Как мы «Мисс Россию» на руках переносили

Справка о компании: Byndyusoft — это компания, которая реализует проекты на платформе .NET для различных предметных областей по всему миру.
О конкурсе
Национальный конкурс «Мисс Россия» — крупнейший проект страны в области красоты. В настоящее время конкурс проходит при поддержке Министерства культуры Российской Федерации. В этом году конкурс отпраздновал свое 25-летие.
Отборочные туры «Мисс Россия» проводятся в 85 субъектах Российской Федерации, ежегодно в кастингах принимает участие более 75 000 девушек.
Конкурс «Мисс Россия» обладает уникальными правами на представление нашей страны на крупнейших международных конкурсах красоты «Мисс Мира» и «Мисс Вселенная».
Особенность сайта конкурса в том, что 97% трафика и 100% голосования проходит в течение двух недель в апреле. По сравнению с апрельской нагрузкой весь остальной год проходит без нагрузок.

В чем проблема
За последние несколько лет сайт «Мисс Россия» постоянно доделывали и переделывали, обновляли каждый год к новому конкурсу. К 25-летнему юбилею «Миссия Россия» доехала с дизайном от Студии Лебедева, который жил на CMS «Плеск».
Во время конкурса пользователи постоянно жаловались, что страницы медленно открываются, отдают 500-ошибку и не работает голосование. Были попытки «разогнать» сайт, но они закончились неудачно.
Сайт хостился на выделенном сервере. Добавление железа в сервер перестало приносить пользу. Когда заказчик провел нагрузочное тестирование, сайт упал на 150 запросах в секунду.

Нагрузочные тесты первой версии
Первая попытка
Сначала заказчики попробовали перенести сайт с выделенного сервера в облако — скопировали виртуалку и запустили ее на Azure. Несмотря на возросшую мощность и надежду на «облака», быстродействие упало, сайт ложился при 90 запросах в секунду.

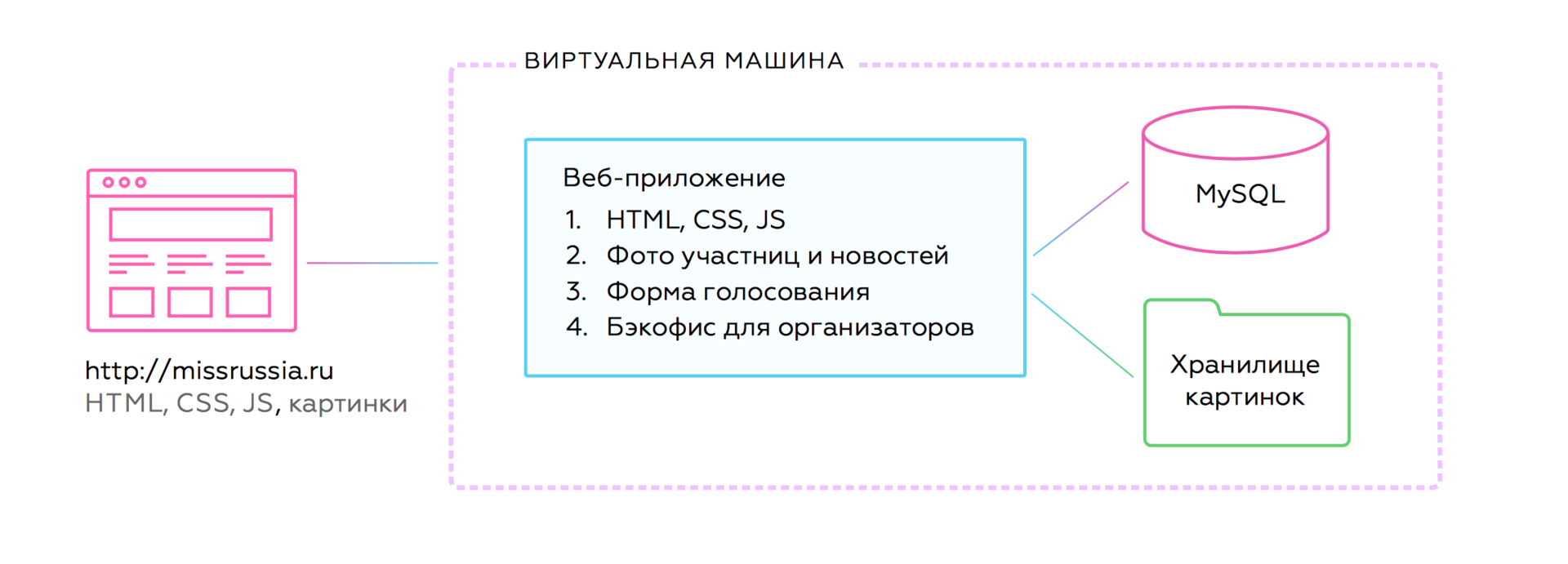
Первая версия на Azure
Сайт конкурса нельзя было горизонтально масштабировать. Добавляешь в 5 раз больше железа, а производительность возрастает на 30%; наращиваешь еще в два раза больше — она увеличивается еще на 2%. Типичная проблема монолитных систем.

Архитектура старой версии
Конечно, со старой «Мисс Россией» можно было бы повозиться. Например, добавить CDN или поднять несколько виртуалок через балансировщик. Но каждый такой ход упирался бы в проблемы старого кода и CMS, а желаемой гибкости по масштабированию все равно бы не принес.
Стало понятно, что его нужно переделывать полностью под новую архитектуру и облачную инфраструктуру.
Вторая попытка
Заказчик пришел к нам с задачей: нужно перенести «Мисс Россию» в облако и добиться достаточного быстродействия. Мы заглянули под капот и поняли, что с текущей архитектурой не получится достигнуть бизнес-целей. Решили переделывать все с нуля.
Верстка
Сначала мы переверстали сайт. Он стал меньше весить и быстрее открываться. Раньше на сайте могла встретиться какая-нибудь крохотная аватарка, которая на деле загружалась хайрезом и весила 3 Мб. В итоге добились таких результатов для нового сайта:
- В 2…13 раз меньше запросов на страницу.
- В 5…16 раз меньше трафика.
- В 8 раз меньше времени на полную загрузку.
Проанализировали Метрику и оказалось, что 60% посетителей ходят через мобильные устройства. Переверестали сайт, чтобы всё стало адаптивно и респонсивно.
Было

Стало
Архитектура
Вместо монолитного бэкенда внедрили распределенную микросервисную архитектуру, чтобы для наращения мощности не требовалось заливать сайт серверными мощностями, а было достаточно добавить нагрузки на нужный сервис в нужный момент времени.
Для новой архитектуры мы взяли за основу идеи, которые бы привели к достижению бизнес-целей:
- Разделить приложение на (микро)ответственности.
- Каждая часть будет идеально выполнять свою роль.
- Каждая часть будет сама заботиться о масштабировании.
- Тотальная автоматизация.
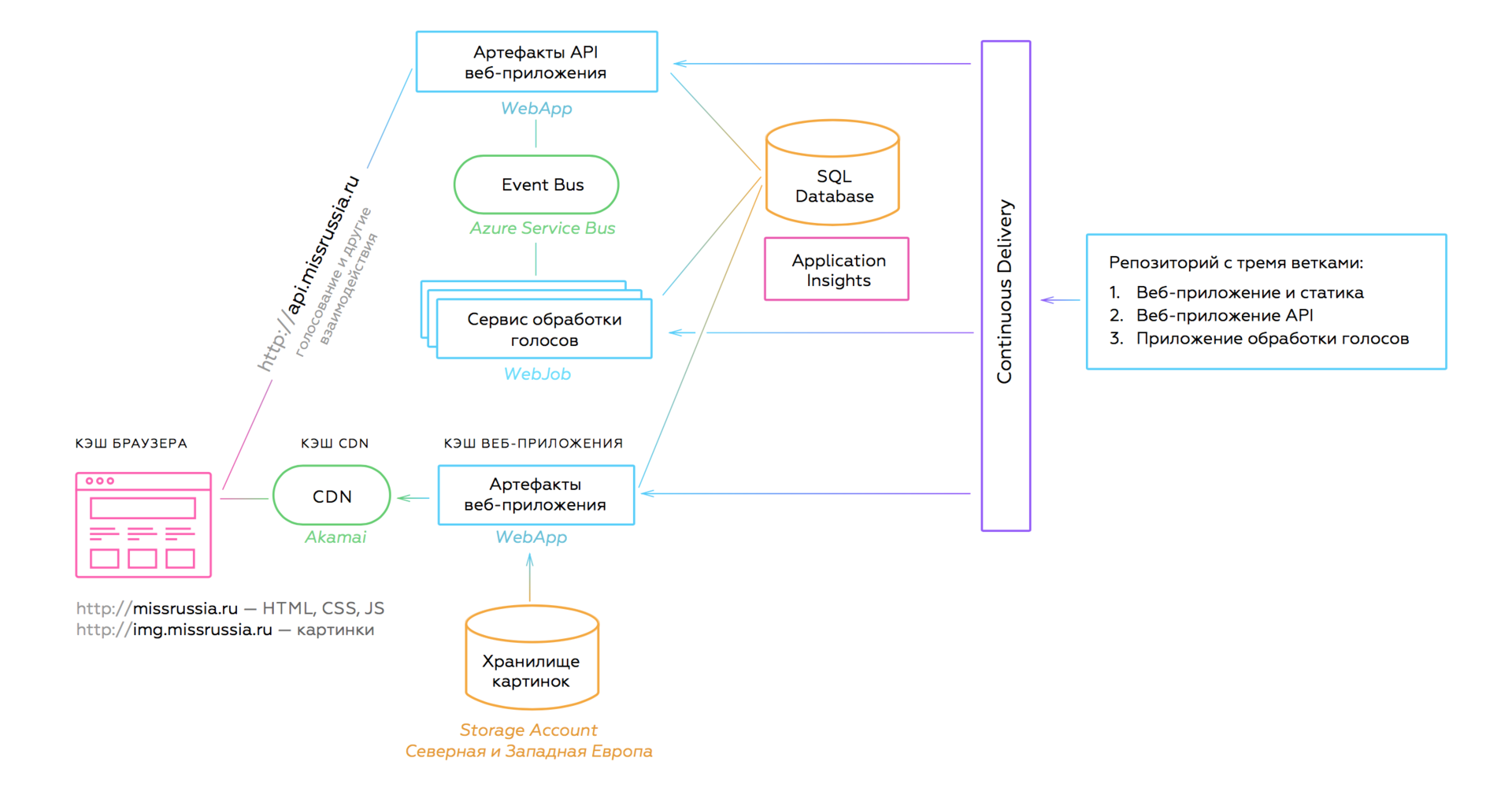
В итоге пришли к такой архитектуре:

Новая архитектура
Раньше все запросы с сайта попадали в блок монолита, который отвечал за обработку голосов и формирование контента. При перегрузке одного модуля другие тоже начинали тормозить. Теперь каждая часть работает и масштабируется независимо.
Новый результат нагрузочного тестирования внушал оптимизм:
- Нагружали через сеть с пропускной способностью 1Гбит/с.
- После ~5450 RPS видим первые проблемы с ответами сервера.
- Время ответа не превышало 1000 мс

Технологии
Azure предоставляет выбор в технологиях и решениях. Например, какой CDN взять? Akamai или Verizon? Мы ставили эксперименты и выбрали наиболее подходящие инструменты, по дороге найдя пару критичных проблем.
.NET Core и Kestrel
Новый сайт конкурса написан на .NET Core. Мы уже полгода работаем с ним в продакшене на других проектах — проблем не наблюдаем.
Единственная неприятная проблема возникла с Kestrel, который под нагрузкой начитал отвечать кодом 502.3. При этом приложение падало и не оживало до перезапуска.
Проблема была в версии Kestrel версии 1.1.0. Описание в Issue323 и Issue311. Нам повезло, что за две недели до начала конкурса вышел пакет Microsoft.AspNetCore.Server.Kestrel версии 1.1.1 и проблема ушла.
CDN
Мы выбирали между Akamai и Verizone. Выбрали Akamai, т.к. у них есть кэш-сервера в России, что важно для аудитории конкурса.
CDN в целом использовал стандартный подход:
- Картинки кэшируются на 7 суток, HTML обновляется 1 раз в час.
- JavaScript и CSS новых версий автоматом попадают в CDN, каждая версия кэшируется отдельно.
- Включено сжатие.
- Можно вручную сбросить кэш.
Если вы хотите кэшировать HTML, то обратите внимание, что CDN Akamai поддерживает только домены 3-го уровня. Для кэширования нам пришлось сделать редирект с missrussia.ru на www.missrussia.ru.
WebApp
Мы развернули основной сайт и API в отдельных WebApp. При изменении нагрузки у нас был выбор по способу масштабирования:
- Scale Up: повышать/понижать мощность сменой тарифа.
- Scale Out: увеличивать кол-во инстансов. При этом Azure сам балансирует нагрузку между работающими копиями сервиса.
Во время конкурса оба WebApp работали на тарифе S3, после конкурса на тарифе S1, чтобы не жечь деньги, когда нагрузки нет.
Service Bus
Мы выбирали очередь между Service Bus и Storage Queues. Вот что нам требовалось:
- Обмен сообщениями небольшого размера с коротким временем обработки.
- Отсутствие необходимости в транзакциях и поддержки очередности обработки сообщений.
- Наличие клиента под .NET Core.
Выбрали Service Bus с клиентом .NET Standard client library for Azure Service Bus.
Если очередь работает медленно и падает при отправке сообщения, то проверьте, что вы:
- Подняли очереди в том же регионе, что и сервисы, которые читают и публикуют сообщения.
- Зарегистрировали клиент ServiceBus как Singleton, чтобы каждый раз не поднимать коннект.
WebJob и проверка голосов
При решении задачи с голосованием нужно было учесть, что наплывы голосующих не влияли на скорость отклика основного сайта. Кроме этого, важно было усилить алгоритмы отсева ботов, потому что в прошлые года «накрутки» голосов были проблемой. То есть система голосования должна работать быстрее и при этом делать более сложный анализ.
Мы разнесли во времени определение качества голоса и инкремент голоса. Когда человек голосует, ему всегда отвечают: «Спасибо, Ваш голос учтен!». В этот момент формируется сообщение о голосе, сообщение отправляется в очередь, где оно ждет свой черед на разбор в сервисе обработки голосов. Обработанные голоса попадают в базу данных, а затем, спустя несколько часов, на сайт. Счетчик голосов прибавляется разом на сотни и тысячи единиц.
Такой подход позволил нам убрать обратную связь для тех, кто пытался подобрать параметры вызова API для «накрутки» голосов. Теперь им стало непонятно как отреагировала система на POST-запрос, сформированный вручную.
С точки зрения горизонтального масштабирования решение тоже отличное. Очередь Service Bus масштабируется горизонтально, а чтобы ускорить тяжелый разбор голоса, достаточно поднять несколько десятков сервисов обработки голоса. В Azure поднять несколько WebJob-ов можно как вручную парой кликов мышкой или в автоматическом режиме.
Есть технический нюанс, почему для сервиса обработки голосов мы выбрали WebJob, а не Service Fabric.
Для работы через Service Fabric под .NET Core нужно устанавливать SDK из специального репозитория Ubuntu. Это создает проблемы и при деплое и при разработке. А WebJob готов к работе с .NET Core без лишних движений.
Чистый PaaS
Весь проект сделали два наших разработчика за четыре недели. Получилось так быстро отчасти благодаря тому, что вся инфраструктура накликана мышкой в веб-интерфейсе Microsoft Azure — это чистый PaaS. Мы не создали и не настроили ни одной виртуальном машины.
Масштабирование вертикальное и горизонтальное тоже делалось мышкой.
Микросервисы
Хоть проект небольшой и микро-ответственностей всего три, но мы придерживались основных идей микросервисной архитектуры. В проекте мы выделили три микросервиса: обработчик голосов (сервис), приемщик голоса (API), формирователь контента (Web).
Микросервисы полностью независимы. Если любой из них выключится, то остальные продолжат работу. Если любой из них испытает нагрузку и начнет тормозить, другие не узнаю об этом.
Если бы после обработки голоса мы хотели посылать девушке СМС с поздравлением, что за нее проголосовали, то на схеме появился бы еще один микросервис, подключенный к Service Bus. Этот микросервис потреблял бы события, которые для него формировали в момент завершения обработки голоса. Таким образом, архитектура расширяема почти бесконечно.
Единственное, что отличает новую архитектуру сайта конкурса «Мисс Россия» от канонической микросервисной — общая база данных для всех микросервисов. В данном случае мы специально пошли на такое упрощение, чтобы сэкономить время и деньги. База небольшая, данных не много и они разделены в базе так, что почти не пересекаются. Если когда-нибудь логика в проекте усложнится, что вряд ли, то мы дадим каждому микросервису по хранилищу.
Результат
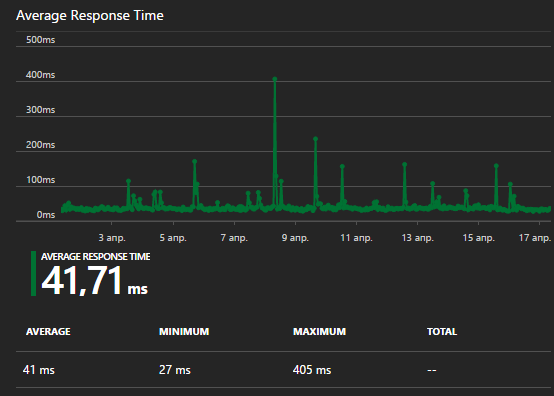
Скорость сайта
Сайт работает быстро и гладко, даже на мобильных. Весь контент кешируется в CDN, которая справилась с 5500 запросов в секунду. Кэширование в браузере, в CDN и в веб-приложении позволило 99,7% пользователей открыть страницу конкурса Мисс Россия менее, чем за одну секунду.

Гибкость нагрузки
За счет гибкости выделения мощностей в Azure стоимость новой инфраструктуры во время голосования (две недели в году) равна стоимости выделенного сервера под предыдущую версию сайта. Зато после голосования мы сняли ненужные мощности в пару кликов и стоимость стала в 3 раза дешевле.
На больших проектах мы обычно создаем автоматизированную систему, которая в случае нагрузки сама добавляет экземпляры сервисов, когда нагрузки нет — уменьшает их кол-во. Пики бывают не только в связи с известными событиями (Чёрная пятница, 8 марта), но и суточные (ночью никого, днём пик), недельные (в выходные никого, в будние пики), случайные (кто-то упомянул сайт на популярном форуме), поэтому автоматизация необходима.
Голосование
Голосование отработало 100% запросов, ни один пользователь не получил 500-ошибку. Из 750К голосов алгоритм отсеял примерно 500К в качестве ботов, а остальные голоса были зачтены девушкам.
Организаторы конкурса получали прозрачную отчетность о ходе голосования: кто и сколько голосов получил, кто пытался накрутить результаты.
Выводы
Грамотная архитектура позволила:
— Давать больше ресурсов на нагруженные части, меньше на ненагруженные.
— Убрать влияние частей системы друг на друга.
— Под каждую часть выделяются ресурсы только тогда, когда это требуется.
Дополнительные материалы по теме архитектуры:
- Слайды доклада с архитектурной конференции DevCon: Микросервисы, чистый PaaS и конкурс Мисс Россия
- Useful Tools for Managing Complexity of Microservice Architecture
- Clouds, iPaaS, Citizen Integrator and Why India«s Outsourcing Is Losing Money
Автор материала
 Александр Бындю (@alexanderbyndyu) — Владелец компании Byndyusoft, эксперт в Agile и Lean, IT-архитектор.
Александр Бындю (@alexanderbyndyu) — Владелец компании Byndyusoft, эксперт в Agile и Lean, IT-архитектор.