«Галоп пикселя — часть пятая» — Анимация персонажей. Ходьба

«Галоп пикселя» — часть 1 (линк)
«Галоп пикселя» — часть 2 (линк)
«Галоп пикселя» — часть 3 (линк)
«Галоп пикселя» — часть 4 (линк)
«Галоп пикселя» — часть 5 (линк)
Доброго времени суток Хабр. Мы продолжаем цикл «Галоп Пикселя». Сейчас, находясь на старте 2019 года, можно с уверенностью говорить, что это не только цикл статей, но и многолетняя сага. Пространное повествование о пикселях, их жизни, способе их создания, приёмах и уловках в работе с ними. Мы не будем рассуждать о причинах первоначального «спринта», который затем превратился в многолетний марафон, ибо нет ничего более жизненного, чем сама жизнь. Кому нужны причины отсутствия или пауз, если можно просто вернуться к тому, что мы делали, в чём варились, и в чём, даст бог — будем наблюдаться и далее. В пикселях, конечно же!
Сегодняшняя публикация станет очередной, и возможно даже поворотной вехой в нашем повествовании. Наконец-то мы подошли к созданию полноценной анимации персонажей. Двумя предыдущими главами мы охватили анимацию света и тени, а также анимацию неподвижных персонажей (idle-animation) без ярко выраженных действий. Но сегодня наши персонажи пойдут, а в следующей части даже побегут, завоевав то, что уже давно их по праву рождения. Ещё один плодородный регион. И пройдут ещё одну точку, которая ознаменует окончание базового цикла. Наши пиксели наконец-то станут живыми.
В виду большого размера этой части мы разобьем её на два этапа. Пятую и шестую главы «галопа». Всё будет происходить как обычно, с той лишь разницей, что шестую главу вам не придётся ждать ещё год или два. Всё что ей нужно, немного выстояться. Ей стоять, нам копать — за лопаты.

Несколько слов о задачах второстепенных. Во-первых, ещё в первой статье цикла я обещал вам рассказать о создании контента для трёх типов игр. Изометрических (isometric games), платформерах (platform games) и тех, что хорошо видны с высоты птичьего полета (top-down games). Также я обещал вам рассказать о продвинутой анимации света и тени, и о типах передачи полутонов за счёт штриховки (dithering). Каждая из этих тем, не остров и даже не архипелаг. Задачи, по большому счёту, континентального характера. Здесь есть, где развернуться, и есть что копать.
Как и в предыдущих статьях, мы начнём очередное путешествие с простых упражнений. Настолько насколько это возможно, когда дело касается двух самых сложных анимаций — шага и бега. Делать их мы будем с оглядкой на труд аниматоров Диснея, уже упоминавшийся в предыдущих статьях. В данном конкретном случае это будут анимации на четыре кадра. Проще них разве что анимации на два или три кадра. Для эффективного обучения затронем и их тоже. Они предметно покажут важность таких сущностей как ключевые кадры, и того как меняется анимация, если между ключевыми кадрами появляются кадры промежуточные. Ведь мы помним основной тезис «галопа». Всё начинается с простого, а сложное не более чем система, состоящая из простых компонент. Зная краеугольные камни можно выстроить любую конструкцию.
У меня было искушение воспользоваться на старте CGA-палитрой, точно также как это уже было сделано ранее, в первой статье, чтобы продемонстрировать ступени взросления анимации. Но я задушил это желание в зародыше. Современному читателю подобные цвета кажутся довольно странными, а зачастую и вовсе неприятными. Кроме того повторяться в повествовании плохая черта. Однако мы сделаем-таки реверанс в сторону тех времен, когда цветов было мало. Тому есть причина. При малом количестве цветов мы лучше понимаем форму, её движение и динамику. Ошибки видны будут лучше, что нам и необходимо.
Как это часто бывает, началом нашей работы станет постановка задачи. Допустим, что мы делаем игру в классическом разрешении для игр древних эпох, 320×200 пикселей. И также предположим, что у нас два цвета на всю графику, и два кадра на любую из анимаций. Задача уже не радует, не правда ли? Что можно сделать в двух кадрах? И даже если это возможно, то… что можно сделать в двух цветах, если один из них фон? Силуэт? Звучит как форменное издевательство. Проверим, так ли это на самом деле.
Начнём с того факта, что у каждого человека есть скелет… частенько даже в шкафу… черт, да иногда их там целые гробницы. Мы создаём нашу анимацию ставя кости в правильное положение в рамках каждого кадра. Но что делать, если скелета и не видно-то толком? Что делать если «вес» персонажа около 70 пикселей? Равный нормальному весу обычного человека в том случае, если мы со свойственной нам фривольностью переведём пиксели в килограммы? Давайте разбираться.
Глава I — Бинарные танцы
Задача поставленная нам нами нетривиальна. Степень погружения в предмет близка не просто к силуэтным рисункам, с которых начался Галоп, где наши первые пиксели сравнивались с наскальными рисунками доисторических людей. Тогда мы начали с CGA-режима и настоящего богатства в виде четырех цветов. Сейчас всё куда интереснее. Мы находимся на самом дне, рядом с низкоуровневым кодом. Ноль и единица. Ложь и правда. Небытие или, наоборот, бытие. Не знаю как вы, а я испытываю легкий трепет. Почти в каждой статье мы, вооружаясь лопатками идём к истокам явлений, стараясь разобраться в самой их сути, и только уяснив для себя некие базисы начинаем движение вверх.
Ради интереса мы используем в качестве первого цвета белый, и пускай это будет цвет жизни и света, ода нашему бытию на этой бренной планете. Ну, а вторым цветом будет… фиолетовый. Или то, что я считаю фиолетовым. Но уж никак не черный. Сегодня мы не будем грустить. В интересах экономии пространства мы пока что срежем верх и низ нашего полотна на 320×200 пикселей, сосредоточившись исключительно на персонаже.
Думаю, что после предыдущего курса мы вполне можем сделать такого вот человечка. И даже сразу снабдим его анимацией в два кадра. Где первым кадром будет обычный человечек, а вторым точно такой же, но со сдвигом одного единственного пикселя вверх. Кажется, он чего-то ждёт. Вероятно того, что мы перестанем валять дурака и научим его ходить.

Глава I. Рис. 1 — Где он ждёт
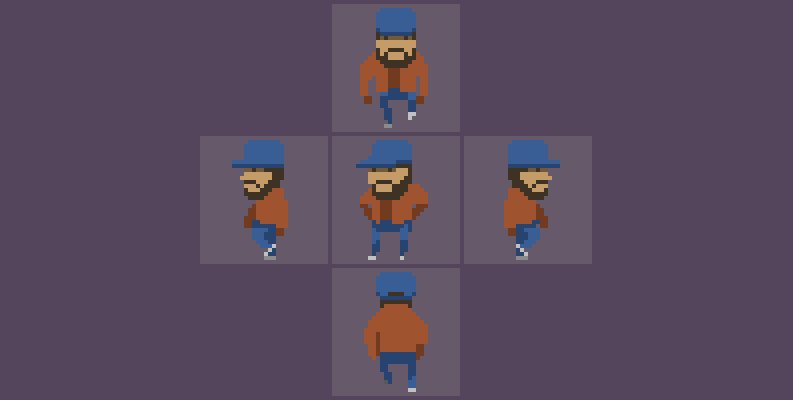
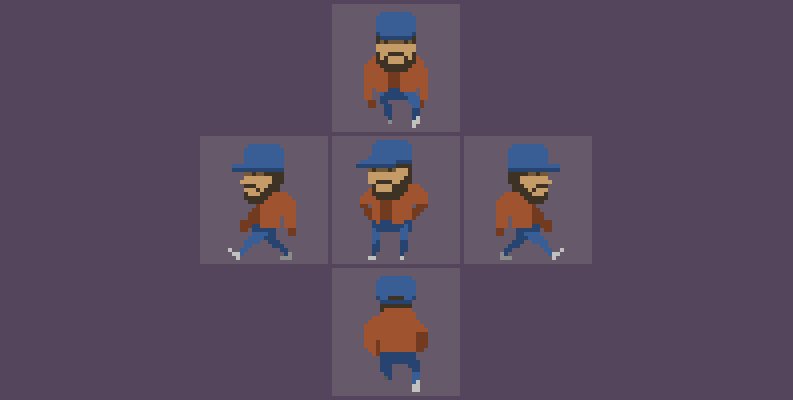
И давайте нарисуем его в виде сбоку. Потому, что во время движения влево или вправо наш персонаж должен быть виден сбоку. Мы должны представлять, как он выглядит со стороны. Так что… пусть у нашего ожидальщика появится приятель. Или даже целая группа. Правда, с наших съемок мы её затем выгоним. Чтоб не мешали.

Глава I. Рис. 2 — Где он ждёт с приятелями
Даже »12 принципов анимации» аниматоров студии Диснея, Олли Джонстона и Френка Томаса нам в нашей задаче помогут только в одном единственным пункте. Использование компоновок. Приём, когда создаются ключевые кадры, и между ними дорисовываются остальные. Это было бы уместно в случае четырех, шести или восьми кадров анимации. Но у нас-то на горизонте лишь двухкадровая патетика!
Тем не менее, компоновки помогут нам в нашей задаче. Правда для этого нам нужно будет посмотреть другую анимацию. Ту, до которой нам ещё много верст. Чтобы рисовать ключевые кадры — нужно понимать, что это такое. Давайте рассмотрим следующий пример. Главное не пугайтесь, а… не испугавшись, не пытайтесь сразу делать нечто подобное, не освоив азов.

Глава I. Рис. 3 — 24 кадровая анимация сделанная для невышедшего проекта «Drake: The Golden Hind Story», как иллюстрация максимальной нагрузки на кадры, и как следствие на художника.
В этой анимации 24 кадра и надо сказать это было полным безумием. Можно делать анимации ничуть не хуже, с вдвое меньшим количеством кадров. К слову сказать, во множестве современных игр выполненных в стилистике пиксель-арта немного кто замахивается на двадцати четырех кадровую анимацию. Мне же в давно минувшие годы очень хотелось сделать кинематографичный плафтормер (от англ. «cinematic platformer») и я решил побезумствовать. С игрой как-то не сложилось, но анимации остались, и ждали своего часа, чтобы появиться здесь. Хотя бы в виде прикладного материала.
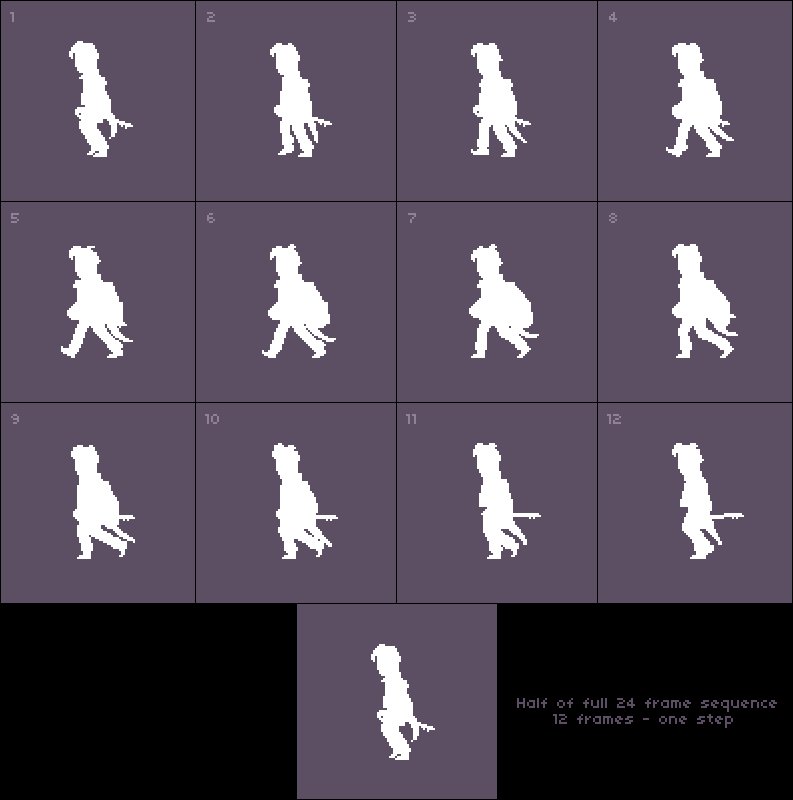
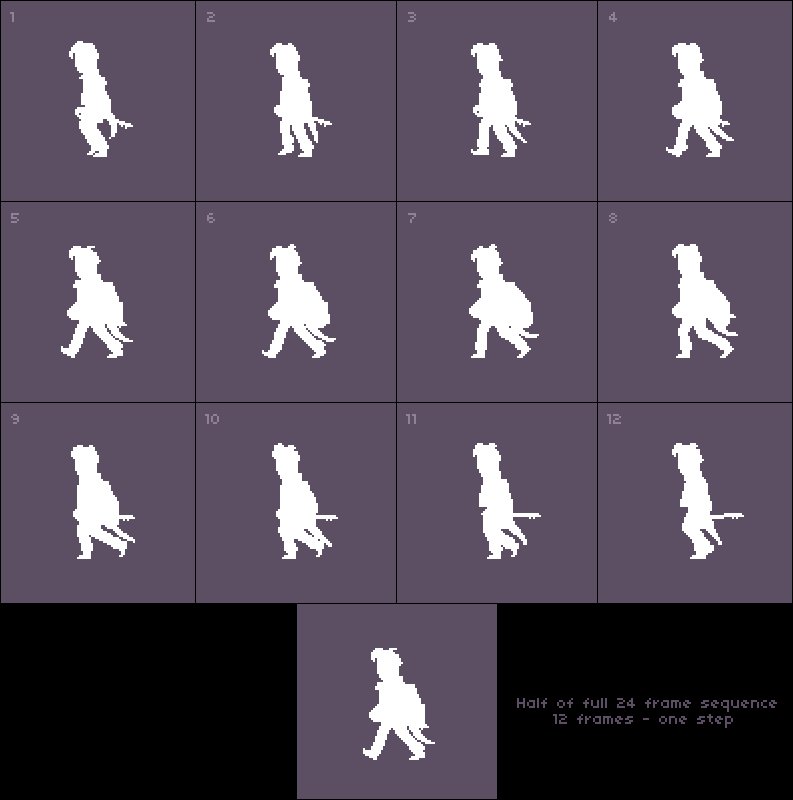
Дрейк (именно так его и зовут) нам понадобился нынче не бахвальства ради, но обучения для. Раз кадров двадцать четыре, то на одну фазу нам потребуется всего 12 кадров. Под фазой мы понимаем один шаг. И кадры этого шага будут выглядеть следующим образом.

Глава I. Рис. 4 — Половина 24 кадровой анимации, как иллюстративный материал для выделения ключевых кадров задним числом. Обычно всё происходит наоборот. Сначала идут ключевые кадры со стороны художника, потом прорисовка промежуточных.
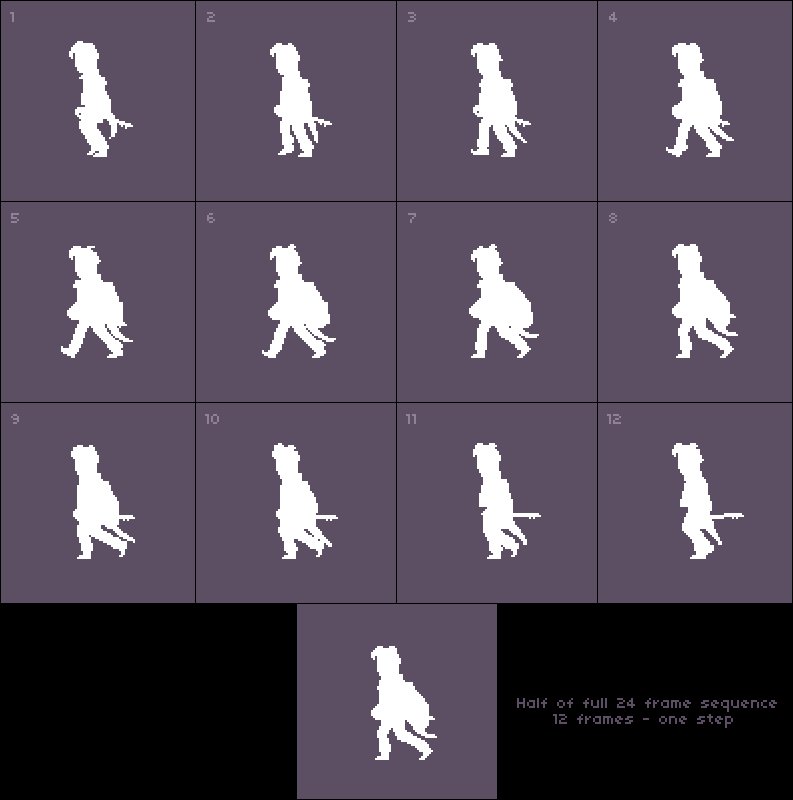
Теперь вернемся к вскользь упомянутой формулировке ключевых кадров. Хотя минутку. Детализация на каждом кадре в виде кучи цветных пикселей нам помешает. Поэтому вызовём местного вампира и обратим их в силуэтные изображения.

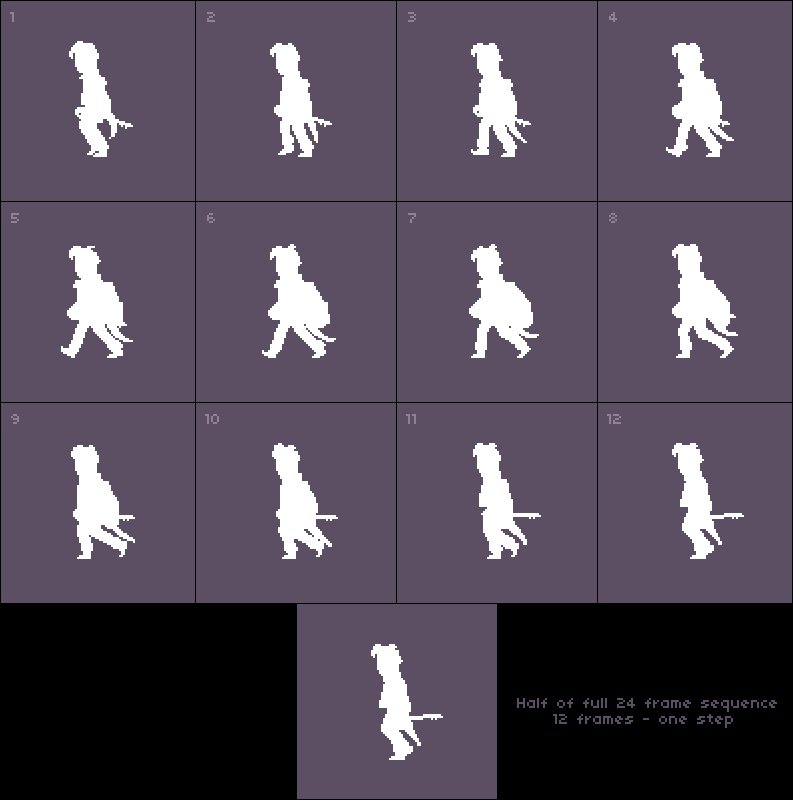
Глава I. Рис. 5 — Половина 24 кадровой анимации, переведенный в «белое и черное» как иллюстративный материал для выделения ключевых кадров согласно задаче поставленной в главе. На базе выбранных ключевых кадров и будет создана заданная анимация.
Печально, нам всё-таки придётся затронуть пару определений, но мы постараемся сделать это быстро, весело, и классически по-своему. Начнём с того, что понятие «ключевых кадров» пришло к нам из мультипликации (в англ. анимации). Аниматор (не путать, пожалуйста, с шалунами из разных отелей, которые развлекают скучающую публику) создавал наброски ключевых кадров своих героев, а затем дорисовывал между ними необходимые кадры, которые затем превращались в движение. Количество кадров между этими ключевыми кадрами отвечало за плавность движения.
Существует две техники создания анимации (согласно »12 принципам анимации») и это — либо использование компоновок, либо прямое фазованное движение. Компоновки это то, чем собираемся заняться мы, создание ключевых кадров и последующая дорисовка между ними необходимых нам дополнительных движений (посредством промежуточных кадров). Прямое фазованное движение это когда персонаж рисуется как есть. Рисуется первый кадр, а затем ему дорисовываются дополнительные кадры по мере его движения (я бы назвал это «анимацией по обстоятельствам»). Это подходит для мультфильма, но не очень подходит для производства графики в играх, где созданная нами анимация сразу уходит в игровой мир в виде персонажа. Исключение могут составить заставки или ролики.
Дело в том, что в случае прямого фазованного движения персонаж может идти куда-то по своим делам, задумчиво почесывая затылок, иногда оглядываясь и возможно даже хихикая над чем-то, и каждый кадр движения, что он будет делать — будет уникальным. Этот приём отлично подойдет для игровых заставок в стиле незабвенных Another World или Flashback. Но в случае если нужно создать несколько кадров анимации, которые при повторе будут работать в цикле (в игровой индустрии в отношении анимации частенько используется не английское слово cycle, а слово loop), и будут исключительно шагом, или бегом — компоновка единственное решение. Таким образом, мы получаем первое, и надеюсь последнее, в сегодняшней публикации определение.
Ключевые кадры — это специфические кадры, который аниматор определяет как ключевые, между которыми затем дорисовываются промежуточные.
Однако формулировка довольно туманна, не так ли? Чтобы это за специфические кадры такие? В чём их специфика? Для себя лично я вывел собственное определение ключевого кадра.
Ключевые кадры — это кадры, которые максимально хорошо описывают анимируемое движение в отдельно взятые, ключевые моменты времени этого движения.
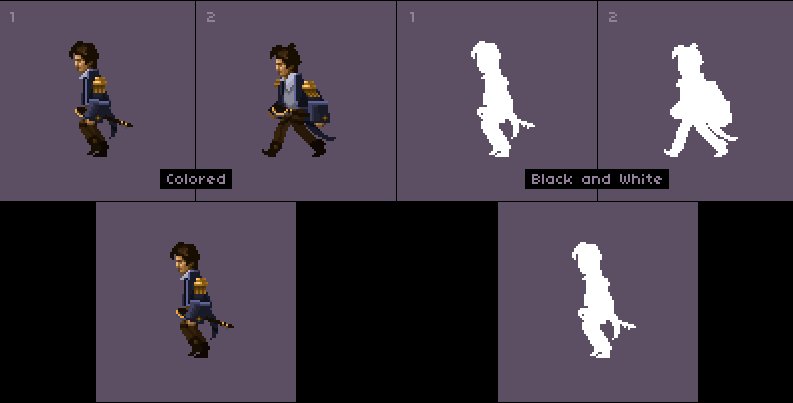
Теперь мы должны определить ключевые кадры в приведенной выше анимации. С целью, определить между какими «ключами» будут дорисовываться остальные кадры анимации, в том случае если бы их не было. Очевидно, что это кадр «максимального раскрытия» когда человек делает полный шаг, и кадр где человек заносит ногу, собираясь сделать шаг или кадр близкий к нему. Потому, что именно эти позиции персонажа в пространстве максимально хорошо описывают шаг. Это намерение сделать шаг (занесённая нога) и собственно сам шаг во всей его красе. Таким образом, если выбрать два кадра из нашего силуэтного списка, то ключевыми кадрами будут первый и шестой кадр, из примера выше.

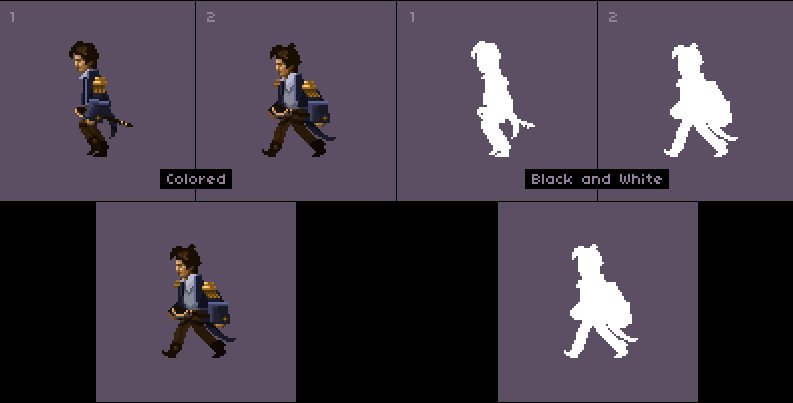
Глава I. Рис. 6 — Два кадра обозначенных как ключевые. Слева — в цвете. Справа в «черно белом» варианте. На изображении хорошо заметно, что левый вариант выглядит скомканным, тогда как правый вариант при уменьшении и соответствующей чистке может решить поставленную в главе задачу.
В первом человек начинает заносить ногу, во втором находится в максимально раскрытой позе, которая хорошо характеризует полный шаг. И если цветная версия нам совершенно не годится, в силу своей неполноценности, то черно-белую мы встретим тепло и по дружески. Потому, что именно она решила нашу проблему. Без цветов, света и тени, нет возможности оценить объект в пространстве. Нет левых или правых конечностей, нет ближних к зрителю объектов или дальних — есть лишь силуэт.
Теперь вооружившись хотя бы поверхностным знанием о ключевых кадрах, вернёмся к нашим приятелям, а заодно и посмеемся над собой и нашей дилеммой. А именно, анимации двухцветных изображений на два кадра. Так как в нашем случае оба кадра, по определению будут ключевыми. Хотя бы по причине отсутствия других кадров!

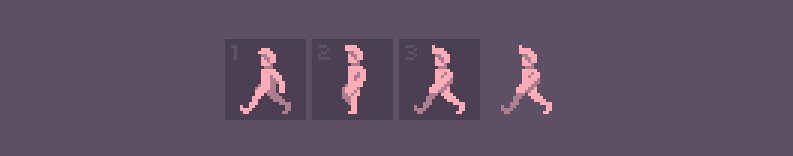
Глава I. Рис. 7 — Двухкадровая анимация сделанная с оглядкой на кадры с Рис. 6.
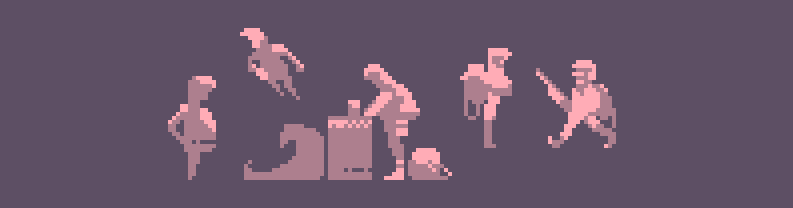
Мы справились с поставленной задачей. У нас есть двухкадровая анимация в диапазоне двух цветов. Однако стоит отметить, что она и стала-то возможной исключительно по причине ограничения цветов. Потому, что любая детализация (цвет, свет или тень) на персонаже, выходящая за рамки силуэта сразу бы расставила всё на свои места, и стало бы ясно, что созданное нами решение не что иное, как иллюзия. Ради забавы я создал семь реплик одного и того же человечка. Не только потому, что с их помощью можно показать, что даже «персонажи на два кадра» могут быть разным в пределах примерно одной весовой категории. Но и вероятно потому, что хотел таким образом сказать спасибо группе «Hanggai» под композицию которой «The Vast Grassland» я несколько часов верстал эту часть Галопа, и которая до сих пор держит меня на плаву.
В тоже время это упражнение было призвано рассказать читателю о том, что выкрутиться можно из многих, если не из любых ситуаций. Для этого нужно сесть и придумать решение. Подойти к вопросу творчески. Понять, что человек может сделать в данной ситуации, и чего он не может.

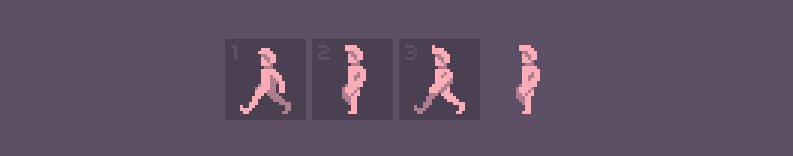
Глава I. Рис. 8 — Эмоциональная зарисовка демонстрирующая разницу между персонажами посредством изменения толщины объектов, смены групп пикселей, изменения силута — для придания персонажем разного характера. Рассматривается как маленький трибьют группе «Hanggai»
Глава II — Триколор
Начнём с того, что речь не идёт о патриотизме. Название главы кратко, но ёмко определило нашу будущую задачу. Три кадра на анимацию шага или любого действия, и… три цвета. Уже богаче, интереснее, но, как и везде — есть свои нюансы. Всегда приятно, когда количество кадров кратное. Два раза занёс ногу, два раза совершил полный шаг, и так далее. Было бы логично использовать четыре кадра, не так ли? Но нам (точнее мне) куда интереснее истязать себя, чтобы добраться до сути явлений. Чтобы понять, как поступать в тех или иных случаях.
Кроме того я вспомнил одну забавную деталь. Именно такое ограничение по количеству кадров на одну анимацию использовал и до сих пор использует движок RPG Maker (в ряде его версий). Мне непонятны резоны таких решений принятых разработчиками (а их было не мало), в силу какой-то диковинной, инопланетной логики. Но мне это подходит как некий вызов, и возможность проиллюстрировать ещё одну иллюзию, которую мы создадим вместе с вами. Прямо сейчас.
Итак… у нас есть три цвета. Значит кроме цвета фона в нашем арсенале их уже целых два. Целых два цвета, которые мы можем использовать при рисовании персонажа. Значит, мы сможем разделить наше изображение на более светлое, и более темное. И это означает, что у нас появится объем в нашем силуэте, и что у нас появятся конечности, которые будут ближе к наблюдателю, и дальше от него, что в теории даст нам необходимый для решения поставленной задачи результат.
Давайте начнём с ключевых кадров. С занесенной для шага ногой, и кадров полного шага, где наши ноги раздвигаются на максимум. Пусть нога левая будет ближе к наблюдателю, а нога правая дальше от него, и пусть человек идёт справа налево. Сами того не заметив мы выдали ТЗ на грядущую задачу. Сформировали её в виде текста. Это стоит делать всегда, чтобы хотя бы примерно понимать, что вы хотите сделать. Пусть помимо ключевых кадров в нашем первом скетче также будут присутствовать позы и одиночные срезы нашего героя в разных вариантах для лучшего понимания формы и настроения объекта.

Глава II. Рис. 1 — Разные позы одного и того же персонажа выполненные с целью понять его настроение, и формы. Они не обязательно должны соответствовать тому, что вы сделаете в финале. Нет жестких правил следования. Но всегда есть необходимость подумать перед началом работы, а порой и просто прочувствовать что-либо.
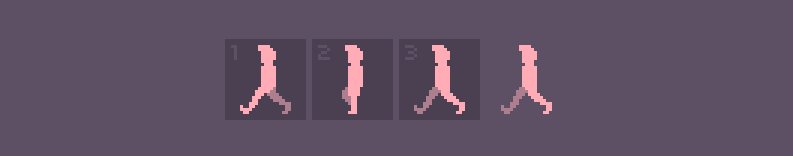
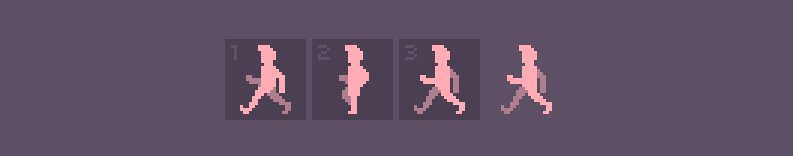
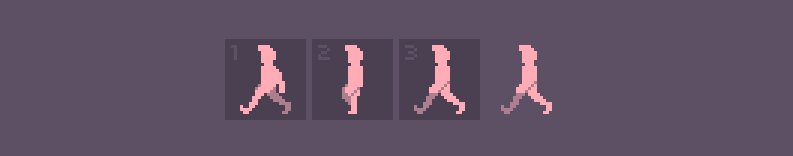
С позами мы определились, с примерным видом ключевых кадров тоже. Но в интересах следствия мы начнём не с одновременного анимирования всего сразу (всех ручек-ножек), но выборочно. И пусть сначала пойдут ноги.

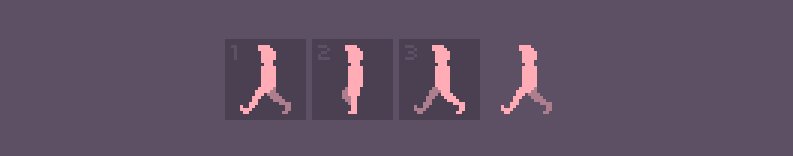
Глава II. Рис. 2 — Иллюстрация прогресса
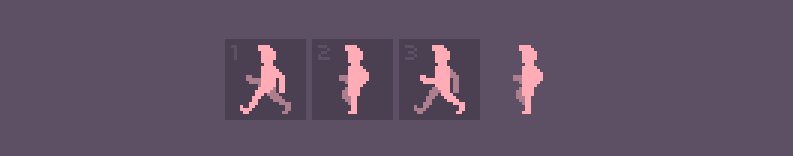
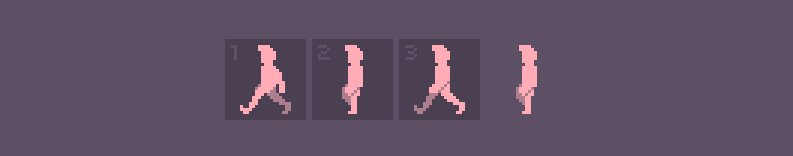
В случае предыдущего «дуплета» у нас не было никаких цветов, кроме как цвета фона, и цвета, собственно силуэта. Поэтому разбиения на передний и задний план в пределах одного объекта быть не могло. Теперь у нас появился второй цвет, которым мы смогли оттенить задний план, и основным выдвинуть вперед передний план. Именно здесь мы окончательно поймем, что шаг, ровно как и бег, либо любая другая цикличная анимация рождается из повторения одной и той же формы с перекладкой цветов. Используя один и тот же силуэт, в кадре 1-ом и кадре 3-тьем, мы поменяли цвета ног, чем родили иллюзию движения правой и левой ноги. Во втором кадре мы выбрали нейтральную позу, максимально скрывающую ногу в момент её занесения, так чтобы она не сбивала нам общий ритм движения.

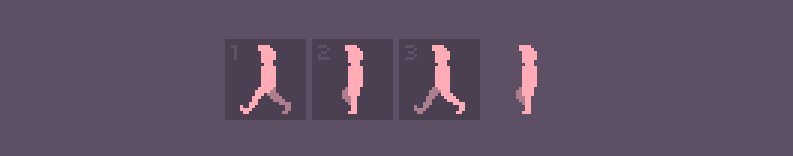
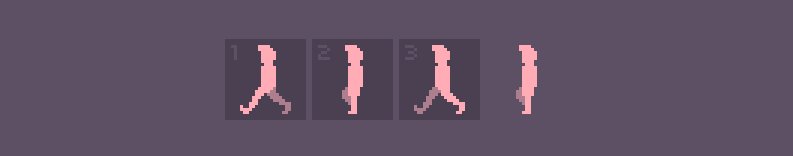
Глава II. Рис. 3 — Иллюстрация прогресса
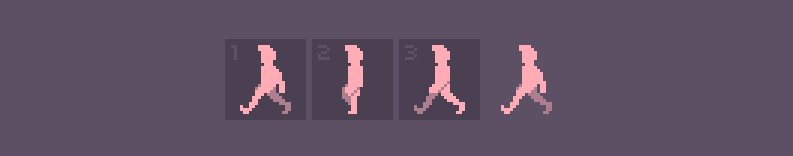
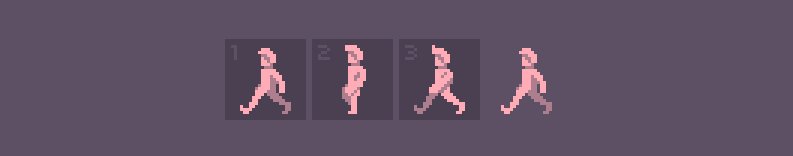
Проделав такой же приём с руками, мы выясняем, что наши действия не только не принесли в работу магии, но ещё и ухудшили общее ощущение от создаваемой анимации. Причин тому две. Первая — ограниченное количество кадров. Вторая — размах рук. Они выходят за пределы тела слишком далеко, а кадра между ними не хватает, чтобы компенсировать промежуточное движение. В случае ноги мы ловко выкрутились, ведь от бедра до колена она повторяет другие кадры, а то, что осталось стыдливо прячется за ближней к наблюдателю ногой, сливаясь с телом. С руками такой номер не прошел, они словно ветви дерева растопырились в разные стороны. Из-за чего появился неприятный эффект мерцания. Нам не сделать промежуточный кадр таким образом, чтобы он адекватно компенсировал позицию обеих рук, ибо они… нагло машут.
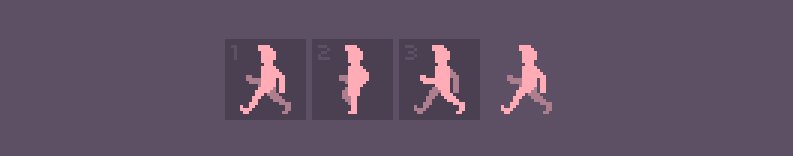
Что делать? Для начала стать скромнее. Энергичный мах руками в случае трех кадров нам не светит. Тем не менее, мы прекрасно знаем, что в большинстве развлекательных индустрий живут и работают ловкие жулики (хотя я предпочитаю термин иллюзионисты), которые всегда заставят поверить наблюдателя в реальность происходящего, или хотя бы попытаются обмануть вас ловкой иллюзией. В магазине при покупке очередной ненужной утвари в дом вам расскажут об исключительности приобретенного, вдобавок дадут какой-нибудь купон со скидкой на следующую ненужную вещь, снабдят «элегантным» брелоком в подарок, возможно даже засыплют смс-сообщениями с «наградами за преданность»… возможно, некоторые из вас, уйдут из магазина с осознанием собственной важности. В кино, вас обмажут эффектами, а если вдруг актёр растолстел — снимут только его лицо, ну, а в сценах схваток заменят дублером. И сделают всё настолько ловко, что вы даже ничего не заметите. Всё это одно большое вра… иллюзия. Наша с вами стезя не исключение. Давайте учиться и радоваться труду, который даст нам совсем не иллюзорные результаты.

Глава II. Рис. 4 — Иллюстрация прогресса
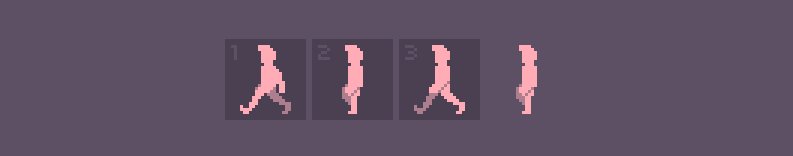
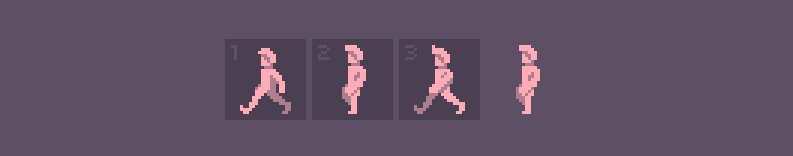
Теперь наша левая рука выглядит вполне прилично, и даже чем-то походит на настоящую руку. Ну, а правая? Да чёрт с ней. И я не шучу. В ряде случаев некоторыми элементами изображения стоит пожертвовать в угоду плавности движения. Если вы, будучи пытливыми исследователями, изучите спрайты главных героев игр прошлого, то с удивлением увидите, что порой дальняя от наблюдателя рука, либо отсутствует, либо присутствует настолько неявно, что создастся впечатление, что её просто забыли. Но только в том случае, если вы смотрите на кадры по отдельности. В статике. В движении вы этого не замечаете, или замечаете потому, что вам на это указали.
Также мы добавили немного тени, чтобы подчеркнуть нашу руку. Всё-таки белая рука на белом теле выглядит довольно неприметно. Вторым цветом мы аккуратно её оттеним, чтобы она стала заметной.

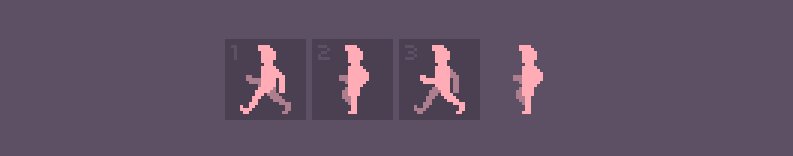
Глава II. Рис. 5 — Иллюстрация прогресса
Мы можем всё же использовать правую руку. Но лично я предпочту этого не делать. В данном конкретном случае. Ну, а следующим пунктом программы для нас станет изменение высоты персонажа. С «лунной походкой» можно заканчивать, так как мы убедились в том, что формы, выбранные нами достаточны для создания нашей первой анимации. Дело в том, что основное движение лучше делать без второстепенных анимаций, чтобы они не мешали вам работать и позволили сосредоточиться непосредственно на шаге, или беге, или любой другой анимации, которую вы хотите сделать. Таким образом, сначала вы будете делать основную, базовую анимацию. А затем перейдете к частностям, к анимациям второстепенным, но не необходимым.

Глава II. Рис. 6 — Иллюстрация прогресса
Сдвигом на один пиксель по вертикали в нейтральной зоне мы получаем эффект покачивания, или… подпрыгивания. Выбирайте сами, что вам больше подходит. В случае полного шага человек обычно чуть ниже, в случае стойки с занесённой ногой… выше. Сдвиг всего на один пиксель делает нашу походку более реальной и более живой. Предлагаю на этом не останавливаться. Помните, я упоминал »12 принципов анимации»? Одним из таких принципов является создание выразительной черты в персонаже.

Глава II. Рис. 7 — Иллюстрация прогресса
Всего парой пикселей мы добавили в персонажа дополнительной динамики, которая нам так нужна, чтобы сделать персонажа живым. В случае движения ног мы попытались сделать синхронное движение. Здесь же мы пойдем путём обратным и добавим в персонажа элементы асинхронного движения, уникального по всему периметру изменяемой зоны, в каждом отдельно взятом кадре.

Глава II. Рис. 8 — Иллюстрация прогресса
Точно также как и на четвертом изображении — давайте оттеним причёску персонажа. Мы не будем её анимировать. Просто добавим тени там, где она могла бы отбрасываться волосами. В создании тени мы должны быть аккуратны. Везде важен баланс, и чрезмерная тень может испортить наши результаты. Уникальных схем по созданию таких вот мелких деталей нет. Важна импровизация. Почаще задавайте себе вопрос «а что если?» и не стесняйтесь пробовать что-то новое. В конце концов, стереть десяток неудачных пикселей не так уж и трудно. И коли уж мы начали задавать себе вопросы…, а что если мы добавим ещё немного тени на персонаже, чтобы ещё лучше подчеркнуть руку во время движения?

Глава II. Рис. 9 — Иллюстрация прогресса
Сказано-сделано. Единственное о чём стоит позаботиться так это о том, чтобы тень двигалась плавно и без рывков. То есть сдвиг её в отношении предыдущего и последующего кадра не должен превышать одного пикселя. Если в анимации имеются резкие смены светотени — это плохо сказывается на общей плавности движения. Вы легко можете убедиться в этом сами, создав своего человечка. В чём, я надеюсь, вам поможет этот материал.

Глава II. Рис. 10 — Иллюстрация прогресса
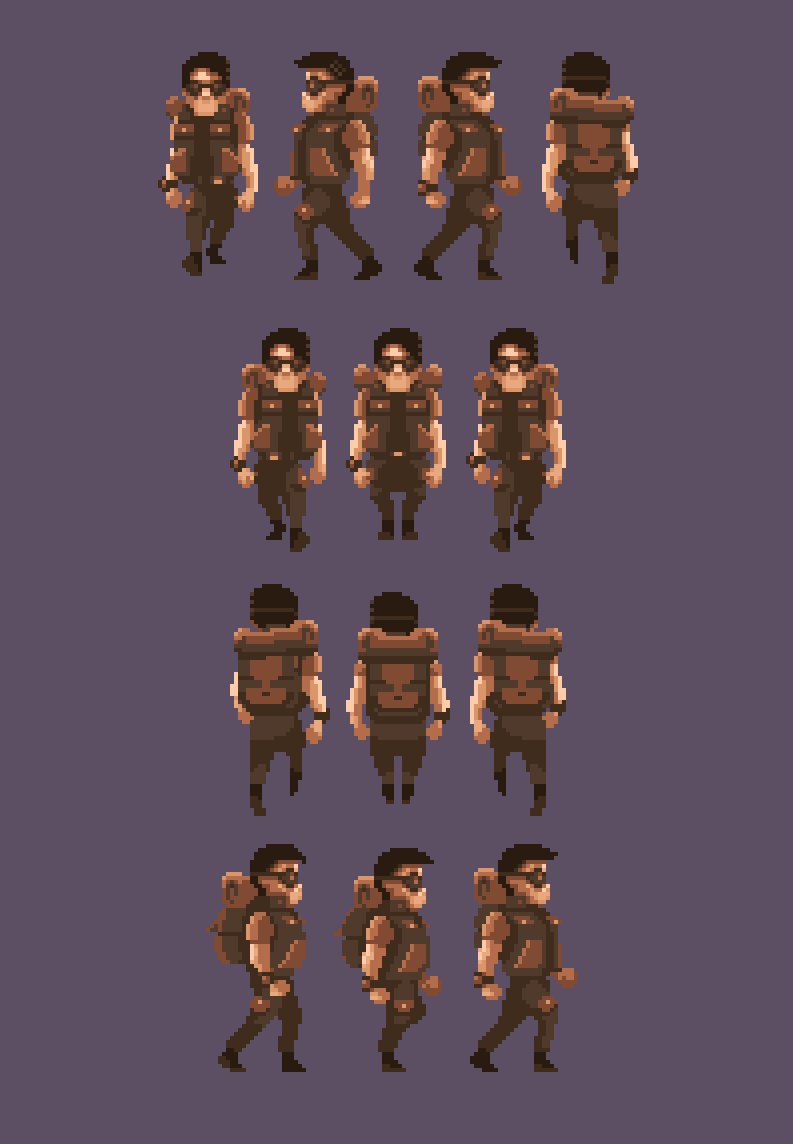
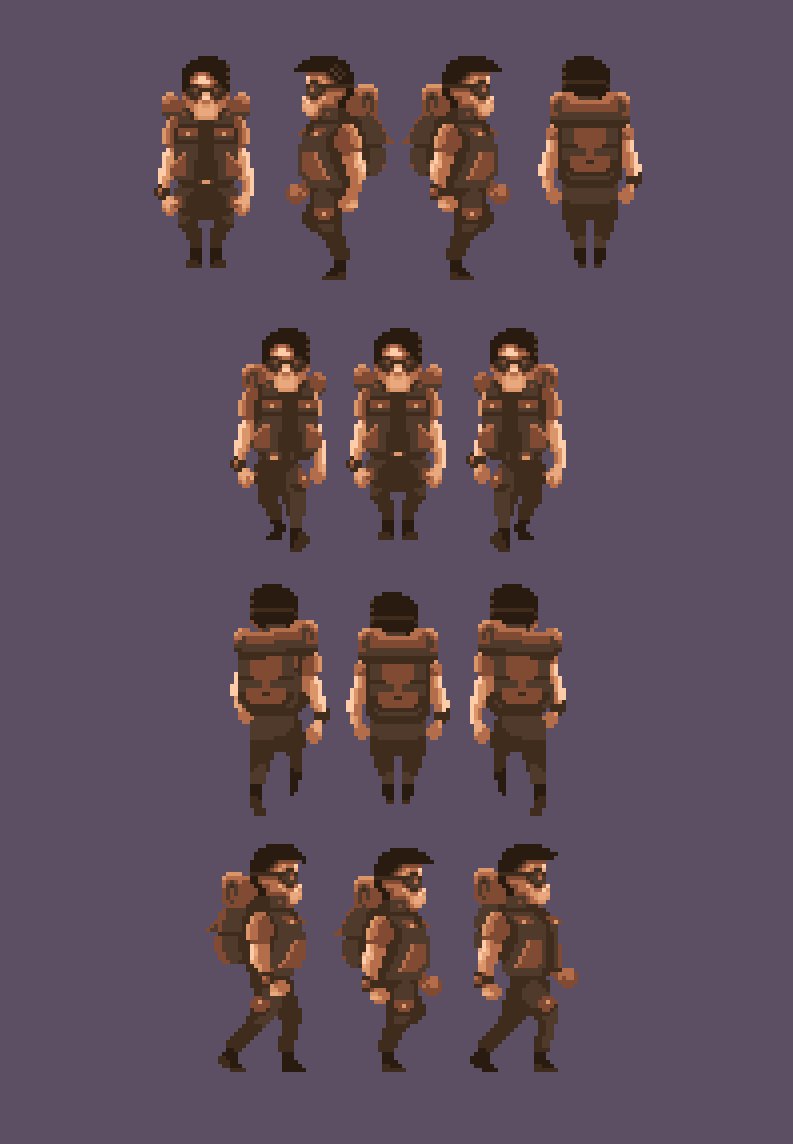
Мы добавили ещё одну выразительную деталь, точно также как ранее мы проанимировали волосы персонажа. Теперь этой деталью стал воротник куртки. Можно сказать, что мы достигли поставленного результата. Мы сделали анимацию персонажа в пределах трёх физических кадров с использованием трёх цветов. Парень обрёл жизнь и уже готов удалиться в пустоши. Чтобы повысить его шансы на выживание дадим ему в дорогу винтовку, рюкзак с припасами, и перейдем к следующей главе. Правда, с небольшим блоком примечаний.

Глава II. Рис. 11 — Иллюстрация прогресса
Примечание: Рюкзак также как волосы, и краешек куртки двигаются асинхронно. Кроме этого они двигаются в противофазе. Если вы приглядитесь, то заметите, что верхушка рюкзака с хлястиком двигается не так же, как это делает краешек куртки. Такими элементами, имеющими разную динамику движения, вы делаете силуэт объекта уникальным. Особенным. По всему его периметру. И не смотря на то, что для создания анимации используется принцип компоновок, основанный на ключевых кадрах и создании цикла, некоторые из элементов персонажа выбиваются из общей схемы, привлекая внимание наблюдателя. Что нам и нужно.
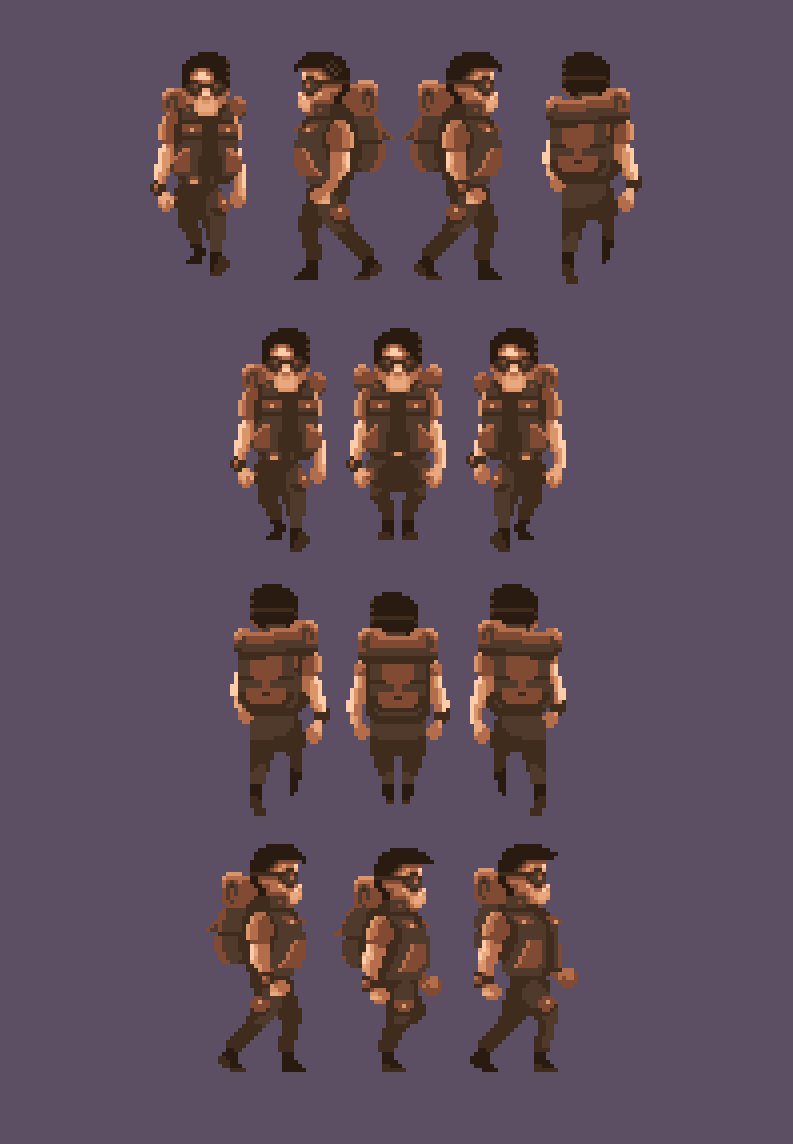
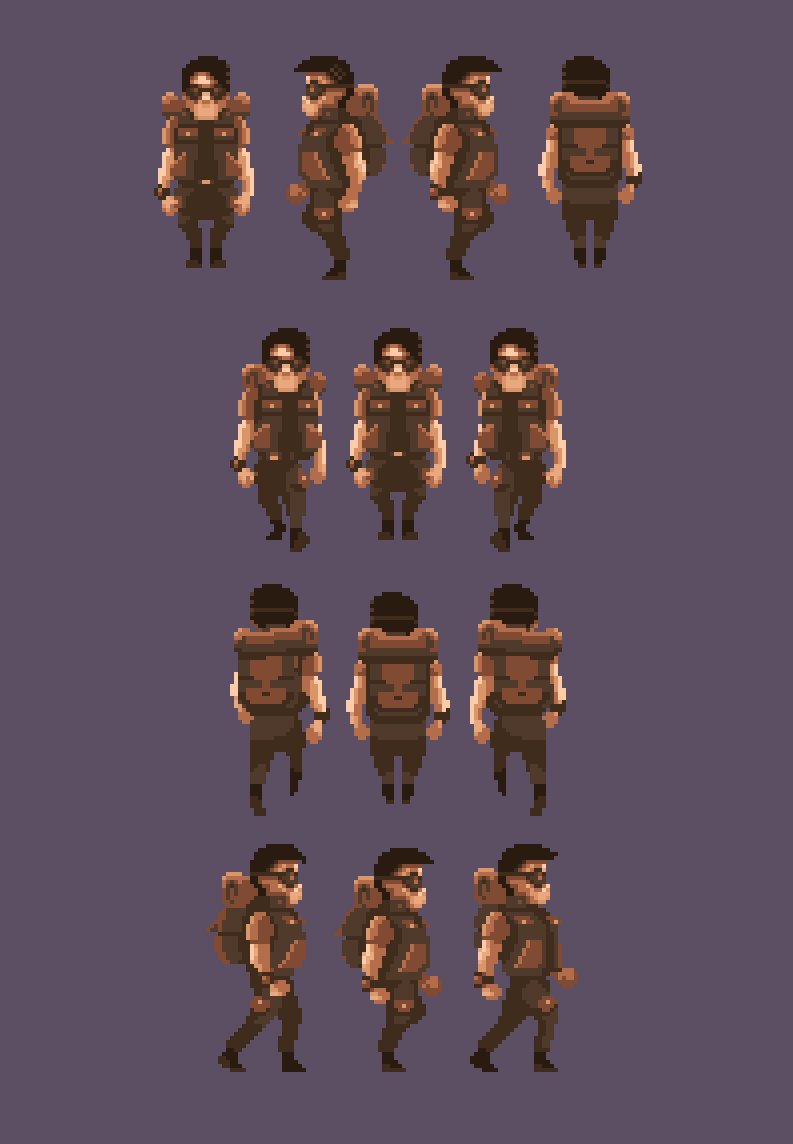
Было бы некрасиво с моей стороны не нанести визит одному старому знакомому. Тот же самый принцип, что мы использовали выше — был использован для одной пост-апокалиптической игры, которая, к сожалению, так и не увидела свет. Спрайты делались именно под RPG Maker, с этим странным ограничением на три кадра в пределах секвенции. Игра не стала реальностью, но зато мы имеем обучающий материал, а значит, что работа уже не была напрасной.
Безусловно, движение персонажа более чем шаг напоминает шарканье, а в некоторых моментах даже русскую плясовую, но, тем не менее, он движется, что также наводит на ещё одну мысль. Работая в ограниченном, или небольшом количестве кадров не стоит бояться больших с точки зрения размера в пикселях, персонажей. Они тоже имеют право на жизнь.

Глава II. Рис. 12 — Персонаж выполненный с параметрами идентичными задаче главы для не вышедшего пост-апокалиптического проекта «Finder». Использовался в демо-версии сделанной на движке RPG Maker.
Тас (о боже, и этот с именем) точно также использует три кадра. Два широких шага, и промежуточный кадр с занесённой ногой. Широкий шаг перерисовывается дважды с перекладкой света и тени. Занесённая нога маскируется, и делается так, чтобы не сбивать общий ритм своим появлением, но поддерживать его. Затем на изображение наносятся характерные детали. К примеру, при ходьбе влево видно седые прядки на его голове, а на одной из рук есть часы. Простое зеркальное изображение уже решило проблему движения влево и вправо.
Но как же детали? Эти маленькие мелочи, которые сделают вашего персонажа особенным? Которые подскажут наблюдателю о том, сколько любви и внимания к деталям вы вложили в персонажа? Не пренебрегайте ими, и он будет вам за это благодарен. Двадцать минут работы поверх уже проделанной не обременят вас даже если вам нужно сделать двадцать таких персонажей, а приобретение в виде зрительских симпатий… дорогого стоит.
Глава III — Знак четырёх
Нашу третью главу мы также начнём с постановки задачи. Пусть анимация будет иметь четыре кадра. Мы продолжим двигаться в отношении кадров постепенно, по нарастающей. Однако в плане цветов не будем так суровы. Время поста закончилось. Мы уже поняли, что голод и воздержание полезны для понимания сути вещей и отсутствия лишнего веса. Но… как же оргии? Пусть на стол выставят не менее шестнадцати цветов, ибо мы желаем пировать! Условимся также, что если наше обжорство зайдет слишком далеко, мы не будем плакать, соблюдая диетические «тридцать два».
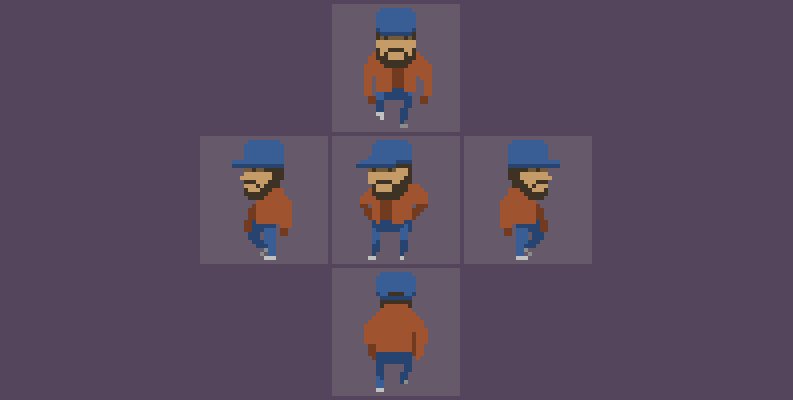
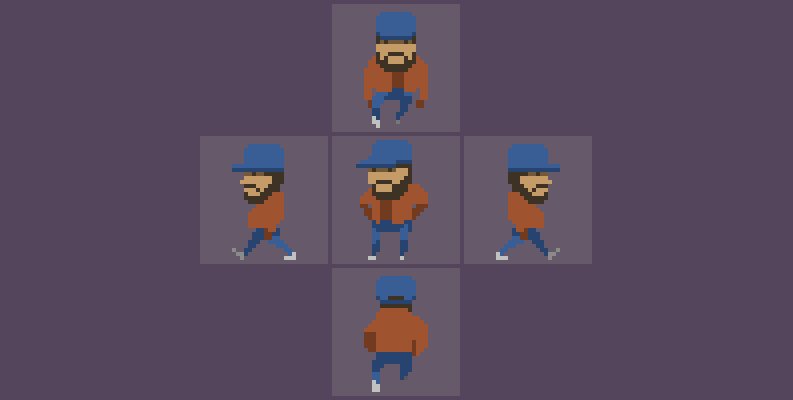
До того как мы впадём в экстаз чревоугодия стоит закончить наше техническое задание. Пока что мы делали анимации исключительно в виде сбоку. Проходивший мимо Тас испортил нам всю малину, рассказав и показав, что в ряде игр персонажи могут ходить не только влево или вправо. Посему пожелаем, чтобы наш персонаж ходил ещё и вверх-вниз. Кутить, так кутить. Пусть наш набор будет не хуже чем в «Stardew Valley».

Глава III. Рис. 1 — Эмоциональные наброски, как часть поиска образа будущего персонажа. Могут быть выполнены как угодно, в каких угодно видах и стилях. Их задача не сделать набросок в пиксель-арт стиле, но нащупать те эмоции, тот образ, что вам нужен.
Примечание: Касательно данного изображения хотелось бы дать кое-какие пояснения. Обычно я не выкладываю откровенно сырые работы. Но поскольку это мой рабочий скетч, хулиганство и поиск, то его вполне можно приложить к статье. Я считаю, что задачей художника, или того кто им старается быть, или того кто им хочет быть — помочь себе выполнить задачу. Сделать хороший пиксель-арт. А для этого все средства хороши. Как именно вы до себя донесете нужное настроение, и как поймаете образ — ваша личная задача. И больше ничья. Вы можете не публиковать свои рисунки, если стесняетесь, и предоставить наблюдателю, или игроку — окончательный вариант пиксель-арта в виде миниатюры, сцены или игрового ассета.
Почему я заостряюсь на этом моменте. Во все времена на любого художника осуществлялось давление со стороны социума, образовательных учреждений, или моды (словом окружающим вас клубка змей в виде тех или иных источников прессинга) заставлявшее его делать что-либо в определенном общепринятом стиле, или в соответствии с общепринятыми стандартами изображения чего-либо, в согласии с этическими стандартами и бог знает чем ещё. К несчастью… чаще всего мнение окружающих для художника много значит. И даже если не значит, то определённо задевает. Поэтому самое главное в этом вопросе — игнорировать все типы мнений кроме вашего собственного. Разумеется, пропуская всё, что валится на вас, через особую призму. Выделяя среди прочего — адекватную критику, способствующую вашему росту, в том случае если вам он, конечно, нужен. Если не нужен — просто делайте то, что нравится, и то к чему сердце лежит. Если нужен — отделяйте зерна от плевел.
Мы начали с простых поз, которые, по сути, являются будущими ключевыми кадрами. Их придётся подвергнуть определенной чистке. Потому, что нам нужна суть вещей и точка старта. В интересах понимания процессов мы должны двигаться от простейшего к сложному, но не наоборот.
Давайте условимся, что элементы наших первых кадров будут делиться на двухцветные массивы. Те самые, уже упомянутые передние и задние планы, где передним планом объекта будут руки и ноги, которые находятся к наблюдателю ближе, а задним планом будут руки и ноги, которые находятся от наблюдателя дальше. Ближний план будет светлее, ну, а дальний темнее. Также нам известно, что нам нужен всего один шаг. Второй шаг будет зеркальной копией первого оформленный с помощью перекладки цветов. Это будет верно как для вида с боков, так и для вида спереди и сзади. Звучит довольно просто, так что давайте начинать.

Глава III. Рис. 2 — Иллюстрация прогресса.
Ровно, как и условились. Пара цветов на лицо, пара на куртку и ещё парочка на штаны. Кепка пока не впечатляет, но не всё же сразу. Кроссовки также разбиты на два цвета в соответствии с концепцией ближнего и дальнего от наблюдателя объектов. Поэтому, не мешкая бежим дальше. Начнём колдовать с тенями. Подчеркнём более темным цветом кепку, сделаем более аккуратной куртку героя (давайте, кстати, тоже дадим ему имя, как и предыдущим парням), и добавим дырочку позади кепки.

Глава III. Рис. 3 — Иллюстрация прогресса.
Теперь давайте снабдим лицо Джошуа дополнительными деталями. Разобьем цвет лица и бороды промежуточным цветом. Так оно станет более привлекательным и
