JsTree — деревья это так просто
Привет!О плагине JsTree на хабре упоминалось лишь в далеком 2009 году. С тех времен все довольно сильно поменялось. Плагин активно развивается. Страница проекта на гитхабе.
Учитывая специфику проекта, над которым сейчас работаю(справочная система), этот плагин оказался просто незаменимым, и я использую 90% его функционала с превеликим удовольствием. И я до сих пор не видел такой же мощной альтернативы.

Если вам нужно отрисовать в брауезере просто дерево, то, конечно можно использовать и другие плагины, или вовсе написать это самому и лаконично, но для более широкого функционала — JsTree — просто отличный вариант.
Что мы имеем?
- Построение дерева на основе html разметки, json и xml формата
- Drag & drop с тонкой настройкой возможности перемещения нодов по дереву
- Динамическо добавление/удаление/изменение нодов
- Возможность построения нескольких деревьев на одной странице и манипуляция нодами между этими деревьями
- Возможность присвоения нодам произвольных типов (file, folder, drive, да какой угодно), и указать отдельное поведения для каждого
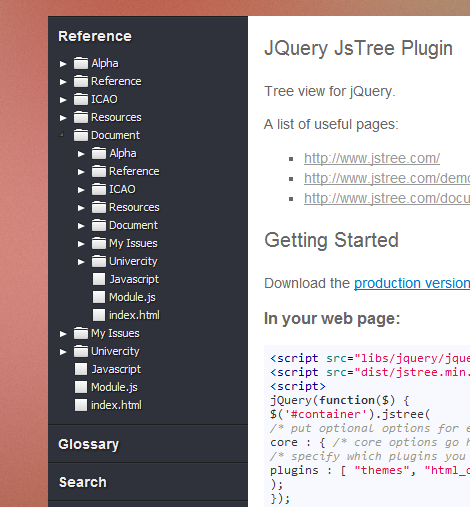
- Поддержка тем оформления (на скрине в начале статьи пример того, как это реализовал я)
- Управление с клавиатуры
- Использование нативных и кастомных чекбоксов
- AJAX подгрузка нодов, запоминание состояния дерева
- Плагин красиво и читабельно написан, позволяет писать дополнительные плагины к нему и без проблем кастомизировать.
- Удобная система байндингов для обработки событий
- Мультиязычность
- Управление анимацией раскрытия
- Поиск по дереву
- Кастомное контекстное меню
- Поддержка браузеров: IE 6+, Firefox 2+, Safari 3+, Opera 9+, Chrome
- Мини-фича, которая меня особенно порадовала — плагин wholerow — выделения нода во всю ширину. А-ля mac style

