Как мы проектируем и прототипируем всякую фигню

Главный враг раздолбайства — план.
План не всегда сбывается (более того, часто приходится менять многое по обстоятельствам), но любой, даже старый и замшелый план куда лучше его отсутствия. Потому что понятно, что, когда и кем должно быть сделано.
С планом тесно связан прототип. Это может быть что угодно: черновик новой игры на салфетках, накарябанный от руки в блокноте макет указателя в метро, детальная схема процессов или же CAD-файл, например, для выкладки магазина.
Подобный подход рождает несколько довольно странных выводов. Например, если речь идёт о новом сайте — явно, что все тексты должны быть готовы до начала работ по дизайну. При работе с игрой виртуальные прототипы (в симуляциях) работают только на последних этапах балансировки, вначале же куда важнее быстро собрать на бумаге. Если уж говорить шире, то мы знаем, что новый XCOM (и XCOM2) тестируются как настолки, а потом уже гонятся на компьютер.
Может показаться, что прототипировать — это вроде как не очень нужно. Херак-херак — и в продакшн. На самом деле, это чертовски важно в любом процессе; например, по заветам юзабелистов — это 70% работы. Вопрос только в том, как это можно делать.
Я не претендую на истину в этом вопросе, и более того, мне интересен ваш опыт. Давайте сначала расскажу, какие мы вывели для себя вещи в прототипировании, а потом попрошу вас рассказать о своих прототипах и процессах проектирования.
Бумажные прототипы игр, процессов и всего-всего
Первое приближение — берёте блокнот и записываете идеи. Когда идей становится много, а вы — проектная группа, надо начать обсуждение. Для обсуждения лучше всего использовать метод им. Бетмена — берёте ватман и начинаете писать всё, что нарылось. Дело в том, что на этом этапе чертовски важно быстро и беспорядочно зафиксировать мысли. Например, на фото наверху мы пару недель назад обсуждали изменение одной из производственных схем.

На этом листе картона в подсобке мы нарисовали одну из важнейших схем взаимодействия
Если бы мы сразу начали это прототипировать в том же Визио в виде схемы процессов на ноутбуке, то ушло бы куда больше времени. Метод Бетмена хорош тем, что можно записывать и строить схему со скоростью речи. То есть в реальном времени без отвлечения на процессы. Уже потом, после обсуждения, кто-то один может вытроить стройную структуру. А сейчас «нет, всё не так, вот здесь надо иначе» — это одно движение, а не двадцать.
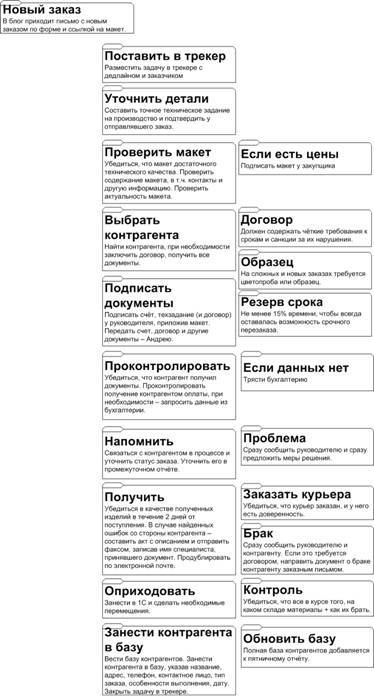
Получается нечто примерно вот такое (это схема другого процесса, очень простая):

Но возвращаемся к бумаге. Вот мой рабочий стол, на котором лежит коробка с часто нужными мне вещами для прототипирования игр. Самое главное — большая стопка пустых карточек разных размеров, генераторы случайных чисел, таймеры и фишки. В целом, если у вас есть куча пустых карточек, вы можете сделать что угодно. Надо отметить, что у нас с авторами игр неоднократно разгорались споры по поводу подхода к прототипу. Я придерживаюсь методов Rapid Prototyping — о них рассказывает, например, дядька Скотт Клеммер с Курсеровского курса HCI.

Поле рисую прямо на столе, благо на нём всегда А1 вместо скатерти. На этом же столе (он стоит отдельно от основного рабочего) может скопиться довольно много записей, которые потом будут или перенесены в todo, или просто будут напоминать о контексте.
Смысл быстрого прототипирования такой: надо как можно чаще проверять гипотезы. Поэтому пришла идея — сразу же взяли и нарисовали-написали на карточках что хотели (10 минут) — и поиграли. Собрать прототип на компьютере — минимум полчаса, плюс потом те же 10–15 минут на наклеивание на основу или вставку бумажек в протекторы с другими картами. Чем короче итерация, тем легче проверить много разных гипотез «на лету». И тем больше всего можно придумать по ходу, не держа в голове сразу всю картину, а акцентируясь на деталях. Это означает продуктивность. Я знаю авторов игр, мучающих свои проекты по 5–7 лет. Думаю, примерно год они бы сэкономили на понимании того, как эффективнее прототипировать.
Ещё одно преимущество использование реальных компонентов — это мгновенная проверка игрового процесса на квантование внимания и логистику перемещений всяких штук. Неудобно считывать показания с игрового интерфейса — взял и перерисовал схему прямо во время игры. Если карты надо перемешать — это очень просто сделать с реальными жесткими плотными белыми картами. И почти невозможно — с распечатанными на типовой бумаге, как это бывает обычно.
Игра прототипируется минимально, до состояния демки. Например, если мы бы делали викторину, то насобирали бы не тысячу вопросов, а штук двадцать, чтобы сыграть два-три круга.
В целом это означает, что мы ставим содержание и механику игры выше арта. Если игроков цепляет сама суть, у нас получается пройти самое главное бутылочное горлышко процесса разработки — принятие решений о том, что войдёт в альфу. Дело в том, что всё остальное отлично масштабируется, а эта часть — нет.
Точно так же когда-то давно мы рисовали прототипы сайтов и интерфейсов ПО на салфетках вместе с заказчиками, а потом уже прописывали техзадания, зная, как оно всё должно работать (а не наоборот).
Следующий шаг после того, как есть понимание базовой сборки — детализация до предела.
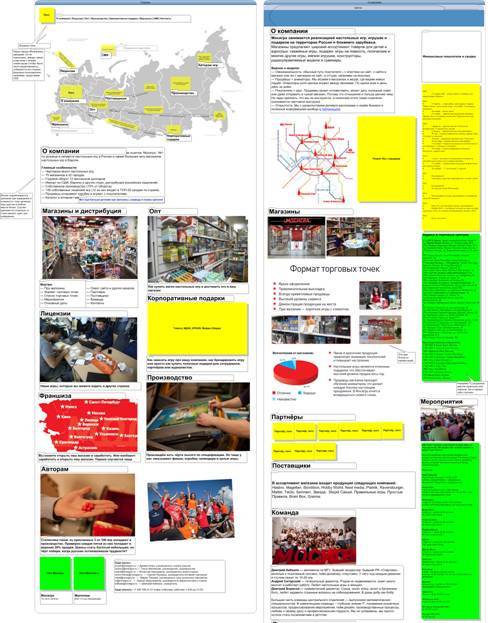
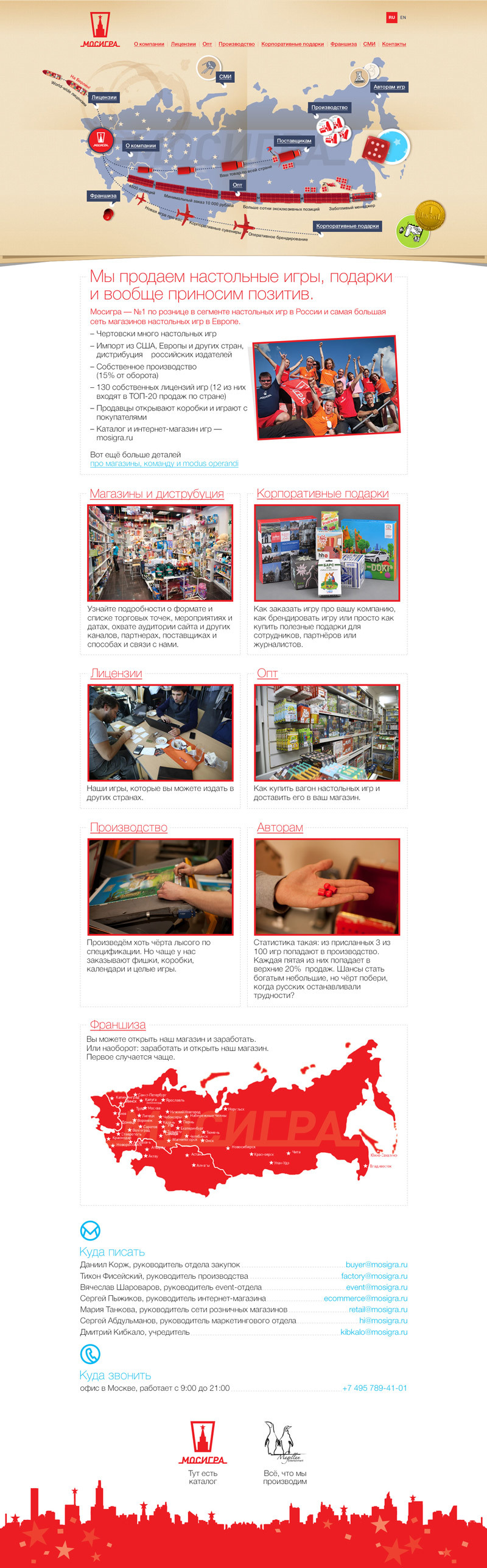
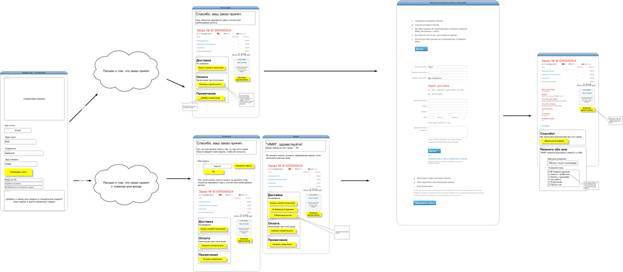
Вот, например, прототип для сайта mosigra.com на предфинальной стадии:

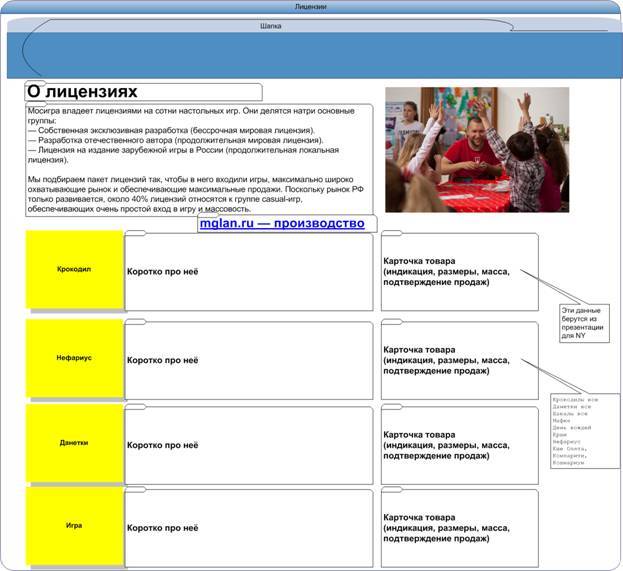
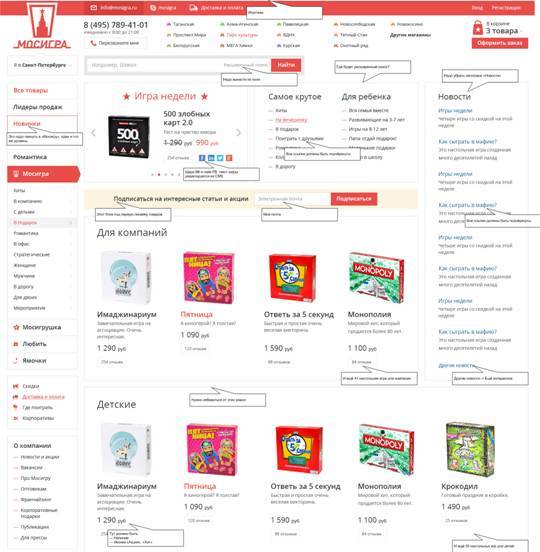
Сначала это был wireframe по типу такого:

Естественно, хочется отдать в работу именно его, а потом плавно писать тексты, собирать картинки и так далее. На самом деле, опыт меня уже научил, что делать так не стоит. Сначала надо самому разложить всё на прототипе, чтобы понять, как будут смотреться страницы, что есть, что надо достать, что перепроверить, что дописать. Подбор фотографий — минимум час, потому что надо прошерстить наш архив, и дизайнер бы это не сделал. Тексты надо сразу, потому что с ними оказывается, что структура страницы может быть и не такой. На другой странице были маленькие блоки с адресами в торговых центрах и историей компании (первые нужны арендаторам, второе — зачем-то журналистам), так вот, они оказались куда больше, чем предполаголсь вначале.
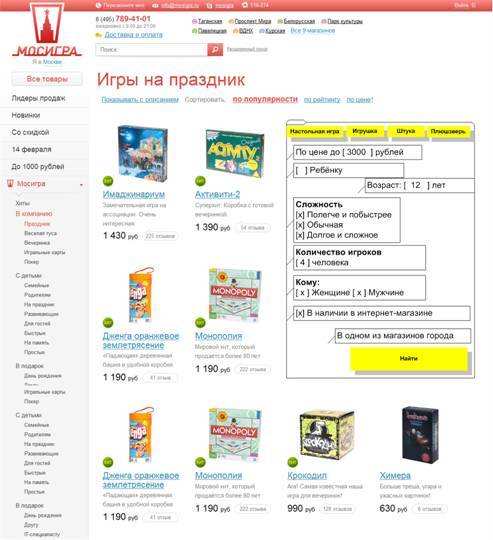
Вот этот кусок страницы собирался, наверное, дня три:

Дело в том, что найти все данные про все нужные игры (элементарно составить их список для начала) — задача не самая тривиальная.
И дизайнер, и верстальщик, и корректор хотят видеть всё сразу. Потому что, очевидно, если собрать контент до начала работ, потом результат будет однозначет. Идеальный прототип — это почти результат, только меньше и другой. А если вот отдать дизайнеру блоки с Dolorem Ipsum, при заполнении может встретиться любой сюрприз. Собственно, они и встретились бы — как в старом анекдоте про «концепция поменялась», направление мыслей по мере выкапывания новых фактов и высказываний отделов о том, что они хотят видеть на страницах, менялось.
Да, вот ещё — внутренние согласования. Дело в том, что обычные люди не умеют читать недетализированные прототипы вроде «здесь будет то-то». Надо просто взять и приложить. Я научился этому ещё когда чертил понятные для наших клиентов схемы подключения спутниковых систем на турбазах (не было вопросов, где и как пойдёт кабель, как его маскировать и так далее), потом закрепил навык, когда мы несколько раз согласовывали сайты. Теперь могу сказать уверенно — весь контент на прототип, потому что потом половину урежут. Это чтобы люди в цепочке не делали лишнюю работу. С другой стороны, появится что-то новое точно, что иначе будет описываться так: «этого не было в ТЗ, платная доделка». А оно нафиг никому не надо. Понятно, что можно заложить 10–20% на такие непредвиденные ситуации (они случаются всегда), но чем больше и плотнее вы подготовитесь на берегу — тем лучше.
В итоге я собирал материалы, факты, графики, переводы и проверял, что всего хватает примерно 6 недель. И только 3 недели сайт был в работе после этого. Причём никаких вопросов не было: и дизайнер, и верстальщик видели, как оно должно быть. Заносили конкретныйконтент. Если были сомнения — показывали сразу «чистый» прототип чтобы выбрать из двух вариантов (случалось однажды в начале и один раз при определении деградации вёрстки для мобильных телефонов). Всё.

И вообще, подобный подход оказался очень удобен в плане менеджмента. Сделал прототип — один файл отправил в дизайн, второй — в перевод, третий — корректору. Всё параллелится при минимуме движений.
Прототипировать можно что угодно
Я обожаю масштабируемые WYSIWYG-интерфейсы, которые позволяют в одной рабочей среде собирать проект. Нужно писать текст — пожалуйста, кликнул и прямо на поле его. Нужно вставить картинку — вот она, прямо тут, никаких двусмысленностей, чёткое понимание что и как ляжет в бильд. Давным-давно я начинал с Aldus (потом Adobe) PageMaker, потом перепрыгнул на Визио. Но пользоваться можно любыми инструментами: например, Саша, работающая с планограммами, обожает AutoCAD, производственники иногда присылают рисунки в XLS, в дороге легко использовать Balsamiq Mockups.

Проектная область, один из рабочих столов
Прелесть в том, что в разработке интерфейсов можно крайне быстро рисовать поверх существующих страниц:

Очень легко показывать принцип бага:

Легко обсуждать макеты:

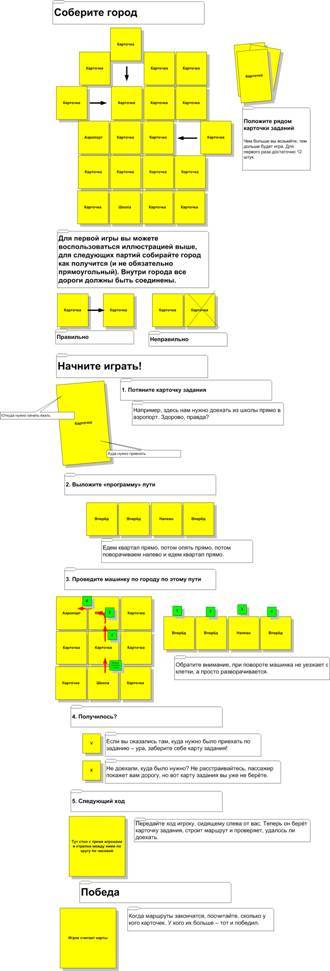
Очень удобно делать правила игр, совмещая иллюстрации и текст (это, пожалуй, самое больше преимущество таких систем прототипирования). Вот, например, ранний прототип правил Такси:

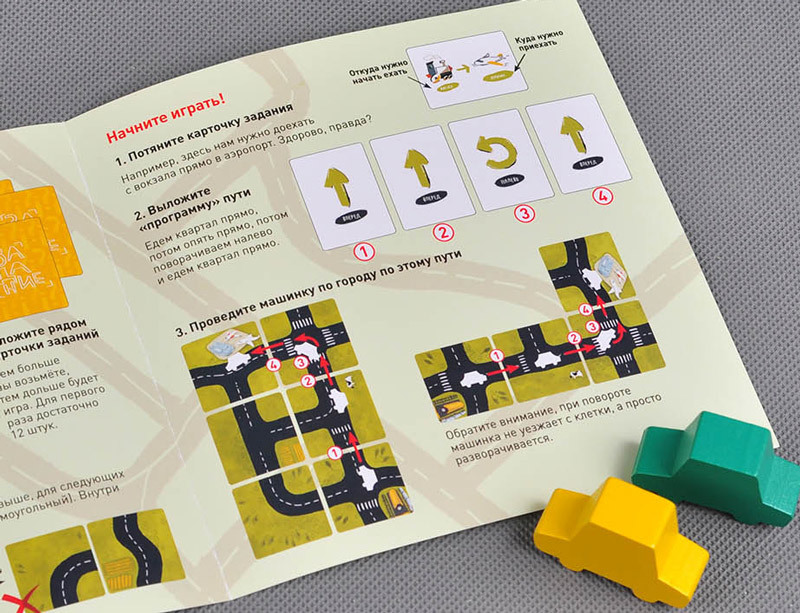
А вот как это выглядит в печати:

Кстати, да, на всякий — Такси — это игра для обучения детей базовым навыкам алгоритмизации, и мы ещё в прошлом году открыли её компоненты в Creative Commons, чтобы можно было печатать дома.
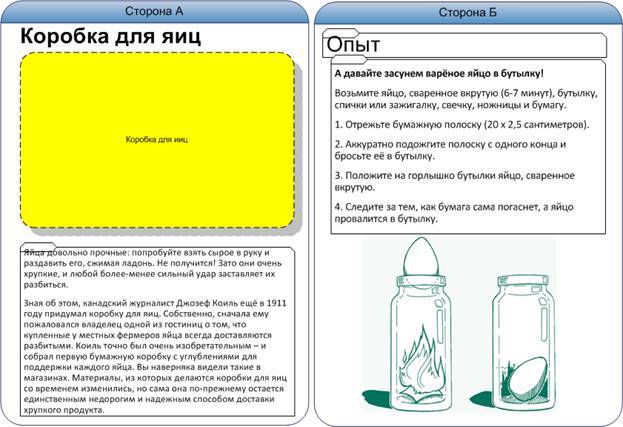
Вот сырой прототип ещё одной развивающей игры:

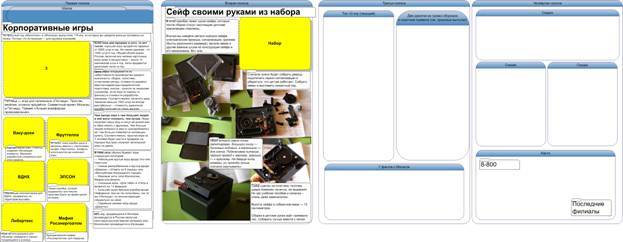
Типовой вид нашей вроде-как-газеты, которую мы кладём в заказы в прототипе:

Схема процессов в интерфейсе:

Часть составления ТЗ на разработку наружной рекламы:

Прямо эти прототипы можно ставить на фотографию места. Это очень удобно для понимания того, будет ли видно вывеску с нужного расстояния (или менять макет), туда ли показывают навигационные блоки и так далее.
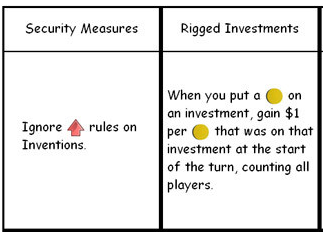
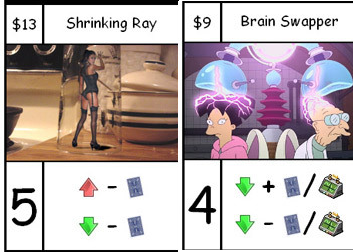
А вот история прототипирования карты Нефариуса (вот тут про процесс детальнее). Вот что прислал автор, стадия первого приближения:

Файлы из техзадания (здесь перечислены все структурные компоненты, плюс есть базовые рисунки «чтобы что-то было»):

Прототипирование у нас:

Результат:

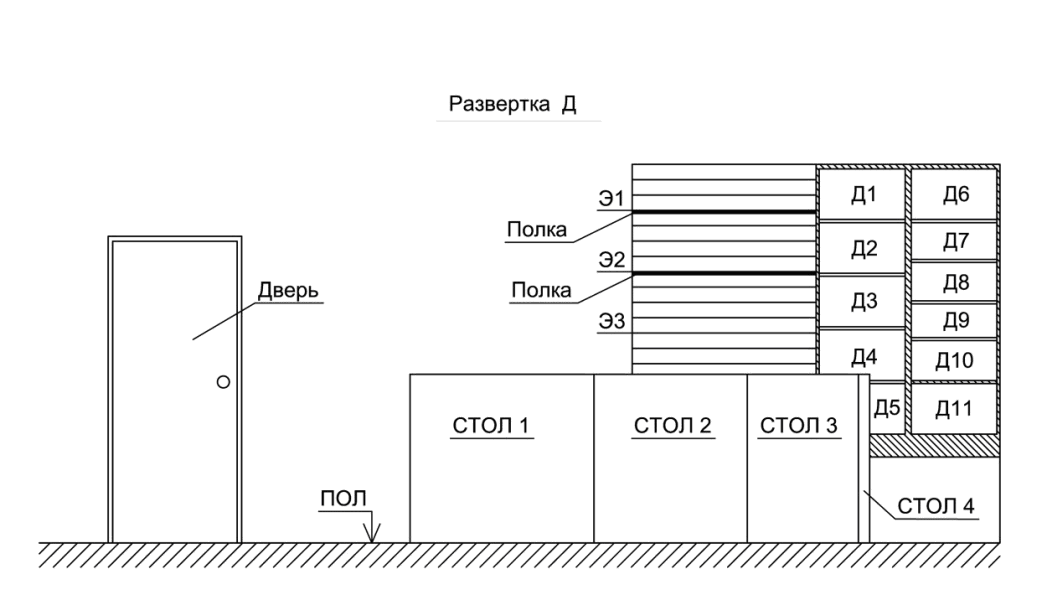
Кусочек планограммы выкладки в магазине (навигация по стене):

Возвращаясь к вопросу масштабируемости интерфейса — чертовски приятно, что можно бесконечно детализироваться бесконечно глубоко, плюс по необходимости легко и естественно переключаться (как на реальном большом рабочем столе) или же забирать вещи с соседней области. Разумеется, это всё работает дико удобно только на большом экране — например, на ноутбуке я могу копаться в Визио, но кайфа не будет.
Это я собираюсь в дорогу. Главная проблема — многие устройства на зарядках, сумка собирается на основе ноутбука (в последний момент), поэтому не всё получается сгрести в кучу. Соответственно, мой метод такой — беру карточки и рисую на них то, чего не хватает. И уже сами карточки кладу в кучу. Это можно хоть за день продумать. Надо собраться — просто заменяю эти карточки шаг за шагом на реальные вещи. Список хуже, потому что здесь один объект — одна карточка.
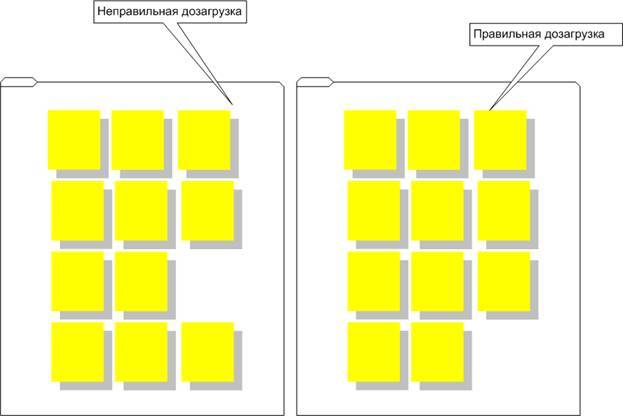
Похожий принцип используется на производствах, например, на шкафу могут быть закреплены карточки того, что лежит внутри, а на стене — нарисованы инструменты на своих местах. Вот, например, сразу видно, что механика японская, а производство русское. Японец бы умер от стыда, наверное:

Резюме
Прототип — хороший друг плана. Иногда прототип замещает план тем, что он сразу показывает что и как делать. Как и хороший план, хороший прототип сначала быстр, как понос, а также внезапен и радостен, как удар дубинкой в темноте. В смысле, что пока вы его делаете, у вас в голове наступает тотальная ясность и приходят вопросы, которые были бы заданы дальше. И вы можете сразу искать на них ответы заранее, прямо во время рабочего процесса, быстро и не переключая внимание.
Прототип позволяет избежать длинных простынь текста, потому что даёт возможность показать, а не рассказать. А ещё прототип почти не допускает двусмысленных толкований (после притирки — ведь его ещё надо научиться читать), что чертовски важно. Причём как на больших задачах, так и на маленьких. Как правило, потратить час на прототип лучше, чем потом 4 часа своего времени и кучу времени других людей на переделки.
В общем, если есть возможность, прототипируйте всё. Это здорово дисциплинирует. И ускоряет проекты.
Расскажите, пожалуйста, как прототипируете и планируете вы, это очень интересно.
