Если у вас нет собаки…
 Если вашему бизнесу необходим BDD с живой документацией на русском, нет выделенной позиции тестировщика, либо уровень его знаний недостаточен для самостоятельной автоматизации и важно обеспечение единого стека технологий между scrum-командами, то вам безусловно необходимо хотя бы раз подключить нашу библиотеку Akita и проверить ее в действии.
Если вашему бизнесу необходим BDD с живой документацией на русском, нет выделенной позиции тестировщика, либо уровень его знаний недостаточен для самостоятельной автоматизации и важно обеспечение единого стека технологий между scrum-командами, то вам безусловно необходимо хотя бы раз подключить нашу библиотеку Akita и проверить ее в действии.
Перед тем как пуститься в рассказы о том, что такое библиотека Akita, хотелось бы рассказать о том, как мы дошли до мысли о ее реализации, какие проблемы хотели решить и что в итоге у нас получилось.
Статья подготовлена Анной anna-che, Алисой mutaliska и Ксенией KseMish.
Чего хотели?
Как и многие компании, которые хотят непрерывно отдавать пользователю качественное ПО, мы хотели внедрить Continuous Delivery, что могло бы позволить в рамках одного спринта доносить готовую функциональность, полностью покрытую тестами и с актуальной документацией. Но во время перехода к CD мы столкнулись с рядом особенностей нашего процесса разработки.
Что было?
- Большое количество scrum-команд.
- Большие затраты ресурсов.
- Долгий регресс.
Проанализировав эти особенности, мы не опустили руки, а нашли для себя два варианта действий, которые позволили бы нам вступить на тропу Continuous Delivery:
- В каждую команду привлечь по одному разработчику автотестов.
- Обучить своих командных тестировщиков (и не только их) писать автотесты.
Первый вариант нам не подошел потому, что на рынке не так много свободных разработчиков автотестов, да и это дорого. А вот второй заинтересовал нас своей экономичностью и масштабируемостью.
Что нужно сделать?
- Разработать единый инструмент для автоматизации тестов, который позволит:
- Установить низкий порог входа тестировщика в команду.
- Иметь минимальные знания языка программирования для старта автоматизации.
- Писать автотесты не только тестировщику, но и любому участнику команды (не только тестировщик отвечает за качество продукта!).
- Снизить время на разработку автотестов.
- Использовать единый стек технологий во всех командах.
Что получилось?
Родилась Akita. Библиотека Akita, названная в честь породы небезызвестной собаки из фильма «Хатико». Такое название ассоциируется у нас с верным другом, который всегда готов прийти на помощь и защитить наши системы от большого количества дефектов.
На текущий момент, Akita состоит из более чем 60 реализованных шагов, используя которые, уже можно считать, что вы автоматизируете тестирование вашего web-приложения.
Как работает?
Akita — это BDD-библиотека шагов для автоматизации тестирования. BDD — это методология разработки, основанная на описании поведения пользователя. То есть, есть человек (или люди), который пишет описания вида «я как пользователь хочу видеть график ежемесячных расходов, когда нажимаю на кнопку «за месяц», чтобы планировать свои будущие траты». Такое описание служит входной точкой в разработку. Для описания шагов сценария в BDD-фреймворках используются ключевые слова given, when, then (дано, когда, тогда соответственно).
В библиотеке тесты написаны на русском языке и представляют собой пользовательские сценарии, которые могут выступать в качестве пользовательской документации на приложение. Каждый пользовательский сценарий состоит из шагов, которые, в свою очередь, привязаны к определенным java-методам, где и осуществлена реализация.

Шаблон проекта с использованием библиотеки построен достаточно просто и выглядит следующим образом:

Основные составляющие шаблона с использованием Akita — это feature-файлы, шаги (далее — steps) и web-страницы (далее — pages). В feature-файлах описан перечень сценариев (тестов), которыми мы покрываем нашу систему, они и будут запускаться в дальнейшем. Steps хранит в себе разработанные методы, которые связаны с шагами, описанными в feature-файлах. Описание web-страниц с их элементами лежат в пакете pages.
Для того чтобы понять принцип работы с библиотекой, предлагаем рассмотреть следующий пример.
Любой участник scrum-команды (в нашем случае аналитик или тестировщик) составляет пользовательский сценарий (user story), который, в последующем, может выступать как задача на разработку, как набор проверок для автотестов, а также как пользовательская документация.
Например, у нас есть user story: «Пользователь Альфа-Банка авторизуется в системе «Альфа-Клик» с помощью логина/пароля, чтобы видеть свои счета».
Тестировщику (или другому члену команды) необходимо:
1. Создать java gradle проект и добавить в зависимости следующие сущности:
- Akita:
ru.alfabank.tests: akita:3.1.0 - Плагин для генерации и аттача отчетов:
ru.alfalab.gradle: cucumber-reporting-gradle-plugin:0.1.0 - Плагин для параллельного запуска тестов:
ru.alfalab.gradle: cucumber-parallel-test-gradle-plugin:0.2.1 - Связку с реализацией шагов:
generateRunner.glue = [«ru.alfabank.steps», «steps»]
2. Перенести составленные пользовательские сценарии в .feature-файл проекта, используя уже готовые шаги из библиотеки Akita. После этого наш feature-файл будет выглядеть так:
Функционал: Логин в Альфа-клик
Сценарий: Успешный логин в Альфа-клик скролл внутри
Дано совершен переход на страницу "Страница входа" по ссылке "http://click.alfabank.ru"
Когда в поле "Логин" введено значение "login"
Когда в поле "Пароль" введено значение "password"
И выполнено нажатие на кнопку "Войти"
Тогда страница "Альфа-клик" загрузилась
3. Создать Page Object для страниц, с элементами которых нужно работать: страница логина и главная страница «Альфа-клик». Создадим класс для для страницы Логин (LoginPage) в пакете pages:
@Name("Страница входа")
public class LoginPage extends AkitaPage {
@FindBy(id = "login")
@Name("Логин")
private SelenideElement login;
@FindBy(id = "password")
@Name("Пароль")
private SelenideElement password;
@FindBy(id = "submit")
@Name("Войти")
private SelenideElement submitButton;
}
Здесь важно наследоваться от AkitaPage и повесить аннотацию @Name над классом и элементами страницы с их ключевым описанием, которое используем в .feature-файле. Подобным образом нужно описать все страницы, которые будут участвовать в проверках.
После того как мы описали все страницы, встает вопрос: «А как же понять, что страница загрузилась?». В шаге «Тогда страница «Альфа-Клик» загрузилась» страница «Альфа-Клик» устанавливается как текущая и происходит поиск всех SelenideElement-ов. Если все элементы найдены, значит, страница загрузилась.
Реализация этого шага в библиотеке выглядит так:
/**
* Проверка того, что все элементы, которые описаны в классе страницы с аннотацией @Name, но без аннотации @Optional появились на странице
* в течение WAITING_APPEAR_TIMEOUT, которое равно значению свойства "waitingAppearTimeout" из application.properties. Если свойство не найдено, время таймаута равно 8 секундам
*/
@Тогда("^(?:страница|блок|форма|вкладка) \"([^\"]*)\" (?:загрузилась|загрузился)$")
public void loadPage(String nameOfPage) {
akitaScenario.setCurrentPage(akitaScenario.getPage(nameOfPage));
akitaScenario.getCurrentPage().appeared();
}
Если элемент относится к странице, но может не отображаться сразу при загрузке (например, сообщение о неправильно введенных данных), то он не должен участвовать в принятии решения о загрузке и помечается аннотацией @Optional, т.е. он не обязателен.
4. Запустить тест.
Запускать тесты можно разными способами:
- gradle задача: test, generateCucumberReport
- контекстное меню для конкретного feature-файла, где следует не забывать про установку VM Properties: -Dbrowser=chrome
- из терминала:
> gradlew clean test -i
> gradlew clean test -Pbrowse=chrome -Pprofile=local -PremoteHub=http://remote/wd/hub
> gradlew clean test -Dbrowser=chrome -Ptag=@test
Для проектов предусмотрен параллельный запуск всех feature-файлов (для каждого feature-файла создается свой runner), запуск тестов на удаленной машине (-PremoteHub), смена браузера (-Pbrowser=chrome), запуск тестов согласно выставленным на сценариях тегам (-Ptag).
Чтобы после выполнения тестов получить отчет, необходимо запустить следующие команды в терминале:
> gradlew generateCucumberReport
> gradlew gCR
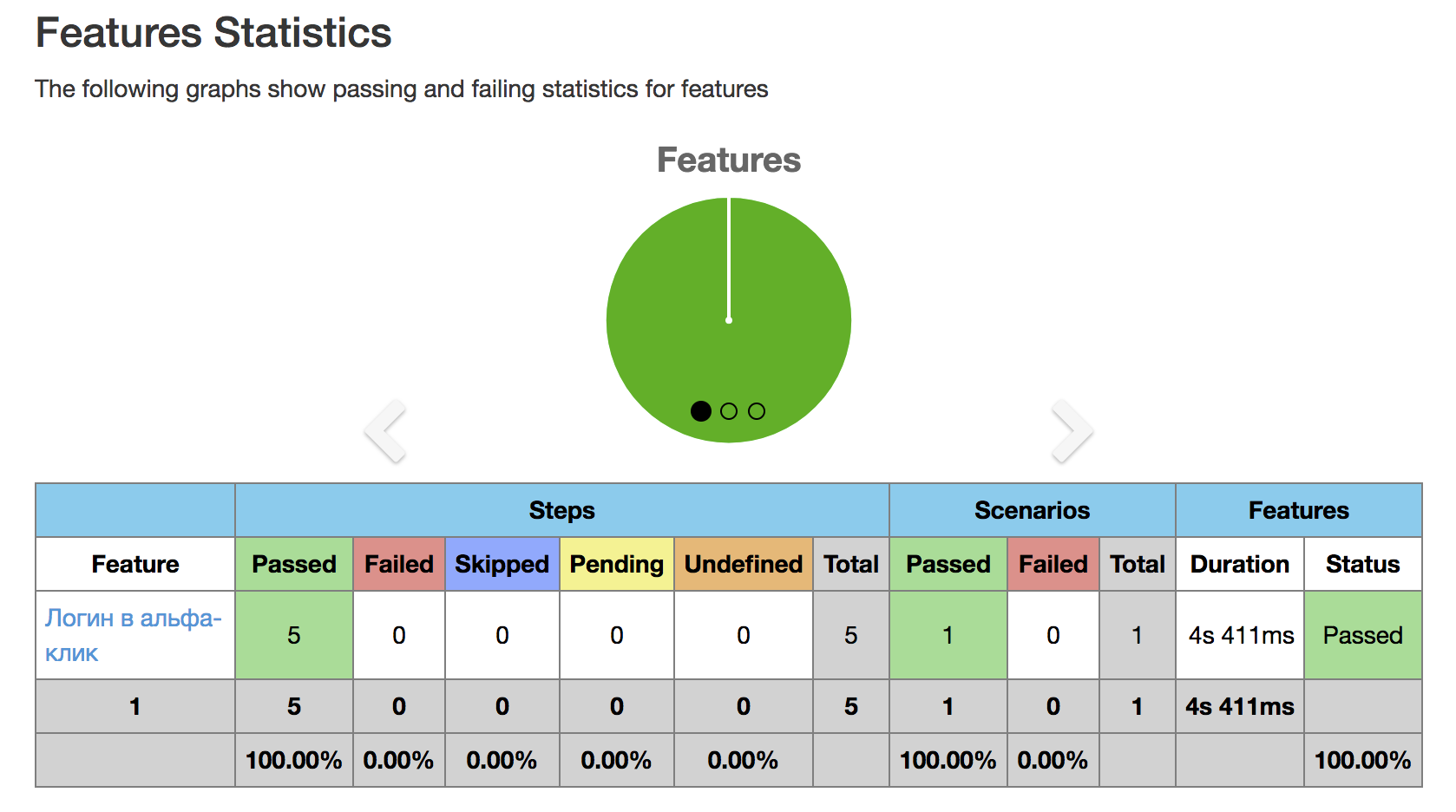
В результате сгенерируется стандартный Cucumber-отчет (build/reports):

И все. Наша user story покрыта тестами, сформирована пользовательская документация и сгенерирован отчет о прохождении тестов.
Для того чтобы попробовать поработать с Akita, можно скачать готовый шаблонный проект на github (Akita-testing-template).
Проанализировав основные проблемы, с которыми сталкиваются автоматизаторы тестирования, мы включили в Akita следующие возможности:
1. Работа с REST-запросами
В библиотеке можно отправлять REST-запросы и сохранять ответы в переменную. Akita поддерживает следующие типы запросов:
GET|POST|PUT|DELETE
А в таблице переменных можно использовать типы: header, parameter, body.
Для body-параметра организована как работа с телом запроса, хранящимся в папке requestBodies, так и с указанием текста body в самом шаге в соответствующей ячейке. Значения параметров таблицы и частей url можно указывать в application.properties. Пример шага с REST:

2. Использование переменных
Иногда есть необходимость использовать значения из одного шага в последующих. Для этого реализовано хранилище переменных в AkitaScenario. Для сохранения/изъятия переменных используются методы setVar/getVar.
Сохранение переменной в хранилище:
akitaScenario.setVar(<имя переменной>, <значение переменной>);
Получение значения переменной из хранилища:
akitaScenario.getVar(<имя переменной>)
3. Хранение тестовых данных
Для указания дополнительных параметров или тестовых данных нужно создать в своем проекте файл application.properties в main/java/resources.
На чем сделали?
Изучив все используемые технологии и их аналоги, пришли к следующему стеку: Java+Gradle+Selenide+Cucumber.
Java и Gradle мы используем в Альфа-Банке, поэтому тут особенного острого выбора не стояло.
Cucumber пришел на смену JBehave, поскольку Cucumber проще в работе и у него достаточно большое community, что существенно облегчает его использование.
Библиотека Selenide позволяет облегчить работу с браузером, таймаутами, динамическими страницами и Ajax-запросами. Автор Selenide Андрей Солнцев отметил нашу библиотеку в своем ЖЖ и дал несколько ценных советов при ревью первоначального кода.
Какие преимущества?
Использование библиотеки Akita принесло следующие результаты:
- Снизился порог входа для нового сотрудника (на текущий момент первичный onboarding занимает 1–2 дня, свободная ориентация в инструменте достигается за 2 недели, поскольку для использования базовых возможностей библиотеки знания языка программирования должны быть минимальными).
- Установлен единый инструмент для автоматизации тестирования web-приложений (на текущий момент более 20 команд в Альфа-банке используют библиотеку).
- Приемка + регресс занимают не более часа (за счет того, что большая часть функциональности — порядка 80% покрыта автотестами, регресс проходит гораздо быстрее).
Akita изо дня в день, из спринта в спринт помогает нам доносить пользователям все более качественный продукт. Так что можно с уверенностью сказать, что если у вас есть наша библиотека, то автоматизировать тестирование будет намного интереснее и легче.
Уже говорят
Akita стала предметом разговора на конференциях Heisenbug (8–9 декабря 2017 года, Москва) и Delex (17 февраля 2018, Минск). Уже 2 и 3 марта в Киеве пройдет Selenium Camp, где мы еще раз расскажем и продемонстрируем, как работать с Akita.
Мы считаем нашей большой победой то, что благодаря библиотеке Akita, ребята из нашей команды «alfalab» выиграли первое место на международном Хакатоне по автоматизации тестирования (20 октября 2017, Вильнюс), сумев продемонстрировать, насколько можно ускорить и упростить процесс внедрения автоматизации тестирования.
Если у вас нет собаки… вы можете скачать ее на github: библиотека Akita, а также скачать шаблон akita-testing-template для быстрого старта.
Кроме того, у Akita есть свое сообщество в Telegram. Присоединяйтесь к нам!
Если вы хотите стать одним из тестировщиков Альфа-Банка (или не только тестировщиком) — у нас есть открытые вакансии.
