Идеальный css-framework. Maxmertkit
Всю документацию на английском языке вы сможете прочесть на maxmert.com.Требования и задачиПри создании версии 1.0 мне пришлось пересмотреть основные требования к фреймворку: Возможность легко добавить/удалить размер или тему. Json-файл с прописанными темами и размерами для каждого виджета. Таким образом можно конфигурировать фреймворк исправляя json-файл. Модульность. При отключении или добавлении любого виджета фреймворк должен стабильно работать (привет bootstrap). Особое именование классов для избежания переопределения пользовательских классов. Javascript компоненты без jQuery (но с возможностью его использования, если он подключен). Конечно это не единственные требования, а приоритетные. Их, поверьте, было очень-очень много. В итоге у меня получился фреймворк, которым я сам с большим наслаждением пользуюсь. Так каковы же его основные отличия от уже существующих?
Особенности и отличия Далее полагается описать файловую структуру и ее особенности, но это тоска зеленая. Поэтому сначала перейду к описанию существующих виджетов.
Виджеты
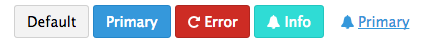
Здесь я не буду рассказывать о стандартных виджетах, таких как grid, forms, tables или typography. Это стандарты, которые даже неудобно обсуждать.Кроме того надо напомнить, что классы тем, размеров и модификаторов для всех виджетов одинаковы. То есть, например, размер _major, тема -dark- или модификатор _active_ можно использовать с любыми виджетами.И последнее перед стартом: в этой статье я буду указывать не все возможности, модификаторы, темы и опции, а только самые основные. Для полной домументации добро пожаловать на www.maxmert.com.От винта! Кнопка btn
Используется класс -btn. Добавьте модификатор _round_
Добавьте модификатор _round_
Round link
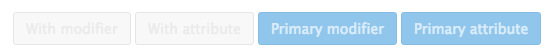
Модификатор _disabled_ или атрибут [disabled]
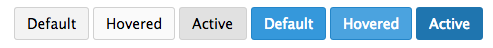
Модификаторы _active_ и _hover_
Кнопка ghost-btn
Прозрачная кнопка -btn-ghost наследуется от виджета -btn, так что все модификаторы, в общем-то, те же самые. Link
С модификатором _round_.
Link
С модификатором _round_.
Round link
Группы
Для контейнера с виджетами использовать класс -group.Кнопки внутри групп
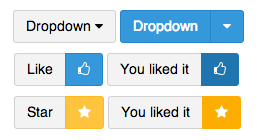
Добавьте виджеты -btn внутрь группы.

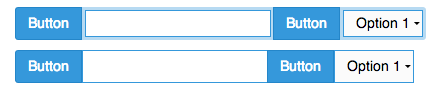
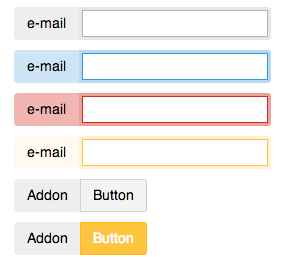
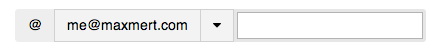
Элементы формы внутри группы Добавьте элементы формы внутрь группы.




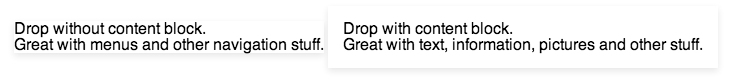
Great with menus and other navigation stuff.
Great with text, information, pictures and other stuff.

Menu
Добавьте класс -menu, не забудьте про темы и размеры. Если вы добавите модификатор _vertical_, то получите вертикальное меню. С модификатором _disabled_ пункт меню становится неактивным.

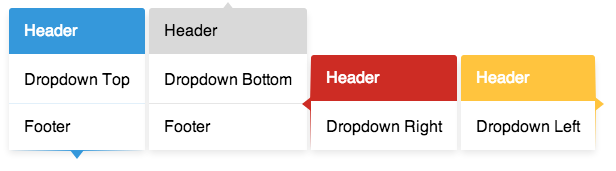
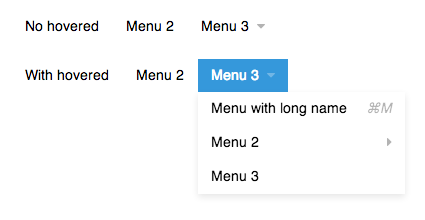
Для добавления подменю добавьте виджет -drop с виджетом -menu внутри. Если вы добавите модификатор _hovered_ к виджету -menu, то подменю будет появляться при наведении, если этого модификатора нет — при активации пункта меню.

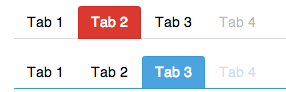
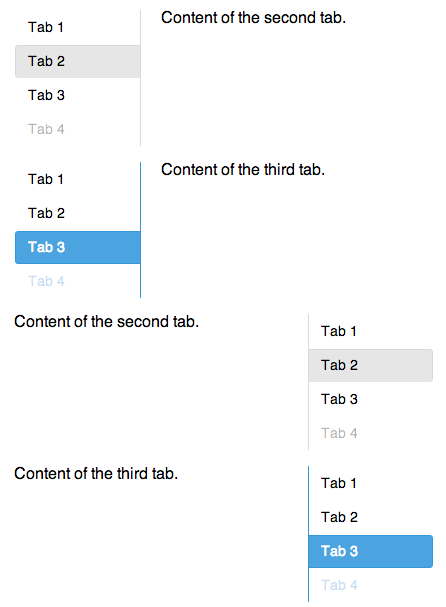
Tabs Используйте класс -tabs. Как и для всех виджетов работают темы, размеры и модификаторы.
 Кроме того работают модификаторы _left_ и _right_ с модификатором _vertical_. Комбинируйте табы с виджетом grid.
Кроме того работают модификаторы _left_ и _right_ с модификатором _vertical_. Комбинируйте табы с виджетом grid.
Pills Используется класс -pills.
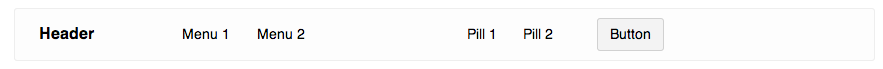
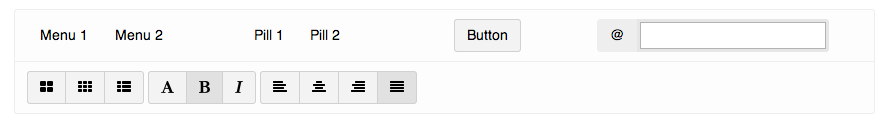
 Navbar
Панель инструментов -navbar можно комбинировать со всеми виджетами. При этом если их несколько и они идут подряд, из них формируется составная панель инструментов (пример ниже).
Navbar
Панель инструментов -navbar можно комбинировать со всеми виджетами. При этом если их несколько и они идут подряд, из них формируется составная панель инструментов (пример ниже). Не забывайте комбинировать grid с -navbar.
Не забывайте комбинировать grid с -navbar.