Инфографика средствами Excel и PowerPoint. Часть 2
Не жди поездку в Гагры!
Давид Маркович, сериал «Ликвидация»
Всем привет!
За время карантина все, наверное, не по разу прочитали о том, как плодотворно А.С. Пушкин провел свой период «заточения», названный впоследствии «Болдинской осенью», поэтому не буду объяснять, что именно меня сподвигло написать следующую статью об инфографике средствами MS Office.
К тому же, мне есть что вам еще рассказать, ведь я более 10 лет преподаю и руковожу группой разработки учебных материалов в учебном центре «Сетевая Академия ЛАНИТ», а также являюсь автором курса по инфографике.
В первой статье я привела несколько примеров использования иконок в диаграммах вместо легенды и для визуализации итогового значения. Предлагаю продолжить тему под просмотр фильмов. За последние пару недель я пересмотрела больше кино, чем за целый год, и это натолкнуло меня на мысль объединить рассматриваемые примеры в группы и подобрать для каждой группы название фильма, с каким они у меня ассоциируются.

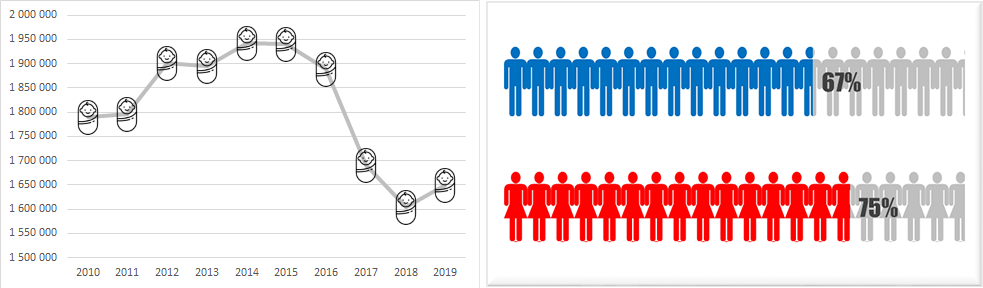
Как вы, возможно, уже догадались, речь пойдет о легенде… для диаграмм.

Вариантов замены легенды значками несколько. Один мы рассматривали в предыдущей статье, в этой — будем рассматривать еще два. Первый – замена маркеров графика значками, а второй – заполнение рядов значками.

Начнем с первого. Он наиболее простой.
С первым вариантом мы закончили. Предлагаю сразу приступить ко второму.
Итак, теперь в вашем архиве три разных варианта использования в диаграммах значков вместо легенды.
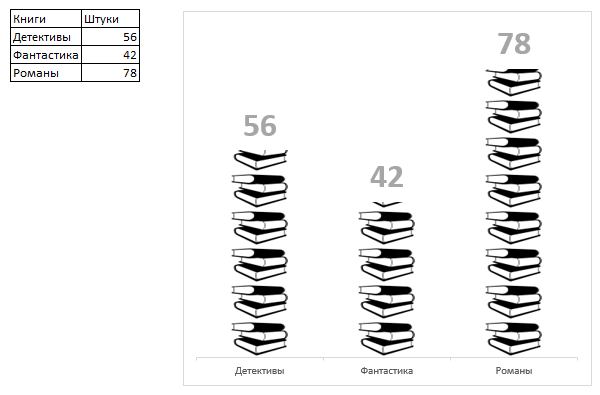
Для тех, кто хочет еще, предлагаю попробовать самостоятельно построить вот такой вариант диаграммы.

Данные можете придумать и свои, а символ с изображением стопки книжек из шрифта Webdings вам в помощь!
Моя прелесть…

Уж про круговые и кольцевые диаграммы в Excel только ленивый не знает. Они просты и наглядны. Их действительно любят использовать для визуализации данных.
Мы тоже один вариант построения кольцевой диаграммы уже рассматривали в прошлой статье, в этой предлагаю разобрать еще два примера.
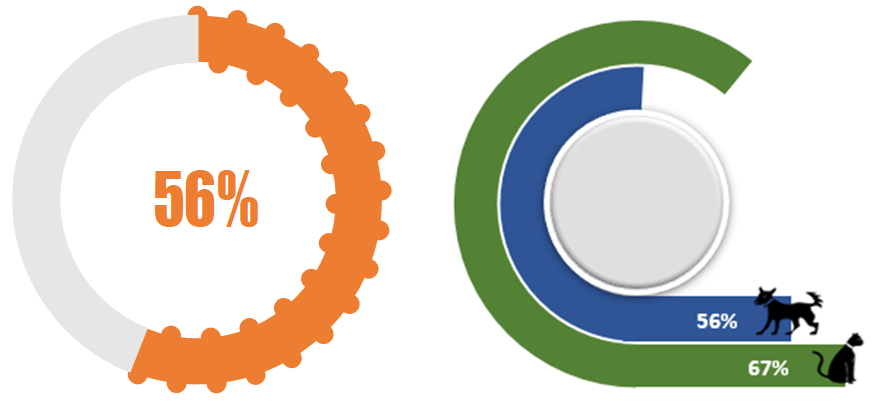
Первый — для визуализации одного итогового значения, а второй — для нескольких.

По традиции начнем с первого.
Попробуйте изменить итоговое значение, и вы увидите, как красиво перерисовывается ваше колечко.
Этот пример мы рассматриваем в рамках курса Инфографика средствами Excel и PowerPoint, но немного усложняем его, добавляя условие, при котором ниже первого определенного значения цвет кольца будет красный, а выше второго, оговоренного значения — зеленый. И только если значение попадает в интервал, кольцо будет оранжевое.
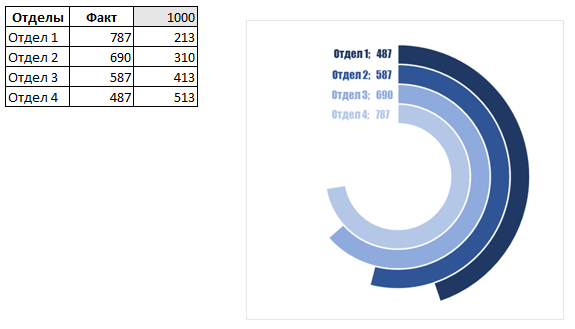
А теперь к следующему примеру.
Ну что, повторю схему и предложу вам сделать самим еще один вариант кольцевой диаграммы.

В этом примере значения не в процентах, но максимальное значение равно 1000, поэтому относительно него и следует вычислять дополнительные значения. Удачи!
Выполнима или невыполнима, не нам решать, но наблюдать за процессом очень интересно…

Очень часто диаграммы используют для отображения результата текущего процесса, то есть для того, чтобы понимать, сколько еще до финиша.
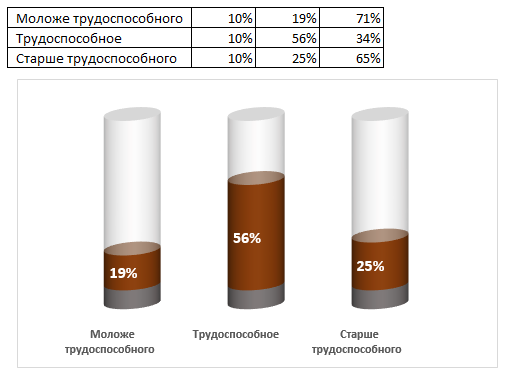
Вот вам пара примеров. Такие диаграммы еще называют диаграммами прогресса, а первый вариант очень часто называют термометром.

Начнем с варианта построения диаграммы в виде термометра. Нам нужны будут дополнительные данные, разделяющие область построения на три раздела.
А второй пример диаграммы будем строить с небольшой хитростью. Тут нам понадобится функционал PowerPoint.
Вы уже ждете пример для самостоятельной реализации? Вот он.

Чем больше вам кажется, что вы видите, тем легче вас обмануть…

Ни в коем случае я никого сейчас обманывать не собираюсь, но элемент фокуса или иллюзии все-таки будет.
Есть в Excel команда, которая называется Камера, ее нужно принудительно добавлять на ленту. Это настолько нераспространенная команда, что наткнуться на ее использование мне пришлось лишь один раз в 2013 версии Excel в каких-то обзорных материалах. Это не была любовь с первого взгляда, я не сразу разглядела ее потенциал. Дружить с ней я начала только спустя года три, когда в интернете наткнулась на демонстрацию создания панели индикаторов какого-то процесса с использованием именно этой команды.
Задача ее в том, чтобы делать снимок с диапазона на листе Excel и помещать его на другой лист этой книги. Причем вставляется диапазон как рисунок, но рисунок, который будет обновляться, если в исходном диапазоне или диапазоне данных были выполнены какие-либо изменения.
Образно говоря, получается некое окно с одного листа на другой.
Эта команда позволит нам создавать целые информационные панели, не обращаясь к специализированным надстройкам.
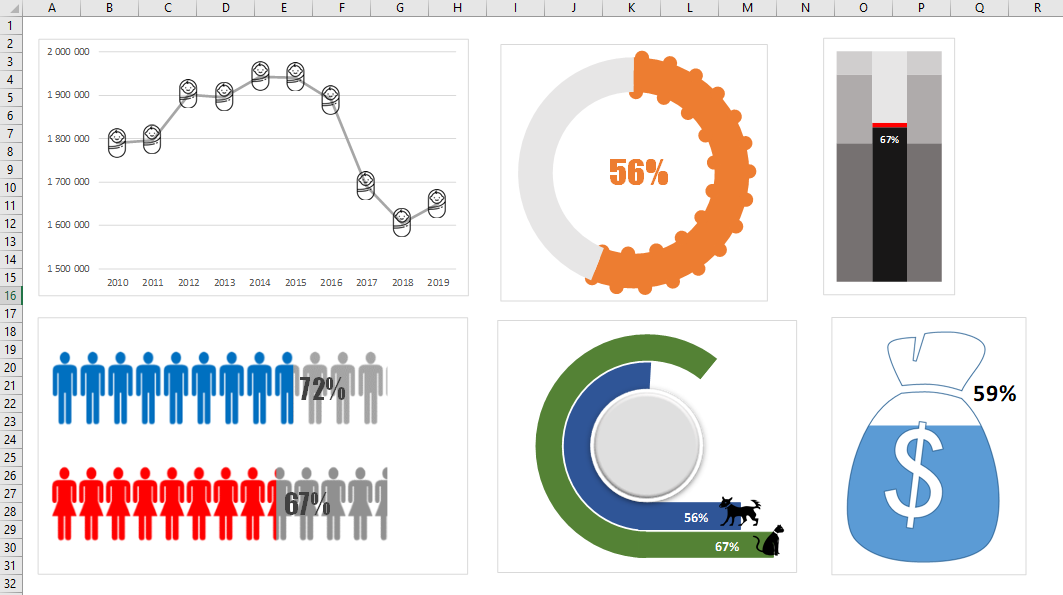
Вот пример простого размещения снимков диаграмм на одном листе.

На первый взгляд, это просто размещенные диаграммы на отдельном листе, но вот в этом и есть иллюзия. Это снимки диапазонов ячеек, на которых размещены диаграммы, помещенные на отдельный лист. Так как эти снимки уже не диапазоны и не диаграммы, а изображения, то и параметры форматирования у них как у рисунков. Смотрите, как можно преобразовать эти снимки, используя вкладку Работа с рисунками/Формат.

Представляете, мы можем для этих объектов применять обрезку, эффекты и стили рисунков, но при этом связь с данными сохраняется. Вот тут вам все карты в руки, но не переусердствуйте.
Если вы уже готовы поближе познакомиться с данной командой, то давайте начнем с того, где ее найти и как ее добавить на ленту.
Теперь на вкладке Главная есть кнопка

Самое время разобраться, как она работает.
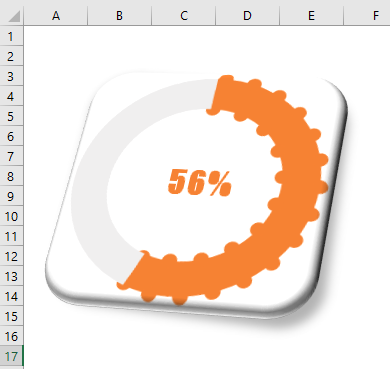
Мы рассмотрим пример с одной диаграммой. Сделаем снимок этой диаграммы, поместим его на новый чистый лист и выполним ряд настроек форматирования. В итоге получим вот такое изображение.

Приступим.
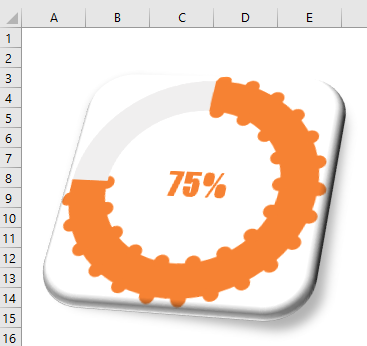
И чтобы окончательно убедить вас в полезности и волшебности данной команды, предлагаю изменить исходные данные на листе с диаграммой, а затем перейти на лист со снимком и проверить результат.
На листе с диаграммой введем в ячейку B1 значение 75% и сразу увидим, что диаграмма перерисовалась. Ну тут ничего особенного, к этому мы уже привыкли.

Теперь перейдем на лист со снимком…

Обновление изображения происходит в момент перехода на лист, и вы можете увидеть процесс перерисовки.
Надеюсь, вы не запрячете эти знания и умения в дальний ящик, а будете применять их. Лично я считаю, что область применения тут огромна.
Расскажите в комментариях, какой из примеров был наиболее интересен вам. Весь ли функционал был знаком и используется вами? Поделитесь, какие примеры диаграмм или визуализации данных вы бы хотели, чтобы были рассмотрены в дальнейших статьях.
А напоследок для самых внимательных и терпеливых читателей приятный сюрприз — скидка 50% на онлайн-курс по инфографике по купону INFOHABR. Срок действия купона — до 31 августа 2020 года, а доступ открывается на 3 месяца. Только тсссс!
До встречи в сети или на наших курсах!
