Качественный интерфейс JIRA-плагина с помощью AUI Framework
 JIRA широко используется в Mail.Ru Group. Сейчас мы применяем эту систему не только для управления проектами и отслеживания ошибок, но и для организации самых разнообразных операционных процессов — рекрутинга, согласования договоров, командировок и так далее. Это с одной стороны очень удобно, так как многие бизнес-процессы отлично ложатся на модель Issue в JIRA. Однако часто требуются также и специфичные функции, реализуемые с помощью специально написанных нами плагинов.
JIRA широко используется в Mail.Ru Group. Сейчас мы применяем эту систему не только для управления проектами и отслеживания ошибок, но и для организации самых разнообразных операционных процессов — рекрутинга, согласования договоров, командировок и так далее. Это с одной стороны очень удобно, так как многие бизнес-процессы отлично ложатся на модель Issue в JIRA. Однако часто требуются также и специфичные функции, реализуемые с помощью специально написанных нами плагинов.
Несколько лет назад мы довольствовались простыми JS-скриптами и плагинами общего назначения сторонних разработчиков. Со временем JIRA проникала в операционные процессы глубже, соответственно, и требования к функциям, заточенным именно под эти процессы, росли. В настоящее время у нас есть отдельное подразделение, задачей которого является разработка кастомизированного функционала для JIRA и Confluence. В рамках него накоплена хорошая экспертиза.
Сейчас многие JIRA-плагины сторонних разработчиков не могут похвастаться качественным интерфейсом. Это касается даже некоторых платных плагинов. Однако все средства для быстрой разработки удобных и красивых интерфейсов есть. В статье рассматривается одно из них — AUI Framework (Atlassian User Interface Framework).
Предполагается, что читатель знаком с тем, как можно сделать плагин в принципе. Если нет, то об этом можно почитать, например, здесь.
AUI Framework состоит из набора скриптов, таблиц стилей, шаблонов и других ресурсов, используемых при создании интерфейса. Разрабатывается и поддерживается компанией Atlassian. В целом, в AUI Framework вы можете найти примерно то же самое, что и в другом фреймворке вроде Bootstrap. Однако AUI Framework не нужно дополнительно встраивать на страницу и загружать им ее, а все компоненты полностью совпадают по стилю с самой JIRA — она сверстана с их помощью. Таким образом, полученный плагин будет замечательно выглядеть и работать в системе.Разрабатывать интерфейс с помощью библиотеки можно гораздо быстрее, а пользоваться результатом — одно удовольствие. Наши сотрудники, пользующиеся разработанным функционалом, очень довольны.
Рассмотреть все компоненты в рамках одной статьи невозможно, да и не нужно, для этого есть документация. Вместо этого ниже описаны самые полезные из них — те, которые максимально облегчают нашу жизнь и используются практически в каждом проекте.2.1 Разметка страницы и декораторы Если в плагине вам нужна какая-нибудь страница, например, для управления настройками, ее понадобится сверстать. Для этого есть 2 подхода.Первый метод — создание этой страницы с нуля, но так, чтобы она полностью повторяла дизайн стандартных, с помощью компонента Page. В этом случае шапку и подвал страницы можно будет изменить так, как захочется.
Если эти изменения не требуются, лучшим выбором будет другой подход — использование декоратора. Так называется средство для автоматического обрамления страницы в соответствии с одним из стандартных стилей.
Частой задачей может быть, например, быстро создать страничку в области Администрирование. Это можно сделать очень просто с использованием декоратора admin. Верстать понадобится только содержимое, подсвеченное фиолетовым на скриншоте. Дополнительно можно указать, какой секции принадлежит страница и какой она соответствует вкладке с помощью соответствующих meta-тегов.

Вот HTML-код, соответствующий этой странице:
2.3 AUI Select2
Этот компонент является стилизованным в соответствии с Atlassian Design Guidelines плагином jQuery Select2. Он предоставляет замечательные возможности, такие как поиск по значениям, AJAX-подгрузку опций, кастомизированное отображение опций и другие.
Мы часто используем его для того, чтобы сделать удобной возможность выбора опции.
2.4 Кнопки
Как и во многих других фреймворках, поддерживаются различные стили кнопок: 
2.5 Элементы оформления
В наличии есть различные средства, призванные сделать страницу более яркой и легкой для восприятия. Одно из них — это иконки. Их можно использовать непосредственно в тексте или вставлять в ссылки и кнопки: 
У нас в JIRA настроен Gravatar, подгружающий изображения из профилей в интранете. Поэтому имеет смысл отображать аватар рядом с именами пользователей. Это выглядит так:

Статусы можно оформлять в виде подсвеченных лейблов. Это позволяет пользователю через какое-то время не читать текст, обращая внимание только на цвет:

Кроме вышеописанных специализированных компонент, фреймворк автоматически оформляет заголовки, абзацы и списки.
Можно применить оформление и к таблице, добавив класс aui. Дополнительно можно добавить класс aui-table-rowhover. Это позволит автоматически подсвечивать всю строку при наведении курсора. Интересно, что эта возможность не описана в документации. Как и некоторые другие вещи, про это можно узнать, анализируя разметку страниц JIRA, использующих AUI.
2.6 Вспомогательные скрипты Библиотека jQuery не является частью AUI Framework, однако все равно встроена в JIRA. Доступ к ней можно получить через AJS.$. Мы обычно оборачиваем скрипты в: (function ($) { AJS.toInit (function () { // Script starts here… }); })(AJS.$); Первая обертка позволяет получить доступ к jQuery в привычном виде, а вторая гарантирует, что к моменту начала выполнения наших скриптов DOM-дерево и AUI уже будут инициализированы.Существует специальный компонент для реализации работы горячих клавиш.
AJS содержит также несколько других полезных вспомогательных функций: для получения полного пути к приложению, подгрузки локализированных строк и так далее. Подробнее о них можно почитать здесь.
Давайте посмотрим на несколько примеров наших реальных интерфейсных задач, решенных с помощью фреймворка.Одной из них было создание и хранение контрагентов — неких сущностей с небольшим набором параметров. Эти данные импортировались из SAP, и их было достаточно много — несколько десятков тысяч. Мы решили не хранить их в виде issue, перегружая систему, а сохранять в базу с помощью Active Objects API. Соответственно, нужна была возможность управления контрагентами.
Был реализован интерфейс с пейджингом, поиском и возможностью управления этими сущностями. Служебная информации о синхронизации была спрятана в tooltip, отображающийся только для синхронизированных контрагентов:

Другой задачей было отображение таблицы с целочисленными данными, некоторые из которых должны были иметь возможность редактирования. В AJS не было таких компонент, поэтому мы просто адаптировали верстку и скрипты Inline Issue Editing, разобравшись в исходниках:

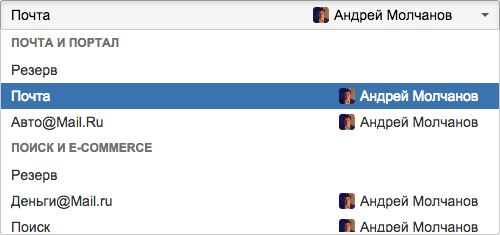
В качестве последнего примера приведем выбор подразделения из списка. С задачей мог бы справиться и обычный Select, но нам хотелось показывать пользователю руководителя подразделения для того, чтобы упростить выбор. Поэтому мы использовали AUI Select2. Вот что получилось:

Существуют некоторые неописанные в документации возможности фреймворка и встроенных в JIRA библиотек. Ясно, что в следующих версиях JIRA они могут измениться или вообще исчезнуть, но, во-первых, это маловероятно, а, во-вторых, преимущества от их использования достаточно велики.В качестве примера приведем уже упомянутый выше css-класс aui-table-rowhover для таблиц. Он точно никуда не пропадет в ближайших версиях JIRA, так как используется практически во всех стандартных таблицах.
Еще одним примером является затемнение и блокировка страницы. Нам хотелось делать это при вызове синхронизации на описанной странице управления контрагентами. Посмотрев в исходники JIRA, мы обнаружили, что это уже реализовано с помощью:
AJS.dim (); JIRA.Loading.showLoadingIndicator (); и, соответственно AJS.undim (); JIRA.Loading.hideLoadingIndicator (); В общем случае рекомендуем искать, где в JIRA уже есть желаемый функционал и затем смотреть по исходникам, как именно он реализован. Зачастую это позволяет получить нужный результат проще и быстрее. В целом, фреймворк ведет себя достаточно стабильно. Единственной багой, с которой мы столкнулись при разработке, было исчезновение Inline Dialog при клике на input внутри него. Опять же, покопавшись немного в исходниках, удалось найти workaround — предотвращение передачи события клика на элемент внутри диалога: content.click (function (e) { e.stopPropagation (); }); Обо всех известных проблемах можно узнать и сообщить в официальном багтрекере, но не думаем, что вам это понадобится.Следует также понимать, что версия фреймворка (и, соответственно, набор компонент) зависит от версии JIRA, под которой запущен плагин. Если вам нужна поддержка нескольких версий JIRA, нужно не забыть про тестирование под ними. При разработке наших внутренних плагинов, мы не занимаемся этим, так как пишем сразу под текущую версию JIRA. Но все же перед обновлением JIRA на новую версию, нам приходится учитывать Release Notes, публикуемые Atlassian.
Довольно подробная официальная документация по компонентам AUI Framework. Официальная документация по самому AUI Framework — о том, как можно внедрить его в свой проект, поучаствовать в разработке и подготовиться к обновлению. Песочница, в которой можно поиграть с компонентами и посмотреть, как они будут выглядеть. Разработка качественного интерфейса — это не единственный, но очень важный шаг при создании хорошего плагина. AUI Framework позволяет сделать эту разработку проще, быстрее и эффективнее. И не нужно бояться анализа исходников фреймворка — это позволяет гораздо лучше понять его и взаимодействовать с ним.Помимо интерфейса есть и другие, невидимые для пользователя практики качественной разработки. О них мы расскажем в одном из следующих постов.
