Инструкция как скомпилировать динамический модуль ngx_pagespeed для Nginx на Debian
Цель: Предоставить инструкцию по сборке динамического модуля, дать понимание принципа сборки динамического модуля для Nginx поставленного из репозитория Debian.
Целевая аудитория: Администраторы серверов, продвинутые администраторы сайтов, сео-оптимизаторы и просто те кто хочет добиться хорошей оценки от сервиса Google PageSpeed.
Статей на эту тему не мало в поиске светится, но на мой взгляд ни одна не раскрыта как надо. Да и нет толковых пояснений. Для не опытного юзера это может оказаться сложным, да и большая часть статей поясняет как собирать Nginx вместе с модулем, и только единицы показывают что можно собрать динамический.
План действий такой:
1. Арендуем vps на час.
2. Собираем на арендованной vps динамический модуль на той же самой версии Nginx что была использована на боевом (это ВАЖНО!!! . Поддержка динамических модулей у Nginx появилась с версии 1.9.11).
3. Перекидываем модуль на новый сервер.
4. Конфигурируем Nginx.
5. Применяем настройки.
6. Замораживаем версию Nginx (Если это не сделать, то при ближайшем обновлении Nginx, произойдёт падение сервера. Причина в том что скомпилированный модуль будет работать только с конкретной версией Nginx. Если захотите обновиться, скомпилируете модуль для новой версии и обновитесь).
Или следим за тем что обновляем и своевременно добавляем новый собранный модуль.
Преимущество в том что боевой сервер не подвергается изменению и если Вам к примеру не понравится ngx_pagespeed, то вы просто уберёте строчки конфигурирующие его и сам модуль. Ну и если Вы используете несколько серверов с Nginx Вы можете один раз скомпилировать модуль для них всех.
Годные ссылки на аналогичные статьи, но не достаточно раскрытые на мой взгляд:
→ Install Nginx ngx_pagespeed Module on Ubuntu 16.04
→ How to Install Nginx and Google PageSpeed on Debian/Ubuntu
→ НАСТРОЙКА NGINX
→ ngx_pagespeed — gihub
→ Документация ngx_pagespeed
Переходим к самой инструкции.
Подключаемся к тестовому серверу по ssh.
Устанавливаем apt-src.
apt install apt-src
Добавляем репозиторий исходного кода и репозиторий пакетов с необходимой версией Nginx.У меня это Nginx/1.13.5
echo -e 'deb-src http://ftp.ru.debian.org/debian sid main\ndeb http://ftp.ru.debian.org/debian sid main' >> /etc/apt/sources.list
Обновим кэш пакетов.
apt update
apt-src update
Скачаем исходники Nginx в текущую папку.
apt-src install nginx
В процессе выполнения команды не только будут скачаны все исходники, но так же и установятся все необходимые зависимости.
Установим необходимые зависимости для модуля:
apt install build-essential zlib1g-dev libpcre3 libpcre3-dev unzip ca-certificates
Проверим текущую версию модуля.
Укажем версию для установки.
NPS_VERSION=1.12.34.3-stable
Скачаем исходники модуля:
wget https://github.com/pagespeed/ngx_pagespeed/archive/v${NPS_VERSION}.zip
Распакуем в текущую папку:
unzip v${NPS_VERSION}.zip
Подготовим исходники к сборке:
cd ngx_pagespeed-${NPS_VERSION}/
NPS_RELEASE_NUMBER=${NPS_VERSION/stable/}
psol_url=https://dl.google.com/dl/page-speed/psol/${NPS_RELEASE_NUMBER}.tar.gz
[ -e scripts/format_binary_url.sh ] && psol_url=$(scripts/format_binary_url.sh PSOL_BINARY_URL)
wget ${psol_url}
tar -xzvf $(basename ${psol_url})
Теперь добавим в сырцы информацию о нашем модуле чтобы он собрался вместе с Nginx, предварительно узнаем путь к сырцам нашего модуля.
pwd
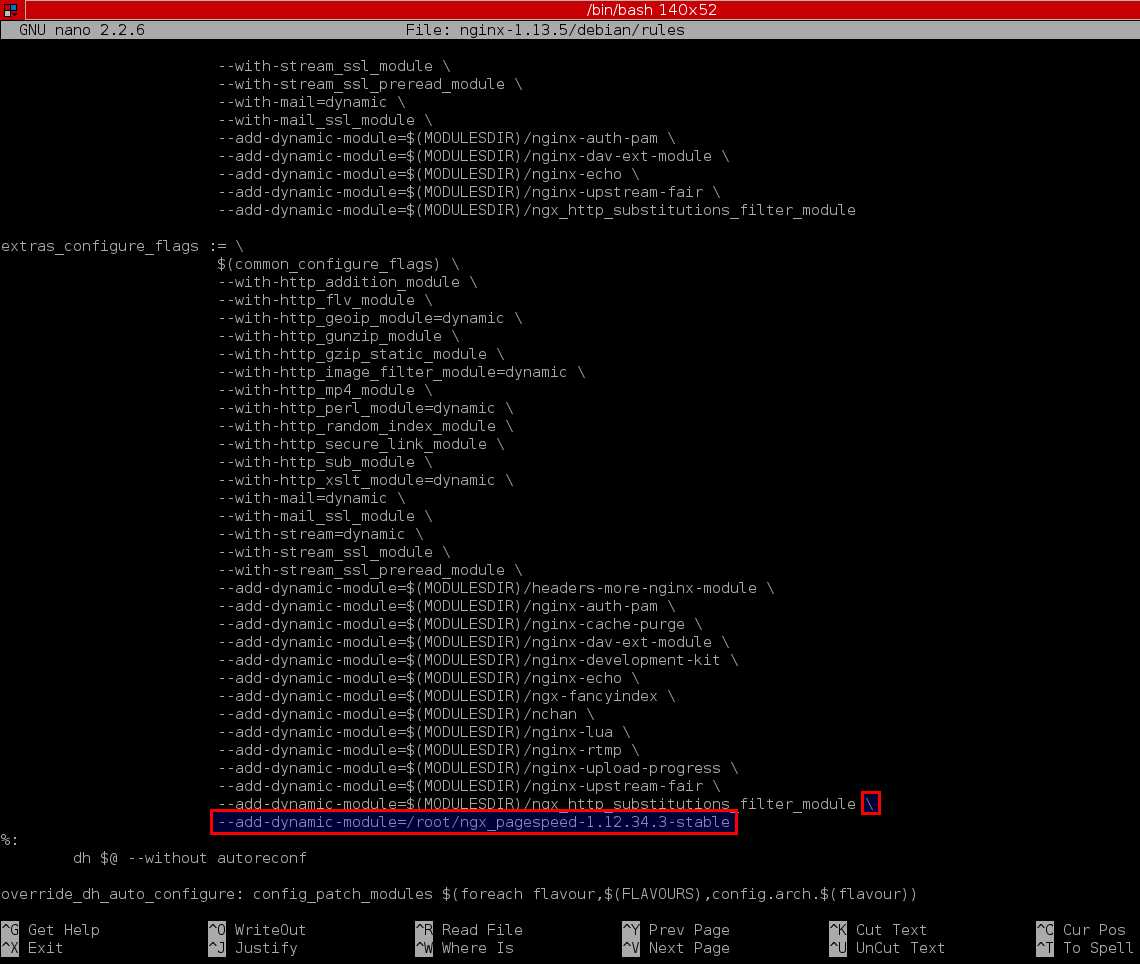
nano ../nginx-1.13.5/debian/rules
Высветившийся путь после первой команды копируем чтобы добавить в rules.
--add-dynamic-module=/root/ngx_pagespeed-1.12.34.3-stable
Приступаем к сборке предварительно вернувшись на уровень выше.
cd ../
apt-src build nginx
В процессе сборки будет задан вопрос, отвечаем на него нет.

После успешной сборки модуль я нашёл по адресу:
./nginx-1.13.5/debian/build-extras/objs/ngx_pagespeed.so
На боевом сервере размещаем в папку:
/usr/lib/nginx/modules
Далее в файле:
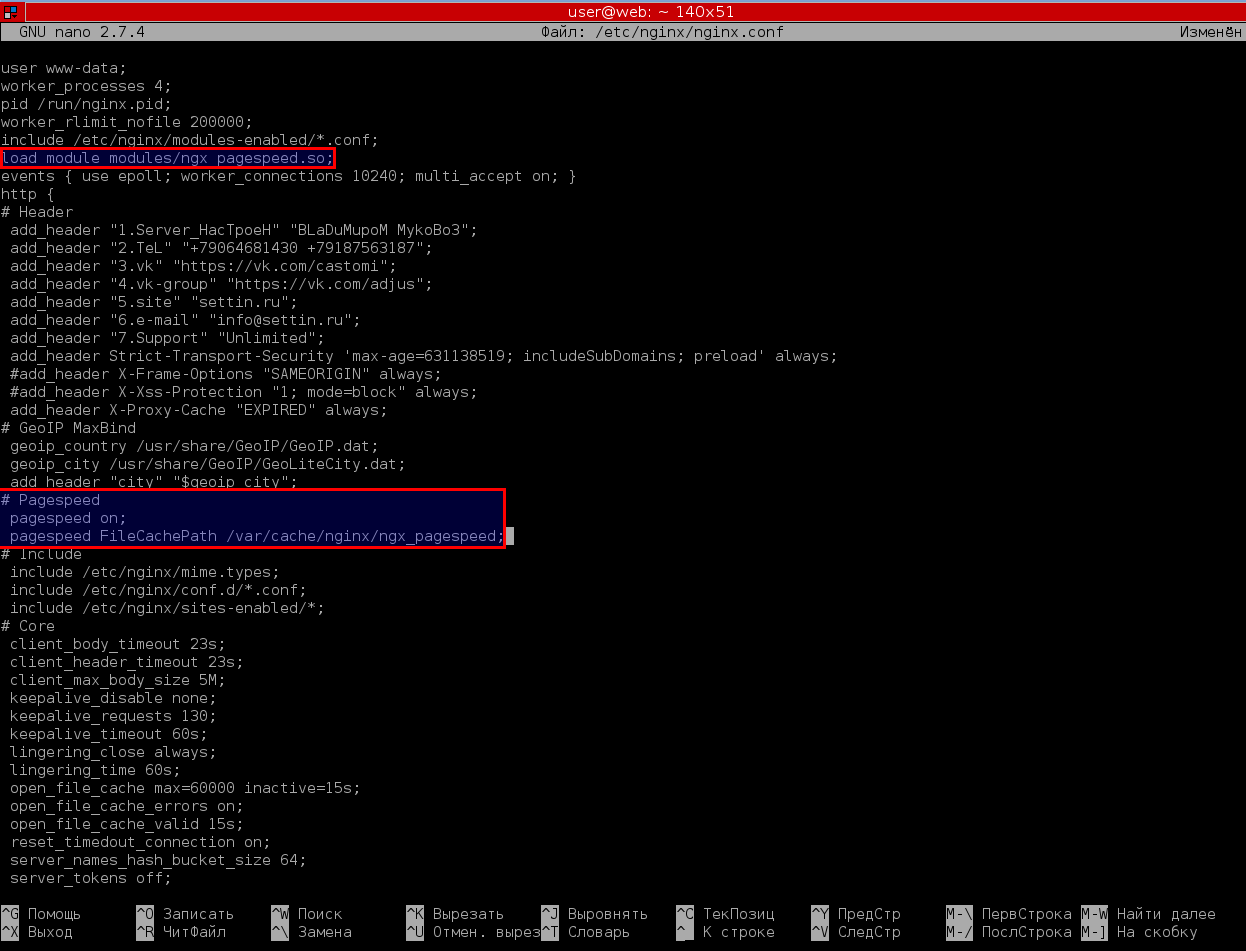
/etc/nginx/nginx.conf
добавляем загрузку модуля:
load_module modules/ngx_pagespeed.so;
Если Вы хотите задействовать модуль в работе всех сайтов, там же укажите вот эти две строчки.
Если папку которую Вы указываете не существует, создайте её и присвой права пользователя nginx.
mkdir -p /var/cache/nginx/ngx_pagespeed
chown www-data:www-data /var/cache/nginx/ngx_pagespeed# Pagespeed
pagespeed on;
pagespeed FileCachePath /var/cache/nginx/ngx_pagespeed;
В виртуальном хосте сайтов на которых мы хотим чтобы работал модуль добавляем:
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
В виртуальные хосты сайтов на которых он не должен работать добавляем:
pagespeed off;
Буду рад любым комментариям, если у Вас что-то не получилось, пишите. Буду дополнять статью по мере возникновения вопросов.
