Как обойтись без UX-редактора и сделать текст в интерфейсе понятным?
В процессе разработки продукта или фичи неизбежно возникает необходимость работы с текстом. Если в команде есть UX-редактор, то именно ему поручается этот этап. Он играет роль дополнительного «мозга» для создания удобного и бесшовного флоу. Кроме того, UX-редактор обладает высокой продуктовой насмотренностью — через его руки проходит множество макетов, что позволяет ему выявлять потенциальные риски, последствия и пересечения с другими продуктами в компании и на рынке.
Зачем нужно проверять тексты и какие могут быть последствия, если этого не делать? Даже самые привлекательные интерфейсы могут оказаться бесполезными, если люди «споткнутся» о неправильно подобранные слова, орфографические или пунктуационные ошибки, несоответствие контексту или даже оскорбительный смысл, воспринимаемый пользователями в невинных, на первый взгляд, фразах. Последствия могут быть разными — от незначительных до серьезных, вплоть до потери лояльности клиентов.
Но бывает и такое, что в команде нет UX-редактора и работу с текстом приходится брать в свои руки. Для таких случаев я решил поделиться своими принципами при работе с текстом и практиками ведущих UXW специалистов (Кира Калимулина из Ozon, Саша Вельянинова из Райфайзен и Софья Львова из билайн), которые помогут вам самостоятельно проверять текст на качество
Точки
Кавычки
Дефис, тире и длинное тире
Буква «ё»
Пробел
Минус и знак процента
Восклицательный знак
Капслок
Заголовки и подзаголовки
Кнопки
Канцеляризмы
Гендерная нейтральность
Эмоциональная нейтральность
Дубликаты текста
Адаптивность
Правдивость
Безконтекстность

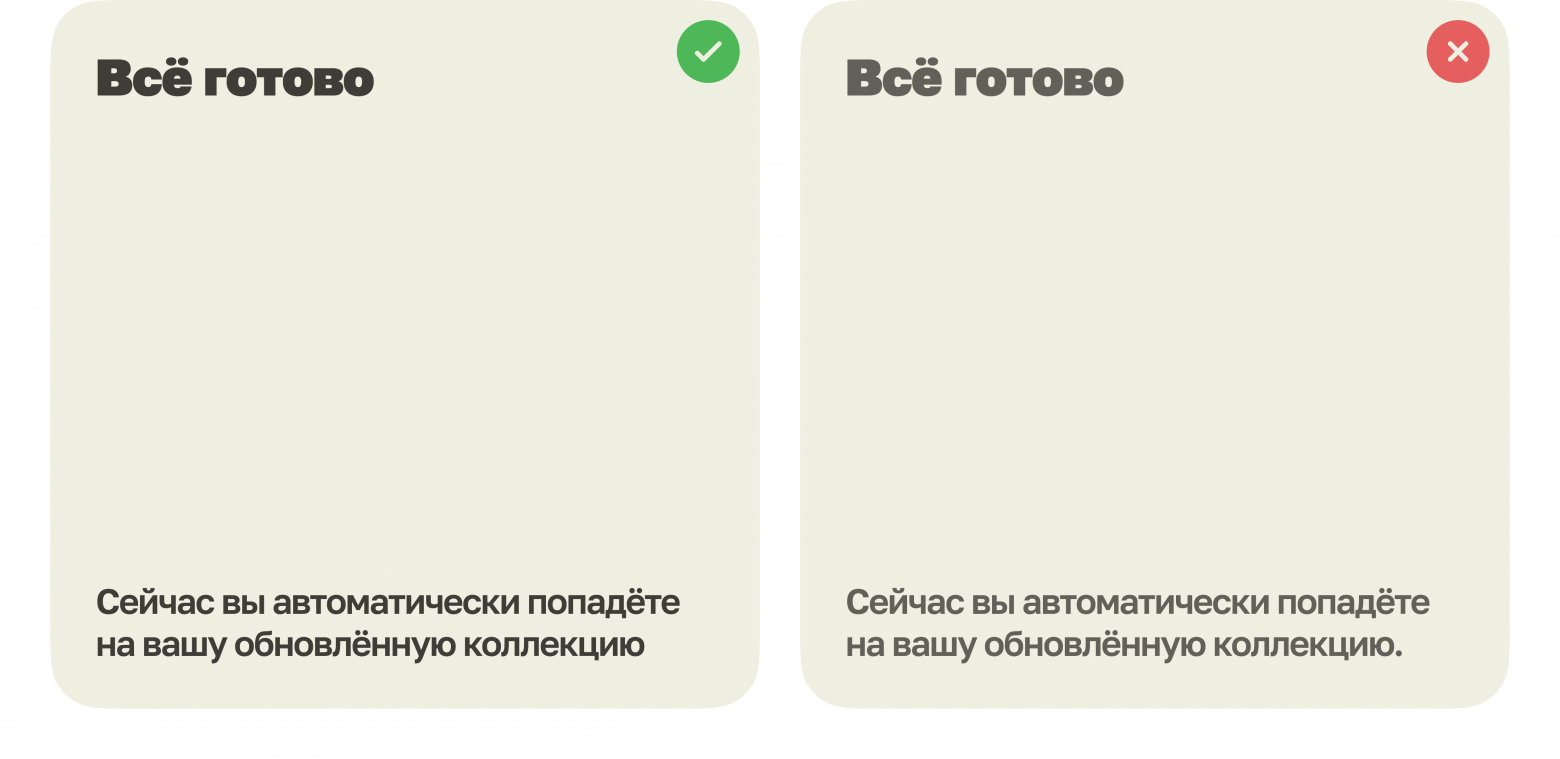
Не ставим точку в конце одного предложения
Никогда не ставим точку в конце, если в интерфейсном элементе одно предложение. Она будет висеть мёртвым грузом и отвлекать людей. Мы стремимся к простоте и понятности текста, поэтому избегаем лишних элементов

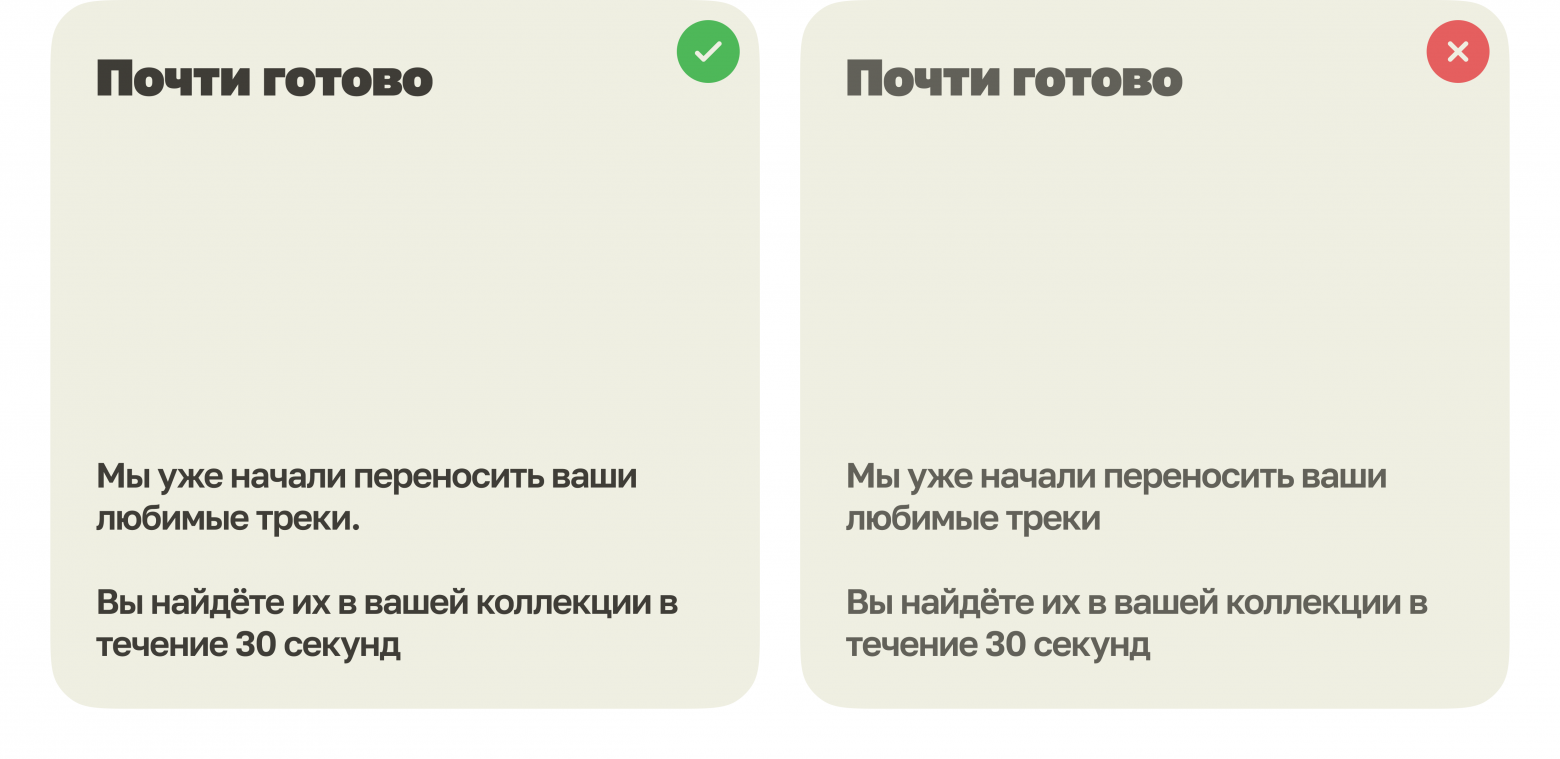
Но ставим точку в конце абзацев, если их больше 2
Точки в конце последовательных абзацев создают чёткую структуру текста, делают текст более организованным и удобным для чтения. Однако в конце последнего абзаца точку ставить не нужно

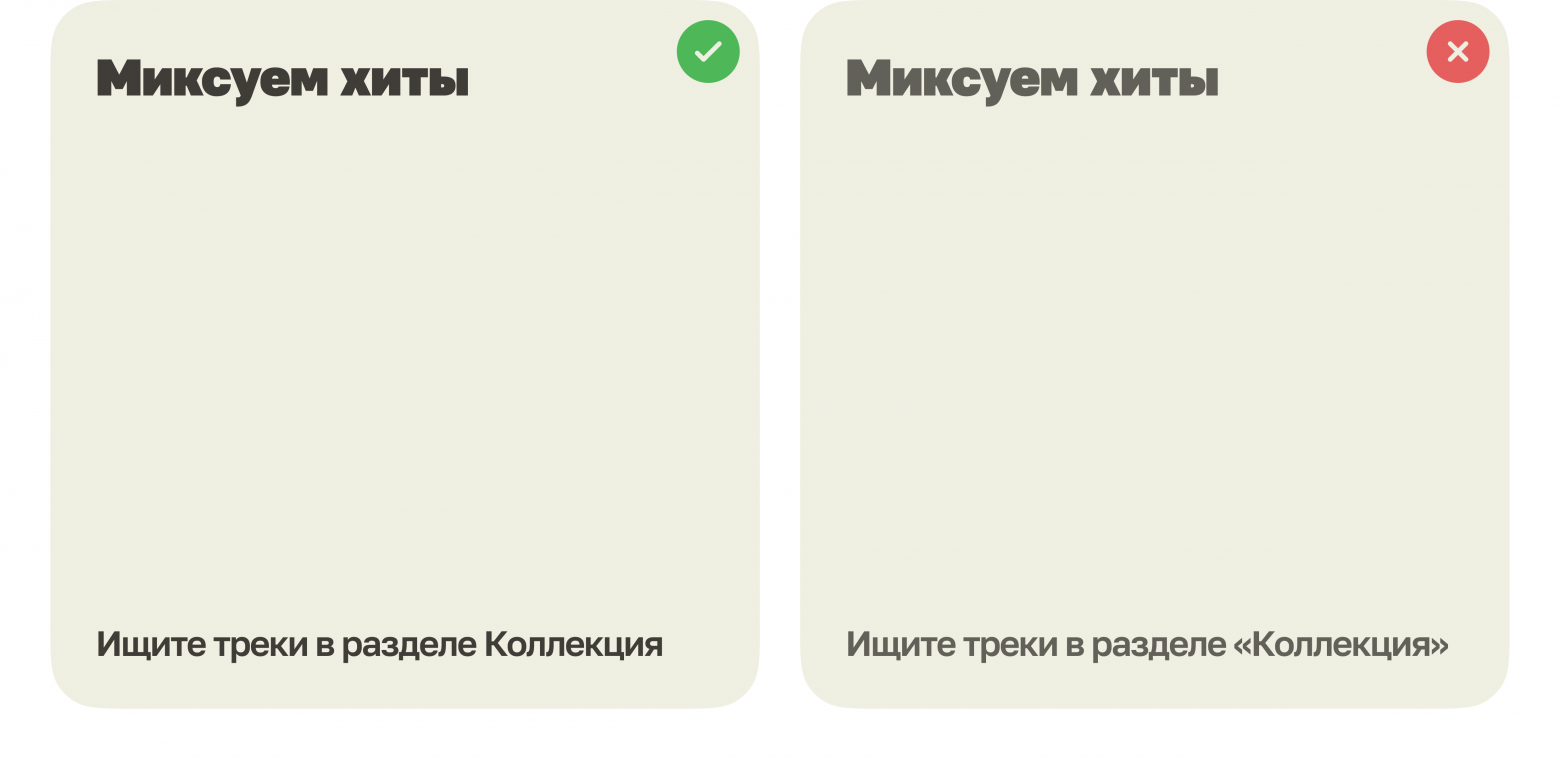
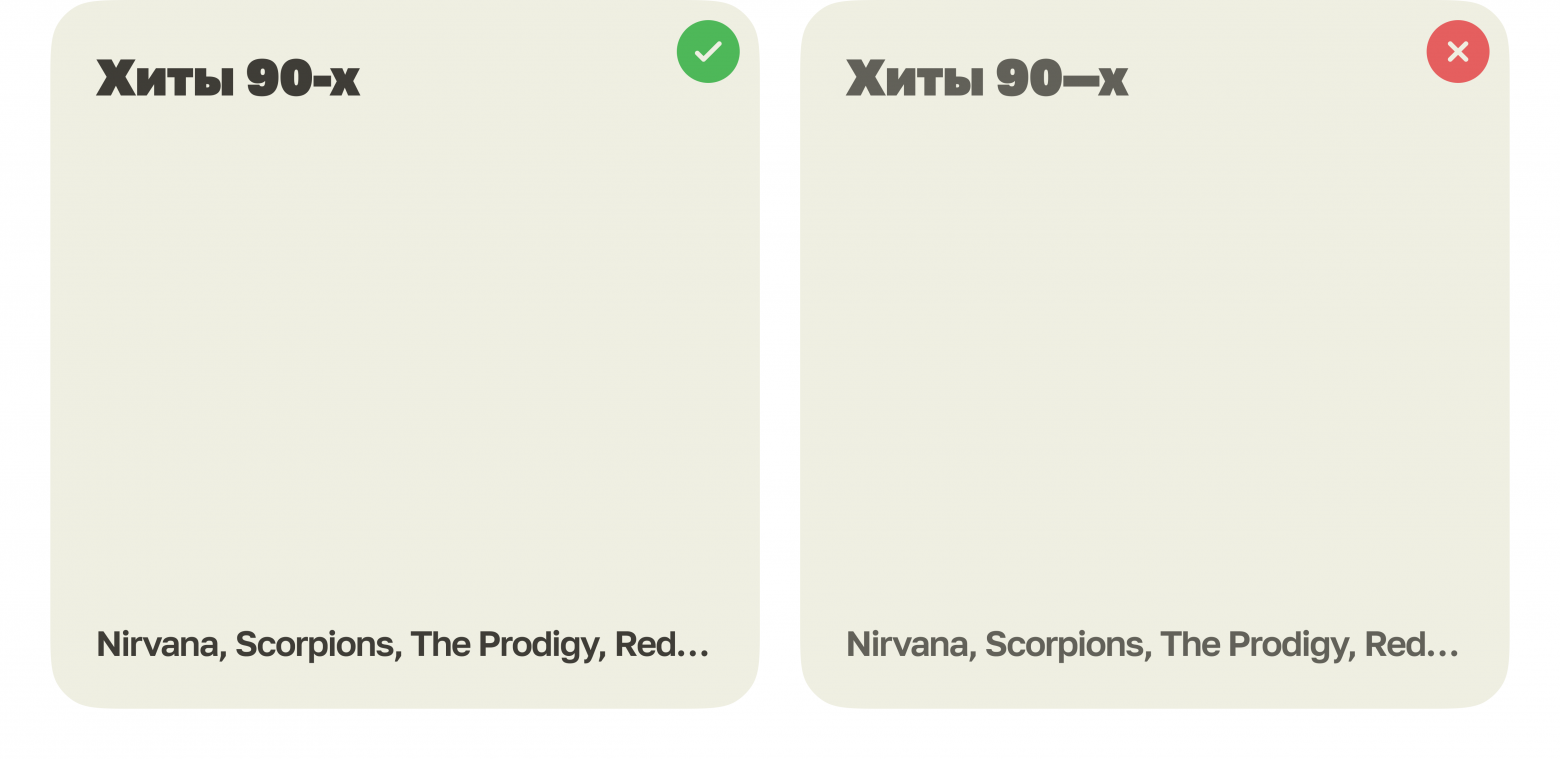
Кавычки
В интерфейсах используем только правильные кавычки. Не заключаем в кавычки названия разделов. Чтобы обозначить названия разделов, пишем их с большой буквы

Дефис, тире и длинное тире
Дефис — в словах и сокращениях
• Для присоединения префиксов (во-первых, по-французски)
• Для присоединения частиц (как-то, почему-то, зачем-то)
• В словосочетаниях и для сложносоставных словах (бизнес-аккаунт, премиум-сегмент)
• В составных названиях (Санкт-Петербург, Ростов-на-Дону)

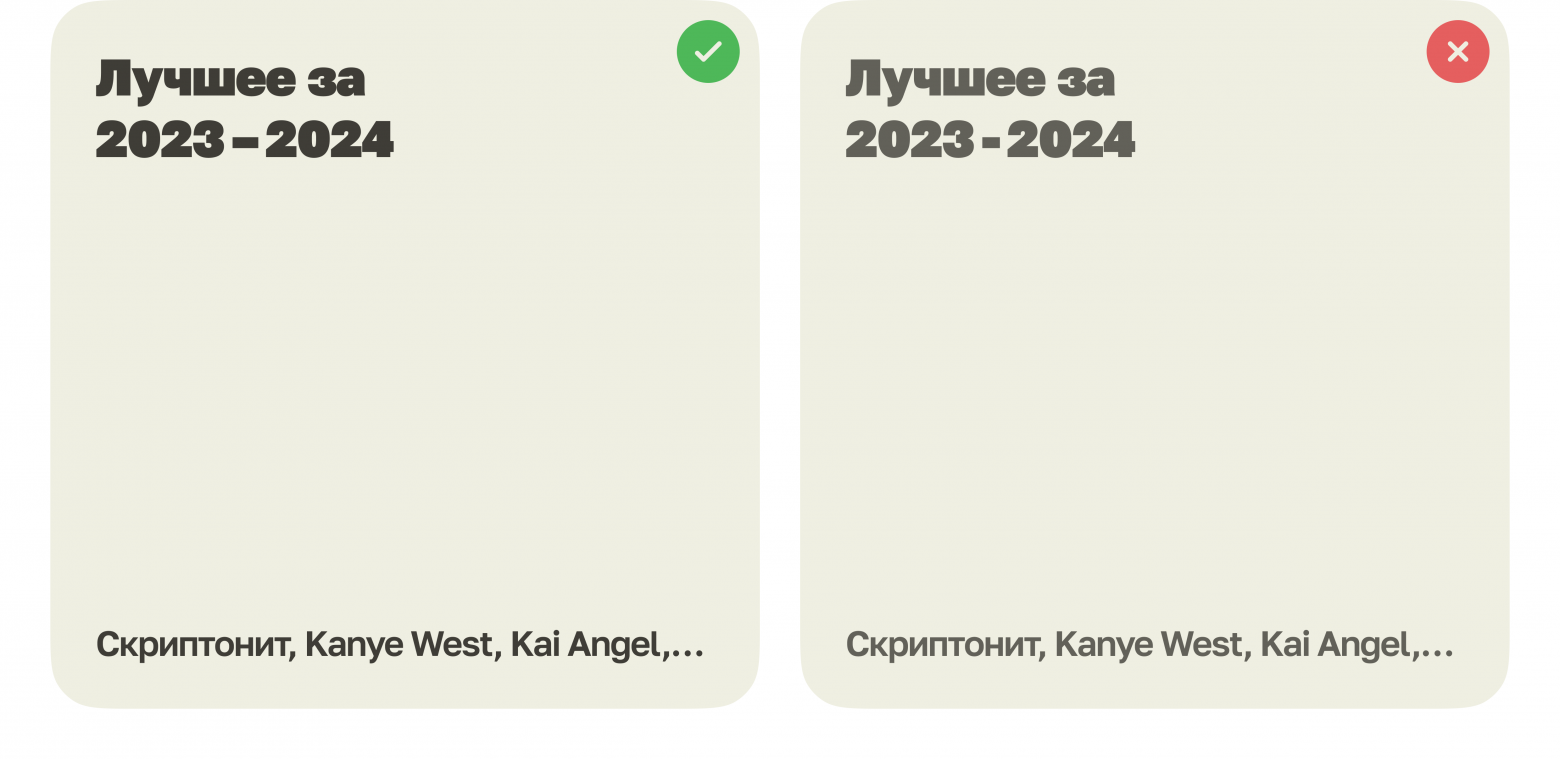
Тире — в диапазонах
• Для обозначения диапазонов дней недели (понедельник — воскресенье)
• Для обозначения диапазонов чисел (2020 — 2021, 300 — 400)
В интерфейсе мы отделяем среднее тире полупробелами с обеих сторон. Это позволяет добиться консистентности в форматах, где встречается несколько таких интервалов, например, при указании времени работы в расписании мероприятия
Символ [ — ]
Тире на macOS: Opt+Дефис
Тире на Windows: Alt+0150

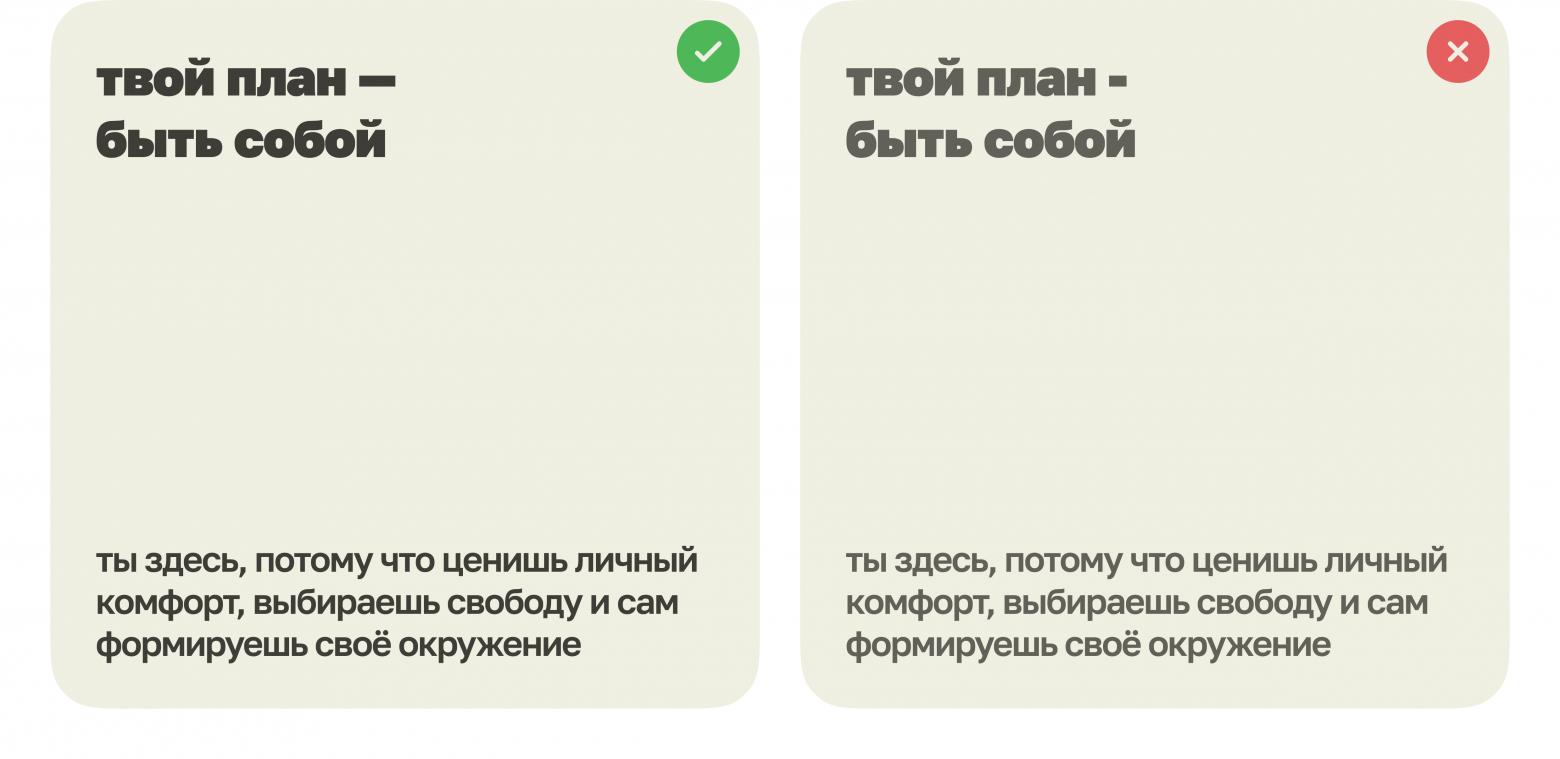
Длинное тире — в предложениях
• Вместо отсутствующего слова (Вам — музыка и хорошее настроение)
• Между подлежащим и сказуемым (Твой план — быть собой)
• Чтобы подчеркнуть мысль и сделать паузу (Качайте — и слушайте)
• При перечислении в маркированных списках
Символ [ — ]
Длинное тире на macOS: Shift+Opt+Дефис
Длинное тире на Windows: Alt+0151

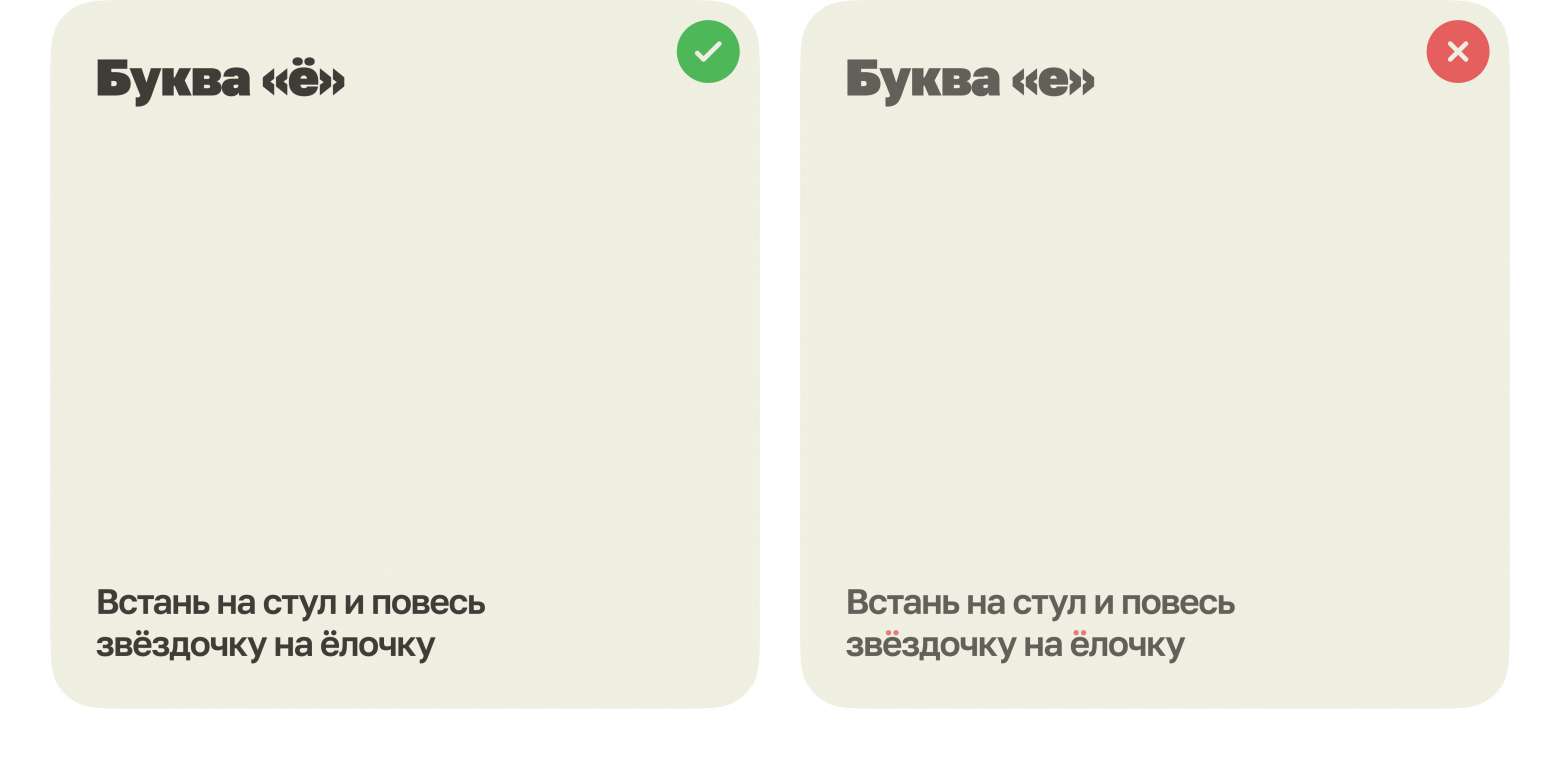
Буква «ё»
Большинство людей, далёких от написания текстов, считают, что ничего страшно не будет, если вместо «ё» писать букву «е», считая их взаимозаменяемыми. На самом же деле, это две разных буквы. Уважайте русский язык, любите букву «ё» и пишите её везде, где она должна быть

Пробел
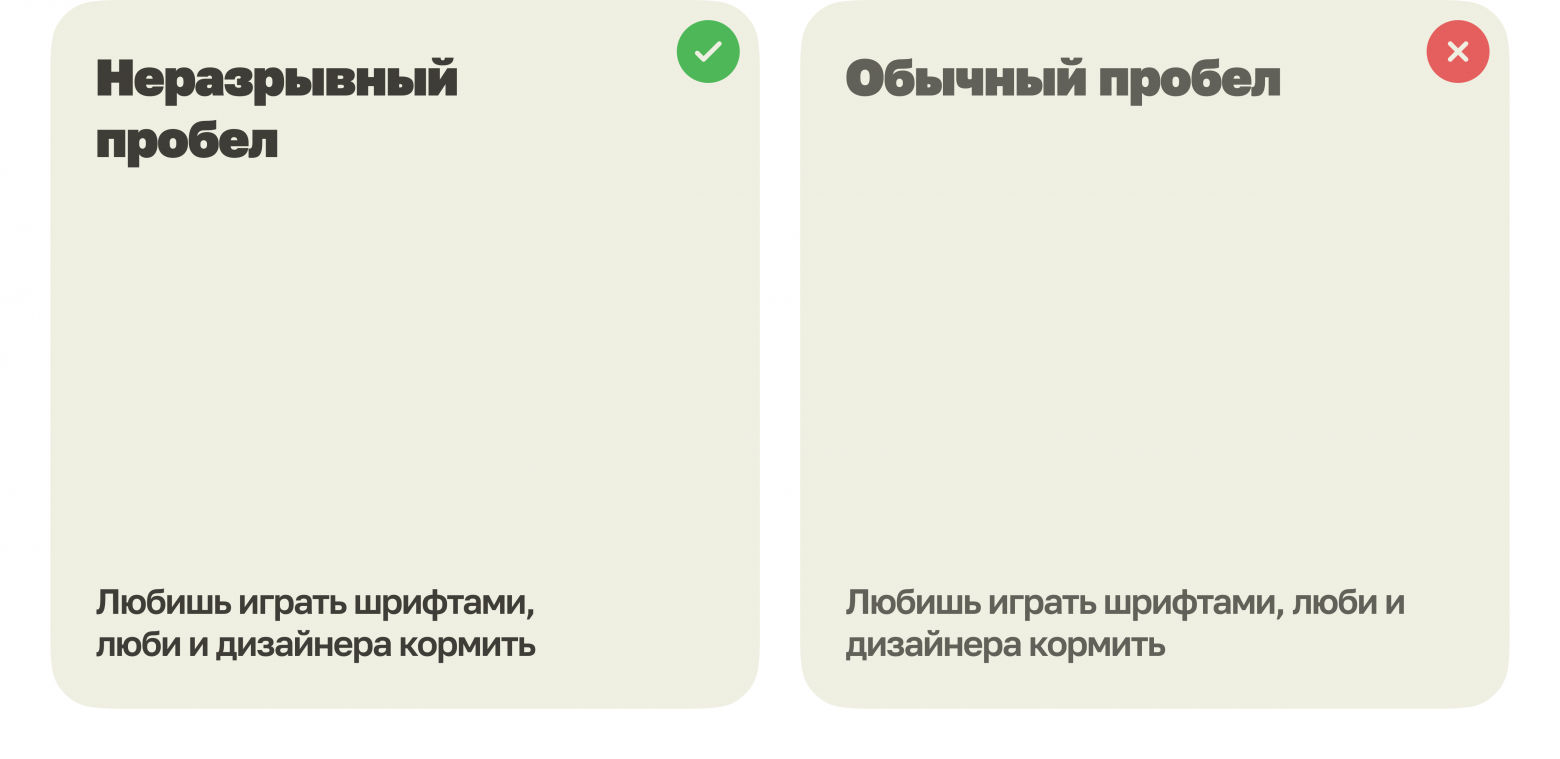
Неразрывный пробел
Используем после союзов, местоимений, междометий, предлогов, чисел и для написания инициалов, сокращений с точками и чисел с последующим словом или единицей измерения. Это позволяет сохранить смысл текста и избежать эффекта «висяков»
Неразрывный пробел на macOS: Shift+Opt+Space
Неразрывный пробел на Windows: Alt+0160

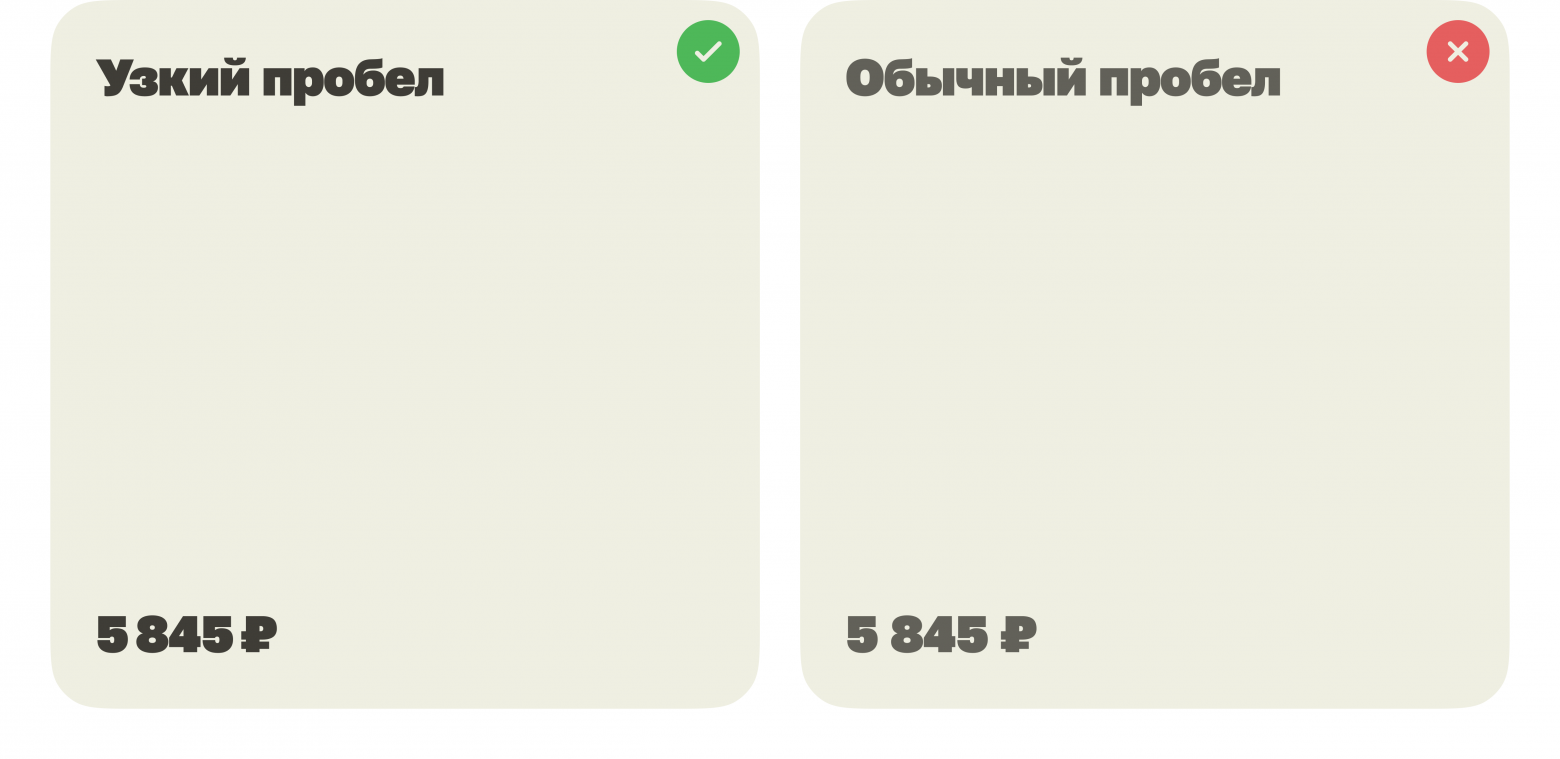
Узкий пробел
Ставим для разделения больших чисел, цифр и знака рубля, а так же в диапазонах чисел. Узкий пробел можно взять с сайта символов Unicode

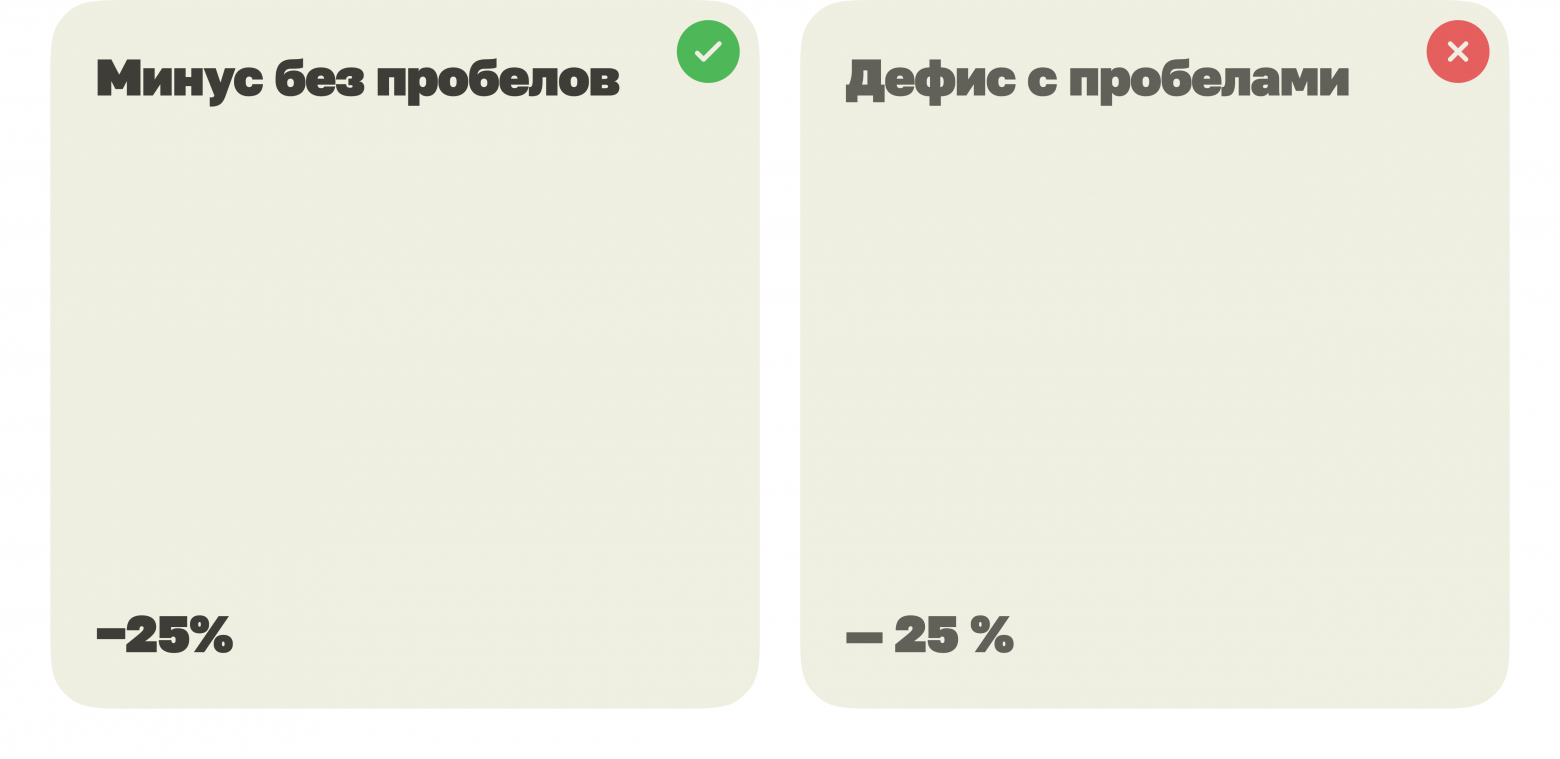
Минус и знак процента
Не ставим пробел между цифрой и минусом. Используем именно знак минуса, а не дефис. Аналогичное правило работает со знаком процента: между ним и числом пробел не нужен
Символ [ − ]

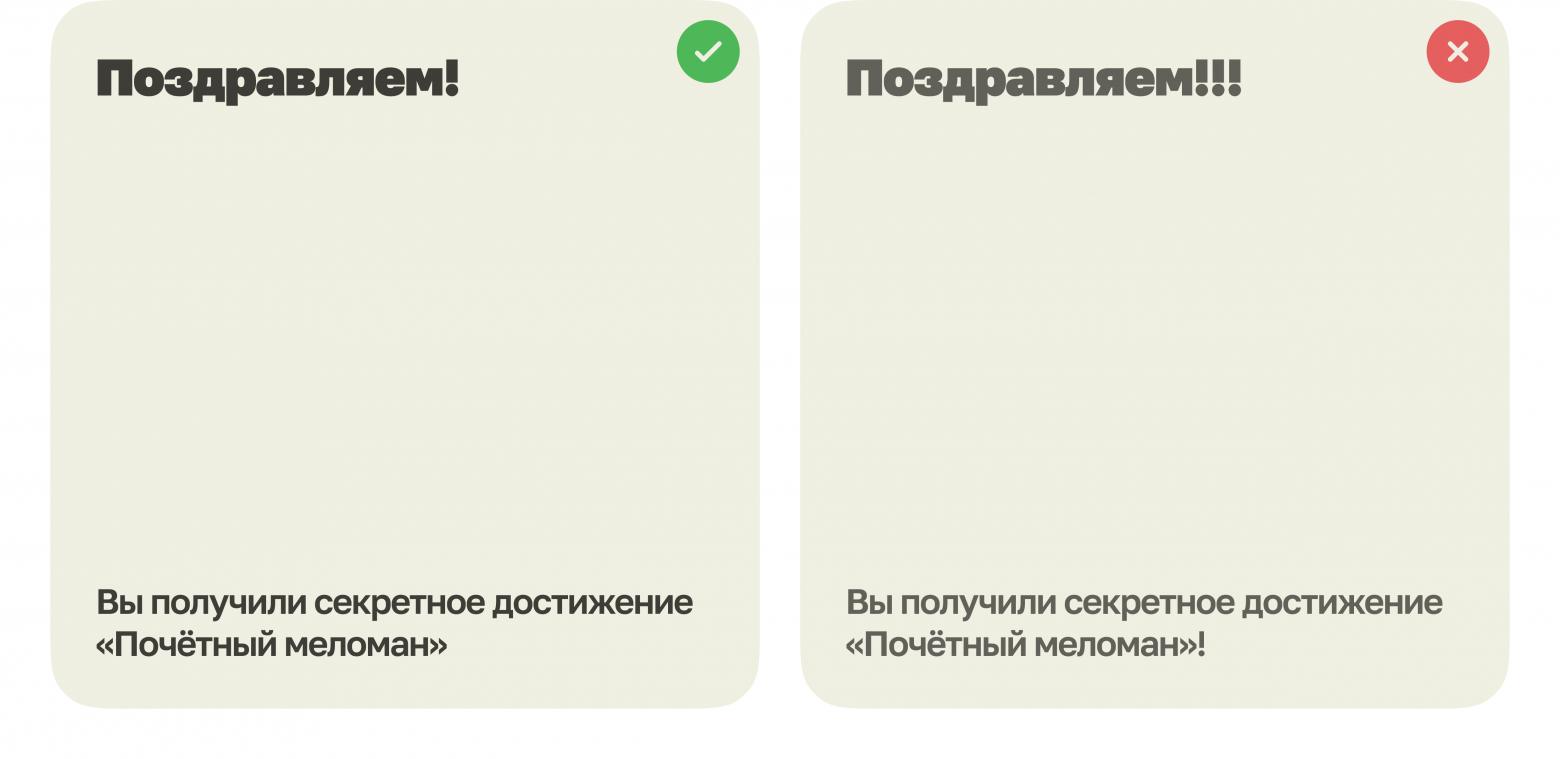
Восклицательный знак
Если в тексте много восклицательных знаков, он выглядит громким, кричащим и неприятным для восприятия. Мы применяем восклицательный знак только там, где это действительно необходимо и соответствует тональности: в поздравлении, благодарности, приветствии или пожелании. Используем восклицательный знак осознанно и в меру без многочисленных повторений

Капслок
Из-за капслока текст выглядит слишком эмоциональным, кричащим и трудным для восприятия. Поэтому, капслоком набираем только бейджи или кнопки


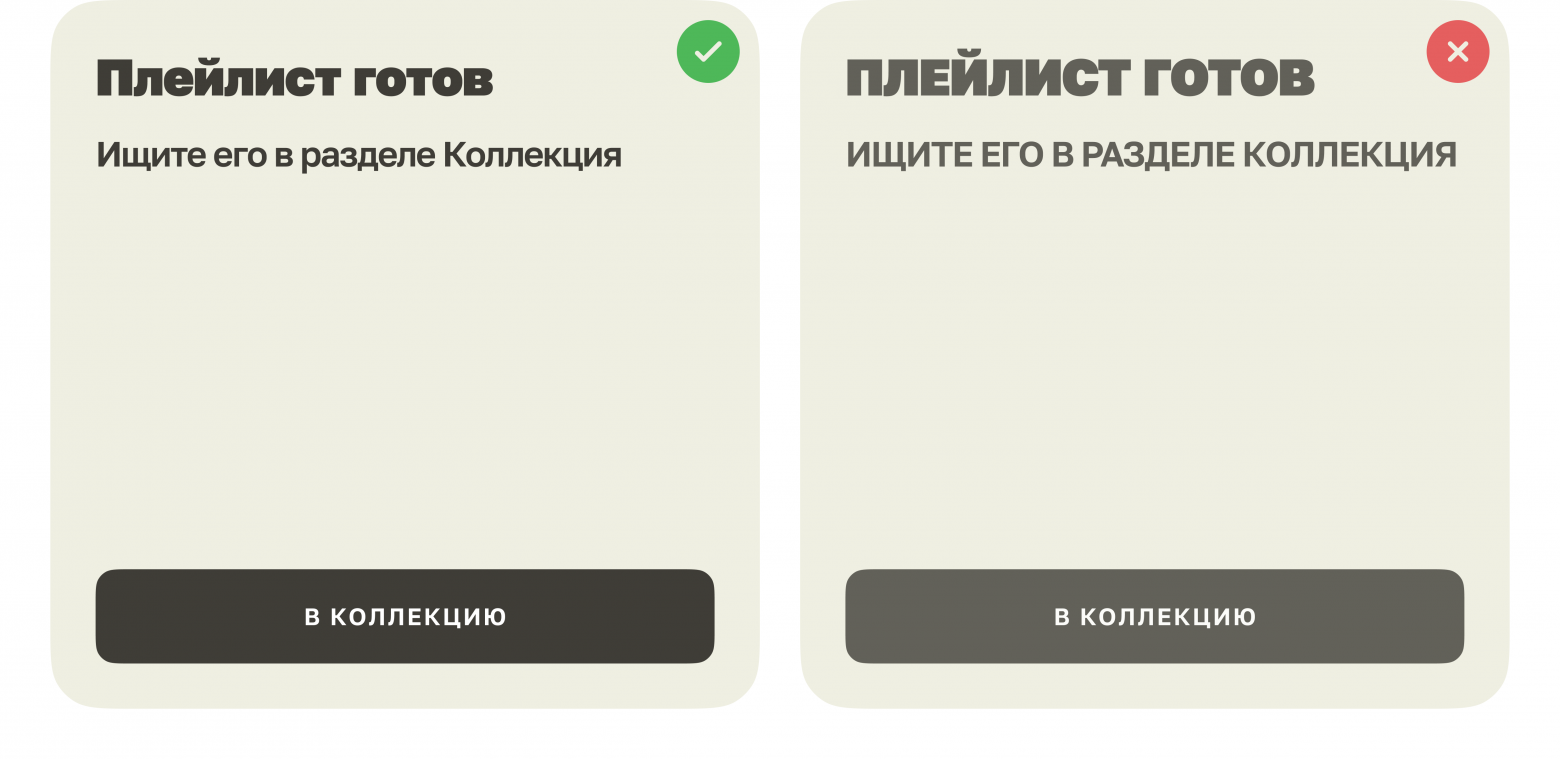
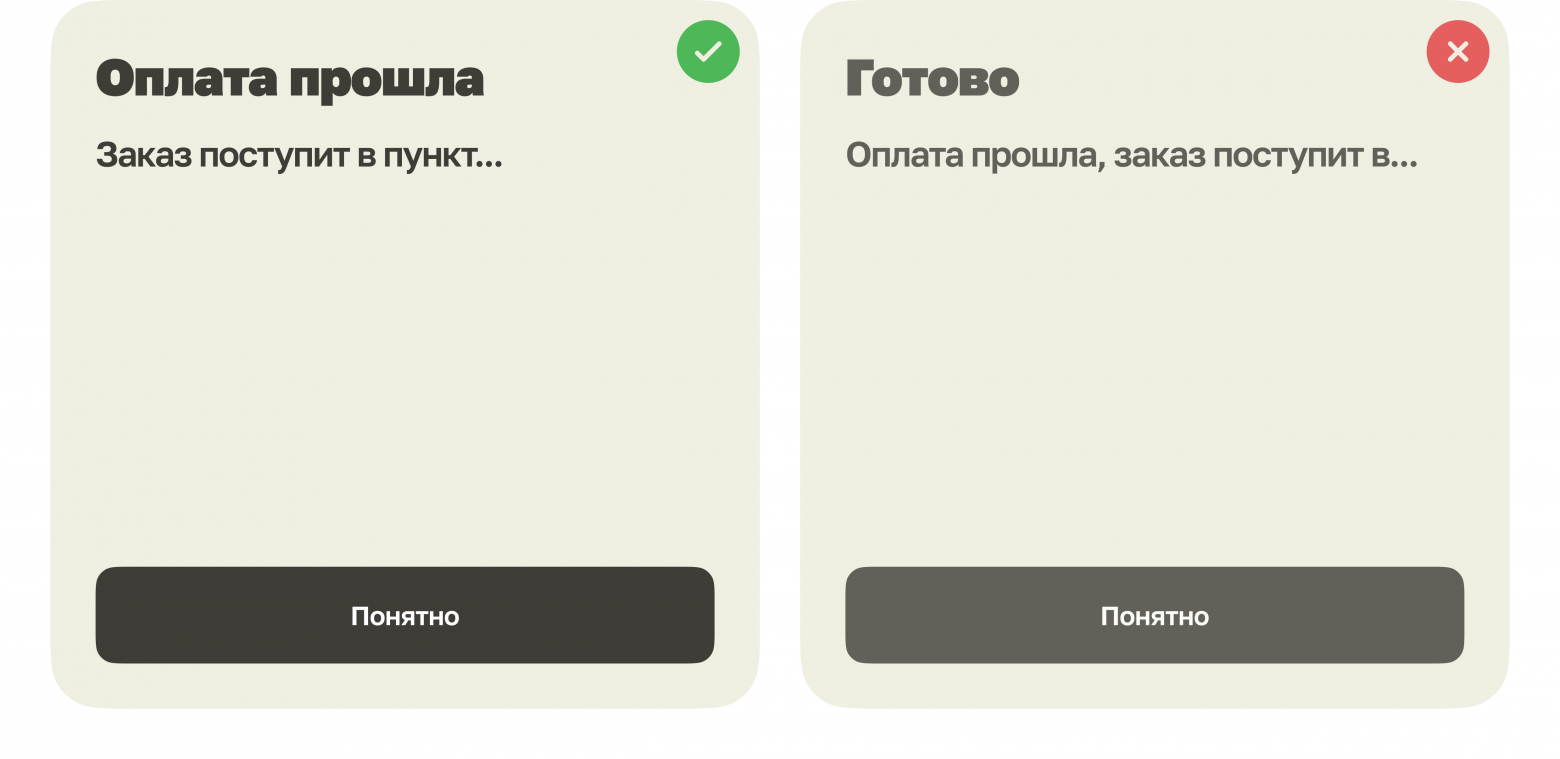
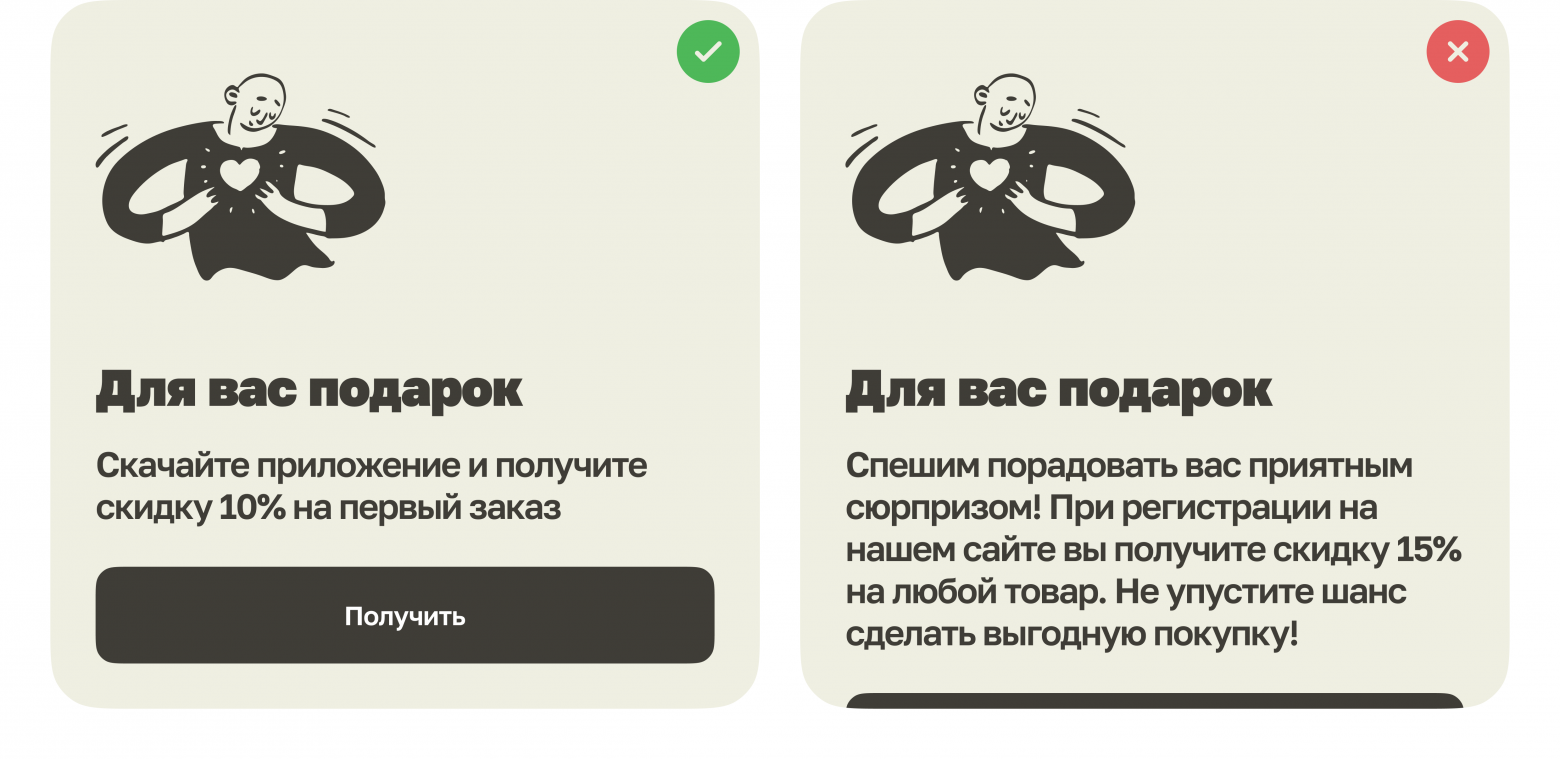
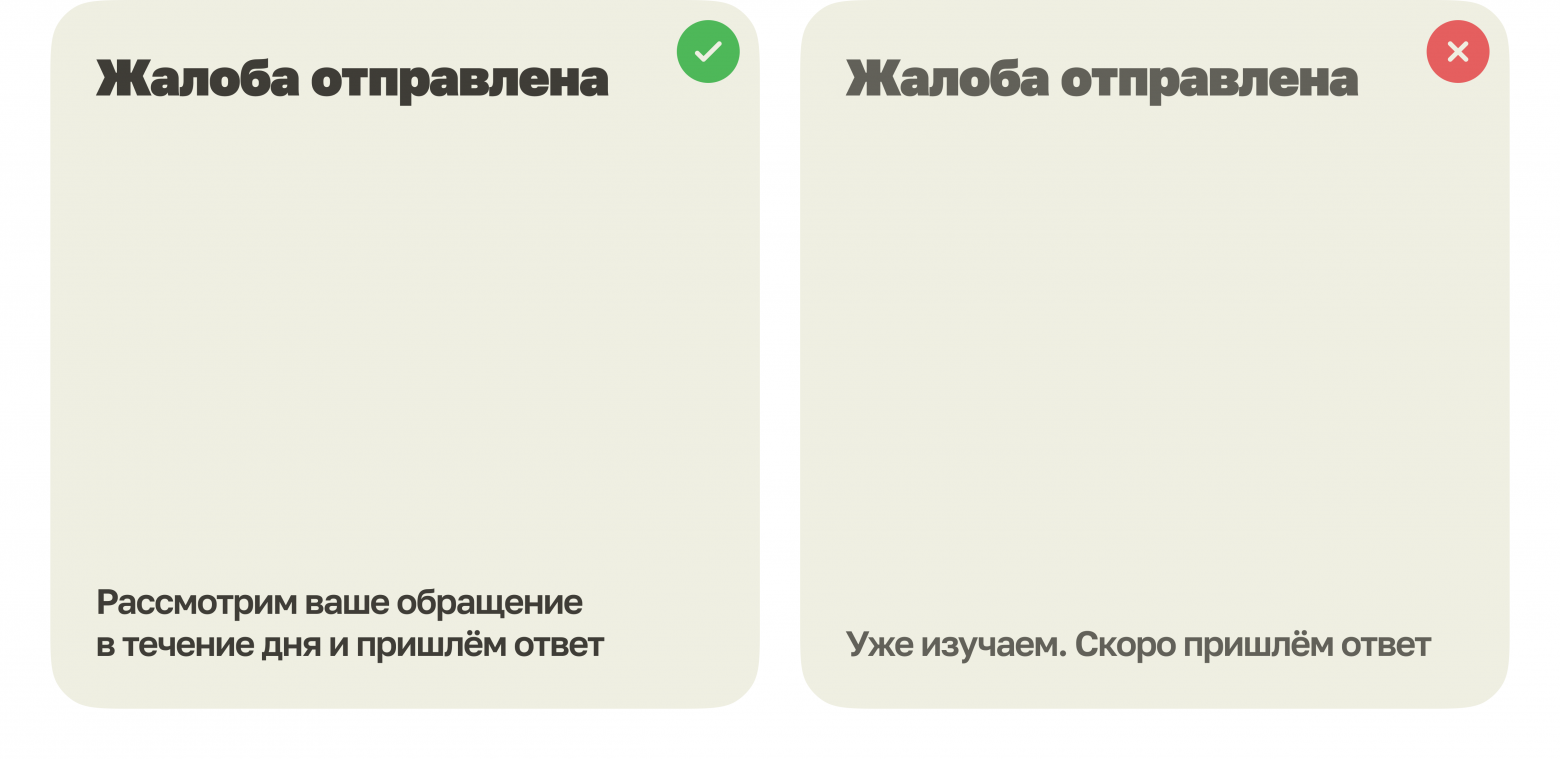
Заголовки и подзаголовки
У людей нет, ни времени, ни желания читать экраны. Поэтому в заголовке должна быть отображена понятная суть. А подзаголовок должен быть продолжением заголовка и раскрывать его

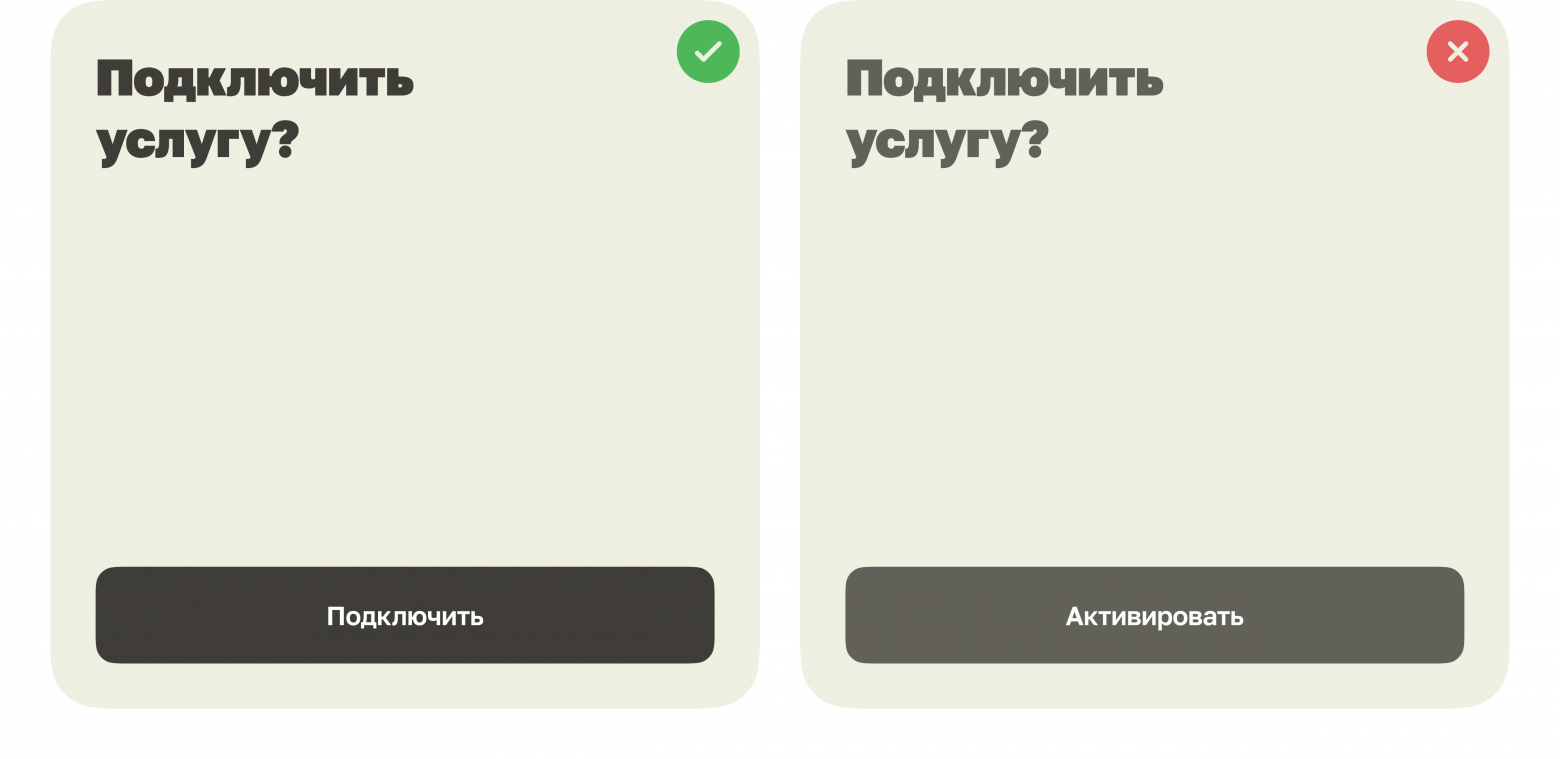
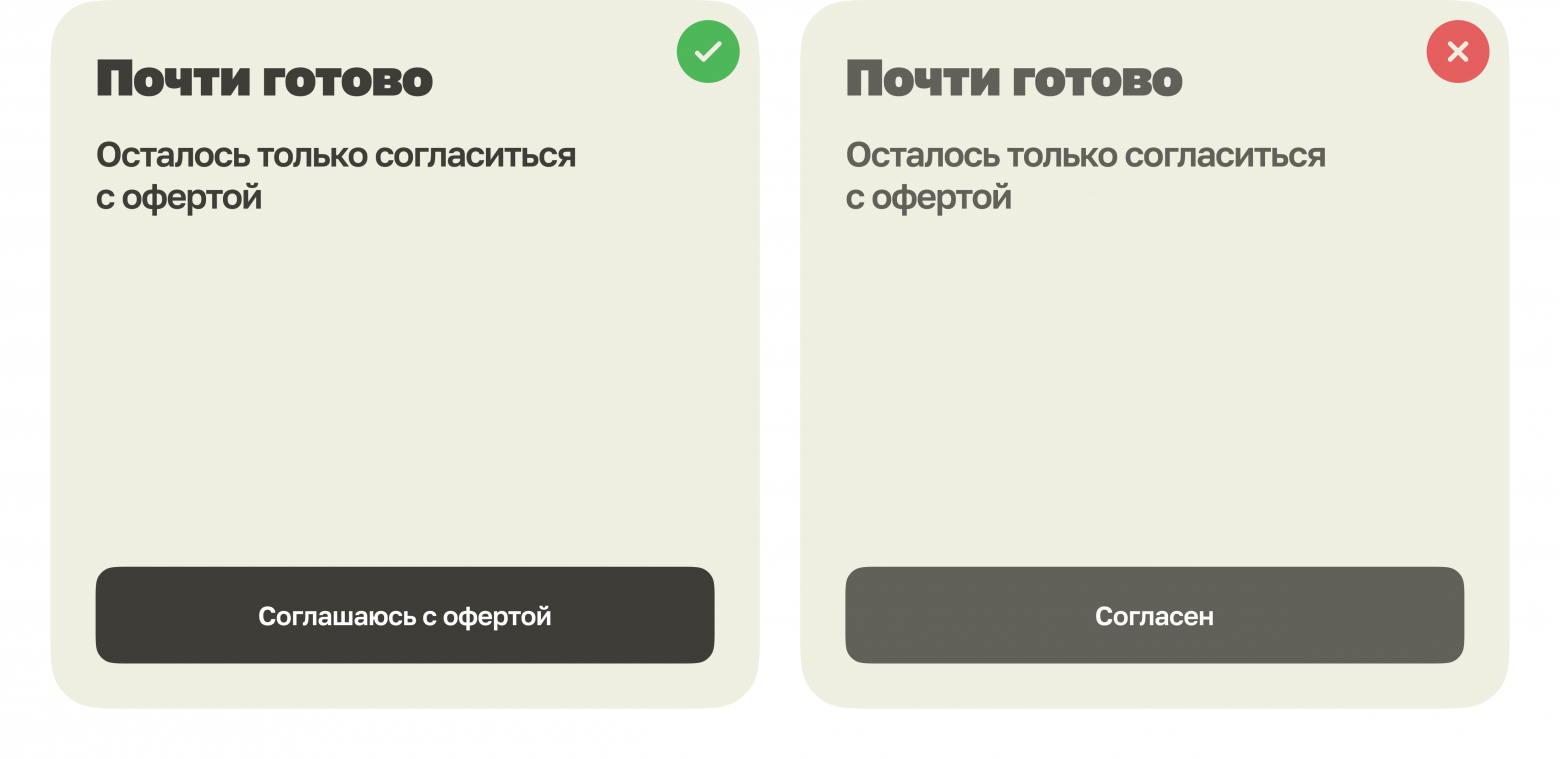
Кнопки
Нейминг в кнопках должен быть таким, чтобы кнопки однозначно и прозрачно давали понять, куда ведут и при этом стыковались с заголовком. Кнопки делятся на несколько типов:
одобряющие: «Хорошо», «Понятно», «ОК»
требующие действия: «Подключить», «Создать», «Забрать»
Если у вас в команде любят заигрывать с Conversational Design (когда на кнопках вместо «Подключить» пишут «Да, хочу!»), пристально следим, чтобы кнопка всегда была рядом с заголовком иначе с большой долей вероятности смысл будет потерян

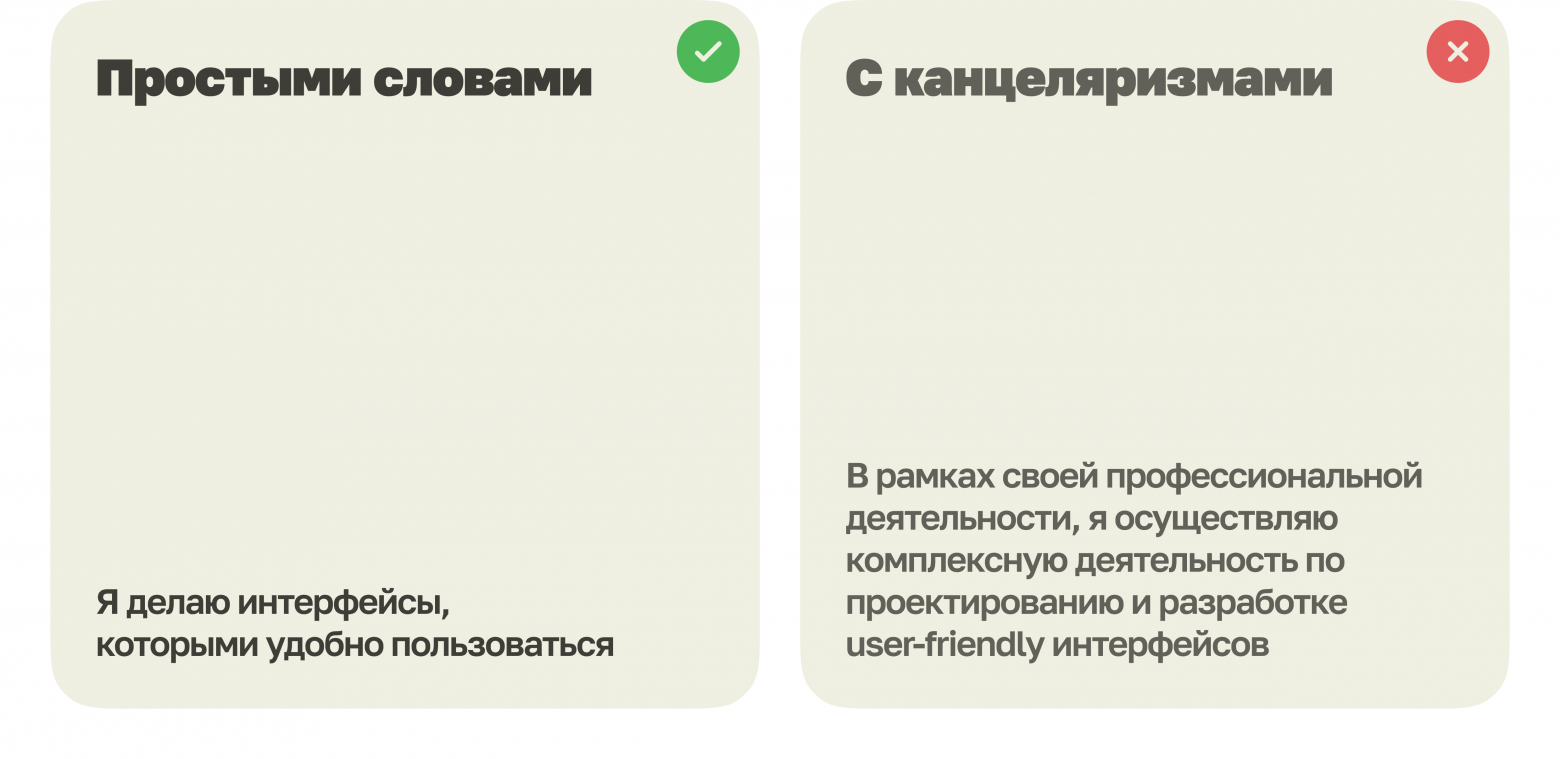
Канцеляризмы
Общаемся как человек с человеком без сложных слов, канцеляризмов, сложноподчинённых оборотов, вводных слов, чтобы текст стал более доступным и интуитивно понятным. Использование сложных формулировок может создать путаницу и затруднить восприятие информации


Гендерная нейтральность
Гендерная нейтральность в тексте подразумевает использование языковых конструкций и выражений, которые не отражают предположений или ограничений по половому признаку. В современном мире это становится все более важным, поскольку общество становится более инклюзивным в отношении гендерных различий

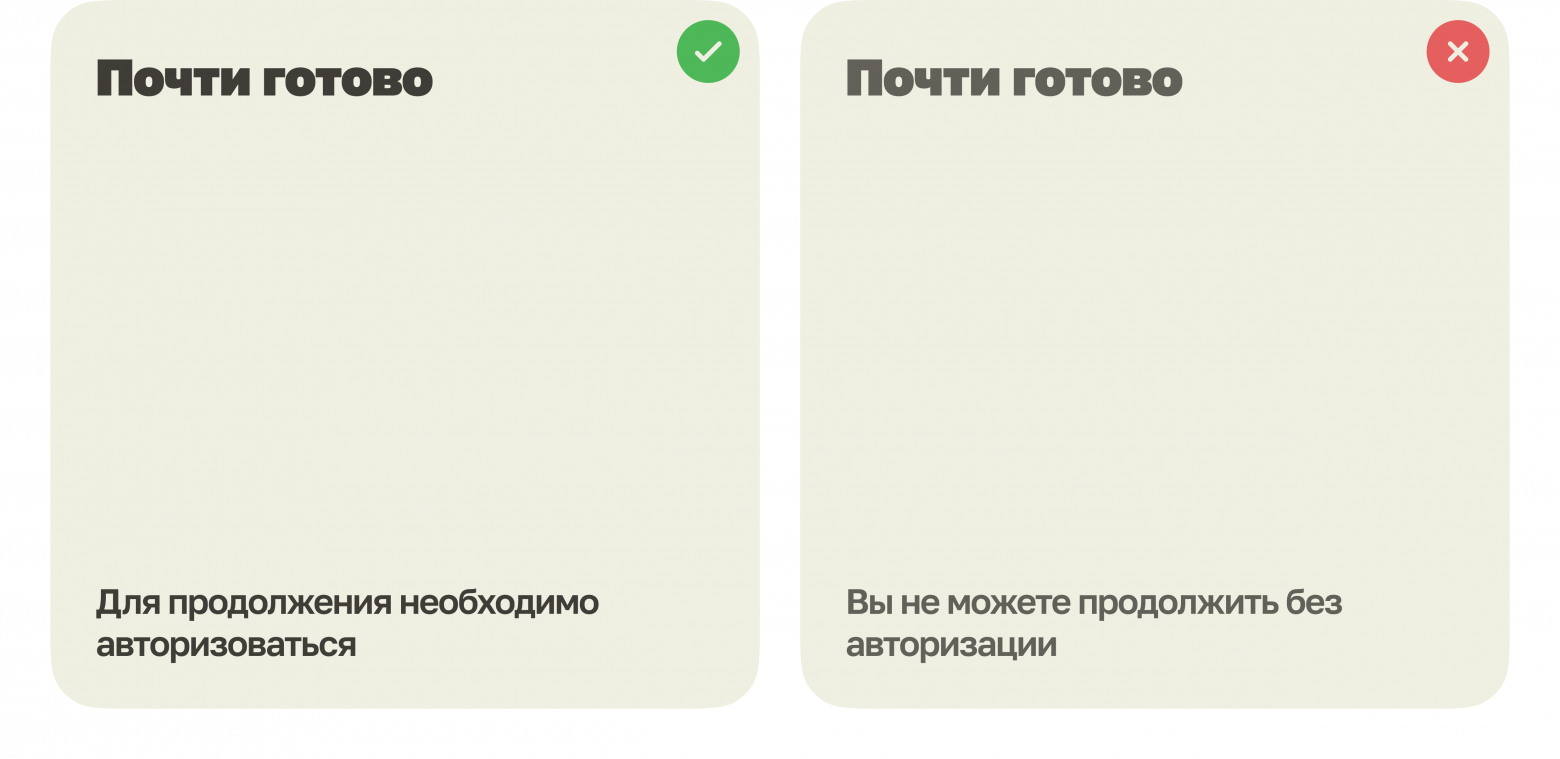
Эмоциональная нейтральность
Эмоциональная нейтральность в тексте подразумевает использование языковых конструкций, которые не вызывают сильных эмоциональных реакций у пользователей, а остаются более универсальными и понятными для всех. Это помогает предотвратить возможные негативные ассоциации или недопонимания


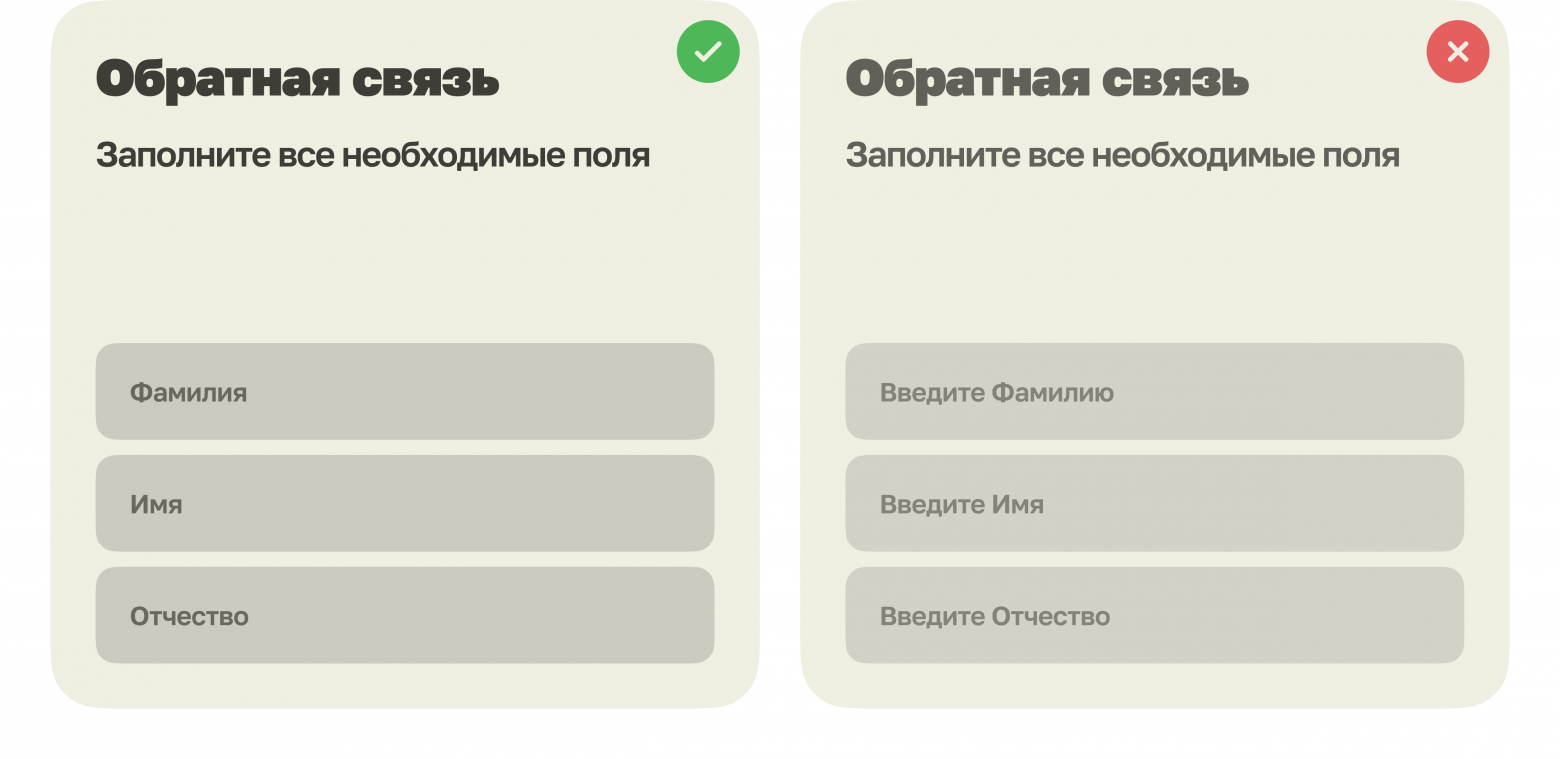
Дубликаты текста
Не дублируем текст без весомой причины. Например, в формах ввода сама форма ввода уже заменяет глагол «введите»

Адаптивность
Вмещаем всю важную информацию в самые маленькие экраны. Важный для людей текст должен быть на самом видном месте вверху страницы, неважный спрятан в самом низу

Правдивость
Не обманываем ложными формулировками даже в мелочах. Человек ждёт того, что мы ему обещаем

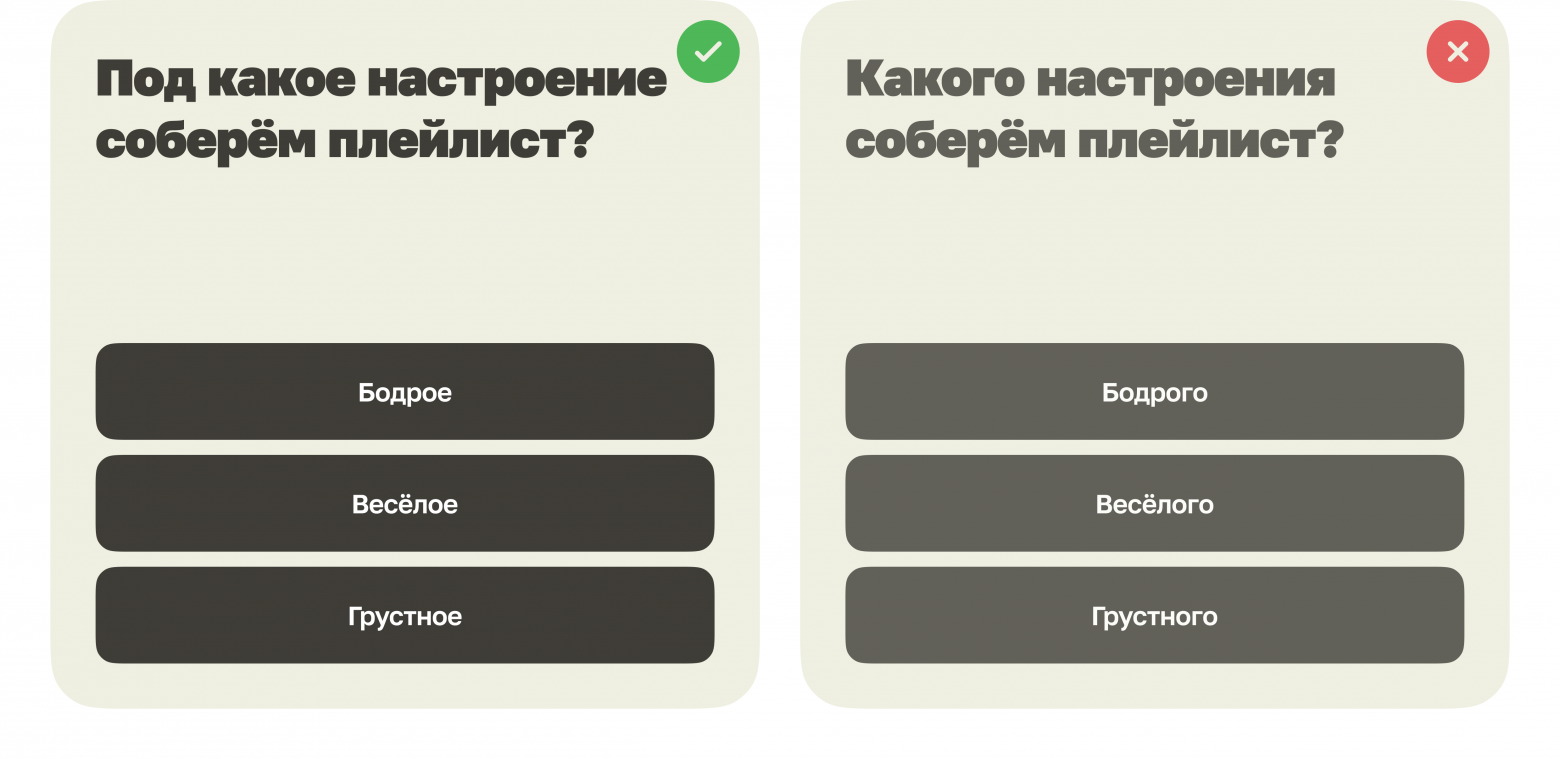
Безконтекстность
Элементы на экране должны проходить тест на новичка и быть понятны без контекста. Стараемся строить интерфейс на именительных падежах

Заключение
Данные рекомендации помогут вам улучшить текст в интерфейсе, но не заменят работу опытного UX-редактора. Ведь UX-редактор — это специалист, который обладает глубокими знаниями в области UX-дизайна, лингвистики и психологии.
Тем не менее, в отсутствии в команде такого специалиста, применение данных рекомендаций позволит вам сделать текст более понятным и читаемым самостоятельно

Полезные материалы:
Raiffeisen Verbal Guide
Гайд по текстам в интерфейсе от Ozon
Пиши Сокращай — Максим Ильяхов
