Hello, Шульте
Наверное, каждый программист, интересующийся предметами с приставкой «пси», должен воплотить в виртуальность таблицы Шульте — уж очень они соблазняют своими легкодоступными, квадратно-цифровыми очертаниями. Но кропать таблицы на родных плюсах было как-то не с руки — всё равно что ездить за мороженным на танке. Теперь же на старости лет профессиональное любопытство докатилось и до веба, а для погружения в премудрости HTML/CSS/JavaScript (в качестве учебно-увлекательного проекта) таблицы Шульте — самое оно.
По мере ограниченных сил, громадного двухнедельного опыта и недоразвитого дизайнерского таланта, постарался сделать «стильно, модно, молодёжно» — чтобы всё было по возможности responsive и reactive и нормально встраивалось через iframe.

- размер таблицы (Grid);
- группы чисел в таблице (Groups);
- инверсия порядка обхода чисел (Inverse Count);
- показывать ячейку под указателем (Show Hover);
- обозначать фоном пройденные числа (Show Trace);
- подсвечивать результат клика (Show Hit Result);
- перемешивать числа (Shuffle Numbers);
- повернуть числа в разные стороны (Turn Numbers);
- вращать числа (Spin Numbers).
Последние две опции ставят нетривиальную задачу — отличить шестёрку от девятки.
Все онлайн-реализации таблиц Шульте, обнаруживающиеся по первым ссылкам поисковиков, оказались почему-то ограничены в размерах (некоторые и вовсе «прибиты гвоздями» к монитору), что странно — ведь смысл упражнения именно в том, чтобы развивать периферическое внимание и ширина имеет решающее значение. Да и вообще — люблю Zen mode. Поэтому расчертил таблицу на всю морду страницы (и без всяких тикающих по нервам таймеров, которые разработчики с завидным упорством лепят рядом с таблицей).
Любимым фреймворком на это мини-приложение назначил Vue.js. Выбирал интуитивно и нерационально. Вот понравился и всё. Прямой как гвоздь jQuery не вдохновлял эстетически, хотелось чего-нибудь изящного и пластичного вроде Qt (речь, конечно, «за философию», а не о конкретном библиотечном спектре). В сторону React и Angular, разумеется, тоже взглянул, но как-то не срослось.
Ниже под спойлером — ударный код генерации таблицы. Можно сказать, сердцевина проекта (эх, знала бы школьная учительница информатики, какой адский микс выйдет из под моих пальцев, огрела бы их линейкой). В нём задействованы чуть ли не все доступные способы реактивной привязки стиля к элементу. Интересная деталь — если в директиве v-for использовать число (
{{ cells[r*gridSize + c].number }}
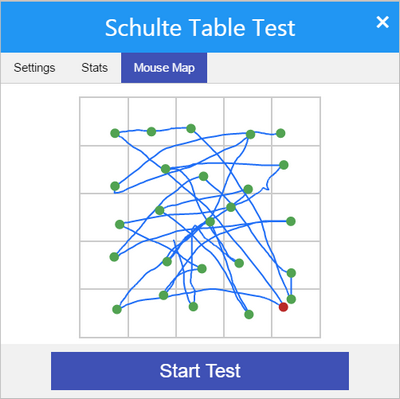
Так же хотелось попробовать на вкус и цвет html-canvas. Для этого реализовал Mouse Map — карту передвижений курсора мыши во время прохождения таблицы (в идеале, конечно, должен быть eye tracker, но где ж его, дорогого, обычному человеку взять).


Исходники сайта на GitHub.
С благодарностью приму все замечания, пожелания и напутствия.
Комментарии (7)
29 марта 2017 в 21:01
0↑
↓
Тони Бьюзен отмечал, что в компьютерных программах когда на цифру указываешь курсором, глаза непроизвольно следуют за ним. Это не способствует расширению поля восприятия. Поэтому к компьютерным вариантам таблиц надо относиться с осторожностью.
Вот я попробовал, и совершенно с ним согласен. Глаза уже на подсознательном уровне за курсором идут. Надо еще на планшете попробовать.
29 марта 2017 в 21:13
0↑
↓
Глаза уже на подсознательном уровне за курсором идут.
По своему опыту — это искушение можно вполне успешно преодолевать (желательно расслаблением, а не подавлением). Думаю, что оно не особо сильней привычки проговаривать (артикулировать) цифры. Опять же, в реальной жизни всегда есть какое-то движение — по распечатанной табличке тоже может бегать какая-нибудь мушка дрозофилы :).
29 марта 2017 в 21:22
+1↑
↓
Стоит девятки и шестерки писать с точкой, если они вращаются. Иначе приходится угадывать
29 марта 2017 в 21:24
0↑
↓
Точно, хорошее предложение. Обязательно сделаю в ближайшее время.29 марта 2017 в 23:20
0↑
↓
Добавил. Опция «Show 69 Dot» в настройках.
29 марта 2017 в 22:25
+1↑
↓
Здорово! Довольно интересная игрушка, спасибо)
Я бы в настройках еще ползунок интенсивности подсветки прикрутил. Когда быстро кликаешь — на моем мониторе не очень разобрать позеленела ли ячейка, или не успела. Из-за этого допускаются лишние ошибки.
Можно еще таблицу собственных рекордов в пределах одной сессии.29 марта 2017 в 22:32
0↑
↓
Принял, подумаю.
