Как управлять гигантами Vol.2: инструментарий для планирования разработки интернет-проектов

В предыдущей статье мы внимательно рассмотрели детали организации процессов и построения команды для реализации сложных веб-проектов. Но как контролировать соблюдение процессов и планировать время специалистов? Теоретически можно обойтись блокнотом и ручкой, но это усиливает влияние человеческого фактора, а, значит, появляются дополнительные риски. Для минимизации этих рисков, повышения эффективности и удобства планирования существует множество инструментов. За 10 лет работы AGIMA мы перепробовали великое множество софта для проектного управления, и в этой статье я расскажу об инструментах, которые прошли наш самый суровый отбор и которые наши менеджеры используют ежедневно.
Что вас ждет в статье:
Правила построения процессов планирования работ в заказной разработке и советы по оптимизации трудозатрат.
На кого рассчитана статья:
Статья будет интересна и полезна руководителям отделов и проектов — всем, кто так или иначе относится к контролю процессов и планирования разработки.
Дисклеймер:
Данная статья не является панацеей, а лишь описанием мер и инструментов, применяемых в компании AGIMA при планировании (Евгений Лобанов, исполнительный директор).
§1. ЗНАНИЯ ПО ПРОЕКТУ

Любой руководитель должен понимать — специалисты не будут заниматься одним проектом годами. Люди приходят и уходят, у них продолжается карьерный рост, многим просто неинтересно постоянно заниматься одним и тем же. В результате за один год проект проходит через десяток специалистов (программисты, тимлиды, дизайнеры, QA и другие), и каждого нужно знакомить с проектом и его тонкостями. Поэтому первый и основной аспект планирования — организация быстрого и комфортного погружения в проект любого специалиста. Это позволяет быстро переключать исполнителей между приоритетными задачами и уменьшить риски при появлении сбоев в производственном плане. Для этого мы используем базу знаний Confluence и строго контролируем своевременную актуализацию знаний по проектам.
Структура нашей базы знаний
Каждый проект представлен отдельным space (помимо коммерческих проектов, есть space AGIMA по внутренним правилам и workflow). Каждый space содержит dashboard с доступными для роли категориями:
- Руководитель проектов,
- Дизайнер,
- Front-end,
- QA
- и т.д.
Доступ к информации для каждой роли определяется на уровне глобальных настроек прав доступа самой базы знаний. Руководителю проектов, например, доступны все категории. Категории, в свою очередь, делятся на разделы, где прописан набор знаний и правил для каждого проекта, например:
- Организационные вопросы,
- Недельные релизы (release report),
- Лицензии и домены,
- Доступы,
- DEV-площадки,
- Описание инфраструктуры,
- Сервер автотестов,
- и т.д.
Внутри разделов описывается вся необходимая информация. Помимо текстового описания, должна быть возможность прикреплять ссылки на проектную документацию: BRD (Business Requirements Document, бизнес-требования), функциональные требования и т.п., а также хранить исходные материалы, созданные во время работы над проектом (это могут быть исходники дизайн-макетов psd, примеры xml запросов-ответов при интеграции, дампы баз данных, сканы оригиналов юридических документов и т.д.).
Хранить файлы как приложение к определённому разделу в самой базе знаний не очень удобно из-за отсутствия гибких группировок и локального доступа, поэтому мы прикрепляем файлы документов в виде ссылок на корпоративный Dropbox.
Структура папок в облачном хранилище (Dropbox)

Устаревшие проекты перемещаются в папку Archive. Администратор создаёт резервную копию и очищает архив, экономя дисковое пространство.
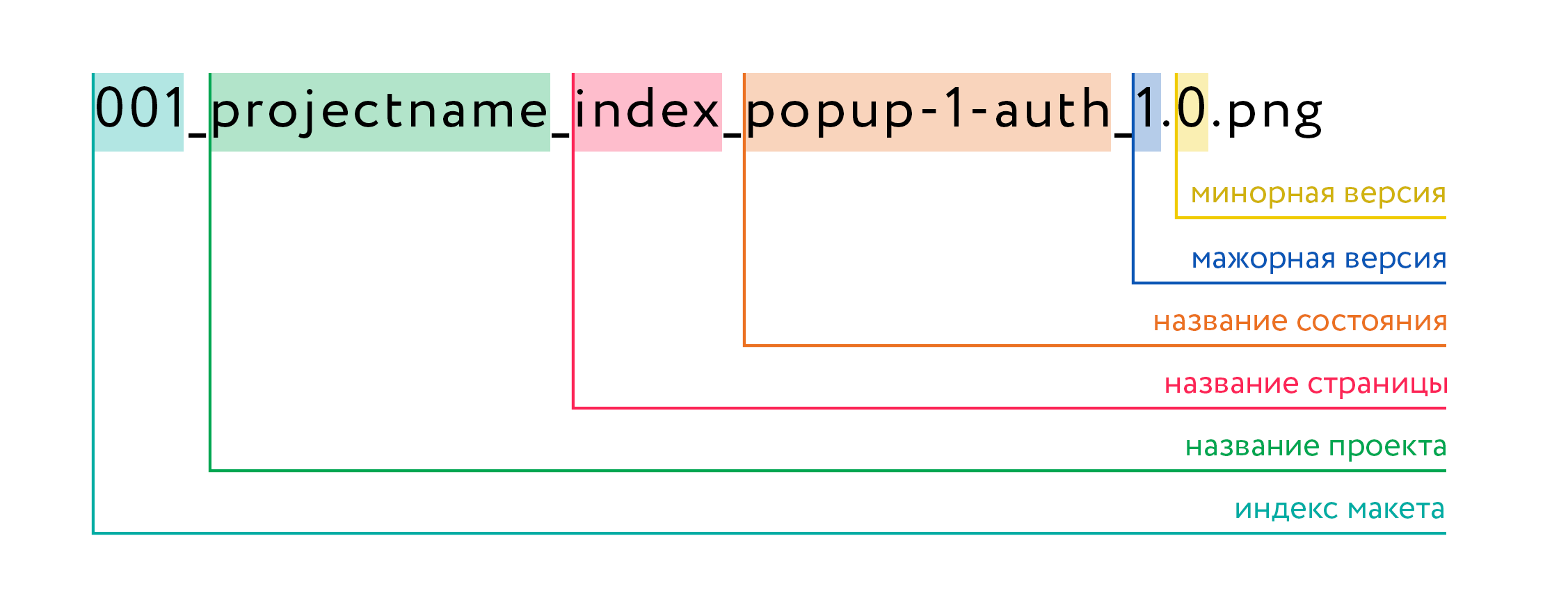
Название файлов и папок
Единая система именования файлов учитывает самые важные параметры документа. Любой специалист, знакомый с внутренними правилами компании (внутренние workflow детально описаны в нашей базе знаний), быстро сориентируется в документации проекта.

Расшифруем:
- Индекс макета — служит для сортировки списка макетов и указывается в соответствии с их последовательностью;
- Название проекта — проект, к которому относится макет;
- Название страницы — конкретная страница, отрисованная на макете;
- Название состояния — состояние конкретной страницы, отрисованной на макете (например, pop-up авторизации);
- Мажорная версия — количество внешних итераций правок/согласований с клиентом (выслали клиенту макеты на согласование первый раз — индекс 1; получили правки от клиента, внесли их, отправили клиенту — индекс 2; и т.д.);
- Минорная версия — количество внутренних итераций правок.
Другие требования:
- Формат preview — PNG; JPG — только для фотографий;
- Называем папки и файлы только латинскими буквами;
- Указываем версию файла в названии;
- Используем нижнее подчеркивание для отделения блока, тире для словосочетания из нескольких слов.
§2. ПРОИЗВОДСТВЕННЫЙ ПЛАН

Второй важный аспект планирования — корректный и минимально рисковый производственный план на определенный период времени. Разработка любого сложного проекта — это взаимодействие большой команды. Кроме менеджеров и тимлидов, закреплённых за конкретным проектом, у нас есть масса специалистов из разных отделов (всего в компании более 90 сотрудников), которые подключаются к работе над проектом при необходимости. Как правило, они работают сразу по нескольким проектам, а значит их время и задачи необходимо тщательно планировать. Для этого мы составляем еженедельный производственный план по каждому отделу. Каждый четверг руководитель проекта подает заявку на все необходимые ему ресурсы на ближайшую неделю руководителю соответствующего отдела — дизайна, проектирования, разработки и т.д. Руководители отделов, в свою очередь, актуализируют внутренние предварительные производственные планы на три месяца вперёд, по которым проводится еженедельный срез, поэтому они уже в курсе планируемой загрузки. Заявкой является актуализированный тикет в таск-системе с указанием всей необходимой информации: информация валидируется на этапе принятия тикета в производственный план. Далее определяется приоритет задачи, все тикеты, проставленные на исполнителей позже полуночи четверга, или понижаются в приоритете, или откладываются на следующую неделю по усмотрению руководителя соответствующего отдела (в зависимости от загрузки).
Поговорим о конкретных инструментах: обычно мы используем тикет-системы в связке: Intervals + Jira или + Trello. Это зависит от выбранной методологии и специфики коммуникаций с заказчиком. Если на проекте нет сложной технической реализации (коммуникации не требуют взаимодействия технических специалистов с каждой из сторон) и выбраны гибкие методологии, можно смело использовать Trello. Для сложных в техническом плане проектов — связка исключительно с Jira. Рассмотрим эти инструменты повнимательнее.
Intervals
Это простой в использовании «клиентский» трекер, где проект разбивается по тикетам на основные майлстоуны. Оттуда же мы подтягиваем отработанное время специалистов в нашу систему учёта. Как правило, коммуникации и согласования с клиентом ведутся именно через Intervals. Эта система позволяет гибко настраивать права на просмотр комментариев и получение уведомлений по тикету. Таким образом клиент привлекается только когда это действительно необходимо, а текущие рабочие вопросы решаются внутри команды.
Основные модули, которые мы создаём в Intervals в зависимости от состава проекта:
1. Сбор данных,
2. Формализация,
3a. Оценка,
3b. Согласование оценки,
4. Проектирование,
5a. Дизайн
5b. Разработка концепции,
6. Вёрстка,
7. Выполнения плановые,
8. Баг,
9. Проверка кода,
10a. Тестирование,
10b. Бизнес-тестирование,
11. Аналитика,
12a. Релиз,
12b. Тестирование после релиза,
13. Наполнение.
14a. В отчёт,
14b. Отдельный счёт,
.Исследование,
.Backlog,
.Организационные,
.Встреча,
.Системное администрирование.
Структура тикетов по проекту выглядит так:
- Родительский таск на майлстоун проекта
- Сабтаск на сбор данных,
- Сабтаск на формализацию,
- Сабтаск на оценку,
- …
- Сабтаск на любую другую деятельность соответствующую доступному модулю проекта.
- …
- Родительский таск на любой другой майлстоун проекта.
Jira и Trello
Основное предназначение этих «внутренних» тикет-систем — детальный контроль за процессом разработки и эффективностью работы внутренней команды. Как мы их используем?
Расскажу на примере настройки проекта в Jira (работа с Trello аналогична). Для каждого проекта мы создаём свой workflow (в зависимости от необходимых этапов и майлстоунов). Весь проект делится на этапы, которые бьются на максимально мелкие задачи, каждая не более 24 часов. Все задачи заносятся в backlog проекта, там же они привязываются к спринтам и происходит планирование по «эпикам» (соответствующим майлстоунам в Intervals) и версиям (при необходимости).

Далее мы настраиваем доступные типы задач для проекта (например: task, improvement, new feature, bug, story и т.д.) и экраны при переходе между состояниями тикета по workflow проекта. Для каждого проекта формируется kanban- или scrum-доска (в зависимости от выбранной методологии), которые доступны только при наличии плагина Agile. Набор деятельностей на доске соответствует модулям в Intervals, при этом для каждой деятельности добавляется колонка с ожиданием очереди по ней.
Выглядит это следующим образом:
1. Сбор данных 2. Формализация
2. Формализация → 5a. На отгрузку дизайн
2. Формализация → 6a. На отгрузку вёрстка
2. Формализация → 7a. На отгрузку программирование
2. Формализация → 10а. Очередь на тестирование
2. Формализация 11. Аналитика
2. Формализация → 3а. Очередь на оценку
3а. Очередь на оценку 3b. Оценка
3b. Оценка → 2. Формализация
3b. Оценка → 3с. Согласование оценки
3с. Согласование оценки → 2. Формализация
…
5c. Разработка концепции → 6a. На отгрузку вёрстка
6a. На отгрузку вёрстка 6b. Вёрстка
6b. Вёрстка → 2. Формализация
6b. Вёрстка → 5a. На отгрузку дизайн
6b. Вёрстка → 10а. Очередь на тестирование
7a. На отгрузку программирование 7b. Выполнения плановые
7b. Выполнения плановые → 2. Формализация
7b. Выполнения плановые → 5a. На отгрузку дизайн
7b. Выполнения плановые → 6a. На отгрузку вёрстка
7b. Выполнения плановые → 10а. Очередь на тестирование
8. Баг → 2. Формализация
8. Баг → 5a. На отгрузку дизайн
8. Баг → 6a. На отгрузку вёрстка
…
13. Наполнение → 14b. Отдельный счёт
14a. В отчёт → 10а. Очередь на тестирование
14a. В отчёт → 2. Формализация
14a. В отчёт → 8. Баг
14a. В отчёт 14b. Отдельный счёт
14b. Отдельный счёт → 10а. Очередь на тестирование
14b. Отдельный счёт → 2. Формализация
14a. В отчёт → 8. Баг
Важно, что у специалиста в реальный момент времени в работе должна быть только одна задача (колонка на доске с действием). Это позволяет в любой момент понять, чем сейчас занят каждый участник команды и как продвигается работа в соответствии с запланированным таймингом. В конце рабочего дня специалист меняет статус задачи, передавая её в колонку с ожиданием (таким образом всегда понятен оставшийся объём задач в колонке на доске с очередью).

Кроме того, у нас Jira интегрирована с плагином Stash (сейчас он называется Bitbucket). Это позволяет в любой момент видеть, что именно происходит по задаче в системе контроля версий (Git), какие «коммиты» сделаны, совершены ли push и pull в рамках тикета.

Мы используем ещё два полезных плагина: Bamboo для CI (Continuous Integration) и Tempo для подготовки отчётов.
Roadmap по загрузке отделов
Чтобы следить за загрузкой отделов на проекте и быстро реагировать на сбои в производственном плане, после подготовки предварительного долгосрочного плана мы составляем «дорожную карту». Roadmap актуализируется еженедельно и доступен онлайн.
Для подготовки Roadmap можно использовать онлайн-сервис Cacoo или любое десктопное приложение для разработки структур и моделей в области ПО, например OmniGraffle или ArgoUML.
Не буду детально рассказывать про нашу методику грейдов (это тема для отдельной статьи), но отмечу, что мы применяем такую систему для сопоставления сложности проекта с компетенциями специалистов. Грейдов у нас всего 7, важно ещё на этапе оценки проекта сформировать понимание о необходимой квалификации специалистов, которые будут задействованы. Внутренняя ставка специалиста зависит от грейда, и это необходимо учитывать при формировании стоимости работ. Косты по внутренним ставкам мы также заносим в roadmap (но на скрине они естественно удалены).
§3. TIMEPLAN ПРОЕКТА
Третий ключ к успешному ведению проектов — максимально детальный и всегда актуальный таймплан в виде диаграммы Ганта. Если roadmap используется для верхнеуровнего контроля по загрузке отделов определёнными задачами, то тайминги — для детального контроля хода этой задачи и возможности оперативного реагирования при малейших паузах. Timeplan помогает контролировать внутренние процессы производства и управлять ожиданиями заказчика. На диаграмме Ганта обязательно должны быть отмечены все «майлстоуны» и деятельности по согласованию работ с клиентом, включая «бизнес-тестирование», «предоставление контента», «наполнение» и т.д. Группировка задач на тайминге должна соответствовать модулям из Intervals и привязке к колонкам на kanban/scrum-доске в Jira или Trello (xml-файл проекта с группировкой по модулям генерируется автоматически).
При составлении таймингов обязательно должна учитываться и корректная настройка производственного календаря (для исключения специфических для РФ выходных и праздников) и подходящие для контрольных точек дни недели (например, релиз ни в коем случае нельзя проводить в пятницу). На тайминг заносится информация о необходимых ресурсах (уже локально, в отличие от roadmap«а, с указанием конкретных специалистов, а не отделов) и фактическая стоимость ресурсов. Важно учитывать корректную настройку статуса деятельностей на плане.
Для подготовки таймингов мы в основном используем Merlin, некоторые сотрудники практикуют OmniPlan и MSProject. Merlin прост в использовании, и, самое главное, позволяет экспортировать диаграммы Ганта в HTML.
Чтобы все участники проекта (как со стороны разработчиков, так и со стороны заказчика) видели актуальный таймплан и отслеживали ход проекта, мы организовали внешнюю площадку. Так руководитель проектов может подключиться к серверу и актуализировать тайминг с помощью любого ftp-клиента (в Merlin можно настроить экспорт сразу на ftp-сервер). Тайминги, как правило, размещаются в формате html, но допускаются также pdf и png. При необходимости можно добавить http-авторизацию на доступ к «таймингу»: для этого нужно создать файлик .htaccess и .htpasswd, прописать в него логин и пароль через двоеточие в base64.
Пример:
http://demo.de02.agima.ru/AS/RBS/
В целом — пробуйте новые инструменты и постоянно оптимизируйте процесс планирования, ведь это и есть основа коммерческого производства. Ну и не забывайте: «Если вы не управляете проектом, то проект управляет вами!».
P.S. В следующей статье из данного цикла мы более детально рассмотрим ход проекта и особенности каждого из этапов.
