Электронные часы в духе Cronixie
Мне думается, что одним из самых постоянных, не теряющих своей нужности и актуальности сегментов рынка потребительской электроники были и остаются приборы определения текущего времени.
В одном из комментариев окрестили этот август месяцем DIY часов, и решил тоже рассказать о своей поделке.

Идея
Сама тема совершенно не нова, мне давно попадались похожие проекты, но на их повторение не хватало ресурсов: времени, знаний, навыков, пока…
Уже не вспомню, на каком ресурсе увидел подобное устройство, и засело очень сильно желание сделать что-то подобное.
До начала работы, у меня был нулевой практический опыт работы с векторной 2D и 3D графикой и ЧПУ, а Windows мне до сих пор лень устанавливать. Шёл 4й месяц безработицы на фоне сильного эмоционального выгорания.
Отправной точкой стал вот такой «чертёж» в CDR:

© Folker Stange // thingiverse.com
Здесь предложено использовать 3 мм акрил и ленту WS2812b 144 диода/метр, это ячейка с одним SMD диодом 12×6.9 мм — от этих метрик отталкивается вся последующая геометрия при создании чертежа.
Вроде, всё просто!

© X-фильм // Банкомат, Lave, верёвка.
Но не мог же я с этим идти к станку или к станочнику и сказать «хочу вот так!», макет нужно было подготовить свой. После попыток изготовить конвертируемый чертёж, были отметены как неподходящие IncScape, LibreCAD, FreeCAD; AutoCAD и CorelDraw под Wine — не вариант, и тут мне попался BricsCAD — нативная DWG совместимая САПР, в которой и по сей день работаю.

Параллельно, нужно было найти сам станок и доступ к нему, а в столице деревень их не так-то много.
Знакомые предложили обратиться в ФабЛаб строительного университета, упомянув, что там мне могут помочь с разработкой механической части. Написал в несколько организаций, и охотнее всего пошли на контакт в ФабЛаб ТюмГУ, там и печтатался. В качестве материала выбрал фанеру, т.к. она дешёвая и достаточно прочная для такого изделия.

Контуры цифр взяты здесь из макетов ГРИ (т.к. ещё не очень хорошо владел КАД-ом).

А пока разбирался с чертежом и печатью, подъехали рулон ленты и модные болтики с Ali.

Когда резали оргстекло, зашёл техник из соседнего отдела:
— Вы так много режете из оргстекла? Оно же дорогое!
— Красота требует жертв…

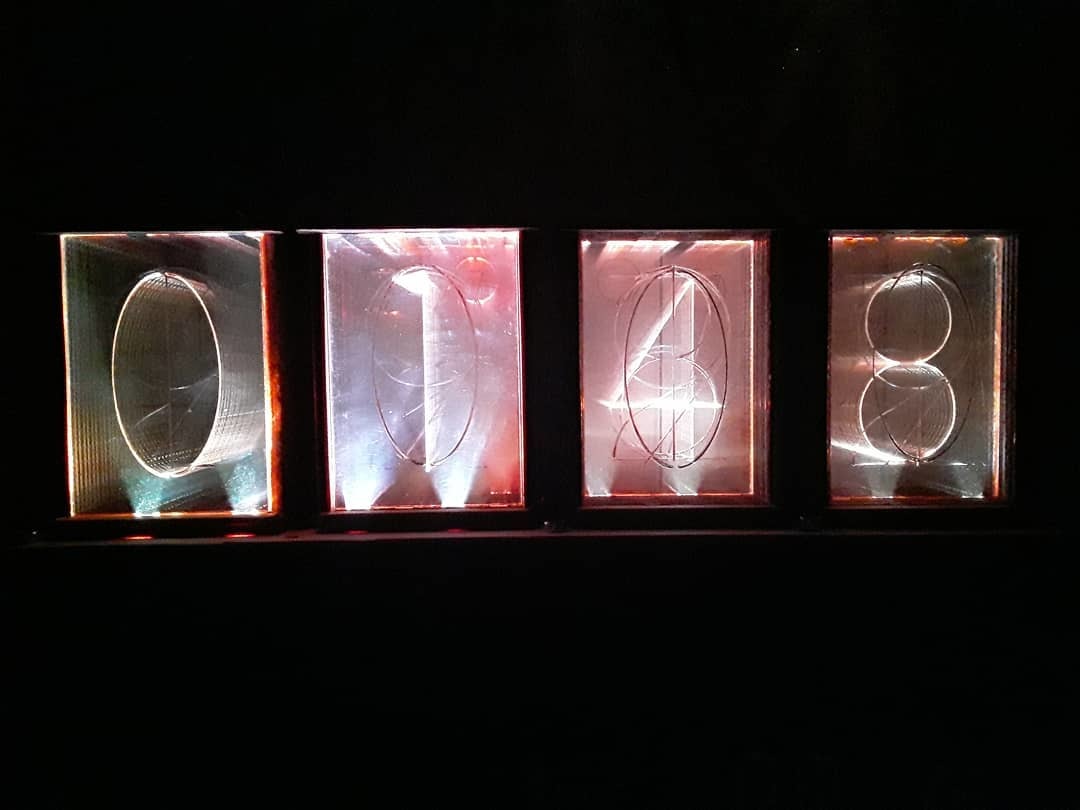
В итоге, нулевая сборка изначально состояла из неуклюже стоящих на четырёх ножках платформ с качающимися на них стёклышками, норовящими выпасть. /* оргстекло 3 мм как в инструкции */
Первое слабое место — проушины для скрепления, они были слишком тонкие и ломались.
Второе — вертикальная установка на базу. Я не нашёл иного способа быстро соединить одно с другим, кроме как штырьевой вилкой с шагом 2,54 мм (DIP) — благо такие есть в каждом радиомагазине. Башенки сильно шатались, и пришлось прикрутить их к базе намертво, так что конструкция стала электрически неразборной (с выпадающими стёклами).
Устройство было подарено старому другу в накануне его бракосочетания и наверно, продолжает радовать по сей день.
Сборка №1
Условием ФабЛаба к сотрудничеству было создание второго экземпляра в пользу университета. Учёл ошибки, переписал код, и в этой и последующих сборках установка ламп стала горизонтальной, а-ля салазки.


Механизм понравился всем, и макет был распечатан, контуры цифр здесь уже отрисованы мной.

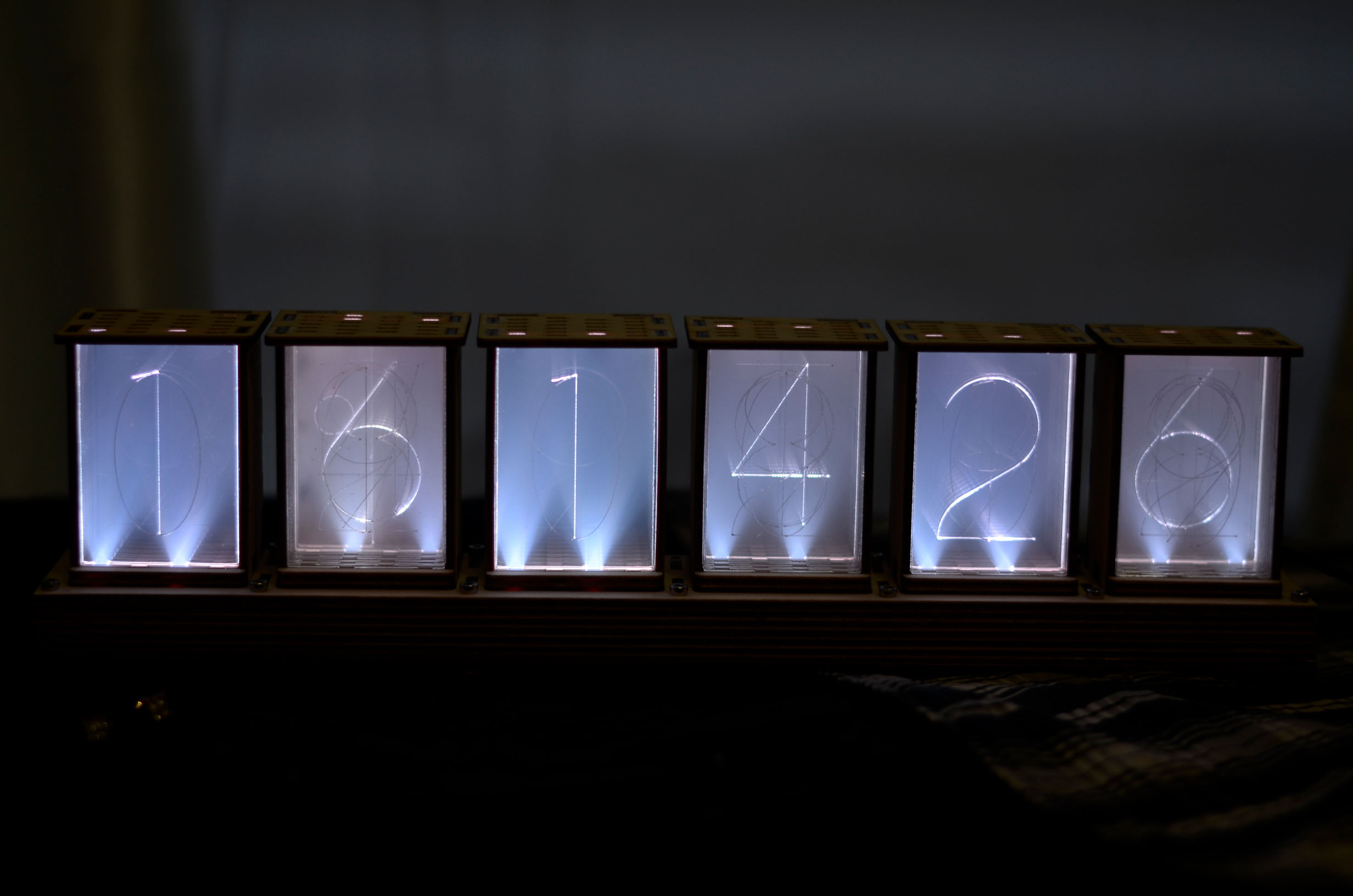
В сборе:


На фото видно подгоревшие линии: тогда ещё не знал, что такое поликарбонат, что он ядовит, и что его нельзя резать лазером, ибо при нагревании горит. Но — результат был изготовлен и украшает коридор университетского ФЛ.
Цифры: если рез глубокий — то передние контуры перекрывают свечение задних слоёв, и нужно технику в комментарии поставить жирный акцент на том, что это должна быть гравировка, а не рез.
Последующие итерации заказывал в лазерной мастерской, стёклышки из ПЭТ, бока и задняя стенка в последней редакции тоже стали из прозрачного материала (со светоотражающей плёнкой).




Железо

ESP8266 выбрана, потому что мне удобно собирать инструмент настройки в виде WEB-приложения. Ещё, под неё есть библиотека Ticker — позволяющая выполнять функции по расписанию и отвязаться от loop ();
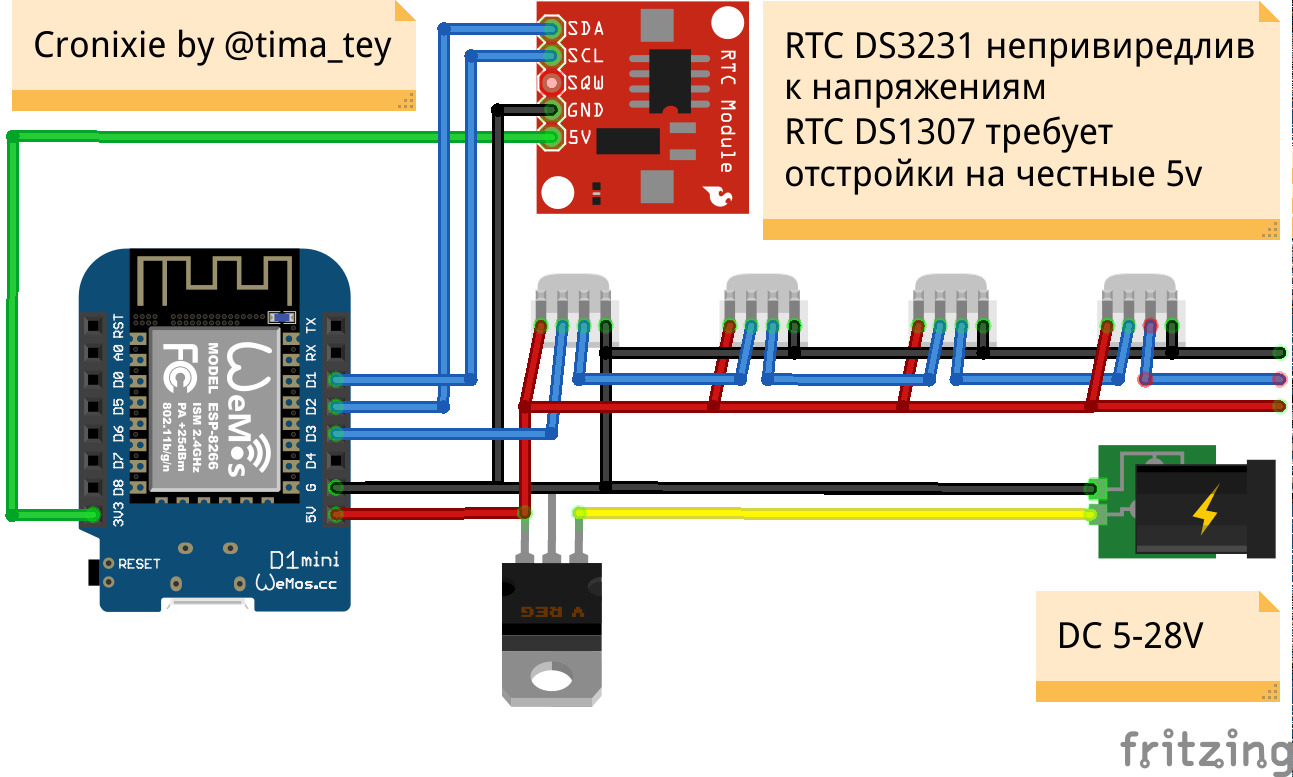
Схема подключения — на самом деле просто.

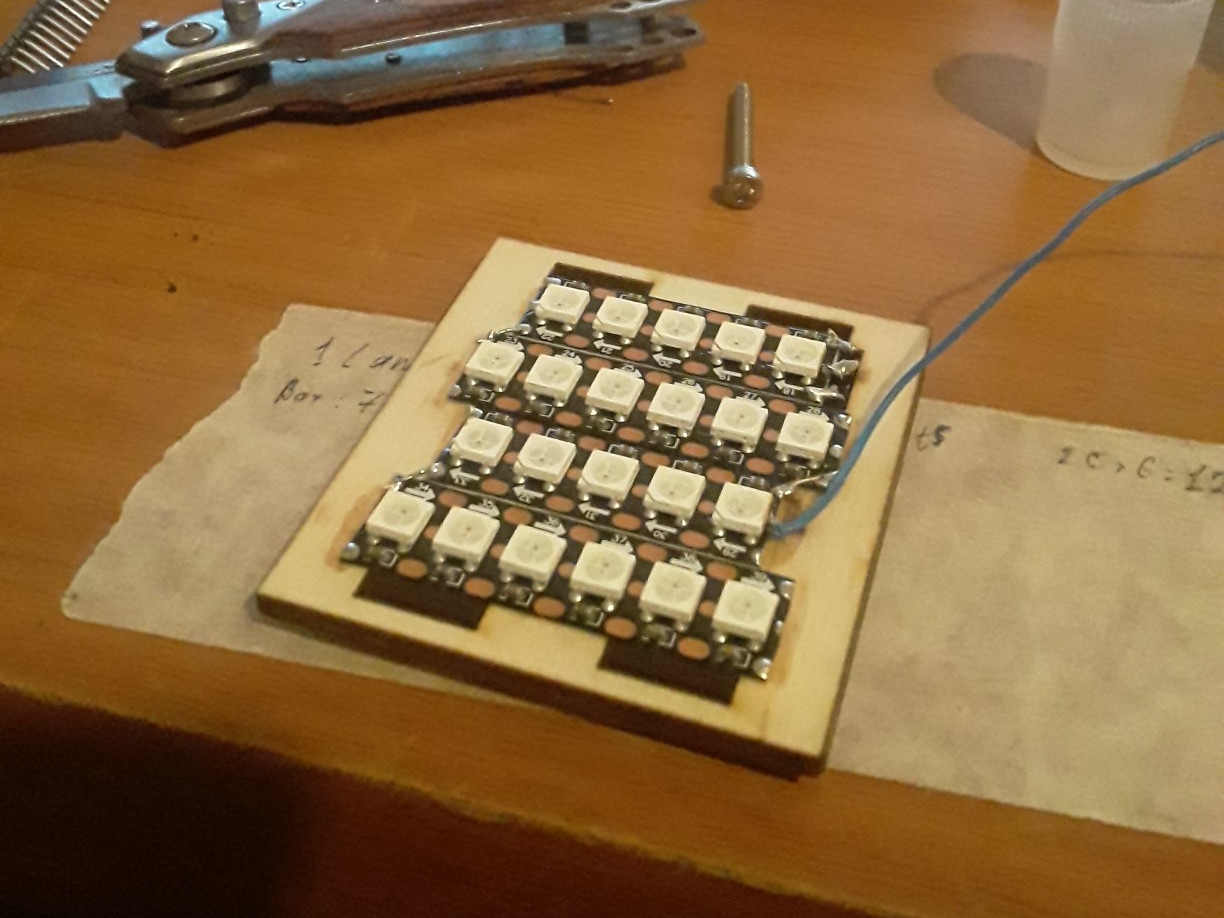
За каждыой 4-штырьковой розеткой — «лампа».

Подобную схему соединения описывает AlexGyver в проекте пиксельного рюкзака, только здесь другая плотность.
ПО
Arduino IDE
Хорошая базовая русская документация по ESP8266 Arduino Core есть на wikihandbk.com, в скетчах-примерах, и в исходниках на гитхабе.
Back-end
HTTP и WebSocket сервер, FTP, ArduinoOTA (чтобы каждый раз не искать провод), mDNS для OTA и DNSServer для имитации CaptivePortal в режиме точки доступа, работа с FastLED и RTC модулем, NTP клиент, математика RGB эффектов и плавных переходов…
Front-end
HTML, JS (React, и немного jQueryUI), Bootstrap CSS.
Всё, что более или менее статично — вёрстку, стили, скрипты, настройки WiFi, сохранённые пресеты, ещё что-то — через HTTP: статичные настройки и пресеты удобно упаковывать в JSON и заливать как файл на фронте, а на бэке перечитывать через ArduinoJSON.
Динамические значения — текущее время, а так-же оттенки, интервалы, переходы, и другие байтовые параметры, которые живут в объекте EEPROM, быстрые команды — по вебсокету.
Страница настройки отображения и эффектов у меня выглядит так:

Здесь, Scheduler — отдельный класс на front и back части, применяющий сохранённые настройки по расписанию.
Проекту примерно год.
Новые фишки можно дописывать сколько хватит фантазии.
И это всё?
Фото и видео работы на разных этапах разработки есть в соцсетях vk и instagram.
И, пока сидел на карантине, собрал «Живые обои» для Android (на моём самсунге не завелось).

Есть так-же веб-демо-версия на Vue.JS, которую можно выкачать, обернуть в WebView, и запускать, например, как экранную заставку (на любимой платформе), переписать на таймер обратного отсчёта, или использовать в любых других своих нуждах. Там та же вёрстка, с теми же ресурсами, что в андроид-приложении.
А исходники?
Примеры реализаций с четрежами и прошивками можно найти на thingiverse, hackaday.io, instructables, они частично пересекаются с тем, что наглядно и залипательно, и ищется на: Яндекс.Картинках, Pinterest, Youtube
Это мой первый большой проект на плюсах, и он не претендует на авторитетность.
Спасибо за прочтение.
Всем добра, чистого, внятно комментированного и производительного кода.
