Как установить SSL-сертификат и перейти на https: пошаговая инструкция

После новости о том, что с 1.01.2017 сайты, на которых собираются данные кредитных карт или пароли, будут отмечаться в браузере Google Chrome как потенциально опасные для пользователей, мы начали переводить сайты клиентов на защищенный протокол.
Небольшой алгоритм того, как выбрать SSL-сертификат, установить его и провести переезд с наименьшими потерями времени.
Чего хочет Google?
Google заботится о своих пользователях и хочет, чтобы сайты, на которые попадает клиент из поиска, были надежно защищены и безопасны для использования. Для этого поисковик запрашивает у сайта специальный SSL-сертификат. Получить его можно, обратившись в специальные организации, которые выступают в качестве доверительной стороны между клиентом и сайтом.
Наличие сертификата серьезно влияет на выдачу сайта в поиске и получить его нужно даже если компания не занимается обработкой персональных данных пользователей.
Если сайт не защищен SSL-сертификатом, то постепенно он начнет терять свои позиции в поиске Google. Отсутствие HTTPS-протокола говорит пользователям и поисковику, что безопасность данных будет под угрозой, а значит, отображать сайт на первых страницах результатов поиска и переходить на него нельзя. Кроме этого, в строке браузера Google Chrome, рядом с адресом появится отметка «Не защищено». Она предупредит пользователя, что небезопасно оплачивать услуги на сайте, отправлять персональные данные через формы и даже ставить лайки и делать репосты в соцсетях.
Резюмируя
- Работа через HTTPS-протокол обеспечивает безопасный обмен информацией между сайтом и девайсом пользователя
- Повышает доверие к сайту и поддерживает его репутацию
- Чтобы перейти на HTTPS, нужно установить SSL-сертификат
Как работает SSL-сертификат?
- Для корректной работы HTTPS используется сертификат, состоящий из открытого и приватного ключа.
- Первый нужен клиенту, другой — серверу для шифрования и дешифрования запросов.
Для повышения безопасности передачи данных используются и другие средства защиты. Например, идентификационный номер сессии, алгоритм сжатия данных, параметры шифрования и др.
Каким типам сайтов нужен SSL в первую очередь?
- Интернет-магазинам
- Сайтам с личным кабинетом
- Сайтам, где есть формы связи, собирающие контакты и т.п.
Алгоритм выбора SSL-сертификата для сайта
Шаг 1. Определите особенности сайта
- Если 1 латинский домен и поддомен www, то выбирайте практически любой сертификат
- Если нужна защита поддоменов, то выбирайте сертификат с пометкой Wildcard
- Если у вас много сайтов и хотите защитить всех одним сертификатом, то правильным выбором станут SAN или Multi-Domain сертификаты
- Если у вас кириллистический домен, то берите IDN-сертификат
- В случае кириллического домена с поддоменами — Wildcard+IDN
Шаг 2. Домен оформлен на физическое или юридическое лицо?
- Домен оформлен на физлицо — можно покупать только DV-сертификат (начального уровня)
- Домен оформлен на юридическое лицо — покупайте любой сертификат
Шаг 3. Насколько крупный сайт?
- Если проект небольшой, а сайт информационный, нужно дешево и просто — выбирайте DV-сертификат, подойдет и для поисковиков, и для безопасного соединения
- В случае интернет-магазина, государственного учреждения или корпоративного сайта организации, желательно выбрать SSL-сертификат бизнес-уровня. Он выделит вас среди конкурентов, обезопасит сделки с клиентами и надежно защитит данные
- Крупный интернет-магазин, финансовые организации, корпоративные порталы и десятки конкурентов на рынке? Необходим расширенный SSL-сертификат

Покупаем и устанавливаем SSL-сертификат — 7 простых шагов
Шаг 1. Переходим на страницу заказа SSL-сертификатов.
Шаг 2. Выбираем нужный тип сертификата.

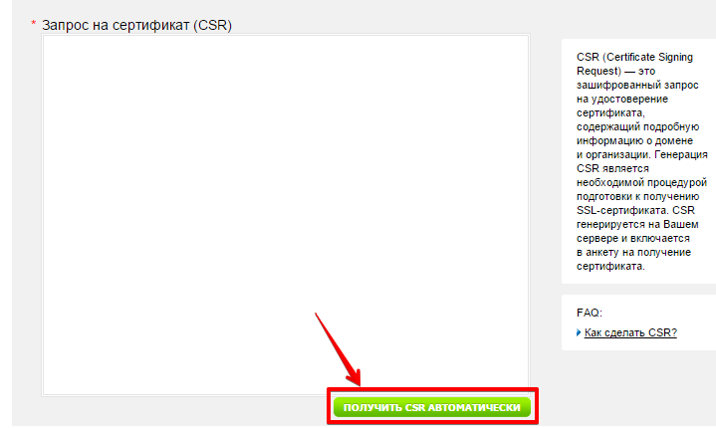
Шаг 3. Генерируем CSR-запрос.
CSR (Certificate Signing Request) — запрос на получение сертификата. Это текстовый файл, содержащий открытый ключ и закодированную информацию об администраторе домена.

Важно! Обязательно сохраните полученный при генерации CSR-запроса файл ключа. Он еще понадобится.
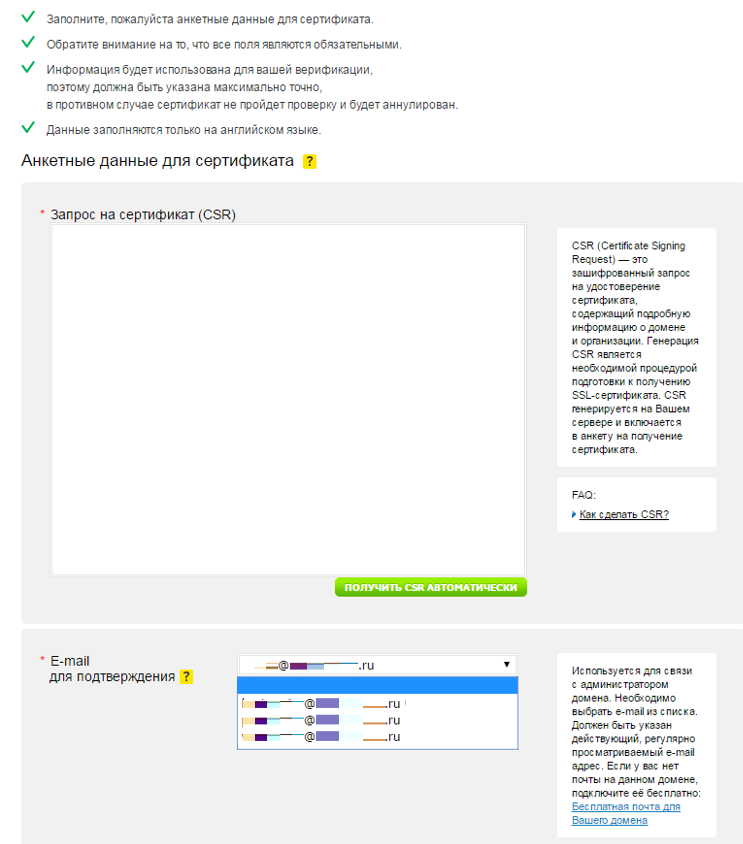
Шаг 4. Заполняем анкетные данные сертификата (на английском языке), оплачиваем услугу любым удобным способом.
Шаг 5. Подтверждаем владение доменом. Потребуется электронная почта в зоне вашего домена, куда будет отправлено письмо с кодом. Вы можете перейти по ссылке в письме или скопировать код и ввести его на странице центра сертификации.

Важно! Письмо может быть отправлено только на «approver email», который вы указываете при заказе сертификата.
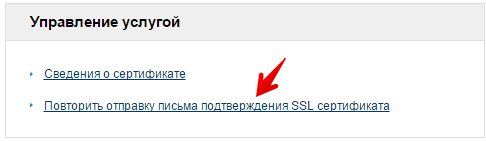
При необходимости отправку письма подтверждения SSL-сертификата можно повторить.

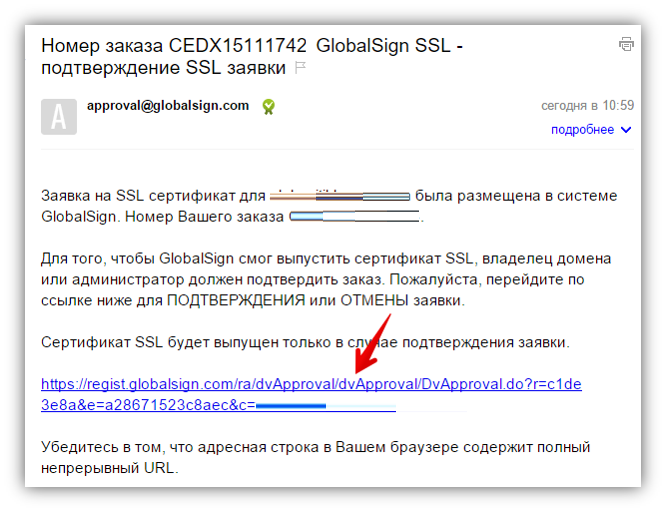
Письмо подтверждения выглядит так:

После перехода по ссылке попадаем на сайте на страницу:

Шаг 6. Дожидаемся выпуска сертификата и скачиваем его с сайта сертификационного центра или сайта-партнера.
Шаг 7. Устанавливаем сертификат на хостинг, где размещается сайт. Для этого используем файл (ы) сертификата и файл ключа, полученный на 3-м шаге.
Предварительная подготовка сайта к переходу на https
Подготовка проходит в девять этапов. Вначале меняем все ссылки на страницы сайта (и элементы страниц), для которых устанавливается защищенное соединение.
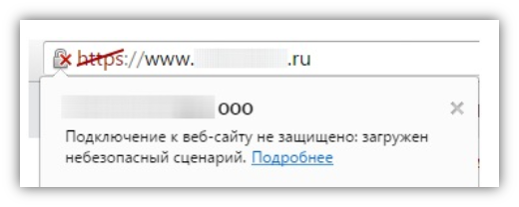
Весь контент сайта, в том числе внешние модули, фото и скрипты, тоже должен подгружаться по протоколу https. Иначе браузер посчитает, что на странице есть небезопасные материалы и не покажет в адресной строке зеленый значок. Несмотря на то, что страница будет загружена по https.

Самая распространенная ошибка — размещение на сайте, который работает по https, не только защищенного, но и обычного контента. В таких случаях один или несколько элементов (обычно изображения, скрипты, Flash-файлы или CSS) загружаются на странице https с использованием незащищенного внешнего URL, начинающегося с .
Список незащищенных элементов на страницах со смешанным содержанием можно найти в консоли JavaScript (в некоторых браузерах она может называться отладчиком JavaScript) либо в инструментах разработчика браузера.


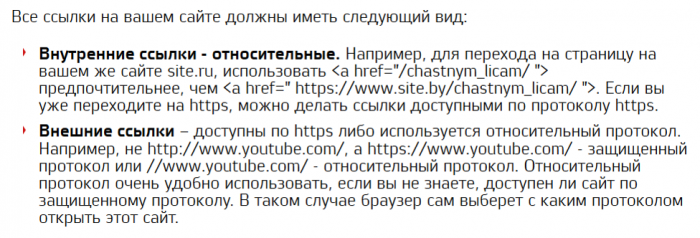
Убеждаемся, что все ссылки на сайте имеют относительный протокол или ведут на страницы, доступные по защищенному протоколу.
Исправляем все ссылки, в том числе на графику, консультанты, виджеты и другие внешние скрипты.
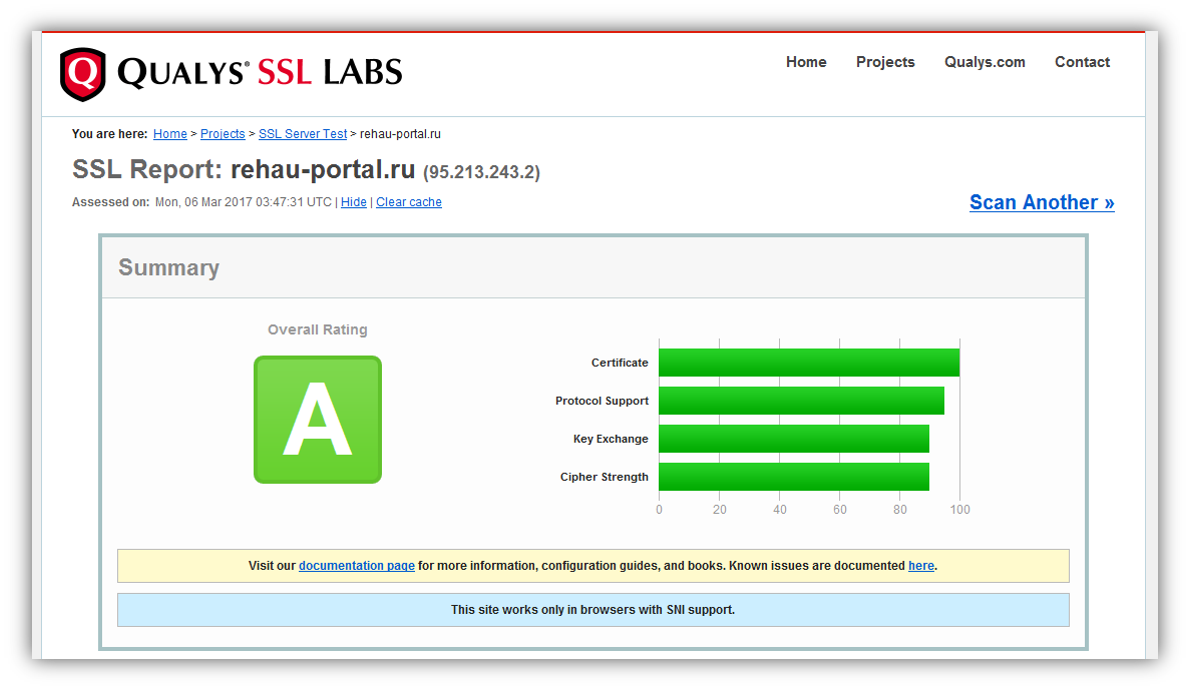
Убедитесь, что SSL-сертификат корректно настроен. Получить подробный анализ конфигурации SSL можно с помощью специального сервиса.

Версия сайта с https должна быть доступной и работать без ошибок, как и версия с http. Для обеих версий файл robots.txt должен быть одинаковым.

Важно! Ранее рекомендовалось использовать параллельно два файла robots.txt и на период переклейки в Яндекс закрыть https-версии сайта от индексации Google. Сейчас этого не требуется. Был протестирован и утвержден вариант без закрытия от индексации в Google. Если доступны обе версии сайта, Google по умолчанию показывает в выдаче https-версию, а Яндекс делает это только после переиндексации.
В robots.txt должна быть строчка: Host: www.адрес-сайта.ru
Это значит, что https-версия является главным зеркалом.
Если все сделано верно, результат будет выглядеть так:

Добавляем обе версии сайта в Вебмастер Яндекса, указываем предпочтительный протокол в разделе «Настройка индексирования — Переезд сайта».

В Google Search Console добавляем сайт с протоколом https и подтверждаем права.
Google понимает, что http и https являются разными протоколами одного и того же сайта. Если он найдет работающий https протокол, по ходу переиндексации контента заменит http на https. Это произойдет даже без перенаправления и добавления https-версии в Google Search Console.
Ждем переиндексации сайта в Яндекс. Это произойдет, когда в индекс зайдут версии страниц с https, а версии с http выпадут из него.
Переклейка начинается через 2–3 недели. К сожалению, повлиять на ее скорость невозможно — это автоматический процесс.
Когда начнется переклейка, в Вебмастере Яндекса появится уведомление:

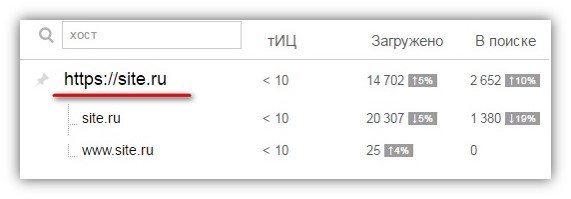
Также можно увидеть, что https-версия стала отображаться как основная:

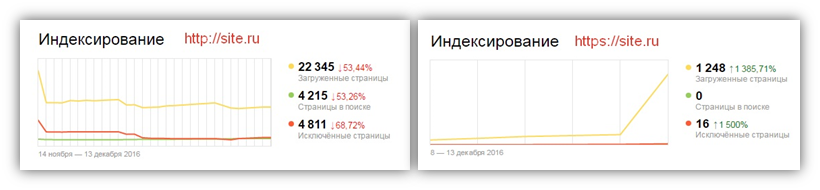
Неглавное зеркало начнет выпадать из индекса Яндекса, главное — попадать в него:

У крупного ресурса все страницы не переиндексируются мгновенно.
После склейки сайтов настраиваем постраничный 301-редирект со страниц с http на страницы с https (за исключением файла robots.txt).
Нежелательно делать это прежде чем сайты будут признаны зеркалами. Иначе по правилам Яндекса при обработке перенаправлений страницы с редиректами исключатся из поиска.
На период склейки зеркал сайт должен оставаться доступным по обоим адресам.
Для перенаправления с http:// на https:// в .htaccess можно воспользоваться тремя способами:
- ручной корректировкой файла htaccess;
- настройкой редиректов через панель управления хостингом;
- написанием программного скрипта настройки редиректов.
Что еще нужно помнить?
- Базовый алгоритм перевода сайта на https, который используем при переездах, доступен по ссылке.
- Удостоверьтесь в работоспособности и наличии доступов к почтовому ящику, на который высылается письмо со ссылкой на подтверждение выпуска сертификата.
- Созданная версия с https доступна наряду с версией с http. Причем в robots.txt должна быть прописана строчка, указывающая на то, что https-версия является главным зеркалом.
- После того как сайты склеятся, нужно настроить редирект с http на https.
- Если домен https был признан зеркалом домена http до переклейки (то есть https-версия была признана неглавным зеркалом), нужно расклеить зеркала, а затем выбрать https-версию в качестве главного зеркала.
С уважением, команда WebCanape
Комментарии (5)
31 марта 2017 в 10:33
+5↑
↓
Статья-твит с водой и картинками на 14 экранов. И это после всех чудесных статей про использование Let’s Encrypt, настройку nginx и тюнинг для получения А+ от SSLLabs, серьезно?31 марта 2017 в 10:35
+3↑
↓
Let’s Encrypt забыли31 марта 2017 в 10:56 (комментарий был изменён)
0↑
↓
Ага, с Caddy это вообще простоhttps://[yoursite] {
tls [your_mail@smth.com]
gzip
root ./www
}
31 марта 2017 в 10:47
+1↑
↓
Такой вопрос, смысл покупать OV, вместо DV? Как отличить даже не каждый WEB разработчик знает. Какая разница для пользователя? Может OV и DV будут больше различаться визуально?31 марта 2017 в 11:00 (комментарий был изменён)
+1↑
↓
Простите, не зашло. Вот бывает, что заходишь ты на страницу, а там информация лежит красиво, подана с уважением. Ты читаешь ее до самого конца, наслаждаясь каждой строчкой, любуешься каждой картинкой. Ты получил удовольствие от поста.
Тут все наоборот. Ты заходишь на страницу, а оттуда тебе автор поста из ведра с дерьмом окатил горой скриншотов с презнетахами, как будто хочет что-то срочно продать.P.S. вы упоминаете особенности свежего Chrome и flash. Возможно, я вас огорчу, но теперь все забудут flash.
