Двадцать лет с юзкейсами: выжимаем практический опыт
У нас в QIWI регулярно проводятся встречи аналитиков и проектных менеджеров, где мы рассказываем друг другу о своем опыте, делимся знаниями и полезными приемами. На одной из таких встреч я рассказал о методике Use Case и о своем опыте работы с ней. Рассказ был встречен на ура, и я решил поделиться им с хабрасообществом.

Я буду использовать разговорное «юзкейс» вместо неуклюжей кальки «прецедент использования». Надеюсь, уважаемая публика меня за это простит.
Юзкейсы стали широко известны по книге Алистера Коберна, одного из авторов Agile-манифеста. Русский перевод книги вышел в 2002 году. На самом деле автор методики — Ивар Якобсон. Он опубликовал ее в середине 80-х, а разрабатывать начал еще с конца 60-х. Впоследствии Ивар Якобсон, Гради Буч и Джеймс Рамбо объединили свои подходы к описанию информационных систем, и родился UML.
Мои отношения с юзкейсами начались в 1996 году и складывались поначалу не очень хорошо. Я тогда работал на предприятии связи, и у меня был халявный интернет. По дайлапу, через телефонный модем на 9600 бод я бороздил просторы тогдашнего интернета в поисках методики, которая помогла бы мне описать функциональность комплексной информационной системы предприятия.
Дело в том, что автоматизация бизнес-процессов там была реализована на изолированных десктопных приложениях с изолированными же базами данных. Вплоть до того, что учет абонентов-физлиц и расчетов с ними был в одной БД, а учет корпоративных абонентов — в другой. И нигде не было, например, пула свободных телефонных номеров. Стояла задача всё это объединить в единую учетную систему для всех услуг. То, что сейчас называют «биллинг».
Я не знал, как начать формулировать требования к такой большой системе, и стал искать подходящий способ. Наткнулся на спецификацию UML версии 0.9, которая тогда только что вышла. В полном восторге, с горящими глазами, прочитал ее от корки до корки. Мне всё дико понравилось, я понял все схемы UML и как ими пользоваться. Кроме одной: диаграммы Use Case. Было непонятно, что это, зачем она и как ее применять. Ниже объясню, почему так произошло.
Проблему биллинга в конце концов решили — купили у стороннего вендора, потом несколько лет внедряли. Но я к тому времени уже был далеко. Юзкейсы писать тогда так и не научился и, в общем, не ощущал особого дискомфорта.
В 2004 году я пришел работать системным аналитиком в одну из больших аутсорсинговых компаний, где состоялось мое настоящее знакомство с юзкейсами. Стандартом разработки там был Rational Unified Process, все функциональные требования во всех проектах полагалось формулировать только в виде юзкейсов. Это, конечно, радикальный подход, мне он и тогда казался странным, а теперь я точно знаю, что так нельзя. Но тем не менее, прослушав пару тренингов и прочитав Коберна, я разобрался в методике и стал ее применять. С тех пор юзкейсы — мой любимый инструмент анализа и разработки требований.
Что такое юзкейс?
Есть разные определения, они на первый взгляд сильно различаются. Самое невнятное встречается у Коберна, он определяет юзкейс как «соглашение о поведении рассматриваемой системы». Правда, у Коберна была целая книжка чтобы раскрыть и уточнить свое определение.
А вот определение из глоссария UML (перевод мой).
Юзкейс — это описание набора последовательностей действий системы, в том числе вариантов таких последовательностей, в результате которых получается наблюдаемый результат, который обладает некой ценностью для кого-то из участников процесса.
Какое определение я сам стараюсь держать в голове, когда пишу юзкейс? Оно должно мне подсказывать, что я должен сделать, о чем мне надо не забыть написать:
Юзкейс — это текст,
описывающий сценарий
взаимодействия с системой,
приводящий к значимому результату.
Оно короткое, и это хорошо. Но в нем есть несколько неявных умолчаний. О которых я тоже помню, разрабатывая юзкейс. Вот полный вариант:
Юзкейс — это текст,
описывающий сценарий (возможно, не один)
взаимодействия (кого или чего?) с системой,
приводящий (возможно, не приводящий)
к значимому (для кого?) результату.
Такое определение говорит мне, что из описания юзкейса должны быть понятны:
- Результат — пишется в заголовке юзкейса
- Что является рассматриваемой системой
- Участники взаимодействия (действующие лица: люди, внешние системы, кто основной участник?)
- Последовательность действий
- На каждом шаге: Кто? Что делает?
- Что будет если что-то пойдет не так?
Для примера приведу юзкейс из реального проекта. В 2012 году QIWI Кошелёк стал мультивалютным, и курсы конвертации сначала устанавливались на базе курсов ЦБ. Но потом их решили устанавливать по рынку, и проект был посвящен этому переходу. Юзкейс довольно простой. Трейдер выставляет курсы в АБС — автоматизированной банковской системе. Директор казначейства или его заместитель должны их на всякий случай подтвердить. Вдруг трейдер ошибется: рука дрогнет, не ту цифру нажмет. Цена ошибки велика. Если что-то не так, директор заявку отклоняет, и трейдер делает работу заново.
Установка курсов для пользователей QIWI Кошелька
Основной сценарий
- Трейдер создает заявку на установку курсов. В заявке даются все исходные курсы покупки и продажи по списку котируемых валют, а также дата и время их вступления в силу (см. форму заявки).
- Директор казначейства получает сообщение по электронной почте о необходимости подтвердить заявку.
- Директор просматривает заявку и утверждает ее (см. форму утверждения).
- АБС сохраняет курсы для использования в QIWI Кошельке начиная с момента, указанного в заявке.
- Заинтересованные лица получают по электронной почте сообщение, в котором указаны новые курсы и дата/время их вступления в силу.
Отклонение заявки
- На шаге 3 директор отклоняет заявку.
- Трейдер получает сообщение по электронной почте об отклонении заявки.
Что не нужно в юзкейсе
Коберн не скрывает, что его любимый формат юзкейса — Fully Dressed (как это по-русски, расфуфыренный?). Помимо основного и альтернативных сценариев в него включаются разделы:
- Контекст использования
- Область действия
- Уровень
- Основное действующее лицо
- Участники и интересы
- Предусловие
- Минимальные гарантии
- Триггер
- Расширения
- Список изменений в технологии и данных
По моему опыту — ничего этого не нужно. Всё это только мешает скорее начать читать сценарий и понять суть. Мне ни разу не приходилось писать полностью расфуфыренные юзкейсы. Ближе всего к этому был один проект, который делали два года, и он так и не взлетел.
Разрабатывая юзкейс, вы не должны накладывать преждевременных ограничений на дизайн. Взгляните на юзкейс выше. В нем нет деталей экранных форм и управляющих элементов интерфейса. Пользователь будет выбирать вариант из выпадающего списка, выбором опции или нажатием кнопки? Это сейчас не имеет значения, решения такого уровня следует отложить на потом. Не делайте работу дизайнера, он сделает ее лучше вас.
Вы скажете: ну как же, вот у тебя написано, что директор получает уведомление по электронной почте. А почему не по SMS или каким-то другим способом? Потому что мы с пользователями на тот момент уже согласовали вариант с e-mail-ом. Если бы я написал абстрактно, то у них возникло бы недоумение: как так, разве мы не решили, что это будет e-mail? Что-то изменилось? Описав пользовательский интерфейс чуть более детально, чем полагается по методике, я позаботился о читателе, чтобы он не споткнулся, читая юзкейс.
Вообще, при выборе информации для включения в юзкейс главным критерием должна быть легкость восприятия. Ради нее можно пожертвовать правилами, подробностью, иногда даже точностью. Главное — чтобы юзкейс был понятен с ходу. Если его трудно понять с ходу — это плохой юзкейс.
Что еще отсутствует в приведенном примере? В нем нет ничего о том, как курсы передаются из АБС в процессинговую систему QIWI Кошелька. Потому что это предмет другого взаимодействия и другого юзкейса. Если из-за какого-нибудь сбоя курсы не дойдут до процессинга — это не забота трейдера. Для него результат достигнут: курсы назначены и утверждены.
Не старайтесь запихнуть всё в один юзкейс. Разграничивайте их исходя из целей пользователей.
Условные конструкции
Одно из основных требований Коберна — отсутствие ветвлений в сценарии. Если есть альтернативный вариант развития событий, его полагается описать отдельно. Любую, сколь угодно сложную блок-схему с ветвлениями и циклами можно представить в виде набора линейных участков.
Я не всегда следую этому правилу. Признаюсь, я подправил свой юзкейс перед тем, как выложить его сюда в качестве примера. А в оригинале он выглядел вот так. Отличия начинаются с п.3.
Сценарий установки курсов
- Трейдер создает заявку на установку курсов. В заявке даются все исходные курсы покупки и продажи по списку котируемых валют, а также дата и время их вступления в силу (см. форму заявки).
- Директор казначейства получает сообщение по электронной почте о необходимости подтвердить заявку.
- Директор просматривает заявку и утверждает либо отклоняет ее (см. форму утверждения).
- Если заявка отклонена, то трейдер получает сообщение по электронной почте об отклонении заявки.
- Если заявка утверждена, то:
a. Курсы сохраняются для использования начиная с момента, указанного в заявке.
b. Заинтересованные лица получают по электронной почте сообщение, в котором указаны новые курсы и дата/время их вступления в силу.
Я считаю, что если в сценарии одно-два ветвления, небольшие и без вложенных условий, то использование условного предложения только улучшит читабельность.
Бизнес-правила
Как сочетать лаконичность юзкейса с множеством деталей, которые обычно нужны, чтобы спроектировать пользовательский интерфейс и разработать код? Для этого я сопровождаю юзкейс списком бизнес-правил, которые должны учитываться при реализации сценариев.
Вот какие бизнес-правила были приложены к юзкейсу из примера.
- Время вступления курсов в силу может быть только 12:00:00, 16:00:00, 20:00:00.
- Трейдеру разрешается отправить заявку на утверждение не позднее, чем за 45 минут до момента вступления курсов в силу.
- Трейдер может удалить заявку, если она еще не направлена на утверждение или отклонена.
- Трейдер может отредактировать не отправленную или отклоненную заявку и повторно отправить ее на утверждение.
- Трейдер может создать и отправить на утверждение одновременно несколько заявок с разными датой и временем вступления в силу.
- Сохранение другой заявки с такой же датой и временем, как у уже существующей, невозможно.
- Директор может утвердить заявку не позднее чем за 40 минут до момента вступления курсов в силу.
- Директор может удалить утвержденную заявку, но не позднее чем 60 минут до момента вступления курсов в силу. Новые курсы, указанные в заявке, в случае ее удаления не вступают в силу.
- При удалении заявки отправляется сообщение заинтересованным лицам об отмене установки новых курсов.
- Необходимо сохранять в журнале информацию о следующих действиях пользователей: отправка заявки на утверждение, утверждение заявки, удаление заявки. Для каждого из них должны сохраняться: дата/время выполнения действия, пользователь, данные заявки: исходные курсы, дата и время вступления в силу.
- Если процессинг QIWI Кошелька не смог загрузить курсы в нужное время по расписанию, то, помимо оповещения специалистов эксплуатации, должно также отправляться сообщение по списку рассылки заинтересованных лиц.
Если присмотреться, то почти каждое из правил может дать начало еще одному альтернативному сценарию, а то и целому юзкейсу. Например: «Директор не успел утвердить заявку». Но если бы я расписал все альтернативы, как положено по Коберну, юзкейс стал бы хуже. В нем было бы труднее разобраться и выделить суть.
Следует всегда внимательно оценивать, какие детали стоит включить в сценарии, а какие — вынести в список бизнес-правил.
Когда систем несколько
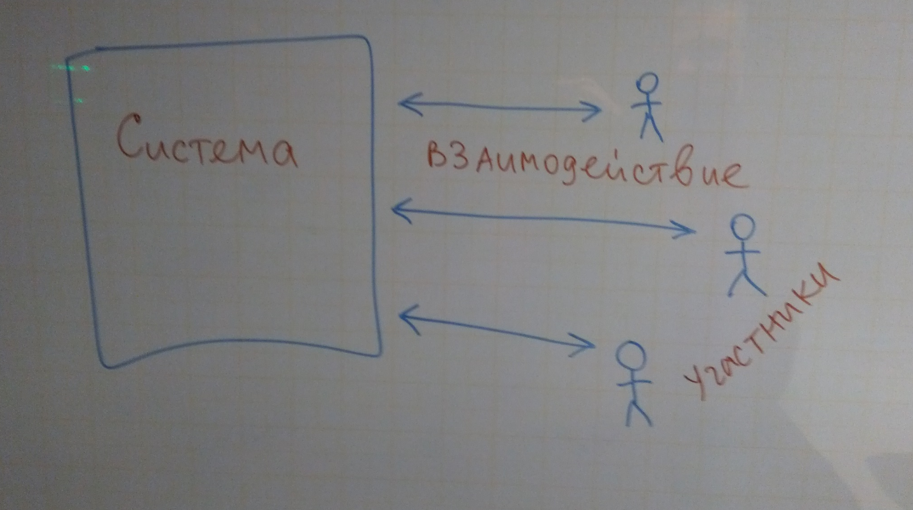
Одно из центральных понятий в теме юзкейсов — это «рассматриваемая система» (SuC, System under Consideration, или SuD, System under Development). Согласно классическому подходу, есть система, которую мы разрабатываем, и у нее есть граница. Всё во Вселенной делится на то, что внутри системы, и то, что вне ее. И мы рассматриваем исключительно такие взаимодействия, которые идут через границу системы. Зная, что на входе и на выходе мы можем решить, как оно должно работать внутри.

Этот подход можно назвать «одноклеточным». Мы сосредотачиваемся на том, что происходит в клеточной мембране, и игнорируем до поры до времени всё остальное.
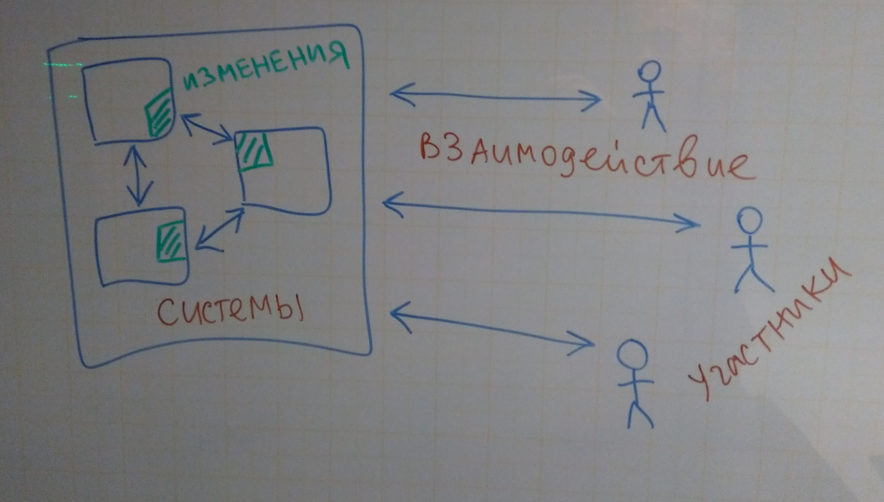
Но в реальности мы живем в многоклеточном организме. У компании много систем, они взаимодействуют между собой и совместно реализуют множество функций бизнеса. Почти в каждом проекте мы должны удовлетворить очередную потребность компании через внесение изменений, по возможности минимальных, в несколько систем.

У Коберна такое предусматривается, там есть вариант «организация — прозрачный ящик». Но у него об этом как-то вскользь. В основном рассказ идет о том, как описать единственную рассматриваемую систему в виде черного ящика.
Я предпочитаю в своих юзкейсах не делать различий между системами, к которым мы ставим требования, и внешними акторами. Каждая из систем, которые мы модифицируем, считается таким же участником взаимодействия, как и все остальные. С точки зрения классической методики так нельзя: система — то что внутри, акторы — то что снаружи.
Зато мой подход позволяет извлечь набор функциональных требований к каждой системе по отдельности. Берем все шаги юзкейсов, в которых участвует данная система. Смотрим, существующая ли это функциональность или новая, или существующая, но с какими-то изменениями. Шаги, в которых нет изменений, выкидываем. То, что остается — передаем команде разработчиков системы для детальной технической проработки. Повторяем для каждой из систем, участвующих в юзкейсах проекта.
Сказуемое без подлежащего
Время от времени в сценариях приходится встречать такие фразы: «данные сохраняются в БД», «пользователю отправляется СМС». Не бывает действий, которые выполняются сами по себе. Их всегда выполняет кто-то или что-то.
Я полностью согласен с рекомендацией Коберна о структуре предложений в сценарии. Каждый шаг юзкейса должен начинаться с подлежащего — кто или что выполняет действие. Затем сказуемое — какое действие. Дальше всё остальное. Сказуемое должно быть в настоящем времени и в действительном залоге. «Пользователь выбирает населенный пункт», «Приложение показывает список товаров».
Пробежав глазами начальные слова шагов, легко собрать список участников. Я предпочитаю не выписывать отдельно список участников в начале юзкейса, это тормозит читателя и мешает ему скорее перейти к чтению сценария.
Неуспешные сценарии
Иногда в проектах забывают предусмотреть случаи, когда что-то происходит не так. К примеру, клиент совершил покупку, а потом захотел ее вернуть. Если об этом не подумали заранее, то приходится срочно допиливать код после запуска. А в тяжелых случаях — выбросить всё и организовать взаимодействие систем в другом порядке.
Техника юзкейсов помогает (хотя и не гарантированно) избегать подобных осложнений. Написав основной сценарий, подумайте: что может пойти не так на каждом из шагов? Что может случиться в другом месте после того, как здесь всё уже закончилось? Каждый найденный вариант отклонений нужно выписать, для начала хотя бы одной фразой. Потом, если потребуется, проработать по шагам.
Если в проекте описаны только основные сценарии юзкейсов, велик риск, что вы забыли что-то важное.
Модель предметной области
Юзкейсы должны опираться на модель предметной области, которую все участники проекта понимают одинаково. Вспомним первый шаг нашего примера: «Трейдер создает заявку на установку курсов. В заявке даются все исходные курсы покупки и продажи по списку котируемых валют, а также дата и время их вступления в силу (см. форму заявки)». В одном пункте употреблено пять понятий. Некоторые из них новые, возникли только в этом проекте.
Самый известный инструмент введения в предметную область — глоссарий. Следует включать в глоссарий только те слова, которые кому-то могут быть непонятны. Если начать объяснять всё, то после первых трех пунктов читателю станет скучно и он закроет глоссарий, не добравшись до важного.
Можно писать краткие статьи, объясняющие новые понятия. Вот пример — выдержка из документации всё того же проекта:
Поддерживаемые валюты
Имеется список поддерживаемых валют. Этот список делится на две части:
- Валюты кошельков — в которых клиенты могут открывать кошельки.
- Остальные («валюты платежей») — в них клиенты не могут открывать кошельки, но в этих валютах могут указываться суммы платежей.
Список поддерживаемых валют может со временем расширяться, валюты платежей становиться валютами кошельков.
Для каждой валюты также известно, котируется ли она к рублю или к доллару США. «Котируется» в данном случае означает «курс задается Казначейством».
(Считаем, что доллар котируется к рублю, но не рубль к доллару, так как курс доллара задается в рублях, а не наоборот).
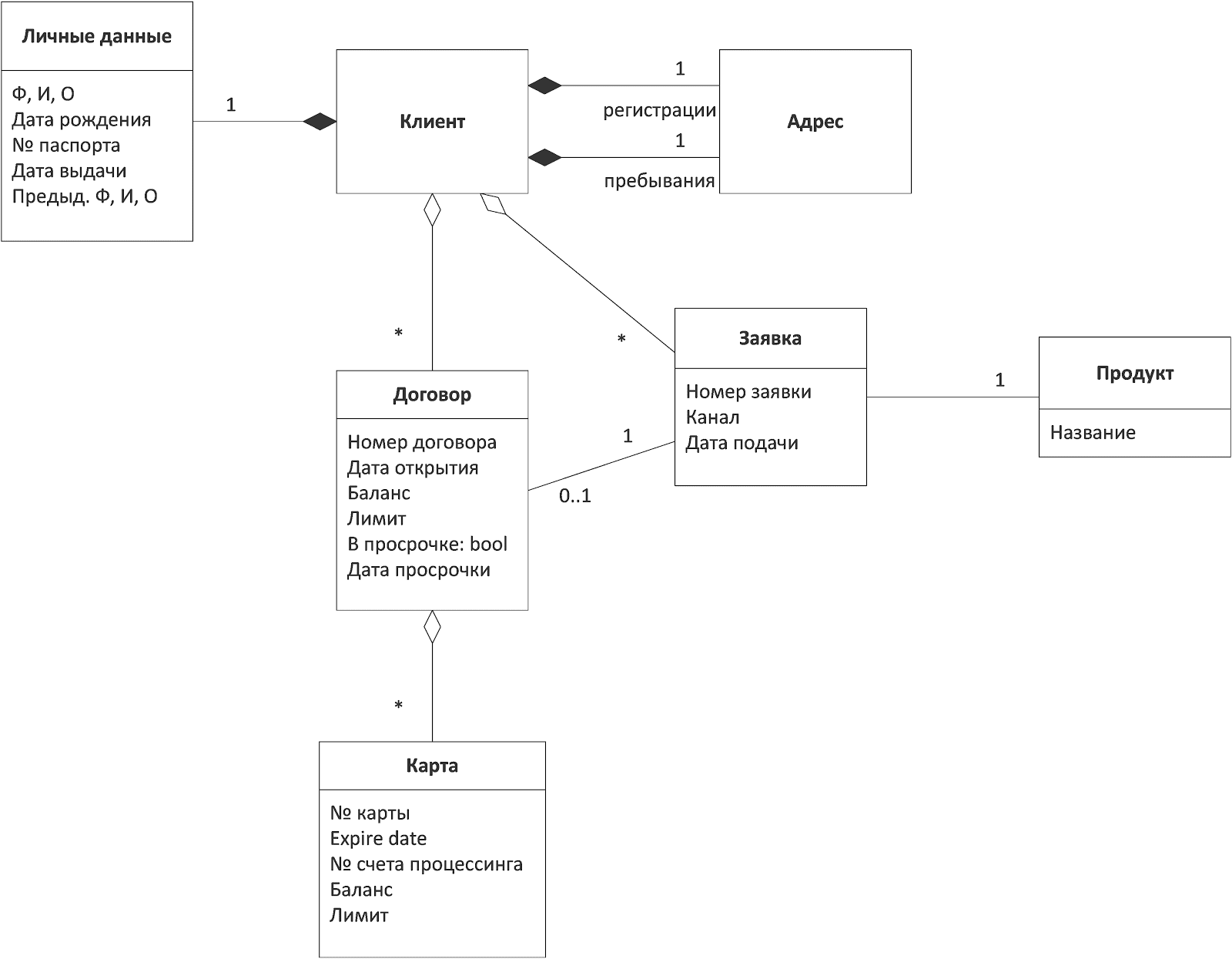
Еще один классический способ описания модели предметной области — диаграммы «cущность-связь» в формате IDEF1 или статических структурных диаграмм UML.

В одном недавнем проекте я на таких картинках по часу в день, в течение двух недель, излагал команде разработки модель предметной области. В результате у всех разработчиков была единая картина понятий, что нам очень помогло в ходе проекта.
Перечень юзкейсов
Если требования описаны в форме юзкейсов, то их список становится полезным инструментом управления проектом. Например, в списке юзкейсов можно расставлять приоритеты реализации, можно измерять прогресс по количеству реализованных юзкейсов. Перечень юзкейсов может существовать в форме собственно перечня (Use Case Survey) или в виде диаграммы юзкейсов.
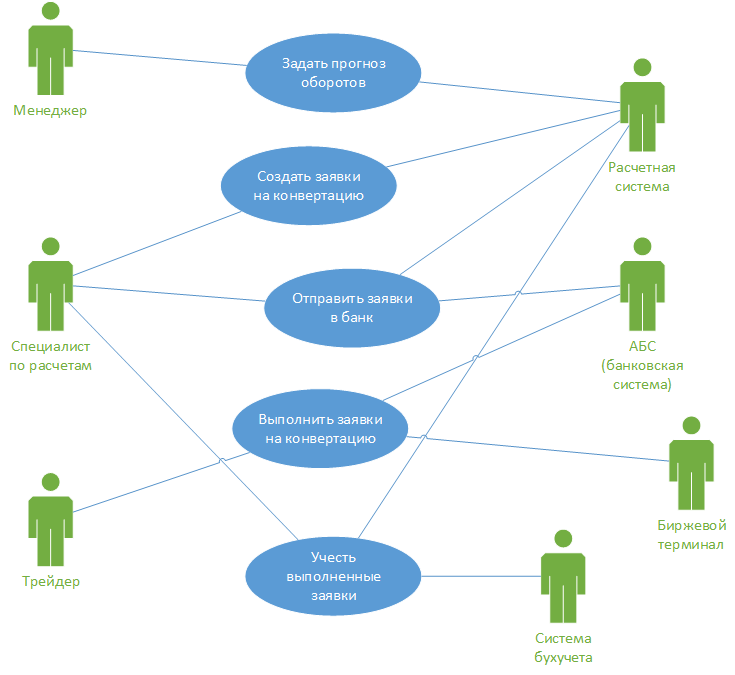
Перед вами перечень юзкейсов из другого проекта, он тоже про конвертацию валют. Платежная система обращается в банк чтобы обменять валюту на такую сумму, которой хватит держателям валютных кошельков и получателям платежей.
- Задать прогноз оборотов
- Создать заявки на конвертацию
- Отправить заявки в банк
- Выполнить заявки на конвертацию
- Учесть выполненные заявки
Тот же самый перечень, но в виде диаграммы юзкейсов.

Здесь информации больше: мы видим участников взаимодействия и в каких юзкейсах они участвуют. Вопреки Коберну, в качестве участников показаны системы, к которым мы ставим требования (расчетная система, АБС), а также внешние неизменяемые системы (биржевой терминал, система бухучета) и пользователи.
Теперь я могу вам объяснить, почему юзкейс-диаграмма осталась для меня непонятной при первом знакомстве с UML. Дело в том, что все другие диаграммы UML моделируют систему, они показывают ее нам в разных «ракурсах». А юзкейс-диаграмма иллюстрирует не саму систему, а набор функциональных требований к ней. Юзкейс-диаграмма, следовательно, — модель модели. Не так просто было сразу это понять.
Заключение
Юзкейсы — уже довольно старая методология. За 20 лет появились новые подходы, которые потеснили методику юзкейсов в тех областях, в которых она когда-то была лучшей. Например, юзер стори позволяют более эффективно управлять требованиями в Agile-проектах. Методы дизайна пользовательского опыта помогают разрабатывать продукты, успешные на рынке. На мой взгляд, сегодня в сравнении с более современными методами юзкейсы находятся примерно в том же положении, какое в свое время занимали блок-схемы по сравнению с юзкейсами. Старые добрые блок-схемы — теперь диаграммы Activity в UML — используют до сих пор. Но когда-то они считались универсальным способом проектирования и описания программ, а потом их применение сузилось с появлением методик таких как Use Case, UML, BPMN.
Тем не менее юзкейсы и сейчас остаются хорошим инструментом анализа, особенно для систем, поддерживающих бизнес-процессы. Любой аналитик или проектный менеджер должен знать методику юзкейсов и уметь ее использовать. Об этом, собственно, и мой пост.
