Эксперименты на котиках: как увеличить количество покупок в приложении

Эксперименты на людях любят не только социологи, но и менеджеры продуктов — особенно, когда это самый эффективный способ узнать, какие «фишки» сработают на твою аудиторию. Мы, в Mobile Dimension, решили проверить, котики или продуманное ценностное предложение увеличит количество in-app покупок, и пришли к любопытным результатам.
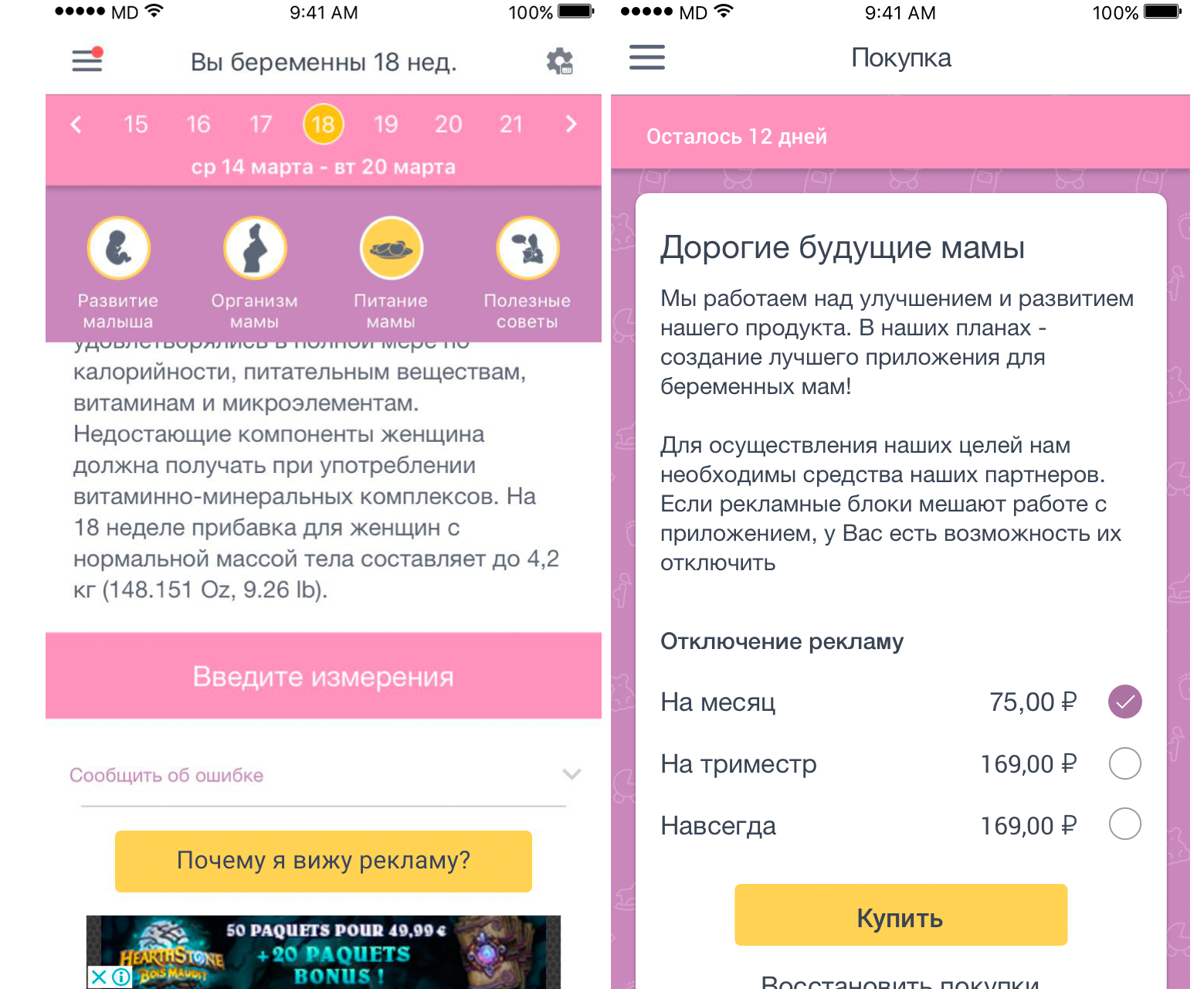
Наше приложение, «Календарь беременности», построено на очень лояльной пользователю схеме монетизации — показе рекламы. Будущие мамы могут бесплатно использовать весь наш функционал, но взамен они смотрят рекламу. Для тех, кого такая перспектива удручает, есть возможность отключить рекламу, совершив in-app покупку — любой каприз за ваши деньги.
Только вот незадача — пользователи жалуются, что рекламу смотреть не хотят, но отключение рекламы, тем не менее, не покупают. Мы поставили себе цель мотивировать будущих мам чаще отключать рекламу –, а когда речь идёт об увеличении количества in-app покупок, руки так и тянутся начать проверять гипотезы.
Мы проанализировали все «точки входа», которые ведут пользователя к отключению рекламы, а также саму страницу отключения рекламы. Главной точкой входа стала кнопка «Почему я вижу рекламу?» внизу экранов приложения, которую пользователи видят под баннерной (320×50) рекламой внизу экранов. Именно через неё они попадают на экран отключения рекламы. На скринах можно посмотреть, как это выглядело несколько месяцев назад.

На этих экранах мы увидели несколько проблем:
- Кнопка «Почему я вижу рекламу?» никак не мотивирует отключить рекламу, она не несет посыла к действию;
- Экран покупки отключения рекламы — не «продающий», как и текст на нём;
- Эксперимент с ценообразованием — принцип приманки, который описан в книге Дена Ариела «Предсказуемо иррациональные» — в нашем случае не прижился и не увеличил количество скачиваний (поэтому на скрине две цены одинаковы).
Было решено применить правила, которые чаще всего используются для текстов и кнопок при создании лендингов, а также яркие и интересные картинки.
Вот что мы взяли из советов по построению продающих страниц:
- «Любимое приложение без рекламы» — ёмкое и конкретное ценностное предложение, из которого легко понять, чего такого притягательного в отключении рекламы;
- »5 причин отключить рекламу» — мы выписали преимущества, которые получит пользователь, если отключит рекламу;
- «Отключить» или «Купить» — глагол в инфинитиве, который описывает одно ключевое действие и даёт посыл к нему. Это то действие, которое должно решить проблему наших пользователей;
- Красивые картинки, которые привлекают внимание;
- Отсутствие выбора в цене.
Начав однажды, мы не смогли остановиться, и нарисовали целых 4 варианта экрана отключения рекламы. Чтобы понять, какой из них сработает на нашу беременную аудиторию и поможет нам увеличить покупки отключения рекламы, мы пришли к использованию Firebase Remote Config для тестирования гипотез на части аудитории.

Итак, вот какие экраны мы отрисовали:
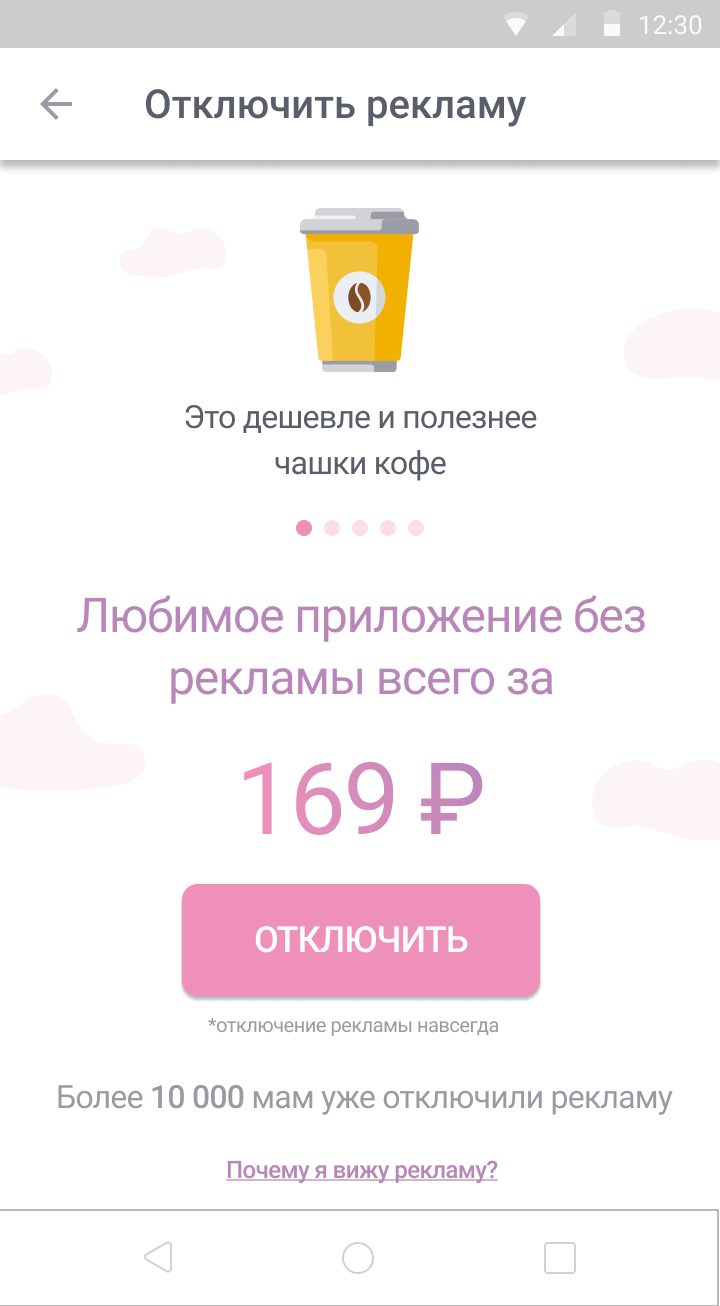
1. Интерактивный экран со слайдером. Мы выписали 5 причин, по которым пользователю просто необходимо отключить рекламу в приложении:
- Это дешевле и полезнее чашки кофе;
- Раздел «Новости» без рекламных статей;
- Никаких рекламных push-рассылок;
- Больше не будет раздражающих баннеров;
- Полезные предложения от партнеров останутся только в меню.
Слайдер с причинами автоматически прокручивает картинки с определенным интервалом, но при желании его можно прокрутить и вручную. По нашей задумке, экран проверяет гипотезу о том, что пользователям важно аргументированно донести преимущества той или иной покупки. При этом экран позволяет «залипнуть» на него, прокручивая слайдер.

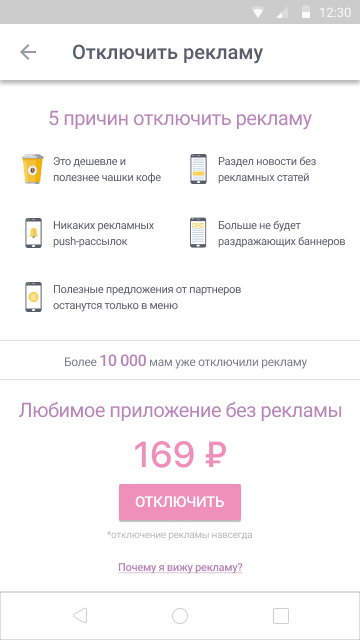
2. Экран со списком. На нём те же 5 причин отключить рекламу. Экран также проверяет гипотезу, что пользователям важно аргументированно донести преимущества той или иной покупки, но при этом показать все аргументы сразу, чтобы можно было увидеть их все с одного взгляда на экран.

3. Экран с котиком. После долгих и горячих споров мы всё-таки решили проверить, насколько эмоциональная составляющая влияет на решение о покупке. Также здесь проверяется гипотеза о том, что узнаваемый мими-милый образ кота из мультика также может быть преимуществом. На этом экране нет никаких аргументов, причин отключить рекламу — только ценностное предложение.

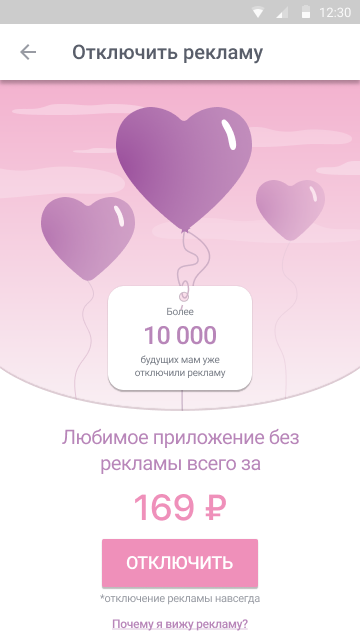
4. Экран с шариками. Он также проверяет эмоциональную реакцию пользователей и её влияние на решение о покупке. Только, в отличие от котика, на нём используются изображения шариков. По задумке наших дизайнеров, шарики символизируют свободу от рекламы — они улетают, и реклама уходит вместе с ними :)

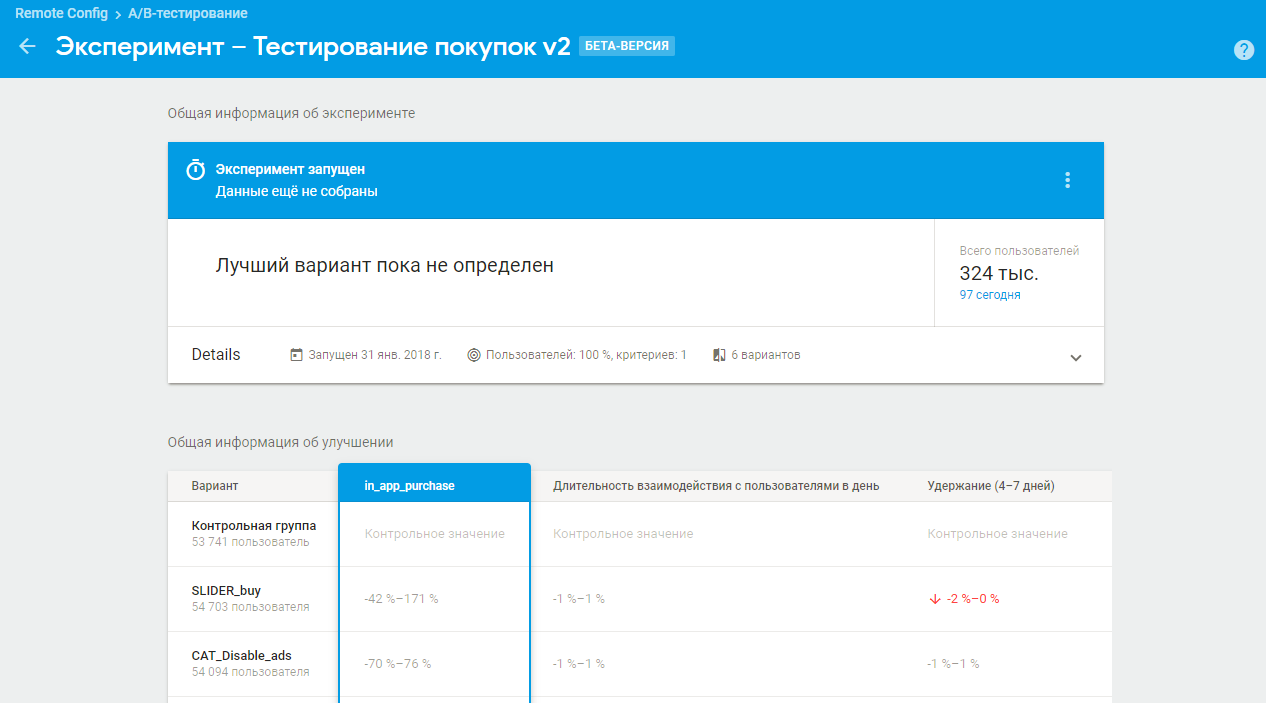
Тестирование проводилось в два этапа. Большинство из нас «ставили» на слайдер — мы даже спорили на ящик «лимонада» –, но результат нас удивил. По итогам первого этапа самое большое количество отключений рекламы пришлось на экран с шариками — 29%. На втором месте котик с 25% и на третьем — слайдер с 24%. Самым «слабым звеном» оказался список 5 причин отключить рекламу, поэтому во второй этап тестирования он не прошёл.
Кроме реакции на сами экраны, мы проверяли, влияет ли как-то текст «Более 10 000 мам уже отключили рекламу» на конверсию с экрана. Эксперимент показал, что фраза работает — 54% пользователей отключили рекламу на экранах с этим текстом.
Во втором этапе мы проверяли, какой текст на кнопке больше «цепляет» — «Отключить» или «Купить». По итогам оказалось, что «Купить» больше мотивирует довести процесс отключения рекламы до конца — на экранах с этим текстом рекламу отключили 56% пользователей.
При этом рейтинг трех оставшихся экранов во втором этапе поменялся: теперь первое место занимает слайдер с 37% отключений, второе — шарики с 33% и замыкает тройку котик. У нас появилась гипотеза, что это связано с двумя типами мышления нашей аудитории: на решения одних больше влияет рациональная составляющая, а на решения вторых — эмоциональная. А потому представители рациональной группы, которые в первом эксперименте предпочитали экран со списком, во время второго эксперимента «перетекли» на экран со слайдером.
Чтобы проверить, каких же пользователей у нас в итоге больше — эмоциональных или рациональных, кто из них больше покупает и на кого в дальнейшем нам ориентироваться, мы запускаем третий этап тестирования. Но об этом уже будет другая история.
Изучение аудитории принесло хороший результат — количество отключений рекламы и доход с inn-app покупок вырос более, чем в 2 раза. Также увеличилось количество переходов с экранов приложения на экран отключения рекламы по кнопке «Отключить рекламу» (наша точка входа, о которой мы писали в начале статьи).

Итог в цифрах и фактах:
- на первом этапе победил экран с шариками, а самым «слабым звеном» оказался экран со списком «преимуществ»
- на втором вырвался в лидеры слайдер, а аутсайдером стал котик
- количество отключений рекламы выросло более, чем в 2 раза
Наш эксперимент показал, что эмоциональная составляющая играет важную роль и её нельзя недооценивать, но это ещё не всё, что имеет значение. Котики влияют, но не решают. И, пожалуй, самым важным моментом стало более глубокое понимание аудитории, её потребностей и условного сегментирования по эмоциональности. Это полезное знание мы будем использовать в наших дальнейших глобальных планах.
А как вы изучаете свою аудиторию и тестируете гипотезы? Поделитесь историями, мы с удовольствием почитаем!
Далия Мухамедзянова, аналитик Mobile Dimension
