FigmaScript удобный редактор для скриптов в Figma

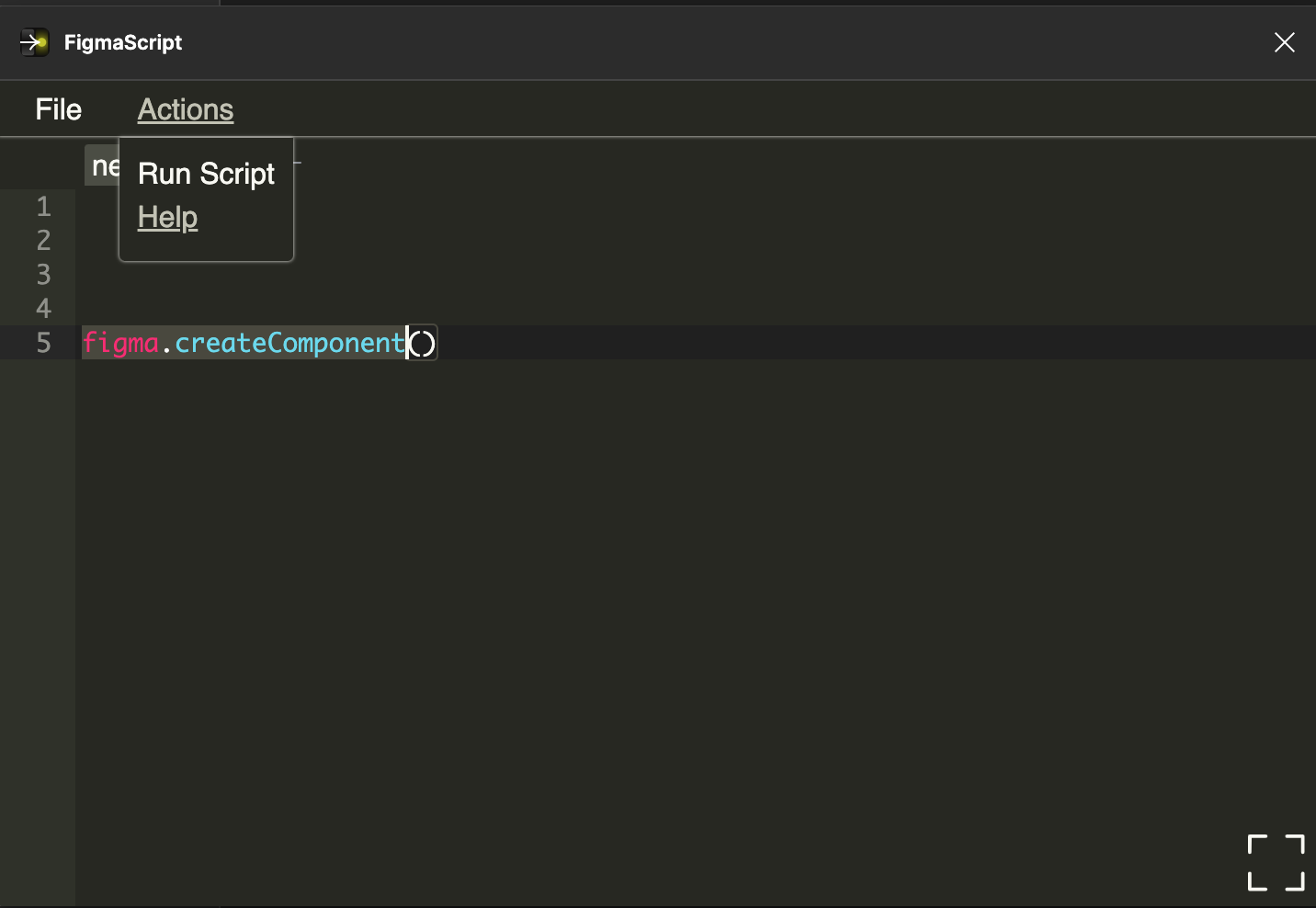
Команда Figma сделала мне хороший подарок на Новый год, опубликовав мой плагин FigmaScript. Это простой javasript редактор для написания скриптов с API Figma. Плагин написан на основе библиотеки Ace. Добавил сюда вкладки, простую файловую систему для сохранения скриптов, автозаполнение и подсветку синтаксиса методов и свойств Figma, а так же удобный хэлп.

Хелп работает следующим образом, выделяешь любое свойство и переходишь в меню Actions → Help. Откроется окно с кратким описанием и кнопкой для перехода на страницу документации.

Идея создать плагин появилась, когда меня попросили на работе провести курс JS для дизайнеров. Задача не из легких. Такое знакомство надо проводить сразу предметно. И поскольку все наши дизайнеры хорошо знакомы с Figma, я решил сделать курс на основе его API. Но нагружать далеких от программирования людей технологией создания плагинов не самое удачное решение. Нужен был редактор, который сам бы исполнял код. Поискав среди плагинов готовое решение я нашел лишь Scripter, вариант рабочий, но мне категорически не понравился. Малюсенькое окошко с кучей излишних функций. Такое нагромождение в интерфейсе, как мне подсказывает опыт, людей отталкивает.
Поэтому решение написать свой редактор не заставило себя долго ждать. Главное, что от него требовалось, это простота и развертывание окна редактора до нормальных размеров. Что я успешно и реализовал, прикрутив параллельно и остальные полезные функции.
Если данный плагин будет еще кому-то полезен, буду рад. Так же буду рад любой обратной связи.
В планах создать в плагине набор уроков по API Figma и попытаться реализовать интерпретатор Python.
