Как я проектирую формы

В начале карьеры проектирование любой формы казалось мне очень простой и понятной задачей. Особенно когда речь шла о чём-то банальном и незначительном, вроде обратной связи на сайте. А что — выяснил, какие нужны данные и для чего, накидал поля с подписями, приделал кнопку — и готово! На всё про всё — пять минут. Пустяки! Или нет?
Я подготовил для вас ролик с демонстрацией процесса проектирования простейшей формы обратной связи. А в статье, по обыкновению, распишу самые важные моменты.
Какие данные и зачем необходимо собирать

Каждое поле формы должно быть обосновано. В форме обратной связи это многострочное текстовое поле с самим сообщением, а также способ, с помощью которого можно отправить ответ написавшему.
При этом бизнесу обычно хочется собрать с пользователя как можно больше данных, поэтому клиент может попросить проектировщика добавить поля и для имени, и для емейла, и для телефона.
Когда речь идёт о форме, приносящей деньги (например, заказ товара в интернет-магазине), проектировщик обоснует, что много полей могут отпугнуть покупателя, и оставит только минимальные необходимые. А в случае с формой обратной связи на корпоративном сайте можно запрашивать всё, что угодно. Воспользуется ей не так много людей и они будут сильно замотивированы довести дело до конца.
В нашем примере из-за того, что мы собираем номер телефона и имя, необходимо добавлять чек-бокс с согласием на обработку персональных данных. Обратите внимание на гендерно-нейтральную формулировку подписи к нему.
Что с данными будет происходить дальше
Форма — это одна сторона монеты. А иногда это даже не монета, а огромный многогранник. Данные куда-то улетают, что-то формируется на их основе. С этим чем-то работают люди.
В случае с формой обратной связи формируется письмо и автоматически отправляется на емейл. На какой? Можно ли настроить адресата? Что в заголовке письма? Что в самом письме? Если проектировщик не знает ответов на эти вопросы, то форма в итоге вряд ли будет соответствовать необходимой действительности.
Поэтому, проектируя любую форму, я также параллельно проектирую и ту часть интерфейса, которая связана с данными, полученными из этой формы.
В случае, если это форма добавления отзыва, я должен параллельно проектировать страницу с отзывом.
Если форма публикации статьи — страницу опубликованной статьи или статьи на модерации.
Если форма отправки сообщения в мессенджере — то, как это сообщение увидит собеседник во время набора текста и после его отправки.
В случае с формой обратной связи я должен спроектировать формируемое и отправляемое на почту письмо. Например, такое:

Обратите внимание, появилась дополнительная строка с датой отправки. И таких дополнительных данных в итоге может быть гораздо больше, чем кажется на первый взгляд.
Обязательные и необязательные поля
Ок, разобрались с данными, для чего они и куда они затем отправляются.
Теперь определяемся, какие из полей обязательные для заполнения, а какие нет.
Чтобы не перегружать интерфейс, я обычно отмечаю те поля, которых меньше. Если меньше необязательных — я в скобочках указываю, что оно не обязательное. А если меньше обязательных, я отмечаю их. Иногда для этого используются звёздочки, не суть как важно.
Если все поля обязательны для заполнения, то можно либо ничего отдельно не отмечать, либо написать отдельную строчку текста в верху формы.

Зная, что некоторые поля не обязательны, я сразу прикидываю, как будут отображаться данные для незаполненных полей на «обратной стороне интерфейса». В нашем случае — в письме.
Во время создания интерактивного прототипа, я делаю для себя «заметки на полях». Подробное описание принципов работы форм и формирования чего-либо на основе их данных я делаю на следующем этапе — в функциональной спецификации.
Что будет, если что-то пойдёт не так
С обязательными полями разобрались, теперь надо понять, что произойдёт, если пользователь их не заполнит.
Где-то отобразится сообщение об ошибке. А сами незаполненные поля будут подсвечены в форме. Можно примерно показать это в прототипе, не особо вдаваясь в детали.
Вдаваться в детали я буду дальше, в функциональной спецификации. Кто-то же должен решить, как именно валидируются поля, какие типы данных в них вводятся, какие существуют ошибки и тексты сообщений о них?

Что произойдёт после заполнения и отправки формы
Обязательно нужно ответить на вопрос, что увидит пользователь после отправки формы.
В нашем случае один из вариантов — это сообщение об успехе в модальном окне.
В заголовке сообщаю, что всё прошло успешно.
А в теле сообщения на всякий случай показываю, на какой email будет отправлен ответ. Это позволит пользователю дополнительно убедиться в том, что он в нём не ошибся и, если всё-таки ошибся, заполнить форму заново.

Общие принципы работы форм
Показав в прототипе все необходимые состояния формы, я перехожу к её описанию. Но прежде чем описывать конкретно эту форму, я обычно завожу в документации раздел под названием «общие принципы работы форм», в котором задаю общие правила для всех форм в проектируемой системе. Это нужно для того, что бы не писать одного и того же для каждой формы.

На картинке перечислена лишь десятая доля вещей, которые можно было бы описать. С каждым новым проектом я периодически сталкиваюсь с чем-то неожиданным и дополняю свой список, из которого в будущем беру лишь те строки, которые нужны для той или иной задачи.
К примеру, давайте взглянем на первую строчку. «Фокус не должен автоматически ставиться ни в какое поле в форме, если в функциональной спецификации не сказано иного». Для чего это? А для того, чтобы пользователи мобильных устройств, попав на страницу с формой, не видели сразу развернувшуюся клавиатуру, а сами вызывали её в тот момент, когда приняли решение что-то заполнить.
При этом, например, в форме, где мы вводим код подтверждения для проведения оплаты с карты, надо сразу ставить курсор в первое поле и показывать клавиатуру на мобильных устройствах. Потому что тут других сценариев-то и нет.
Таких вещей, которые не очевидны начинающим проектировщикам, на самом деле очень много. Например, время жизни сессии и автосохранение данных, системные подтверждения при попытке покинуть страницу, ограничения против роботов и так далее.
Если в процессе описания общих принципов формы нужно что-то добавить в прототип — добавляем. Но обычно эти детали уже уходят на этап дизайна.
Хотя в конечном итоге дизайнеру будет проще ничего не упустить, а заказчику — проверить работу, именно глядя на картинку, а не читая документ.

Описание конкретной формы

Вот примерно как на картинке я и описываю саму форму в функциональной спецификации.
Здесь, например, я не принимаю решение, какие ограничения по объёму данных, вводимых в поля. А также, как именно они валидируются.
Вообще водораздел между работой проектировщика и инженера, который будет это дело программировать, — он очень неявный.
Иногда программистам можно и нужно доверить все подобные решения, а иногда, наоборот, лучше всё прописать максимально чётко. Всё зависит от компетенций проектировщика, компетенций разработчиков, а также понимания технических ограничений проекта. Например, если проектировщик заранее знает, какой фреймворк используется в системе, то ему достаточно изучить его и не перегружать документ дополнительными описаниями.
То же касается текста письма в этом конкретном примере. Логично же проектировщику написать его. Но вы часто встречали такое на практике?
На что это всё влияет?
Можно задаться вопросом, а на что вообще влияет такой въедливый подход к проектированию? Неужели из-за формы что-то глобальное поменяется в интерфейсах системы?
Приведу пару примеров. Вот увидел проектировщик, что мы собираем персональные данные. Поставил чек-бокс с согласием с политикой конфиденциальности.
Но ведь теперь её нужно где-то отобразить на сайте! Появится ссылка где-нибудь в подвале. Появится отдельная страница, которая откроется в новой вкладке при клике на ссылку в чек-боксе. А может быть проектировщик решит показать этот текст в модальном окне, кто знает?
Или вот ещё. Проектируем текст письма, показываем клиенту. А клиент говорит: «А круто было бы знать, откуда пришёл этот пользователь, заполнивший форму». А мы ведь вполне можем это сделать. Отслеживать его по utm-метке сквозь все разделы. И добавить эту информацию в письмо.

А это, в свою очередь, приведёт к обязательному использованию cookies на сайте. А ведь это тоже отдельный интерфейс и какая-то стоящая за ним логика. И всего этого не произошло бы, если бы проектировщик не подумал над письмом. Всплыло бы уже где-нибудь в процессе разработки и за эту задачу взялись бы люди, не совсем для неё предназначенные.

Кто принимает все эти решения и пишет все эти тексты, если проектировщик (или дизайнер) этого не сделал?

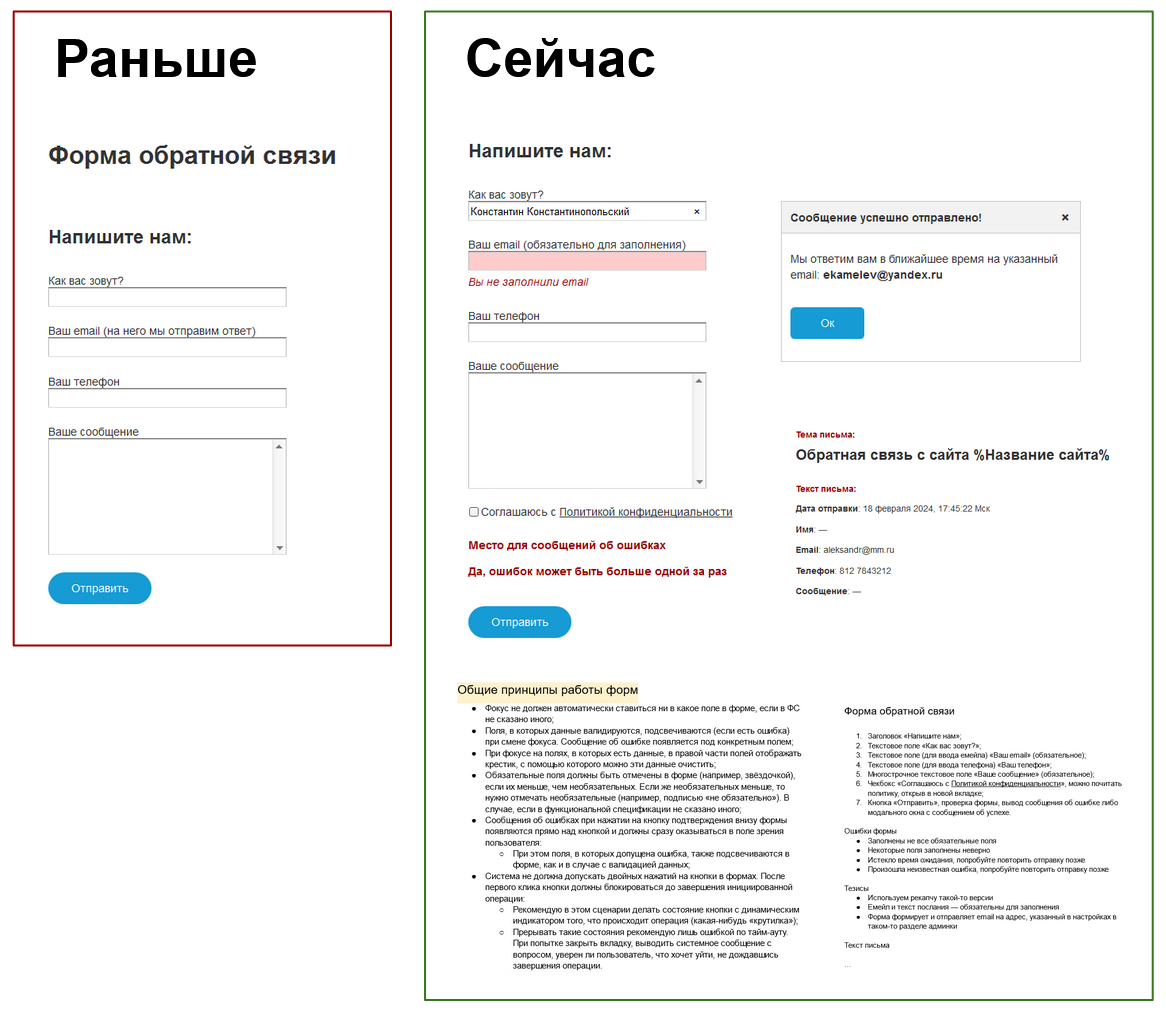
Забавное наблюдение. Когда-то я скидывал клиентам интерактивные прототипы с формами, похожими на вариант слева (на картинке выше). И никто не жаловался на мою работу.
Сегодня, обладая опытом в запуске собственных проектов, я предоставляю уже более подробное проектирование и частенько получаю благодарность от… разработчиков. А вот клиенты реагируют на этот результат точно так же, как и на тот, что слева, зачастую не понимая, сколько ресурсов команды экономят с новой версией того, что я предоставляю.
Выводы делайте сами. Моя задача — показать свою кухню и свой опыт. Если мне есть чему у вас поучиться — делитесь в комментариях!
Если прочитанное и увиденное показалось вам полезным — за моей деятельностью можно следить в Телеграм-канале. Я в последнее время всё чаще пишу там на тему проектирования.
