Jekyll на VPS за 30 рублей для состоятельных людей

Статический HTML почти ушел в прошлое. Теперь сайты это собой связанные с базами данных приложения, которые динамически формируют ответ на пользовательские запросы. Однако, в этом есть и свои недостатки: более высокие требования к вычислительным ресурсам и многочисленные уязвимости в CMS. Сегодня мы расскажем о том, как поднять свой простенький блог на Jekyll — генераторе статических сайтов, контент которых берется прямиком из GitHub.
Шаг 1. Хостинг: берем самый дешевый на рынке
Для статических сайтов хватит недорогого виртуального хостинга. Контент при этом будет генерироваться на стороне: на локальной машине или, сразу с помощью хостинга GitHub Pages, если пользователю нужна система контроля версий. Последний, к слову, для создания страниц запускает все тот же Jekyll, но возможности конфигурирования программы вручную сильно ограничены. VPS намного интереснее виртуального хостинга, но стоит он немного дороже.
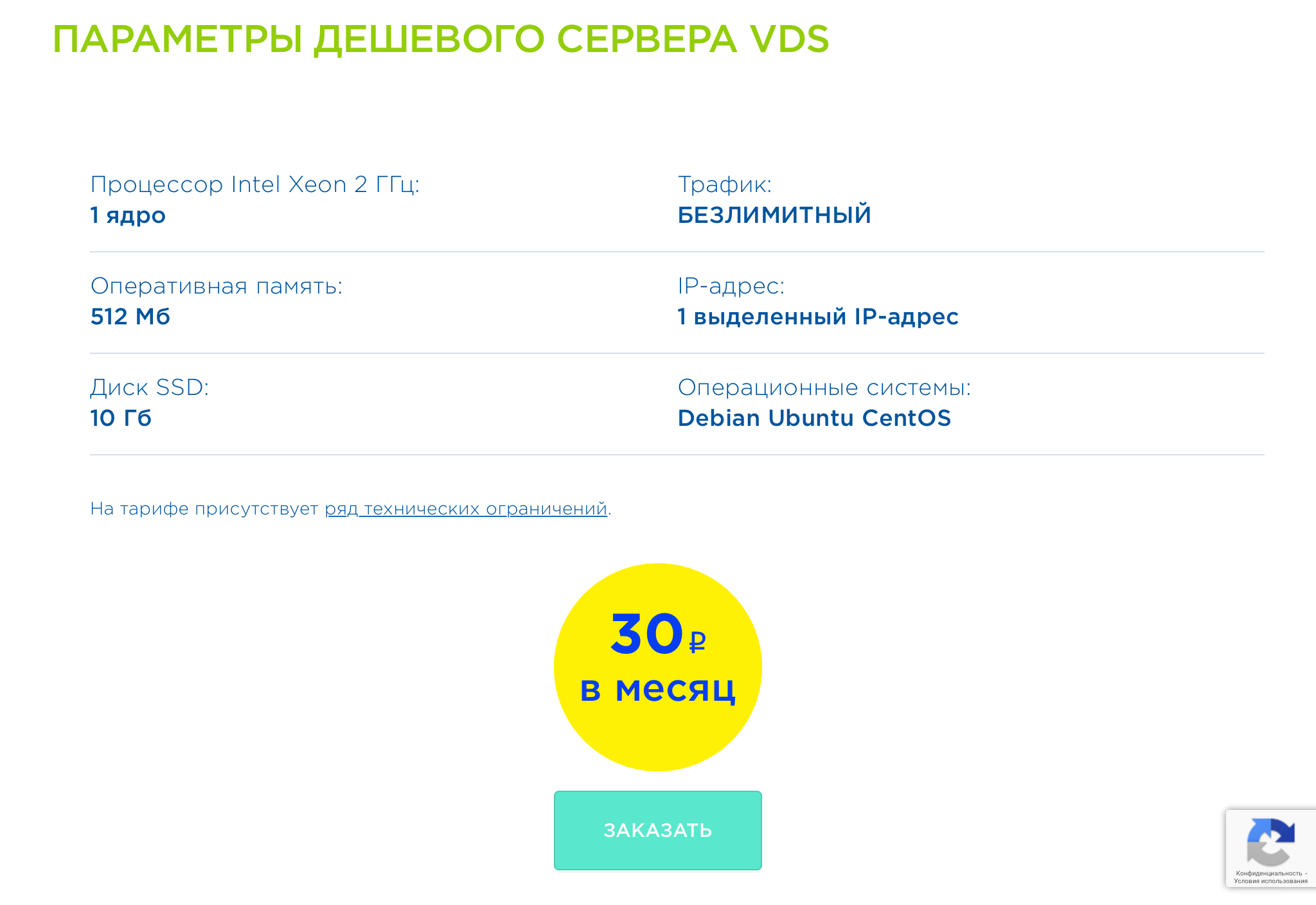
Сегодня мы в RUVDS снова открываем тариф «ПРОМО» за 30 рублей, позволяющий арендовать виртуальную машину на Debian, Ubuntu или CentOS. На тарифе есть ограничения, но за смешные деньги вы получите одно вычислительное ядро, 512 МБ оперативной памяти, SSD на 10 ГБ, 1 IP и возможность запуска любых приложений.
Давайте на нем и развернем наш Jekyll-блог.

После запуска VPS на него надо зайти по SSH и настроить необходимое ПО: веб-сервер, сервер FTP, почтовый сервер и т.д. При этом пользователю не придется устанавливать Jekyll на собственном компьютере или терпеть ограничения хостинга GitHub Pages, хотя исходники сайта можно держать в репозитории GitHub.
Шаг 2. Установка Jekyll
Если коротко, Jekyll — это простой генератор статических сайтов, который изначально был разработан для создания блогов и последующего их размещения на GitHub Pages. Идея состоит в разделении контента и его оформления с использованием системы шаблонов Liquid: каталог с текстовыми файлами в формате Markdown или Textile обрабатывается конвертером и рендерером Liquid, а на выходе получается набор объединенных ссылками страниц HTML. Разместить их можно на любом сервере, для этого не потребуется CMS или доступ к СУБД — все просто и безопасно.
Поскольку Jekyll представляет собой пакет (гем) Ruby, инсталлировать его несложно. Для этого в системе должен быть установлен Ruby версии не ниже 2.5.0, RubyGems, GCC и Make:
gem install bundler jekyll #
При необходимости используйте sudo.
Как видите, все очень просто.
Шаг 3. Создание блога
Чтобы создать новый сайт в подкаталоге ./mysite, нужно выполнить команду:
jekyll new mysite
Перейдем в него и посмотрим содержимое
cd mysite
ls -l
В составе Jekyll есть собственный сервер, запустить который можно следующей командой:
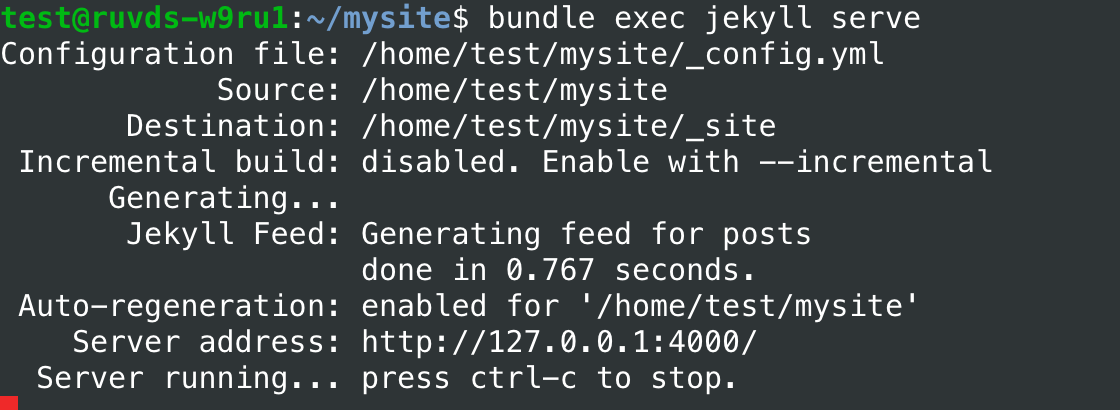
bundle exec jekyll serve
Он отслеживает изменения контента и слушает порт 4000 на localhost (http://localhost:4000/) — этот вариант может пригодиться, если Jekyll развернут на локальной машине.

В нашем случае стоит сгенерировать сайт и настроить веб-сервер для его просмотра (или выложить файлы на сторонний хостинг):
jekyll build
Созданные файлы находятся в подкаталоге _site каталога mysite.

Мы рассказали далеко не обо всех премудростях Jekyll. Благодаря возможностям верстки кода с подсветкой синтаксиса, больше всего этот генератор контента подходит для создания блогов разработчиков, однако на основе доступных в сети шаблонов с его помощью можно создавать самые разные статические сайты. Есть для Jekyll и плагины, которые позволяют изменить сам процесс генерации HTML. Если нужен контроль версий, файлы с контентом можно разместить в репозитории на GitHub (тогда на VPS придется установить Git).
Самое главное, что для этого пользователю не потребуются дорогостоящие тарифы. Все будет работать даже на той самой 30-рублевой VPS.


