How-to: адаптивные письма в Gmail

В нашем блоге мы часто пишем о создании адаптивных почтовых рассылок (раз, два, три) и вообще уделяем большое внимание email-верстке. Сегодня речь пойдет о способе создания адаптивных писем для почтового клиента Gmail, известного своей довольно скудной поддержкой различных возможностей для верстки. Данную технику в 2014 году описал Джастин Ху (Justin Khoo), позднее метод был дополнен статьей Марка Роббинса в блоге Email Code Geek. Мы представляем вашему вниманию адаптированный перевод основных моментов двух публикаций.
Интерактивные письма в Gmail
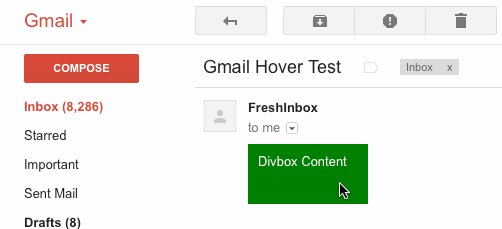
Gmail позволяет симулировать CSS-селекторы классов, для этого нужно использовать атрибуты, которые почтовый сервис не вырезает (например, title). Ниже представлен код для создания в письме кнопки с hover-эффектом. Также в код добавлены содержащий два селектора классов (.divbox) и атрибута (class=”divbox”), чтобы эффект сработал и в почтовых клиентах, вырезающих селекторы атрибутов (например, в Yahoo! Mail).
Divbox Content
Использованный в этом коде атрибут lang входит в число немногих атрибутов, которые Gmail не вырезает (в этом списке title, lang, width, alt, href). Здесь можно было бы использовать title, но у него есть один «побочный эффект» — при наведении курсора, этот заголовок был бы видим. Lang же, в свою очередь, универсален (подходит для всех элементов) и не появляется при наведении.
В спецификациях HTML данный атрибут предполагается использовать по-другому. Поэтому здесь используется префикс "x-”, который говорит почтовому клиенту не обрабатывать атрибут lang.

А здесь перечислены все стили, работоспособность в Gmail которых подтвердилась экспериментами Джастина Ху:
* E[foo]
* E[foo="bar"]
* E[foo~="bar"]
* E[foo^="bar"]
* E[foo*="bar"]
* E[foo$="bar"]
* E:hover
* E:link
* E:visited
* E:active
E F
E > F
E + F
E ~ F
Ниже представлено описание того, как Gmail обрабатывает CSS в заголовке письма:
.divbox {..} //Разрешено, но бесполезно - Gmail вырезает из элементов атрибуты классов
#divbox {..} //Разрешено, но бесполезно - Gmail вырезает из элементов id-атрибуты
[class~="divbox"] {...} //Удален Gmail
* [class~="divbox"] {...} //Разрешено, но бесполезно — нет атрибутов классов
div {...} //Разрешен, но не особенно полезен
div:hover {...} //Удалено Gmail. Псевдоклассы не поддерживаются? Не совсем так!
* div:hover {...} //Разрешено! Уже интереснее…
* [lang~="x-divbox"] {...} //Разрешено, с этим можно работать
* [lang~="x-divbox"]:hover {...} //Разрешено! То, что нужно!
Добавляем адаптивность
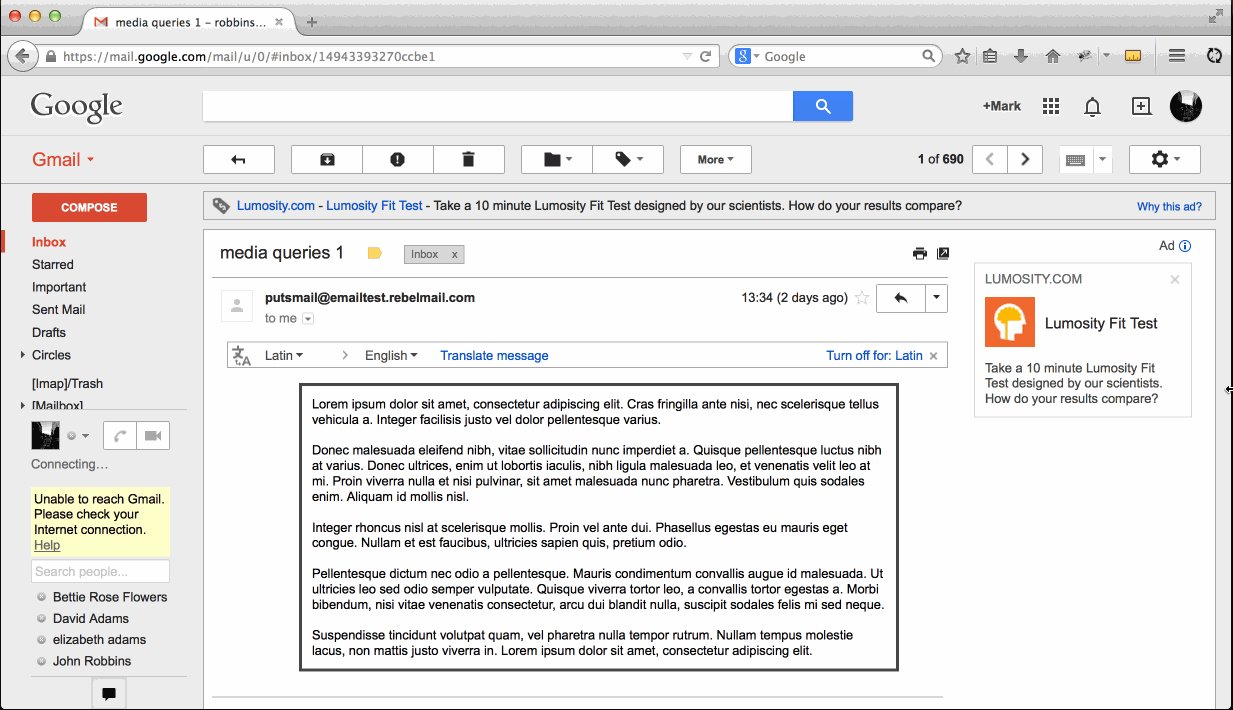
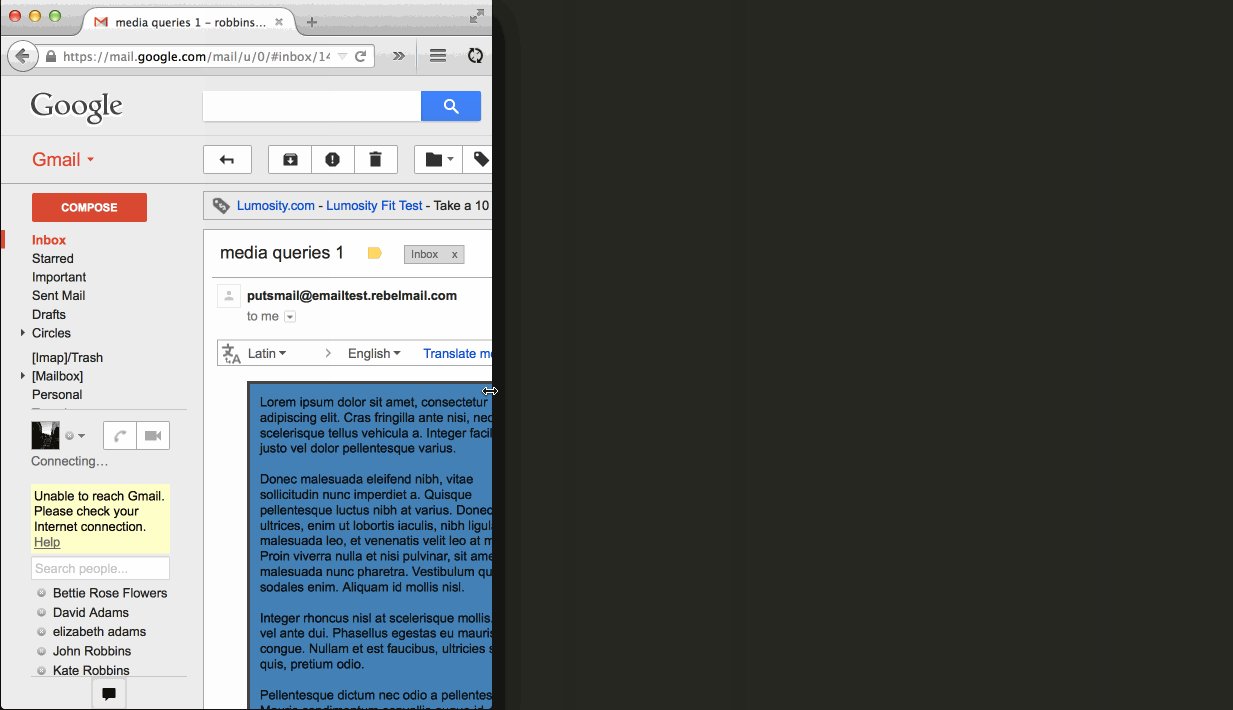
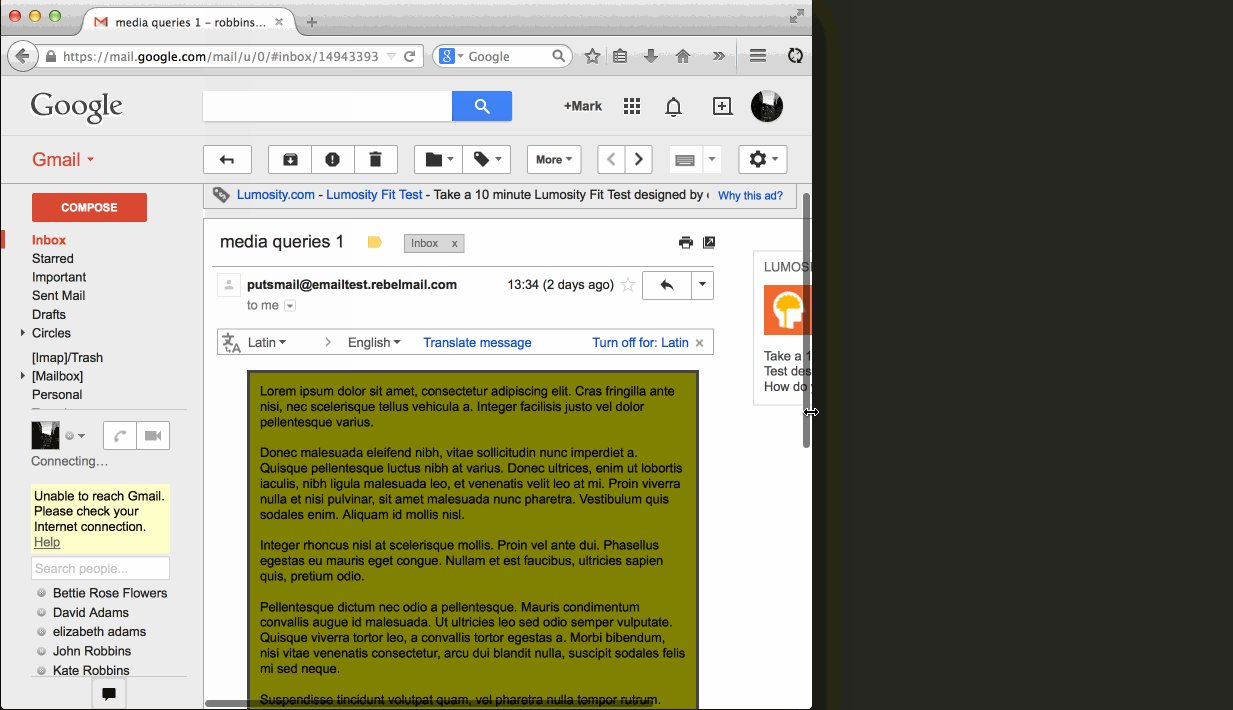
Вот, к чему мы стремимся (цветом отмечены «точки прерываний» для разных размеров экрана):

Если при создании письма используется заданная максимальная ширина в 600 пикселей, то первую «точку прерывания» (breakpoint) можно было бы установить именно на этой отметке, однако Gmail учитывает ширину окна браузера, а не контейнера email-сообщения, как делают некоторые другие почтовые программы.
В таком случае, первый медиазапрос можно использовать на отметке в 1160 пикселей — при этом ширина email-контейнера составит как раз 600 пикселей.
@media screen and (max-width:1160px){
* [lang=x-outer]{
width:100% !important;
}
}
Когда окно браузера будет сужено до 700 px, то ширина области письма составит уже всего 450 px. Если ширина будет еще меньше, появится горизонтальный скролл, который является не самым удобным элементом навигации.
Чтобы этого избежать, нужно установить ширину на отметке в 100% ширины экрана минус 250 пикселей для колонки, зафиксированной в левой части экрана.
@media screen and (max-width:700px){
* [lang=x-outer]{
width:calc(100vw - 250px) !important;
float:left;
}
}
Здесь используются единицы измерения vw — 1 vw = 1% viewport width (в данном случае, окна браузера). При этом процентами описывается размер элемента, содержащегося в контейнере (в нашем случае, зафиксированном на 450 px). Затем для осуществления подсчетов используется функция Calc (умеет работать с величинами px, %, em, rem, vw, vh и т.п.)
В данном случае наш email будет не уже 300 пикселей. Поэтому эти 300 px добавляются к 250 px левой колонки, кроме того, используется медиазапрос, фиксирующий ширину на 300 px:
@media screen and (max-width:550px){
* [lang=x-outer]{
width:300px !important;
}
}
Описанная выше техника хорошо подходит для использования при создании mobile friendly-писем (если не брать смартфоны и планшеты, то редко кто просматривает почту на экране меньше 1160 px в ширину).
Под спойлером представлен полный код примера (также поработать с ним можно на Codepen):
Media queries
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras fringilla ante nisi, nec scelerisque tellus vehicula a. Integer facilisis justo vel dolor pellentesque varius.
Donec malesuada eleifend nibh, vitae sollicitudin nunc imperdiet a. Quisque pellentesque luctus nibh at varius. Donec ultrices, enim ut lobortis iaculis, nibh ligula malesuada leo, et venenatis velit leo at mi. Proin viverra nulla et nisi pulvinar, sit amet malesuada nunc pharetra. Vestibulum quis sodales enim. Aliquam id mollis nisl.
Integer rhoncus nisl at scelerisque mollis. Proin vel ante dui. Phasellus egestas eu mauris eget congue. Nullam et est faucibus, ultricies sapien quis, pretium odio.
Pellentesque dictum nec odio a pellentesque. Mauris condimentum convallis augue id malesuada. Ut ultricies leo sed odio semper vulputate. Quisque viverra tortor leo, a convallis tortor egestas a. Morbi bibendum, nisi vitae venenatis consectetur, arcu dui blandit nulla, suscipit sodales felis mi sed neque.
Suspendisse tincidunt volutpat quam, vel pharetra nulla tempor rutrum. Nullam tempus molestie lacus, non mattis justo viverra in. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
С помощью использования атрибутов, которые Gmail не вырезает и применения к стилям универсальных селекторов, можно создавать интерактивные и отзывчивые письма даже для этой почтовой службы. Однако, это не значит, что можно перестать использовать инлайн CSS-код — мобильные приложения Gmail и Gmail For Businesses не поддерживают тег