JSConf Budapest 2019
Привет, Хабр!
Меня зовут Дмитрий Татаринцев, я работаю frontend-разработчиком в FunCorp.
В конце сентября я посетил JSConf в Будапеште. Это одна из серии комьюнити-конференций, проходящих по всему миру. В своем обзоре я кратко расскажу про организацию и более подробно — про аудиторию, тенденции и интересные доклады.

Сама JSConf Budapest проходила два дня и в один поток. За день до неё было 8 воркшопов, из которых один можно было посетить бесплатно (но об этом я узнал поздно), а накануне — CSSConf Budapest.
Если сравнивать доклады с докладами на российских конференциях, то становится понятно, что организаторы JSConf ориентируются на начинающих разработчиков. Тут вам не расскажут про сложные решения сложных проблем, зато вы увидите, что можно использовать Web Audio API для фильтрации мозговых волн, узнаете об особенностях разработки приложений для эксплуатации в экстремальных условиях лагеря беженцев.
Цена билетов начиналась с 311 евро. Ещё можно было купить билеты Diversity Support и тем самым помочь попасть на конференцию людям с инвалидностью, финансовыми трудностями и представителям меньшинств в IT.
Так как конференция обычно проходит в самом центре города, то с гостиницами проблем нет. Я выбрал отель Astoria, расположенный на пересечении главных дорог Будапешта. Здесь же находится станция метро Astoria и удобно добираться на автобусе 100E из аэропорта.

Организация
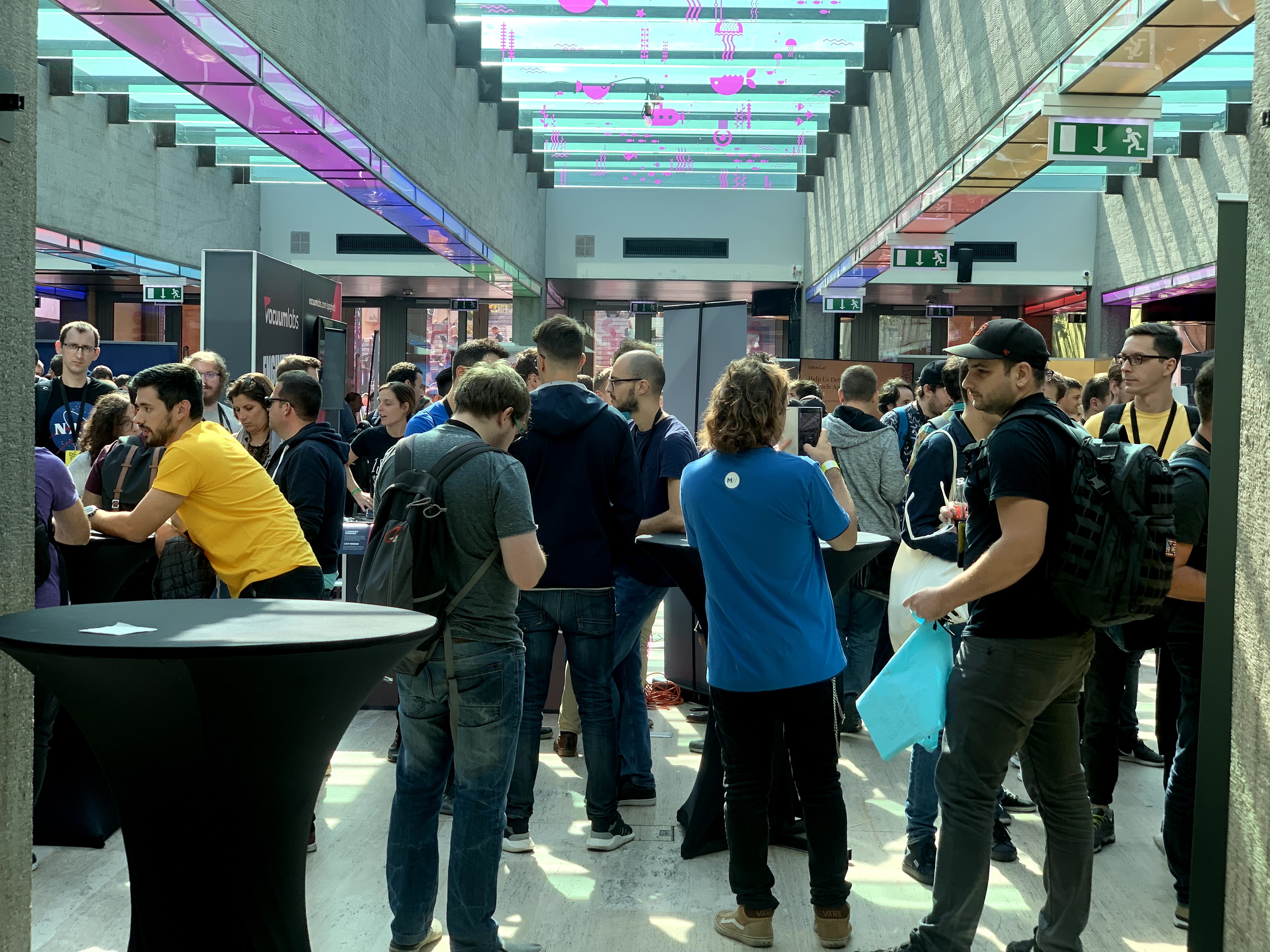
Конференция проходила в ночном клубе Akvárium Klub. Место примечательно тем, что находится под бассейном, благодаря этому в зоне, где располагались спонсоры, было приятное освещение от лучей солнца, проходящего сквозь воду на крыше.

Всего было несколько зон: залы для докладов и лайтнингов, для завтраков и обедов, зона со спонсорскими стендами.
В перерывах между докладами можно было посетить лайтнинги в Mozilla Community Lounge, попробовать WebVR, поучаствовать в воркшопе по переработке (сделать небольшой кошелёк из большого плаката).

Участников кормили завтраками, обедами (для веганов, вегетарианцев и мясоедов) и предлагали кофе. Каждый день после докладов были вечеринки с музыкой от ребят из live: js.
Доклады
Конференция не столько о технологиях, сколько об их применении. Большая часть докладов направлена на вдохновение разработчиков, технических деталей мало. Я расскажу о самых интересных, по моему мнению, докладах.
Accessibility vs latest Web APIs. Can«t we just get along?
Mauricio Palma
Маурисио на личных примерах рассказывает о том, что доступный интерфейс необходим не только людям с нарушением зрения или слуха, но и человеку, временно испытывающему трудности, например с загипсованной рукой.

Для создания доступного интерфейса не нужно ограничиваться простыми техниками, можно кардинально изменить способ взаимодействия пользователя с программой. Например, сделать голосовой интерфейс с помощью Web Speech API.

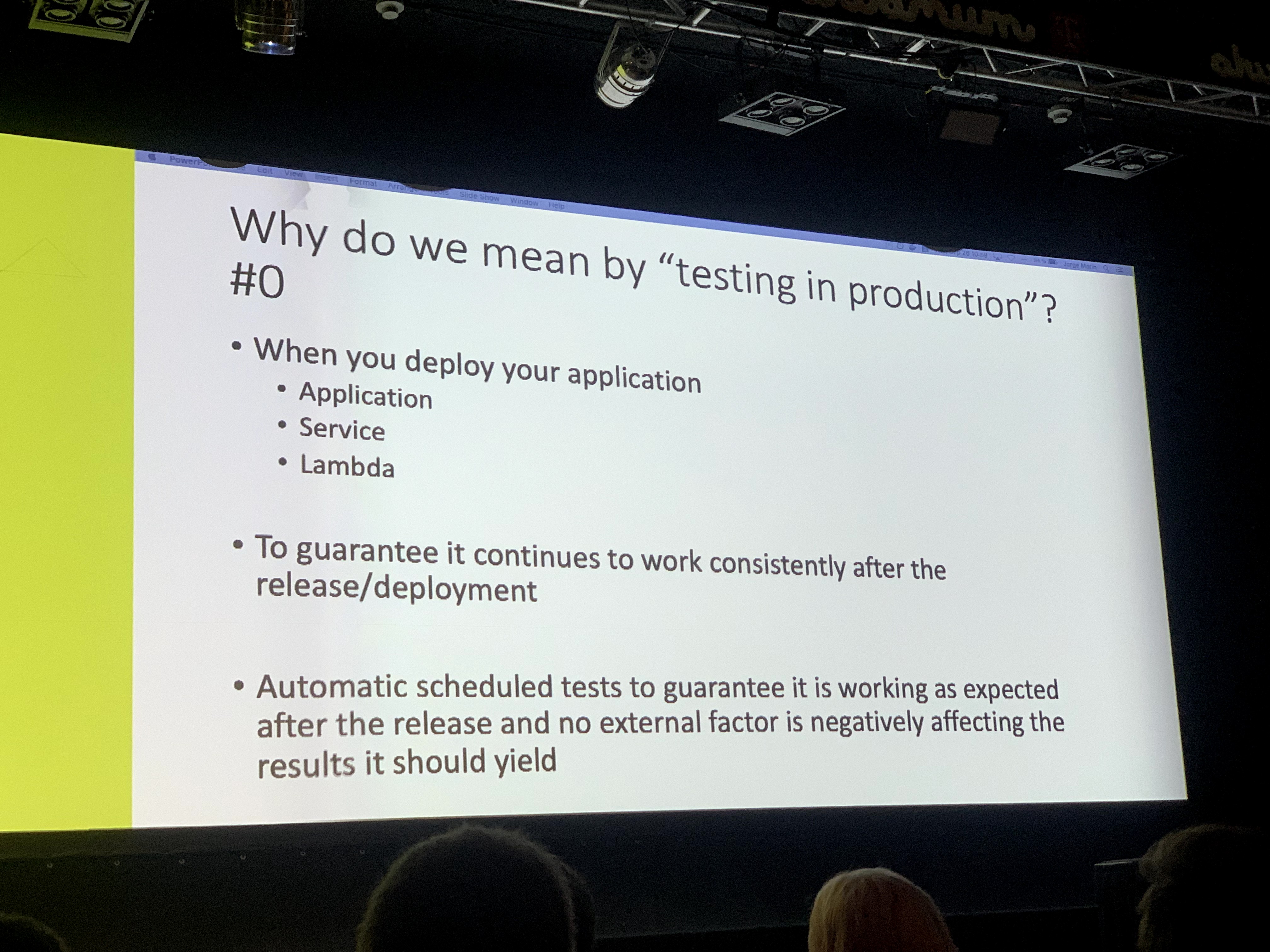
Testing in production: Ideas, experiences, limits, roadblocks
Jorge Marin
Тестирование в продакшене — важная тема, которую многие обходят стороной.
Вопросы, раскрытые в докладе:
- зачем нужно тестировать в продакшене;
- какое тестирование должно проводится в продакшене;
- как JavaScript может помочь в тестировании;
- как избежать влияния на обычных пользователей;
- как не загадить статистику тестами;
- нужно ли удалять данные после тестирования.
И также спикер рассказал об опыте подобного тестирования в Dyson.


Weaving the web — Programming textile-based interactions in JavaScript
Charlie Gerard
Ещё один доклад о нетрадиционных способах взаимодействия с компьютером. Чарли рассказывает о том, как в домашних условиях сделать текстильные интерфейсы, о преимуществах, недостатках и достижениях индустрии в этом направлении.

Javascript Performance in Extreme Conditions: Building WebApps for the Refugee Aid Movement
Taylor Fairbank
Рассказ о сложностях разработки сайта, которым пользуются волонтеры и сотрудники, доставляющие продовольствие в лагеря беженцев. Как и в первом докладе, можно проследить, что проблема экстремальных условий шире, чем лагерь беженцев или склад, но и проявляется, например, когда человек спускается в метро.

Making things fast in world of build tools
Jake Archibald & Surma
Доклад, схожий по тематике с предыдущим, но описывает больше технических подробностей. Ребята рассказывают, как с помощью Preact, Rollup, самописных плагинов и ещё нескольких техник добиться максимальной скорости загрузки и отображения приложения даже на слабых устройствах.

Web Norms of the World: An exploration of the internet beyond the West
Kat Kitay
Очень хороший доклад о культурных различиях в интерфейсах и ограничениях, накладываемых на разработку. О том, что только перевода контента не достаточно, в разных культурах используются различные лейауты, цветовые решения и много других, невидимых на первый взгляд деталей. Крутой пример: американский сайт для бронирования билетов на поезда использует изображения людей, едущих в поезде, а европейский — людей, уже достигших пункта назначения. Ещё мне очень понравился пример азиатского интернет-магазина: весь текст был вставлен картинками, потому что шрифт с полным набором иероглифов весит очень много, а сделать нужный сабсет не всегда возможно.

Стоит ли ехать на JSConf Budapest? Однозначно, да. Это отличная конференция. Я пообщался с интересными с людьми, услышал новые идеи и вернулся к работе вдохновлённым.
