Использование SVG для рисования набросков схем
Введение
Эта статья о том, как набросать простенькую схемку из десятка элементов, когда под рукой нет ни Altium’а, ни Orcad’a, ни даже Visio, а Draw.io внезапно сломался.
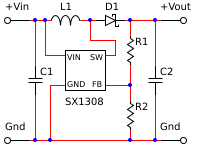
Это совсем не сложно: современные браузеры поддерживают язык разметки SVG, с помощью которого в обычном текстовом редакторе можно легко и быстро нарисовать небольшую схему типа:

Далее я опишу процесс рисования и несколько тонкостей, полезных при этом. Ещё раз подчеркну, что большую схему намного проще нарисовать в специализированных приложениях.
Создание наброска
Набросок обычно содержит элементы/блоки и связи между ними, и может быть создан в виде отдельного текстового файла с расширением .svg или напрямую встроен в код веб-страницы.
При рисовании схем удобно использовать определенный порядок действий:
- Создать (или скопировать) используемые элементы, напримергоризонтальный диод Шоттки
...
иливертикальный резистор...
Если элементы копируются из разных мест, уже на этом шаге стоит унифицировать их размеры. Вместо непосредственной правки координат для этого проще использовать преобразования (translate,rotate,scaleи т.д.).Обратите внимание, что определения элементов находятся внутри тэга
defs, и поэтому пока не отображаются. Каждое определение элемента должно иметь уникальныйid, который потребуется на следующем шаге. - Расставить элементы на схеме и подписать их. Для этого используется группа из тэга
useдля рисования элемента и одного или нескольких тэговtextдля подписей.Пример...R1 470k
При использовании одной строки на элемент получается достаточно наглядная таблица. Координаты подписей в группе — относительные, поэтому для перемещения подписанного элемента достаточно изменить координаты группы. - Нарисовать соединения. Для этого удобно использовать тэг
path, который позволяет легко чертить горизонтальные и вертикальные линии.Используются в основном следующие команды:
M10,5— начать чертить с точки 10,5h10— горизонтальная линия, 10 пикселей вправоm30,0— перепрыгнуть на 30 пикселей вправоv15— вертикальная линия, 15 пикселей внизm0,30— перепрыгнуть на 30 пикселей внизl-5,-10— косая линия, 5 пикселей влево и 10 пикселей наверх
- Расставить точки над i соединения линий. Ничем не отличается от расстановки элементов, но лучше делать это после того, как все соединения уже нарисованы.
- Добавить красивостей по вкусу.

Тонкости рисования
В-общем, рисовать с помощью SVG достаточно просто. Ниже несколько не очень очевидных, но способных сэкономить немного времени деталей.
Почему размываются линии

SVG использует суб-пиксельную точность при рисовании линий. Поэтому для линий толщиной в нечетное число пикселей координаты начала и конца должны располагаться в середине пикселя. Если для рисования использовались только относительные координаты, то можно просто сдвинуть координаты начальной точки на 0.5,0.5. Универсальное решение —
translate(0.5,0.5).Круги или дуги
Круг можно нарисовать тэгом
circle или командой a (от Arc — дуга) тэга path. Если есть выбор, используйте circle.Единственное оправдание рисованию круга с помощью дуг — если хочется нарисовать элемент, содержащий круги, одним единственным тэгом path. Для этого потребуется две последовательные дуги: ... a3,3,0,0,1,-6,0 a3,3,0,0,1,6,0 ..., где 3 — радиус круга, а 6 — его диаметр.
Использование элементов из других файлов
Очень просто — вместо
Отдельный файл или встроенный в HTML код
Отдельный файл намного удобнее, но
- если .svg содержит ссылки на другие .svg, то его нужно включать в HTML тэгом
object - если .svg не содержит ссылок на другие .svg, то тэг
imageработает не хуже тэгаobject - Элементы встроенного изображения проще и быстрее настраиваются через CSS
Где брать изображения элементов
Нарисовать самостоятельно или поискать
www.google.nl/search? q=svg+clipart+library
При этом иногда получается быстрее нарисовать самостоятельно, чем выбрать подходящий из библиотеки.
Как из .svg получить .pdf, .png, .jpg, и т.д.
Самое простое — открыть .svg в Edge и сохранить изображение как .png. Если браузер не позволяет такого, то можно распечатать .svg на PDF принтер или использовать PrintScreen.
Также есть куча онлайн сервисов, например CloudConvert. К сожалению, не все сервисы правильно обрабатывают прозрачность и/или нестандартные шрифты.
