«Галоп пикселя — часть третья» — Анимация

Рад сообщить вам, что мы вплотную подошли к созданию анимации. Также как и в случае первой статьи — мы начнем с азов. Потому что иными способами анимацию не сделать. Никаких бегающих и прыгающих людей, искрометных схваток и батальных сцен нам не получить, в том случае если нам неизвестно как двигаются простейшие объекты, до тех пор пока мы не понимаем, а главное не чувствуем принципов движения и динамики. И как уж повелось — это не будет чем-то сложным и малопонятным.
Думаю, что все уже привыкли к тому, что материал рассматривается так, чтобы будущим художником использовалось как можно меньшее количество инструментария, при максимальном нажиме на главные аспекты рассматриваемой темы. В этой статье вы не прочтёте дифирамбов тому или иному пакету, не будете затянуты в пучину зубодробительных терминов, не будете отправлены на множество сторонних веб-ресурсов, где вам будет предложено самостоятельно знакомиться с чем-либо. Все изображения будут созданы здесь, вместе с вами, элементарными средствами на базе классической покадровой анимации.
Не смотря на то, что вторая часть цикла о пиксель-арте собрала куда меньше положительных отзывов и согласно статистике пользовалась меньшим успехом на Хабре — мы продолжим копать пиксель-арт так, чтобы исследованные нами территории перестали быть белыми пятнами, чтобы мы могли, наконец, воздвигнуть здесь надежный укрепрайон. Популярность вещь приходящая и уходящая. Было бы смешно руководствоваться исключительно ею. Тем более что есть люди, которые настояли на скорейшем выпуске этой части цикла. Я ещё коснусь этой темы в конце публикации.
Лопаты в руки.

Говоря об укрепрайоне, я имел в виду нечто более похожее на фундамент. Базу. Плацдарм для тех, кто будет воевать на нивах пиксель-арта позже. Если вы бывали в Карелии и на подступах к ней, то прекрасно знаете, что по всему Приозерскому направлению раскиданы сотни старых, ещё финских фундаментов. В отличие от зданий, построенных на них после, они до сих пор стоят, словно кости земли. Выстроенное после сноса и сожжения исконных финских хуторов уже успело обветшать и развалиться, тогда как основа осталась прежней, крепкой и устойчивой ко времени.
Онежские и другие типы петроглифов, из тех, что я упоминал в первой публикации, точно также живы и по сей день. Они продолжат свою жизнь и тогда, когда автор этих строк и читавшие их обратятся в прах. Мне это говорит только об одном. Если люди делают что-то с чувством — их дело и живет вечно. Если люди делают что-либо «строя на века», из хороших материалов и на базе знаний предков — их работа и стоит… сотни лет. Если люди делают что-то в расчете на потомков — потомки получают их «письма» и материал для изучения. Сомневаюсь, впрочем, что моему циклу уготована долгая жизнь, но я также уверен, что он побудит кого-либо написать подобное позже. Более верно, более детально и более умело. Поскольку любая тема, даже жизнь одного маленького финского хутора — это история его жизни, его жителей, и история их свершений. Что уж говорить о таком массивном пласте ИИИ как пиксель-арт.
Давайте немного порезвимся с терминологией, а затем… перейдем непосредственно к созданию анимации. В этой публикации я не буду изобретать терминов. Потому, что до меня уже всё изобрели, и изобрели хорошо. И когда я говорю хорошо, то имею в виду работу Френка Томаса и Оливера Джонстона. Эти люди в представлении не нуждаются, но не будет лишним отметить, что это старая гвардия. Аниматоры студии Walt Disney, много лет назад предложившая в помощь другим аниматорам — »12 принципов анимации».
Безусловно, неуч вроде меня не удосужился вовремя ознакомиться с этим прекрасным, а главное кратким трудом, занимаясь достижением этих вех самостоятельно, методом проб и ошибок. Оглядываясь назад, я понимаю, что это было не очень умной затеей. Поэтому могу вам посоветовать (не надеясь, впрочем, на выполнение этого совета) поглядывать на труды старых и мудрых.
Почему не надеясь? Потому как именно молодые сорвиголовы, которые ставят под сомнение всё и вся становятся затем двигателями прогресса. Инновационные решения, оригинальные ходы, рисковые авантюры — всё это свойственно молодости. О количестве людей недошедших и поскользнувшимся на этом пути я упоминать не буду. Так было всегда. Победителей единицы. Остальные — «вторые победившие» (см. Инфосферу). Чтобы понять это, достаточно вспомнить трагическое открытие Южного полюса и гонку двух легендарных полярников Руаля Амундсена и Роберта Скотта.
Что первым приходит в голову при упоминании терминов анимации или мультипликации? Скорее всего, движение и кадры. Это и есть наши первые корни, первые вехи за которые мы уцепимся на небольшом пятачке с целью удержать эту фундаментальную тему. Если с кадрами, в первом приближении, всё более или менее понятно (сменяющаяся последовательность картинок), то движение нуждается в серьезном разжевывании.
Движение объекта зависит от его физических свойств. Не смейтесь, пиксели тоже имеют вес, могут быть толстыми и худыми, могут быть ловкими и неловкими. Пиксели могут быть жидкими и текучими, могут быть вязкими и каменными. Пиксели могут быть живыми и неживыми. Причем живых можно разделить ещё на два класса — представители мира животных, и уже известные нам Пикселоиды, гуманоидного типа. Представителей животного мира можно также поделить на тех, кто имеет кости и тех, кто их не имеет. Кроме того движение может зависеть от характера персонажа, его возраста и его настроения. Это многофакторная система.
С чего же нам начать, и что делать? Как всегда — двигаться от простого к сложному. И самым лучшим примером простого объекта будет резиновый мяч. То, что старые аниматоры из Диснея взяли за лучший пример сферу обнадеживает. Есть шанс, что сегодня мы с вами на верном пути.
Сформируем некие свойства этого первого объекта:
• Круглый
• Легкий
• Хорошо пружинит
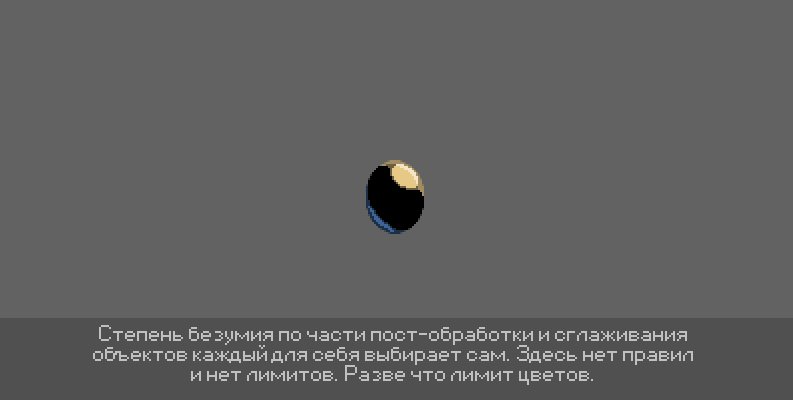
Из этих трех выданных нами определений уже известна форма объекта, его вес и его физические свойства. Помните наши формы из первой части статьи? Берем их и начинаем работу. Для лучшего понимания процесса происходящего на экране нам не нужны цвета, потому что мы собираемся наблюдать, как действуют на наш объект законы физики. И, нет — не будет никаких формул. Не будет никому не нужного реализма. Это не тот подход, который нужен при создании анимации. В ней, пресловутая наковальня, падая на голову персонажу, оставляет лишь шишку на голове, тогда как реальная физика забрызгала бы кровью ваш монитор, наделала бы в нём дырок осколками костей и т.д. Ну, а статья получила бы возрастной рейтинг. Нам это совершенно ни к чему. Поэтому заранее отметим, что при написании данной публикации ни один мячик не пострадал.
Мы исходим из положения, что в наших образах важнее всего форма, образуемая силуэтом объекта. Это он доставляет в наш мозг информацию об изменении формы объекта и его позиции в мире. Нет ни света, ни тени. Только абсолютная форма.
Поэтому мы возьмем на старте всего два цвета. Цвет фона и цвет силуэта объекта. Плюс восемь кадров на анимацию, в которой наш шарик будет скакать вверх-вниз. Для анимации мы воспользуемся штатными средствами пакета Adobe Photoshop. Их прелесть в том, что они просты. Я бы даже сказал, что их нет. Всё что мы имеем в своем распоряжении — это возможность проигрывать кадры подряд и настраивать скорость проигрывания этих кадров. Давайте подготовим наш документ так, чтобы мы могли начать работать с нашим мячом. У нас уже есть слой с ним. Это шарик. И у нас есть фон. Эта пугающая простота приведёт нас вскоре в мир движения.
Подготовка документа для работы
Распишу этот, очень короткий этап, и сделаю это очень подробно. Дело в том, что именно здесь у новичков возникают проблемы. Анимировать, как выясняется после, довольно просто. Сиди да рисуй кадры. А вот как всё организовать, чтобы процесс пошёл и как сделать так, чтобы аниматору было удобно работать — с этим постоянно возникают проблемы. Именно по этому поводу мне часто пишут на почту нечто похожее на следующий текст:
— «Расскажите не как делать анимацию, а как сделать так, чтобы она вообще была в Photoshop, где она вообще находиться?».
Эти вопросы демонстрируют пробелы в «деле костей». Давайте расследуем его вместе и запишем ещё одно раскрытое дело на свой счёт. Новый документ создается либо через меню File/New, либо с помощью комбинации клавиш Ctrl + N. Со временем «быстрые клавиши» станут для вас чем-то рефлекторным, и когда у вас будут спрашивать «через какое меню вы это делаете?» вы не будете знать, что ответить. После этой операции вы попадаете в меню создания файла/проекта. Выберем разрешение близкое к классическому 320×200, называем проект Ball, и нажимаем клавишу OK.

Со слоями вы уже давно знакомы. Их вы можете создать с помощью иконки Create a New Layer. Восемь слоёв — восемь будущих кадров. И вот здесь нас уже ожидает первый нюанс. Каждый второй новичок начинает рисовать свою анимацию на одном слое, а это в корне не верно. Почему? Потому что — неудобно. Перерисовывать детали на одном слое это долго и непрактично. Поэтому каждый из наших кадров будет состоять из множества слоёв, каждый из которых будет отвечать за свою задачу. Прямо как на мини-производстве.

Также каждый кадр будет не просто слоем, но группой, в которой будет находиться любое удобное для нас количество слоёв. Зададим сами себе простой вопрос — «А зачем это делается?». И сами же на него ответим.
Допустим у вас в сцене не только шарик. Допустим это человек, разделенный в свою очередь на тело, куртку, голову, руки и штаны с ботинками. Если все слои будут находиться в проекте в беспорядке, через пару часов работы вы получите кашу, в которой не разберется никто. В том числе и вы. Одна фатальная ошибка (к примеру, позвонила жена и сообщила что сегодня последний день оплаты кредита) и слои перепутаются, обрекая вас на сортировку и повторную настройку видимости слоёв. Я бы не советовал вам с этим сталкиваться. Отключать же ваш сотовый телефон на время работы — тоже не вариант, жены обычно очень бесятся в таких случаях. Взбешенная жена может привести не только к перепутыванию слоёв в анимационном проекте. Проверено временем и вашим покорным слугой.
Каждый кадр в анимации средствами Photoshop это не только набор картинок, но и указание, какие слои будут видимы, а какие нет. Представьте, что кадры (правильно именованные группы с наборами спрайтов) находятся не в группах, но представлены в виде слоёв. Кучей. Вы просто создавали необходимые вам слои и рисовали на них. И представьте, что слоев в вашем проекте двести сорок (240). По десять (10) слоёв на каждый кадр, в том случае если кадров двадцать четыре (24). Вы обязательно где-то ошибетесь, и какой-то из двухсот сорока слоёв вылезет в ненужном вам кадре. Вы обречены его искать. Пока будете искать его — напортачите ещё где-то. Всего этого не произойдет, если каждый кадр будет группой с набором слоёв.
Не нужен кадр — скрыли. Нужен — вывели на экран. И никаких хлопот. Всего 24 группы ставшие вашими кадрами. А большего вам и не надо. 24 кадра это сверхплавная анимация на которую отваживаются лишь настоящие психи. Я не шучу. Посмотрите любой проект по индустрии. В самом богатом случае кадров в анимациях будет шестнадцать (16), но никак не двадцать четыре (24). И нет, не нужно приводить мне в пример старые игры. Там разработчики не ленились, так как они это делают сегодня.
Так что давайте вернемся к нашим слоям и поместим каждый из них в группу. Для того чтобы создать группу можно нажать на выбранных вами слоях комбинацию клавиш Ctrl + G, а затем задать группе имя Frame1 (где 1 есть порядковый номер кадра, а слово Frame это обозначение кадра, а не какой-либо ещё группы). Таким образом, каждый из наших слоёв будет находиться в группе с порядковыми номерами от Frame1 до Frame8.

Сейчас в группах находится по одному пустому слою. Также там может царить девственная чистота, которая будет нарушена вскоре кнопкой «создать новый слой» (англ. Сreate a new layer). Но это ещё не кадры. Они не сменяются и не проигрываются. Это просто группы со слоями, и не более того. Перейдем, наконец, к настройке грядущей анимации.
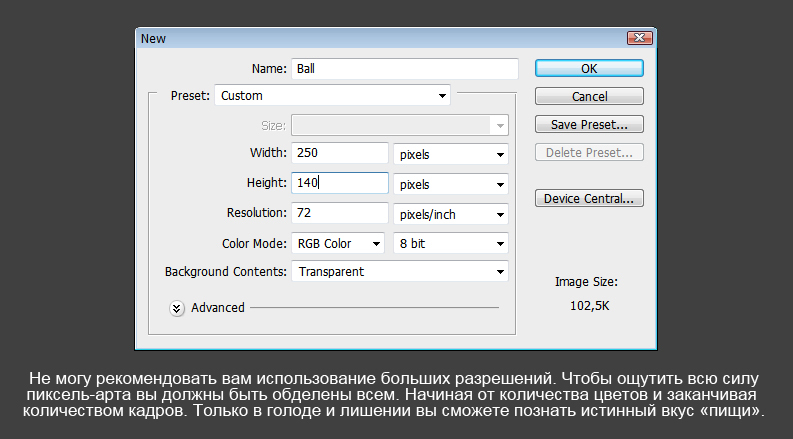
С помощью вкладки Window/Animation вызываем панель управления анимацией. Скорее всего, она будет выглядеть следующим образом:

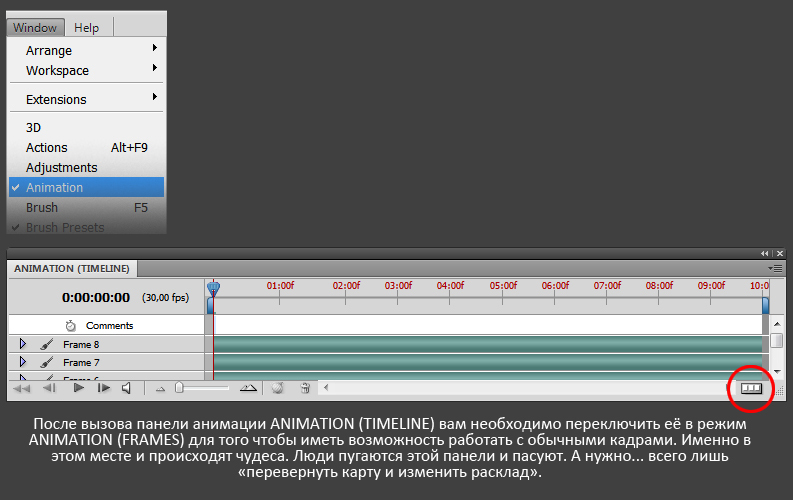
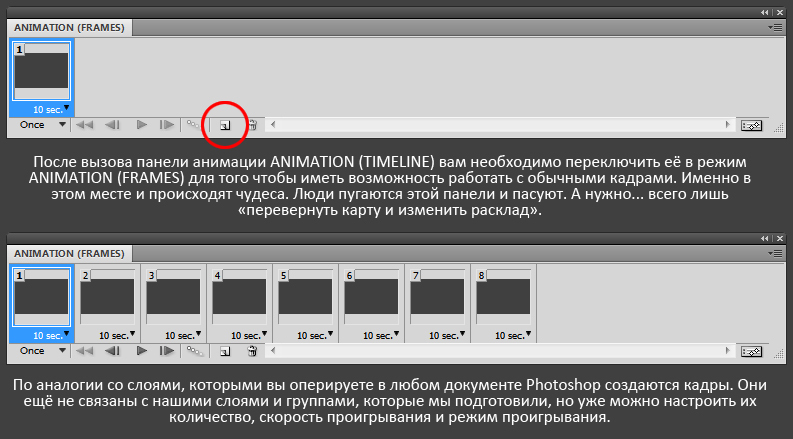
Нам нужен классический покадровый вид, чтобы мы могли работать как обычные аниматоры, меняя один кадр на другой. Те, кто добирались до панели с изображения выше, нередко пасовали и начинали писать мне письма о сложности создания анимации средствами Photoshop. Не скрою — она (панель) пугает и путает наблюдателя. Черт возьми, да я сам трушу каждый раз, когда её вижу. Поэтому мы воспользуемся иконкой в правом нижнем углу этой панели. И наша панель изменится на панель следующего вида. Больше не надо бояться. Кадров ещё нет, но мы легко можем создать их с помощью иконки с изображения снизу. Восемь щелчков мышью и у нас есть восемь кадров.

Параллельно замечаем, что в наших слоях на боковой панели появились пришельцы. С каждым нажатием иконки «Duplicates selected frames» появляется «левый» слой. Это новые слои, которые могли бы стать нашими кадрами по умолчанию. Могли бы…, но не стали. Они проникли в наш PSD файл незаконным путем. Но мы знаем, что делать с этими пришельцами. Выделяем их и… стираем.
Ничего личного, мы не против этих эмигрантов, но у нас уже есть свои слои, свои группы и левый мусор — нам не нужен. Мы держим население нашего маленького PSD файла под контролем. Всё что теперь нужно — связать их с кадрами из «линейки», то есть — назначить очерёдность вывода наших групп на экран и настроить скорость их проигрывания.
Пришло время назначить последовательность проигрывания. Для этого переходим на панель анимации, выбираем первый кадр, и справа в разделе слоёв делаем видимым один кадр (одну из наших групп). Для первого кадра мы выбираем группу Frame1. На втором кадре будет видна группа Frame2, но не видны все остальные. И так далее. До тех пор пока мы не доберемся до восьмого кадра и группы Frame8. Как уже повелось в восьмом кадре будет видна эта группа, и никакие более. Фон на всех кадрах виден. Его мы не трогаем, так как занимаемся анимацией мяча.

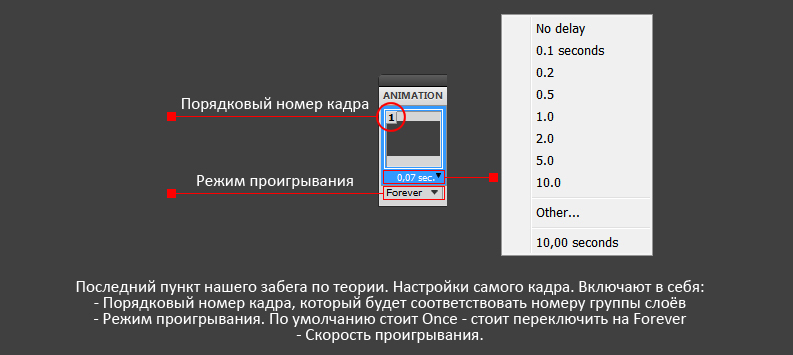
Это ещё не всё. Хотя самое сложное уже позади. Серьезно. Когда я сказал вам о том, что прелесть функционала Photoshop в его простоте — я не слукавил. Всё что нужно, так это «поставить точку в предложении». Давайте разберем, напоследок, по пунктам, что такое кадр с анимационной панели Adobe Photoshop. Что мы можем сделать с помощью анимационной панели? Что мы имеем? Немного, прямо скажем. И это хорошо. Это просто для освоения, а значит, уже через несколько минут мы сможем начать делать анимацию. Остались последние штрихи настройки нашего проекта.

Окно кадра содержит в себе индикацию этого кадра (его порядковый номер), возможность выбрать задержку кадра, или её отсутствие. Задержка это очень полезный инструмент. Она не только позволяет делать анимацию с меньшим количеством кадров (правда довольно-таки дерганную), но и дает возможность выставить разным кадрам — разную скорость проигрывания. Один кадр может играться секунду, а другой целых десять! Допустим ваш персонаж пьёт содовую. На это уходит 7 кадров, а на восьмом вы ставите задержку на 10 секунд. И в вашей анимации персонаж ничего не делает ровно 10 секунд. Потом снова достает из кармана содовую и быстро прихлебывает.
Панель снизу, прямо под кадрами демонстрирует нам возможность выбрать «количество проигрышей». Нас интересует лишь одно слово — вечность (англ. forever), это означает, что ваша анимация будет проигрываться в цикле, раз за разом, пока не умрет последний ПК на Земле.
На этом настройка заканчивается. Наши кадры-группы подготовлены и пронумерованы. Наши кадры-группы привязаны к кадрам на панели анимации. Наши кадры могут проигрываться и у них есть скорость проигрывания. Наша анимация циклична, таким образом мы можем создавать луп (англ. loop) какой угодно длинны и можем с удобством видеть огрехи, которые мы допускаем, чтобы в свою очередь оперативно их исправить. Если бы вы выбрали режим проигрывания Once (то есть один раз) нам бы каждый раз приходилось бы нажимать кнопку Play, чтобы увидеть результат. Это — неприемлемо. Мы хотим видеть результат нашего творчества в цикле.
Вы вряд ли поверите. Но самой сложной главой в нашем сегодняшнем повествовании была эта. Серьезно. Заставить себя расписать процесс, который делается на уровне подсознания довольно сложно. Я к нему привык и не вижу в нём ничего кроме рутины. Кто-то откроет эту публикацию в первый раз, и мы не должны напугать его нарочитой сложностью процесса и не должны забывать о мелочах. Потому, что наградой за это ему будет мир анимации. Награда, согласитесь, существенная. Настолько, что главу теории можно и потерпеть.
Давайте вернемся к нашему шару и научим-таки его делать хоть что-то в этой жизни. Пусть он перестанет, наконец, быть сферическим лоботрясом и возьмется за ум. Пускай хотя бы он. И да… давайте пообещаем друг другу, что сегодня мы больше не будем притрагиваться ни к каким настройкам. Пусть всё, что будет после этой краткой и нудной главы — будет творчеством и удовольствием.
Ключевые кадры
Понятие ключевого кадра определяет наиболее важные, ключевые моменты в создании любой анимации. Самые важные моменты «жизни» объекта, определяющие характер и динамику героя, описывающее то действие, которое он совершает даже в статике. Затем между ними дорисовываются остальные кадры. Можно сказать, что ключевые кадры — это характер вашего объекта.
В случае нашего мячика это позиция докуда он долетает в момент отскока, и позиция там, где мяч касается земли, или точка падения. Два пиковых значения нашей будущей миниатюры. В других случаях это были бы наиболее эффектные позы персонажа, или зоны максимального раскрытия конечностей во время движения. Суть в том, что ключевой кадр отвечает за самые важные и приметные действия вашего персонажа. Начало и завершение шага, или начало выпада шпагой или его финал, начало детонации и максимальный выброс огня во время взрыва и т.д. Все остальные кадры дорисовываются после и между ключевыми кадрами. У аниматоров из Диснея этот принцип называется — использование компоновок. Есть и другой путь, сквозное движение, где вместо ключевых кадров анимация объекта рисуется как есть, от первого кадра и до конца анимации (см. Инфосфера — »12 принципов анимации»)
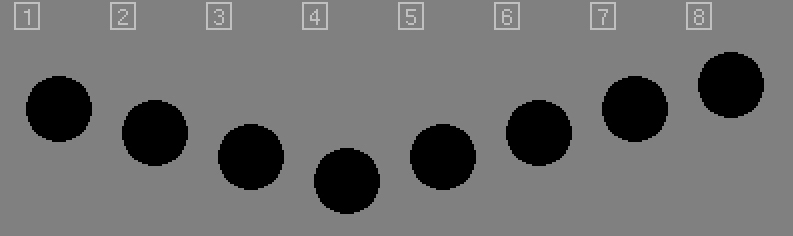
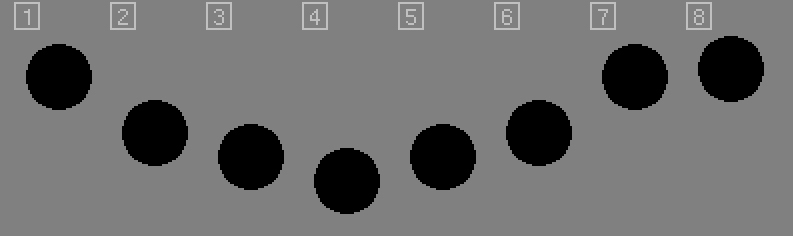
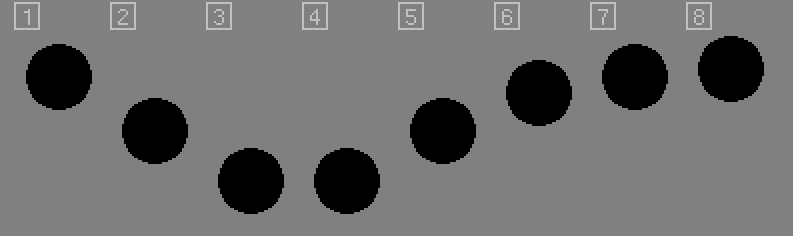
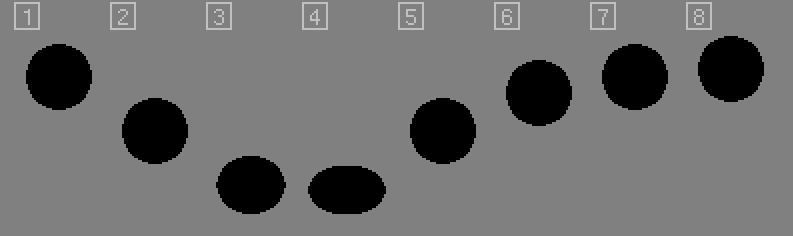
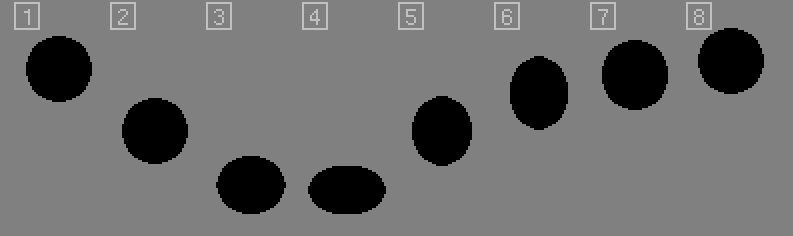
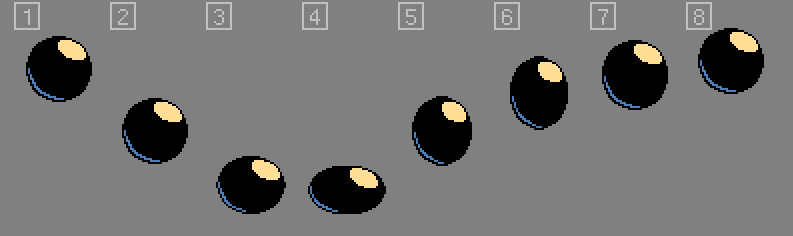
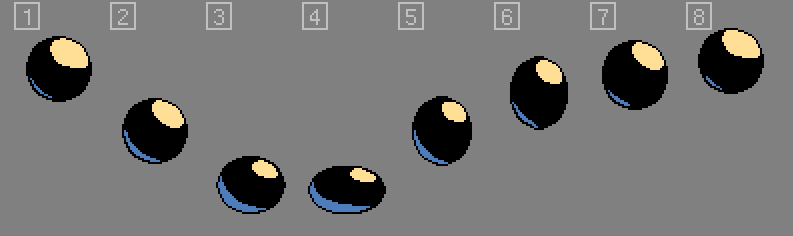
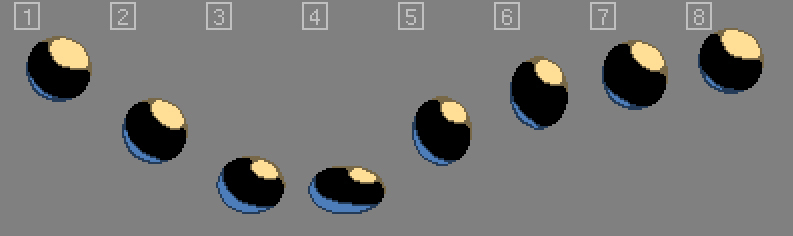
Я буду рассматривать анимации постепенно. Пядь за пядью. Для того чтобы вы не упустили ничего важного. Начнем с ключевых кадров. Два из восьми уже «ушли» на верхнюю и нижнюю точку анимации. Осталось шесть. Предлагаю три кадра определить под отскок, и ещё три кадра на падение. И пускай все из них находятся на одном и том же расстоянии друг от друга. К примеру, двенадцать пикселей (ну нравиться мне фраза про двенадцать пистолей).


В статике выглядело неплохо. Но в динамике дети уже бегут к вам с рыданиями, тыча пальцами в страшного монстра, который ещё с утра был мячом. Он неживой. Не то чтобы мертвый. Уж точно не Ходячий. Но… явно не прыгающий. Не настоящий. Не реалистичный. Что же отсутствует у этого мяча? Отвечу себе сам. Физика. Он движется вопреки законам физики. Он равномерен в своих взлетах и падениях, а в нашем мире существует закон притяжения. Именно по этой причине стоит опасаться падающих с большой высоты кирпичей.
Сила притяжения
Помните наши словесные портреты из статьи под номером два? Для наших вымышленных персонажей? Попробуем описать, как себя ведут настоящие мячи. Без зубодробительных формул и демонстрации глубоких познаний физики пятого класса. Воспользуемся уже использованной нами техникой словесных портретов, в данном случае, чтобы описать не характер объекта, но его физические свойства и его движение.
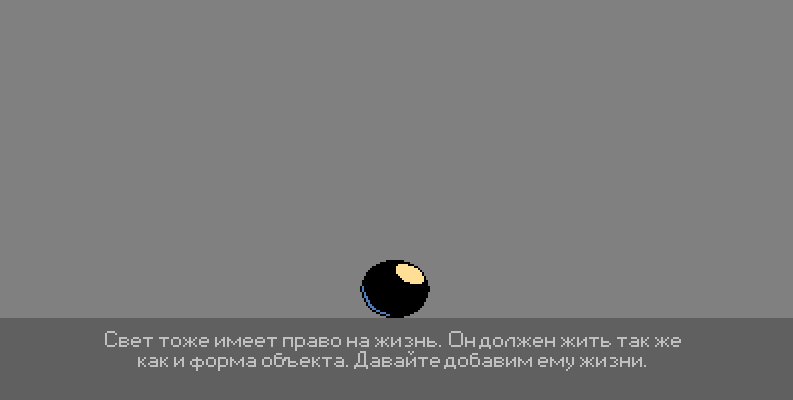
Словесный портрет: В момент удара о землю мяч отскакивает от нее доходит до точки своего максимального взлета и ненадолго замирает в воздухе. Его скорость не окончательно угасла, он всё еще стремиться вверх, однако сила притяжения уже волочет беднягу назад.
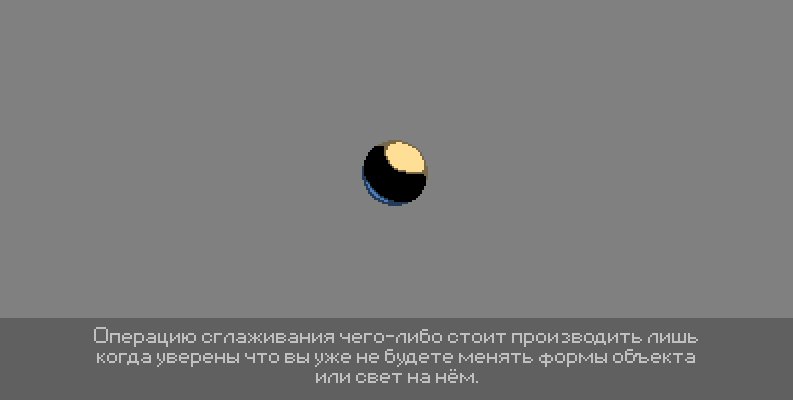
Проведем точно такую же манипуляцию с нашей анимацией. Удар о землю, резкий отскок, и зависание. Начнем с зависания. Восьмой кадр (8) максимальная точка подлета мяча. Подтянем туда соседние кадры. Так чтобы было видно что мяч «застревает» наверху. Пытается лететь дальше, но не может. В этой точке в отличие от падения должна быть сосредоточена плавность. Это гашение скорости взлета, и пока отсутствующая скорость падения.


Мне не нравиться высота нашего полета. Капитан, давайте-ка поднимем эту колымагу выше. Ну, а мы с вами поднимем восьмой кадр (8), вместе с седьмым (7) и первым (1) вверх. Ещё на двенадцать пистолей.


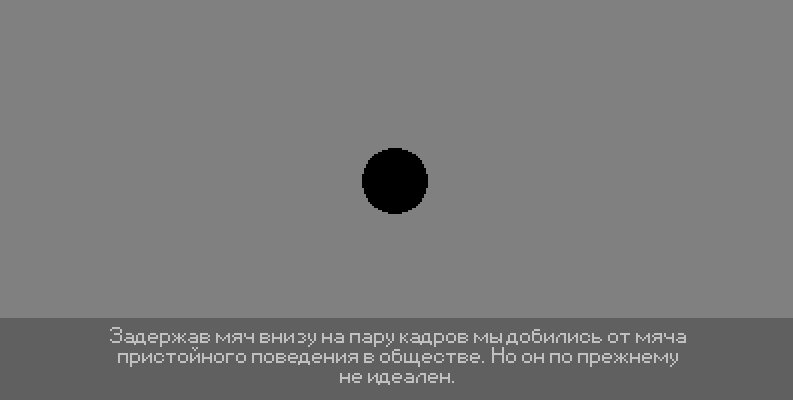
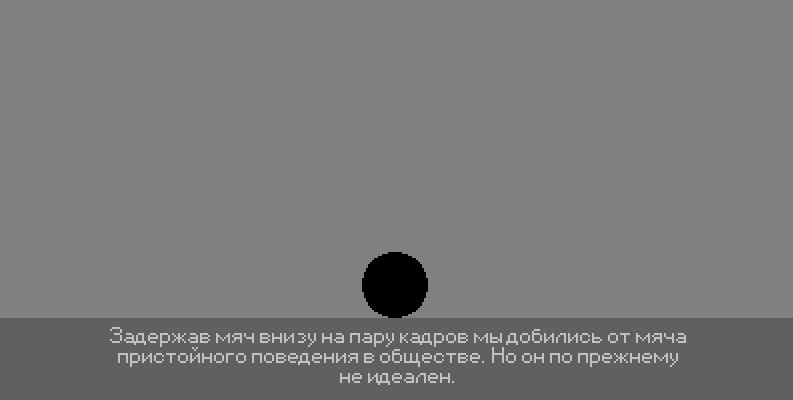
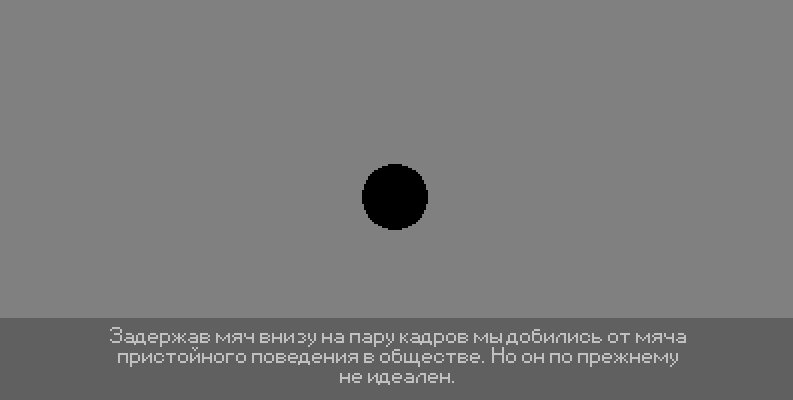
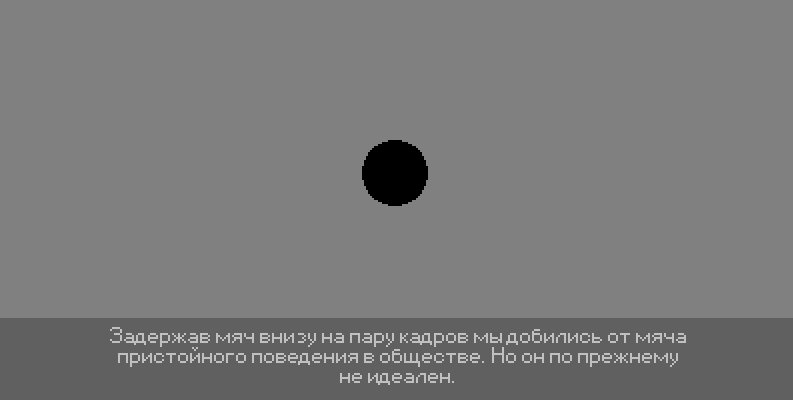
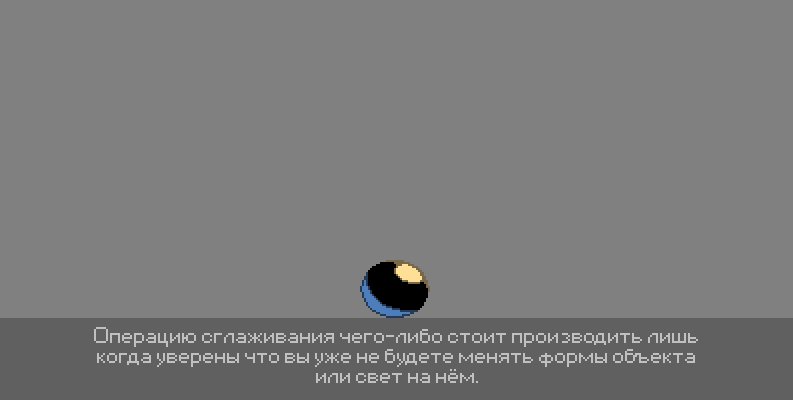
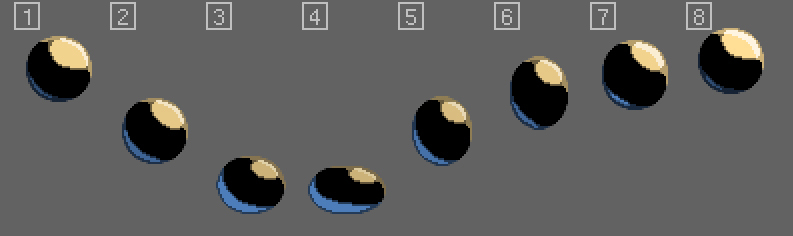
Теперь поработаем с падением. Пусть всё падение пройдет за один кадр. Мяч на середину точки между двумя ключевыми кадрами (4 и 8). Потом два кадра лежащего на земле мяча, и потом ещё два кадра из оставшихся на взлет. Мы предполагаем что скорость отскока точно такая же как и скорость падения. Анимация циклическая и никогда не заканчивается. Что мы имеем?


Уже гораздо лучше, но всё равно плохо. Дети по-прежнему нерешительно мнутся за вашей спиной. В мяче по-прежнему осталось что-то зловещее. И не очень понятно, зачем я сделал два кадра мяча лежащего на земле, уделив такое невероятное количество кадров танцам в небе. Всему своё время.
Эластичность
Опять физика? Быть может сопромат? В общем и целом — да. Мяч-то резиновый. Он хотя бы как-то должен менять форму во время удара о землю. Ну, а в анимации, тем более в пиксель-арт анимации, хорошим тоном будет создать гротескную анимацию, где будет хорошо видно, как он сжался, и разжался, улетая ввысь. Не начать ли нам с тумаков?
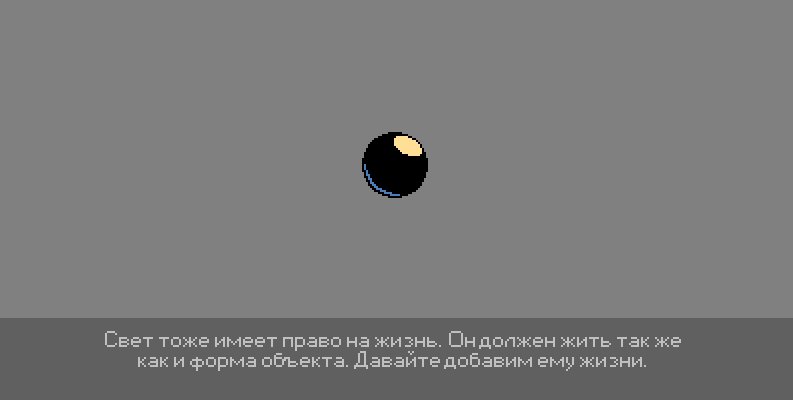
Помните третий и четвертый кадры, где черная тушка бездыханно лежит на земле? Это зона магического тумака. На третьем кадре мы врезаемся в землю. Вполне логично деформировать эти два кадра так, чтобы наблюдатель видел — «вот шмякнулся-то, а!». Посмотрим на ту же анимацию что и раньше, но со шмяком. Неплохо, да? Задали трепки всего-то двум кадрам, а результат уже на лице.


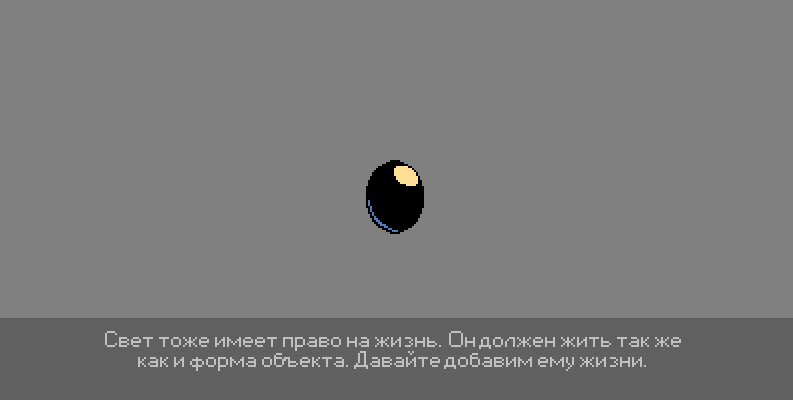
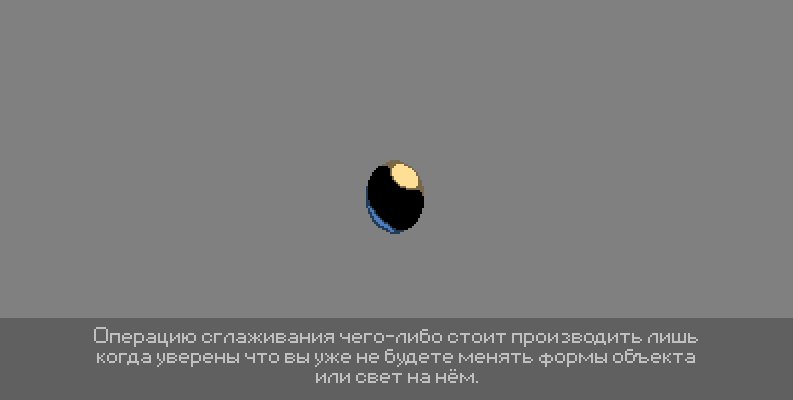
Рискну предположить, что улетая наверх мяч должен вытянуться как ракета, стремиться вверх как безумная морковка навстречу волнам и опасности. Иными словами, там впереди мечта всей его жизни. Как же это похоже на жизнедеятельность среднестатистического мужчины!
Поэтому мы сжимаем его по горизонтали, и вытягиваем по вертикали. Попутно мы меняем формы объектов и их высоту так, чтобы движение было наполнено гармонией. Работа аниматора это постоянное изменение форм, проигрывание анимации, и снова изменение форм до тех пор, пока объект не начинает походить на что-то приемлемое. Если скульптор срезает углы и шероховатости на одном статичном объекте, скульптуре, то аниматор должен обработать большое количество реплик, ибо каждая из скульптур его есть кадр. Восемь кадров — восемь скульптур.


Не ошибусь, сказав, что стало лучше. Оглянитесь назад и посмотрите с чего мы начали. Тот первый парень, что напугал всех до одури, и этот темный хотельщик лучшей жизни. Та бесхарактерная тряпка и этот жизнерадостный мужчина. Однако, черный шар пугающе чёрен.
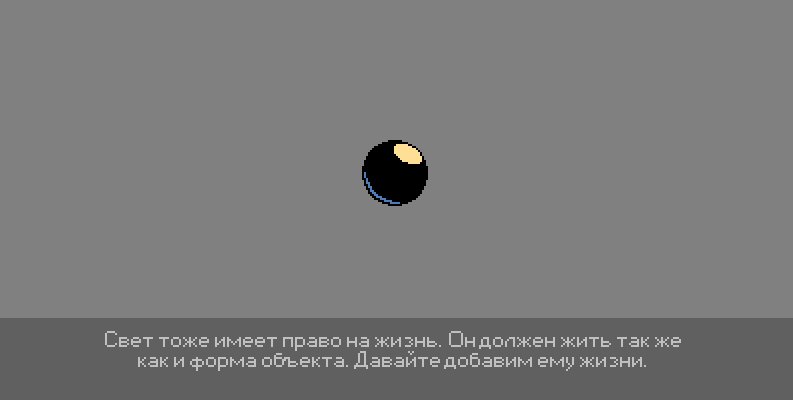
Поэтому отправим детей к их матерям на обед, а сами оснастим наш объект цветом и светом. Теперь уже можно. Мы, как и в случае создания базы под статичный пиксель-арт убедились, что наша форма работает, и работает хорошо. То есть работает та же схема, что и раньше. Вначале форма обозначенная силуэтом, затем свет и тень. Буквально в несколько абзацев мы освоили понятия ключевых кадров, вспомнили, что в нашем мире есть закон притяжения, и обозначили термин эластичности объектов.
Свет, Тень и Цвет
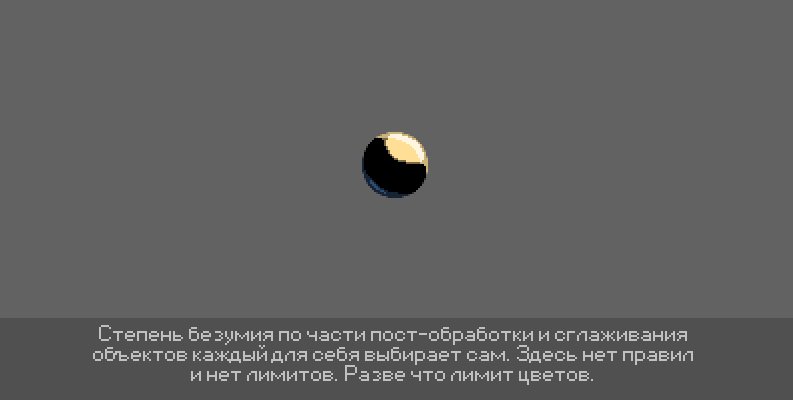
Пусть шарик будет голубым, снизу слева пусть бьет холодный источник освещения, а справа и сверху пусть бьет теплый. Добавим их по отдельности, чтобы посмотреть, как изменится наша сцена. Влияние каждого источника света было обозначено одним цветом. Почему мы узнаем чуть ниже.
Мы видим, как изменяется форма нашего объекта, мы даже подстроили «арки» нашего света под изменение его формы. Что скажете? Что-то есть, но суховато и непрофессионально.


Но куда лучше будет дополнительно оживить наш образ. Как? Представим, к примеру, что теплый источник освещения не так далеко от земли, и что наш шарик допрыгивает до его, а, следовательно, ореол света в наивысшей точке прыжка максимален. Этот же трюк провернем с холодным источником света, в момент максимального сжатия наш светлый шарик зальет холодным сиянием потому что холодный источник света по легенде очень близко к полу и хорошо освещает падающий шарик на тех кадрах где он ближе к полу.


Полная трансформация образа. Наш мячик словно живой. Пружинит, прыгает, играя глянцевыми боками. Теперь, наконец-то, можно произвести сглаживание засветок. По их краю, так чтобы ломаные линии засветок не сильно мозолили глаз. Ведь мы уверены, что больше мы с формой мяча сегодня работать не будем. Обратите внимание на количество слоев, мы постепенно увеличиваем их количество, в каждом кадре содержится информация о форме, цвете, свете двух источников света. А ведь это ещё не конец работы над нашей миниатюрой. Помните, я советовал собрать все слои в группы? Если вы ещё этого не сделали — сделайте, пожалуйста. Иначе дальше вам придется туго.
Вторыми цветами мы сгладили и светлый блик, и темный-холодный. Итого у нас ушло пять (5) цветов. Форма мяча. Холодный блик и его сглаживание. Теплый блик и его сглаживание. Да, мы скупердяи, чего уж скрывать. Но только ограничения могут позволить нам понять силу наших инструментов. Словами одного из персонажей «Ванильного Неба» — «Сладкое не сладко, без горечи».


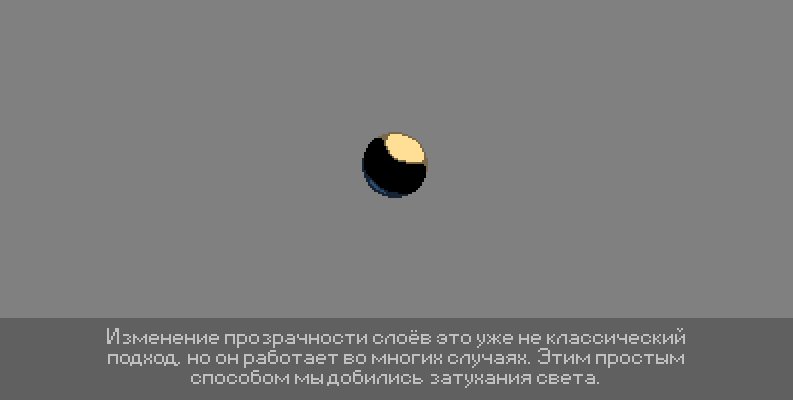
Мы не станем останавливаться на достигнутом результате. Давайте сгруппируем объекты желтого цвета, и объекты синего цвета в две группы. Голубую и Желтую. А затем изменим немного прозрачность этих групп. Очень нежно, не более чем 5% за каждый кадр, так чтобы достичь иллюзии, что на самом верху шар освещается больше чем внизу из-за близости к источнику освещения. Этот эффект неуловим, и почти незаметен. И знаете что? Только что была описана идеальная работа любого эффекта. Хороший эффект тот, которым вам не тычут в лицо, но при отсутствии которого вы чувствуете себя обездоленным.
Также уместна аналогия с духами у девушек. Есть такой тип… духов. Едва незаметных, но будоражащих. Единожды учуяв — хочется повторить. Но есть и другой вариант. Духи… как танк. Встреча с которыми дает однозначное понимание, что если не выбраться из зоны их поражения нормальная жизнь будет закончена. Ничего личного, но я люблю танки как образ силы и издалека.


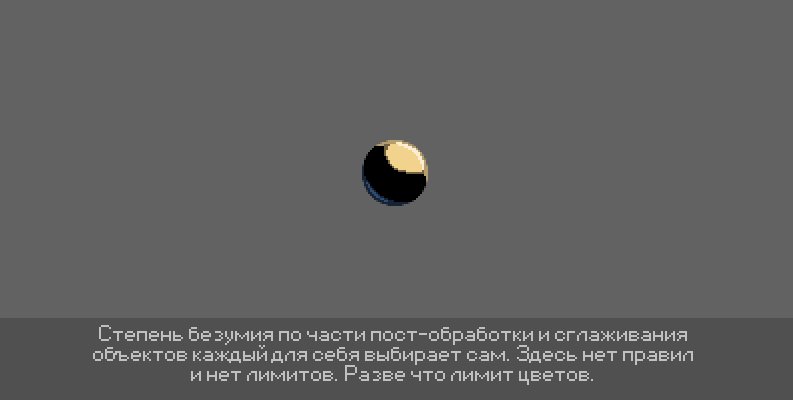
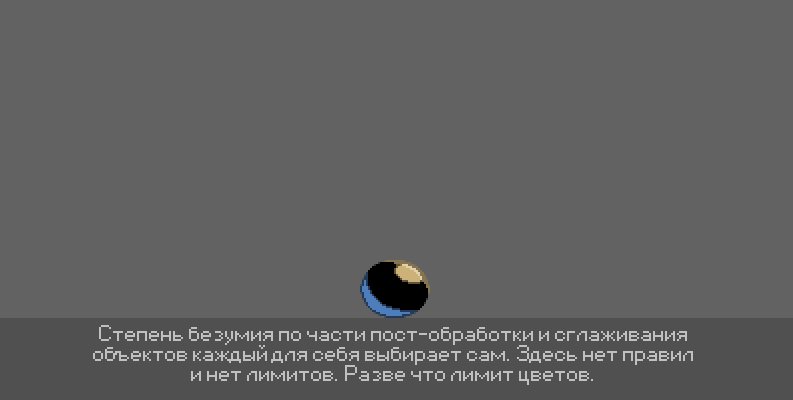
Позволю себе немного поработать также с дополнительным светом и сглаживанием по контуру. Степень и уровень безумия в виде детализации каждый определяет для себя сам. Это ваше поле боя. Ваша земля. И вам решать, как жить на ней.


Мы упомянули о свете, цвете и тени. И вот последняя, как мне кажется, здорово обделена нашим вниманием. Дело в том, что тени как таковой у мячика нет. Есть засветки от источников света. Но вот тени от него нет. Ни на самом мячике, ни под ним. А мы знаем, что в ясный день хоть какое-то пятно тени под шариком мы бы увидели. Исправим наше упущение. Мы рисуем теневой слой черным цветом, а затем выставляем необходимую нам прозрачность на каждом кадре (если хотим, я нанесу её на следующем изображении), и следим при этом, чтобы она менялась равномерно и плавно, без резких скачков. Изменением размера тени под мячиком мы обозначаем его взлеты и падения.

Мы зашли довольно далеко. Если в википедии, в «Двенадцати принципах анимации» на примере мяча обозначалось сжатие и сокращение, то мы как вечно спешащие уже умудрились присобачить сюда и свет, и тень, и цвет.
Выразительная деталь
Одним из пунктов создания хорошего образа может быть — выразительная деталь. Нечто свойственное этому персонажу. Его фишка, его особенность. Жвачка, сигарета в зубах, или дым… хотя нет, постойте какой дым? Статья то не 18+, это же чёртов туториал. Да и персонажа у нас нет, один только резиновый мяч. Нет дыма — пусть будет пыль. Пыль, которую мяч выбивает при ударе оземь. И нет, мы не будем превращать наш мяч в нечто милое и казуальное. У него не будет глаз, не будет дурацкого рта. Пусть говорящие мячи остаются там, где им и полагается быть. В детских мультфильмах. Мы тут делом взрослым заняты. Анимируем разные штуки.
Примечание: О казуальных персонажах. Если вы никогда не заходили на ресурсы по найму работников в нашей сфере, то, скорее всего не видели объявлений по поиску тех или иных художников. А это, кстати, очень познавательное место. «Вы должны уметь создавать милых и сладких персонажей», «вы должны уметь создать персонажа, чтобы его сразу хотелось любить». Именно так и пишут в объявлениях о поиске соискателей. В этом месте в голове сразу рождается образ фильма ужасов, где все эти пластилиновые уродцы идут ловить и любить своих незадачливых создателей, потому что 70–80% того, что создают игроделы — это настоящее пластиковое уродство, то как взрослые представляют «милость». Они действительно сладкие. Приторно сладкие. Хрустящие на зубах, с невероятно тупым выражением лиц и широкими улыбками.
Знаете, почёму я об этом вспомнил? Ко мне часто обращаются потенциальные заказчики, а форма заказа звучит примерно так — «Мы вас знаем, вы рисовали изумительные и очень мрачные пост-апокалиптические работы для Wasteland 2, они нам всем очень нравятся. Не хотите, ли вы поделать N».
Где N это — пластиковые уродцы, розовые отморозки, страстно желающие вашей любви. Этим заказчикам совершенно неважно у кого заказывать свою будущую паству. Им просто нужно выполнить задачу, а затем проставить галочку в ведомости. Но с таким подходом задача просто не может быть решена верно. Под милых персонажей -нужен милый художник. И я не шучу. Существуют специальные, особые художники, они отлично рисуют подобных персонажей и делают это достоверно. Ну, а просить человека, который рисует большей частью ржавчину состряпать что-то милое… это утопия.
Уверен, что этими пассажами я не взыщу любви со стороны этих людей, но мне этого и не нужно. Персонаж должен быть правдив и искренен. Он может быть милым, но за ним должна быть история. Широкая улыбка, ошалевшие глаза и что-то что хочется погладить (на самом деле не хочется) это ещё не всё, чем должен обладать по-настоящему милый персонаж. Избегайте в своих работах показушной приторности, не старайтесь понравиться всём кому только можно понравиться, будьте честны и правдивы. Даже… в отношении мячей.
Вернемся, впрочем, к нашему шарику. Мы уже поняли, что он не будет казуальным, но будет — пыльным. Пыль это новая сущность, которую необходимо добавить на нашу с вами сцену. Пыль тоже нужно опи
