Heretic: full stack фреймворк на основе Marko.js
TL; DR: сайт проекта, репозиторий на Github; демо
В последнее время вышло так, что я по неведомой причине стал часто заниматься популяризацией Marko.js, декларативного и реактивного языка разметки, который разрабатывается eBay. С одной стороны, это связано с тем, что Marko незаслуженно часто обходят стороной, хотя он позволяет делать из коробки делать многое из того, что не получится сделать на мейнстримовых фреймворках. С другой стороны, это действительно классно, когда можно использовать обычный HTML, при необходимости расширяя его синтаксисом Marko (вроде условных операторов и циклов). Одним словом, если вы еще не видели, что это такое — посмотрите, возможно, вам это очень понравится.
Когда у меня возникла необходимость разработать несколько внутрикорпоративных ресурсов, которые облегчали бы повседневную менеджерскую работу, я решил взять за основу некоторые свои разработки, в том числе компоненты, написанные на Marko, и максимально переиспользовать их. Так на свет появился Heretic — фреймворк, основанный на Marko.js, Node.js, Fastify, Bulma, MongoDB и других продуктах. Он позволяет за минимальные сроки разворачивать сайты, панели управления, различные сервисы и (теоретически) вообще все, что угодно :-)

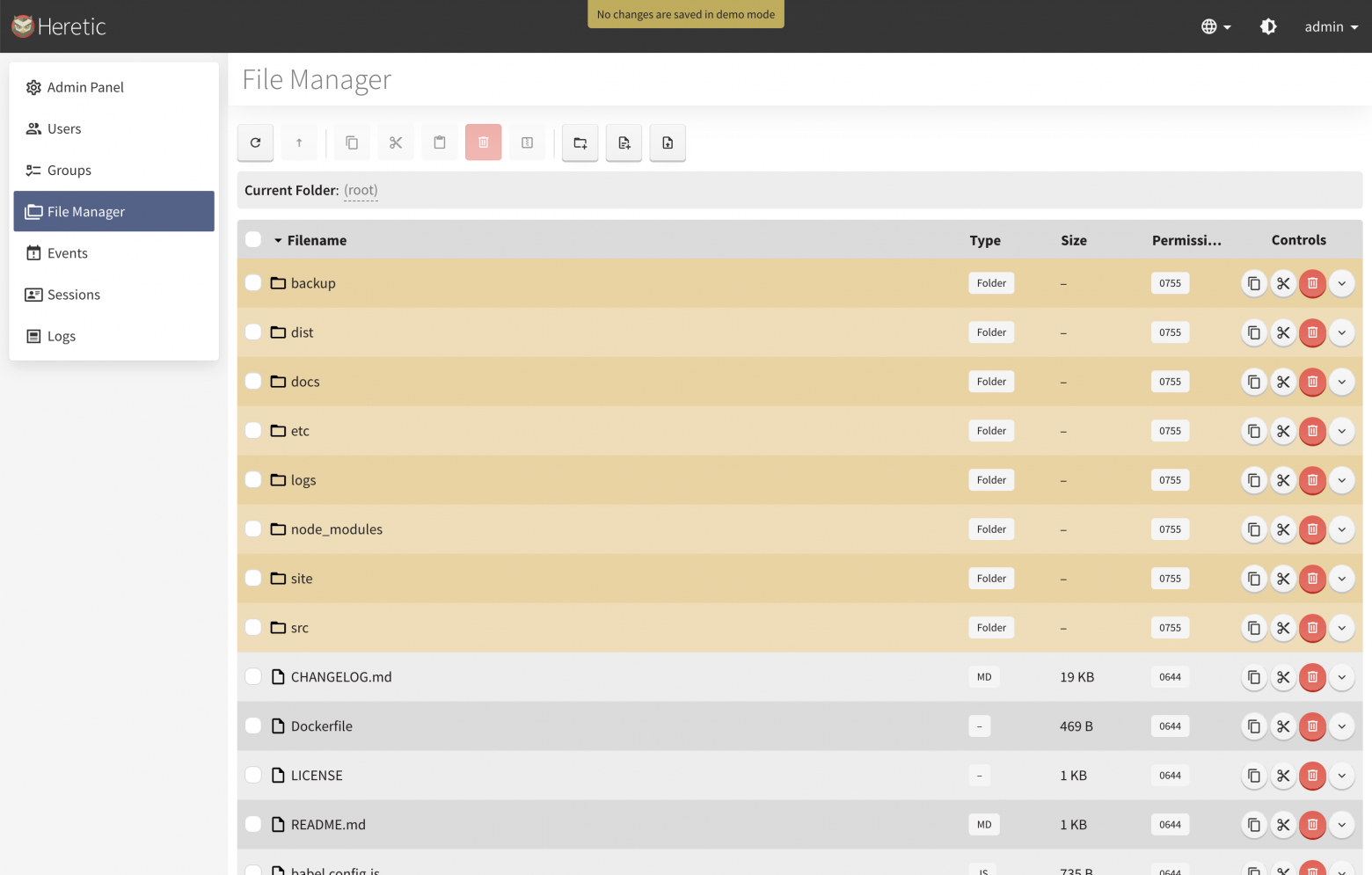
Файловый менеджер в панели администратора
Преимуществами фреймворка являются:
Единая кодовая база (как клиентская, так и серверная часть написана на JavaScript)
Модульная структура
Многоязычность «из коробки», поддержка переменных и плюрализации
Возможность авторизации через внутреннюю БД, либо через провайдеры OAuth2 (пока что реализовал только Google, но несложно сделать под любого провайдера); в перспективе можно прикрутить LDAP и т.д.
Личный кабинет, восстановление пароля, регистрация
Поддержка геолокации по IP
Отображение журнала действий пользователя, включая удачные/неудачные авторизации
Управление сессиями (с возможностью досрочного завершения каждой сессии)
Управление доступа через разрешения, задаваемые группам
Встроенный файловый менеджер, включающий поддержку архивов и текстовый редактор с подсветкой синтаксиса
Поддержка темной/светлой темы
Поддержка работы с Web Sockets
Возможность полной кастомизации шаблонов и внешнего вида, mobile-first верстка
Наличие большого числа мощных и проработанных компонентов, таких, как: динамическая таблица, процессор форм, WYSIWYG редактор, модальные диалоги, и т.д. — все компоненты можно использовать в собственных модулях
Импорт и экспорт из Excel
Возможность отправки писем и встроенные шаблоны для этого
Встроенный мини-фреймворк для проведения автоматических тестов на основе Puppeteer и Jest, а также наличие минимального числа тестов базового функционала
Утилиты для создания и восстановления резервных копий, обновления системы и т.д.
И еще много всего, что не поместилось в этот список
В «минимальном» режиме для запуска Heretic требует только наличие сервера или виртуальной машины, на которой запустится и будет работать Node.js. Можно создавать модули, которые будут содержать одну либо несколько страниц-компонентов, написанных на Marko. Heretic использует серверный рендеринг с регидрацией на стороне клиента, что позволяет, сохраняя преимущества SPA, не теряться в поисковых системах. Можно посмотреть, как это работает, на живом примере. Ну или посмотреть демку, где показаны практически все возможности Heretic.

Темная тема
Если требуется использовать панель администратора, либо любой функционал, который требует наличия базы данных (а также таких фич, как ограничение на количество запросов), то можно подключить MongoDB и Redis. Использование данных сервисов также является обязательным в случае, если на сайте будет использоваться авторизация.
Вся система является модульной, и отключить/заменить можно практически каждый компонент Heretic.
Установка и первый запуск
Для того, чтобы установить Heretic у себя на сервере, необходимо убедиться, что доступна версия Node.js не ниже 15, а также (при наличии необходимости использования панели администратора, авторизации и т.д.) MongoDB и Redis.
Далее необходимо клонировать последнюю версию из репозитория:
git clone --depth 1 --branch master https://github.com/hereticjsorg/heretic.gitУстановить зависимости из NPM:
npm iИ создать файлы конфигурации по умолчанию:
npm run configureВ результате выполнения данной команды будут созданы шаблоны конфигурации, а также дефолтные модули, которые можно заменить (либо удалить) по своему усмотрению.
Конфигурационные файлы находятся в директории etc, это, прежде всего, system.js, отвечающий за системные настройки, а также website.js и meta.json, отвечающие за конфигурацию и метаданные сайта. Подробнее о том, как можно редактировать данные файлы, можно прочитать в документации.
Если вы установили на свою локальную машину MongoDB и Redis, вы можете включить соответствующие настройки в system.json. Для того, чтобы заработал панель администратора, а также для включения возможности авторизации, регистрации и т.д., необходимо активировать соответствующие настройки там же.
После того, как вы завершите правку конфигурационных файлов, можно собрать Heretic в режиме разработки (это быстрее и содержит меньше оптимизаций, в отличие от продуктивного режима):
npm run build -- --devПосле того, как сборка успешно завершится, на диске появится новая дирректория dist, которая будет содержать файлы, необходимые для работы сервера. Для того, чтобы запустить сам сервер, можно использовать команду:
npm run serverЕсли все пройдет успешно, вы сможете открыть через браузер ссылку, по которой будет доступен сервер Heretic:
http://127.0.0.1:3001/
После запуска можно увидеть шаблон по-умолчанию
То же самое можно сделать при помощи Docker:
docker run -d --name heretic \
-v /var/www/heretic/public:/heretic/dist/public \
-v /var/www/heretic/etc:/heretic/etc \
-v /var/www/heretic/site:/heretic/site \
-v /var/www/heretic/files:/heretic/files \
-v /var/www/heretic/logs:/heretic/logs \
-v /var/www/heretic/backup:/heretic/backup \
-p 3001:3001 \
hereticjsorg/heretic:latestТакже существует возможность запустить связку Heretic + MongoDB + Redis через docker-compose.
Все файлы, относящиеся к сайту, находятся в директории site:
email — шаблон для отправки писем и необходимые компоненты (кнопка, заголовок, ссылка, параграф)
modules — модули (страницы) сайта
static — статические файлы, которые копируются при сборке без изменений; все, что находится в public, будет доступно конечному пользователю
translations — файлы переводов (на данный момент есть три языка — русский, английский и немецкий)
view — основной шаблон, используемый для рендеринга сайта
После того, как запускается сборка, на диске создается специальная директория dist, которая содержит готовые для деплоя на сервер файлы.
Создание модуля
Для того, чтобы создать новый модуль, который будет содержать одну или несколько страниц, можно выполнить следующую команду (замените moduleid на идентификатор модуля, который должен быть уникальным):
npm run cli -- --addModule moduleidОбратите внимание: если вам удобнее работать в интерактивном режиме, вы можете использовать команду npm run cli-interactive. В этом режиме запуск необходимых действий осуществляется путем выбора команд в меню.
После выполнения данной команды в директории site/modules будет создан новый модуль с соответствующим идентификатором. По умолчанию модуль создается с поддержкой всех активных на данном сайте языков.
Теперь вы можете пересобрать сайт и повторно запустить сервер командами:
npm run build -- --dev && npm run serverПосле чего ваш новый модуль будет доступен по следующему адресу:
http://127.0.0.1:3001/moduleidПрежде, чем вы начнете редактирование модуля, необходимо ознакомиться с ключевыми элементами его структуры.
Файл module.json содержит уникальный идентификатор (id) модуля
Файл module.js содержит базовую конфигурацию модуля. Так, в секции routes вы можете задать роутинг для данного модуля (по умолчанию модуль содержит одну страницу, но вы также можете добавить другие, изменяя и редактируя этот файл):
const {
id,
} = require("./module.json");
module.exports = {
id,
routes: {
userspace: {
page: {
path: `/${id}`,
},
},
admin: {}
},
};В директории translations находятся файлы перевода, относящиеся к данному модулю
Директория page содержить данные страницы. Название этой директории соответствует правилам роутинга, указанным в module.js (см. выше). Страница содержит файл meta.src.json, в котором вы можете указать заголовок страницы и ее описание (description) для поддерживаемых языков. Директория content включает в себя непосредственно содержимое страницы, которое вы можете редактировать, используя синтаксис Marko.
После того, как вы завершите редактирование модуля, вы можете добавить его в панель навигации. Для этого необходимо соответствующим образом отредактировать файл etc/navigation.json (добавьте «moduleid_page» в раздел userspace/routes):
{
"userspace": {
"home": "sample_home",
"routes": [
"sample_home",
"sample_license",
"boilerplate_list",
"moduleid_page"
]
},
"admin": [
"base_home",
"users_users",
"users_groups",
"events_events",
"files_list",
"sessions_sessions",
"logs_logs"
]
}
Пересоберите сайт, после чего вы сможете увидеть обновленное содержание модуля. Подробнее о модулях можно прочитать в документации.
Что еще можно сделать, чтобы начать работу?
Фреймворк содержит большое количество возможностей, которые могут помочь вам в быстром прототипировании и проектировании сайтов и веб-сервисов. Для того, чтобы посмотреть на большую часть возможностей, предоставляемых Heretic, вы можете посмотреть исходный код модуля, называемого boilerplate(используйте admin/password для авторизации). Это простая система для редактирования произвольных данных, которая использует многие компоненты, предоставляемые Heretic (такие, как динамические таблицы и формы). Посмотрев, как именно реализован данный модуль, вы сможете сделать такой же с учетом своих нужд.
По мере возможностей я стараюсь обновлять документацию; на данный момент она охватывает основные моменты, связанные со стартом работы, сборкой, внутренними компонентами, деплоем и т.д.
Вместе с каждым новым пул-реквестом автоматически запускается регрессия; таким образом, master содержит актуальную рабочую версию фреймворка, доступную для использования. Можно посмотреть CHANGELOG.md, чтобы увидеть, какие именно изменения произошли в последней версии.
Что еще не готово?
На данный момент фреймворк стабилен, и его можно использовать для того, чтобы создавать что-то для себя. Тем не менее, нужно учитывать следующие моменты:
Все предоставляется «как есть», а значит, могут быть (и точно есть) баги и прочие проблемы — как и всегда
Очень потихоньку я начал переписывать все на TypeScript, но это процесс длительный; пока что процедура сборки и линтер просто поддерживают TypeScript, и кое-где уже есть небольшой рефакторинг
Мало тестов, их явно должно быть больше, в том числе тесты компонентов
Мало переводов (пока только три языка)
Фреймворк лицензируется под MIT, а это значит, что никаких проблем с использованием в том числе в корпоративных нуждах нет. Я буду рад, если у вас возникнет желание прислать свои пул-реквесты, создать PRы, ну или любым другим способом принять участие в разработке Heretic.
