Голые пятницы #2
Привет, Хабр! В этот раз мы поговорим о стилизации инпутов без картинок и JS, особенностях вертикальных отступов, CSS счетчиках, необъятных возможностях в именовании классов, а также расскажем, как улучшить анимацию на слабых устройствах.
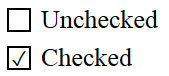
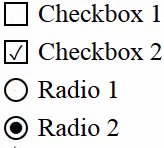
Стилизация checkbox и radiobuttonПо традиции, начнем с рубрики «пыльные полки». На хабре уже писали, и не один раз, как стилизовать инпуты без JavaScript. Но мы пойдем немного дальше, и откажемся также от картинок: input[type=checkbox] {display: none;}
input[type=checkbox] + label: before { content:»; border: 1 px solid #000; display: inline-block; font-size: 11 px; line-height: 10 px; margin: 0 5 px 0 0; height: 10 px; width: 10 px; text-align: center; vertical-align: middle; }
input[type=checkbox]: checked + label: before {
content:»\2713»;
}
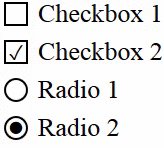
 Как видите, вся соль в псевдоэлементах и псевдоселекторе: checked (IE9+). +). В коде выше мы прячем оригинальный инпут, вместо него выводим стилизованный псевдоэлемент, и при клике показываем символ Unicode в свойстве content.
Как видите, вся соль в псевдоэлементах и псевдоселекторе: checked (IE9+). +). В коде выше мы прячем оригинальный инпут, вместо него выводим стилизованный псевдоэлемент, и при клике показываем символ Unicode в свойстве content.
Обратите внимание, что форма записи символа Unicode в CSS отличается от таковой в HTML. Здесь через слеш указывается номер символа, тогда как HTML код будет выглядеть так: ✓.
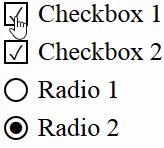
Давайте же пойдем еще дальше и АНИМИРУЕМ наш checkbox:
input[type=checkbox] + label: before {
content:»\2713»;
color: transparent;
transition: color ease .3s;
}
input[type=checkbox]: checked + label: before {
color: #000;
}
или radiobutton:
input[type=radio] + label: before {
content:»\26AB»;
border: 1 px solid #000;
border-radius: 50%;
font-size: 0;
transition: font-size ease .3s;
}
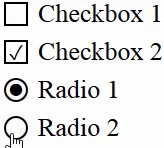
input[type=radio]: checked + label: before {
font-size: 10 px;
}
 Инпутов такого рода в интернете пока что маловато, поэтому дерзайте! Полный список символов юникода можно посмотреть здесь.
Инпутов такого рода в интернете пока что маловато, поэтому дерзайте! Полный список символов юникода можно посмотреть здесь.
Вертикальные отступы элемента, заданные в процентах Невероятно, но факт. Вертикальные отступы в процентах пересчитываются исходя из ширины, а не высоты родительского элемента.Давайте создадим 2 блока:

Т.к. проценты высчитываются от ширины родителя, высоты не хватает. Этот нюанс нужно иметь ввиду.
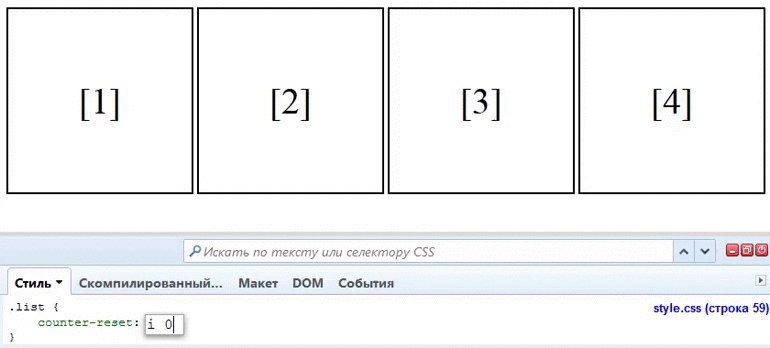
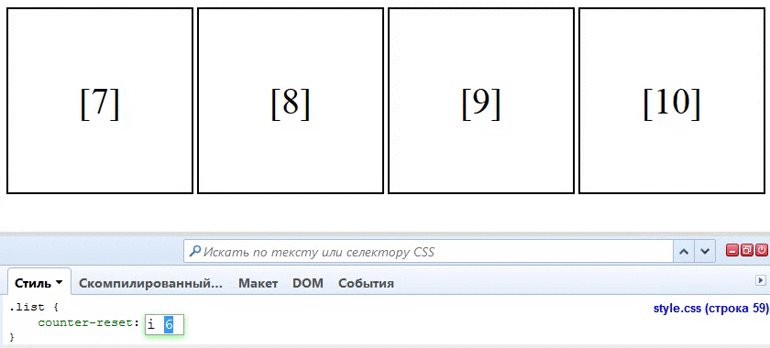
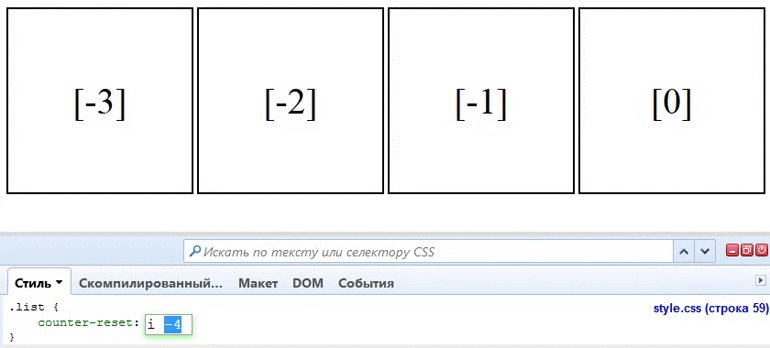
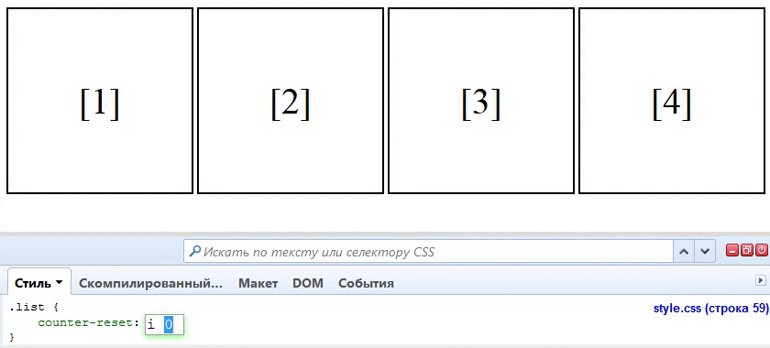
Счетчики на чистом CSS Немногие знают, что еще со времен IE8 силами одного только CSS можно вести счет элементов.
- a
- b
- c

Думаете, это можно использовать только для упорядоченных списков? А вот и нет! Счетчик работает со всеми элементами.
Включение аппаратного ускорения
Порой анимация некоторых элементов тормозит на слабых машинах и мобильных устройствах. Довольно популярным методом исправить это является включение аппаратного ускорения при отображении нужного элемента:
.block {
transform: translatez (0);
}
В статике вы не заметите никакой разницы, однако браузер понимает, что элемент следует обрабатывать как трехмерный, для чего включает акселерацию. Пока нет нормальной поддержки специально для этого предназначенного свойства will-change, данный способ вполне сойдет.Классы на Unicode
Прогресс не стоит на месте, и теперь вы можете именовать классы как душе угодно:
.❤ {
…
}
.☢ {
…
}
.☭ {
…
}
.★ {
…
}
.☯ {
…
}
 Теперь скучные классы, типа «arrow» можно заменить на »➔»! Долой скучные буквы!
Теперь скучные классы, типа «arrow» можно заменить на »➔»! Долой скучные буквы!
А на самом деле Конечно же, это была шутка. В серьезных проектах классы лучше именовать по старинке, ибо utf-8 может быть включен не везде.
Бонус для ретроградов Если вам до сих пор приходится поддерживать IE7 и писать для него опостылевшие хаки через скучный символ »*», для вас есть отличная новость! Теперь хаки можно обозначать веселым смайликом! body { :) background: pink; } Не правда ли, такая запись намного приятнее глазу? Есть в ней какой-то символизм. После смайлика даже можно ставить пробел, и это никак не повлияет на последующие свойства!
На сегодня все. Надеемся, это подборка была удачной. До скорых встреч.
