IntelliJ IDEA 2017.3. Что нового и интересного?
Если кто еще не в курсе, сегодня вышла IntelliJ IDEA 2017.3. Продолжая традицию, я рассказываю о том, что новое и интересное было добавлено или поменялось в релизе: умные подсказки, рефакторинги, навигация, инструменты для работы с Git, базами данных, поддержка фреймворков и многое другое.

Поехали!
Приведение типов для цепочек вызова в Smart Completion
В предыдущем релизе (IntelliJ IDEA 2017.2) цепочки вызовов (method call chains) стали отображаться при первом вызове Smart Completion (до этого они были доступны только по второму вызову). В этом релизе эти цепочки также учитывают автоматическое приведение типов в зависимости от контекста:

Анализ потока исполнения кода
Пару лет назад IntelliJ IDEA научилась автоматически выводить аннотации Nullable и NotNull для параметров и возвращаемого значения методов классов библиотек. Этот вывод делался на основе анализа потока исполнения внутри методов. В версии 2017.3 вывод аннотаций работает не только для методов классов библиотек, но и для private или final методов классов внутри проекта.

В случае выведения аннотации в подобном методе IDE предлагает quick-fix для явной декларации аннотации:

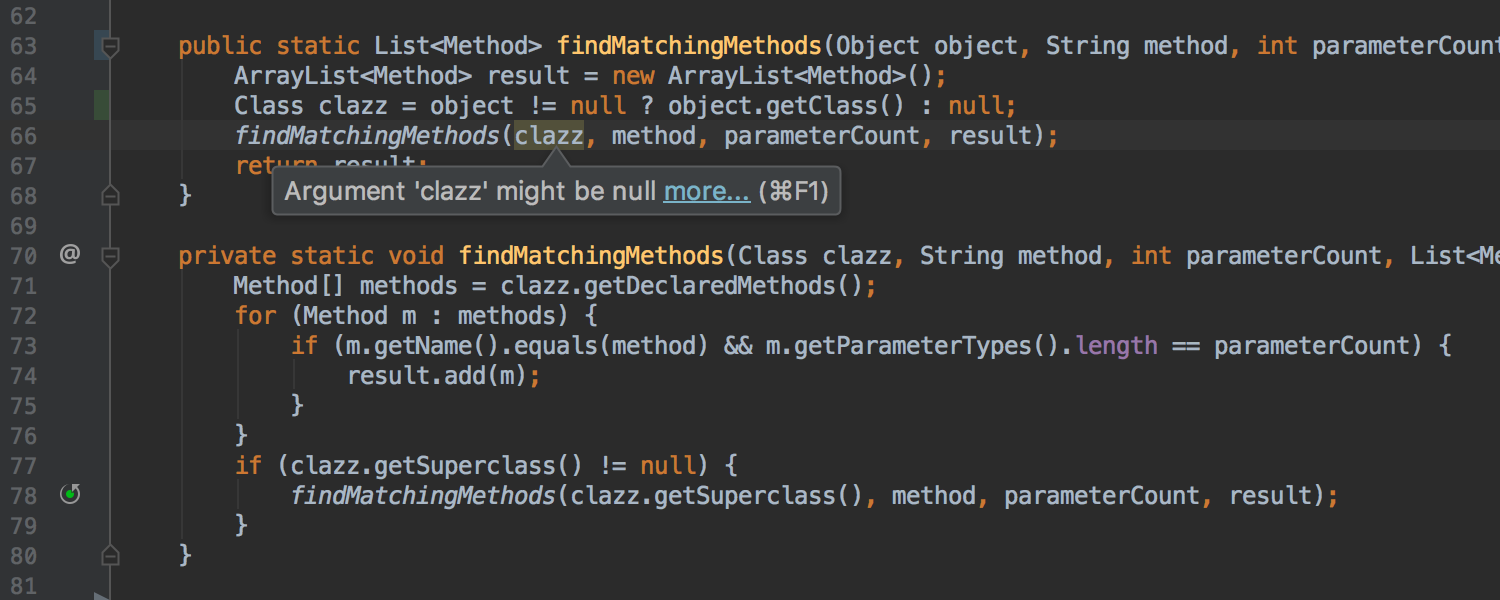
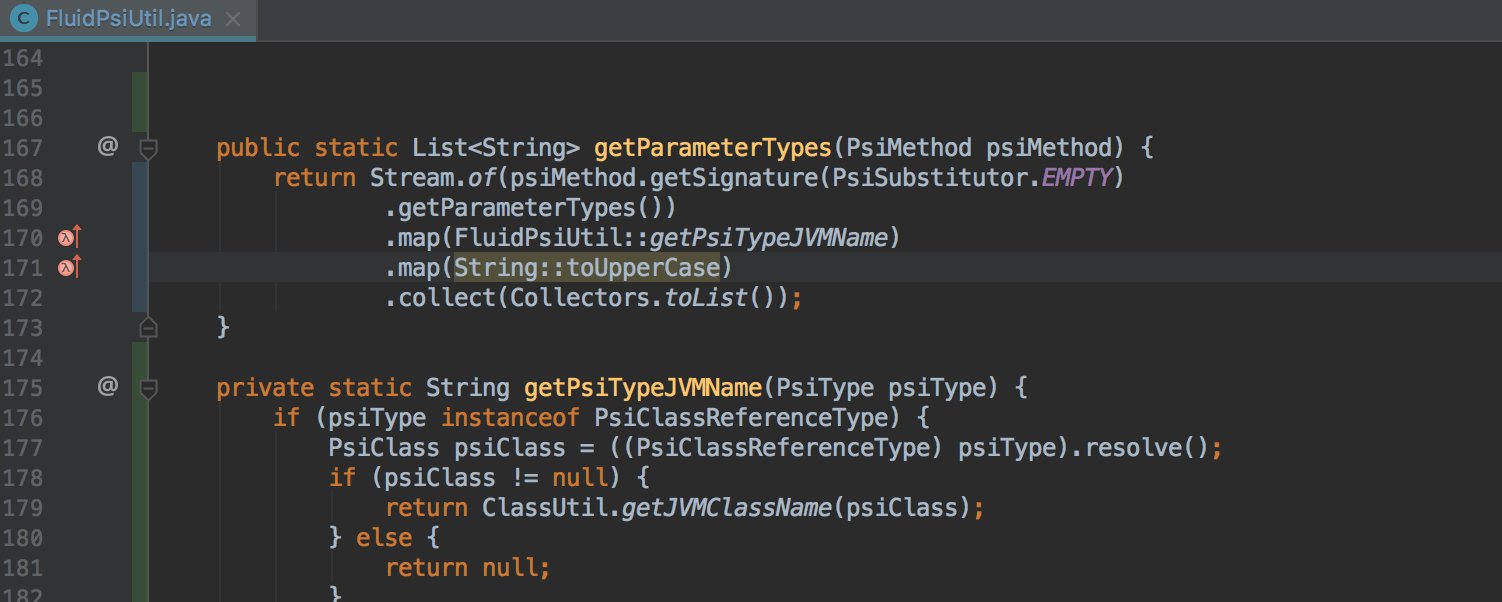
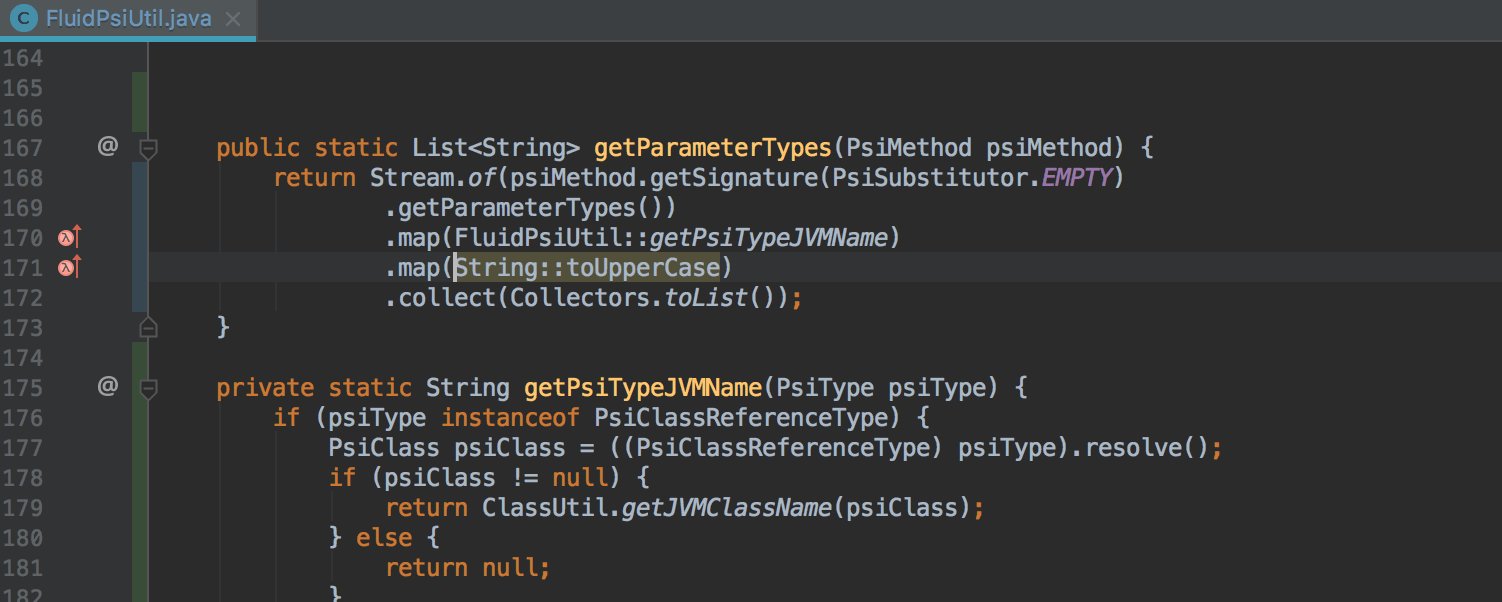
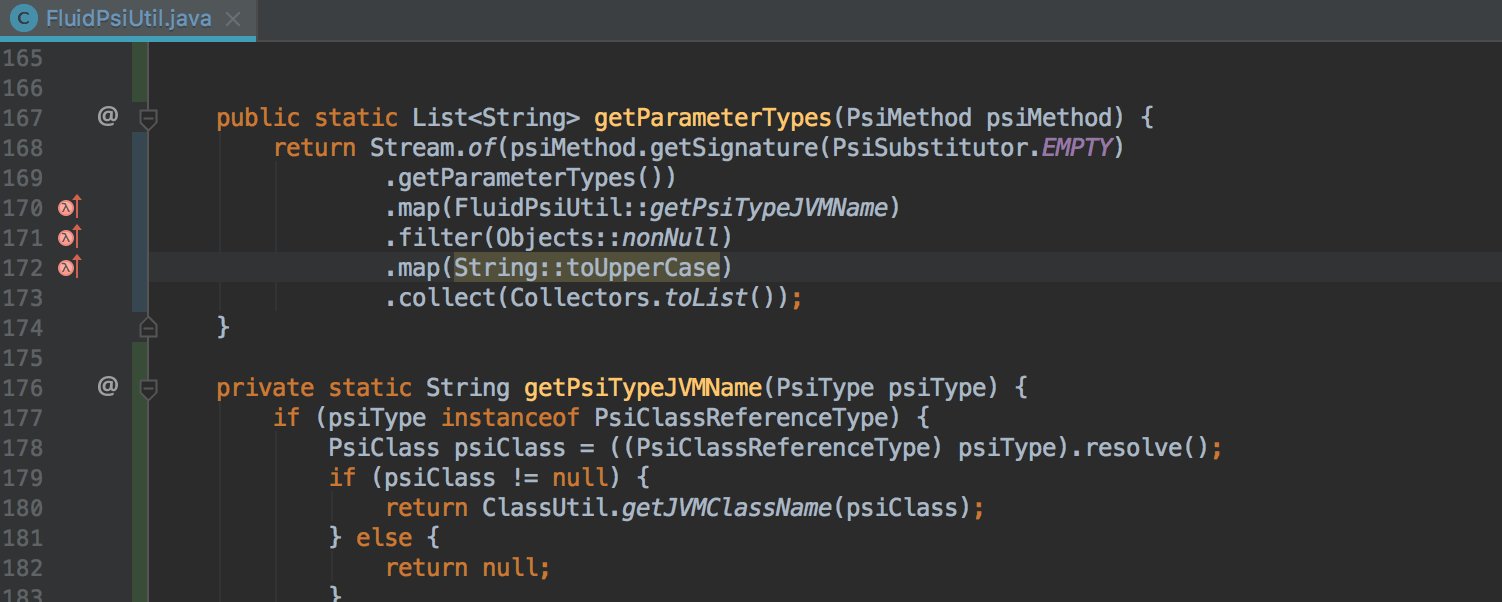
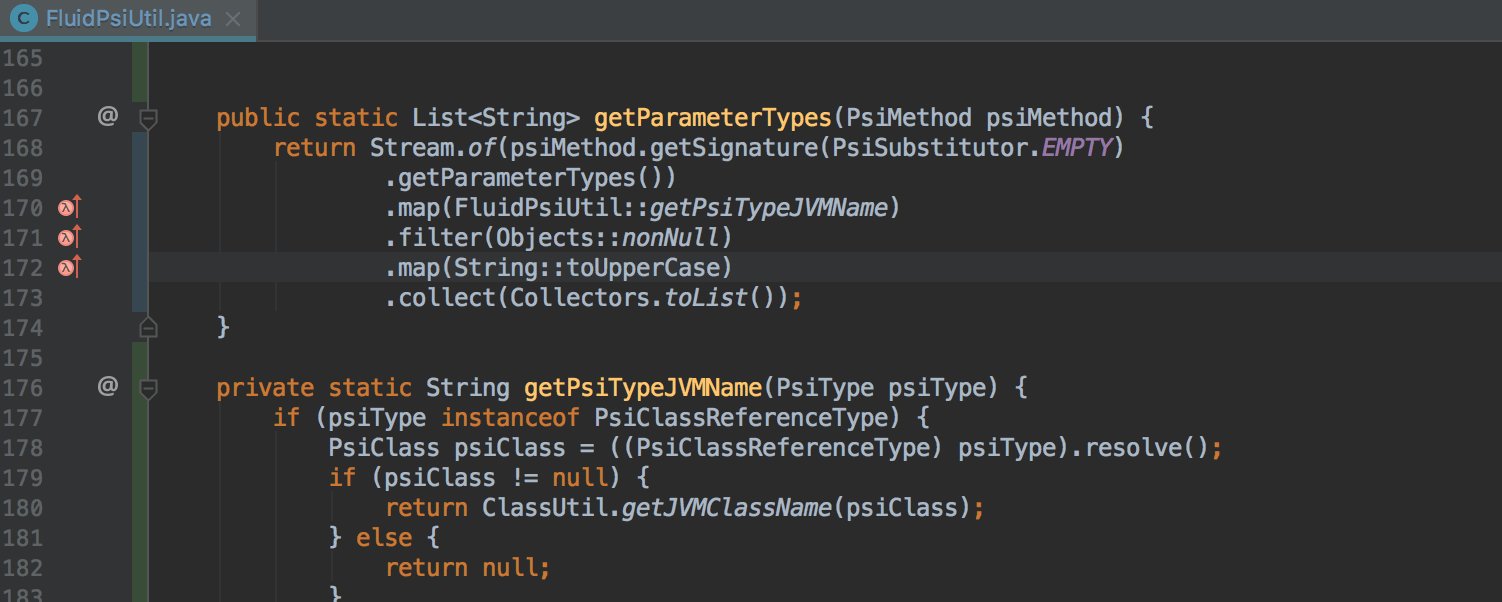
Также IDE научилась выводить Nullable и NotNull аннотации для вызовов методов Stream API. В случае обнаружения потенциальной проблемы IDE сообщает об этом и там, где это возможно, предлагает автоматически внести изменения в код для избежания получения ошибки при исполнении:

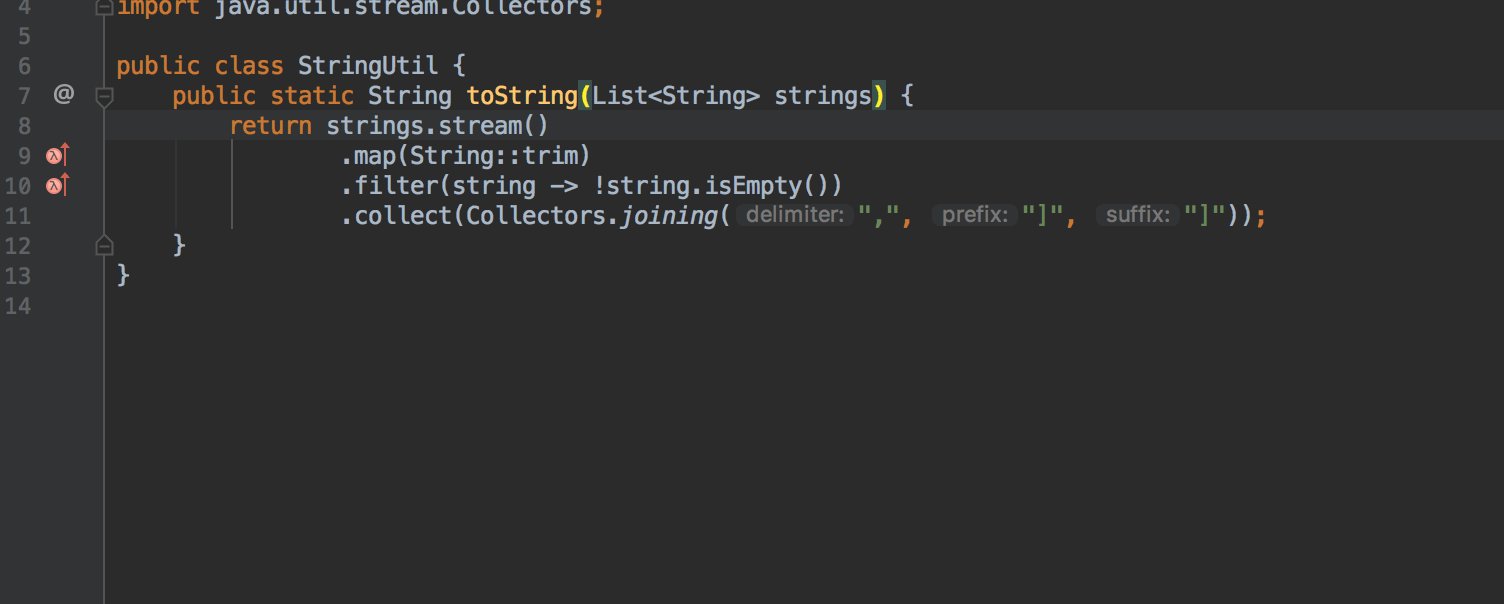
Трансформация цикла for в цепочку вызовов Stream API
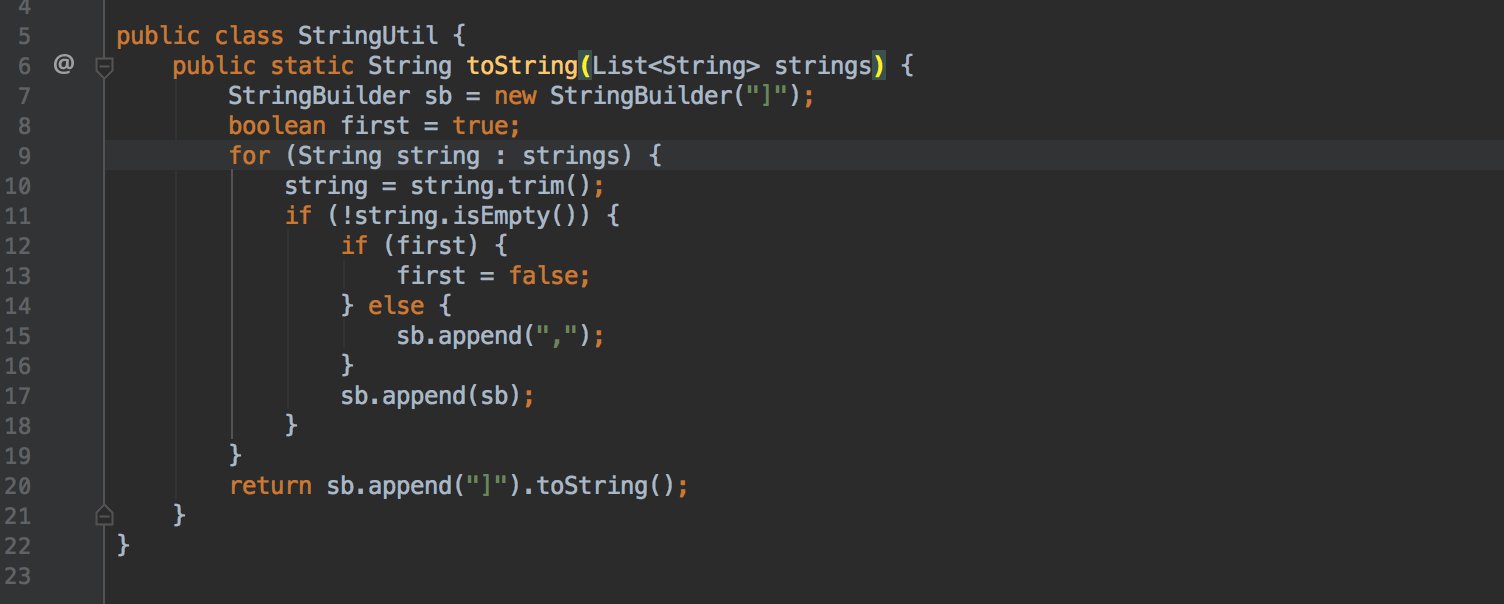
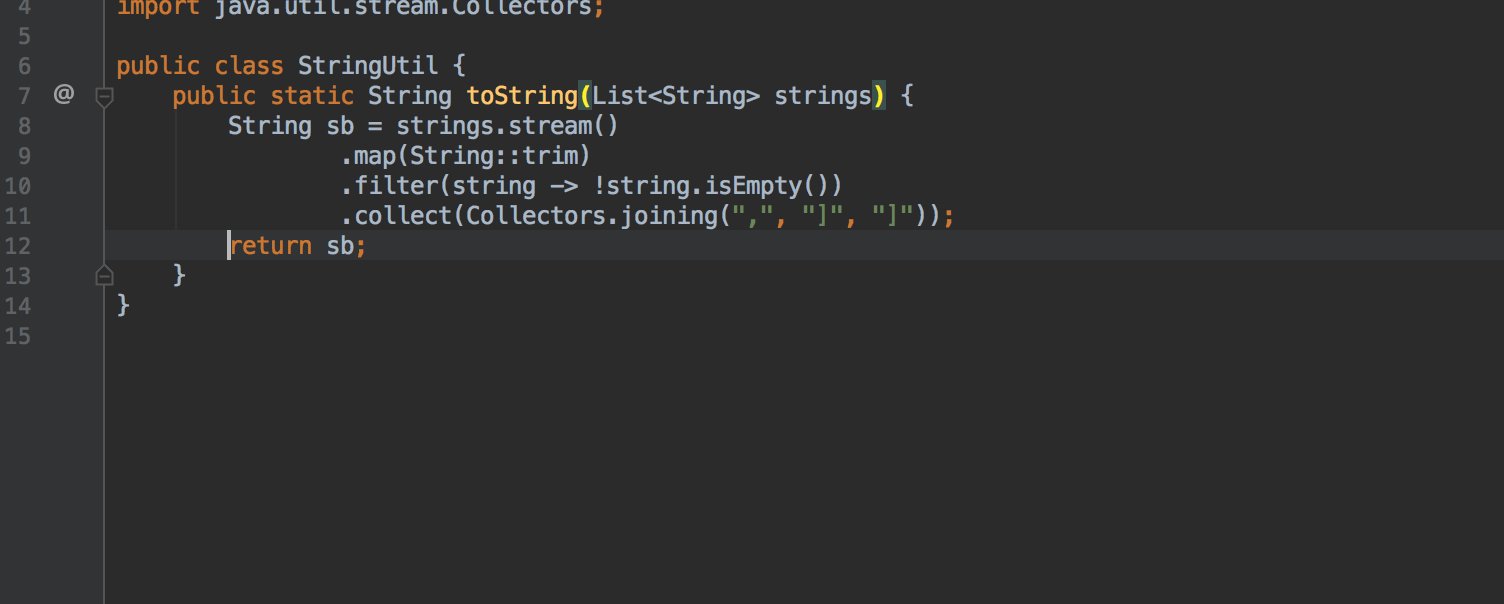
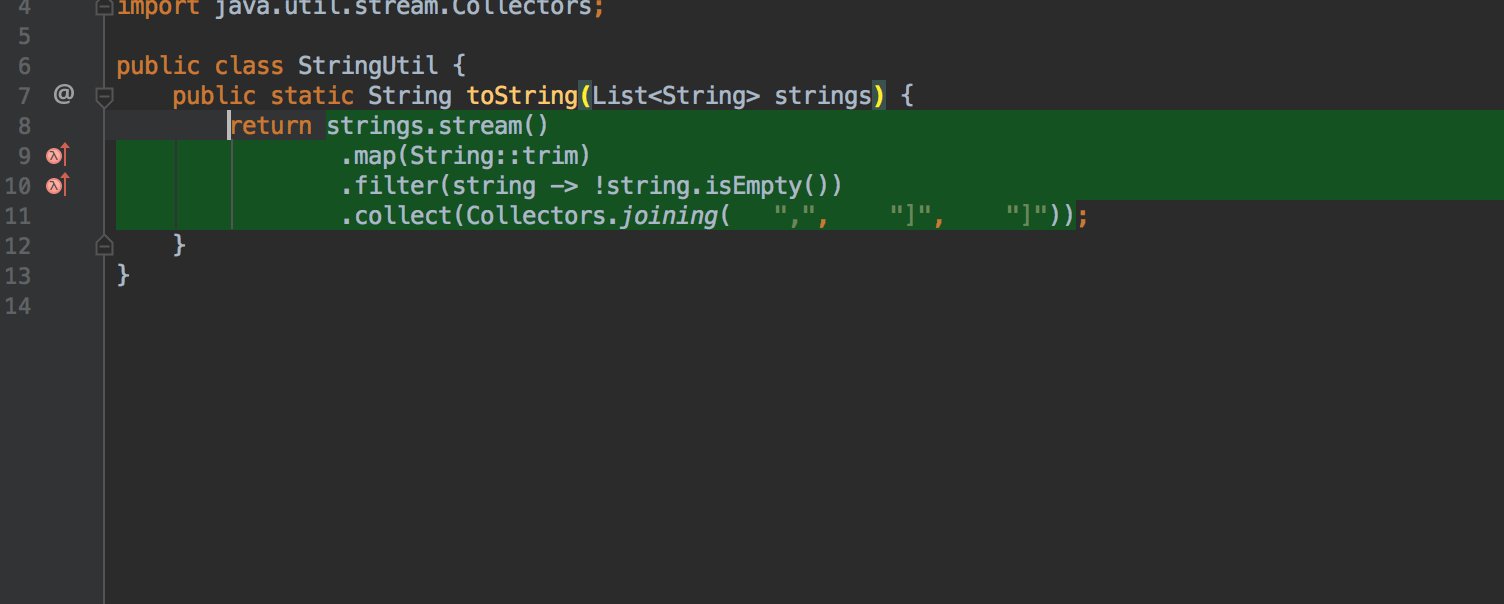
Циклы for, результатом которых является добавление строк в StringBuilder, теперь можно автоматически трансформировать в цепочку вызовов Stream API, использующих Stream.collect и Collectors.joining:

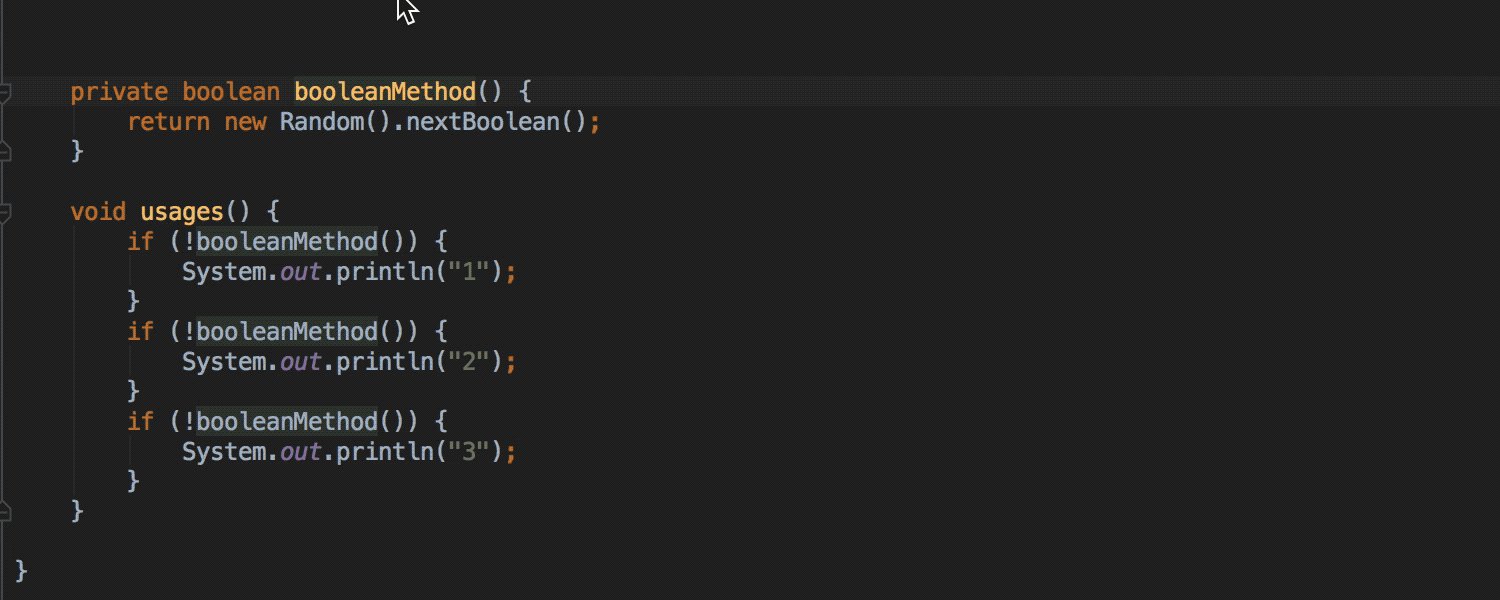
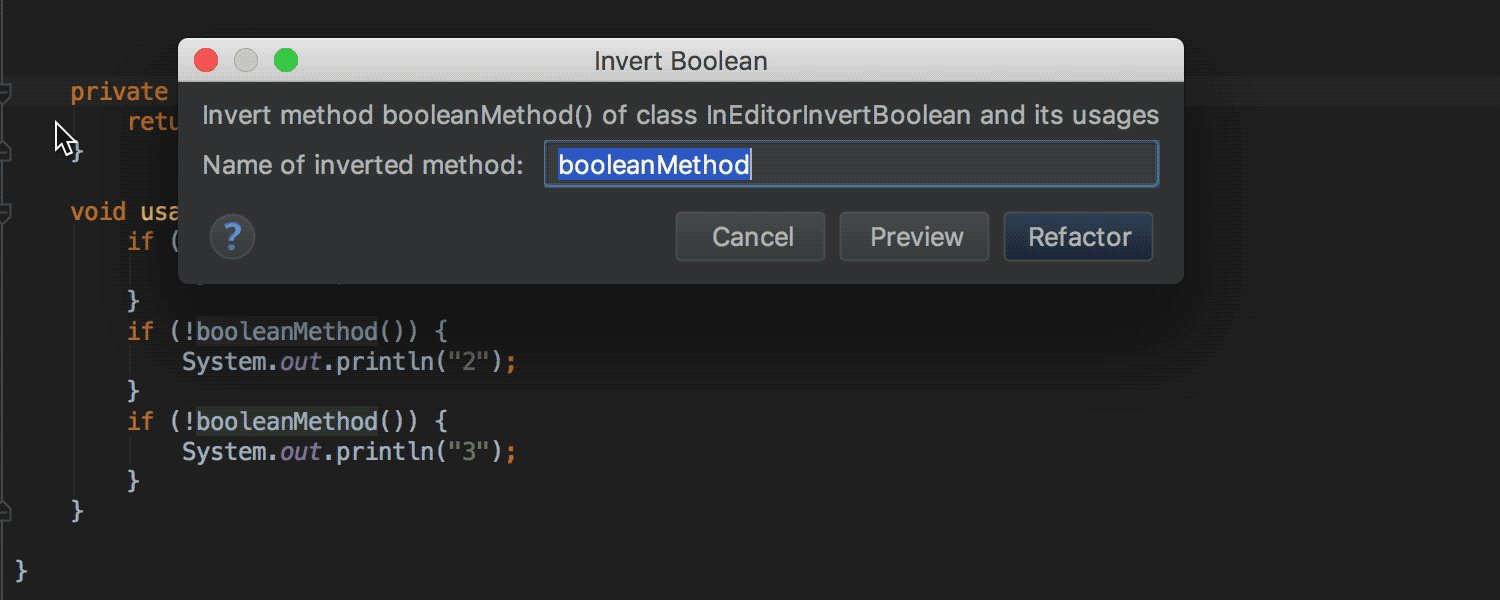
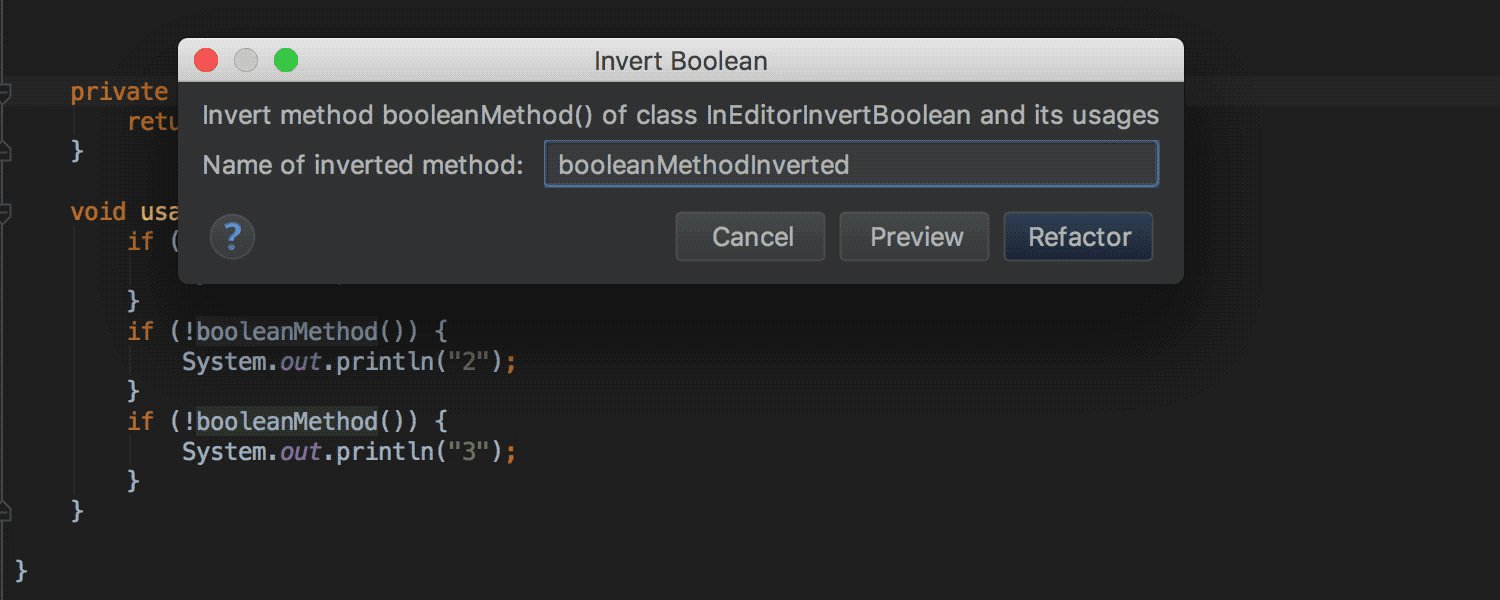
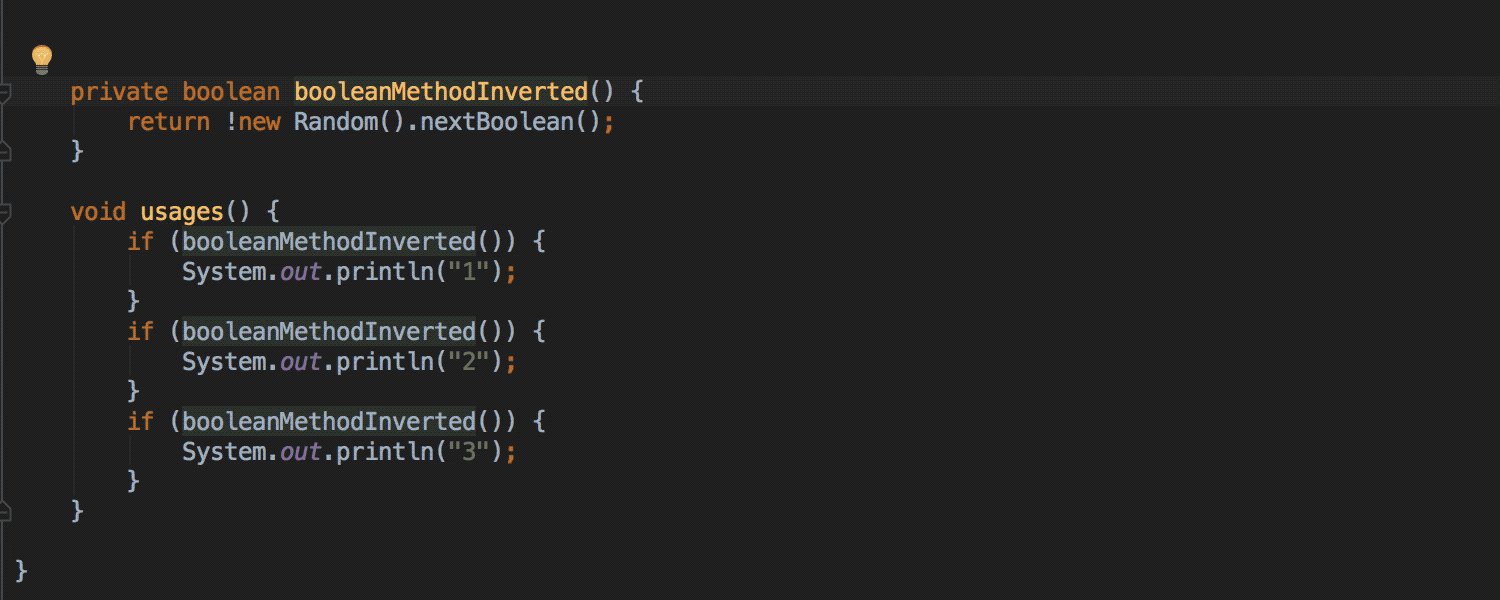
Инверсия логики boolean методов с помощью quick-fix
Invert Boolean рефакторинг теперь доступен как quick-fix для методов (ранее quick-fix был доступен только в batch mode, а также для переменных, констант и полей класса):

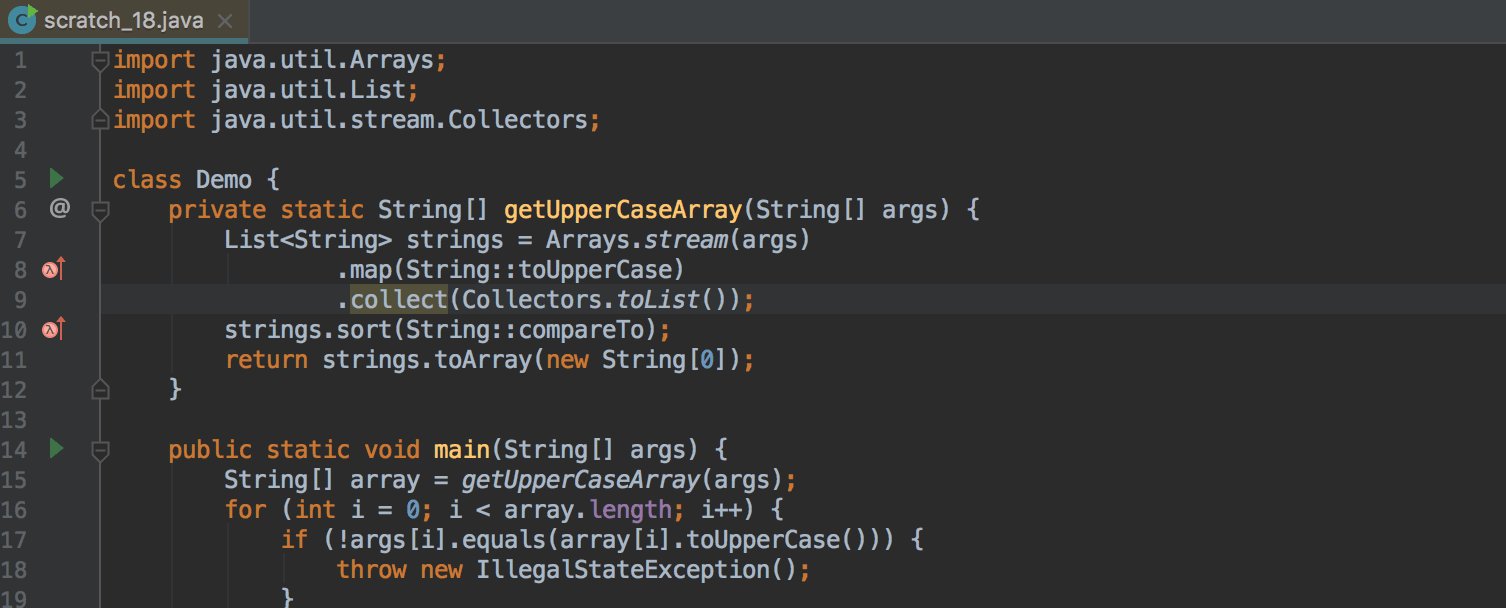
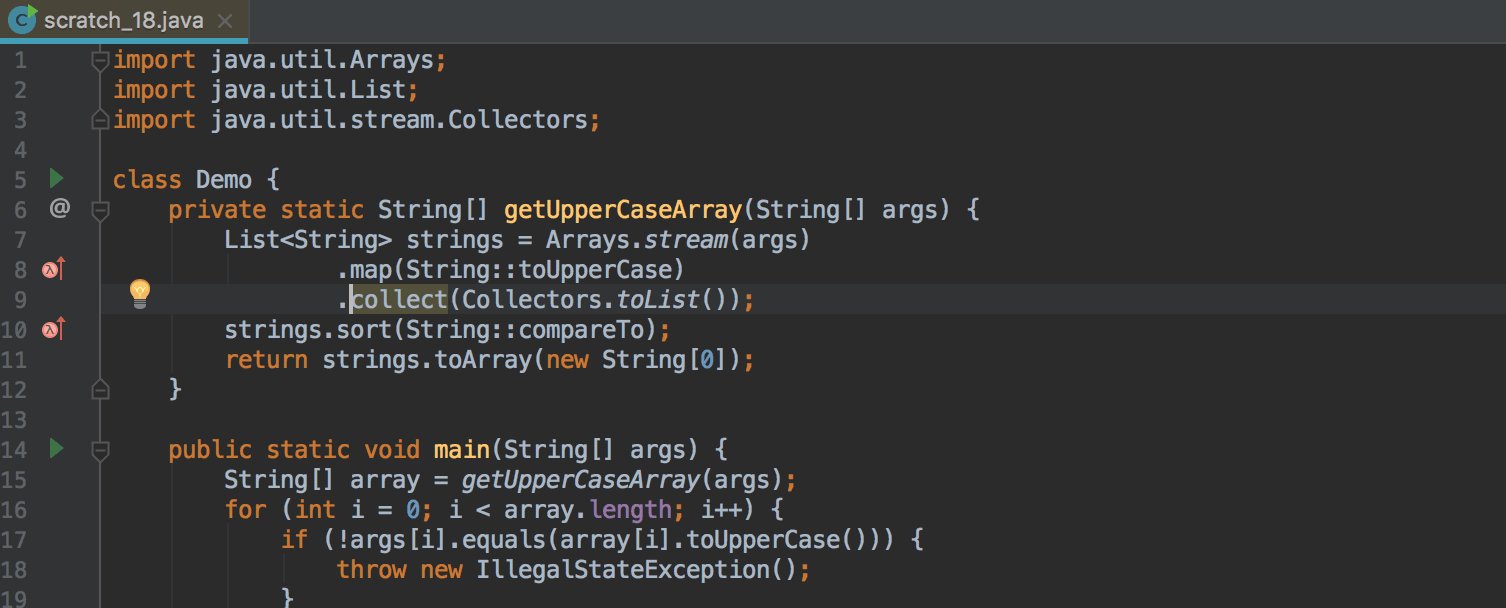
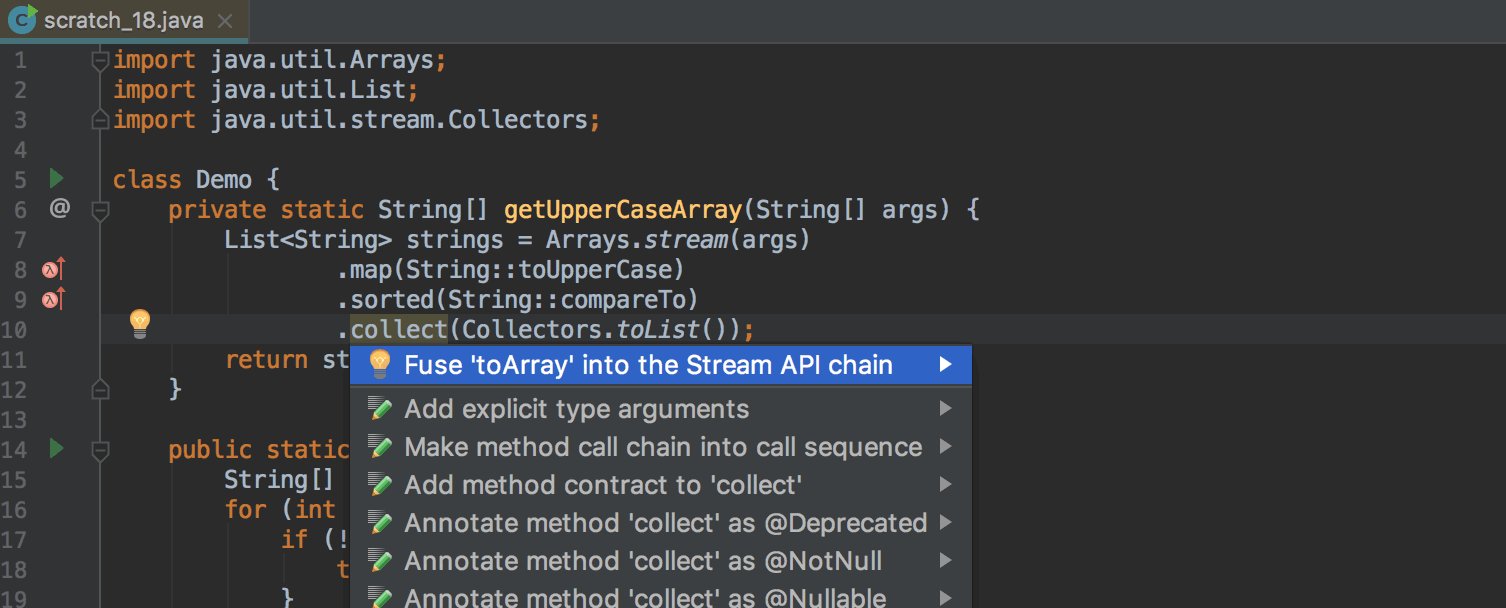
Отдельные вызовы методов на коллекциях и цепочки вызовов Stream API
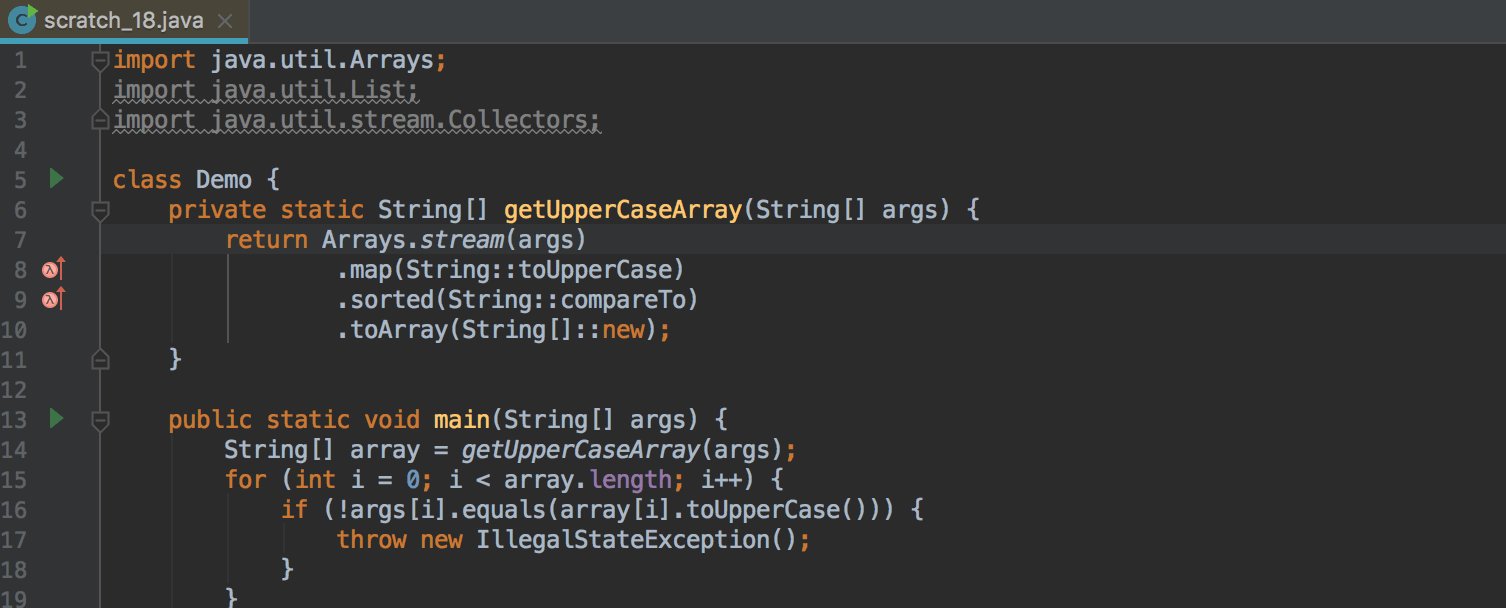
Там, где это имеет смысл, теперь IDE предлагает заменить отдельные вызовы sort и toArray на коллекциях на соответствующие методы на цепочке вызовов Stream API:

Обнаружение повторяющихся ключей в инициализации Map и Set
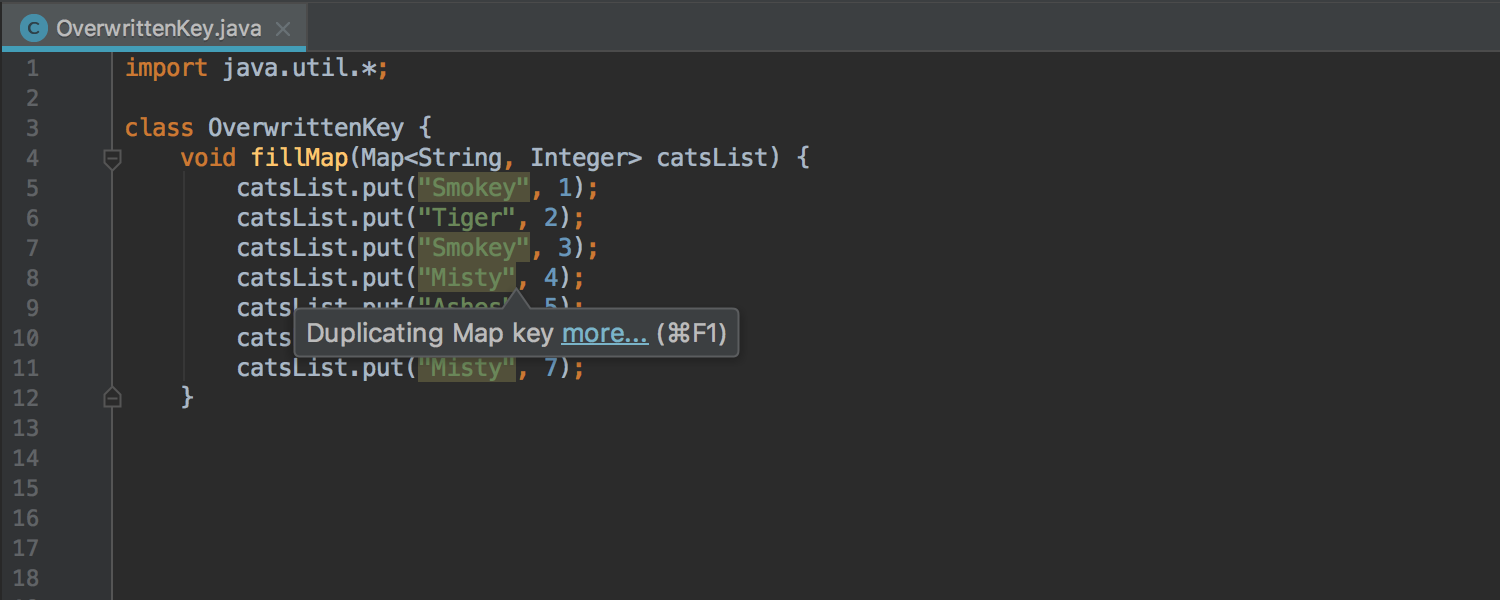
Если вы случайно два или более раз указали значение для одного и того же ключа или пытаетесь добавить один и тот же элемент в Set, теперь IDE предупредит о возможной ошибке:

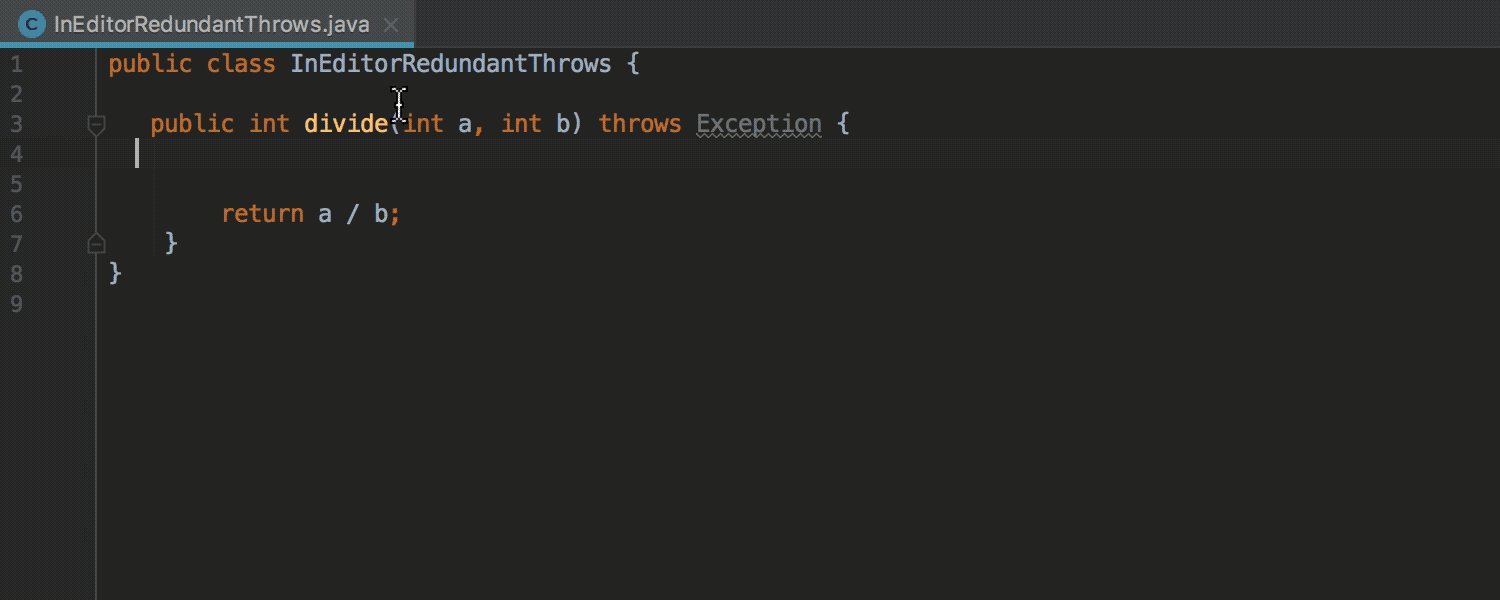
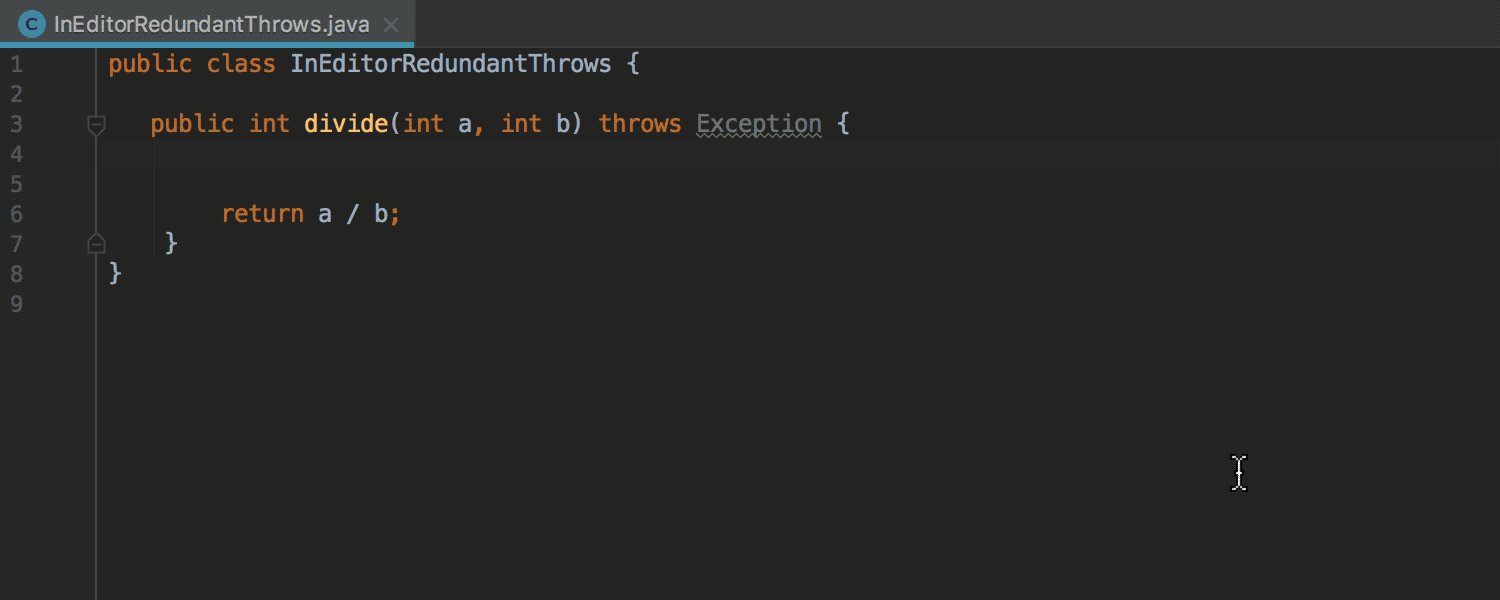
Обнаружение избыточных деклараций исключений
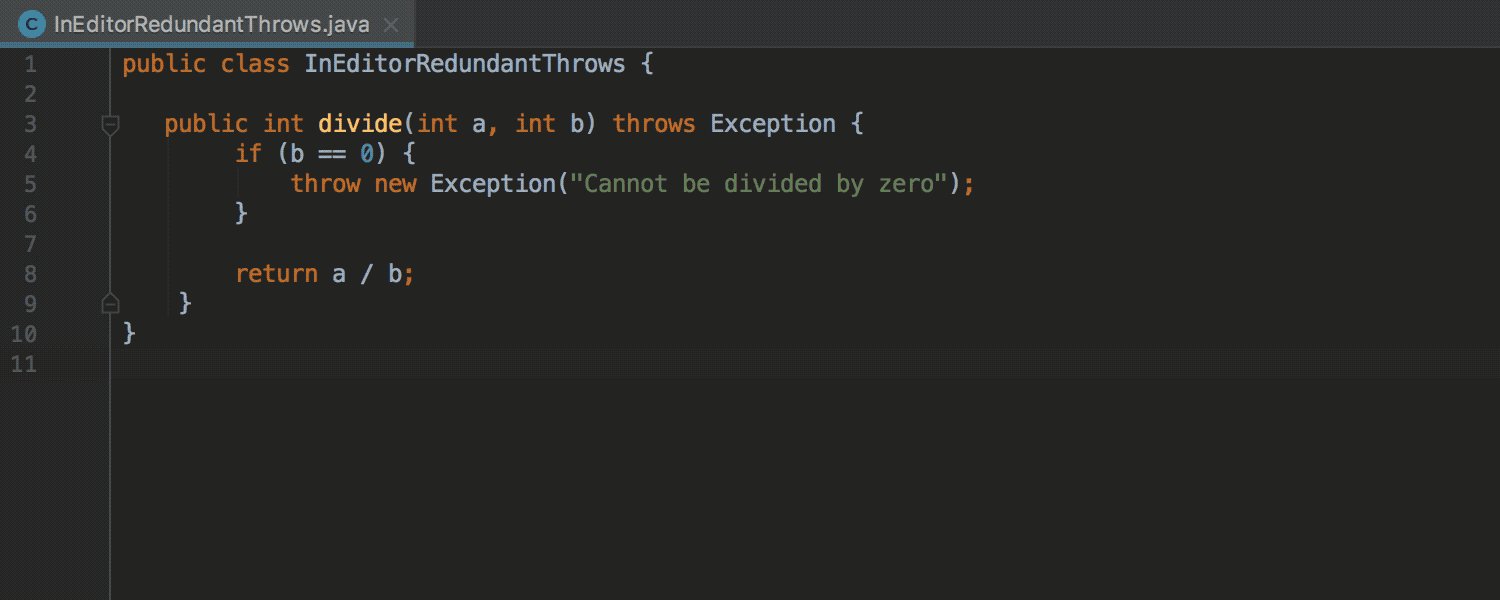
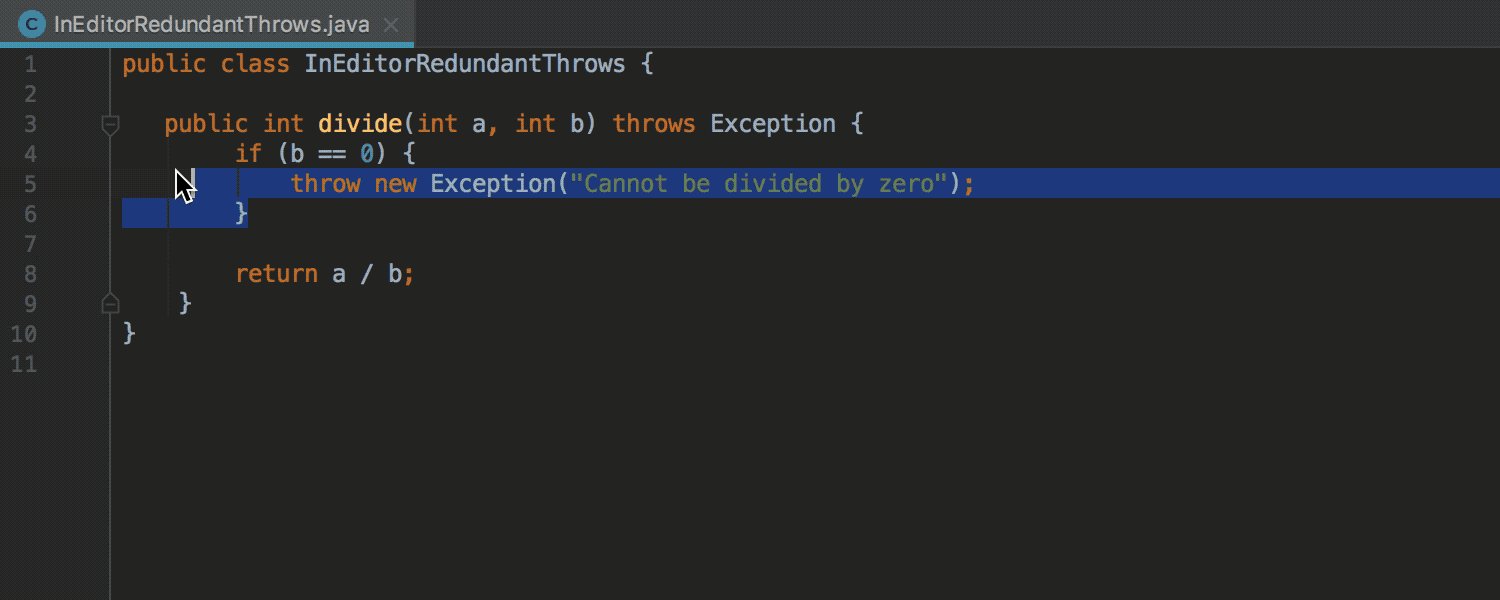
Обнаружение избыточных деклараций исключений ранее работало только для final и private методов. Теперь обнаружение работает для любых методов:

Эта конкретная инспекция может быть отключена для так называемых точек входа, например для тестов.
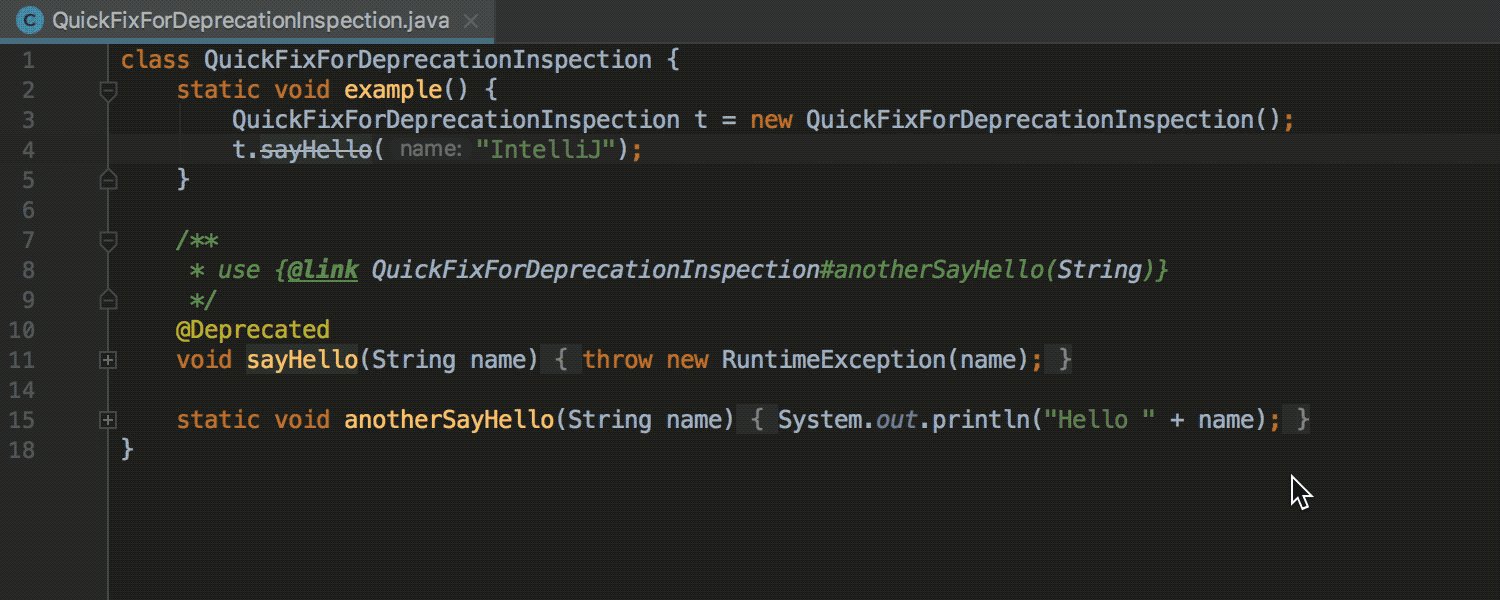
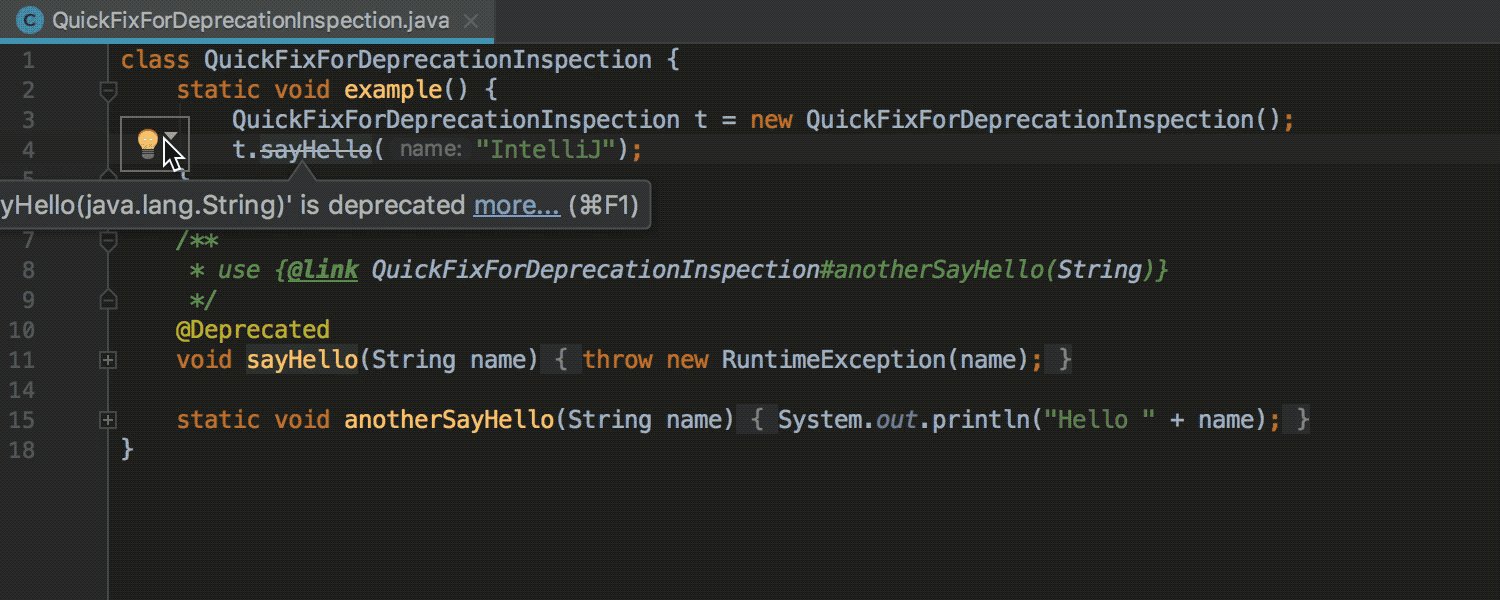
Миграция deprecated методов
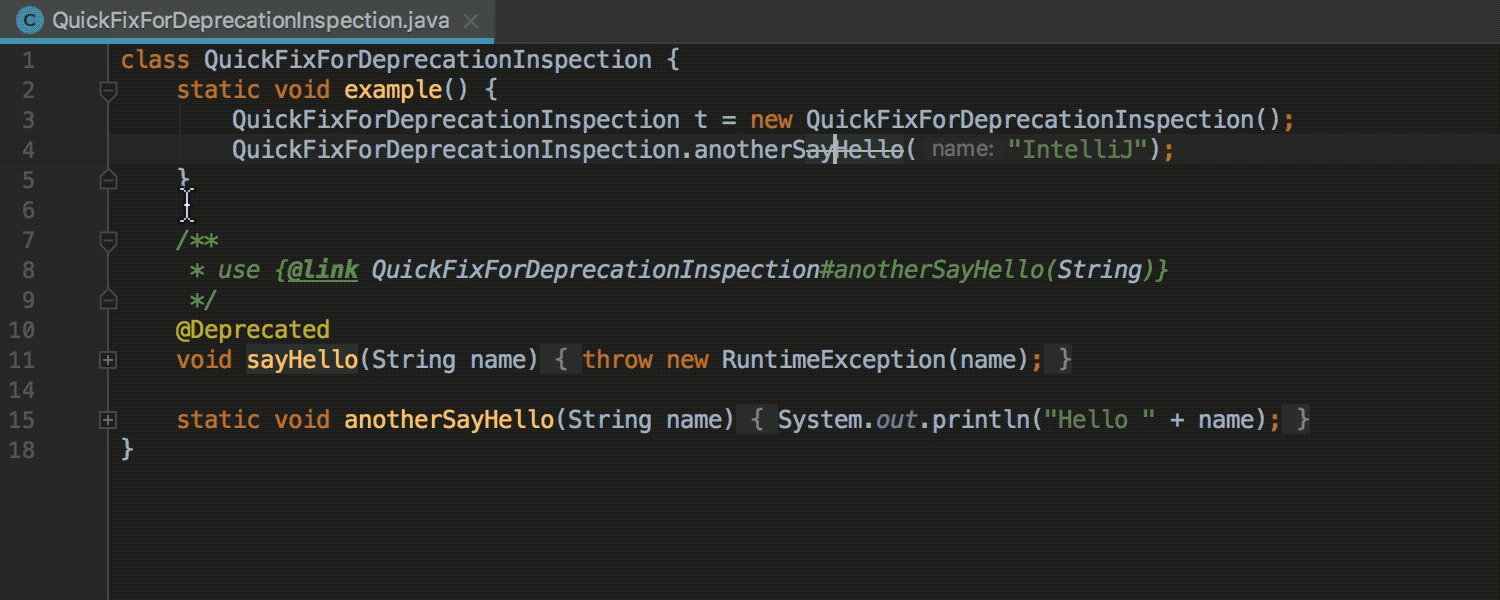
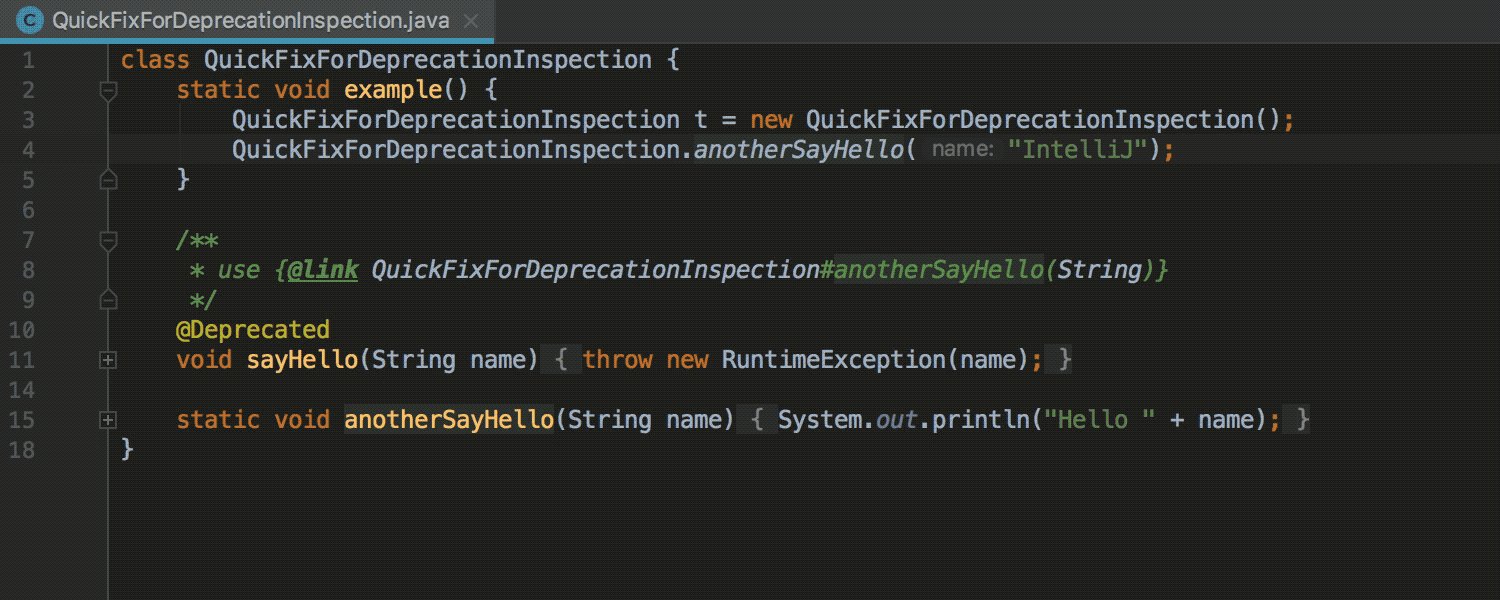
Когда для устаревшего (deprecated) метода указана явная альтернатива, IDE предлагает quick-fix для автозамены:

Миграция с JUnit 4 на JUnit 5
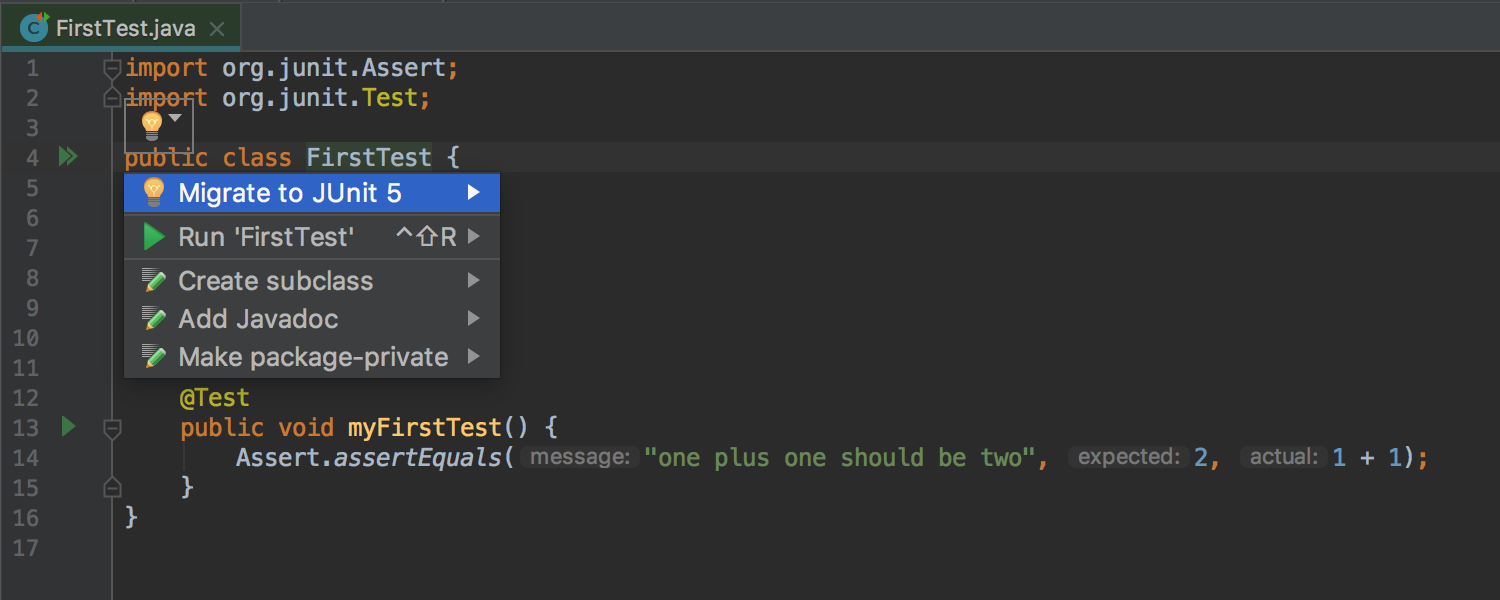
Если в модуле присутствуют обе библиотеки JUnit 4 и JUnit 5, IDE предлагает quick-fix для автоматической миграции с JUnit 4 на JUnit 5:

Run Dashboard для любых типов Run Configuration
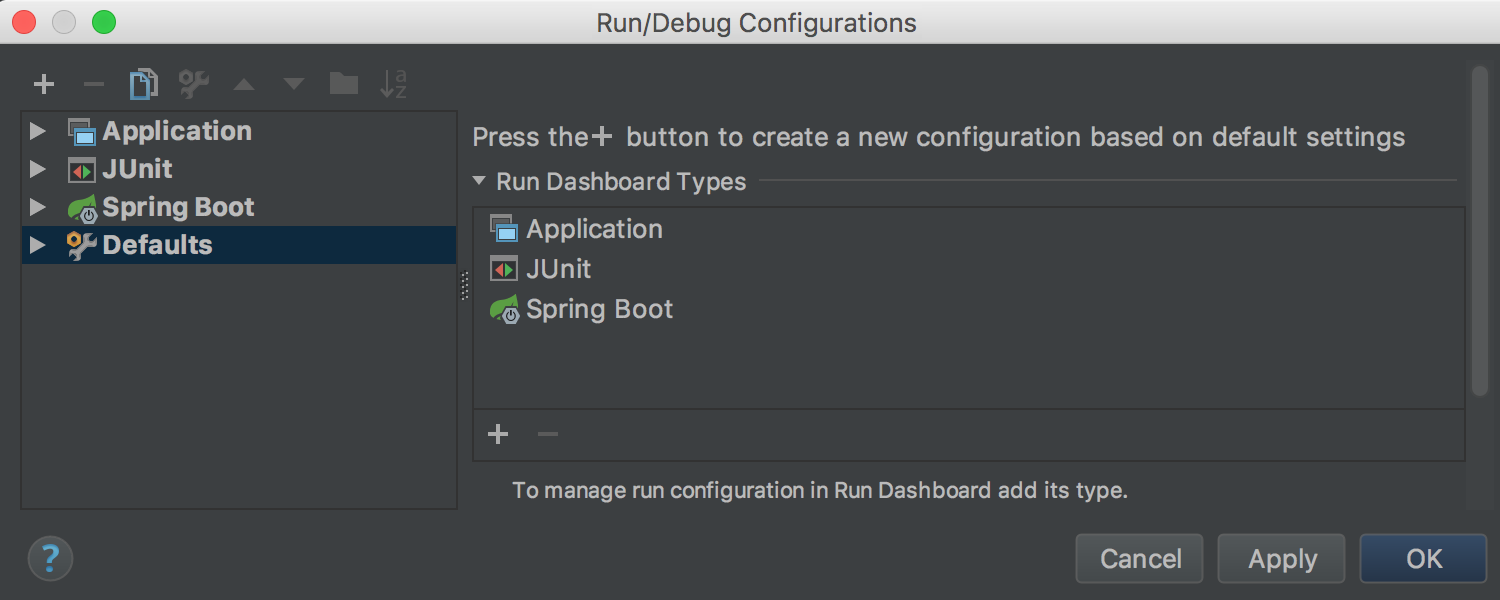
Run Dashboard ранее был доступен только для Spring Boot приложений, а теперь может использоваться для любых типов Run Configuration. Для этого необходимо открыть диалог Edit Run Configurations, выбрать пункт Defaults и в список Run Dashboard Types добавить соответствующие типы конфигураций:

Run Dashboard предлагает удобный интерфейс запуска и управления нескольких Run Configurations:

Отладчик для JVM
В этом релизе больше внимание было уделено учету и оптимизации затрат вычислительных ресурсов (overhead), которые Debugger вносит в запускаемый процесс из-за обработки точек останова (breakpoints) и отображения значений (при помощи Data Renderers) во вкладках Variables, Watches, Evaluate Expression, Inspect и других местах.
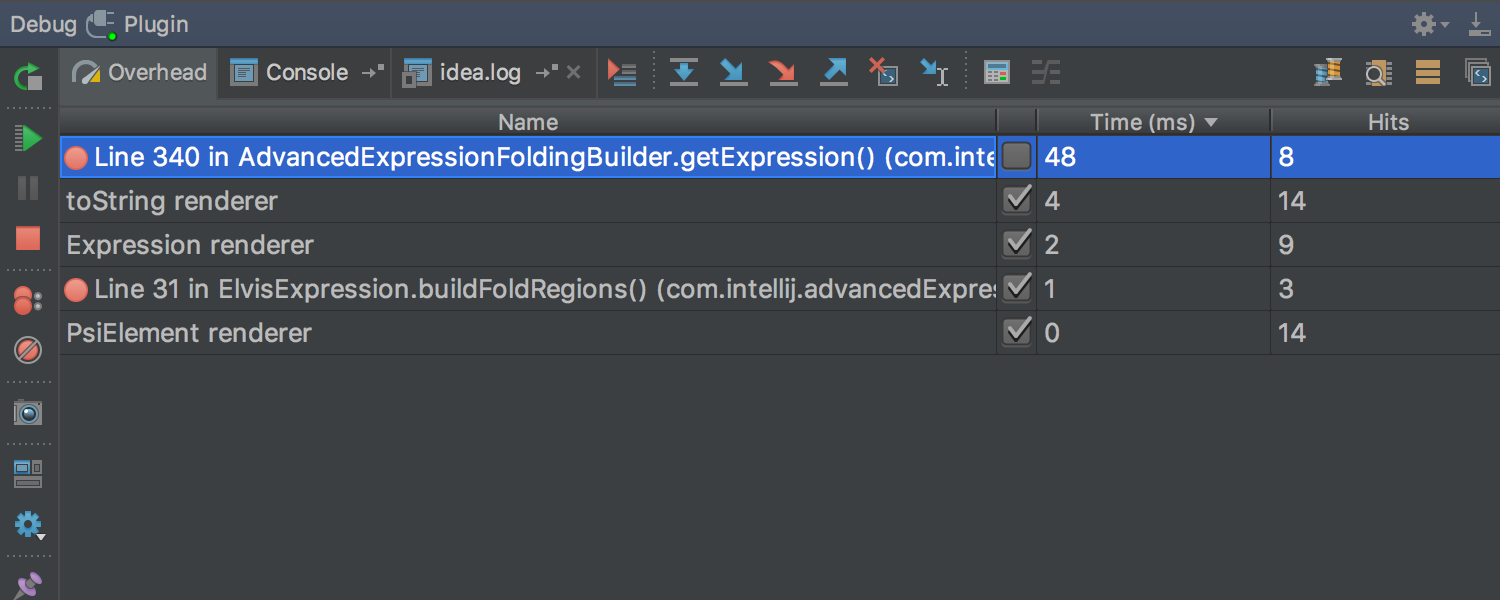
Для учета этих затрат ресурсов в окно инструментов Debug добавлена новая вкладка Overhead. Эта вкладка отображает кумулятивное количество вызовов Breakpoints и Data Renderers (учитывая опцию Enable 'toString ()' object view, используемый по-умолчанию, если не указан конкретный Data Renderer):

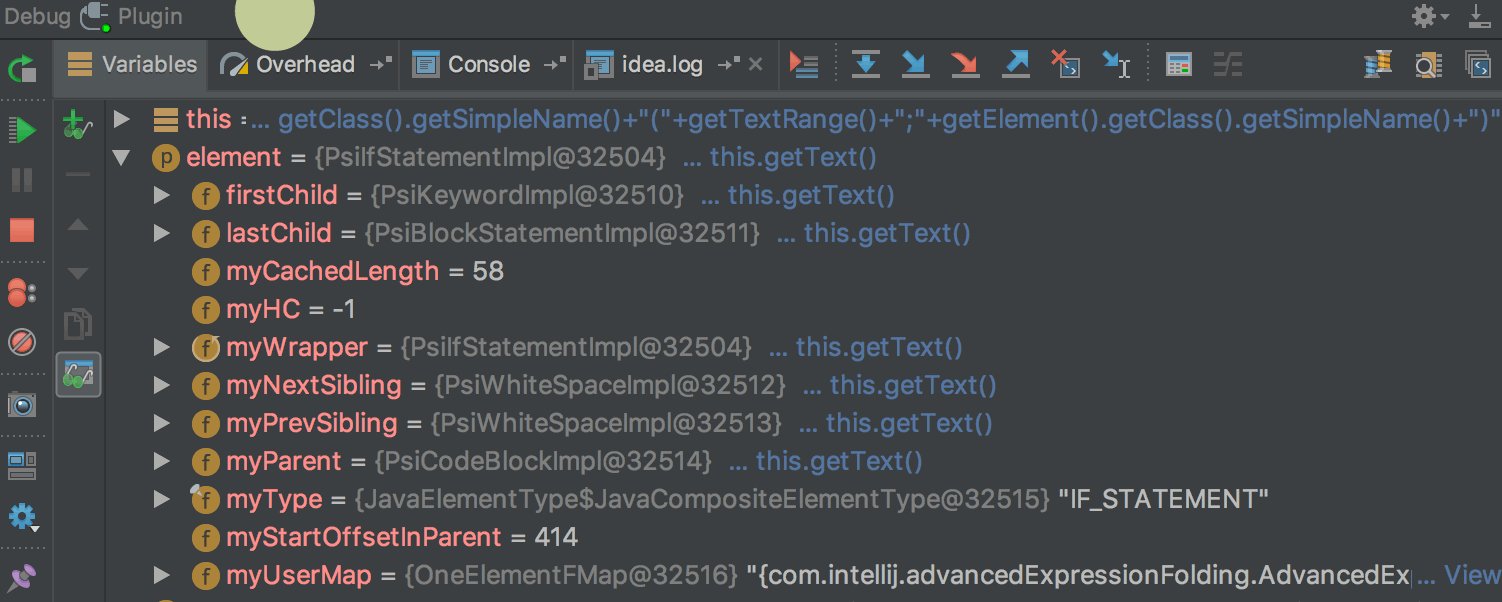
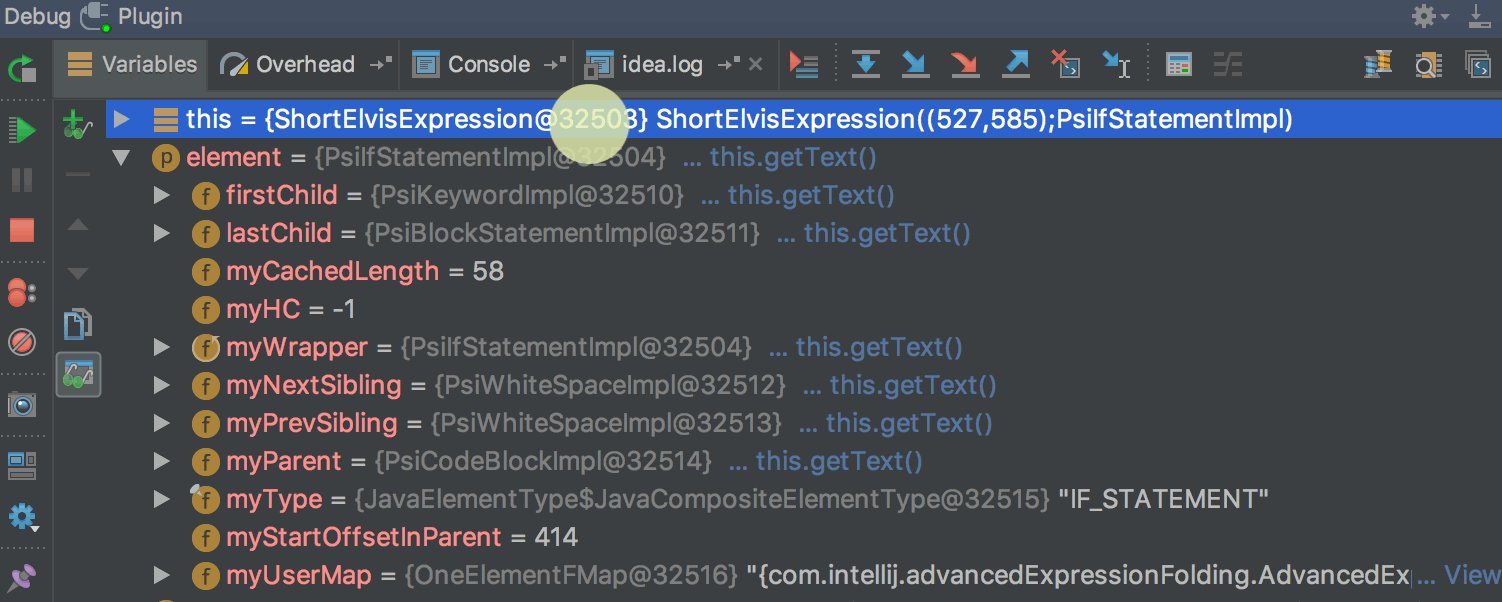
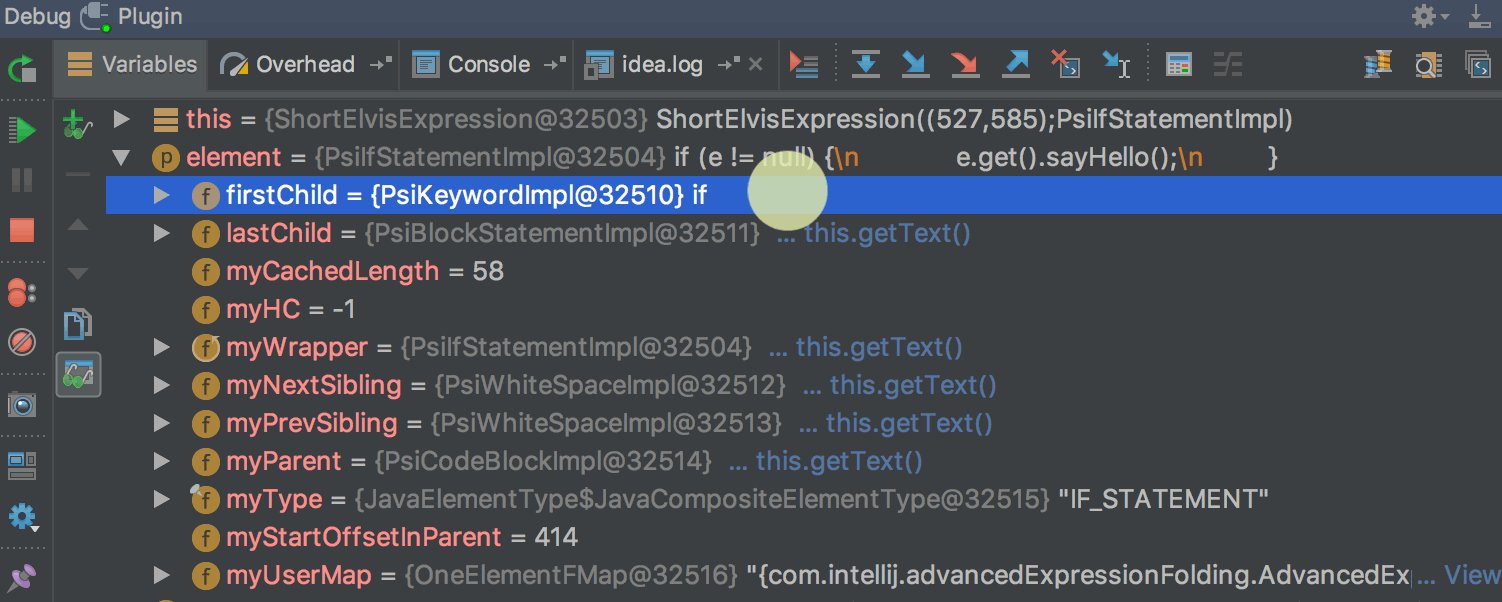
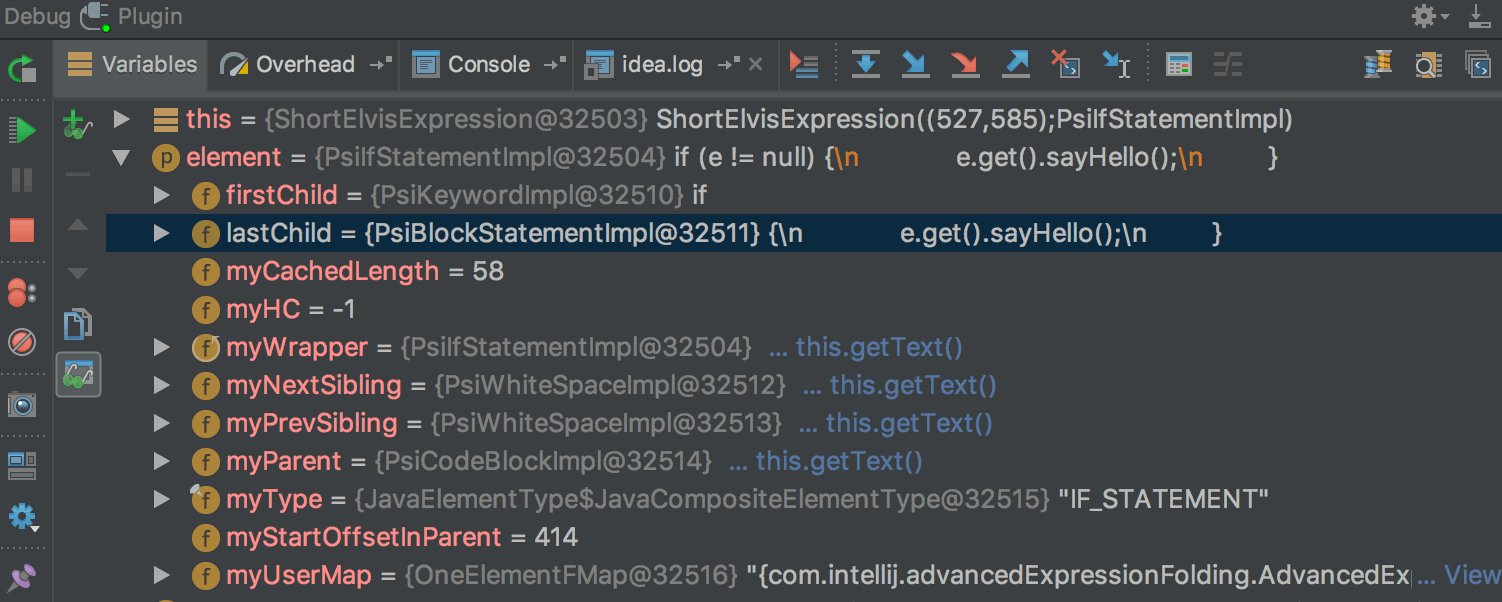
Кроме этого любой Data Renderer может быть помечен как On-demand. Это будет означать, что значение будет посчитано и отображено только при необходимости (по клику):

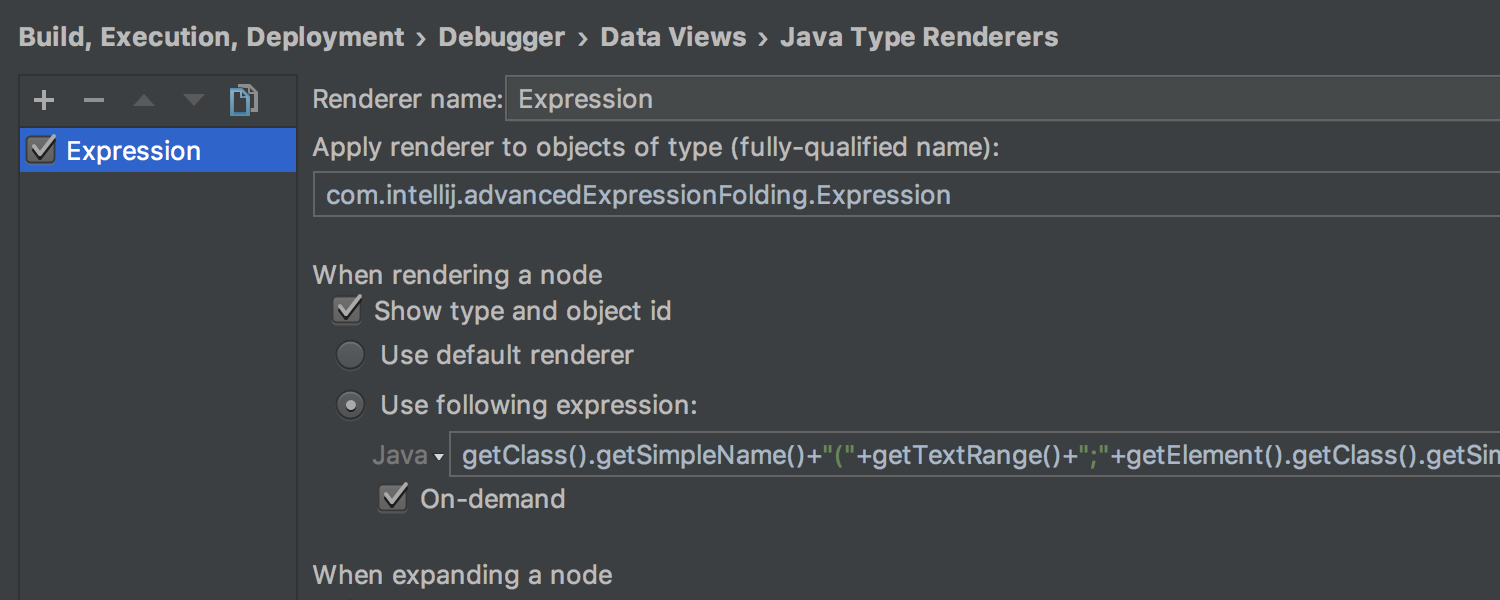
Пометить Data Renderer как On-demand можно в настройках Java Type Renderers:

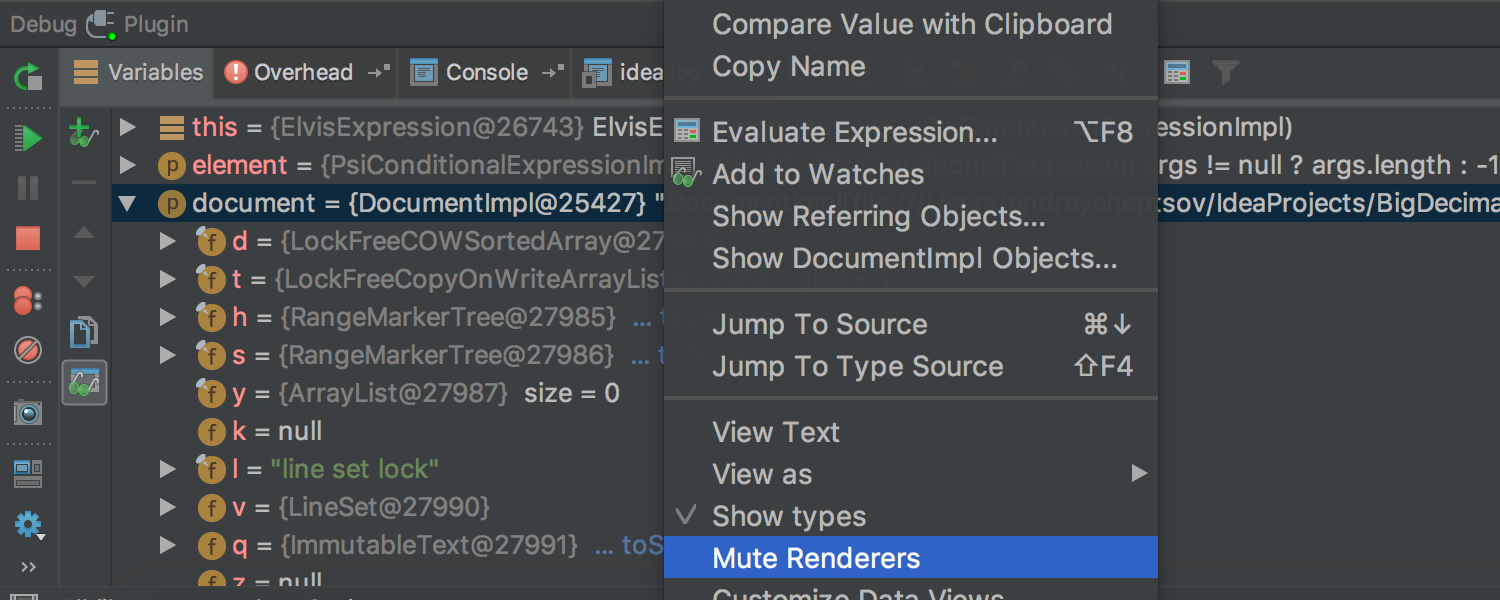
Либо выбрав Mute Renderers в контекстном меню на конкретном значении:

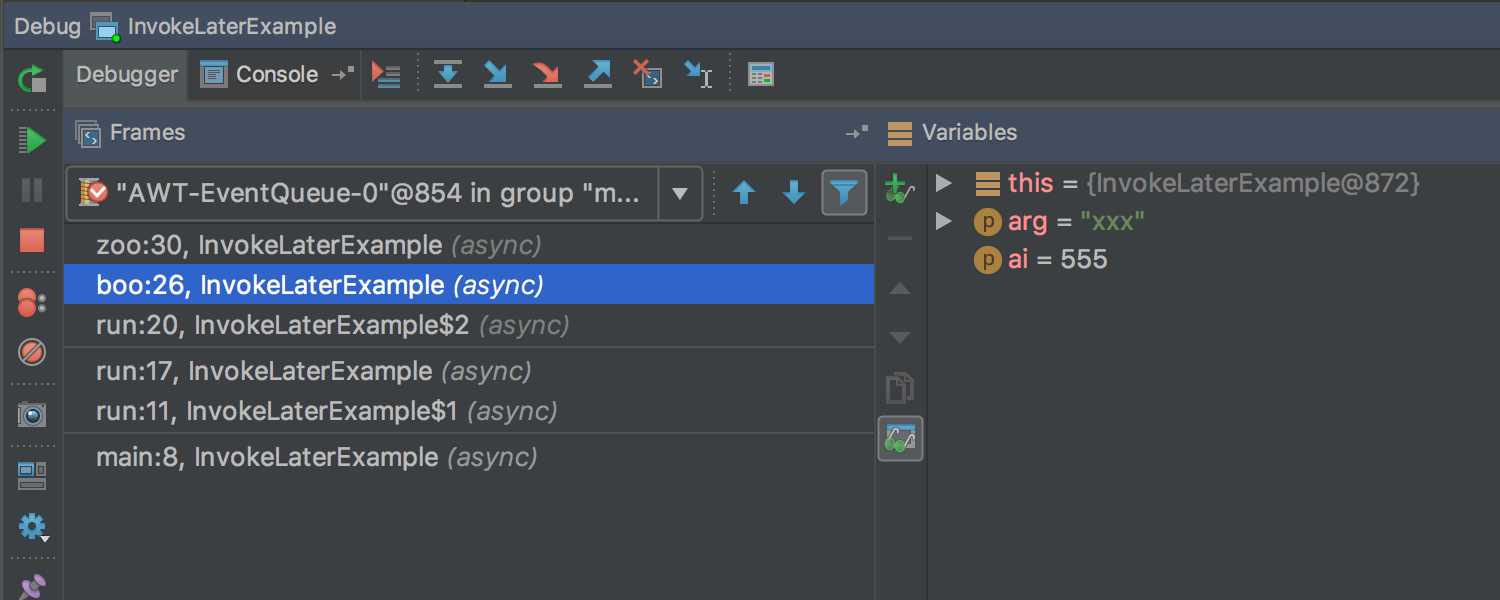
Также мы оптимизировали затраты ресурсов на расчет Async Stacktraces. Кроме этого, Async Stacktraces не надо дополнительно настраивать. Теперь они работают сразу, «из коробки».

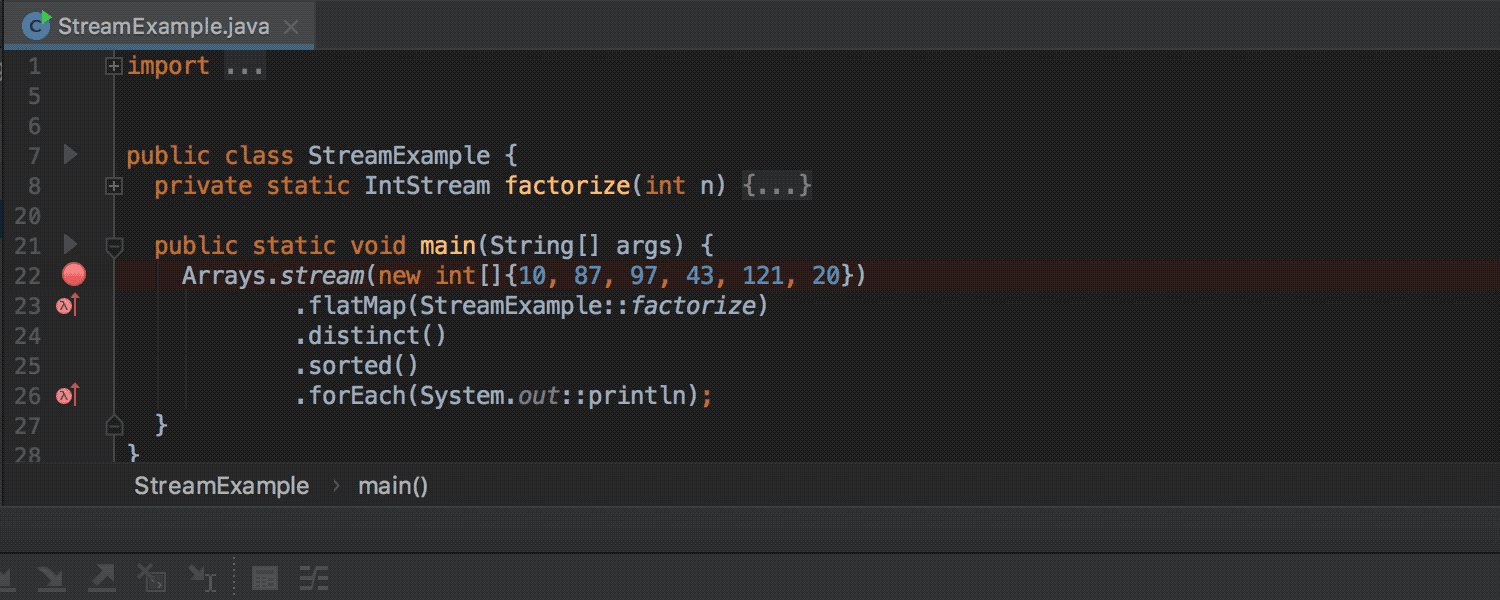
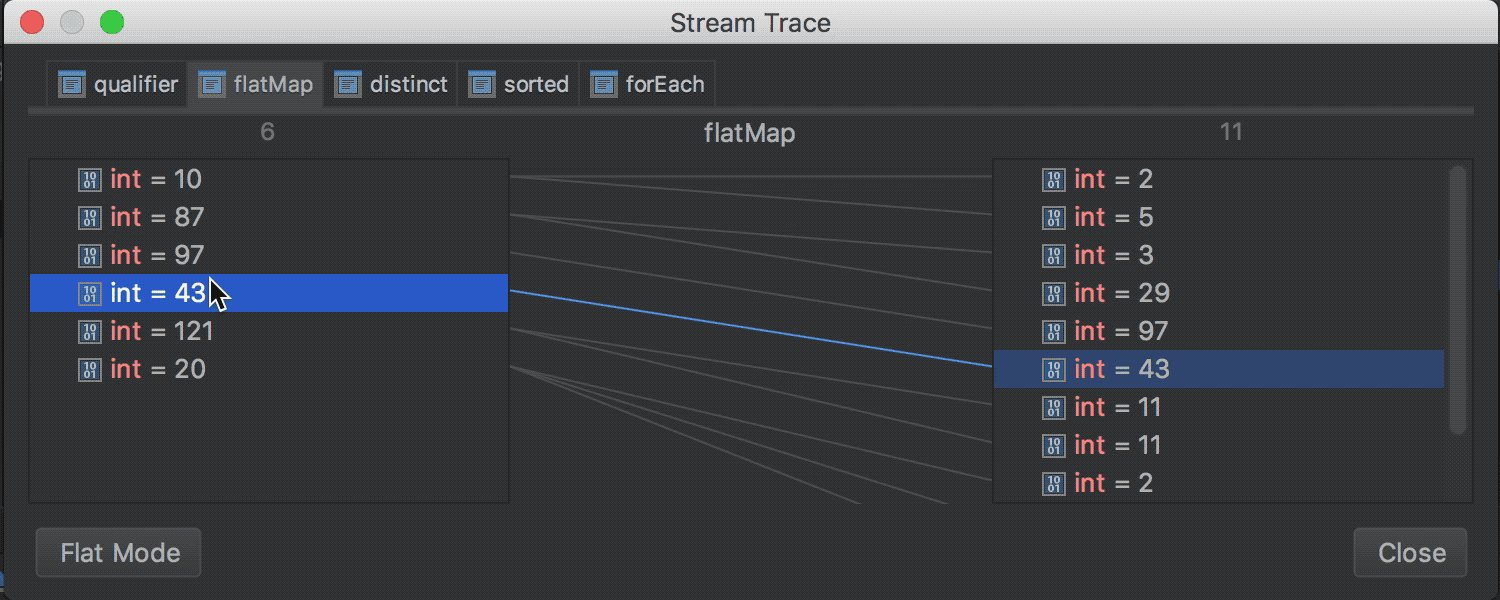
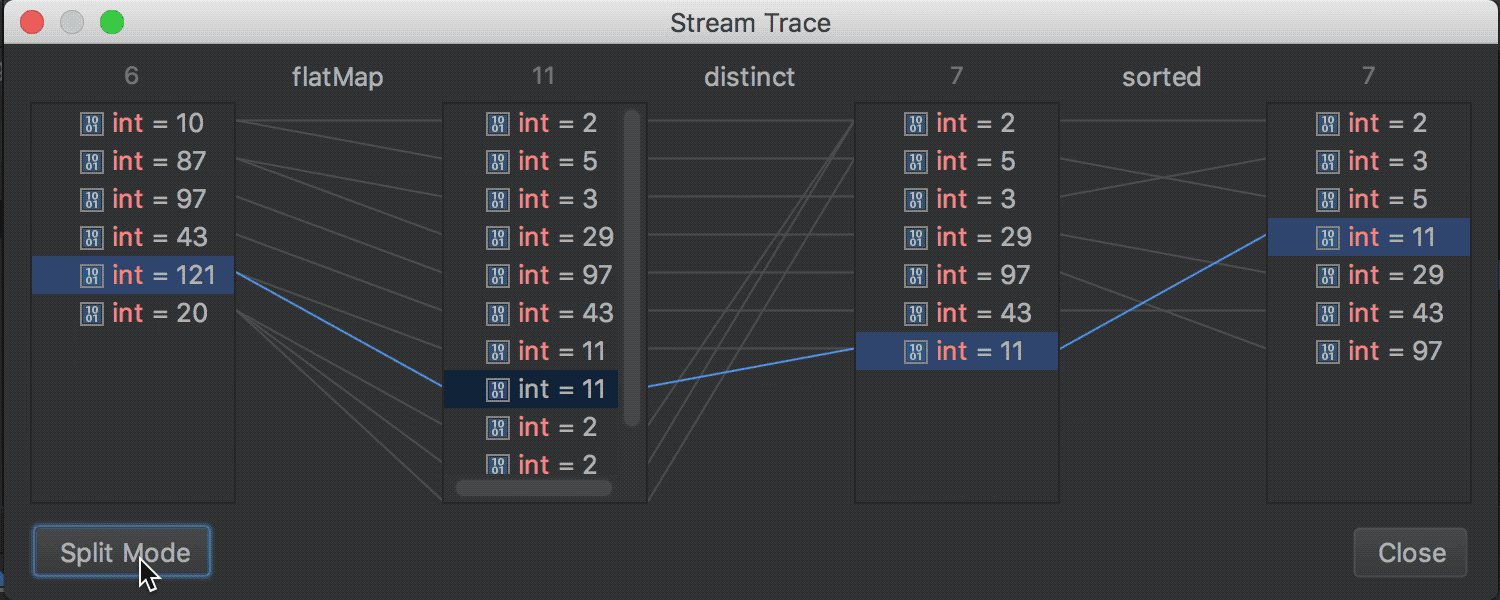
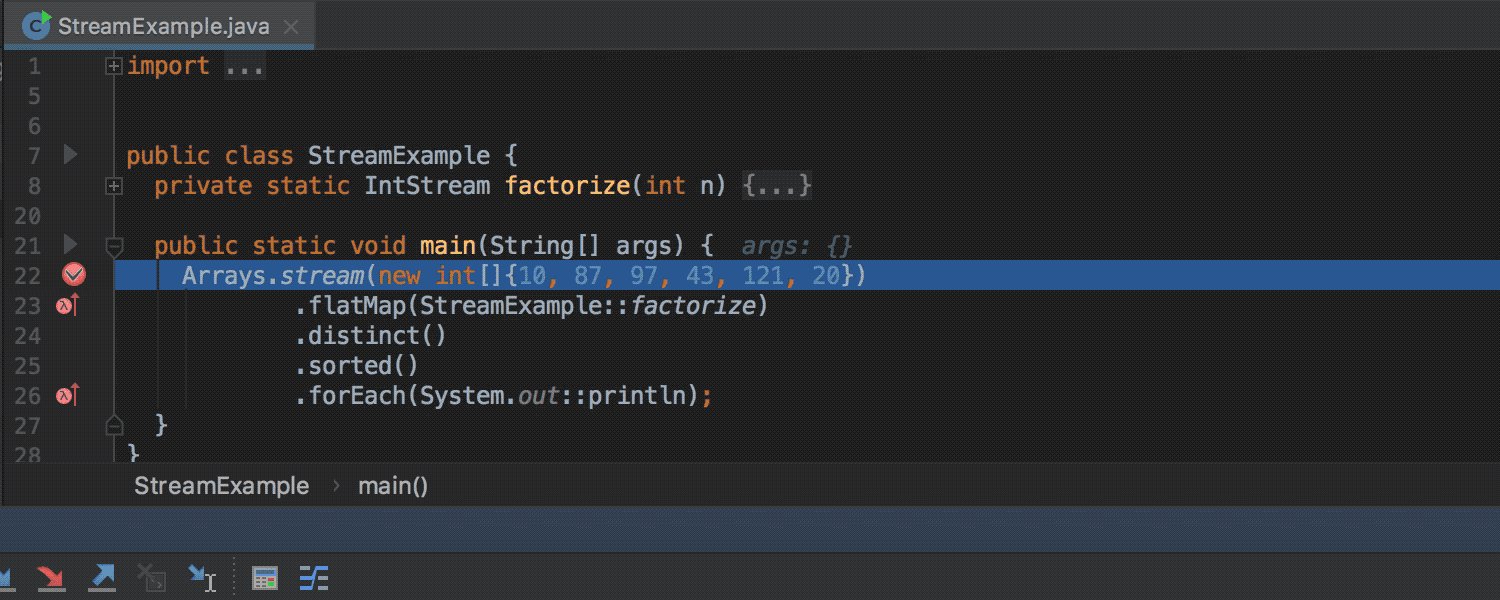
Плагин Java Stream Debugger, который помогал отлаживать цепочки вызовов Stream API, теперь является частью IDE и доступен во время отладки (кнопка Trace Current Stream Chain в окне инструментов Debug):

Подсказки и навигация для Java EE 8
Новый релиз полностью поддерживает стандарт Java EE 8 и предлагает дополнительные подсказки, навигацию и прочие приятные функции для Asynchronous CDI Events, CDI Bean Injection, PushBuilder, Disposes и Produces:

Поддержка Spring и Spring Boot
Теперь IDE умеет автоматически обнаруживать и конфигурировать MVC Context в настройках Spring Facet для приложений Spring Boot:

Вкладка Endpoints в окне запуска и отладки приложений Spring Boot, которая помогает мониторить запущенное приложение, теперь поддерживает Spring Boot 2.0 Actuator Endpoints.
Подсветка в файлах конфигурации Spring Boot приложений теперь учитывает тип значений:

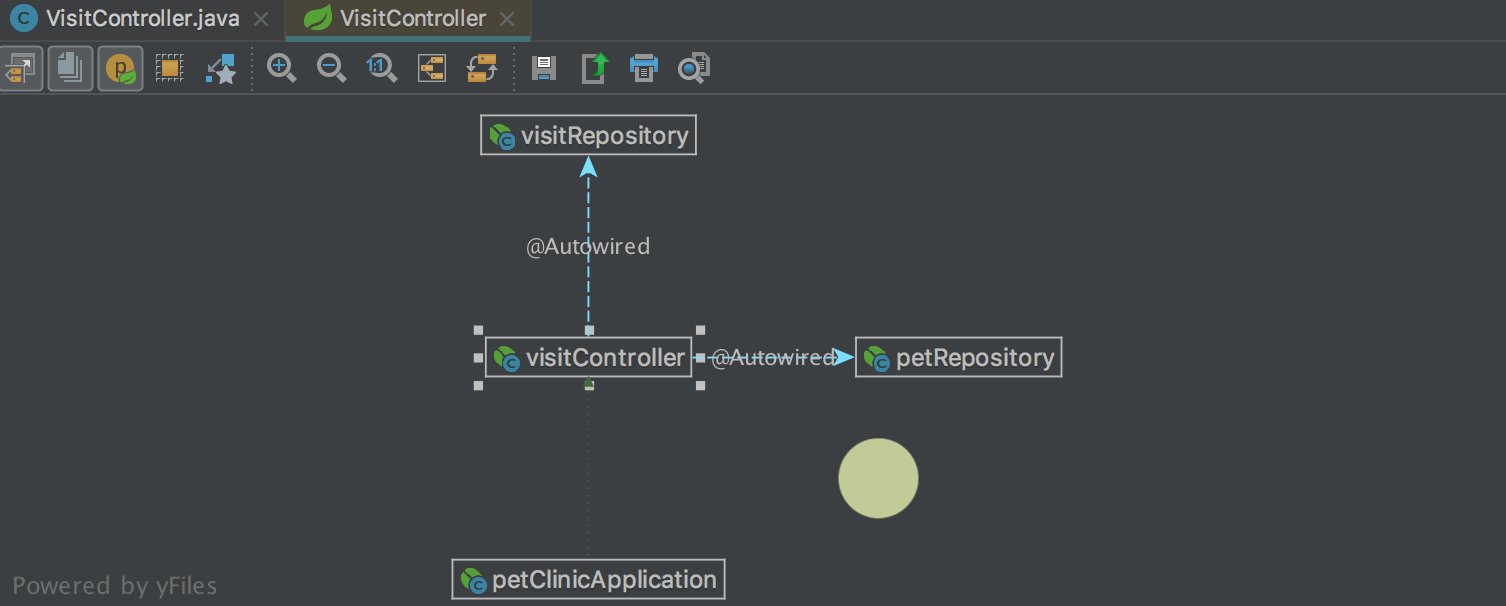
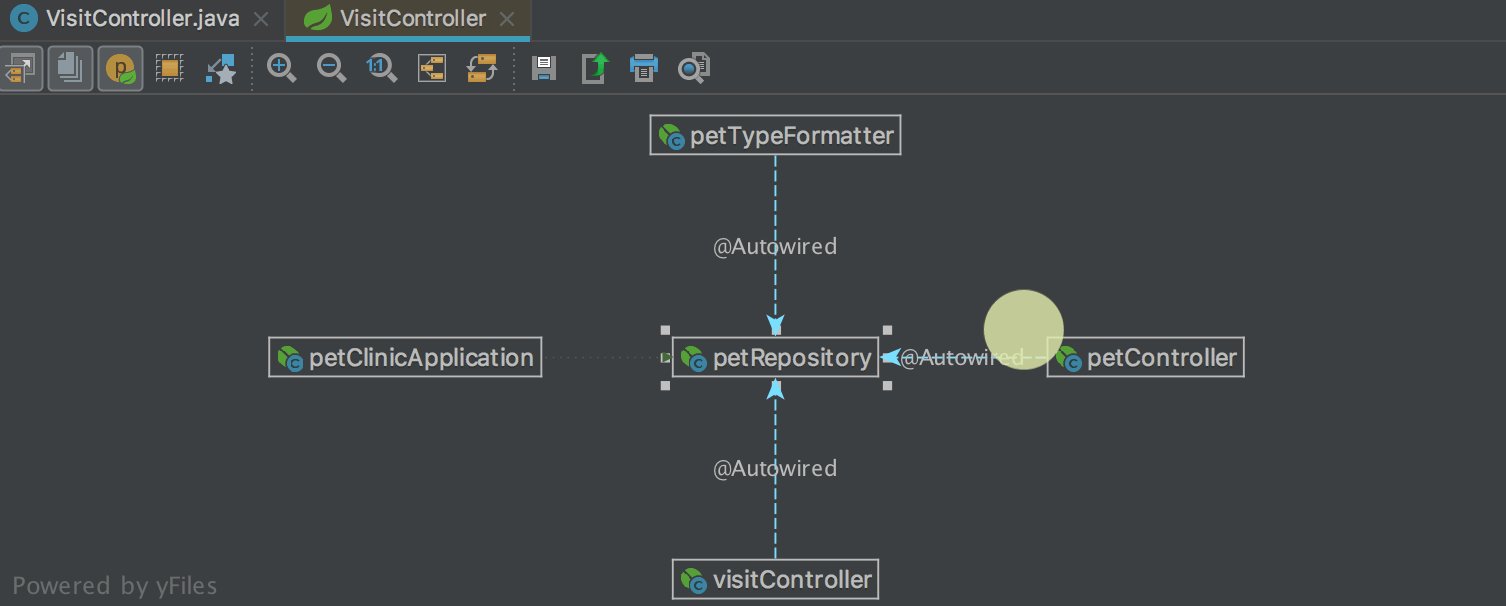
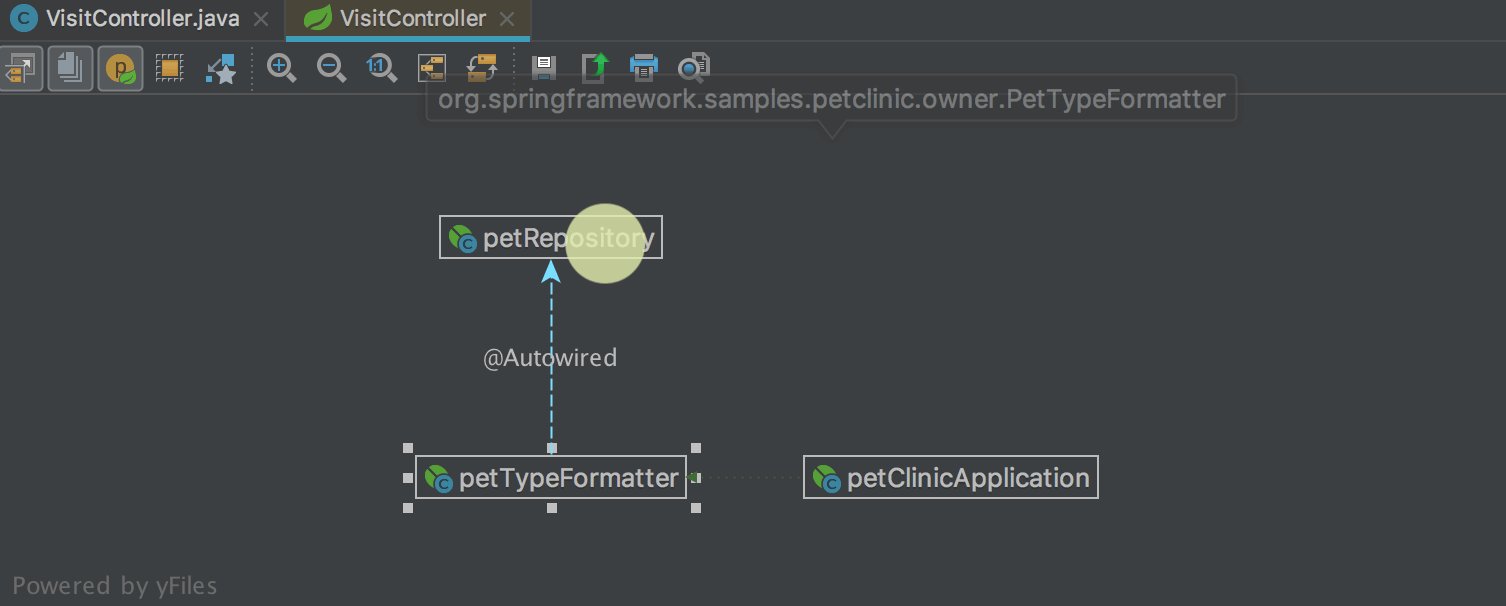
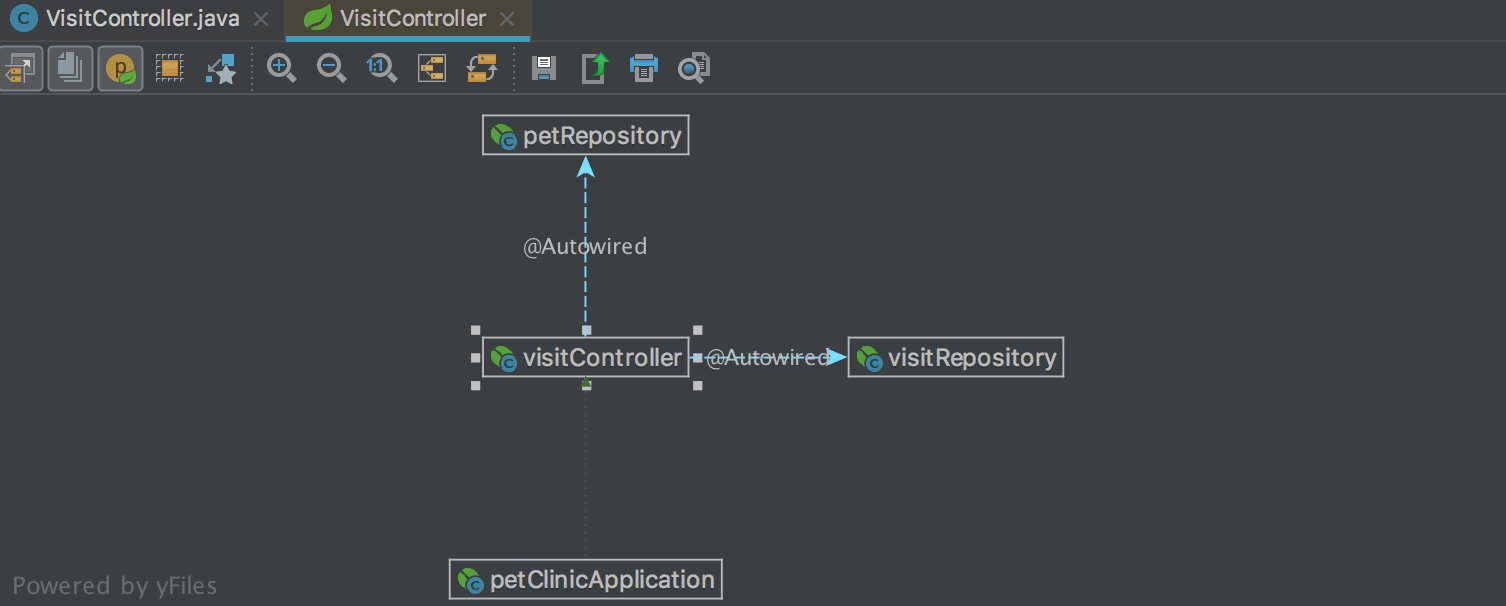
В диаграммах зависимостей между бинами (Spring Beans Diagram) появился новый интересный режим: Neighborhood. В этом режиме отображаются только прямые зависимости. При выборе одной из зависимостей вы увидите прямые зависимости для выделенного бина и т. д. Таким образом удобно навигировать между зависимостями:

Работа с модулями
Если вы помечали некоторые модули как «выгруженные» (unloaded) и при обновлении проекта VCS создавались новые модули, ранее они автоматически помечались как «загруженные» (loaded). Теперь же в тех случаях, когда от этих модулей не зависят модули, помеченных как «загруженные», эти модули автоматически помечаются как «выгруженные».
Также перед коммитом IDE теперь проверяет, что «выгруженные» модули компилируются без ошибок.
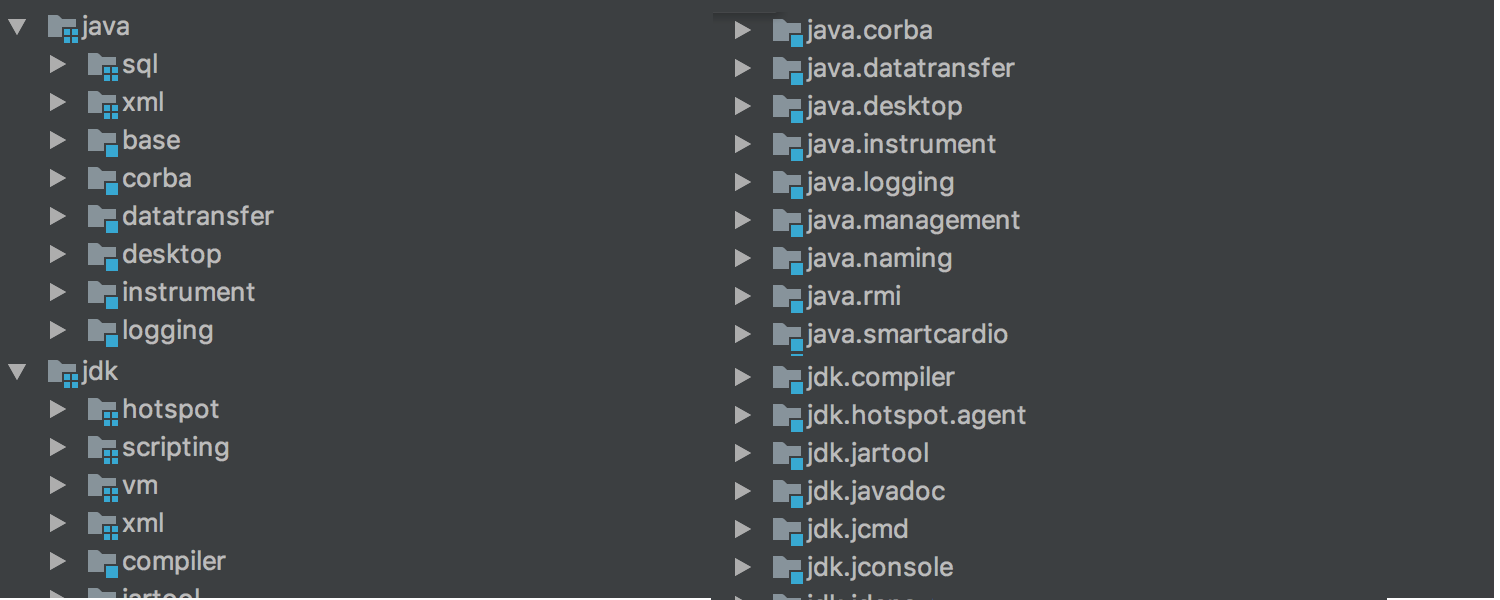
Кроме того, изменился способ группировки модулей при отображении. Ранее для этого использовались группы модулей, которые можно было создать в Project Structure. Теперь используется тот же самый механизм, который используется для группировки структуры пакетов (packages): имя модуля разбивается символом точки и образует дерево:

Сборка проекта
Ранее при использовании Gradle запуск приложений и тестов в режиме сбора статистики о покрытии кода (Run with Coverage) не работал, если была включена опция Delegate IDE build/run actions to Gradle или Gradle Test Runner. Теперь Run with Coverage работает во всех случаях.
Процесс импорта, компиляции и сборки проекта для Gradle, Android/Gradle и SBT теперь можно наблюдать в новом окне инструментов Build:

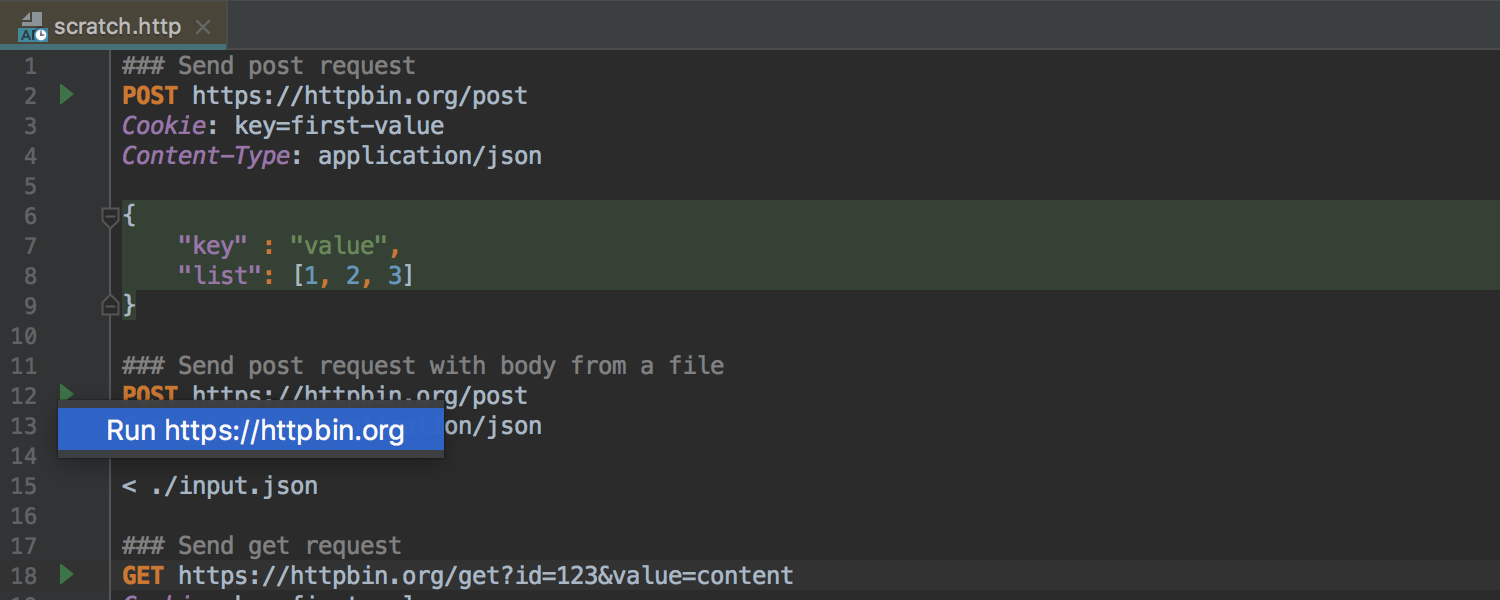
Работа с REST-запросами
Теперь работать с REST-запросами можно при помощи нового инструмента на основе редактора. Для этого достаточно создать файл в проекте с разрешением .http и открыть его в редакторе. Если не хочется создавать файл в проекте, можно воспользоваться Scratch File:

Kotlin
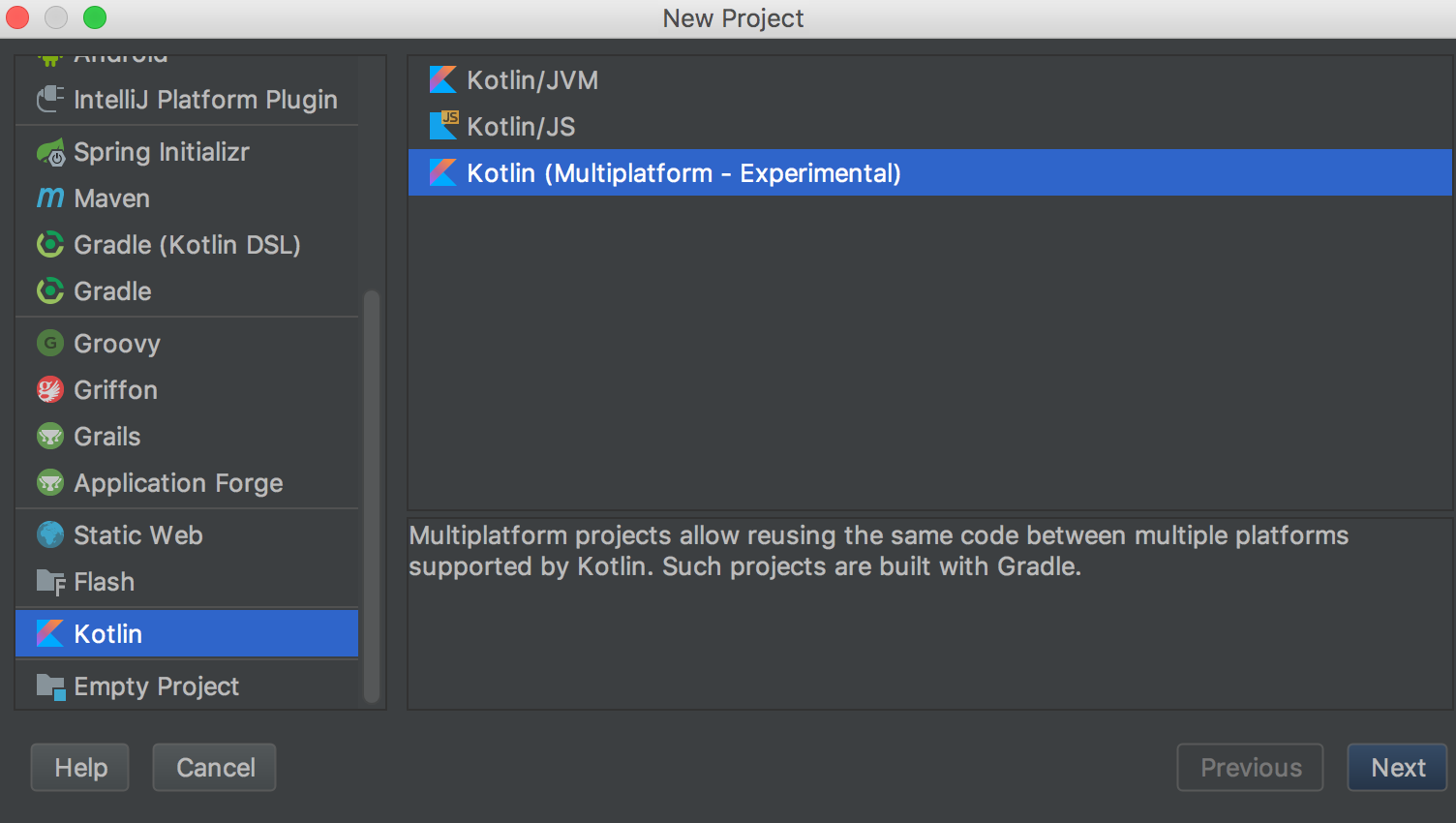
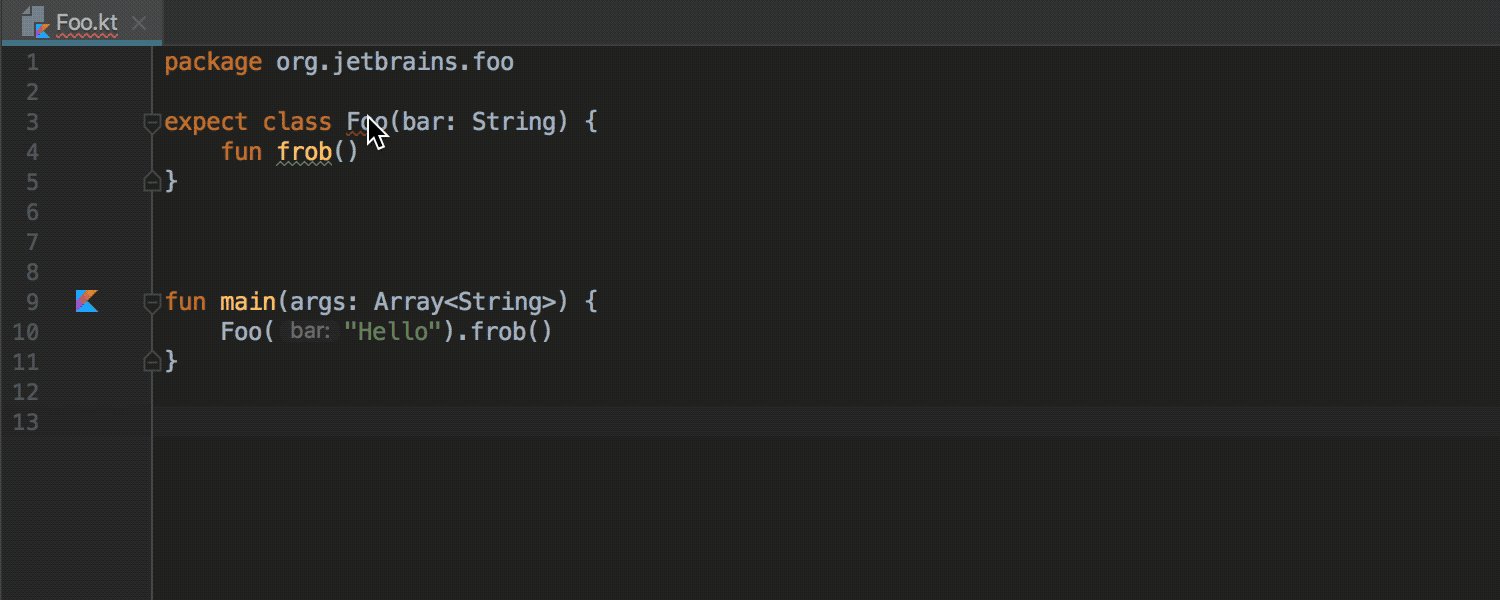
Вслед за релизом Kotlin 1.2, который случился вчера, обновилась поддержка языка в IDE. Главным новшеством обновления является экспериментальная возможность «переиспользования кода» между JVM и JavaScript:

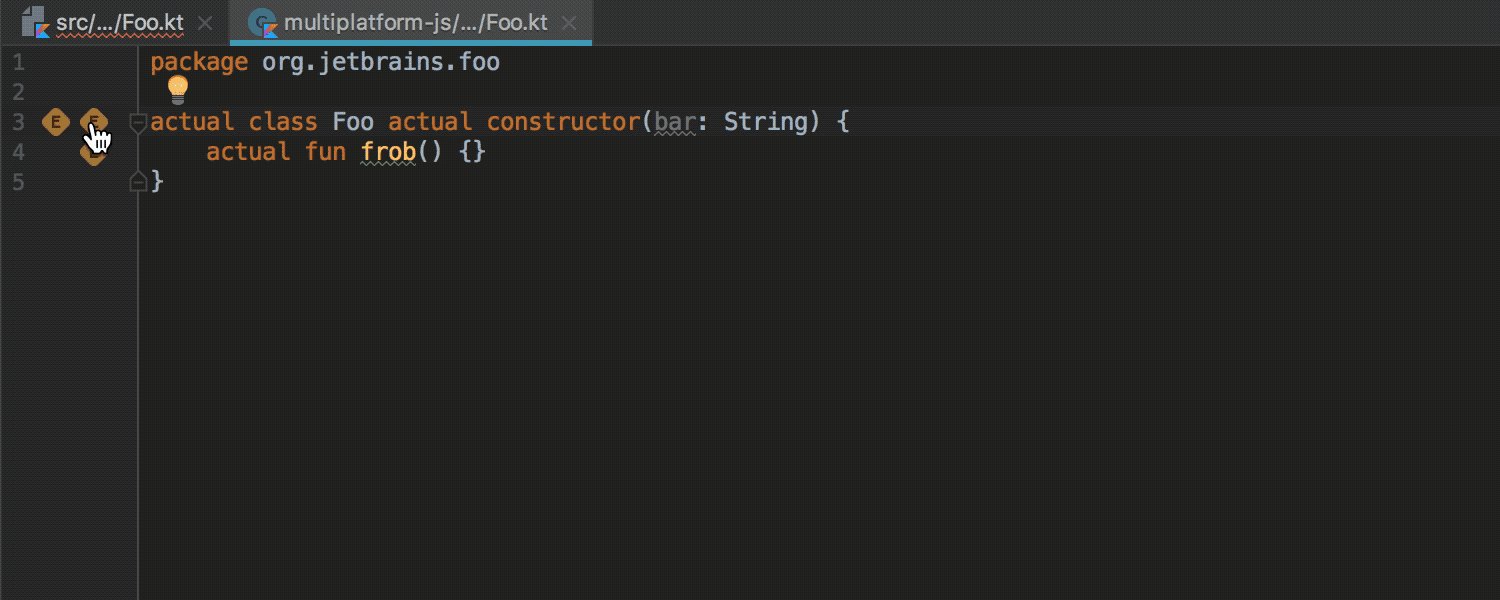
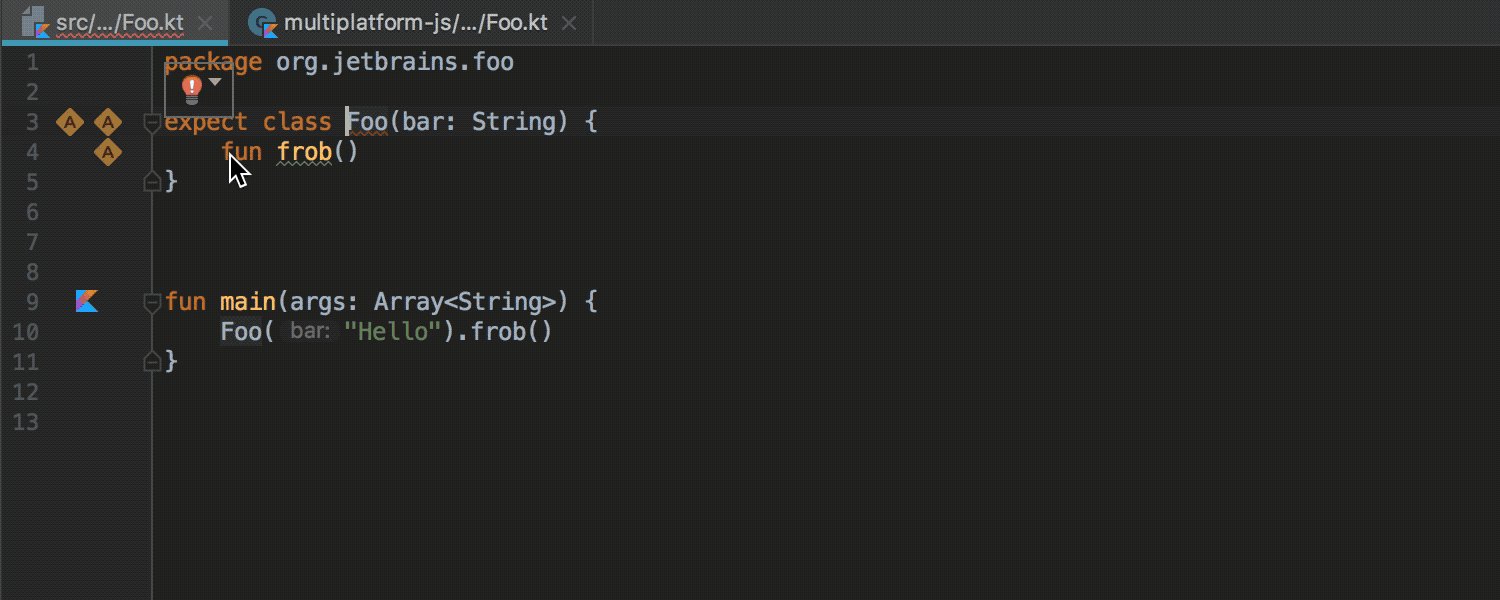
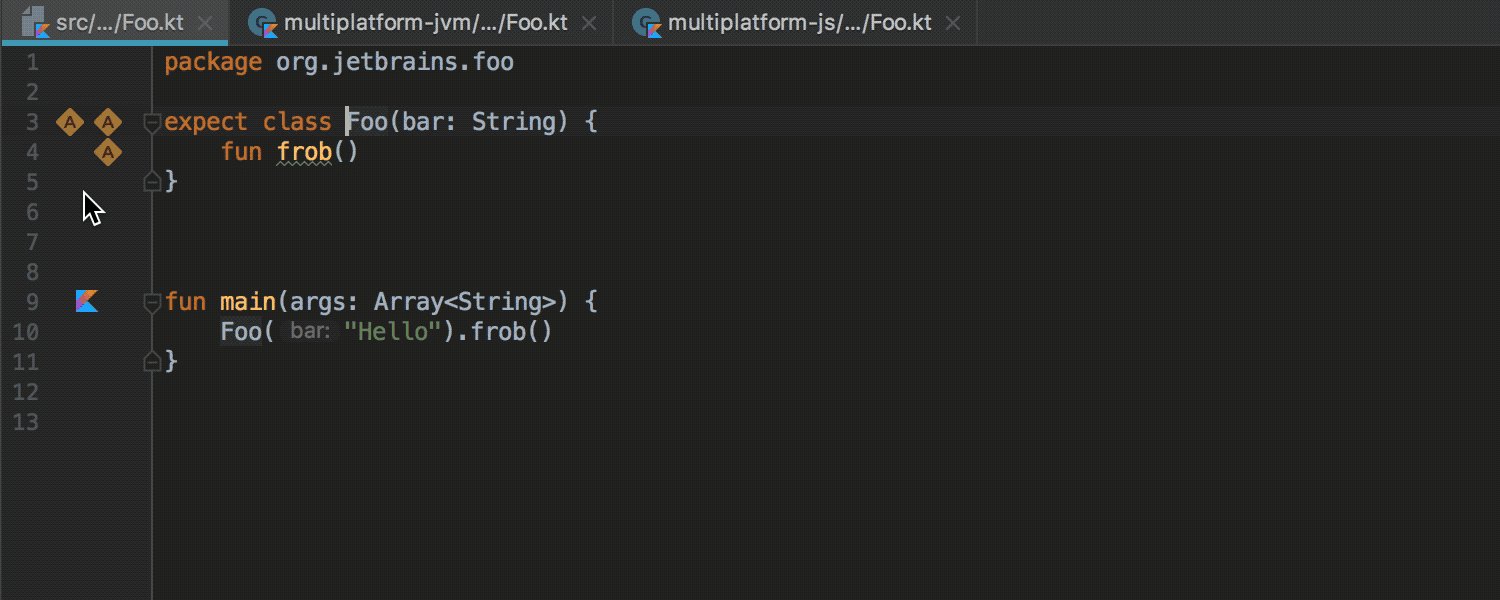
С помощью ключевого слова expect любой класс или метод теперь может быть объявлен как «общий». Реализация этого класса или метода для конкретной платформы может быть объявлена с помощью ключевого слова actual в модуле для соответствующей платформы. IDE проверяет, что реализация существует для сконфигурированных платформ, и позволяет переходить от декларации к реализациям и обратно:

Подробнее о работе «общих модулей» (common modules) можно прочитать в этом хабрапосте или в официальной документации (на английском). Обязательным условием работы таких модулей является сборка проекта Gradle.
Scala
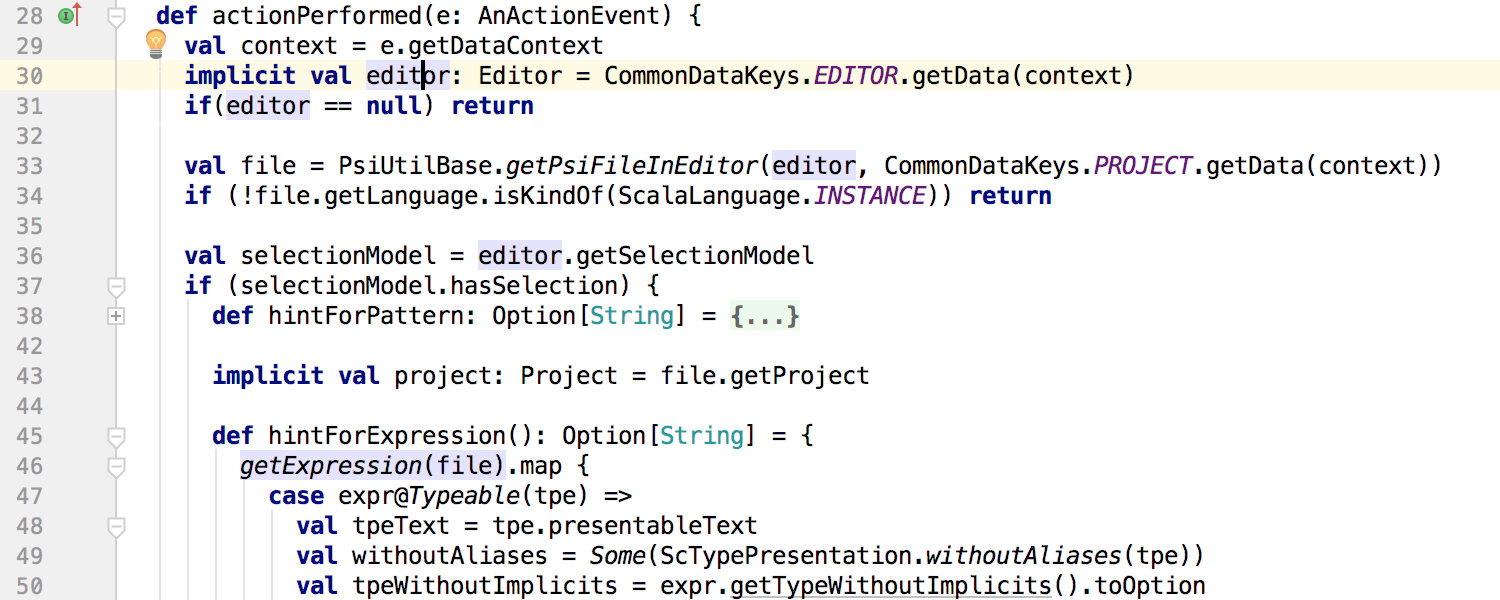
Подсветка символа под кареткой (которая включена по-умолчанию, как и та, которая доступна по нажатию Shift+Ctrl/Cmd+F7) теперь подсвечивает также неявное (implicit) использование символа:

Сборка и запуск приложения или тестов теперь не завязаны на индексацию и работают даже, если индексация еще не закончилась.
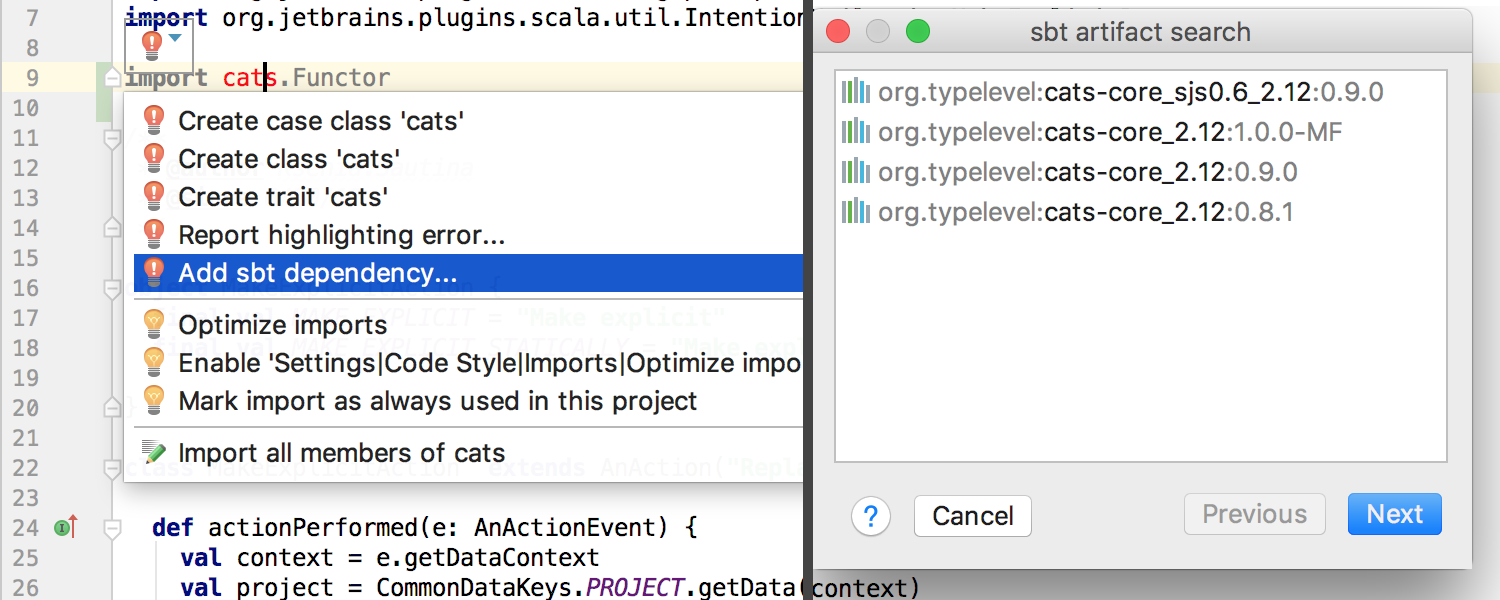
В SBT проектах когда плагин замечает выражение импорта зависимости, не указанной в SBT конфигурации, но присутствующей в локальном Ivy Cache, IDE предлагает добавить ее в SBT конфигурацию:

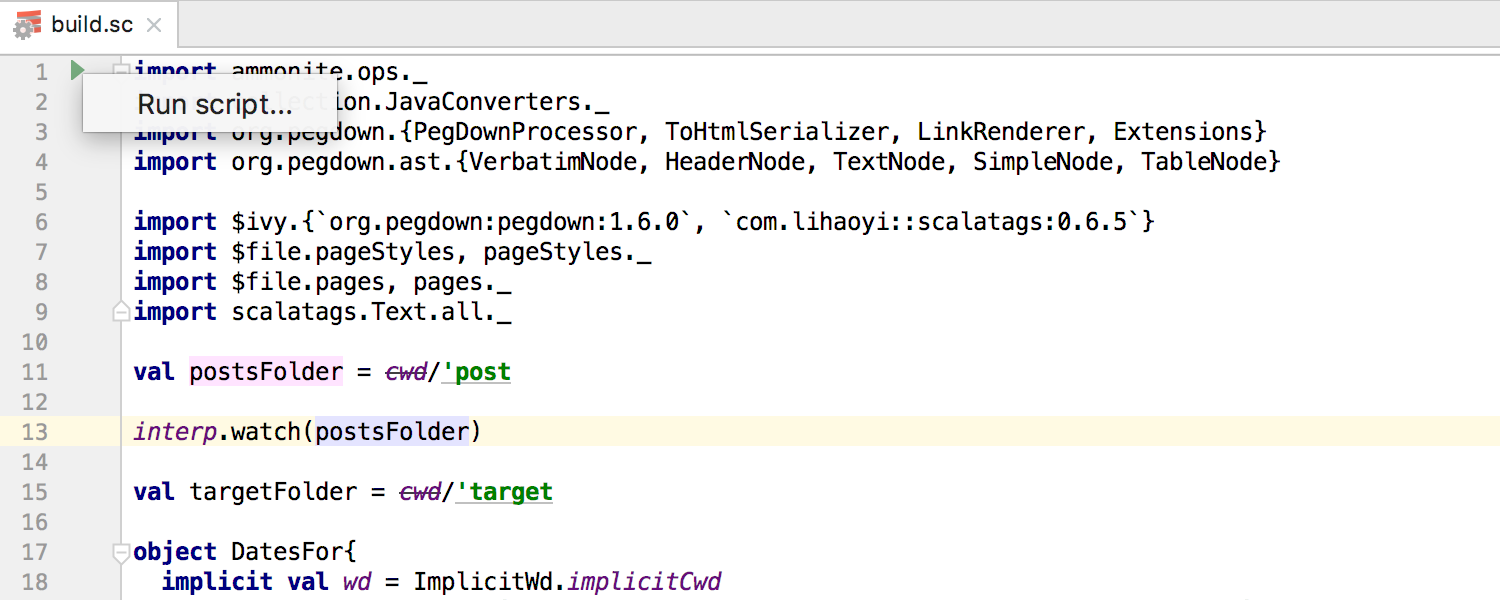
Новая версия плагина поддерживает Ammonite и предлагает подсветку синтаксиса, подсказки, навигацию, и отдельный тип Run Configuration:

Создание проектов Scala изменилось. Теперь вместо Lightbend Activator (прекративший существование в середине этого года) плагин предлагает использовать шаблоны проектов Tech Hub Project Starter.
Работа с Git и Mercurial
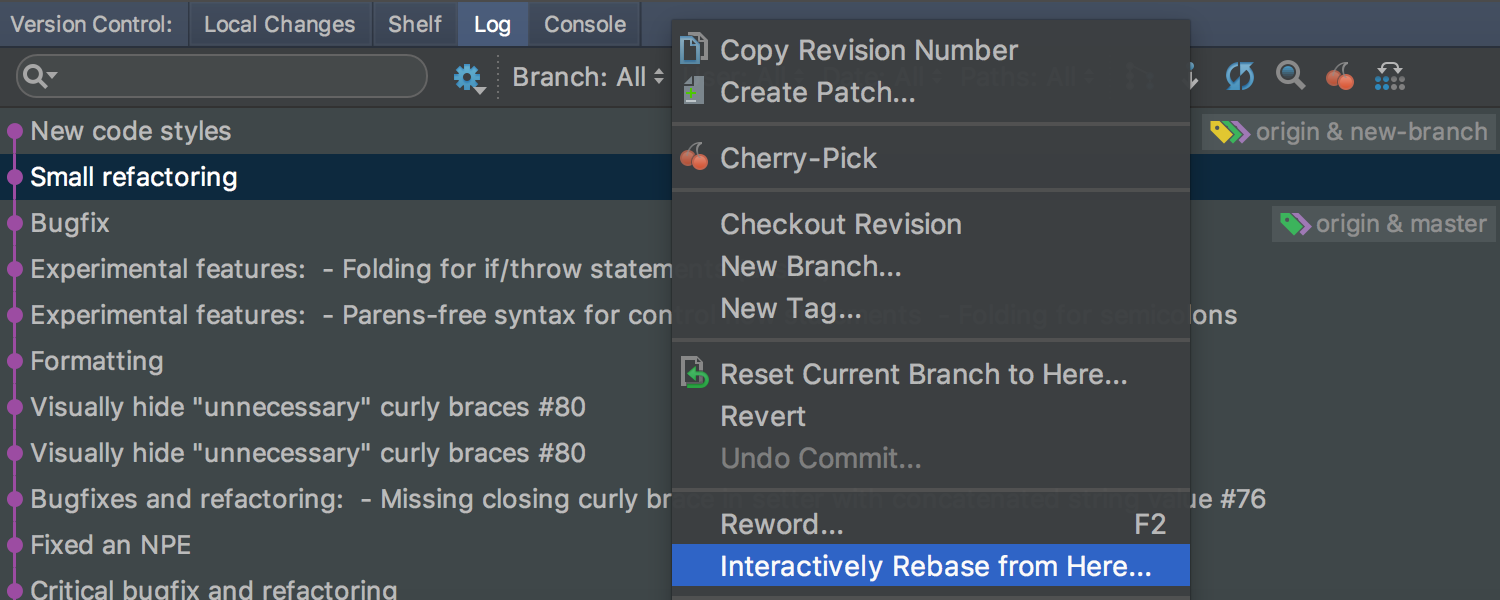
Теперь можно интерактивно ребейзить (rebase) последние изменения в Git, вызвав Interactively Rebase from Here из Log:

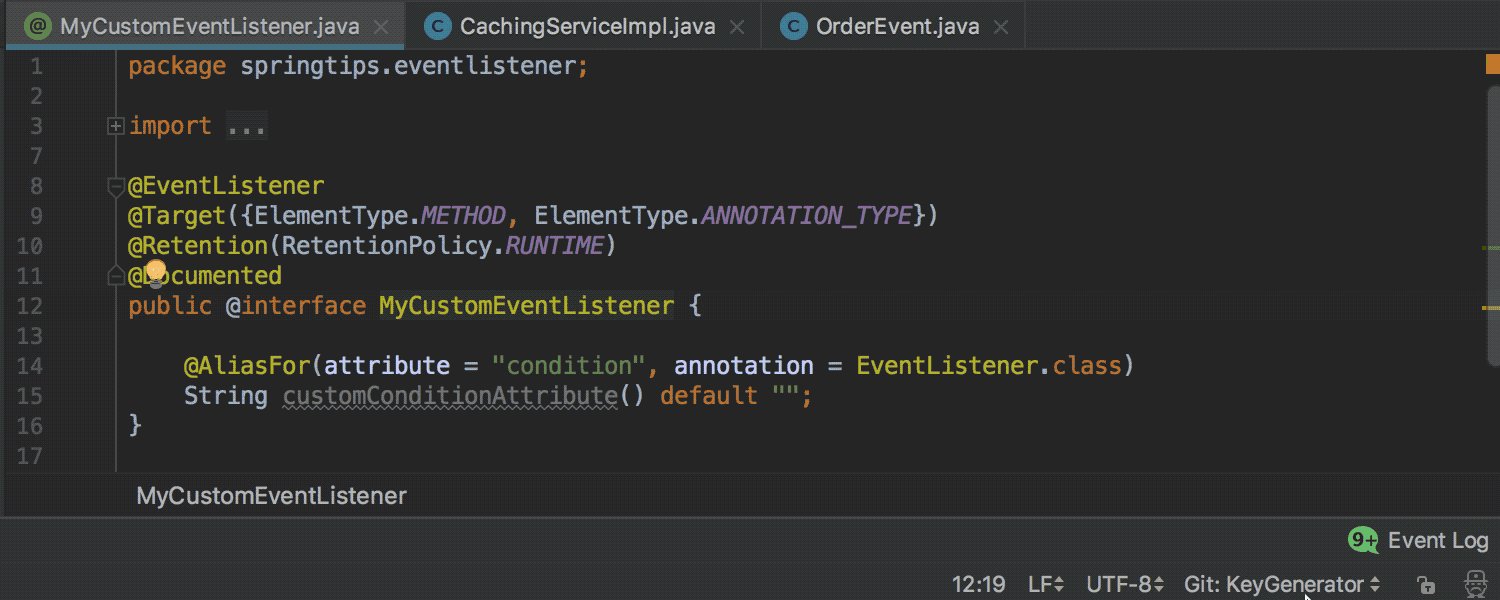
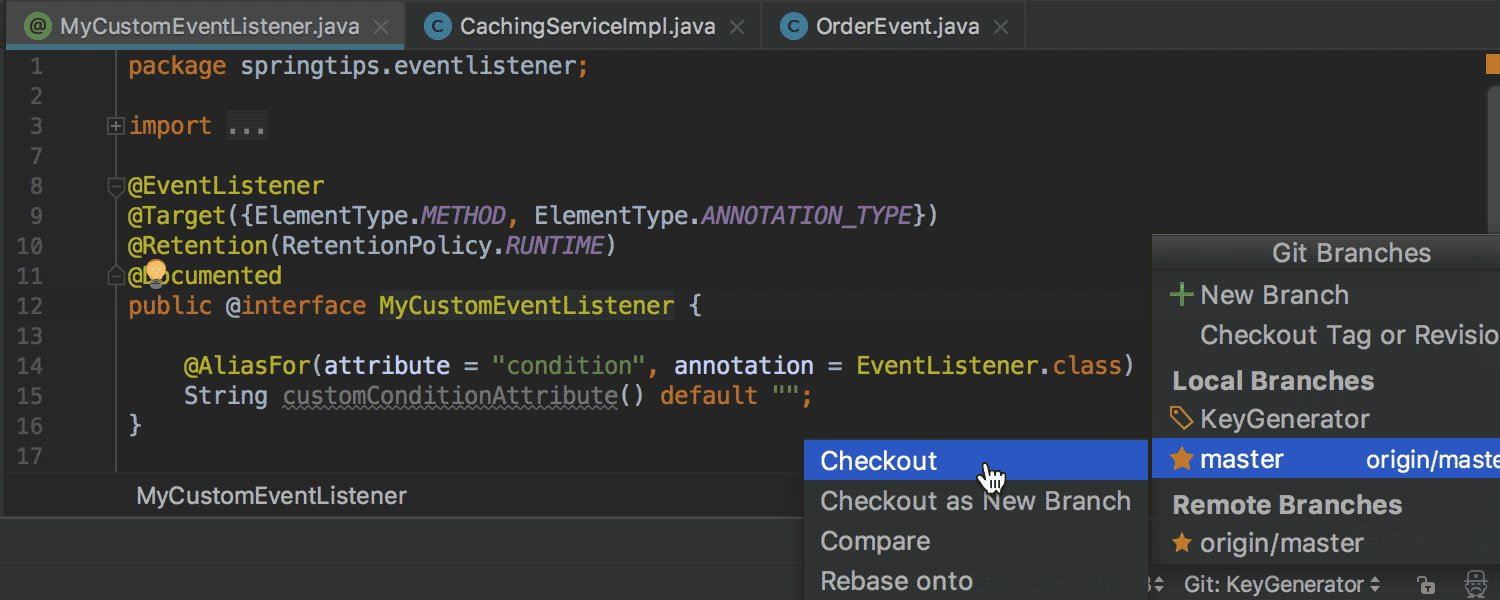
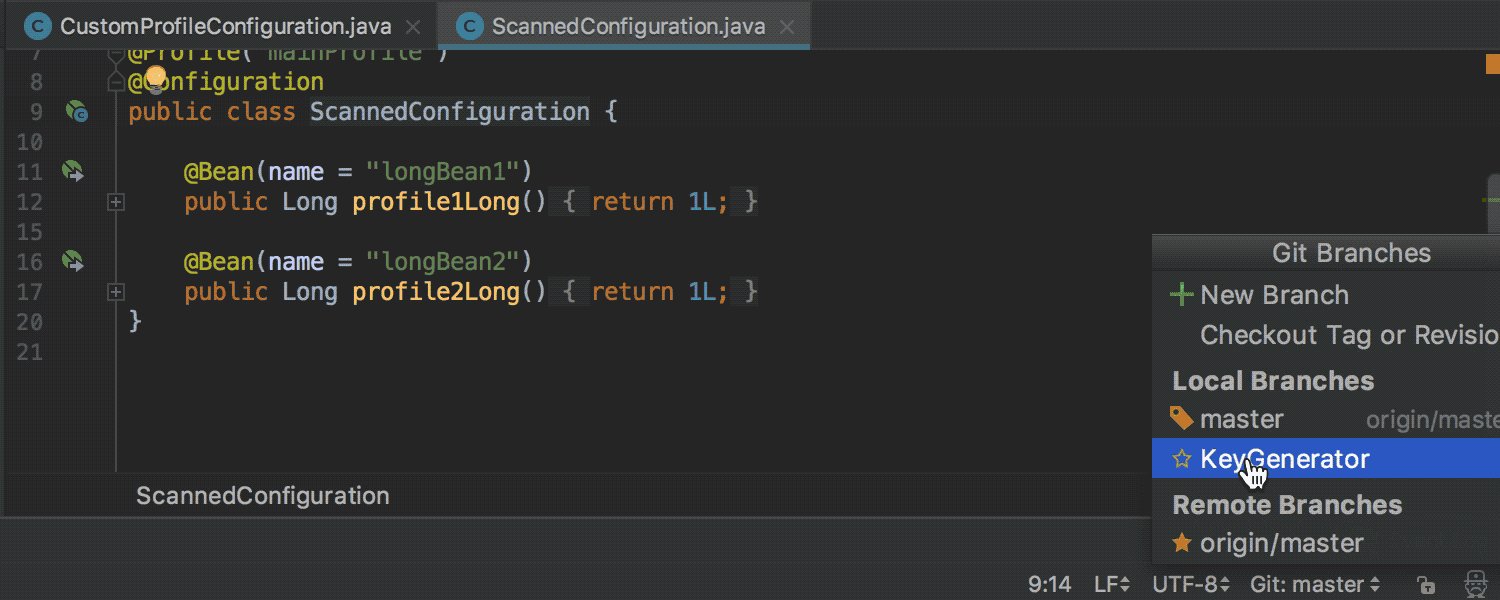
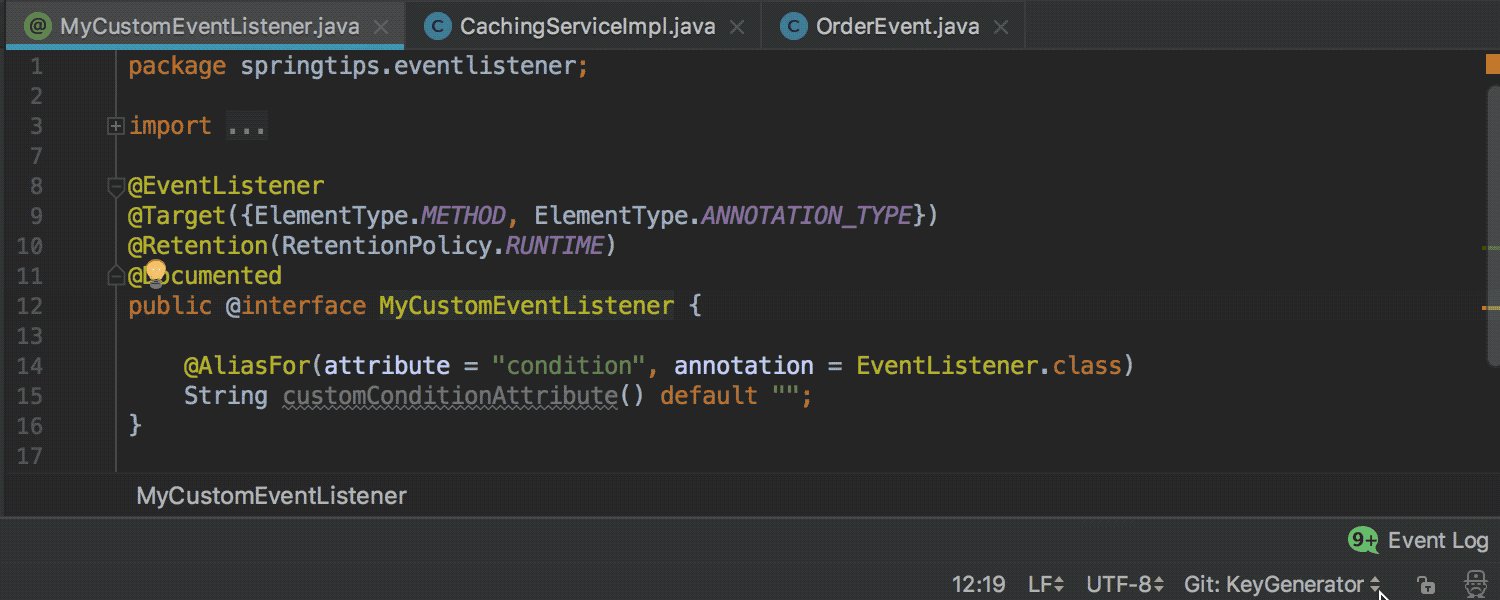
При переключении между ветками IDE сохраняет состояние workspace: расположение вкладок редактора, окон инструментов, и т. п.:

Для удобства работы изменениями, участвующими в слиянии (merge), в Log добавлен новый режим: Show Changes to Parents. В этом режиме правая панель в Log показывает не только изменения в файлах с конфликтами, но и отдельно неконфликтные изменения для каждой ветки, участвующей в слиянии:

Режим можно активировать в контекстом меню.
Для просмотра конфликтных изменений для Git в Log IDE теперь предлагает трехпанельный интерфейс.
При отправке изменений из патча IDE автоматически проставляет имя, почту автора и описание изменения, если они были в патче:

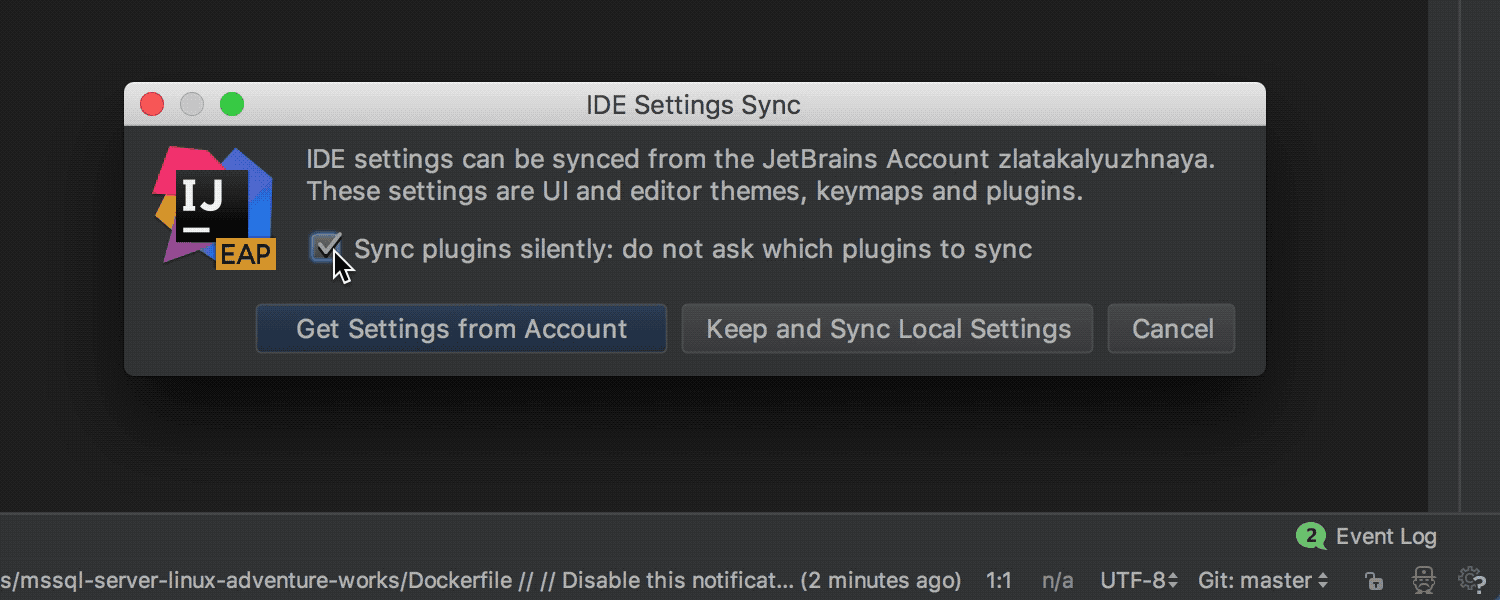
Синхронизация настроек IDE между разными компьютерами
Иногда бывает, что IDE установлена на работе и дома, на стационарном компьютере и на ноутбуке и т. п. Раньше приходилось настраивать IDE на каждом компьютере. Некоторые время назад для автоматизации этого процесса можно было воспользоваться плагином. При использовании этого плагина настройки хранились в указанном Git репозитории. В IntelliJ IDEA Ultimate 2017.3 встроен новый механизм, который не требует наличия Git репозитория: все настройки хранятся в защищенном виде на сервере JetBrains. Еще одним преимуществом нового механизма является синхронизация не только настроек, но и непосредственно установленных плагинов. Для использования нового механизма требуется наличие JetBrains Account.

Изменения в Docker плагине
В этом релизе мы продолжаем совершенствовать плагин для Docker. Из наиболее заметного:
- Docker Deployment Run Configuration разделен на 3 отдельных Run Configurations: Dockerfile (сборка образа из Dockerfile и запуск контейнера на основе полученного образа), Docker Image (запуск образа, эквивалент команды »docker run») и Docker Compose (запуск сервисов).
- В Docker Image Run Configuration теперь можно указывать командную строку напрямую (ранее IDE требовала создания специального JSON-файла).
- В Dockerfile Run Configuration теперь можно только собрать образ и не запускать его как контейнер.
- Собрать образ или запустить контейнер на основе этого образа теперь можно прямо из редактора Dockerfile (по клику на панели слева от редактора).
- IDE поддерживает альтернативные названия Dockerfile и docker-compose.yml файлов.
- Окно инструментов Docker теперь скрыто по умолчанию, пока не будут добавлены настройки Docker в Settings.
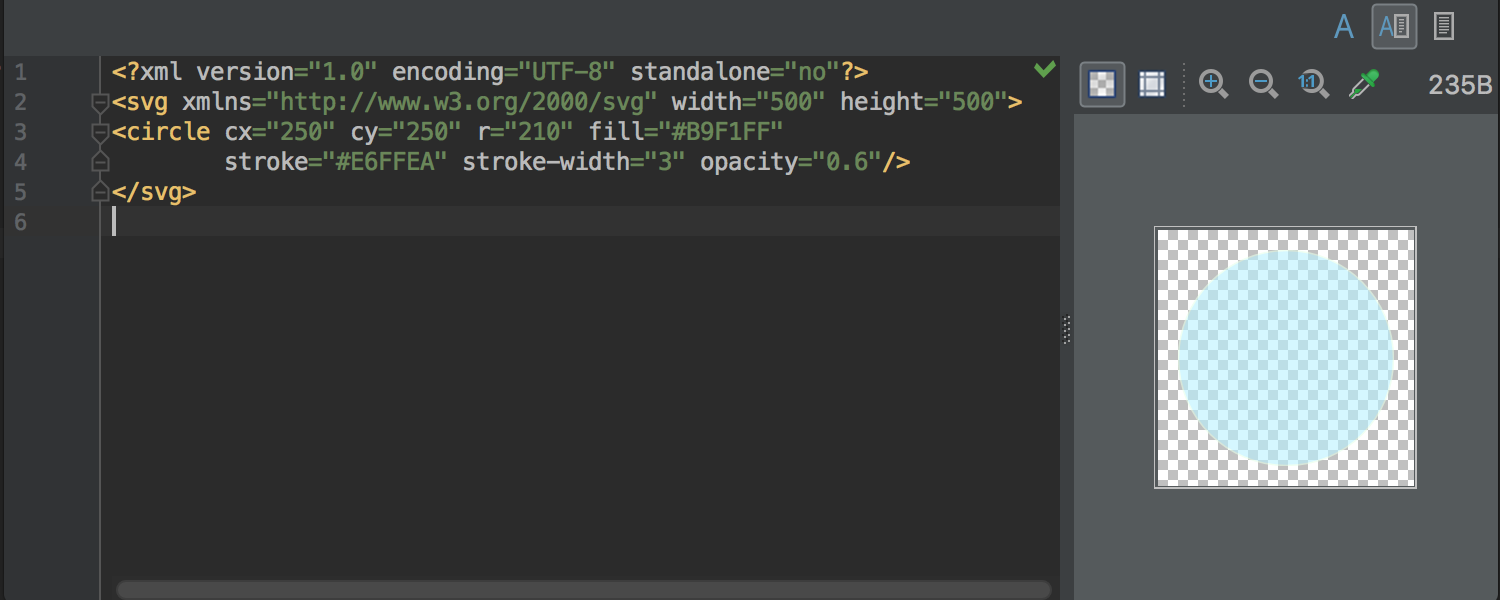
Превью для SVG файлов
Теперь при открытии SVG-файла в редакторе IDE предложит с правой стороны визуальный предварительный просмотр этого файла:

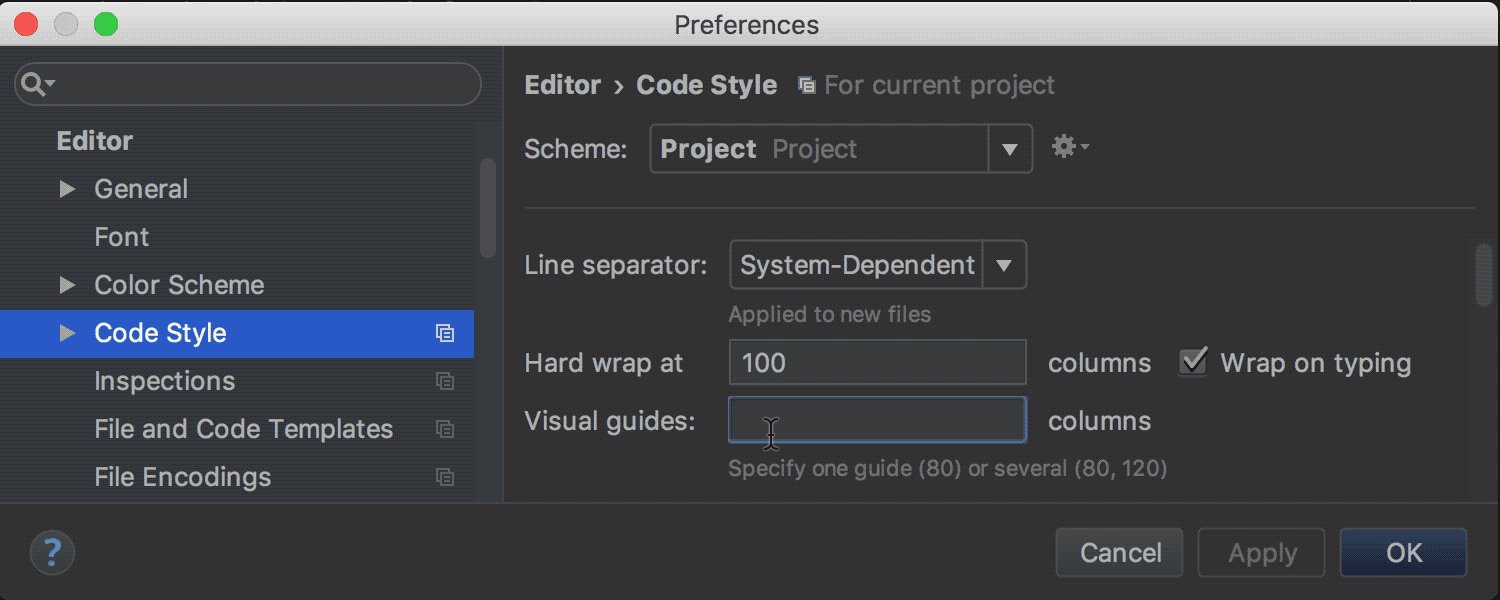
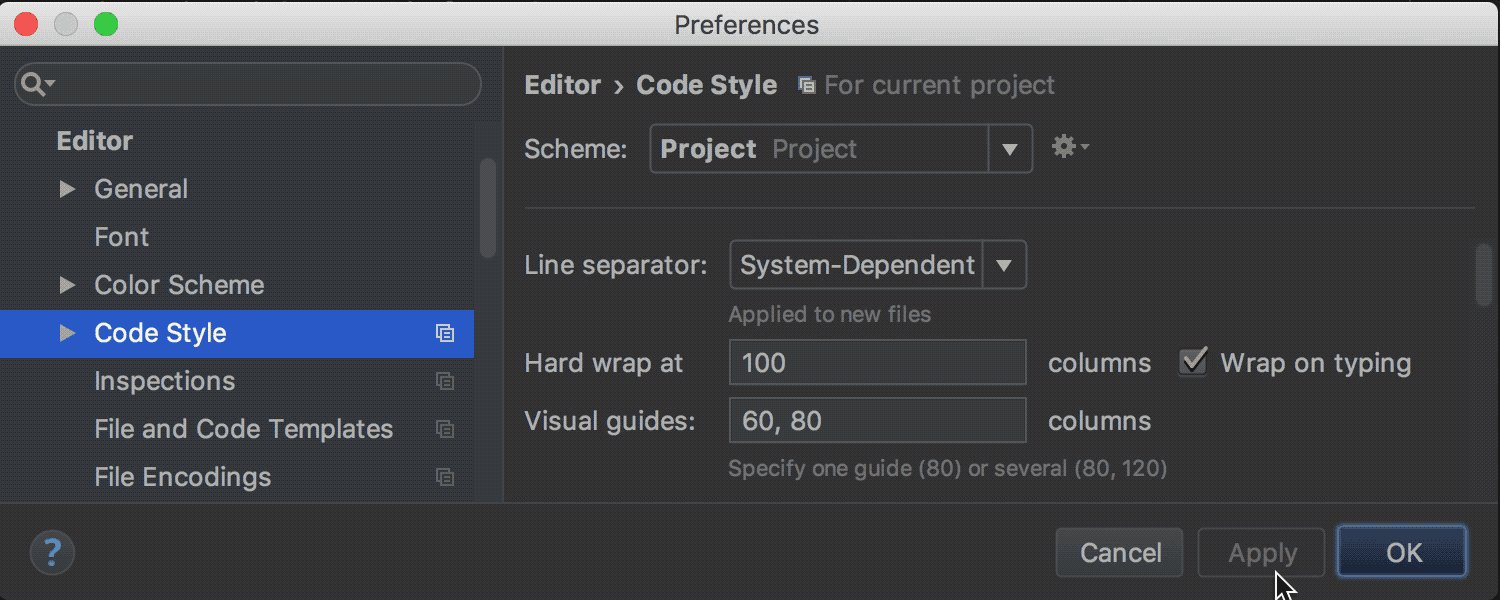
Визуальные границы в редакторе
Ранее в IDE была настройка Right margin, которая отображалась в редакторе и учитывалась в правилах оформления кода (code styles). В новом релизе эта настройка была переименована в Hard wrap at, а вдобавок к ней была добавлена новая опция Visual guides. С ее помощью можно указать через запятую значения сразу для нескольких визуальных границ. Эти границы будут также отображаться в редакторе:

Главным образом, это необходимо в тех случаях, когда правила оформления кода ссылаются на несколько таких границ (такое возможно, например, для Python и в PHP).
Инструменты для работы с базами данных (DataGrip 2017.3)
- Если вы работаете с большим количеством источников данных (data sources), эти источники данных теперь можно организовать в группы.
- Для удобства работы с числовыми данными в таблице теперь они выравниваются по правому краю.
- Для PostgreSQL в окне инструментов Database отображаются Users и Roles, а также поддерживаются Foreign Data Wrappers.
- Данные в таблицу можно теперь вставлять из Excel.
- Несколько значений таблицы теперь можно сравнивать между собой.
- Экспорт в DDL теперь поддерживает больше опций и доступен через (Context menu | SQL Scripts | SQL Generator).
- Автодополнения для JOIN стали еще чуть сообразительнее.
- Поддержка Exasol базы данных.
- Подсветка для XQuery and XPath для Sql Server через Language Injection.
Поддержка JavaScript и TypeScript (WebStorm 2017.3)
- Для Vue.js появилось автодополнение кода и навигация для props, свойств и методов, а также новая коллекция шаблонов кода.
- Новые рефакторинги Pull member up и Extract superclass для JavaScript — и TypeScript-классов.
- Новые рефакторинги Extract type alias и Extract interface для TypeScript.
- Обновленная документация и улучшенное автодополнение для стандартных методов и объектов JavaScript. Открытие проектов стало быстрее благодаря предварительно построенным индексам для этих методов.
- Поддержка watch mode для Jest и Mocha, отчеты о покрытия кода тестами для Jest и возможность легко обновить Jest-снепшоты в один клик.
- Импорты в JavaScript — и TypeScript-файлах теперь добавляются автоматически при копировании и вставке кода из одного файла в другой.
- Для отладки клиентских приложений в WebStorm больше не требуется установка дополнительного расширения для Chrome. Но расширение все еще нужно для Live Editing, который теперь отключен по умолчанию.
Как видно из этого поста, в IntelliJ IDEA 2017.3 много нового и интересного, не считая несколько сотен багфиксов и фич поменьше, которые просто бы не уместились в один пост.
Скачать обновление можно через Toolbox App либо с официального сайта. Буду рад ответить на любые вопросы. Вопросы, на которые я не смогу ответить сам, отправлю команде.
Программируйте с удовольствием!
