Эволюция дизайна и юзабилити мобильных приложений известных сервисов. Как улучшить свое приложение?

В июле 2008 года корпорация Apple анонсировала появление Apple App Store — каталога приложений для iOS. Несколько позже появился и Google Play. Изначально в каталогах было минимум программ, но спустя некоторое время количество приложений увеличилось до сотен тысяч. Теперь в App Store около полутора миллионов программ, а в Google Play и того больше — около миллиона шестисот тысяч (1,6 млн).
С течением времени изменялся дизайн приложений, причем эти изменения были (и есть) весьма значительными. Естественно, они произошли не просто так — разработчики хотели привлечь больше пользователей, удержать уже существующих, улучшив юзабилити и внешний вид программы. Давайте посмотрим, как с течением времени изменялись приложения известных сервисов и к чему могут привести такие изменения.
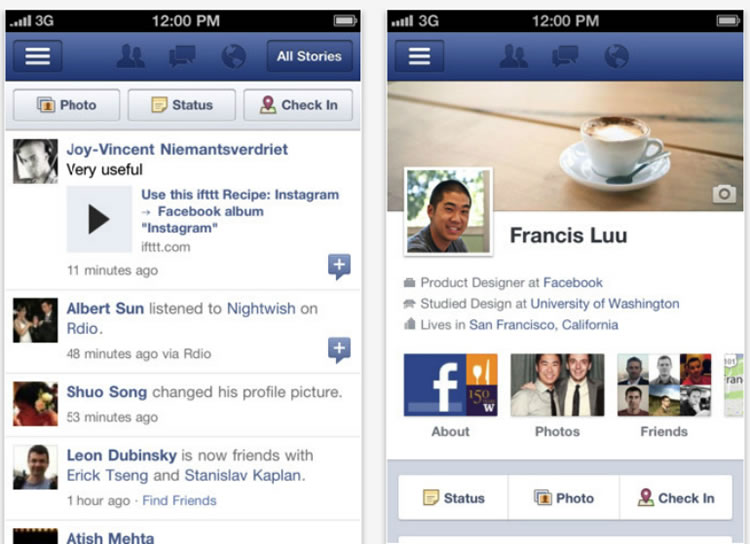
Социальная сеть Facebook едва ли не быстрее всех создала отдельное приложение для своих пользователей. Первоначальный вариант был обычной калькой сайта. Кнопки были неудобны, навигационная панель и того хуже. Везде — градиент и тени.

Приложение компании в 2012 году
Значительным эволюционным шагом стало использование плоского дизайна (Flat design). Упрощенные иконки и простые цвета выглядели гораздо лучше на небольших дисплеях, плюс ко всему время загрузки элементов и всего приложения снизилось. Для улучшения юзабилити разработчики компании начали использовать выпадающие меню.
Результатом таких изменений стало появление значительно более рационального, удобного и минималистичного приложения. Работать с ним стало не в пример проще, особенно это касается навигации. Конечно, и сейчас апп для Facebook нельзя назвать идеальным, но приложение уже близко к золотой середине.

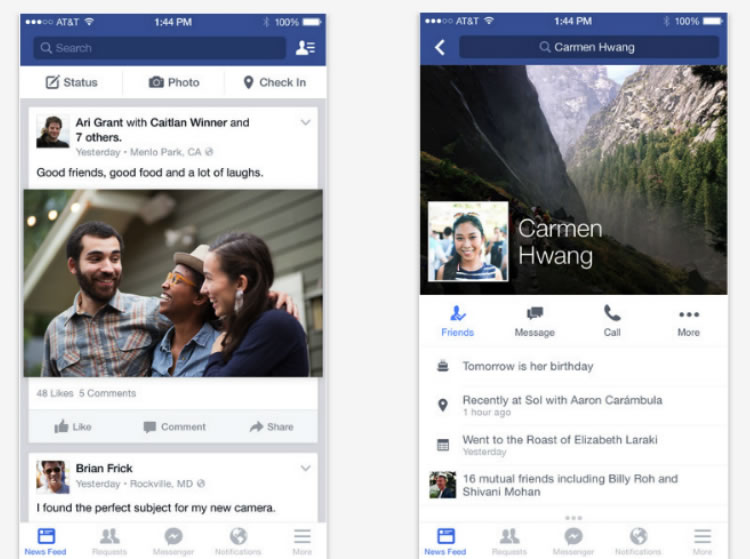
Приложение Facebook в 2015 году
С момента выхода первой версии приложения Facebook изменила много чего, а сейчас социальная сеть экспериментирует с Material Design для своей Android-программы. В течение года изменения будут представлены широкой публике.
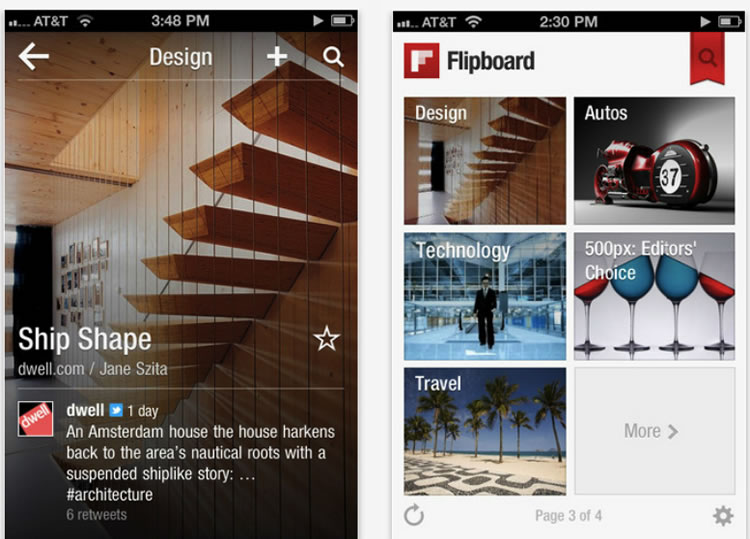
Запущенное в июле 2010 года приложение было создано исключительно для iPad. Интересный момент: значительную часть приложения разработчики создали еще до того, как был представлен дизайн iPad и стали известны особенности работы iOS.

Flipboard в 2012 году
Первоначально приложение выделялось минималистичным интерфейсом. Шрифты были достаточно простыми, а внимание пользователя фокусировалось на изображениях. Но, несмотря на весь этот минимализм, проблемы у приложения были. К примеру, изображения отрисовывались не слишком хорошо плюс время загрузки оставляло желать лучшего.
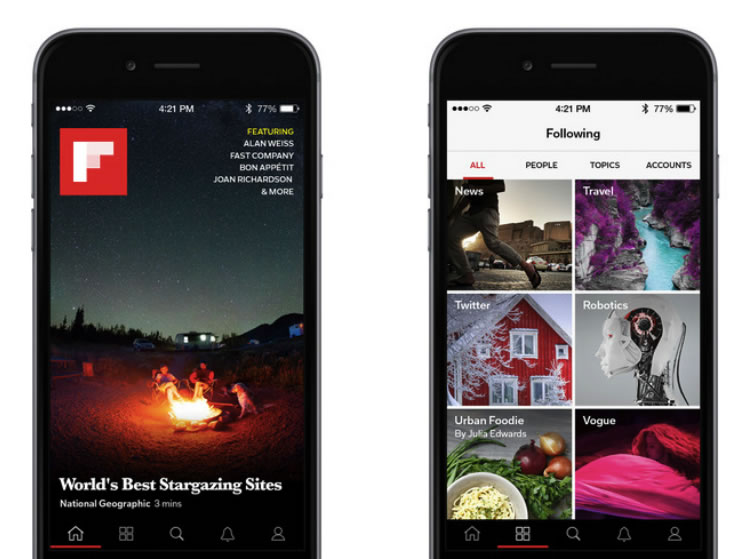
С течением времени разработчики многое улучшили. Например, был изменен фон — его сделали светлее. Текст стал более заметным, и читать его легче. Разработчики также оптимизировали свободное место и увеличили рекомендуемый размер изображений. Измененная программа выглядит на современных смартфонах куда лучше, чем первые версии приложения.

Flipboard в 2015 году
Кстати, веб-сайт сервиса был запущен только спустя три года после выхода приложения.
Сервис выпустил свое первое приложение для iOS в мае 2011 года. Начальный вариант содержал три колонки контента. Интерфейс был довольно привлекательным, но функциональность была ограниченной. Тем не менее для пользователя, который впервые установил программу, не составляло особого труда разобраться, что к чему, что и как здесь работает.

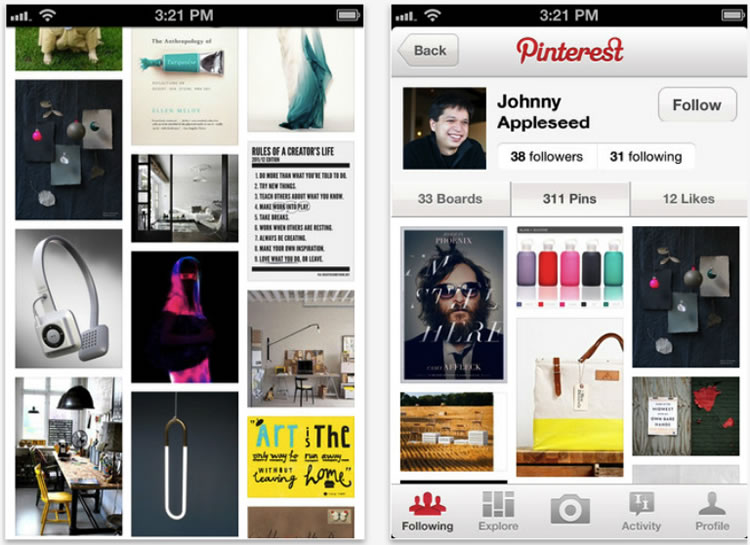
Приложение Pinterest в 2012 году
Уже через год компания решила изменить свою программу. Она была оптимизирована для планшета iPad, появились новые функции и возможности, вроде интерфейса с двумя колонками. Плюс добавилась еще и полоска текста вместе с фотографией профиля.
Несмотря на то что все выглядело вроде бы неплохо, многие пользователи оставляли негативные отзывы. Уровень критики просто зашкаливал, поэтому другие разработчики стали изменять свои программы понемногу, отслеживая реакцию пользователей, а не внедряя все критичные изменения сразу же.

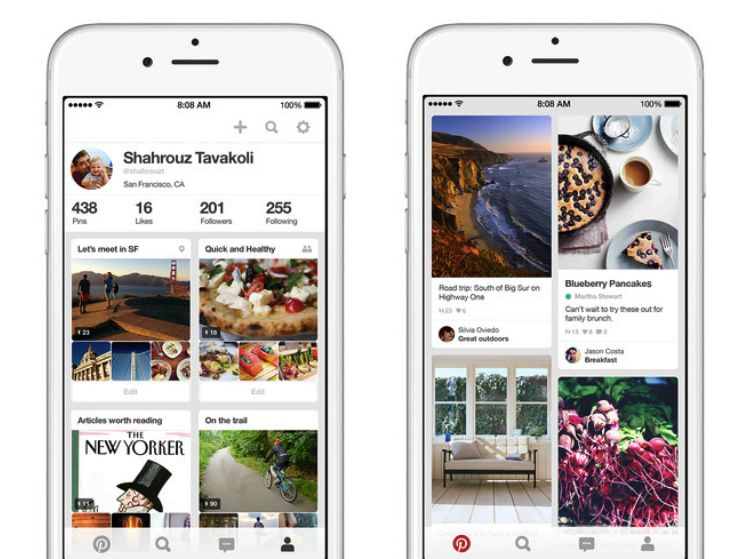
Приложение Pinterest в 2015 году
C 2012 года изменений было мало, из нововведений можно отметить круглые картинки для профилей и несколько иных чисто косметических правок.
Tinder
Еще одно приложение, которое было запущено в 2012 году и быстро стало популярным. К 2014 году у Tinder насчитывалось уже 50 миллионов активных пользователей в месяц. В самом деле, приложение было весьма привлекательным, и около 80 % пользователей открывали программу хотя бы раз в неделю, а 65 % делали это каждый день.

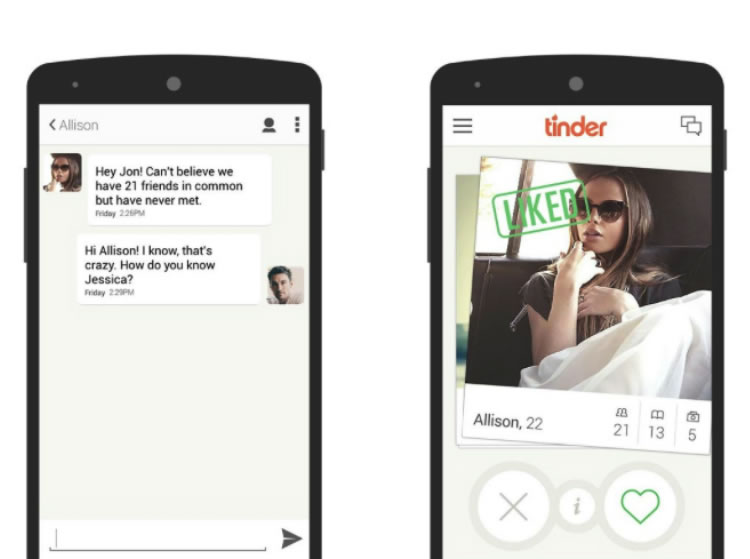
Приложение Tinder в 2012 году
Первая версия была очень простой, с ограниченной функциональностью — точь-в-точь Pinterest. Чтобы сделать программу интуитивно понятной для пользователя, разработчики привнесли в различные ее компоненты элементы других приложений. К примеру, чат здесь ну очень похож на iMessenger.
Конечно, не обошлось без проблем, но Tinder не терял своей популярности с течением времени, получая все более обширную базу пользователей.

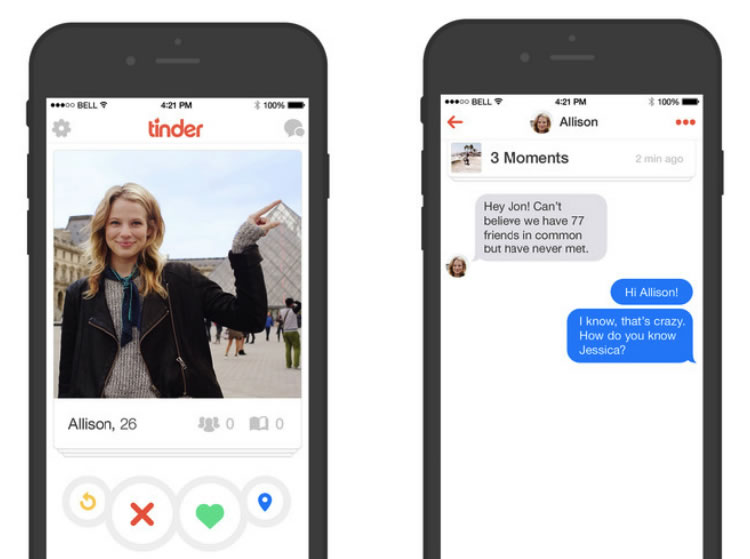
Приложение Tinder в 2015 году
Интерфейс программы практически не поменялся. Даже добавление новых функций не стало критичным моментом для обновления интерфейса.
Вывод
Глядя на изменение некоторых приложений, можно удивиться тому, насколько странными и нелогичными они были. Однако избежать ошибок при разработке своего приложения и его интерфейса — непростая задача.
Поэтому прежде чем менять что-либо, нужно несколько раз проверить работоспособность измененной программы и убедиться, что изменения действительно пойдут во благо. Здесь стоит учитывать тренды в разработке приложений, которые стали актуальными в последнее время:
- модульный дизайн и карточки (Google Now и Pinterest);
- плоский интерфейс (или во всяком случае что-то близкое к Flat UI);
- использование свайпов как средства снижения количества требуемых от пользователя действий;
- «пальцевый» интерфейс;
- минимализм;
- простая палитра, четкие и легкие шрифты, ясные иконки;
- многослойный интерфейс;
- эффект размытости неактивных элементов, чтобы дать пользователю понять, какие элементы активны сейчас;
- обновление контента нижним свайпом;
- скрытые меню и прочие редко используемые элементы, доступ к которым пользователь получает свайпом.
Важное значение также имеет:
Платформа. Ничто не расстраивает пользователя приложения так, как привязка последнего к определенной модели/моделям телефонов. Чем более универсальной и кроссплатформенной будет программа, тем лучше.
Простая навигация. Еще одна из проблем — это слишком запутанная, сложная навигация. Это не нравится пользователю. Особенно актуально для коммерческих приложений, где предлагается что-то купить. Если процесс покупки будет слишком сложным, то далеко не все дойдут до конца. Многие бросят на полпути, решив, что оно того не стоит.
Релевантный контент. Здесь и говорить нечего — пользователь приложения должен получать контент, который интересен именно ему. Это ключ к успеху. Контент должен заинтересовать клиента и склонить его к покупке товара или заказу услуги, если приложение коммерческое.
Автоввод. Пользователь, который регулярно пользуется приложением, зачастую желает видеть свои данные уже введенными при повторном использовании программы. Да, это может быть проблемой безопасности, но здесь нужно найти золотую середину. Программа, которая каждый раз требует ввода кучи данных для ее использования может быть удалена пользователем при обнаружении более покладистой альтернативы.
Монетизация. Не забудьте предусмотреть места размещения рекламы так, чтобы она не раздражала пользователя, но могла приносить необходимый доход. Вы можете посмотреть на стандартные форматы на сайте Appodeal, а также продумать возможность использование нативной рекламы.
