Как и зачем мы внесли 22 тысячи изменений в дизайн Яндекс.Карт


Немного предыстории
Яндекс.Карты появились в далёком 2004 году. В то время сервис использовали только на компьютерах. Сценарий, фактически, был один: заранее найти адрес, продумать свой маршрут или распечатать схему проезда.


Когда начали набирать популярность смартфоны, Карты столкнулись с задачей сочетать в себе сценарии как для водителей, так и для пешеходов. Кроме того, водитель может интересоваться пробками на дорогах и оптимальным маршрутом, а может искать место для парковки — два разных сценария, для каждого из которых нужны свой масштаб и детализация. С пешеходами всё ещё сложнее. Найти удобный выход из метро, построить маршрут без лестниц или отыскать работающее кафе рядом — использование карт давно не ограничиваются стандартным «проложить путь из пункта А в пункт Б». И у каждого человека свой набор сценариев взаимодействия с картой и требований к ним. Добавьте к этому сложность внутреннего устройства самих карт: больше 200 слоёв геоданных, логика отображения которых меняется в зависимости от выбранного масштаба с 0 по 21, где 0 масштаб — это карта мира, а 21 — подъезд дома.
При кажущейся простоте, процесс редизайна — это постоянный поиск баланса между пользовательскими сценариями: карта должна быть удобна всем.
Зачем вообще что-то менять
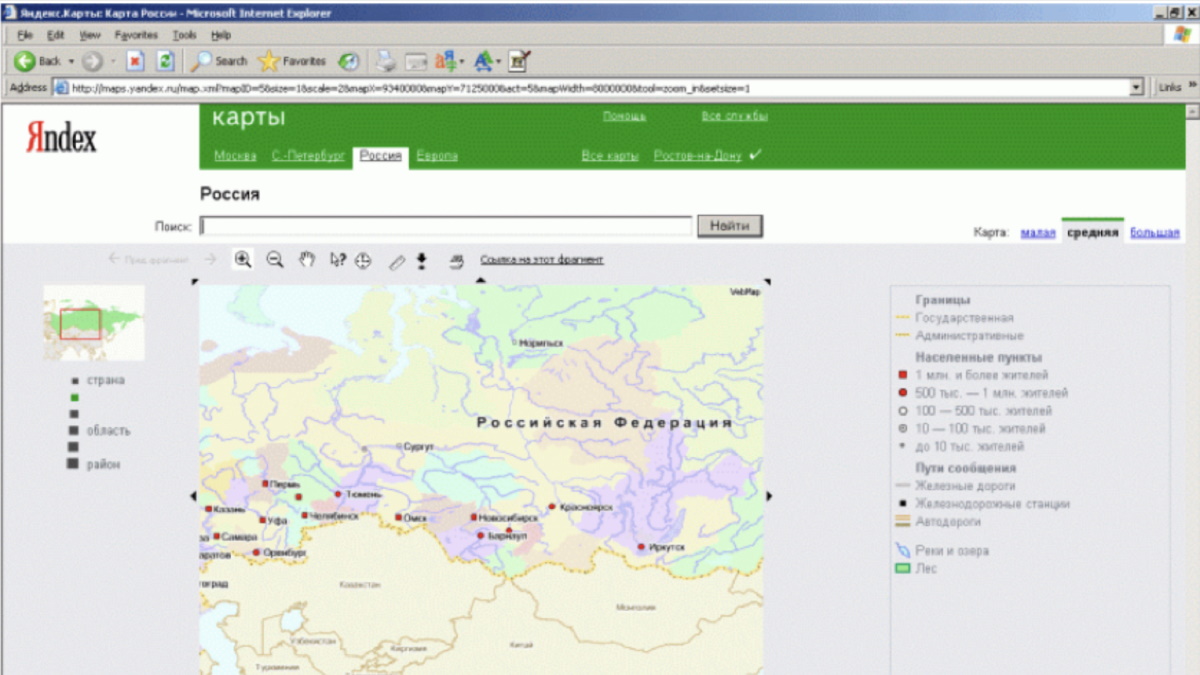
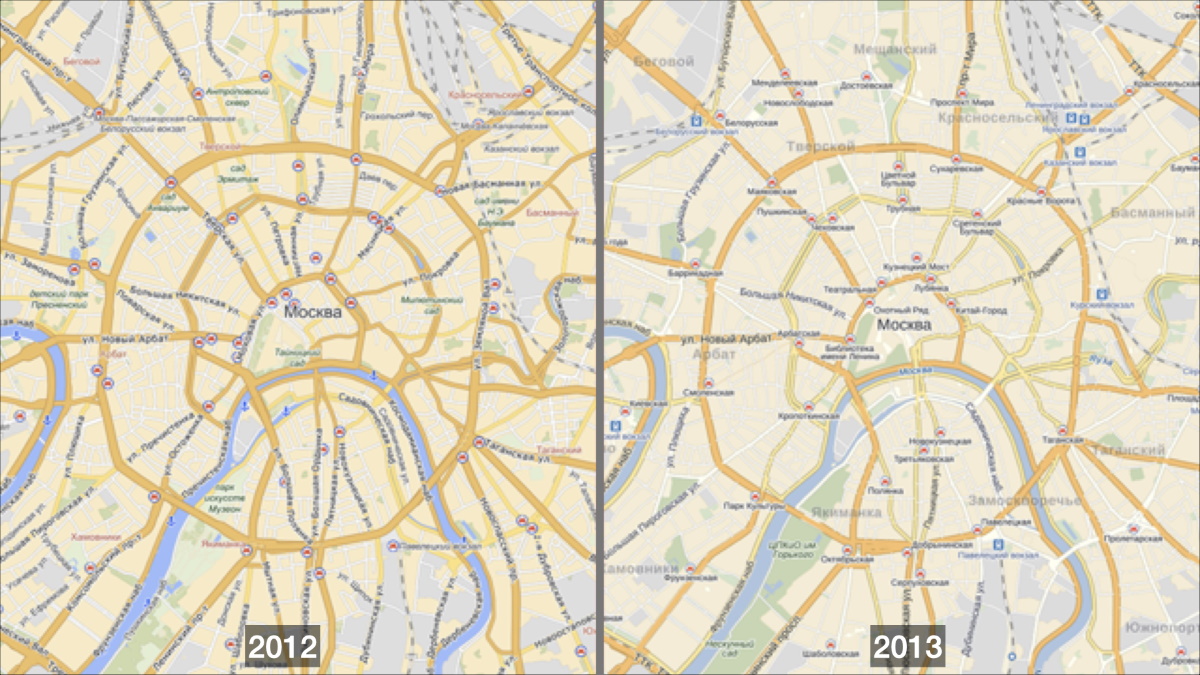
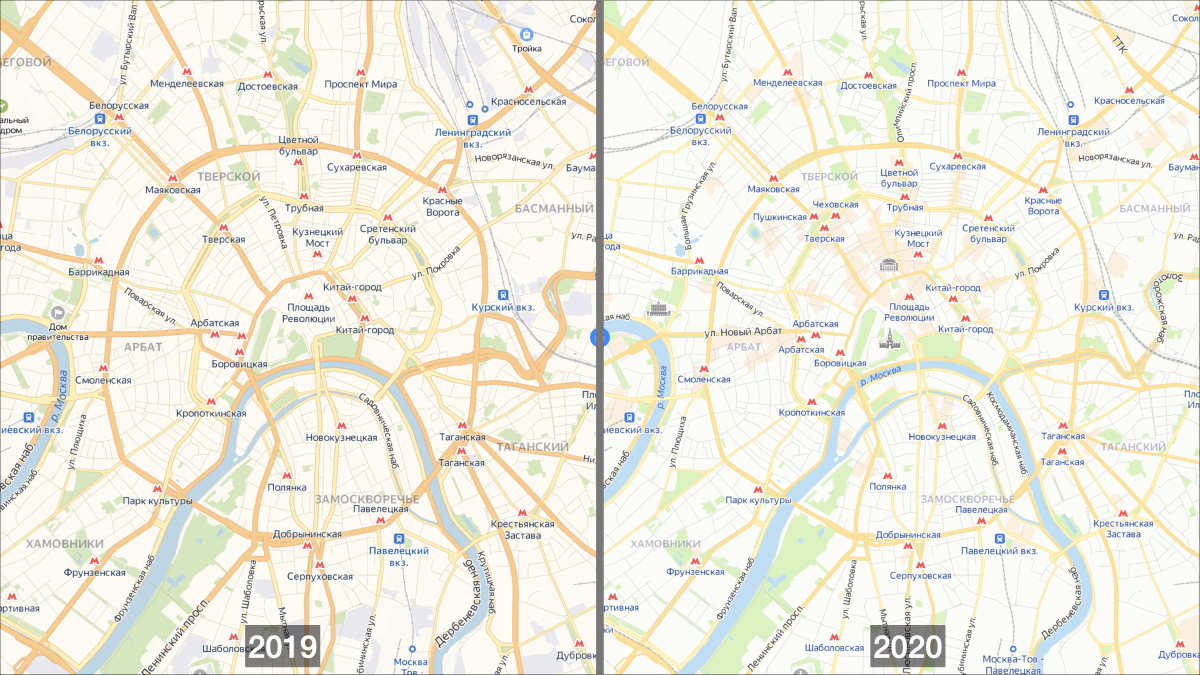
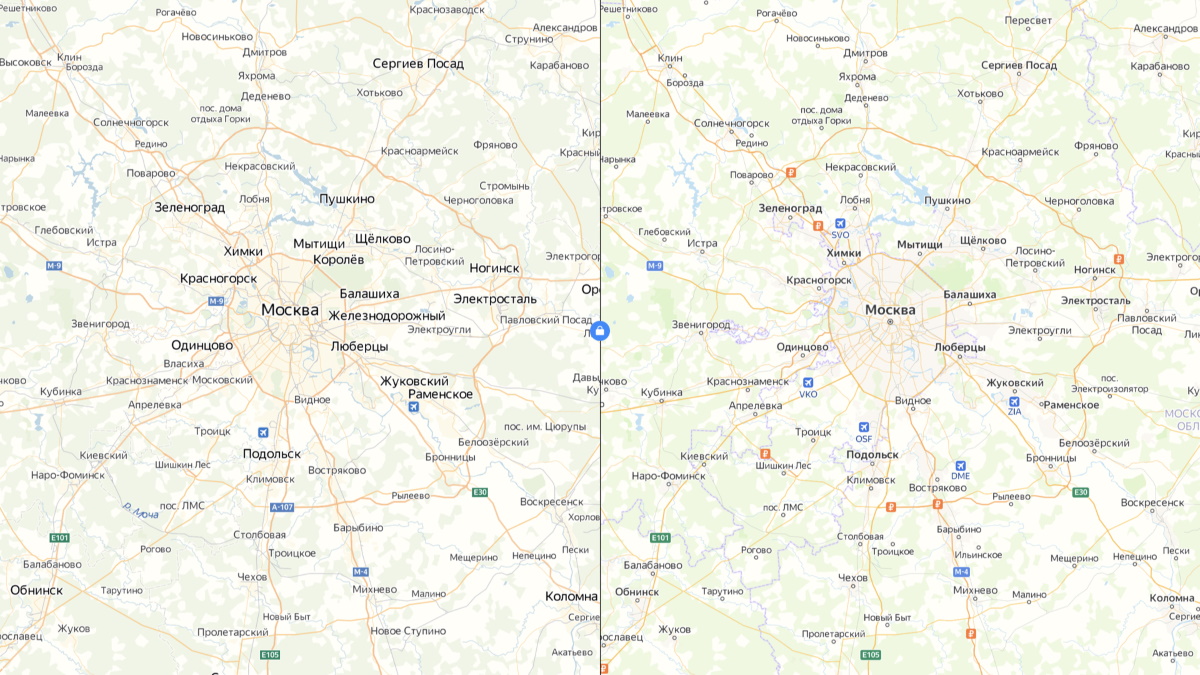
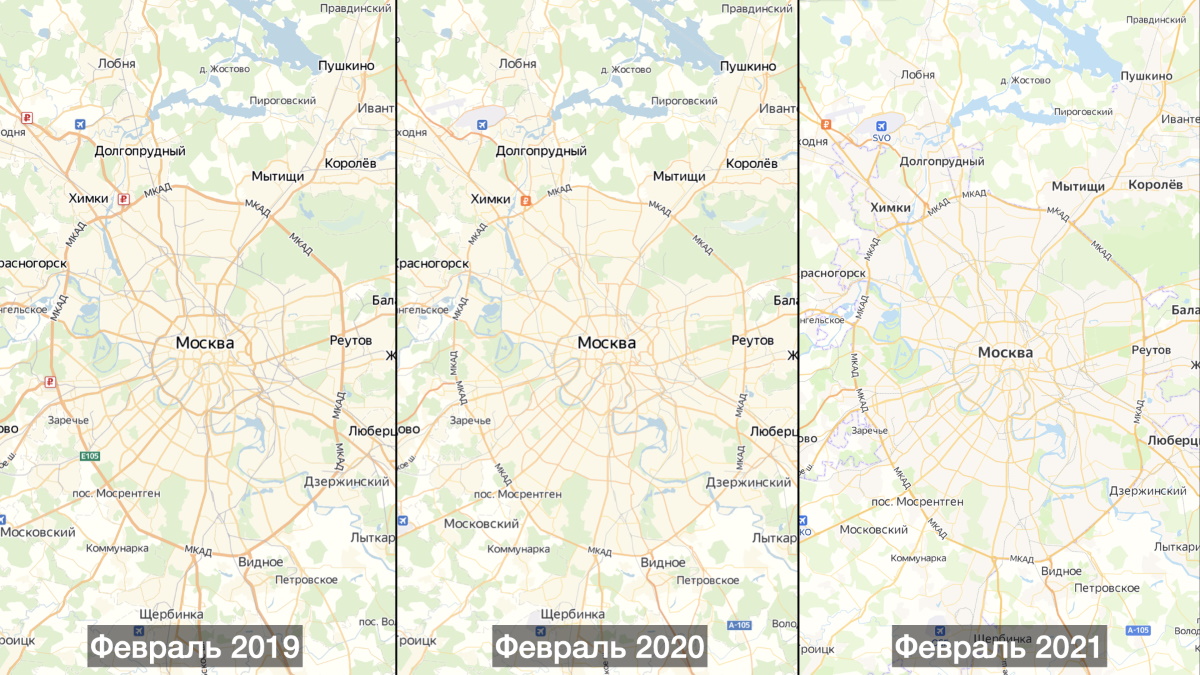
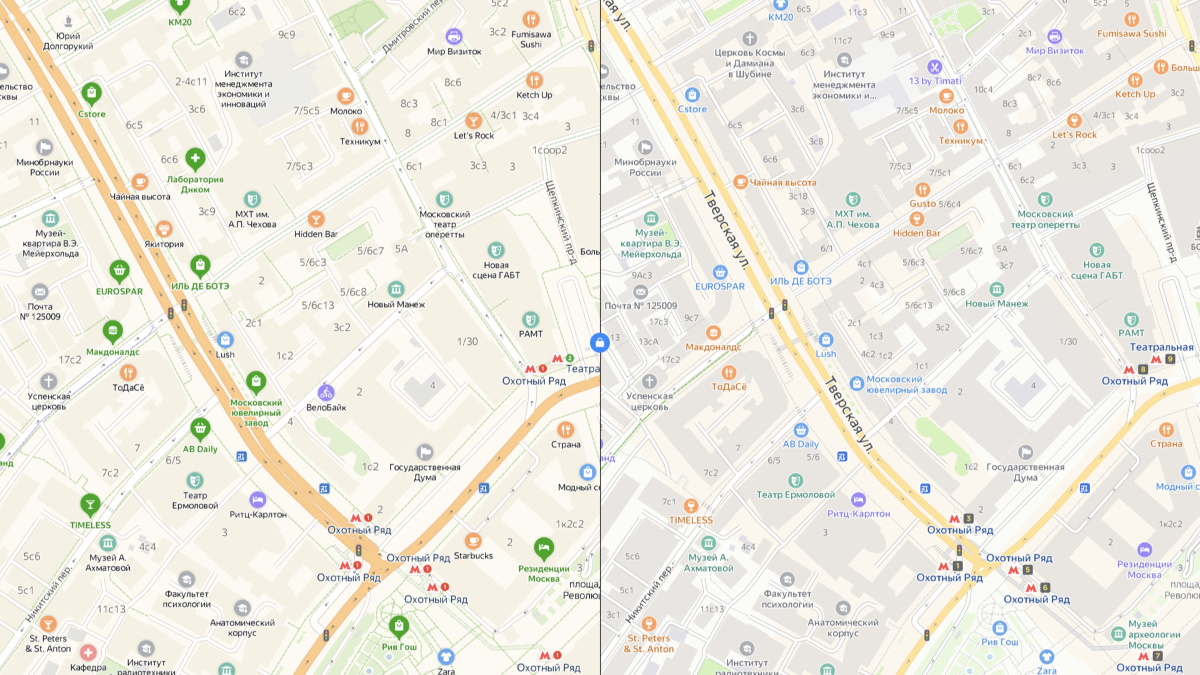
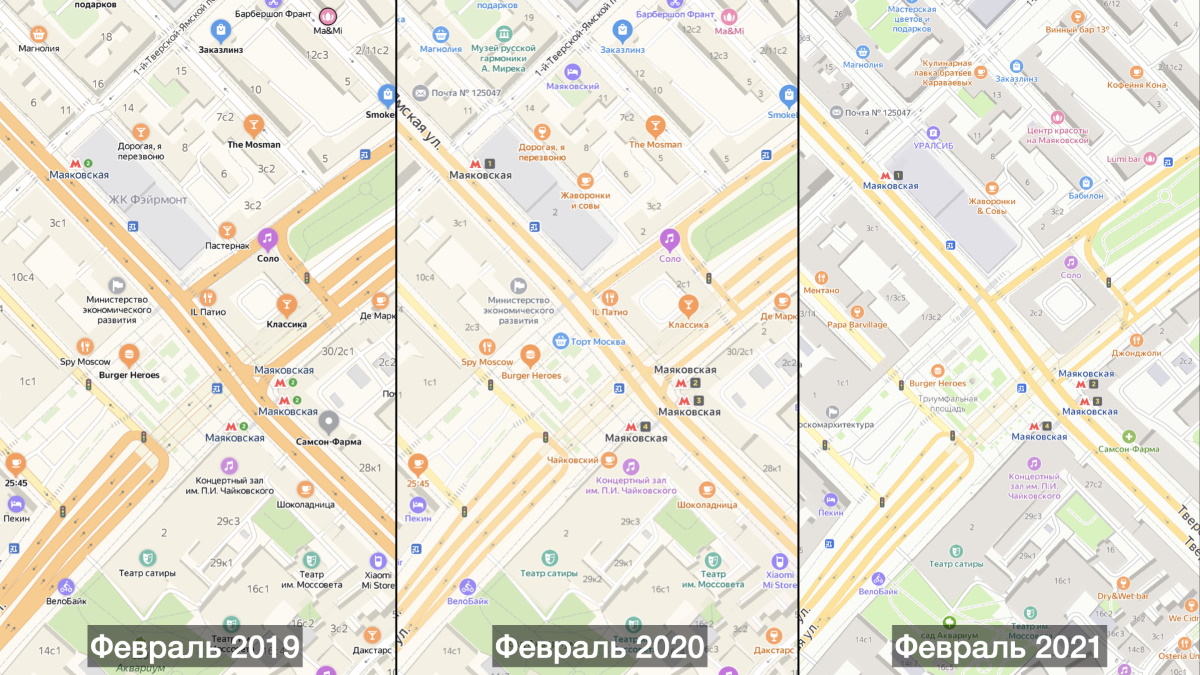
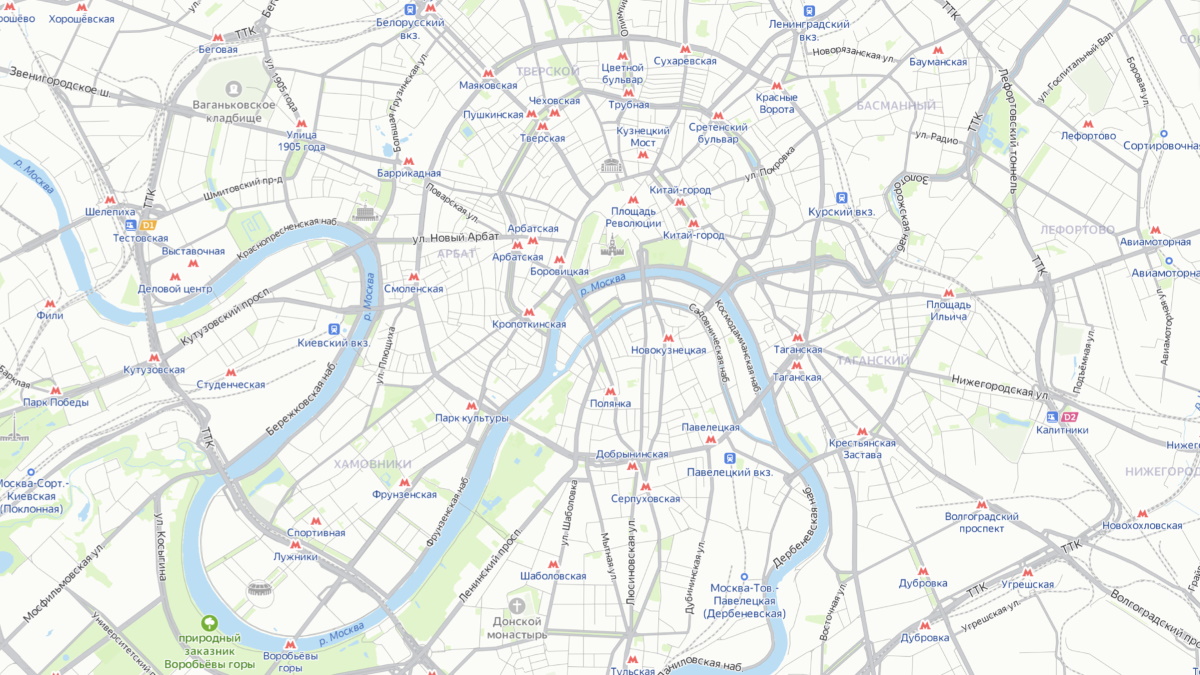
Яндекс.Карты, как мы выяснили в ходе многочисленных экспериментов и тестов, узнают благодаря их «теплоте» и «автомобильности». Теплота создаётся за счёт жёлтых оттенков базовых элементов карты — общего фона, кварталов, зданий, основных магистралей и других объектов. Автомобильность — акцентом на дорожной сети. Использовать карту для других, не автомобильных сценариев было довольно сложно: кроме толстых линий дорог, она была перегружена одинаковыми чёрными подписями и разными иконками. Да и в целом выглядела тяжёлой и устаревшей, хотя неоднократно менялась с момента своего создания:


От автомобильной карты к сбалансированной карте: сместили фокус внимания с дорожной сети на транспорт, метро, иконки достопримечательностей, сетку небольших улиц. Главные магистрали города всё ещё видны, но при этом стали лучше считываться станции метро.
Чтобы упростить и ускорить ориентирование по Картам, нам предстояло спроектировать новый дизайн, перераспределить визуальные акценты, найти баланс между информативностью и хорошей читаемостью на любых устройствах, как в мобильной, так и в десктопной версии. И, конечно же, создать новый гармоничный стиль, сохраняя узнаваемость Яндекс.Карт.
С чего мы начали: проанализировали сценарии использования, настроили логику
Любой редизайн начинается с исследований. С анализа сценариев использования, обращений в поддержку, закрытых UX-исследований, изучения других картографических сервисов.
Картографический дизайн — это работа, в первую очередь, с данными, и только потом со стилем. Поэтому сначала мы спроектировали логику и порядок отображения объектов по масштабам, учитывая сценарии использования.
Чаще всего люди пользуются картами, чтобы:
- Ориентироваться, изучать местность
- Искать объекты (по адресу, названию места, категории объекта или даже названию товара)
- Планировать маршруты (авто, общественного транспорта, пешеходные, велосипедные, такси)
- Анализировать тематические слои (пробки, парковки, зеркала и т. д.)
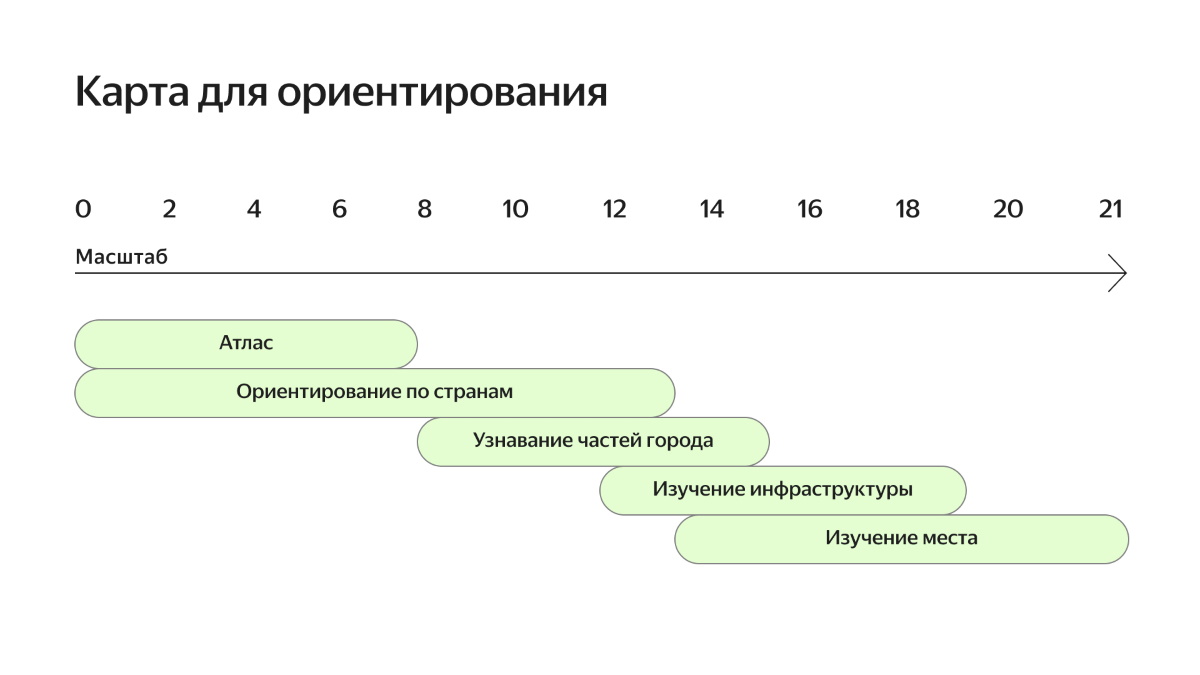
При этом в каждом сценарии человек решает свои задачи, используя разные масштабы:

Так, на обзорных масштабах (с 0 по 8) мы исследуем мир и страны, на средних (8–15) изучаем города, а на крупных ищем нужную улицу, дом (14–21).


На крупных масштабах водителю важно понимать, где парковка/шлагбаум или подъезд, а вот пешеходу интересно совсем другое: где подземный переход, нужная остановка или аптека.
Проанализировав пользовательские сценарии, мы спроектировали логику и порядок отображения объектов и информации о них, отфильтровали ненужное, обновили устаревшую информацию и дополнили карту новыми данными. Например, отметили горы и популярные зоны, добавили инфраструктуру парков, внутренние схемы для аэропортов и торговых центров и многое другое.
Таким образом, можно сказать, что то, каким будет картографический стиль в основном определяют сами пользователи: наборы данных, из которых состоит карта, зависят от выбранного сценария.

Разметка геоданных в Народной карте

Визуализация в Яндекс.Картах
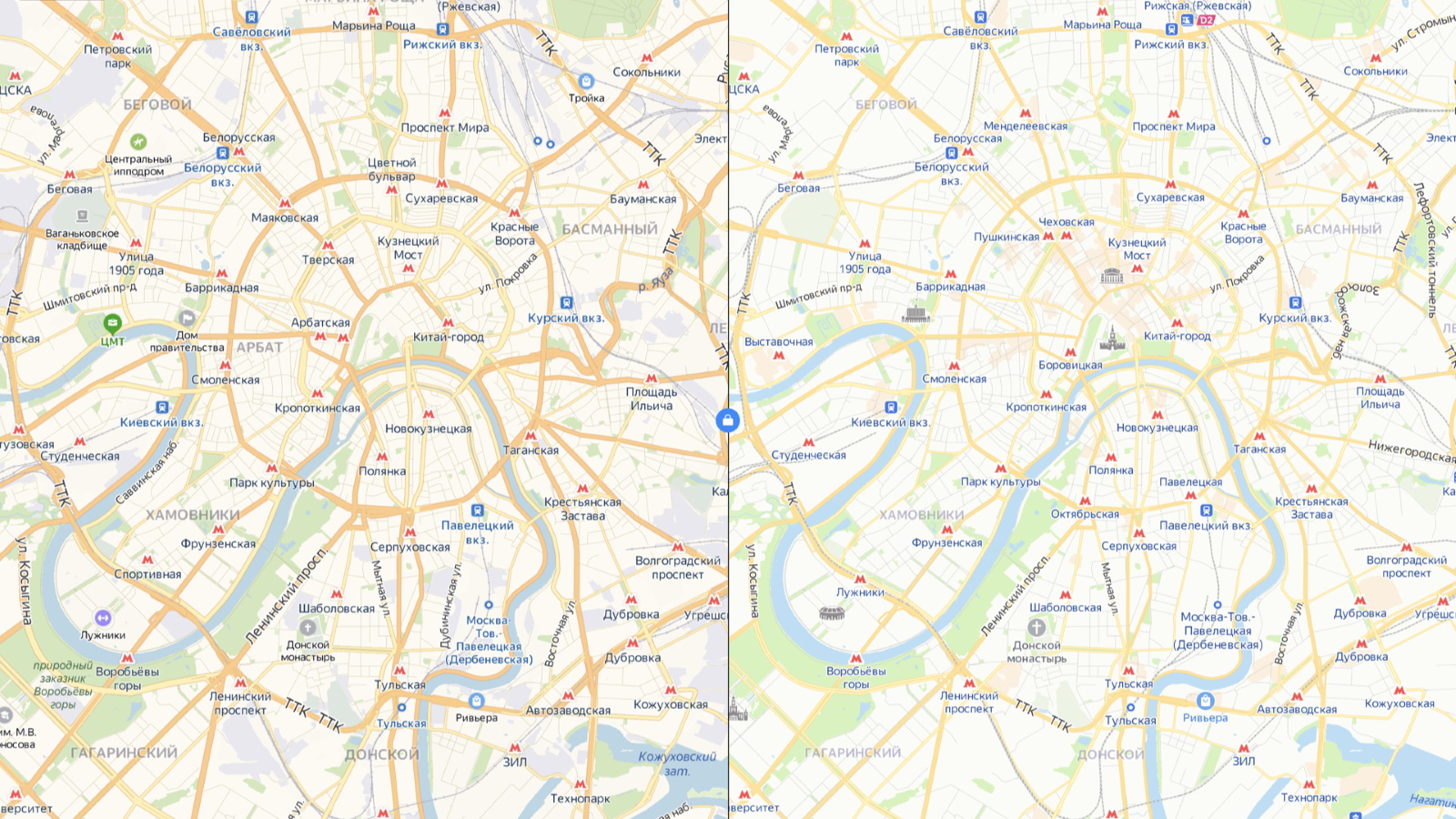
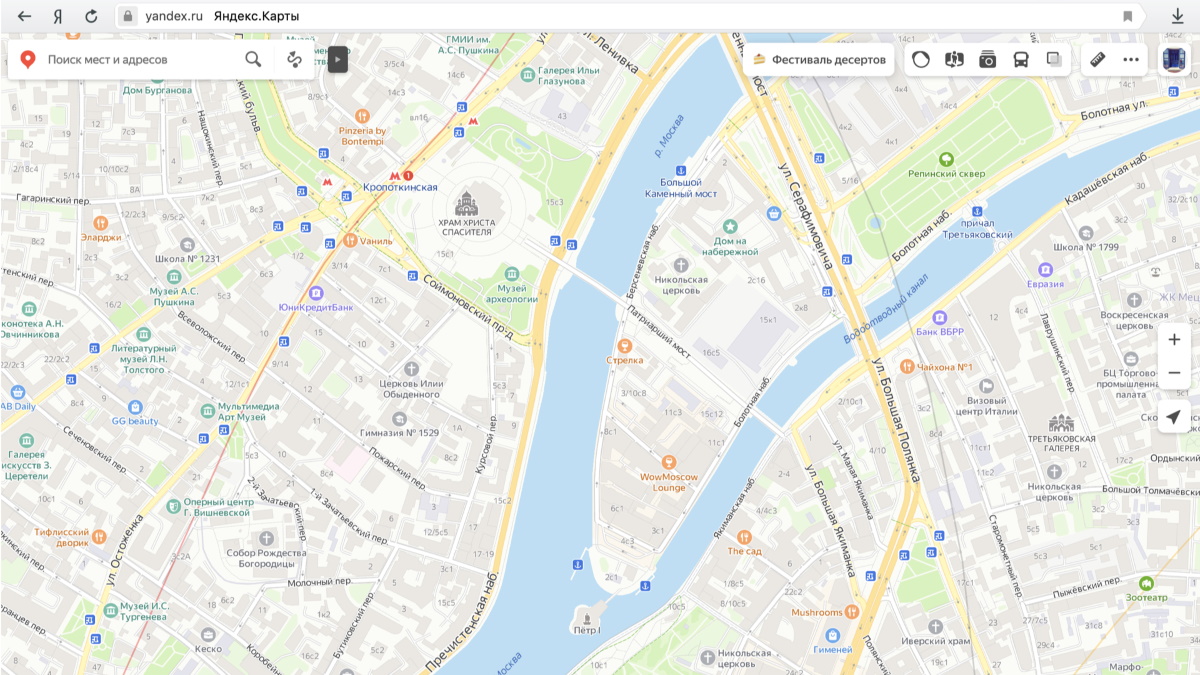
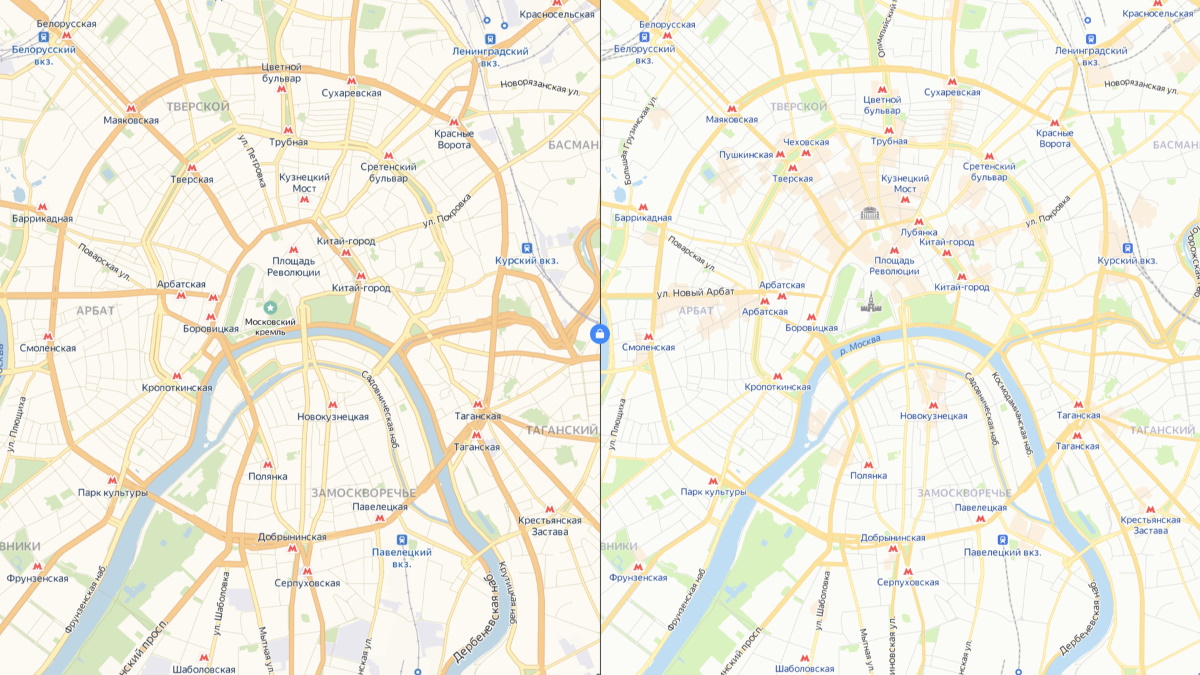
Следующим шагом была настройка визуальных акцентов. Объекты, которые обычно требует выделения — подписи значимых населённых пунктов, главные автомагистрали, аэропорты, станции метро, названия улиц и номера домов, важные ориентиры в городе и на природе. Но когда акцентов много, ориентироваться в них становится сложно, какого сценария использования ни придерживайся. Мы настроили отображение всех объектов так, чтобы пользоваться ими было удобно на каждом масштабе: найти страну и город, куда собираетесь в отпуск, ближайший парк или подземный переход:



Добавили коды аэропортов, платные дороги и новые шильды их названий. Изменили отображение населённых пунктов, чтобы крупный город было легче отличить от небольшого населённого пункта с первого взгляда.

Одно из ключевых изменений: сместили фокус с дорожной сети, чтобы сбалансировать стиль для всех сценариев работы с картой. Автомобильные дороги сделали тоньше и не такими яркими, чтобы они не мешали искать объекты, прокладывать пешеходные маршруты и ориентироваться на местности.

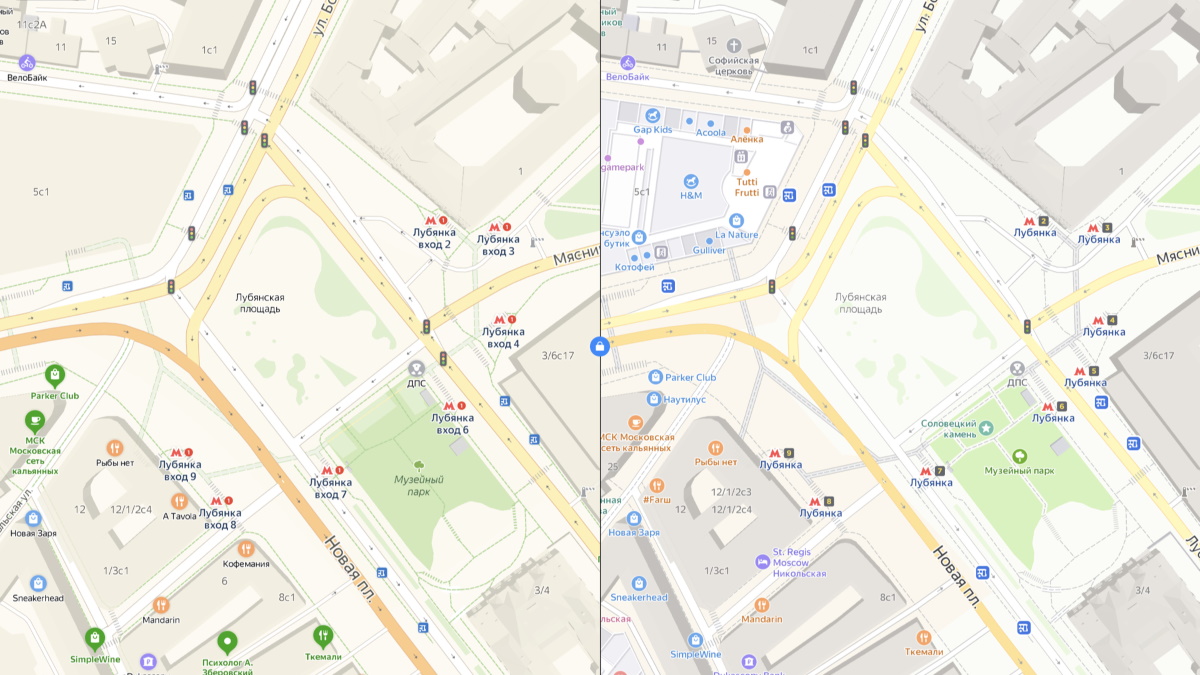
Ввели новую логику отображения метро: теперь расположение входов на карте соответствует их географическому местонахождению, появилась нумерация.
Картографический дизайн
После настройки логики отображения данных мы начали собирать визуальные концепции стиля.

Прототипы стилей в сравнении с продакшен-версией, октябрь 2019
О гармоничности сочетания цветов и типографике с точки зрения вкусовых предпочтений можно спорить бесконечно. Но выбор в пользу одного из вариантов, как правило, преследует вполне прикладную цель: объекты на карте должны легко считываться и быть узнаваемыми. При этом сочетание оттенков критически важно, например, для людей с нарушениями цветового восприятия.
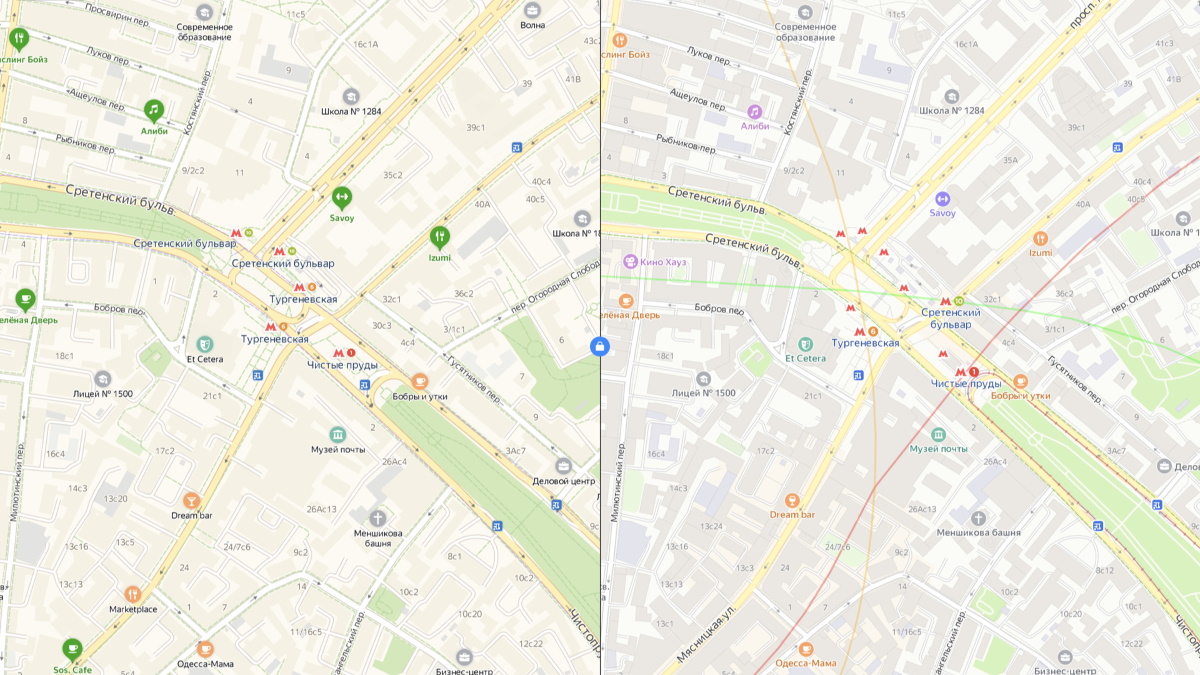
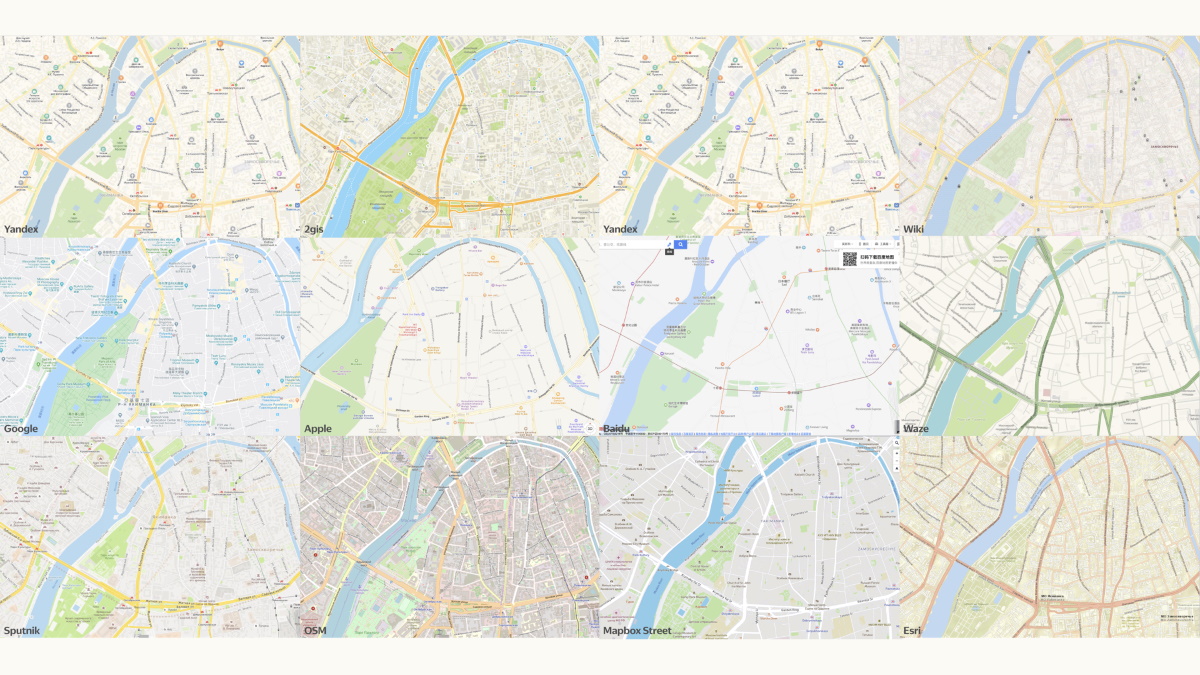
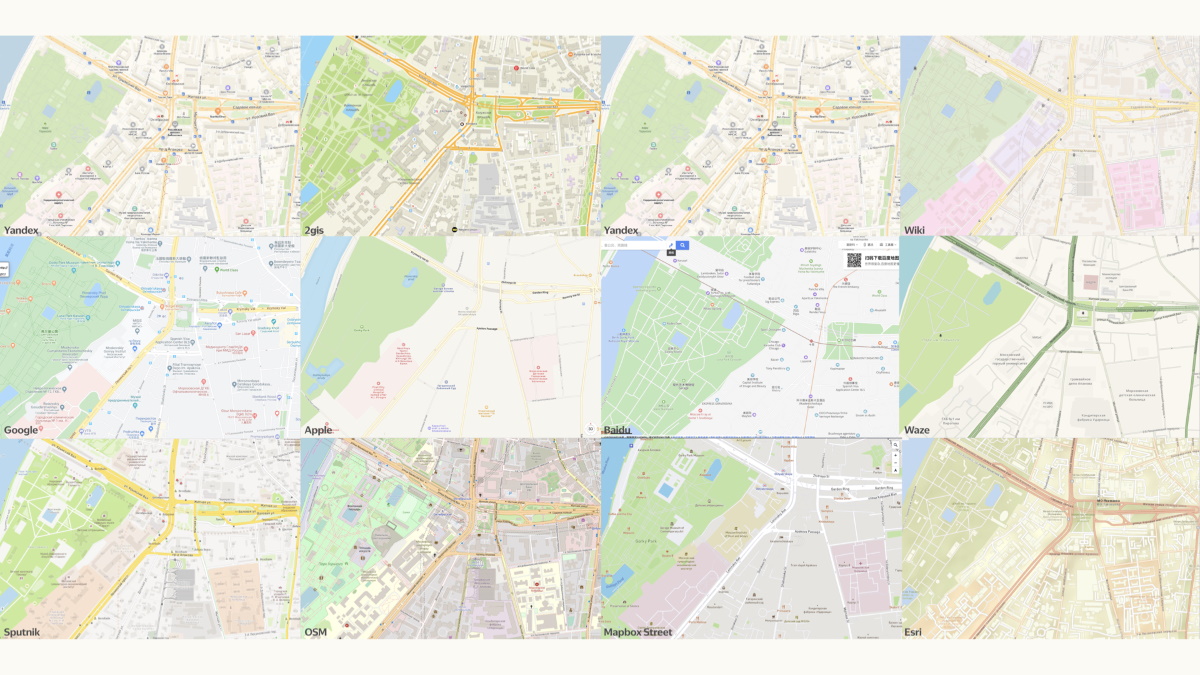
При проектировании стиля важно учиться не только на своём опыте, но и на чужом, находить лучшие решения среди уже существующих. К примеру, карта »2ГИС» выделяется хорошим контрастом, OpenStreetMap — детализацией данных, а у Google Maps на сером фоне лучше считываются цветные иконки организаций.


Сравнение картографических стилей разных картографических сервисов
Подбирая цветовое решение, мы стремились сохранить баланс между эстетикой и информативностью: карта должна быть понятной, достаточно контрастной для ориентирования и навигации. Одновременно — не чересчур яркой, чтобы быть хорошей подложкой для тематических данных: результатов поиска, пробок или линий маршрутов автобусов.

Чтобы сохранить узнаваемость, важно было придерживаться тёплой палитры, как бы мы не меняли сочетания оттенков:


Стилевая и смысловая преемственность
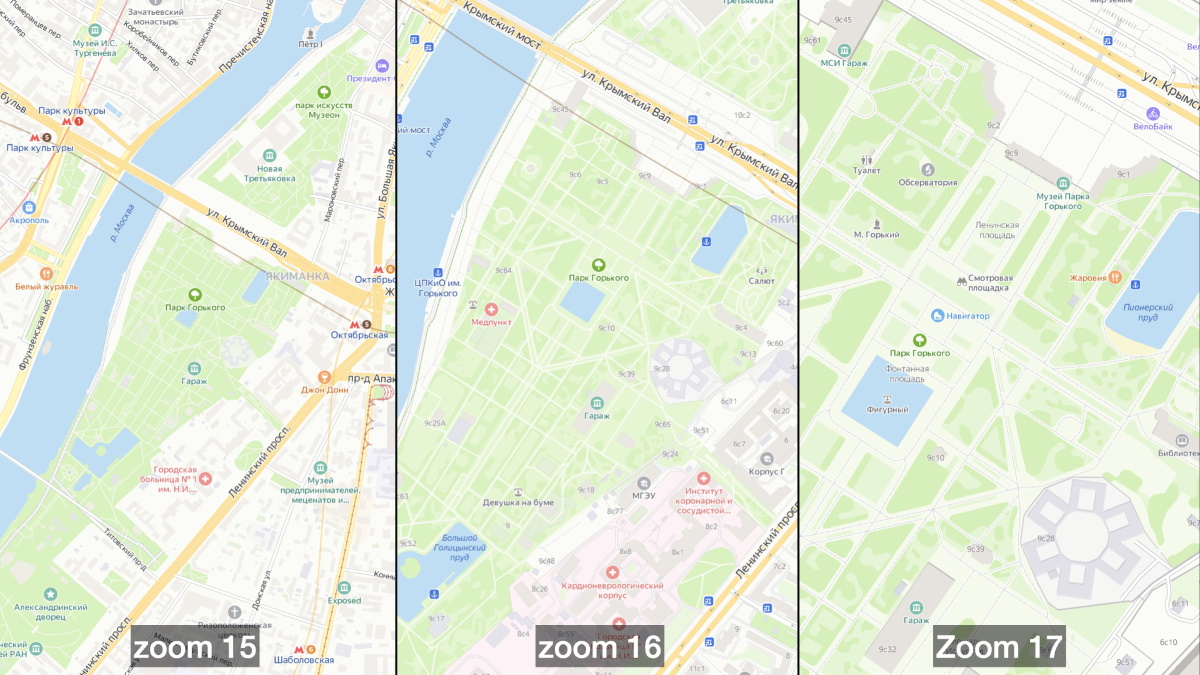
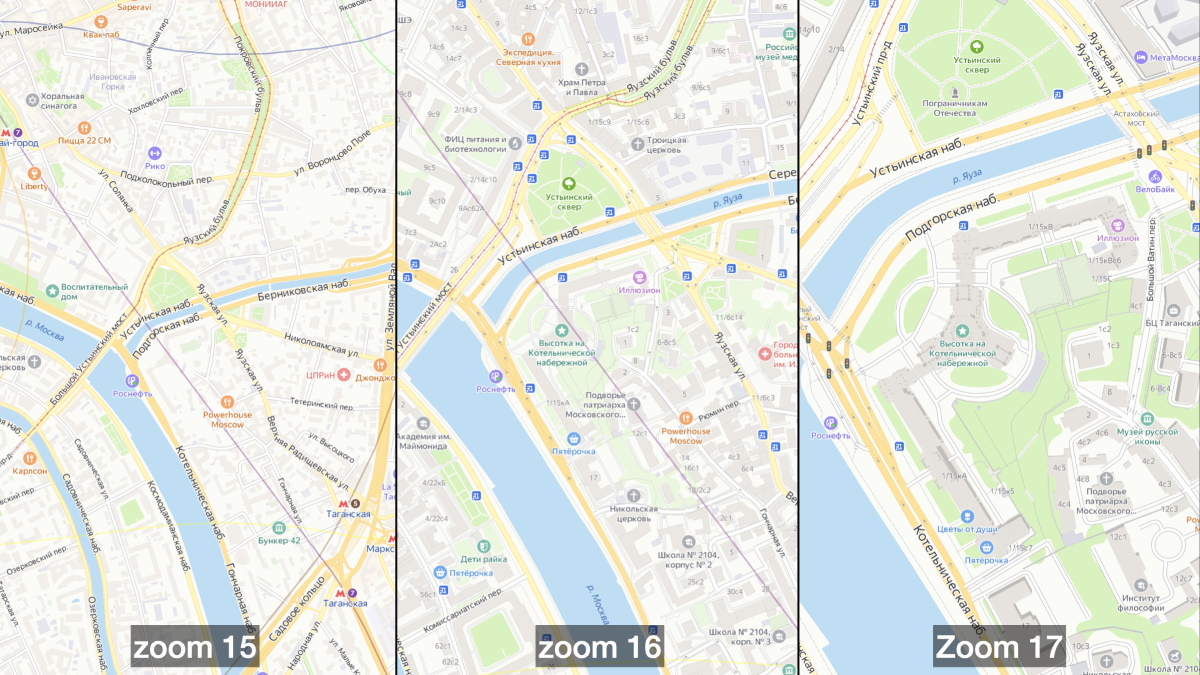
Карта — это динамическое изображение, поэтому при проектировании нового дизайна было важно учитывать стилевую и смысловую преемственность. Это значит, что по мере увеличения карты появление различных типов данных должно быть предсказуемо и понятно. Одновременно важно выдержать единый стиль и сохранить целостность продукта на всех масштабах, создать непрерывный пользовательский опыт:

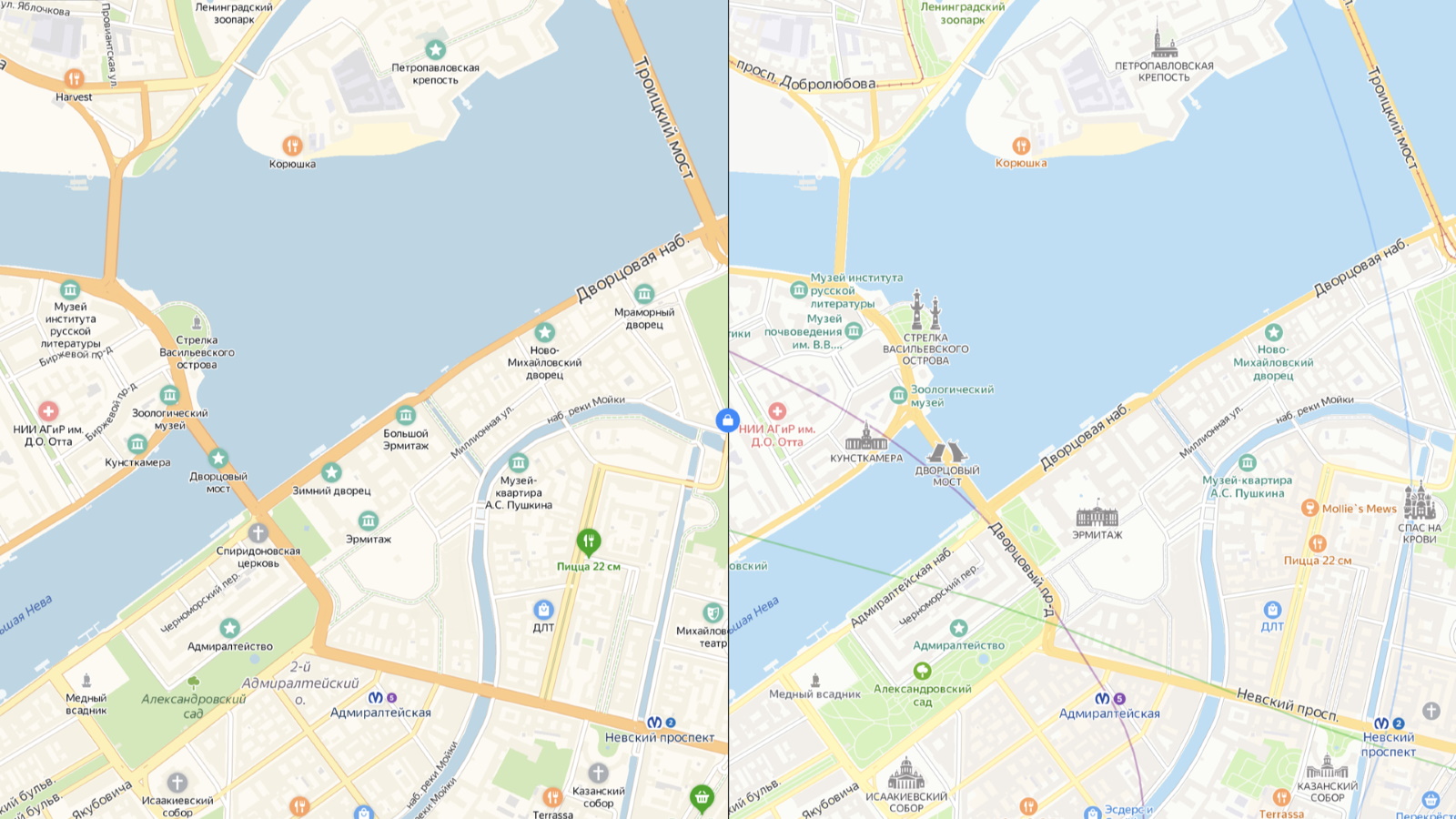
По мере приближения к центру города на карте появляется более подробная сетка улиц и транспортные хабы

Так, при увеличении масштаба в парке Горького появляются сначала дорожки, достопримечательности, а потом все остальные объекты инфраструктуры. При сильном приближении можно понять, где есть лужайки для пикника, что, например, на масштабе города было бы не так важно.

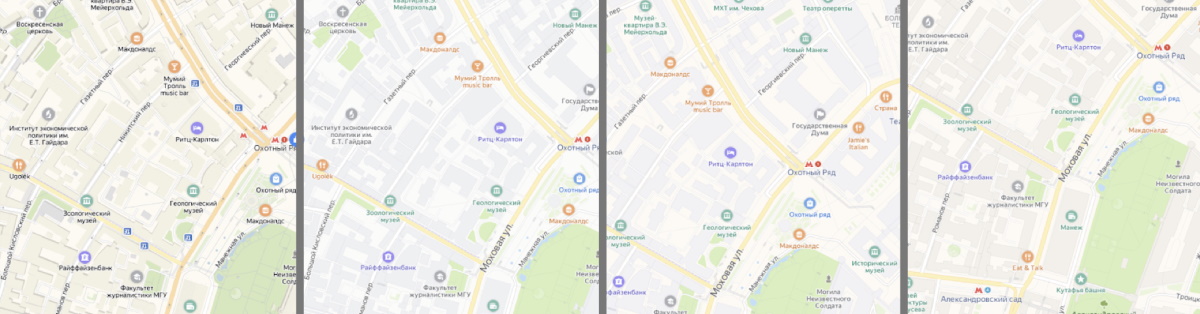
Чем ближе, тем детальнее прорисованы здания
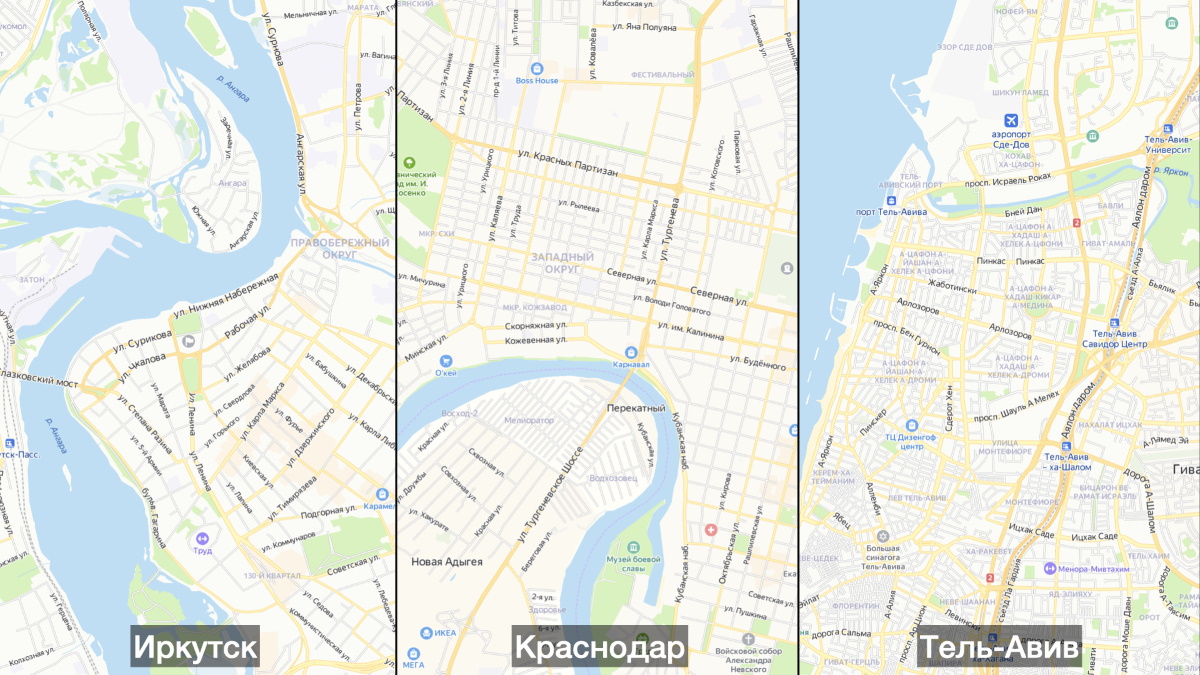
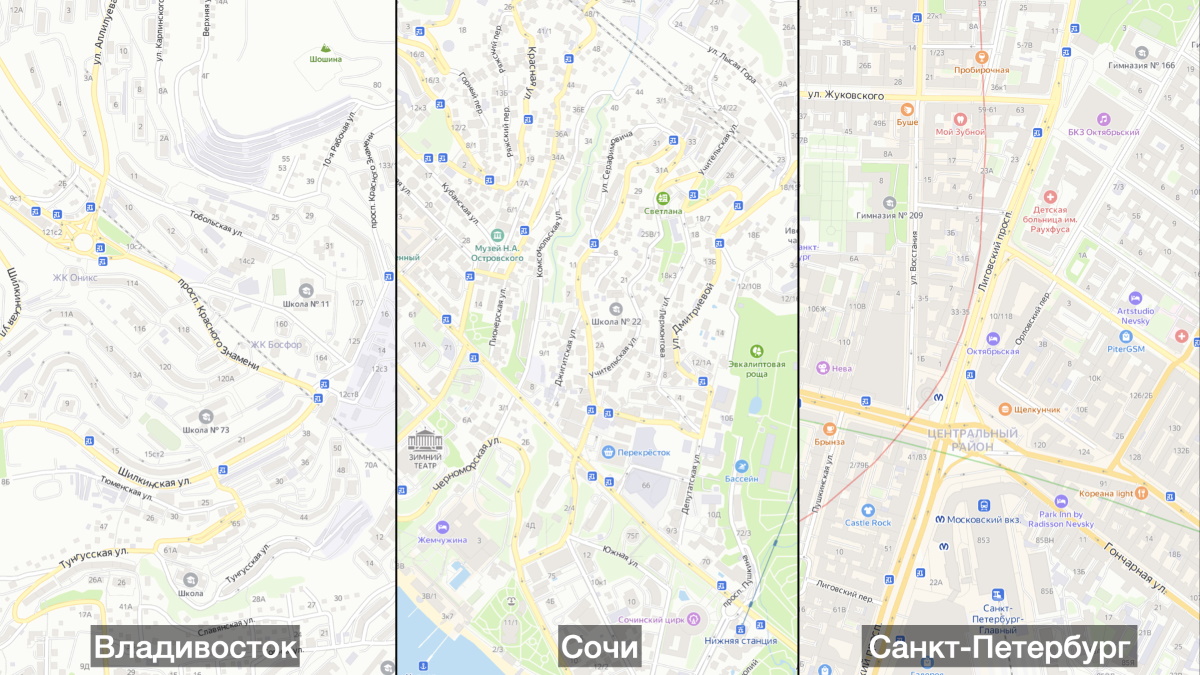
Ещё один важный фактор проектирования стиля — локализация объектов. Мы настраиваем карту для всего мира, поэтому стиль дорог и зданий должен хорошо считываться и на территории с плотной застройкой, и в маленькой деревне, и в другой стране, где инфраструктура и плотность данных существенно отличаются от российской.

Дорожная сеть в разных городах

Плотность застройки
Учитывая все эти факторы, мы подобрали чистые и свежие цвета, настроили плавные переходы стиля между масштабами, перерисовали иконки и шильды, настроили типографику и добавили цветные подписи на карте. Тем самым получилось разгрузить карту и убрать визуальный шум. Карта стала удобнее для всех пользовательских сценариев. Еще немного картинок:

Сделали контрастные границы стран и дорожную сеть

Систематизировали подписи для населенных пунктов

Для водителей добавили платные дороги, новые шильды дорог

Сделали редизайн иконок и настроили цветные подписи для каждой категории объектов (магазины, аптеки, общепит), чтобы их было легче находить и различать.

Настроили контрастные силуэты зданий

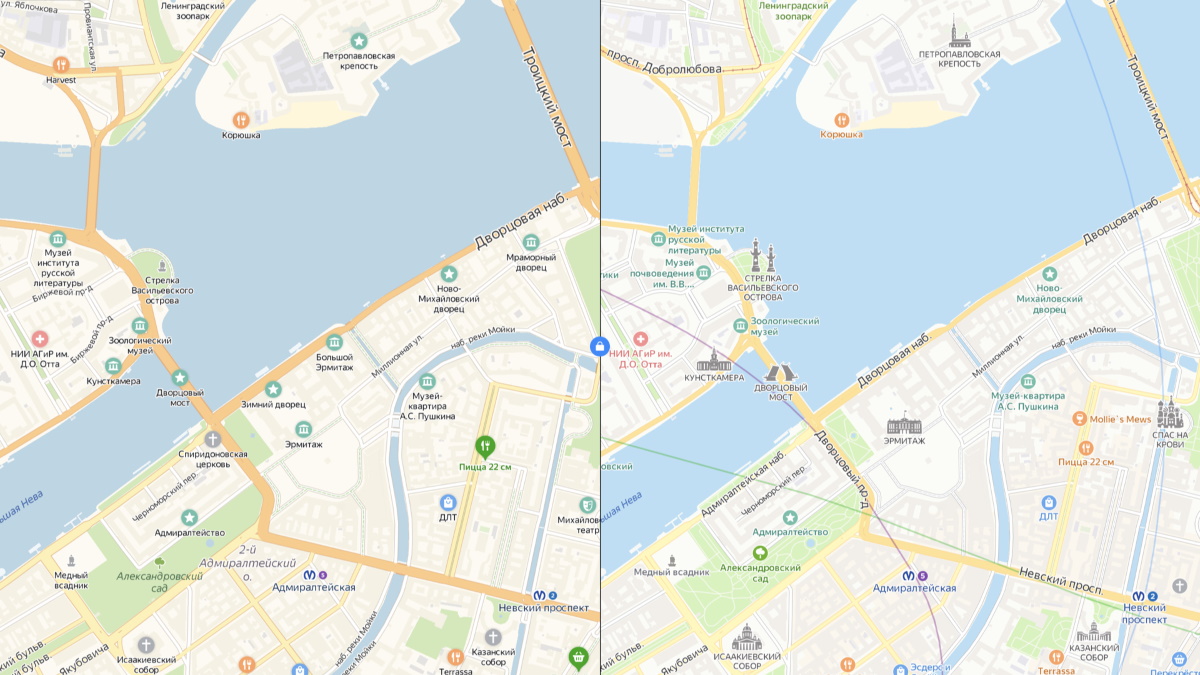
Добавили новую категорию иконок-иллюстраций для главных ориентиров в городе — SuperPOI. Они помогают не только туристам, но и тем, кому нужно быстро сориентироваться на местности: крупные и легко узнаваемые.
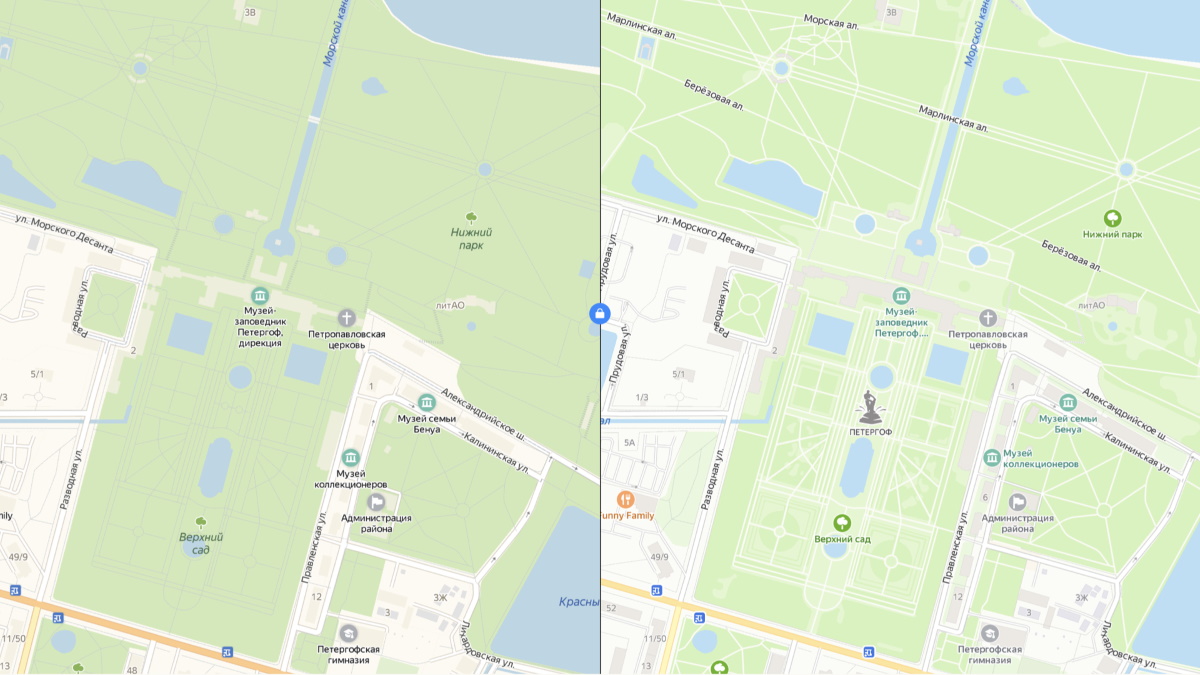
Тем, кто перемещается пешком, пригодятся не только типично городские ориентиры — улицы, достопримечательности и иконки организаций, но и детальная инфраструктура парков:

Добавили тропинки и лужайки, чтобы вы могли спланировать прогулку
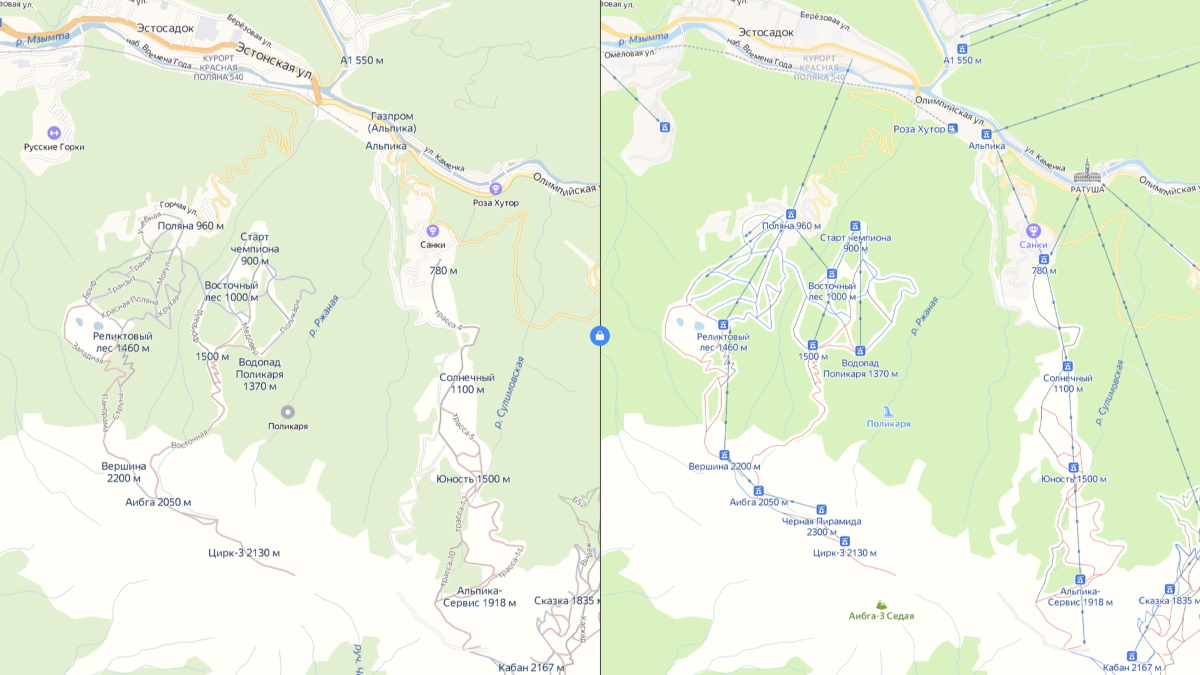
За городом тоже стало легче ориентироваться: теперь на Картах больше тропинок, гор, водопадов и родников — мы добавили новые иконки, чтобы их было проще найти.

А у горнолыжных курортов появился свой стиль
С 2019 мы стали показывать внутренние планы для крупных торговых центров, вокзалов и аэропортов. Мы регулярно обновляем и актуализируем их, в том числе благодаря вам — спасибо участникам Народных карт!


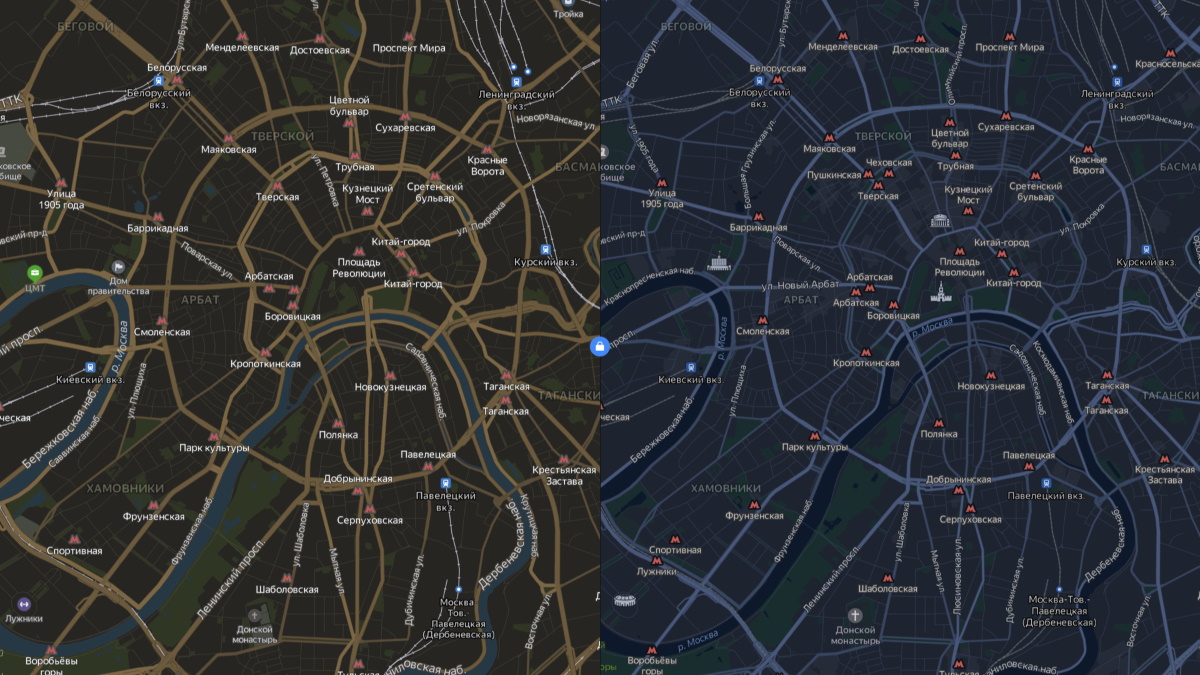
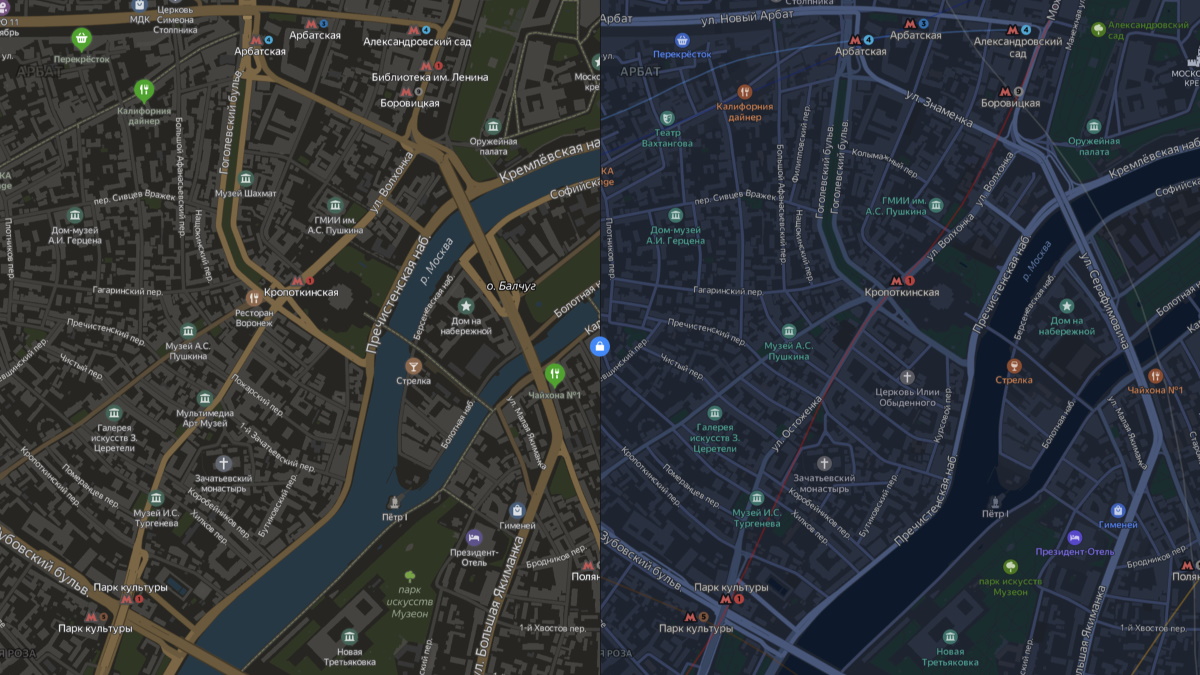
А вот так теперь выглядит ночная версия Карт (справа — новый вариант):


Тонкие линии, более спокойные цвета — карта не будет ослеплять водителя ночью
К чему пришли
Мир меняется, меняются и карты. Редизайн был нужен, чтобы адаптировать картографический стиль к текущим реалиям, сделать карты более практичными, функциональными и современными, одновременно сохранив фирменный стиль Яндекса.
Текущий дизайн Карт — это результат около 22 000 изменений, которые мы выкатывали шаг за шагом, чтобы обеспечить пользователям плавный и безболезненный переход от старого стиля карты к новому.


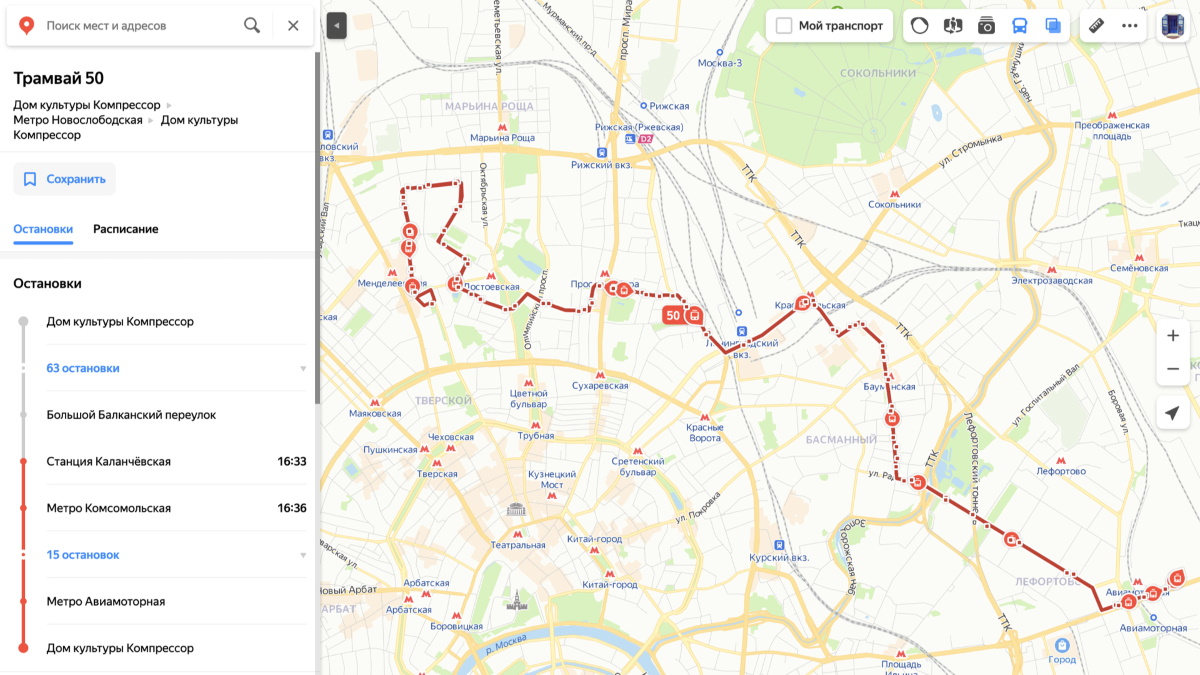
Базовая карта стала сбалансированной, ещё более информативной и удобной для всех сценариев пользователя: навигации, поиска, прокладывания маршрута, просмотра пробок или просмотра маршрута автобуса.

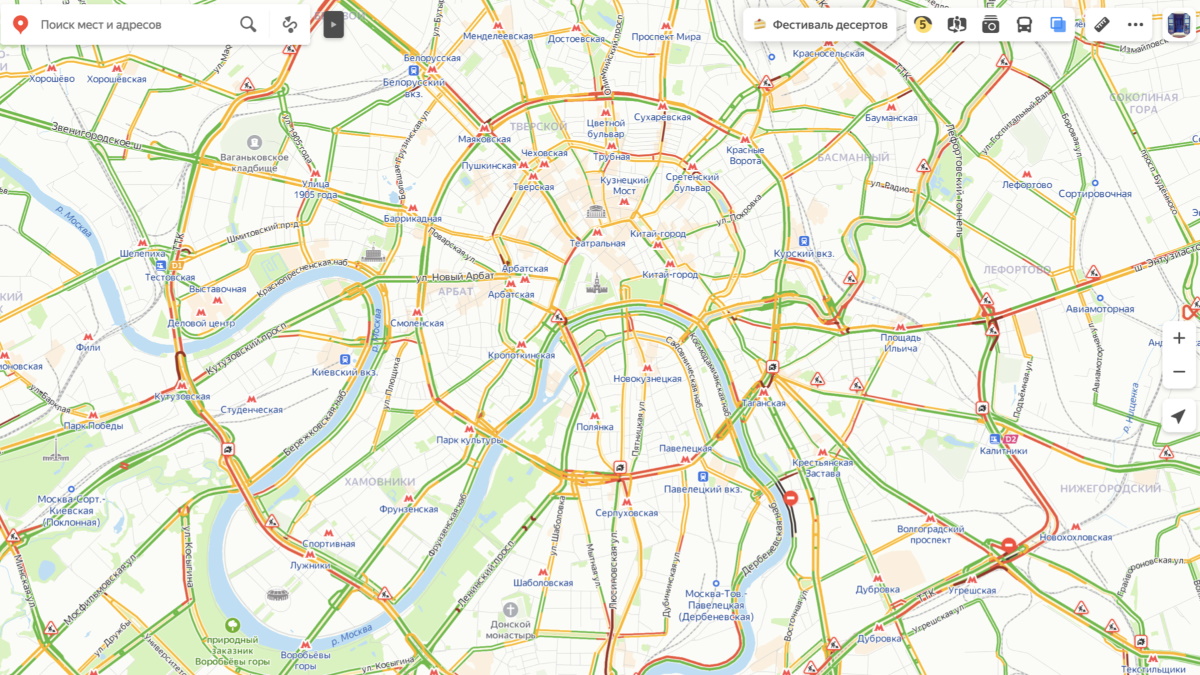
Недавно мы зарелизили новый стиль пробок. Подобрали более насыщенные и контрастные цвета и перенастроили логику отображения. Теперь толщина линии пробки зависит от класса дороги: на МКАДе линия будет шире, чем на обычной улице. Фокус сместился на проблемные участки дорог и развязки. А чтобы люди с нарушением цветового восприятия могли лучше ориентироваться в дорожной ситуации, мы добавили зависимость длины линии пробки от степени загруженности: чем сильнее пробка, тем короче линия паттерна.


Для режима навигатора мы спроектировали специальный стиль с акцентом на дорожную сеть:

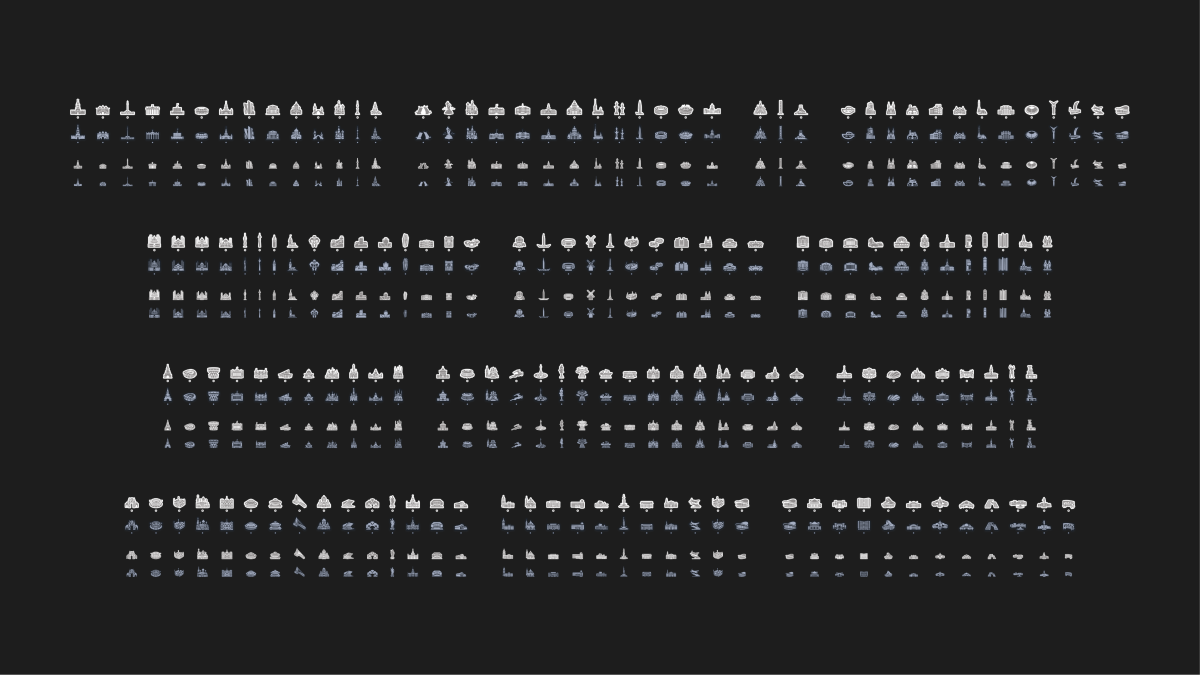
И у нас большие планы на следующий год. Уже отрисованы более 200 новых иконок с популярными ориентирами для 14 городов:

Мы продолжаем работать над стилем, улучшать данные и, конечно, мониторить отзывы, чтобы Карты оставались удобными для вас, а благодаря бдительным участникам Народных Карт — ещё и актуальными. Всегда рады обратной связи и вашим предложениям. Спасибо!
Два интерактивных примера (отступы такие больше из-за интеграции с Хабром; полноэкранные версии тут и тут):
