Как создавать интерактивные карты

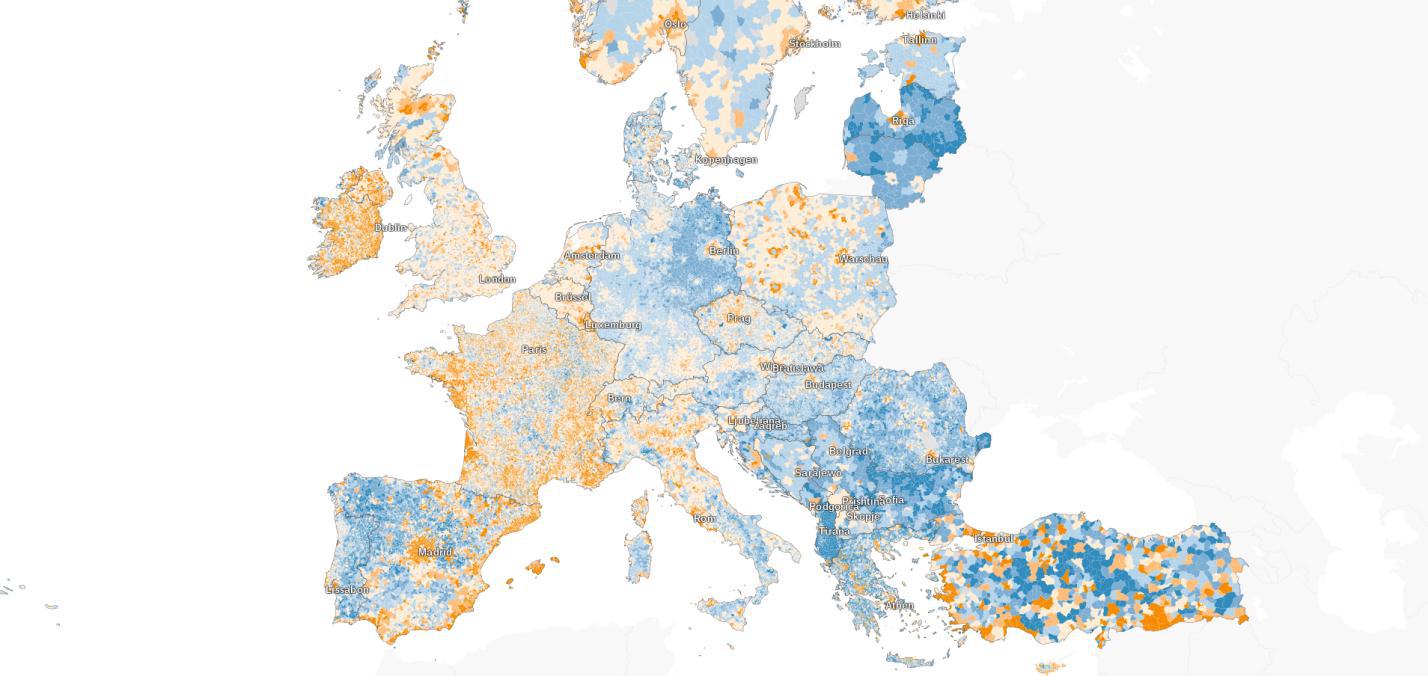
Недавно была опубликована интерактивная карта, отображающая демографические изменения в Европе с 2001 по 2011 год — период, для которого доступна максимально подробная статистика от каждого муниципального образования. С помощью цветовой шкалы обозначается степень убыли или прироста населения буквально в каждой точке Европы (за исключением России) и Турции.
Один из разработчиков команды Airbnb принимал участие в работе над созданием этой демографической карты. Хотите узнать, как самостоятельно создать подобный проект? Тогда добро пожаловать под кат.
Предварительные условия
Для нашего примера мы используем набор данных по Берлину, содержащий в себе сведения о зданиях и количестве их этажей.
Для начала подготовим рабочую среду:
Установите Tilemill — это картографическое приложение, позволяющее быстро и просто создавать карты, используя разные источники данных.
Скачайте готовый shape—файл, который уже содержит нужные данные. Если у вас есть свой набор данных, то их нужно объединить с shape—файлом. Есть много способов сделать это, например, с помощью Quantum GIS.
Заведите аккаунт на Mapbox — там есть бесплатный тариф с ограничением в 50 000 просмотров карты.
Создаем новый проект
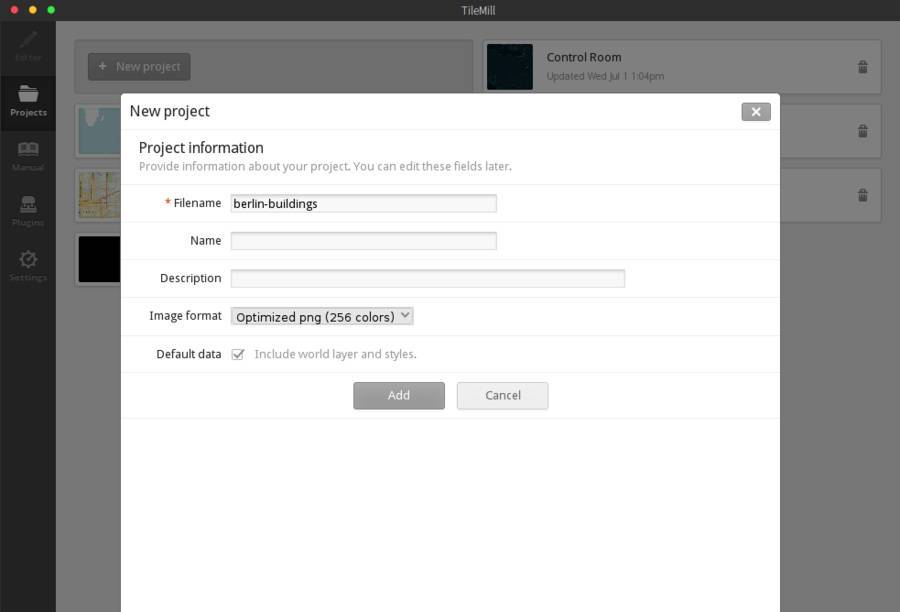
Мы начинаем с добавления слоя, на котором будут отображаться данные нашей карты. Запустим Tilemill и создадим новый проект.

Теперь слева вы можете увидеть карту мира, а справа некоторые правила Carto CSS (язык для оформления карт, используемый в TileMill). Таким образом, в левой части экрана отражается превью вашей карты, а в правой вы определяете стили для разных её частей.
Внедрение данных
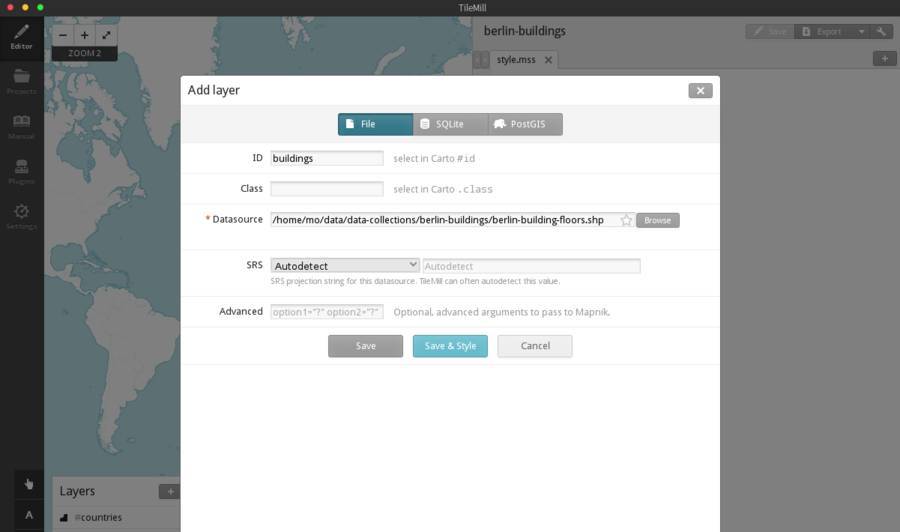
Добавляем наш shape—файл в качестве нового слоя (пиктограмма слоя в левом нижнем углу, Add Layer). ID — это уникальный идентификатор слоя в проекте. Выбираем shape—файл как источник данных и жмём Save.

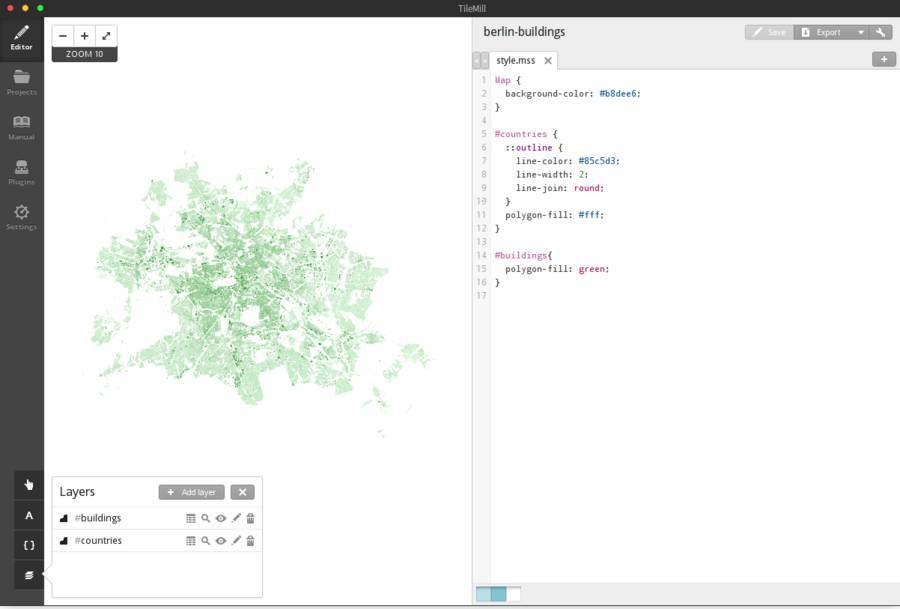
Проверим, что всё работает нормально. Раскрасим наш shape—файл, добавив следующие строки:
#buildings{
polygon—fill: green;
}
С помощью идентификатора «buildings», присвоенного при добавлении слоя, мы можем установить стиль. Ваша карта должна выглядеть следующим образом:

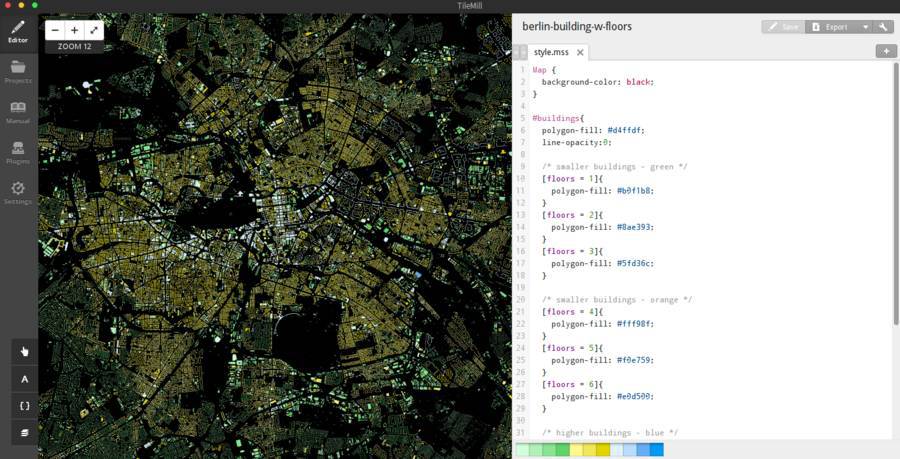
В нашем примере мы хотим визуализировать этажность зданий. Убираем стиль стран и устанавливаем черный фон карты.
Map {
background—color: black;
}
Для стиля этажности зданий мы можем раскрасить только определенные, подходящие нам объекты. В этом примере маленькие здания покрашены в зеленый цвет, средние — в оранжевый, а более высокие выкрашены в голубой. Вы можете использовать какие угодно цвета (в данном примере для выбора цветов использовался Chroma.js Color Scale Helper).
#buildings{
polygon—fill: #d4ffdf;
line—opacity:0;
/* smaller buildings — green */
[floors = 1]{
polygon—fill: #b0f1b8;
}
[floors = 2]{
polygon—fill: #8ae393;
}
[floors = 3]{
polygon—fill: #5fd36c;
}
/* smaller buildings — orange */
[floors = 4]{
polygon—fill: #fff98f;
}
[floors = 5]{
polygon—fill: #f0e759;
}
[floors = 6]{
polygon—fill: #e0d500;
}
/* higher buildings — blue */
[floors >= 7]{
polygon—fill: #def3ff;
}
[floors > 15]{
polygon—fill: #bbdcfc;
}
[floors > 30]{
polygon—fill: #65aef4;
}
[floors > 60]{
polygon—fill: #0098f0;
}
}
Теперь вы должны увидеть нечто вроде этого:

Добавление интерактивности
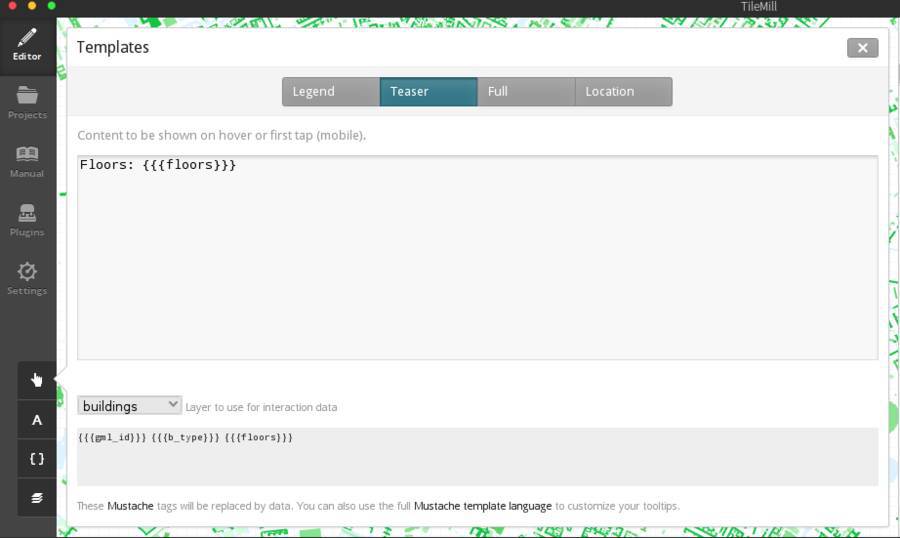
Вы можете извлечь данные из атрибутивной таблицы и отобразить их на карте с помощью подсказок/всплывающих окон. В нашем примере мы хотим отобразить всплывающее окно с подсказкой по этажности здания. Чтобы включить эту функцию, нужно нажать на пиктограмму руки в левом нижнем углу и выбрать «Teaser». Теперь мы должны определить слой («buildings»), на котором хотим поддерживать интерактивность, и добавить «floors» в разделе «Content to be shown on hover».

После сохранения проекта, при наведении курсора на здание будет всплывать окошко с информацией.
Экспорт mbtiles
Интерактивность можно экспортировать в формат MBTiles, специально разработанный для хранения карт и возможности доступа к ним онлайн и оффлайн.
Но прежде чем мы экспортируем наш слой, установим прозрачный фон.
Map {
background—color: transparent;
}
В конечном итоге код должен выглядеть так:
Map {
background—color: transparent;
}
#buildings{
polygon—fill: #d4ffdf;
line—opacity:0;
/* smaller buildings — green */
[floors = 1]{
polygon—fill: #b0f1b8;
}
[floors = 2]{
polygon—fill: #8ae393;
}
[floors = 3]{
polygon—fill: #5fd36c;
}
/* smaller buildings — orange */
[floors = 4]{
polygon—fill: #fff98f;
}
[floors = 5]{
polygon—fill: #f0e759;
}
[floors = 6]{
polygon—fill: #e0d500;
}
/* higher buildings — blue */
[floors >= 7]{
polygon—fill: #def3ff;
}
[floors > 15]{
polygon—fill: #bbdcfc;
}
[floors > 30]{
polygon—fill: #65aef4;
}
[floors > 60]{
polygon—fill: #0098f0;
}
}
Чтобы экспортировать слой в mbtiles, нужно нажать «Export» в правом верхнем углу и выбрать «MBTiles». Вам придётся подождать, пока данные отрисуются. Если вы не можете определить слой, воспользуйтесь следующими настройками для экспорта карты:
- Zoom: 9 — 13
- Center: 13.3944,52.5141,10
- Bounds: 13.0621,52.3475,13.7089,52.6734
По окончанию процесса сохраните *.mbtiles.
Загрузка на MapBox
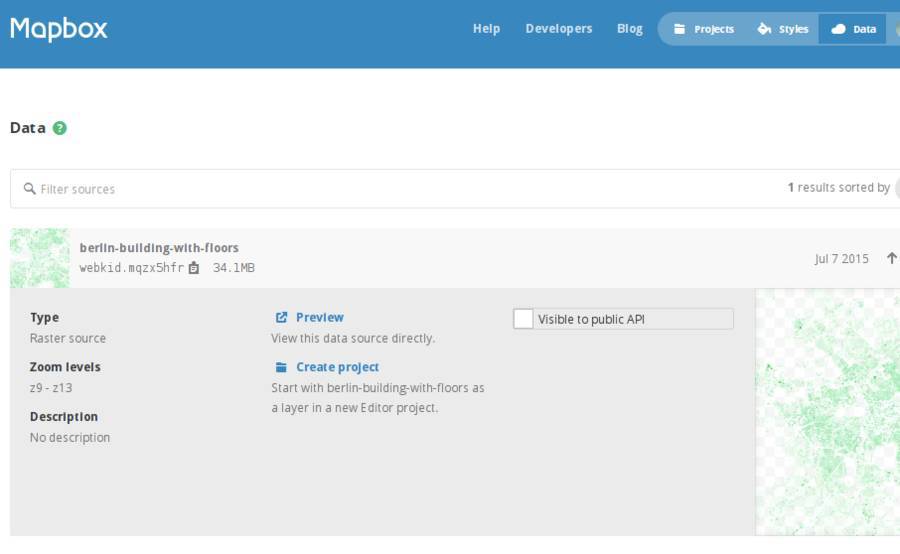
Возьмите .mbtiles файл и загрузите его в свой аккаунт Mapbox. После загрузки нового слоя найдите его на вкладке «Data» в вашем аккаунте. Теперь создайте новый проект с этим слоем:

Если вы не видите карту, используйте строку поиска. Сохраните карту и копию ID (его можно найти в разделе «Project» —> «Info»).
Веб—приложение
Для отображения карты в браузере мы используем Mapbox.js, ведь он уже включает в себя слой «сетки» для описания взаимодействия данных, в которой нам нужно отобразить значения этажности. Вы можете также использовать Leaflet в сочетании с utfgrid Plugin.

Для начала вы можете использовать этот шаблонный код. Он загружает карту и показывает число этажей в консоли при наведении курсора на здания. Просто измените ключ доступа и ID карты.
Map example
Как видите, вышеописанным способом можно быстро и просто создавать интересные картографические проекты. Конечно, если у вас уже есть готовые данные, это ключевой компонент.
