About whitesquare

Введение
В предыдущих статьях мы рассмотрели принципы верстки на чистом CSS и с помощью Bootstrap. Сегодняшней статьей мы начинаем рассматривать особенности верстки под популярные CMS. И начнем с WordPress, как самой популярной из них. Будем считать, что WordPress у вас уже установлен и перейдем непосредственно к созданию шаблона, в качестве которого у нас по-прежнему будет выступать Corporate Blue от студии Pcklaboratory. Если вы не знаете как установить WordPress, то инструкцию можно найти здесь. В данном руководстве мы не будем подробно описывать CSS стили и HTML код — это было сделано уже в предыдущих статьях. Вместо этого рассмотрим детально особенности создания темы именно под WordPress.Добавление темы
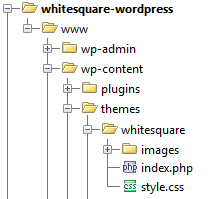
Для начала в папке themes создадим папку нашего шаблона «whitesquare». В ней будет находиться папка images и два необходимых пустых файла index.php и style.css.
Следующим шагом нужно добавить скриншот нашей темы. Сохраните изображение главной страницы из psd макета размером 880×660 в папку темы whitesquare с именем screenshot.png.
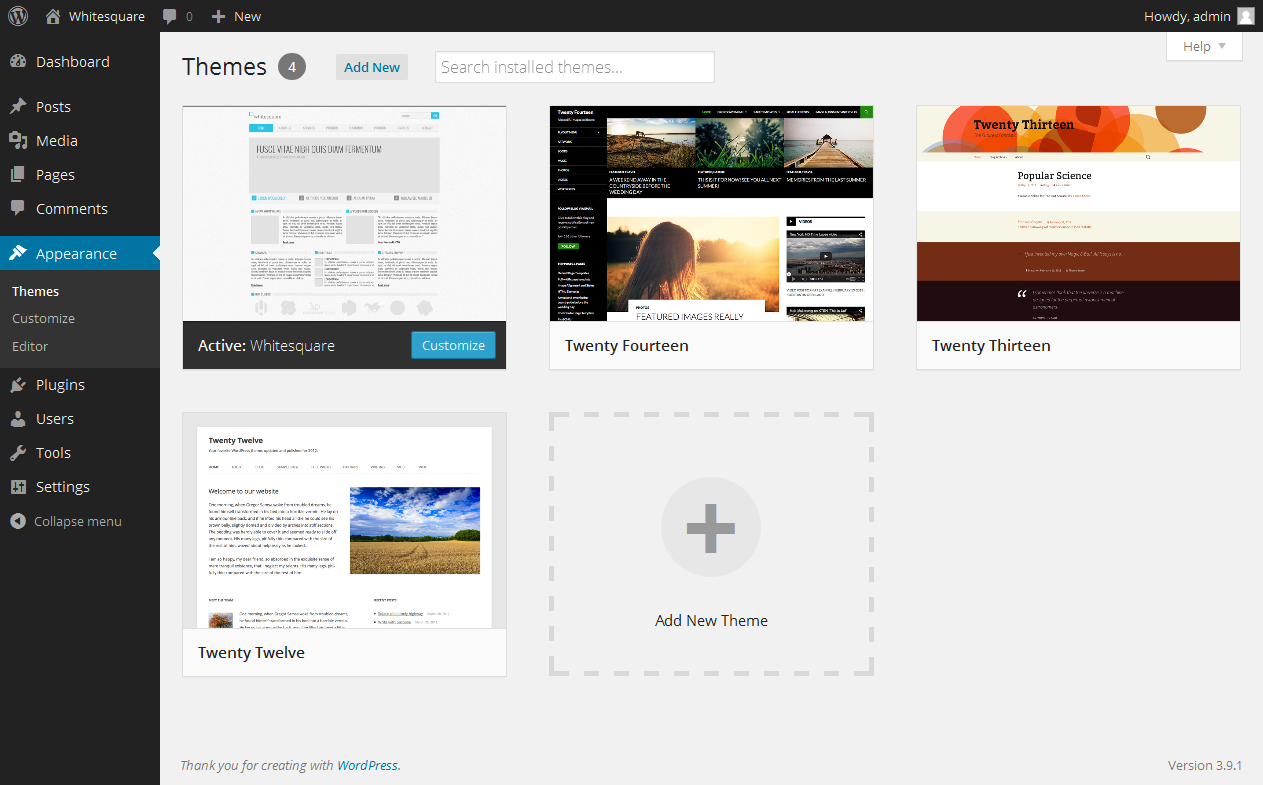
После этого мы уже можем использовать нашу тему. Зайдите в панель администратора по адресу http://{site-name}/wp-admin, а затем в управление темами (Appearance → Themes). В списке уже должна появиться наша тема whitesquare. Наведитесь на тему и нажмите «Activate».

После того, как тема активируется, вы увидите сообщение со ссылкой на сайт. Уже сейчас можно зайти на него и увидеть пустую страницу.
Предварительный осмотр
 Если посмотреть на макет, то можно увидеть, что наша страница состоит из шапки и футера, которые повторяются на всех страницах. Также на всех страницах, кроме главной, есть сайдбар слева. Для того чтобы руководство было более универсальным, давайте страницы главного меню оформим как «страницы WordPress» (page), а страницы подменю как «посты блога WordPress» (post) с комментариями. Главную же страницу сделаем как отдельную страницу (page-home) с собственной разметкой. Здесь надо отметить, что, несмотря на то, что страницы WordPress могут быть реализованы двумя способами (как страницы или как посты) в базе данных они различаются только типом, однако при создании шаблонов они обрабатываются немного по-разному. В этом вы сможете убедиться чуть ниже.
Если посмотреть на макет, то можно увидеть, что наша страница состоит из шапки и футера, которые повторяются на всех страницах. Также на всех страницах, кроме главной, есть сайдбар слева. Для того чтобы руководство было более универсальным, давайте страницы главного меню оформим как «страницы WordPress» (page), а страницы подменю как «посты блога WordPress» (post) с комментариями. Главную же страницу сделаем как отдельную страницу (page-home) с собственной разметкой. Здесь надо отметить, что, несмотря на то, что страницы WordPress могут быть реализованы двумя способами (как страницы или как посты) в базе данных они различаются только типом, однако при создании шаблонов они обрабатываются немного по-разному. В этом вы сможете убедиться чуть ниже.
Структура страниц Большинство руководств по созданию тем для WordPress ограничивается созданием макета и стилей для него. Мы же опишем весь порядок действий по созданию полноценного сайта на WordPress в рамках предоставленных макетов.Давайте начнем со структуры страниц. Прежде чем добавлять страницы, нужно сначала зайти в настройки и указать стиль ссылок: Settings → Permalink settings → Post name. Это позволит сделать ссылки в виде «http://site_name/page_name».
Добавление страниц осуществляется через панель администратора: Pages → Add new. Для каждой страницы в области Page Attributes в поле Order укажите цифрой порядок страницы в главном меню.
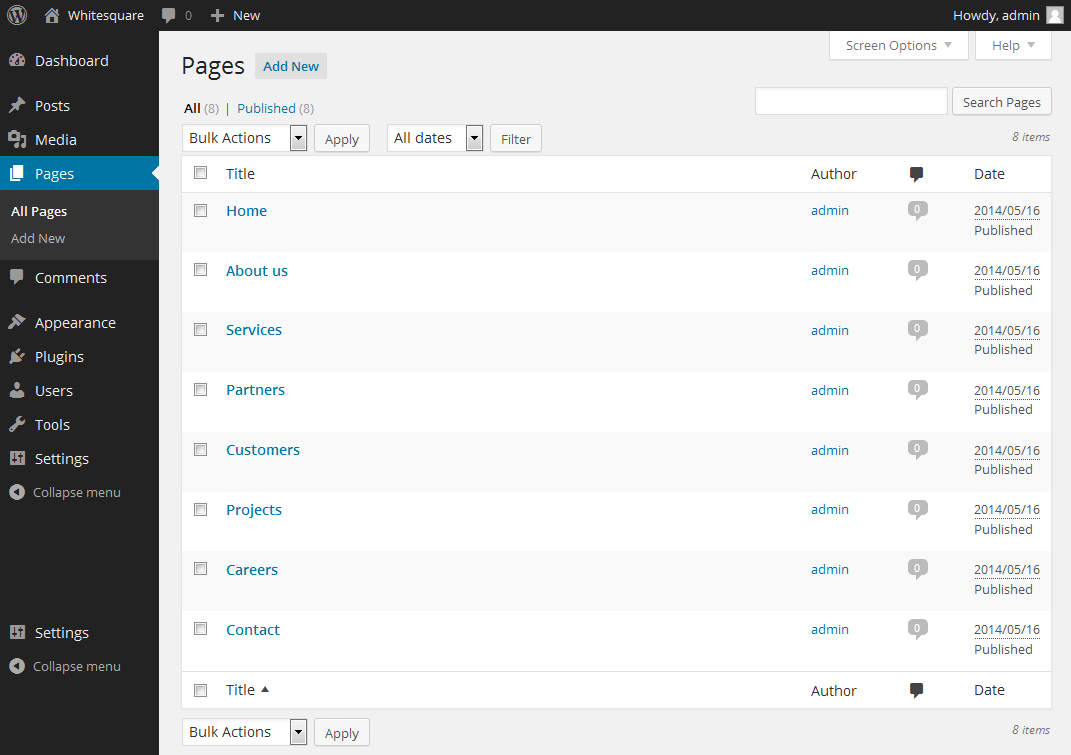
После добавления, список страниц должен выглядеть вот так:

Когда все страницы будут добавлены, нужно указать, что страница Home будет главной. Для этого зайдите в меню Settings → Reading и в поле Front page displays укажите: A static page → Home.
Header.php и Footer.php Шапка в терминологии WordPress, это не только визуальная шапка на макете сайта. По сути, она содержит весь общий код, который встречается в начале всех страниц сайта. Давайте создадим файл header.php в папке нашего шаблона и наполним его содержимым.
>
Показать код body { color: #8f8f8f; font: 12 px Tahoma, sans-serif; background: #f8f8f8 url (images/bg.png); border-top: 5 px solid #7e7e7e; margin: 0; }
img { border: 0; }
p { margin: 20 px 0; }
.alignleft { float: left; }
.alignright { float: right; }
.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.input { background-color: #f3f3f3; border: 1 px solid #e7e7e7; height: 30 px; color: #b2b2b2; padding: 0 10 px; vertical-align: top; }
.button { color: #fff; background-color: #29c5e6; border: none; height: 32 px; font-family: 'Oswald', sans-serif; }
.image { border: 1 px solid #fff; outline: 1 px solid #c9c9c9; }
figure img { display: block; }
.wrapper { max-width: 960 px; margin: auto; }
header { padding: 20 px 0; }
aside { float: left; width: 250 px; }
aside + section { margin-left: 280 px; padding-bottom: 50 px; }
footer {
clear: both;
background: #7e7e7e;
color: #dbdbdb;
font-size: 11 px;
}
В результате должна получиться вот такая картина: 
Логотип
 После того, как мы закончили с каркасом основной страницы, приступим к ее наполнению. Начнем с логотипа. Сохраните изображение логотипа в images/logo.png. В шаблон шапки, в файле header.php вставьте разметку для логотипа:
После того, как мы закончили с каркасом основной страницы, приступим к ее наполнению. Начнем с логотипа. Сохраните изображение логотипа в images/logo.png. В шаблон шапки, в файле header.php вставьте разметку для логотипа:
; ?>/images/logo.png» alt=«Whitesquare logo»></a>
</header>
Форма поиска
<img src=) WordPress позволяет достаточно гибко сохранять блоки кода в отдельные файлы, а затем использовать их в нескольких разных местах. Рассмотрим пример на нашей форме поиска.В папке темы создайте новый файл searchform.php и сохраните в него код формы поиска:
WordPress позволяет достаточно гибко сохранять блоки кода в отдельные файлы, а затем использовать их в нескольких разных местах. Рассмотрим пример на нашей форме поиска.В папке темы создайте новый файл searchform.php и сохраните в него код формы поиска: А в файл стилей запишите стили для формы: Показать код .search-form { float: right; } Всё, что осталось сделать — это подключить searchform.php внутри header.php.
 Несмотря на то, что навигация является довольно сложным элементом, добавить ее не составит особого труда. Просто добавьте в конец header.php следующий код:
Несмотря на то, что навигация является довольно сложным элементом, добавить ее не составит особого труда. Просто добавьте в конец header.php следующий код: Ну и конечно же стилиПоказать код .main-navigation { background: #f3f3f3; border: 1 px solid #e7e7e7; }
.top-menu { margin: 0; padding: 0; }
.top-menu li { display: inline-block; padding: 10 px 30 px; margin: 0; text-transform: uppercase; list-style-position: inside; font: 14 px 'Oswald', sans-serif; }
.top-menu li.current_page_item { background: #29c5e6; }
.top-menu a { color: #b2b2b2; text-decoration: none; }
.top-menu li.current_page_item a {
color: #fff;
}
Футер
 Теперь приступаем к самой сложной части нашего шаблона. Давайте нарежем изображения и сохраним их в в папку images
Теперь приступаем к самой сложной части нашего шаблона. Давайте нарежем изображения и сохраним их в в папку images
images/footer-logo.png — логотип футераimages/social.png — спрайты больших иконокimages/social-small.png — спрайты маленьких иконок
Далее делаем вёрстку в файле footer.php:
И прописываем стили в style.css: Показать код .footer-content { max-width: 960 px; margin: auto; padding: 10 px 0; height: 90 px; }
.footer-heading { font: 14 px 'Oswald', sans-serif; color: #fff; border-bottom: 1 px solid #919191; margin: 0 0 10 px 0; text-transform: uppercase; }
footer a { color: #dbdbdb; }
footer p { margin: 5 px 0; }
.twitter-time { color: #b4aeae; }
.twitter { float: left; width: 300 px; }
.twitter p { padding-right: 15 px; }
.sitemap { width: 150 px; float: left; margin-left: 20 px; padding-right: 15 px; }
.sitemap .column { display: inline-block; margin-left: 40 px; }
.sitemap .column.first { margin-left: 0; }
.sitemap a { display: block; text-decoration: none; font-size: 12 px; margin-bottom: 5 px; }
.sitemap a: hover { text-decoration: underline; }
.social { float: left; margin-left: 20 px; width: 130 px; }
.social-icon { width: 30 px; height: 30 px; background: url (images/social.png) no-repeat; display: inline-block; margin-right: 10 px; }
.social-icon-small { width: 16 px; height: 16 px; background: url (images/social-small.png) no-repeat; display: inline-block; margin: 5 px 6 px 0 0; }
.twitter-icon { background-position: 0 0; }
.facebook-icon { background-position: -30 px 0; }
.google-plus-icon { background-position: -60 px 0; }
.vimeo-icon { background-position: 0 0; }
.youtube-icon { background-position: -16 px 0; }
.flickr-icon { background-position: -32 px 0; }
.instagram-icon { background-position: -48 px 0; }
.rss-icon { background-position: -64 px 0; }
.footer-logo {
float: right;
margin-top: 20 px;
font-size: 10 px;
text-align: right;
}
В итоге главная страница сайта должна выглядеть вот так: 
Главная страница Если вы посмотрите на psd макеты, то увидите, что разметка главной страницы отличается от внутренних. В частности, на главной странице нет сайдбара и заголовка страницы.WordPress позволяет задавать разные шаблоны для разных страниц. Такой шаблон должен храниться в файле page-{название страницы}.php. Если шаблон не найден, то будет подключаться шаблон по умолчанию page.php.
Для главной страницы создайте новый файл page-home.php в папке темы. Добавьте в него следующий код:
Прежде, чем добавить контент главной страницы — необходимо нарезать все изображения этой страницы и добавить их в библиотеку WordPress через меню Media → Library. Назовём эти изображения так:
home-1.pnghome-2.pnghome-3.pnghome-4.pnghome-5.pngclients-1.pngclients-2.pngclients-3.pngclients-4.pngclients-5.pngclients-6.pngclients-7.png
Далее, перейдите в панели администратора к форме редактирования главной страницы Pages → Home → Edit Page и в поле text введите содержимое страницы:
Показать код


Yane Naumoski, CEO










Показать код .slider { margin-top: 30 px; font-family: 'Oswald', sans-serif; font-weight: 300; text-transform: uppercase; }
.slider .content { height: 220 px; padding: 30 px 40 px; background: #e2e2e2; }
.slider .title { color: #5a5a5a; font-size: 42 px; }
.slider .subtitle { color: #acacac; font-size: 20 px; }
.slider .links { display: block; margin: 0; padding: 10 px; background: #f3f3f3; border-bottom: 1 px solid #e7e7e7; counter-reset: list 0; color: #8f8f8f; }
.slider .links li { display: inline-block; font-size: 18 px; line-height: 23 px; margin-right: 55 px; cursor: pointer; }
.slider .links li.active { color: #29c5e6; }
.slider .links li: before { display: inline-block; counter-increment: list; content: counter (list) » »; background: #8f8f8f; color: #fff; width: 23 px; text-align: center; margin-right: 10 px; font-size: 16 px; cursor: pointer; }
.slider .links li.active: before { background: #29c5e6; }
.teaser { display: inline-block; padding: 0 10 px; box-sizing: border-box; -moz-box-sizing: border-box; vertical-align: top; }
.teaser .heading { background: transparent url (images/h1-bg.png); margin: 40 px 0 20 px; height: 16 px; }
.teaser .bullet { display: inline-block; width: 16 px; height: 16 px; background: #29c5e6; vertical-align: top; }
.teaser .heading-text { display: inline-block; text-transform: uppercase; font: normal 14 px/16 px 'Oswald', sans-serif; margin: 0; padding: 0 10 px; background: url (images/bg.png); }
.teaser .image { float: left; margin-right: 20 px; }
.teaser .small-block { margin-bottom: 10 px; }
.teaser .small-block .image { margin-right: 10 px; }
.teaser .more, .teaser .more a { color: #525252; margin-bottom: 0; }
.teaser-small-heading { display: block; color: #525252; margin: 0; font-weight: normal; font-size: 11 px; text-transform: uppercase; }
.teaser-small-paragraph { margin: 4 px 0; font-size: 11 px; }
.clients img { display: inline-block; margin-right: 30 px; } Если вы сейчас посмотрите на страницу, то увидите, что заголовки блоков разъехались. Это связано с тем, что редактор WordPress добавил пустые параграфы в наш код в местах перевода строк. Чтобы решить эту проблему, создайте в папке темы файл functions.php и поместите в него код:
Для этого создайте файл sidebar.php и поместите в него следующий код:
ID; ?>
.aside-menu { margin: 0; padding: 0; text-transform: uppercase; }
.aside-menu li { font-weight: 300; list-style: square inside; border-top: 1 px solid #e7e7e7; font: 14 px 'Oswald', sans-serif; padding: 10 px; font-weight: 300; }
.aside-menu li: first-child { border: none; }
.aside-menu li.active, .aside-menu li.active a { color: #29c5e6; }
.aside-menu a { color: #8f8f8f; text-decoration: none; }
.sidebar-heading { background: #29c5e6; font: 14 px 'Oswald', sans-serif; color: #fff; padding: 10 px; margin: 30 px 0 0 0; text-transform: uppercase; }
.map {
background: #f3f3f3;
border: 1 px solid #e7e7e7;
padding: 10 px;
margin: 0 0 30 px 0;
}
Ну и в заключение, добавьте несколько постов в наш блог. Делается это в панели администратора на вкладке Posts → Add New. Мы добавили точно такие же названия, как были в psd макете.
Страница About us
 Теперь, когда у нас готов шаблон для внутренних страниц, давайте наполним содержимым страницу About us. По той же схеме, как мы наполняли главную страницу — подготовьте изображения и добавьте их в в медиа библиотеку. Назовите изображения вот так:
Теперь, когда у нас готов шаблон для внутренних страниц, давайте наполним содержимым страницу About us. По той же схеме, как мы наполняли главную страницу — подготовьте изображения и добавьте их в в медиа библиотеку. Назовите изображения вот так:
about-1.pngabout-2.pngteam-Nobriga.jpgteam-Pittsley.jpgteam-Rousselle.jpgteam-Shoff.jpgteam-Simser.jpgteam-Tondrea.jpgteam-Venuti.jpgteam-Wollman.jpg
Далее перейдите в редактирование страницы в панели администратора и добавьте код:
Показать код
«QUISQUE IN ENIM VELIT, AT DIGNISSIM EST. NULLA UL CORPER, DOLOR AC PELLENTESQUE PLACERAT, JUSTO TELLUS GRAVIDA ERAT, VEL PORTTITOR LIBERO ERAT.»
John Doe, Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean non neque ac sem accumsan rhoncus ut ut turpis. In hac habitasse platea dictumst. Proin eget nisi erat, et feugiat arcu. Duis semper porttitor lectus, ac pharetra erat imperdiet nec. Morbi interdum felis nulla. Aenean eros orci, pellentesque sed egestas vitae, auctor aliquam nisi. Nulla nec libero eget sem rutrum iaculis. Quisque in enim velit, at dignissim est. Nulla ullamcorper, dolor ac pellentesque placerat, justo tellus gravida erat, vel porttitor libero erat condimentum metus. Donec sodales aliquam orci id suscipit. Proin sed risus sit amet massa ultrices laoreet quis a erat. Aliquam et metus id erat vulputate egestas. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec vel nisl nibh. Aenean quam tortor, tempus sit amet mattis dapibus, egestas tempor dui. Duis vestibulum imperdiet risus pretium pretium. Nunc vitae porta ligula. Vestibulum sit amet nulla quam. Aenean lacinia, ante vitae sodales sagittis, leo felis bibendum neque, mattis sagittis neque urna vel magna. Sed at sem vitae lorem blandit feugiat.
Donec vel orci purus, ut ornare orci. Aenean rutrum pellentesque quam. Quisque gravida adipiscing augue, eget commodo augue egestas varius. Integer volutpat, tellus porta tincidunt sodales, lacus est tempus odio, fringilla blandit tortor lectus ut sem. Pellentesque nec sem lacus, sit amet consequat neque. Etiam varius urna quis arcu cursus in consectetur dui tincidunt. Quisque arcu orci, lacinia eget pretium vel, iaculis pellentesque nibh. Etiam cursus lacus eget neque viverra vestibulum. Aliquam erat volutpat. Duis pulvinar tellus ut urna facilisis mollis. Maecenas ac pharetra dui. Pellentesque neque ante, luctus eget congue eget, rhoncus vel mauris. Duis nisi magna, aliquet a convallis non, venenatis at nisl. Nunc at quam eu magna malesuada dignissim. Duis bibendum iaculis felis, eu venenatis risus sodales non. In ligula mi, faucibus eu tristique sed, vulputate rutrum dolor.












.main-blockquote p { color: #fff; font-style: italic; font-size: 33 px; margin: 0; }
.main-blockquote cite { display: block; font-size: 20 px; font-style: normal; color: #1d8ea6; margin: 0; text-align: right; }
.content-heading { background: #29c5e6; font: 30 px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10 px; margin: 30 px 0 0 0; text-transform: uppercase; }
.team-row figure { display: inline-block; margin: 20 px 0 0; font-family: 'Oswald', sans-serif; font-weight: 300; }
.team-row figure + figure { margin-left: 43 px; }
.team-row figcaption { font-size: 16 px; font-weight: 300; margin-top: 5 px; }
.team-row .occupation { display: block; font-size: 14 px; color: #29c5e6; } Шаблон поста После предыдущих действий, на нашем сайте уже доступны все страницы, кроме страниц с постами. За отображение одиночных постов отвечает шаблон single.php. Создайте его со следующим содержимым:
 В самом начале, когда мы создавали шаблон шапки мы добавили в него поиск, однако страницы для отображения результатов поиска у нас еще нет. Создайте в папке темы файл search.php и добавьте в него содержимое:
В самом начале, когда мы создавали шаблон шапки мы добавили в него поиск, однако страницы для отображения результатов поиска у нас еще нет. Создайте в папке темы файл search.php и добавьте в него содержимое:
It looks like nothing was found at this location.