Еще 11 полезных инструментов для разработчиков и дизайнеров с Product Hunt
Коллекция Product Hunt продолжает пополняться интересными, толковыми и остроумными решениям, которые разработчики создают для своих коллег и соратников. В этой подборке мы вкратце расскажем о нескольких пользовательских фаворитах последних месяцев, которые позволяют команде облегчить себе жизнь в разных отношениях, а отдельным специалистам — прокачать профессиональные навыки.

PixelSnap
Встраиваем линейку с автоматическим выявлением объекта в мышку. PixelSnap дает две базовые возможности: во-первых, измерять расстояния между элементами на экране, во-вторых, определять размеры любого объекта (бонусные возможности: сделать скриншот и быстро скопировать рассчитанные значения в буфер). Производятся эти операции простым перемещением мышки — достаточно навести курсор на нужную область в первом сценарии или выделить ее, зажимая правую кнопку, во втором. На фоне часто упоминаемого XScope, инструмент очень легкий, «карманный» — и разница в цене, естественно, соответствующая.
Sentry
Надежда и опора для разработчиков в непростом деле дебаггинга. Инструмент работает со всеми участниками процесса: с пользователей собирает более развернутый фидбэк об обнаруженных проблемах, для разработчиков предоставляет подробную информацию о параметрах ошибки и контексте ее возникновения, осуществляет мониторинг и собирает историю по каждому багу, проигрывает неуспешные сценарии, посылает уведомления об исключениях, составляет статистику и оказывает помощь при итерировании. Интегрируется Sentry с весьма широким кругом языков, фреймворков и сервисов, полный список которых можно просмотреть на официальном сайте.

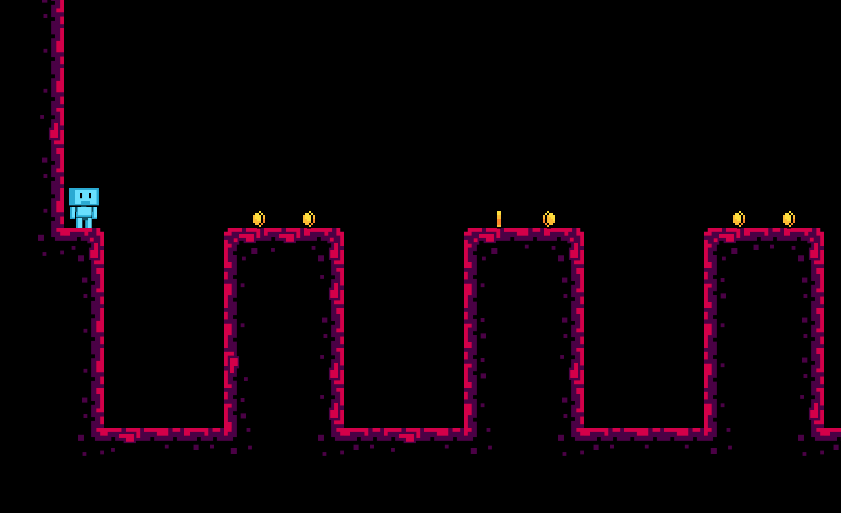
JSRobot
Забавный мини-курс для желающих освоить JavaScript. Разработчик прописывает уроки с базовыми понятиями и командами для новичков и предлагает им не отходя от кассы тренироваться, играя с олдскульного вида роботом. Робот понимает только язык команд, поэтому, чтобы привести его в действие и заставить собирать монетки, игроки должны следовать инструкциям и прописывать нужный код. С каждым новым уровнем управление роботом требует все более сложных операций. Играть можно прямо из браузера: текст урока, консоль и игровое пространство умещаются на один экран. Условия довольно щадящие — все готовые уровни открыты изначально, а решение доступно по клику внизу страницу.
Purgecss
Скандинавский минимализм теперь и в css фреймворках: инструмент определяет, какие стили не используются в вашем проекте, и автоматически от них избавляется. Осуществляется это путем пословного перебора содержимого файла и сверки с CSS. Пока что в процессе еще попадаются слепые пятна, однако разработчики советуют обходить их при помощи кастомизации настроек, которые позволяют создавать список неприкосновенных селекторов-исключений. Эта кастомизация и отсутствие эмуляции, собственно, и отличают продукт от пары других похожих инструментов. Purgecss работает со всеми типами файлов, ужимая их до минимальных разумных размеров, и доступен в виде плагинов для Gulp and Rollup, API и CLI.
PixaTool
Подарок от игровой студия PixelArt — конвертер изображений и видеороликов в ASCII/ANSI и 8-битный формат, может оказаться полезен геймдевам и просто ностальгирующим. При стилизации есть возможность накладывать эффекты и выбирать палитру нужной консоли (NES, Gameboy, CPC, C64, Pico8, DB16 и другие).
30 seconds of code
Разработчики на JavaScript, похоже, особо озабочены проблемой взращивания будущих поколений — это уже вторая креативная идея для самообразующихся в нашей подборке. Рассчитана она на занятых, которые не могут выделить время на вдумчивое многочасовое созерцание кода. Уроки подаются в виде коротких текстовых фрагментов, которые можно прочитать и усвоить за тридцать секунд. Каждый фрагмент содержит функцию, краткое описание ее назначения и пример. В боковой панели представлены все уроки, разбитые по тематическим группам.
Piio
Без всякого вашего участия Piio переосмысляет все изображения на вашей веб-странице, чтобы достигнуть идеального баланса между достойным визуальным представлением и скоростью загрузки. Корректировка включает в себя оптимизацию размеров, разрешения, качества изображения, сжатия, пиксельного соотношения, CDN и производится с учетом специфики устройства каждого конкретного пользователя. Интеграция производится на уровне HTML, так что менять что-то в хостинге картинок или наборе используемых инструментов не понадобится. В данный момент продукт находится в раннем доступе и распространяется разработчиками бесплатно.
Supernova
Дизайны из Sketch сами собой превращаются в нативные мобильные приложения. Инструмент автоматизирует процесс разработки, принимая на себя самые простые и монотонные задачи, такие как трансформация слоев в компоненты, стилизация компонентов, создание цепочек навигации, определение ресурсов и экспорт, работа над отзывчивым дизайном. Полезен он будет, в первую очередь, тем, кто работает над сложными, многосоставными макетами. Результат можно сразу же протестировать и оценить в окошке с интерактивным превью, где отображаются вносимые изменения. Присоединившиеся к бета-программе получают доступ к продукту бесплатно.

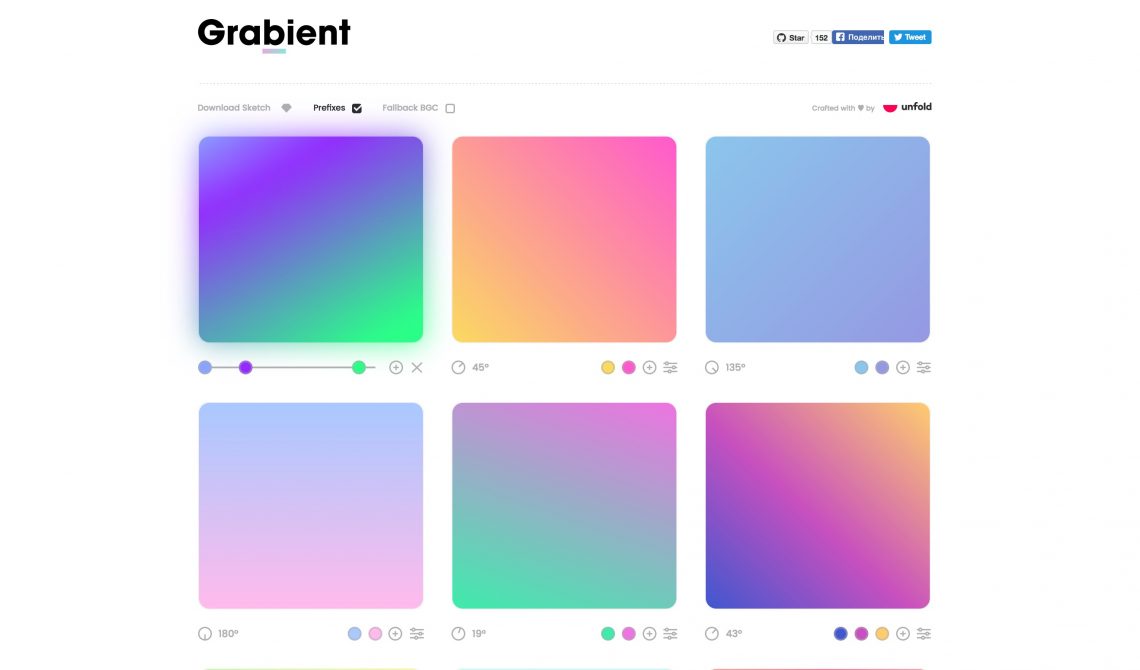
Grabient
Небольшая библиотека градиентов с одним крупным преимуществом — все экспонаты можно трогать руками. Представленные примеры градиентов доступны для редактирования прямо из браузера: пользователи могут добавлять дополнительные цвета, менять угол перехода и величину полос. Как исходник, так и полученный результат экспортируются в CSS и Sketch-файле. Сейчас создатели работают над расширением библиотеки и подключением других популярных способов выгрузки.
WhatRuns
Игра в шпионов по-программистски: если какой-то сайт вас особо впечатлил, данное веб-расширение бесплатно разведает для вас все о его внутренностях. Нажмите на иконку и получите список инструментов, которые используются на странице, аккуратно рассортированных по категориям — от плагинов и виджетов до аналитики и CMS. Можно даже установить постоянный надзор, настроив почтовые уведомления с обновлениями списка. По словам создателей WhatRuns, база инструментов пополняется ежедневно, чтобы выдавать как можно более полную и актуальную информацию.
Swatches
Как выясняется, дизайнеры могут брать идеи из окружающей действительности в самом прямом смысле. Swatches играет роль пипетки для реального мира. Для того, чтобы сэмплировать цвет, достаточно навести камеру на нужный объект, делать фотографию необязательно. Система определяет значения отловленных цветов для RGB и Hex, а также сопоставляет их с палитрой Pantone, отображая ближайшие по сходству оттенки. Возможность комбинировать сохраненные сэмплы и исследовать цветовую схему фотографий делает создание цветовых гамм для приложений и веб-страниц проще и увлекательнее.
