Как устроен цифровой конструктор: базовые принципы и «подход не Лего»
Навскидку, выставка «Меркур и другие конструкторы» в культурном центре ЗИЛ не производит впечатления — вот конструктор металлический, вот пластмассовый, вот инженерный и т.д.
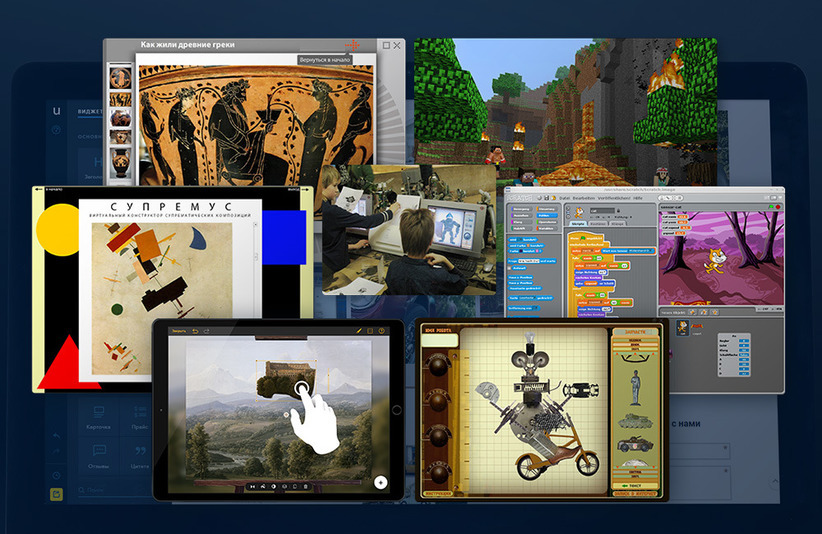
Но один стенд привлекает внимание — он демонстрирует с десяток цифровых конструкторов, среди которых:

— конструктор фантастических существ для школьников, который объясняет всю культуру Древней Греции за 5 минут,
— онлайн-конструктор роботов из подручных материалов, объясняющий, куда девать старый пионерский значок с Лениным,
— и конструктор классических пейзажей для посетителей Третьяковской галереи — он объясняет, почему все пейзажи 18-го века более-менее одинаковы.
Раз конструкторы все чаще попадаются нам в цифровой форме — полезно знать общую концепцию их устройства. Об этом и поговорим с экспертом.
Оказывается, автор цифровых конструкторов со стенда сидит в том же здании, где проходит выставка.
 |
Николай Селиванов — художник, преподаватель, автор электронных обучающих систем. Руководит проектом «Мастерская художественного проектирования» (творчество для детей) и организует выставки в ДК ЗИЛ. Ведущий специалист проекта Education, Art and ICT: integration for development of one’s personality в Институте ЮНЕСКО по информационным технологиям в образовании, член президиума НП АДИТ (Автоматизация деятельности музеев и информационные технологии). |
Мы проговорили с Николаем два часа и выяснили — для чего бы ни создавался цифровой конструктор: для школы, для игр или для бизнеса, — он будет работать по одним и тем же законам.
1. Показываем принцип, а не учим паттерну («подход не Лего»)
Николай: «Когда я вижу родителей, которые покупают детям только «Лего», я говорю им: «А кем вы хотите видеть его, когда человек закончит вуз — исполнителем в большой компании или творцом и, возможно, владельцем этой компании?»
Дело в том, что с точки зрения рассказывания историй «Лего» прекрасен — например, мы собираем с внуком батискаф, а параллельно я знакомлю его с темой подводных исследований. Но с точки зрения развития творческого мышления — этот конструктор слабоват, т.к. в нем часто учат собирать определенную вещь строго определенным образом.

Занятие при «Мастерской художественного проектирования», которой руководит Николай
Задача же конструктора: дать получить опыт создания тех или иных вещей — то есть, понять базовый принцип, а не научиться делать «конкретно так». В этом плане даже простые кубики — отличный пример правильного конструктора. С ним можно многое — да хоть модель мироздания объяснить.
Еще один хороший пример, который я встречал — брошюры и книги для «самоделкиных», которые массово издавали в 1930-х. Например, там говорится примерно следующее: «Вот вам принцип работы пропеллера; понимая его, вы можете сделать с ним хоть самолет, хоть квадрокоптер». То есть, показывается база, с которой можно добиться многого и разного. А не пошаговая инструкция на каждый случай, которая засядет в голове».
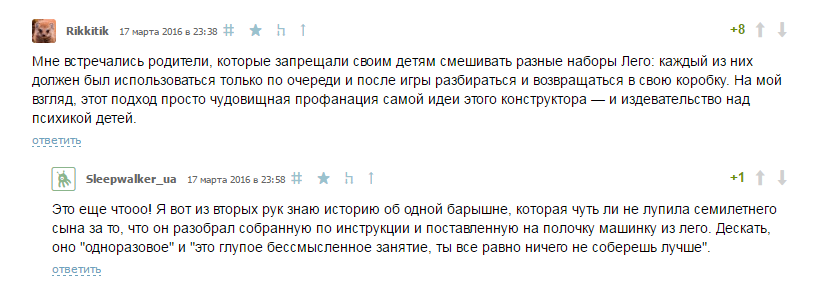
uKit: Когда мы только начали писать о конструкторах на Гиктаймсе, в комментариях появился пересказ истории про «конструктор это только для того, чтобы сделать вот так» — оказалась, проблема понимания, зачем нужен конструктор, иногда реально существует:

Хотя конструктор — что обычный, что цифровой, — решает задачу познания и прощупывания нового направления. Прохождения первых шагов через личный опыт, основанный на опыте других.
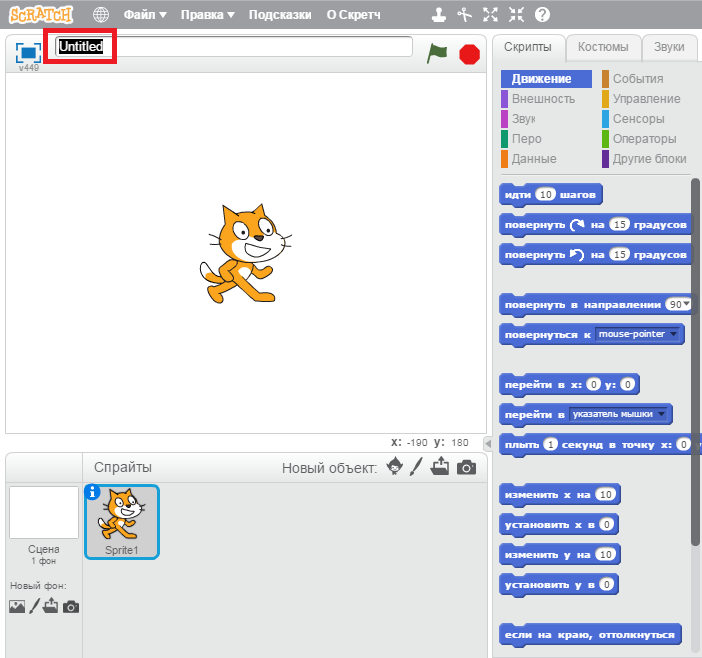
Например, Scratch — это и визуальная среда для обучения школьников программированию, и первые шаги в анимации, которые продумали за вас специалисты из MIT.

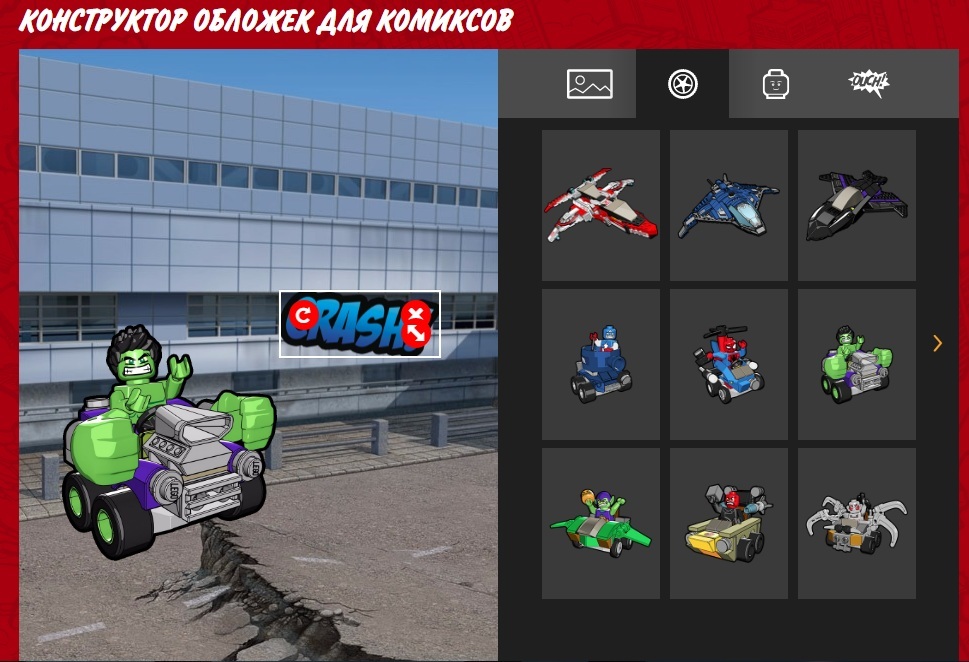
Те же простенькие онлайн-конструкторы баннеров и обложек от «Лего» — это первые шаги в графическом дизайне для маленьких, учитывающие и маркетинговую задачу, и демонстрацию того, как делать плакат/баннер/коллаж.
И так — вплоть до взрослого цифрового конструктора.

Сестра нашего бразильского коллеги собирает сайт на конструкторе где-то в Сан-Паулу
Любой сайт может быть собран по-разному, и ваша задача как разработчика конструктора — указать общий путь и дать простор для разумного творчества, выделив основные моменты. А не вбить в голову концепцию, что «любой сайт должен содержать в-о-о-от такую кнопку зеленого или красного цвета, точно говорю, у меня брат так поднялся».
А потому элементы и логика подбираются под каждый конструктор по ситуации.
2. Ситуативность и решение конкретных задач
Николай: «Каждому конструктору свое время и место. Каждый мой конструктор — это попытка решить проблему. Например, возьмем группу школьников, отведем их в зал античного искусства. На месте будем долго рассказывать им, как делались знаменитые греческие вазы. Но! Принцип, по которому они создавались, останется «закрытым» для них, поверьте — новые поколения часто не воспринимают культурный опыт прошлого.
А этот принцип есть. Любой инженер сказал бы — это принцип агрегата: когда сочетание различных элементов образует систему для решения какой-либо одной задачи.

Дети изучают конструктор фантастических существ на продвинутых уроках ИЗО
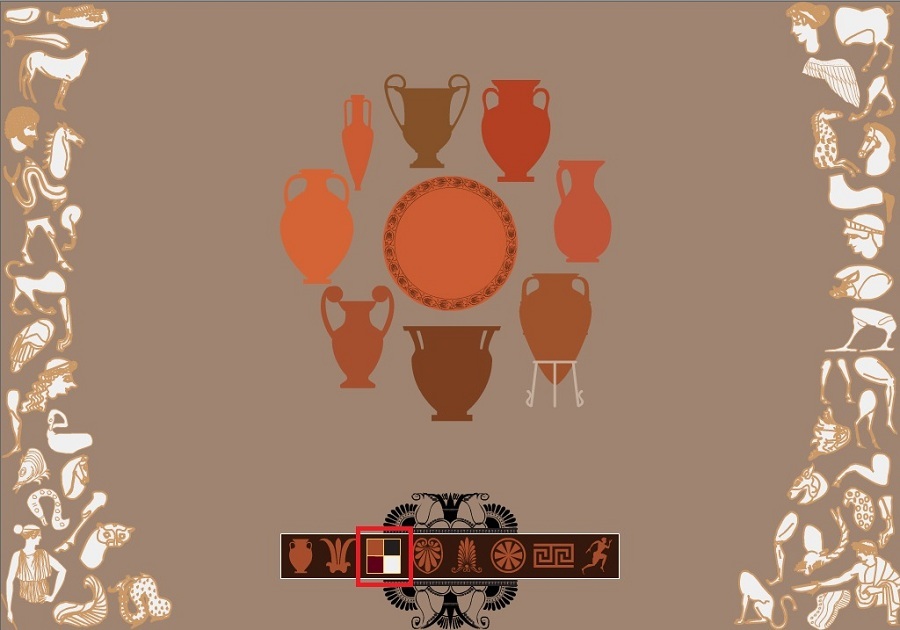
Так я придумал конструктор фантастических персонажей — он дает наглядно прочувствовать методу, по которой создавались изображения для разных типов античной керамики. Когда дети 2–8 классов, попробовав такой конструктор, приходят в музей, они понимают, как, зачем и из чего был создан объект.

А этот конструктор можно бесплатно скачать в App Store и Google Play (версию для планшета проектировал уже не Николай)
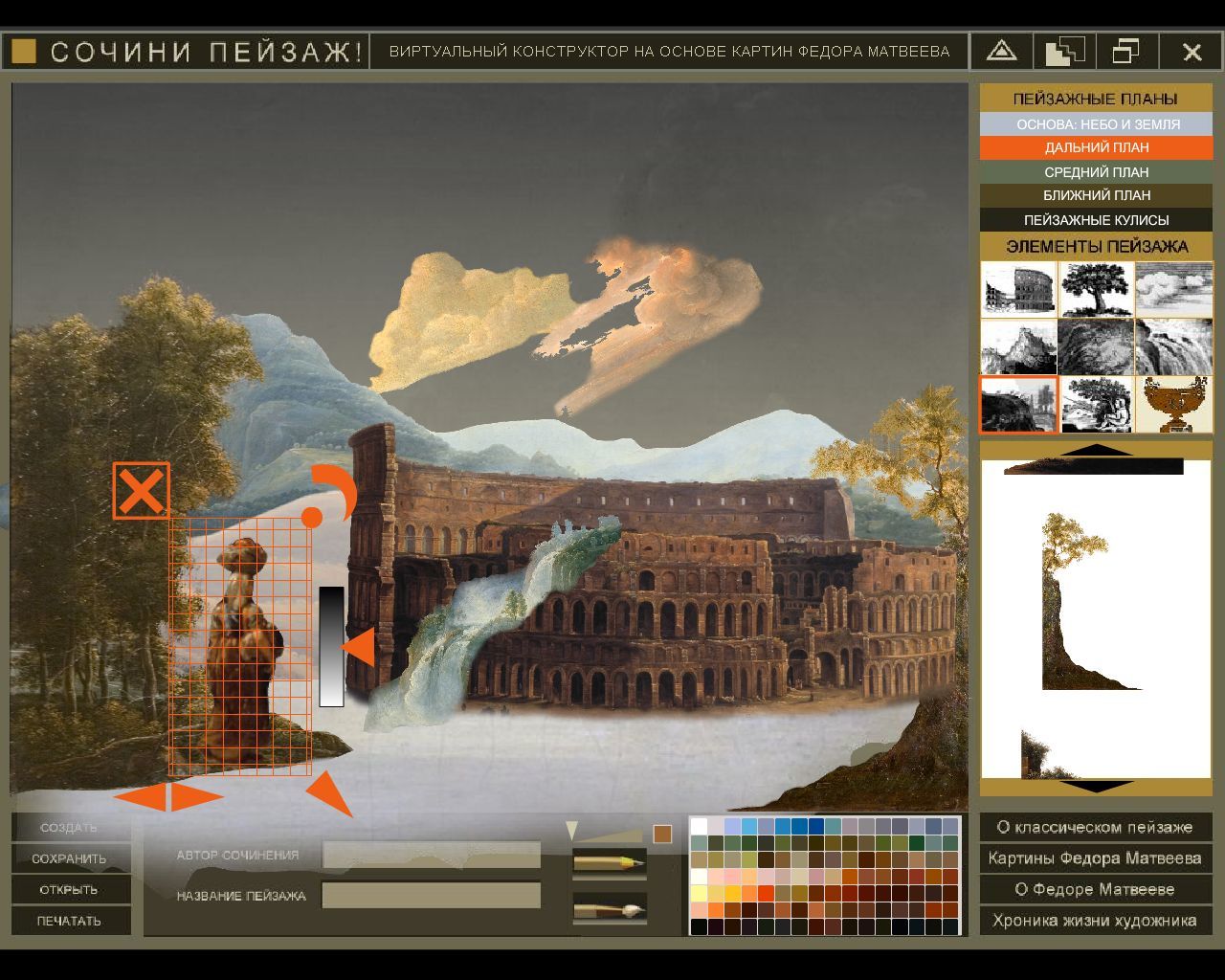
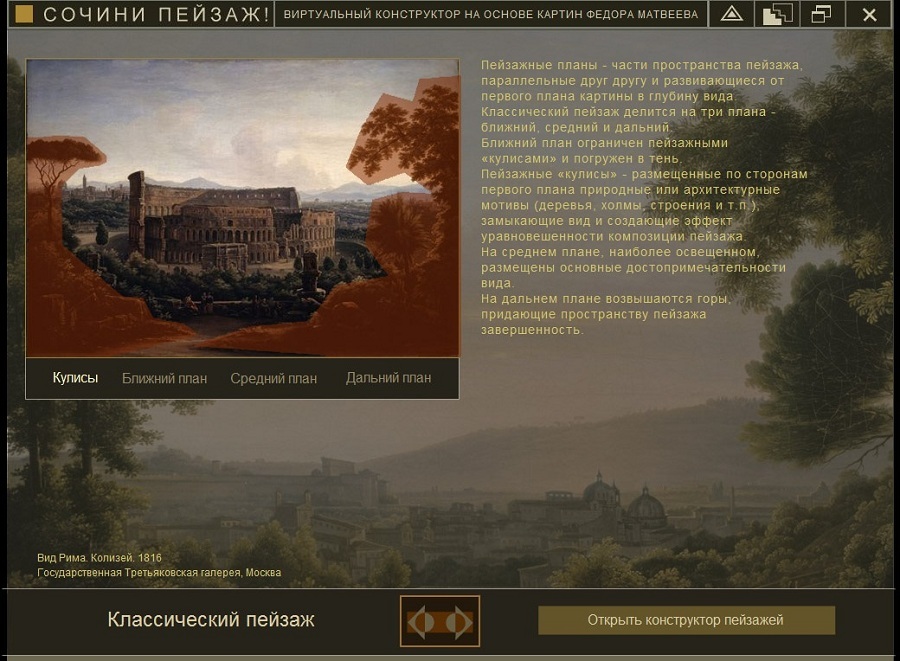
Возьмем другой пример — конструктор «Сочини пейзаж» для Третьяковки. который мы делали к выставке живописца Федора Матвеева, жившего в конец 18-го века. Этот продукт рассчитан на иную задачу.
Мы хотели дать представление о том, как работали художники того времени. И конструктор основан на методической схеме написания классического пейзажа — это конкретная цветовая схема, конкретное понятие перспективы и принципов расположения объектов на планах.

Сам конструктор был исходно выпущен на CD в 2008-м году
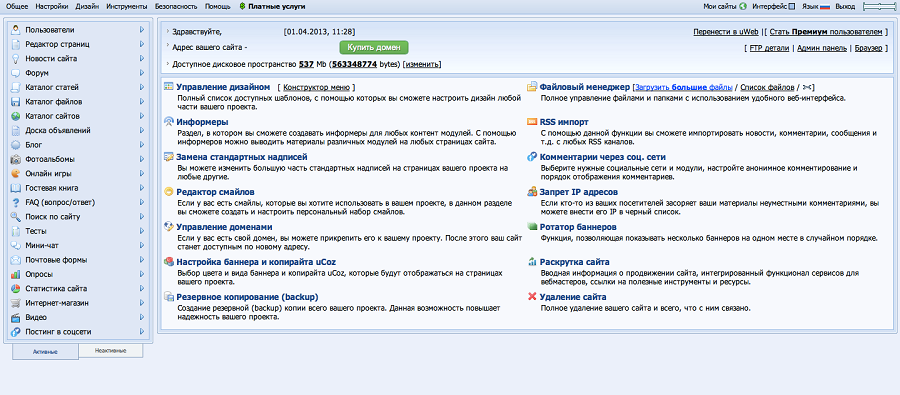
uKit: Цифровые конструкторы всегда основывались на решаемой задаче. Взять, например, uCoz — первый проект нашей компании. В 2005-м он решал проблему основателей и их «тусовки» — сделать фан-сайт, форум, блог или портал, не углубляясь во FreeBSD. Это был продукт для гиков.

Когда на сломе 2000-х соцсети стали заменять фан-сайты и порталы, а малый бизнес стал выходить в интернет, появилась идея нашего uKit — «конструктора попроще».
В нем также реализована система мягких «сдержек и ограничений», подталкивающая человека к понимаю, какие данные важны на сайте. Например, на первом шаге мы просим создателя сайта заполнить поля адреса и дать телефон своего предприятия — потому что для клиента автосалона или мастерской по ремонту техники эта важная информация.

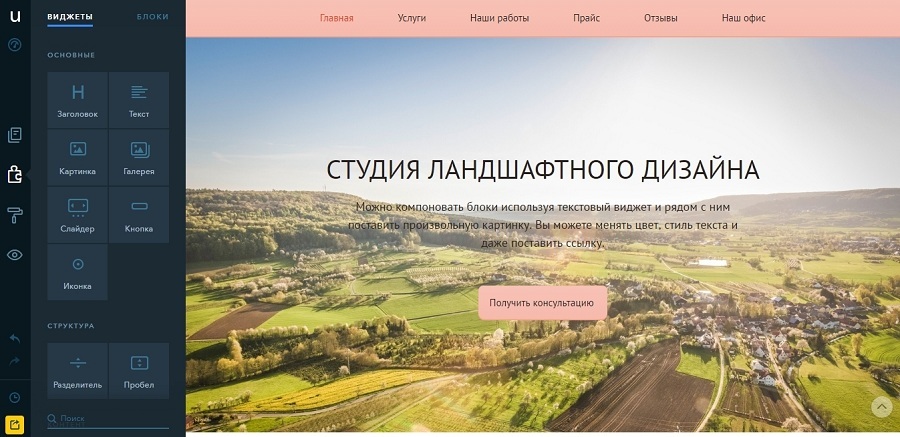
Цифровой конструктор в 2016-м году. Типовой блок стартового экрана главной страницы, например, подталкивает к мысли — посетитель с первого взгляда должен понять, что это за сайт.
Такие мягкие подсказки не ограничивают творческий порыв — любой блок можно удалить или переделать. Но в каждом цифровом конструкторе есть и границы, которые невозможно преступить.
3. Встроенные ограничения
Николай: «Важная задача для автора конструктора — найти грань между оригинальностью своей разработки и ее простотой. Потому что придумывать конструктор и пользоваться им — это разное. Создавая свои конструкторы, я пришел к такой схеме: есть сетка, четкая палитра и четкий набор элементов, из которых можно выбирать, — плюс несколько вариантов их соединения. Своего рода система ограничений.
Например, взять тот же конструктор фантастических животных, который с учебниками покупают образовательные учреждения. Я даю в нем очень ограниченную палитру.

Но в том же конструкторе классических пейзажей, вы видели, палитра богаче. Водораздел возможностей проходит иначе — мы ввели ограничения по перемещению между основными планами картины. Эти рамки сложились исторически, их определили сами художники того времени — начиная от того, где и что может располагаться (например, на классическом пейзаже архитектура всегда на среднем плане, а на переднем — событие), и заканчивая тем, на что должен быть обращен фокус внимания.
Такое ограничение дисциплинирует».

uKit: Понятно, что любой цифровой конструктор имеет рамки «что можно, а что нет» еще и банально потому, что изменения в систему может внести только разработчик. А у разработчика план расписан на полгода-год вперед: и иногда бывает важнее выпустить версию для слабовидящих, а не пилить «штуку, которая…».
Конечно, в итоге часть пользовательских хотелок реализуется. Но бывают ограничения, которые намеренно «прибиты гвоздями». Например, у себя мы тоже ввели ограничение на палитру цветов — пользователю дается три набора, зависящих от тематики шаблона (бизнеса).

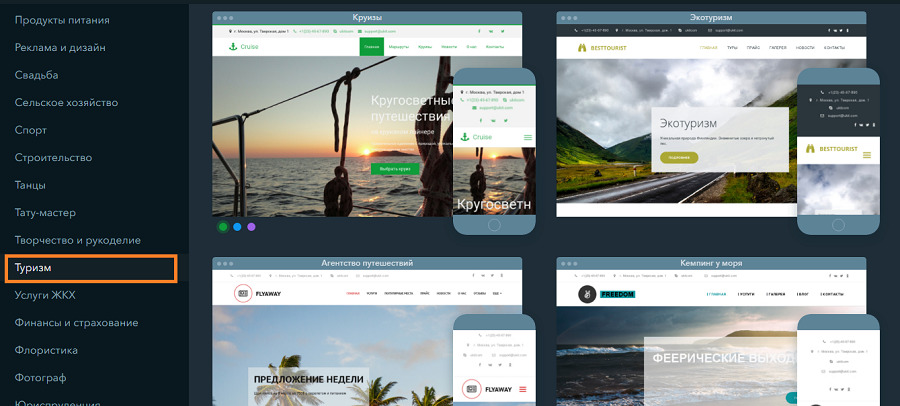
Речь, конечно, не о том, что «машина может быть любого цвета, если она черная». Это и учет психологии цветов (простой пример: сайту турфирмы подойдут бирюзовый и синий, так как они ассоциируются с морем и небом). И внимание к деталям: чтобы палитра и набор шрифтов совпадали на любой странице.
Наконец, если вы создаете сайт для пекарни, едва ли светло-розовый текст на кислотно-желтом фоне будет идеальным решением. А есть те, кто пытается так сделать…

Есть и другие полезные ограничения — например, нельзя встроить виджет комментариев никуда, кроме блога. Во-первых, зачем малому бизнесу виджеты комментариев по своему сайту, когда есть онлайн-чат, обратный звонок и форма обратной связи? Во-вторых, как Николай и многие другие, мы пришли к сетке, поддерживающей конструктор: она выполняет прикладную функцию — помогает сайту адаптироваться под разные экраны на лету.
4. У созданных в конструкторе объектов должны быть имена
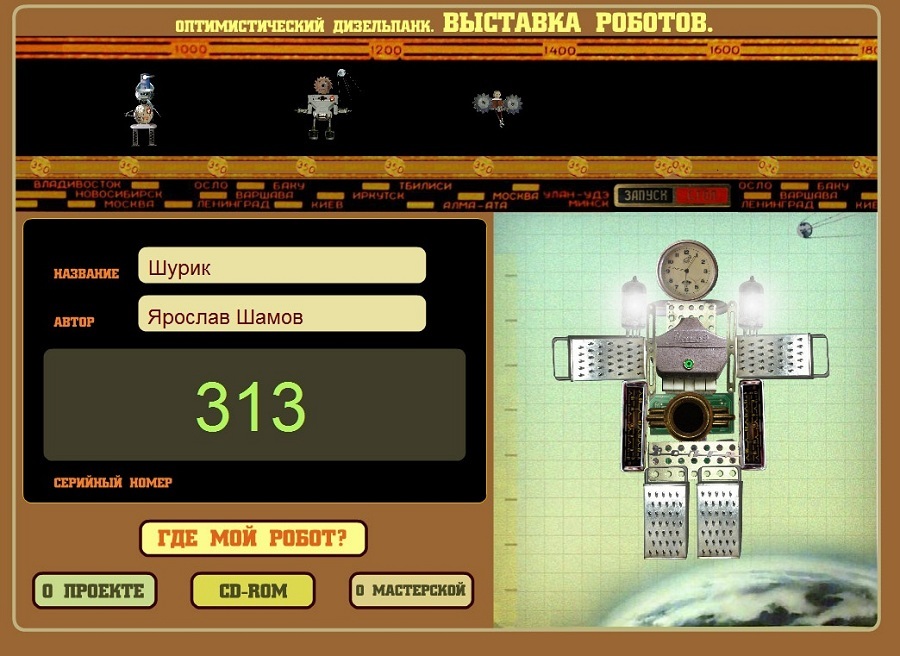
Николай: «Каким бы конструированием мы ни занимались c детьми, я всегда подталкиваю ребят к тому, чтобы они давали имена своим творениям. А в цифровой среде имя — это одно из тех самых полезных ограничений. Например, как-то мы сделали конструктор роботов из домашнего хлама: вы берете, например, пионерский значок с Лениным, консервную банку, лампочки, гайки — собираете из них двухмерного робота, а затем пишете инструкцию к нему.
Одно из условий в нашем конструкторе — придумать роботу имя и дать серийный номер. Чтобы все было по-взрослому».

uKit: Для человека это естественно — давать имя своему «детищу». Ну, а для любой информационной системы нужен идентификатор, по которому, в идеале, не только робот, но и человек сможет найти конкретное творение.

Когда вы делаете анимацию в Scratch — надо дать ей название. Когда вы приручили лошадь или другой «моб» в Minecraft — хочется дать название, причем за эту привилегию еще и бывает нужно заплатить — купить в игре «бирку».

Когда человек сделал сайт — в идеале, ему нужен не технический домен третьего уровня, который автоматически выдается любым конструктором, а полноценное имя для сайта. Это не только мягкая попытка заработать лишних 600–900 рублей в год, но мягкая подводка к тому, чтобы сделать творение завершенным.
5. Обычно он стоит денег
Николай: «Большая часть работ монетизируется по заказу: например, конструктор для Третьяковки спонсировала «Северсталь» (мы также делали для компании еще один, корпоративный конструктор).

Конструктор фантастических животных продает издательство как дополнение к учебнику ИЗО.
Почти все свои конструкторы я создал в 2000-х — и их носителем стал CD. Диски с конструкторами, доступными к розничной продаже, я даже одно время выставлял на сайте. Конечно, сейчас мы думаем, как перестроиться — почти все конструкторы имеют веб-версии, которые мы поднимаем под заказ, но они созданы на Flash. А все уже перешли на HTML5».
uKit: У онлайновых конструкторов есть одно преимущество — модель SaaS давно заменила для большинства не только диски, но и флешки. И вроде не собирается умирать.
В остальном, если за вами не стоят ресурсы MIT (как со Scratch), пиар-задача (как было с Lego Digital Designer —, но проект закрыли) или у вас не опенсорсный проект, поддерживаемый большим сообществом, рано или поздно ваш конструктор придется монетизировать.

Банально потому, что, возвращаясь к пункту 3 нашего обзора, — есть команда, которая поддерживает проект и хочет кушать. Будь то Minecraft — вот хорошая хабрастатья об их монетизации, которая началась почти сразу же, еще до «всеобщей монетизации» три года назад. Будь то конструктор сайтов — сегодня на рынке нет бесплатных решений, если это не студенческие поделки.
6. Ни в один конструктор не играют вечно
Николай: «Не встречал людей, которые играли бы с любым конструктором все время, не переключаясь на новые. Конструктор, особенно цифровой — это демонстрация методики. Ты изучил ее, осмыслил — и пошел дальше».

uKit: В мире ИТ-проектов на этот счет есть понятие срока жизни клиента. Например, средний срок жизни сайта малого бизнеса, собранного на конструкторе, — 2 года. Либо он пощупал для себя интернет, понял, чего хочет — и пойдет осознанно щупать более сложные платформы, либо — как это ни печально, за такой срок предприятие часто просто закрывается.
7. В нем можно смешивать технологии
Николай: «Фишка цифровых конструкторов, будь то детские учебные программы, игры или специализированные решения — это возможность совместить их с новейшими технологиями. И самое перспективное тут — применение VR в цифровых конструкторах.

Мне кажется, такая интеграция откроет массу новых применений цифровым конструкторам — в обучении, бизнесе (например, туризме), сохранении культурного наследия и других сферах».
uKit: Да, тот же Minecraft показывали в сочетании с очками виртуальной реальности:
В мире конструкторов сайтов VR пока едва ли применим. А вот ИИ — в самую точку. Сегодня сразу несколько конструкторов веб-сайтов пробуют встроить нейросети в свои продукты, чтобы облегчить самый нудный этап — прототипирование сайта под задачу бизнеса.
