Как я управляю разработкой CMS, используя 3SL Cradle. Общий взгляд
Это продолжение статьи «Как я управляю разработкой CMS, используя 3SL Cradle».Начало (предыстория) здесь Как я управляю разработкой CMS (yii), используя 3SL Cradle. ПредысторияИтак, в предыдущий раз я рассказала контекст этого проекта. Сухой остаток таков:
этот проект целиком и полностью я выполняю одна, т.е. все, что будет описываться дальше может выполнять один человек, этим проектом я не могу заниматься все время, реально это 2 месяца в году, поэтому мне очень важно иметь возможность быстро восстановить все проектные связи в голове, даже если я не занималась им полгода, инструментально проект базируется на: — 3SL Cradle — разработка и управление требованиями, ошибками, запросами на изменение, задачами, — PHPStorm, MySQL Workbench — реализация, — git, github — управление версиями, — MS Project (редко) — прогнозирование сроков. Продолжаем.Общий взгляд на технологию На следующей схеме я отразила основные задачи проектирования и соответствующие им типы проектных данных (или как сейчас говорят артефакты). В зависимости от конкретной задачи по CMS, я могу браться за карандаш (1), чтобы подумать над общей концепцией реализации задачи или сразу начать описывать процесс, который мне надо реализовать, с точки зрения пользователя (2). Может оказаться и так, что неожиданно придет мысль о некоторой полезной функции, которая дожна быть у системы, ее я тоже могу зафиксировать (4), даже если нет под нее процесса пользователя.Т.е. эта схема отнюдь не фиксирует последовательность выполнения работ, не задает жесткий workflow (делай раз, два, три…). Я могу начать проектирование с любой удобной мне точки и разворачивать по мере вдохновения или доступности данных в любую сторону.

Как это выглядит?
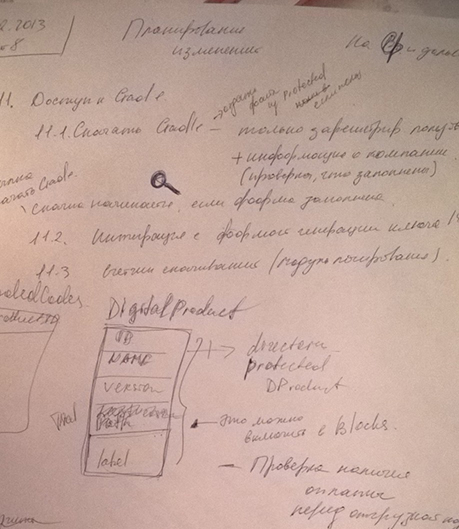
А. Наброски на бумаге (1)
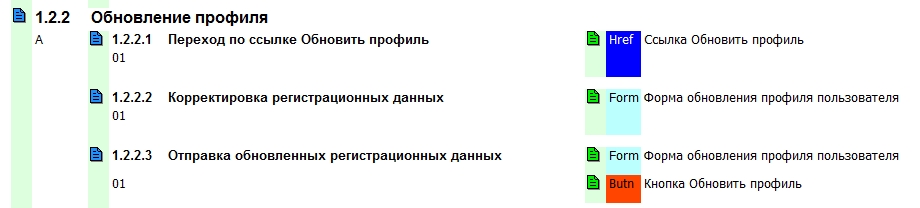
Б. Процессы и шаги пользователя (2)

При этом такие диаграммки система мне строит сама по этим деревьям (удобно, когда надоедают текстовые деревья)
В. Процессы и нефункциональные требования к ним (2)

Г. Шаги пользователя и ресурсы сайта (2) → (3)

или так (тоже самое, но другой режим отображения)

Д. Сквозная трассировка от шагов пользователя до компонентов, которые их реализуют (2) → (4) → (6)

Это лишь некоторые рабочие срезы, которые я себе построила, есть еще масса других, которые используются в зависимости от ситуации.
Далее в зависимости от наличия интереса и вопросов могу описать те или иные детали, например, про управление статусами, базовые линии, связь требований с задачами и др.
