Фотогалерея для пользователей сайта

Представьте, что пользователи сайта могут сами создавать фотогалереи и публиковать их на сайте с помощью визуального редактора без знаний html. Такую задачу решал на сайте rusland.xyz
Идея сайта в том, что любой путешественник может написать историю своего похода. Такие истории содержат сочетания множества фотографий и небольшого количества текста. В стандартных wysiwyg редакторах есть опция добавить одну картинку (как на habr), но когда фотографий 50+ начинаешь искать другой выход. Что получилось в итоге? Смотрите
Примеры публикаций созданных в этом редакторе:
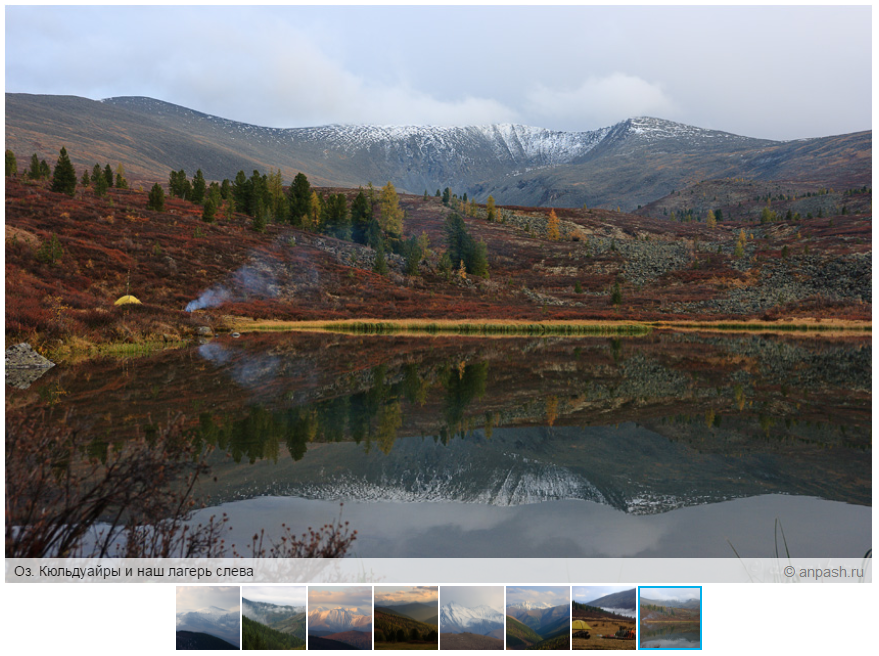
- Горный Алтай
- Сплав по реке Катунь
Далее о том, как это работает и какие инструменты использовались
Как это работает?
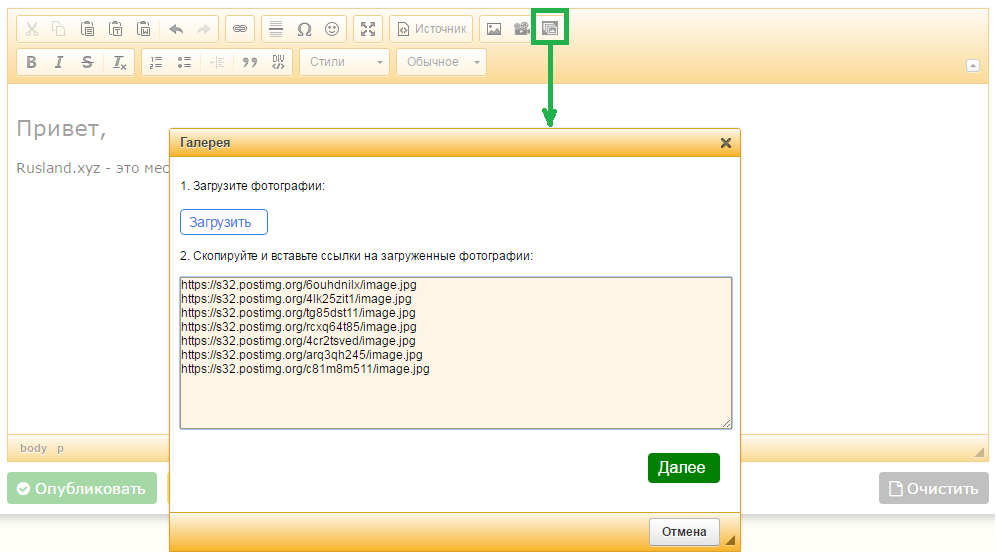
В редакторе нажимаем на иконку «вставить фотогалерею», загружаем фотографии на сервер и копируем все ссылки в текстовое поле:

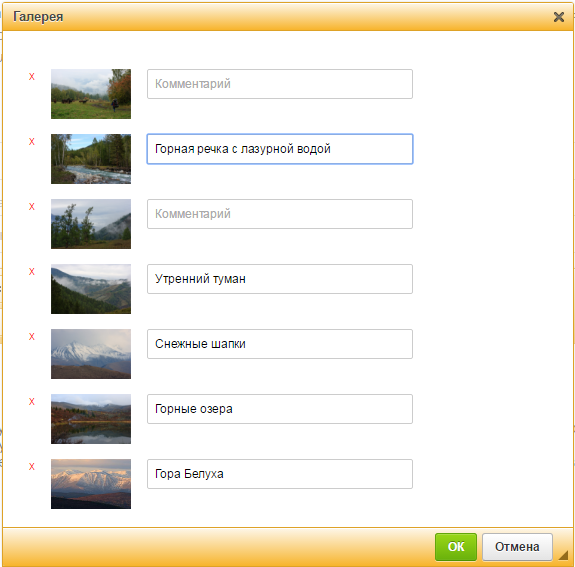
Если все ок, увидим миникартинки и добавляем комментарии: 
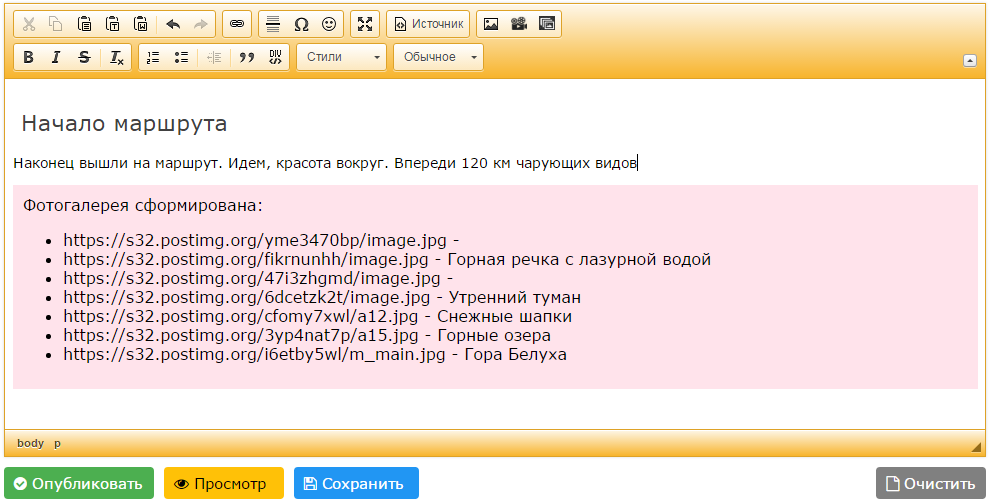
В визуальном редакторе фотогалерея отобразится отдельным цветовым блоком, вот так: 
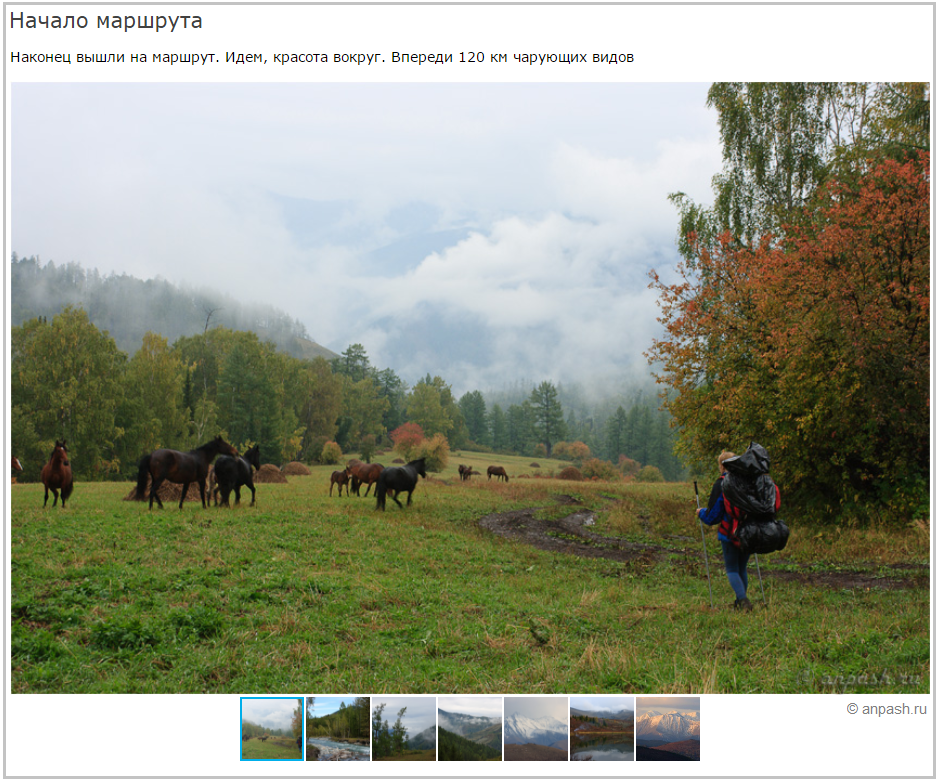
При нажатии на «Просмотр» получим полноценную фотогалерею:

Что использовалось?
1. Визуальный редактор ckeditor, базовая комплектация
Удобно, бесплатно, хорошее описание с примерами, все на английском. Самое главное — предоставляет разработчику возможность создания собственных плагинов, очень гибко и просто. Хватает двух первых примеров, чтобы понять, как работает и можно делать свой. Один пример даже был на хабре, про встраивание яндекс карт.
2. Фотогалерея fotorama
Красиво, просто настраивается и бесплатно. Оптимально. HTML код фотогалереи выглядит просто:





3. Хостинг фотографий на postimage.com
Лучший из тех, что видел. Не требует регистрации, быстрая загрузка, загрузка множества фотографий, хранятся «вечно» и бесплатно. Предоставляют API, загрузку можно встроить на свой сайт, но это за малую плату. Обойдемся пока без этого.
Детали
В ckeditor создаем свой плагин (пример1, пример2). Каждый плагин имеет три составляющих:
- иконка //кнопка в меню редактора
- plugin.js //инициализация плагина
- dialogs/gallery.js //описывает работу плагина
В моем случае plugin.js:
CKEDITOR.plugins.add( 'gallery', {
icons: 'gallery',
init: function( editor ) {
editor.addCommand( 'gallery', new CKEDITOR.dialogCommand( 'galleryDialog' ) );
editor.ui.addButton( 'gallery', {
label: 'Добавить фотогалерею',
icons: 'gallery',
command: 'gallery'
});
CKEDITOR.dialog.add( 'galleryDialog', this.path + 'dialogs/gallery.js' );
}
});
В результате в редакторе появится новая кнопка, при клике на него запускается gallery.js, который отвечает за отрисовку диалогового окна и обработку введенных данных. Основной кусок gallery.js:
CKEDITOR.dialog.add("galleryDialog", function(editor) {
return {
allowedContent: "img[src,alt]",
title: "Галерея",
minWidth: 550,
minHeight: 150,
contents:[{
id: "gallery",
label: "Details",
elements:[
{
type: 'html',
html: ''
},
{
type: 'html',
html: ''
}
]
}],
onOk: function(){
var dialog = this;
getCOM();
var output= 'Фотогалерея сформирована:';
for(var i=0;i';
}
output += '
'
editor.insertHtml(output);
},
onShow: function() {
init();
}
};
});
Блок elements декларирует, какие элементы должны быть в диалоговом окне. При открытии диалогового окна выполняется блок onShow, где инициализируются переменные, дорисовывается DOM.
При нажатии «Ок» выполняется блок onOk, который обрабатывает введенные пользователем данные и вставляет html код в редактор. В моем примере формирую массив из url картинок, который вставил пользователь в текстовое поле, затем добавляю комментарии. Далее, генерирую блок html и добавляю в редактор. В данном случае это простой список из url и комментариев.
При нажатии на «Просмотр» средствами jQuery обрабатываю специальные блоки div#fotorama… и формирую окончательный html код фотогалереи. Вот и все.
Небольшая хитрость
Пришлось пойти на это, так как мое диалоговое окно получилось сложным и прямым путем реализовать не удалось. У диалогового окна подразумевается фиксированный набор элементов, определенное количество input, select, textarea и тд. Но в моем случае контент зависел от того, сколько картинок добавил пользователь. Поэтому в elements задекларировал два пустых контейнера, куда вставлял нужные элементы средствами jQuery. При нажатии на кнопку, удалял все содержимое и рисовал другой контент.
В завершении
Ckeditor гибкий и удобный редактор, позволяющий разработчикам создавать собственные плагины любой сложности. Таким образом, простые пользователи сайта сами смогут создавать сложные объекты в публикациях без знаний html.
Кто ходил в походы, пишите истории:)
P.S. Не можете комментировать?! Почта указана на сайте. Спасибо
Комментарии (5)
21 июля 2016 в 09:20
+1↑
↓
Так ждал в конце статьи ссылку на github…21 июля 2016 в 09:24
0↑
↓
Добавил кнопку в CKEditor в пять строк и рассказал об этом на всю страну. Это, конечно, интереснее, чем про покемонов, но…21 июля 2016 в 10:46
+1↑
↓
Критика:Грузим все фотки сразу?!
- Почему нет превьюшек?
- Почему нет lazyload?
У меня свой движок на JSP, и там около 5000 фоток в паре десятков галерей. Разбивкой на станицы я заморачиватся не стал, так что там все на одной. Некоторые галереи более 300 фоток за 1 раз. Фотки на сервере лежат в оригинале (полное разрешение, с фотокамеры), в ужатом варианте (1366 по ширине,120–150 кб) и в виде превьюшек (300 по ширине, 20–30 кб). И если бы я использовал вашу механику, то я бы ждал целую вечность для подгрузки оригиналов (что убило бы планшет) или приличное время для подгрузки хотя бы ужатых в 1366 пикселей по ширине фоток.Использование lazyload позволяет подгружать вам фотки в процессе пролистывания страницы или меню галерею.
Страница с тремя сотнями фото грузится менее чем за секунду и рендерится так же быстро в силу 1 пиксельной картинки. Затем в области экрана грузится определенное колво фоток.Погуглите, lazyload классная штука!
21 июля 2016 в 11:04
+1↑
↓
Да, это самая ценная рекомендация). Спасибо за lazyload
21 июля 2016 в 11:15
0↑
↓
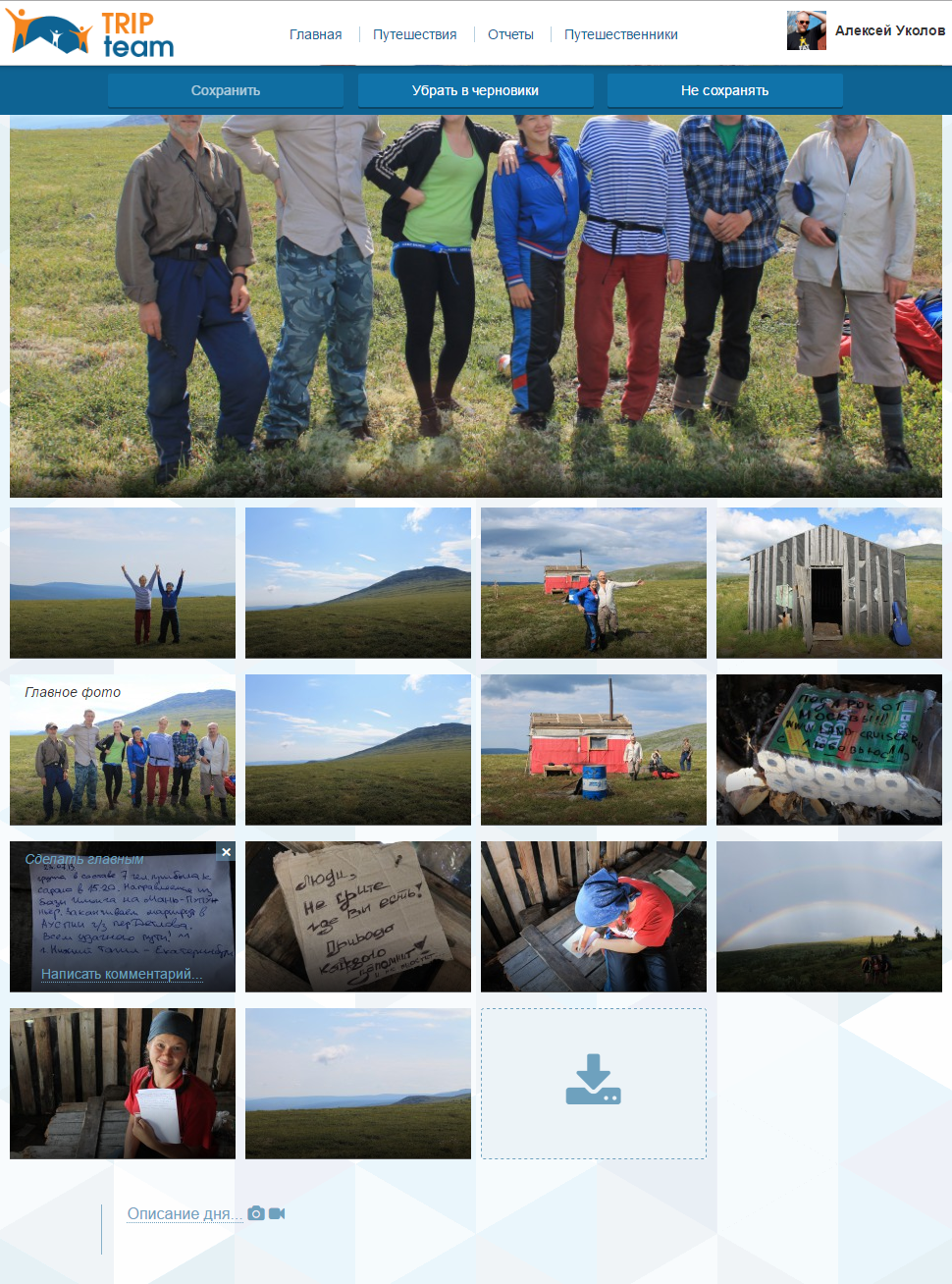
У нас на аналогичном проекте эта задача решена вот так:Скрин, 2 Мб
Не идеально и иногда бывают глюки, но в целом удобно. То, что всё самописное, даёт гибкость, но и баги в комплекте: написание редактора текста совсем нетривиальная задача, планируем всё-таки взять какой-то готовый протестированный.
В итоге получается вот такой отчёт: http://tripteam.org/reports/20-pohod-na-manpupuner-i-per-dyatlova-severnyi-ural

