Как мы приложение факультета писали
Привет! Меня зовут Рома и это моя первая статья на Хабр. Я так давно хочу написать сюда, что в поисках наиболее подходящей темы успел разочароваться в ИТ, окончить бакалавриат физического факультета, вновь проникнуться программированием и закончить магистратуру по системной и программной инженерии. Путь был долгий, тернистый, но, в конце концов, я нашел отличных друзей и единомышленников и заработал бесценный опыт. И вот, пройдя его, я готов написать, как я на практике попытался максимально применить полученные мной знания и контакты.
Думаю, у каждого, кто учился в универе последний десяток лет и умел программировать, чесались руки написать самое удобное, безоговорочно прекрасное, лучшее приложение с расписанием для себя и своих однокурсников. За время моего обучения в бакалавриате у нас было таких аж 3 или 4. Каждые год-два находится студент, который пишет свою реализацию, она живет годик, а потом про нее все забывают. Нет, приложения не были плохими, не были багованными, не были неудобными. Просто расписание в этих приложениях некому было обновлять. Студент выпускался и вместе с ним уходило и приложение. Так появилось первое нефункциональное требование к приложению: его должно быть интересно поддерживать нынешним студентам факультета и будущим поколениям.
Найти людей, кто будет заниматься разработкой здесь и сейчас, не составило труда: около года назад мы с друзьями организовали «клуб программистов» факультета, в котором большинство участников — нынешние студенты. Найти людей, которые будут менеджерить и заниматься развитием приложения тоже оказалось не сложно — во время учебы я много времени проводил в профкоме студентов, на них и было решено ориентироваться, они были очень заинтересованы. Посоветовавшись и с теми и с другими появился список требований к приложению (извините, я без IEEE SRS Template, как учили, пет проект все-таки):
Требования
Нефункциональные требования
Приложение должно поддерживаться и развиваться силами действующих студентов физфака
Приложение должно иметь низкий порог входа для новых разработчиков
Приложение должно строиться на стандартных, понятных и популярных технологиях
Приложение должно быть устойчиво к ошибкам. Неверный коммит не должен положить целиком все приложение
Приложение должно быть дешевым в обслуживании. $100 в год за аккаунт разработчик Apple уже неприятная сумма
Приложение должно быть довольно легковесным на серверные ресурсы, т.к. сервера оплачиваются тоже студентами
Функциональные требования
Возможность просмотра расписания
В расписание нужно иметь возможность встраивать внеучебные мероприятия, которые устраивает профком и другие студенческие организации
В приложении должны найти развитие сервисы, которые я писал во времена своего студенчества. Например, приложение печати на бесплатном принтере профкома
В приложение должны однажды переехать умирающие без постоянного надзора сервис оценки преподавателей и вики с шпорами
Нужно сделать меню с важными для профкома, динамически изменяющимися в зависимости от обстоятельств кнопками
Мы должны уметь измерять полезность приложения: сколько человек им пользуются,
Сформулировав основные требования приступили к дизайну UI. По описанию вырисовывался эдакий ненавистный всеми суперапп: приложение с кучей мало связанных кнопок и сервисов. При входе видишь основной функционал: календарь-расписание на сегодня, а дальше проваливаешься в меню с ссылками на веб странички.
 Первый концепт-прототип приложения в figma
Первый концепт-прототип приложения в figma
Архитектура
А дальше наступила самая сложная часть. Надо было выбрать, на каких технологиях писать приложение, чтобы удовлетворить всем требованиям. От отдельных приложений на Android и iOS отказались почти сразу: это хоть и самый понятный, но очень затратный в плане сил, времени и денег подход. Решили делать web-приложение, нынешние технологии позволяют сделать их почти неотличимыми от нативных, а при желании всегда можно упаковать в бинарь под интересующую ОС. С помощью Service Workers и HTML5 API можно организовать работу без интернета, а технология PWA позволит устанавливать приложения на рабочие столы Android и iOS в обход магазинов приложений. А на сдачу, приложение еще и с компьютеров будет доступно.
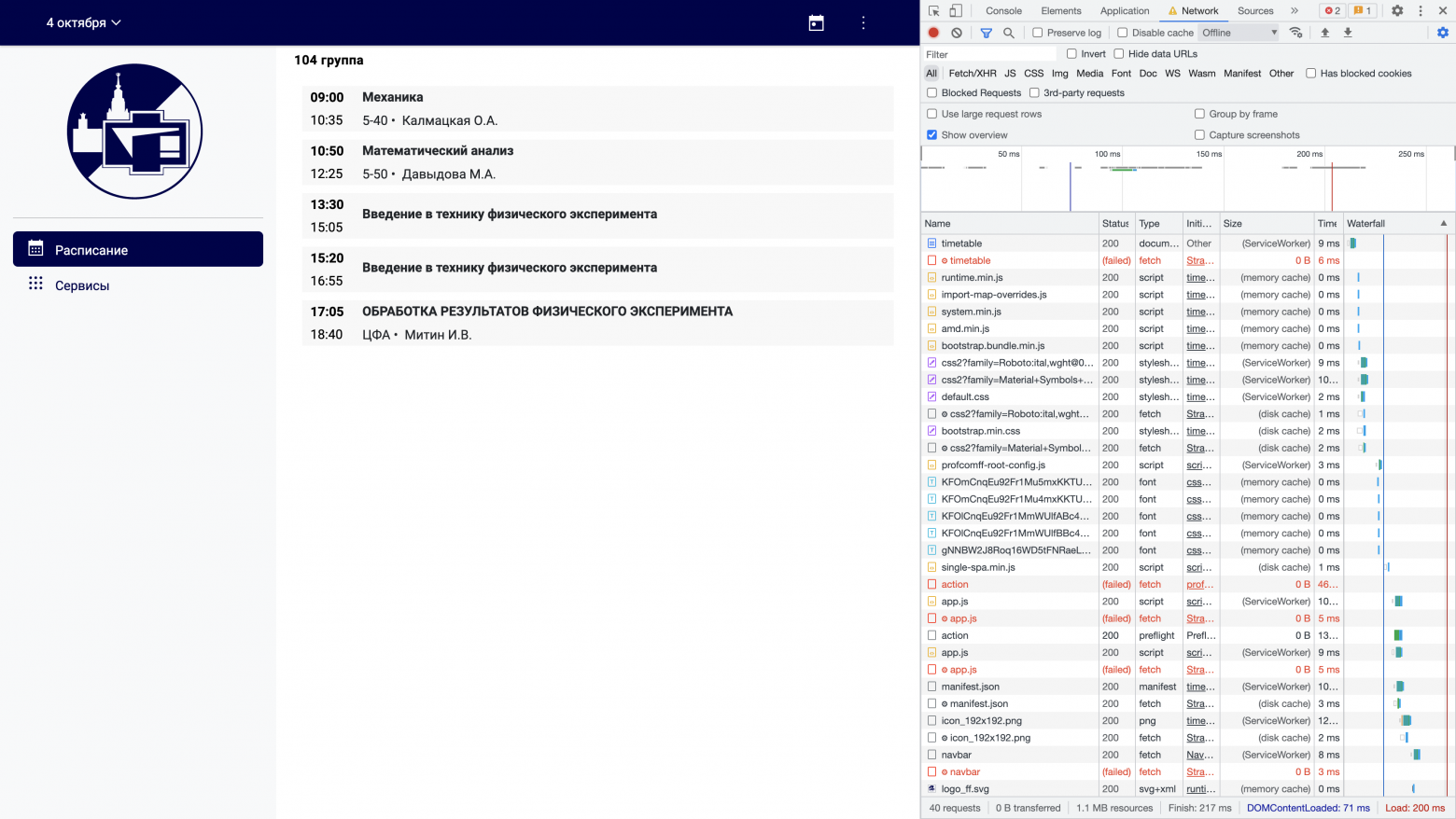
 Приложение открыто с десктопа с отключенным интернетом
Приложение открыто с десктопа с отключенным интернетом
Так как сервисы в приложении все равно будут мало связанными друг с другом, то стал реализовывать микросервисную архитектуру. Она чуть сложнее в поддержке, но проще в плане привлечения новых участников в команду: новый сервис можно пилить с нуля на новых технологиях, код проще и лаконичнее, проще искать ошибки.
Чаще всего, говоря про микросервисы в веб приложениях имеют в виду бэкэнд, а фронтэнд все равно делают монолитным. Здесь я сделал довольно опасный шаг и на фронте тоже навязал микросервисы с использованием single-spa. Пока это решение принято с теплом, но использование сложного и не очень популярного фраемворка без документации на русском языке может сказаться на удобстве поддержки проекта в будущем.
Несмотря на возможность писать сервисы почти на чем угодно, пока принудительно заставил ребят с факультета писать бэкэнд на питоне с использованием FastAPI и SQLAlchemy, а фронтовые микросервисы на Vue.js. В первую очередь потому, что технологии популярные и очень простые, а во вторую потому, что я просто с ними хорошо знаком и был готов помочь начинающим разработчикам для которых это приложение — самое большое задание по разработке в жизни.
 Кусочек автоматически сгенерированной OpenAPI документации
Кусочек автоматически сгенерированной OpenAPI документации
Старались придерживаться не только популярных фраемворков, но и популярных подходов. Бэкэнды, например, писали с оглядкой на старый добрый REST.
Разработка
Начав незадолго до 1 сентября мы с командой запилили MVP:
Написали 2 полноценных микросервиса-бэкэнда (API расписания и API для мониторинга действий пользователей) и еще 3 API ручки с захардкоженными JSON ответами (для меню и списка сервисов)
Создали 1 приложение single-spa и 3 микрофронтэнда к нему (расписание, навигация, страница с списком сервисов)
Заполнили все это распаршенными данными с сайта факультета
Арендовали 1 виртуальный сервер и раскатали на нем все базу данных, веб сервер с reverse proxy и все наши микросервисы в докер контейнерах в двух экземплярах: продакшн и тест
 Попробуйте догадаться, когда мы начали кодить
Попробуйте догадаться, когда мы начали кодить
А еще успели для удобства разработки:
Настроить процессы CI/CD для автоматической сборки и деплоя контейнеров на VDS
Написать на весь код и на типовый процесс разработки ✨документацию✨ (ну почти написали, еще не все готово)
Составить дорожную карту ближайших доработок
 Кусочек афиши с нашим милашным котом
Кусочек афиши с нашим милашным котом
Не все успели вовремя, выкатились не первого сентября, как планировали, а только спустя неделю. Первая версия получила множество конструктивных отзывов, которые приоритетно вошли в список задач. Ребята дочинивают баги на фронте и готовятся выпустить новую версию, после чего должна начаться активная рекламная компания.
Вам, хаброжители, к сожалению, оставить ссылку посмотреть не могу. Cервер у нас маленький и хаброэффекта точно не выдержит. Кстати, если хотите поддержать проект сервером помощнее — напишите нам, пообщаемся о сотрудничестве!
Заключение
Мы проделали большую работу над приложением, еще большую предстоит провести ребятам для поддержки и развития приложения в ближайшем будущем. Будем ждать от них новых релизов и собственных публикаций на Хабр.
С большим удовольствием отвечу на ваши вопросы и почитаю в комментариях, как можно было иначе организовать архитектуру проекта. Любая обратная связь будет очень полезна!
