Как я новостной агрегатор делал
Сегодня я хочу поделиться с хабрасообществом историей разработки рейтингового новостного агрегатора TOP.ST.
Началось всё в новогодние праздники, когда отдыхать уже надоело, а до начала рабочих будней оставалось ещё достаточно много времени. В голову, как обычно, лезли различные идеи и одну из них мне захотелось реализовать. И не так, чтобы набросать концепт и забросить (мне уже сложно сосчитать количество таких начинаний), а так, чтобы пройти весь путь с нуля и до запуска, не откладывая это в долгий ящик.Идея рейтингового новостного агрегатора не нова. В сети есть как успешные проекты, так и не очень. Все со своими плюсами и минусами. Я люблю читать новости, люблю читать их свежими, поэтому я часто пользовался подобными проектами и постепенно формировалось видение того, как бы я реализовал эту идею сам. И я начал.
Первым делом я пообещал себе, что не буду затягивать разработку, как это часто бывает с side-проектами и запущу рабочий прототип в максимально сжатые сроки. Для этого было необходимо использовать максимально знакомый стек технологий, чтобы не тратить время на «вхождение». На тот момент это были PHP + Phalcon Framework в качестве backend, MySQL в качестве БД, Beanstalkd в качестве менеджера очередей.
Начал я с разработки плана архитектуры приложения. В итоге оно представляло из себя 4 практически независимые друг от друга части:
Web-сервер. Конечная точка, с которой взаимодействуют пользователи. Он должен быть максимально лёгким и выполнять лишь самые необходимые функции, а точнее одну функцию — отдавать контент. При необходимости таких серверов может быть несколько. Воркеры. Эта часть приложения отвечает за сбор и первичный анализ новостей и рейтингов. Воркеры должны легко масштабироваться для увеличения объёма обрабатываемой информации. База данных, планировщик задач и основной обработчик данных. Это сердце приложения. Оно управляет состоянием системы, планирует задачи для воркеров и подготавливает данные для Web-сервера. Панель администрирования. Часть приложения предназначенная для управления системой. Все эти части взаимодействуют друг с другом через менеджер очередей Beanstalkd и объединены в единую виртуальную сеть через OpenVPN. В первый же день работы над скриптами меня постигло первое разочарование. Я столкнулся с серьёзными проблемами с производительностью и утечками памяти, на казалось бы простых операциях разбора RSS-лент, парсинга HTML и некоторых сопутствующих задачах. Как оказалось, многие (даже популярные) сторонние библиотеки всё ещё не готовы к работе в режиме демона. Когда скрипт работает по схеме: запустился, отработал, отдал контент и умер — всё хорошо. Но при долгой работе утечки памяти и внезапные падения начинают проявлять себя. Тут я понял, что если начну разбираться со всем этим — увязну на долго, а времени на это нет и я расчехлил свой node.js.У меня был довольно большой опыт работы с node.js, но так вышло, что к тому времени я не писал на нём уже чуть больше полугода, поэтому нужно было вернуться «в тему». Вопреки моим опасениям, через два дня я снова полностью проникся его атмосферой, как будто и не было этого перерыва и дело завертелось с новыми оборотами.
Дизайн мне даётся очень не легко, т.к. дизайнером я не являюсь. Я считаю, что у меня есть неплохое чувство вкуса, я могу отличить хороший интерфейс от плохого, люблю когда всё сделано красиво и даже где-то в глубине головы вижу «как должно быть». Но вот вынос этого видения за пределы головы даётся мне с большим трудом. Но дизайн нужно было сделать и сделать его хотелось хорошим. Я потратил достаточно много времени стараясь создать «лайтовый» приятный интерфейс. И на тот момент мне он даже казался красивым. Но сейчас я уже с ужасом вспоминаю его. Выглядела первая версия так: 
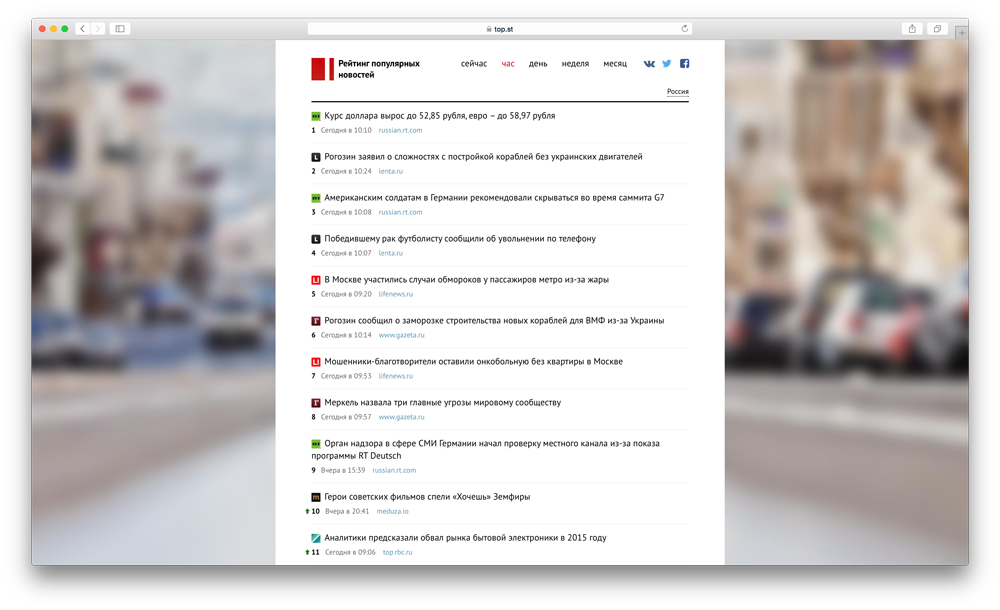
Уже после запуска первой версии, когда голова немного остыла, я ещё раз взглянул на «это» и осознал, что выглядит оно ужасно и пользоваться этим не стал бы даже я сам. И я начал с начала. Не знаю, как так вышло, но то что получилось мне понравилось и нравится до сих пор. Сайт получил новое лицо и сейчас именно оно встречает посетителей.
Около полутора месяцев у меня ушло на создание первой рабочей версии, которую уже можно было тихонько выпустить на свет. К тому времени у меня уже был куплен домен и был свободный хостинг, как я думал, подходящей мощности. После развёртывания системы и сбора первичной информации, я приступил к отладке. Ещё около двух недель потребовалось на выявление самых крупных подводных камней, отладку алгоритмов и сбор источников данных.Сайт начал работать, но мощностей стало быстро не хватать. VPS с 4Gb памяти и 4 ядрами CPU очевидно уже не справлялся со своей задачей. И я встал перед выбором: оптимизировать или добавлять мощностей. Оптимизация — процесс долгий, трудозатратный и не всегда предсказуемый по времени. Забегаю вперёд скажу, что оптимизацией я всё же занялся и занимаюсь до сих пор. В итоге удалось сильно снизить общую нагрузку на систему, но того сервера всё равно бы не хватило, поэтому тогда я принял решение — нужно больше минералов ресурсов. Цены на сервера с нужными мне характеристиками на тот момент мне казались неоправдывающими себя. Простыми словами: столько мне было платить жалко и я начал искать выход из ситуации.Поскольку основную нагрузку на сервер создавала база данных и часть системы, отвечающая за основные вычисления и планирование задач, я решил вынести её на сервер к себе домой. У меня на тот момент был MacBook Air 2013 с Core i7 и 8Gb памяти на борту, который я не использовал по причине перехода на MacBook Pro Retina. Я развернул на нём сервер и подключил по VPN к остальной сети. К счастью дома у меня был стабильный интернет, скорости которого хватало для нормального выполнения задач. MacBook Air, во многом благодаря своему быстрому SSD, стал отлично справляться с поставленной задачей.
Вносить изменения в структуру БД, которая к тому моменту уже выросла за несколько гигабайт, стало не так больно, ну и в целом физический доступ к серверу добавил удобств, в том числе более быстрое создание бекапов. Так сайт проработал около месяца, потихоньку допиливаясь и улучшаясь. Увеличение объёма обрабатываемых данных привело к тому, что нагрузка на MacBook Air значительно выросла. Он по прежнему без проблем с ней справлялся, но стал греться и соответственно шуметь вентилятором. Мне стало его жалко, всё таки он не предназначен для подобных задач, хоть и с достоинством их выдержал.
В этот момент я принял решение перенести сервер на машину более подходящую для этих целей. Был соблазн купить мощное десктопное железо, но боязнь перебоев электричества привела меня к покупки мощного ноутбука. Выбор пал на ноутбук фирмы DNS. Эти ноутбуки не могут похвастаться хорошим экстерьером: экран, клавиатура, корпус оставляют желать лучшего, но соотношение цена/начинка у них очень хорошее. Я взял модель с 4-х ядерным Core i7 и 8Gb памяти. Память я сразу расширил до 16Gb и вставил SSD Kingston KC300 на 180Gb. Обошлось мне это в 35000 рублей, что после падения рубля уже казалось довольно бюджетным решением.
Сервер исправно работает уже около четырёх месяцев в режиме 24×7 и полностью справляется со своей задачей. Чтобы немного охладить систему я установил его между колонок, так чтобы под днищем ноутбука мог свободно циркулировать воздух и немного снизил частоту процессора. В таком режиме даже летом температура процессора не поднимается выше 65 градусов, что вполне хороший показатель.
За это время я сталкивался с несколькими кратковременными отключениями электричества и интернета, но поскольку работа сайта не зависит напрямую от данного сервера, посетителям это сильно не мешает. Проявляется это лишь в том, что данные перестают обновляться на время простоя, что на коротких интервалах не очень критично и на данном этапе с этим можно жить.
На данный момент сервис мониторит публикации в 28 странах. Интерфейс переведён на 10 языков, язык выбирается на основе настроек браузера. Дизайн сайта адаптивный, он одинаково хорошо выглядит на настольном компьютере, планшете и мобильном телефоне. Для мобильных устройств есть возможность сохранить ярлык, чтобы сайт работал в режиме приложения. Данные на сайте обновляются сами в режиме реального времени, а интерфейс реализован на AngularJS.

Сервис стал участником программы BizSpark от Microsoft. Хотинг Azure, предоставленный в рамках программы, очень помог и продолжает помогать в развитии проекта, за что я очень благодарен компании Microsoft. BizSpark — это действительно ценный вклад в развитие начинающих проектов.
Самый первый анонс сайта был опубликован в рубрике Сайт дня портала Ferra.ru. Так же я несколько раз выкладывал ссылку на Reddit, HackerNews, Twitter и воспользовался Трибуной проекта Цукерберг Позвонит. Там сервис приняли довольно неплохо и дали несколько ценных советов. На данный момент это всё продвижение сайта. Со временем появилось несколько обзоров сайта на зарубежных ресурсах и оттуда пришли первые постоянные посетители не из России. Несколько дней назад ссылка на сайт попала в топ портала DesignerNews.В целом аналитика показывает, что проект нравится посетителям. За последние месяцы средняя длительность сеанса пребывания пользователя на сайте составила 30 минут, показатель отказов колеблется в районе 10–12%, а количество вернувшихся пользователей 65–70%. При этом 55% трафика — прямой, 35% — ссылки из обзоров и блогов. Остальные 20% — социальные сети и поиск. Заинтересованные пользователи возвращаются на сайт и превращаются в постоянных посетителей, что очень радует. Хотя в абсолютных цифрах посетителей пока меньше, чем хотелось бы.
Планов по улучшению функционала много и я потихоньку их реализовываю, к сожалению не так быстро, как хотелось бы, т.к. проектом я занимаюсь в свободное от основной работы время.По внутренней архитектуре мне в первую очередь хочется перевести всю систему на использование Docker-контейнеров, отрефакторить части кода, которые перестали меня устраивать, настроить централизованный сбор логов со всех рабочих частей проекта и конечно же улучшить алгоритм ранжирования и его скорость.
Из видимых изменений я планирую ввести категории или теги, чтобы можно было ориентироваться по тематикам новостей, добавить возможность подписки на дайджесты новостей, окончательно решить проблему битых и дублирующихся ссылок и попробовать ввести возможность комментирования.
С последним сложнее всего придумать, как эту возможность контролировать, чтобы троли и прочие неадекваты не устроили там очередное место для срача.
В мечтах есть научиться объединять новости одной тематики в сюжеты, но пока это отложено до лучших времён.
Мобильные приложения в планах и появятся они как только возникнет очевидная в них потребность у аудитории.
Я заметил, что скорость развития проекта прямо пропорциональна обратной связи от пользователей. Каждый раз, когда я вижу ссылку на сайт в чём-то блоге, обзор на новостном ресурсе или даже письмо от довольного пользователя на почте — работа начинает двигаться с новой скоростью. Обратная связь — это действительно очень важный мотивирующий фактор.
Буду краток, т.к. статья и так получилась больше, чем я ожидал. Спасибо всем, кто дочитал. Постараюсь ответить на все вопросы в комментариях, у кого нет такой возможности, могут смело писать на почту mail@top.st. Ну и добро пожаловать.
