Доступна Android Studio 1.4
Несколько дней назад стала доступнаAndroid Studio 1.4 на Stable Channel, привнёсшая ряд удобных новшеств в инструментарий Android разработчика. Тех, кто еще не успел ознакомиться с нововведениями, прошу под кат.

Обновлены шаблоны проектов
Первое, что бросается в глаза, это обновленные шаблоны типовых лэйаутов, доступных в New Project Wizard: Android Studio 1.4 привносит полноценную поддержку Material Design уже на этапе создания нового проекта:

Создадим демо приложение на базе Navigation Drawer Activity. Смотрим build.gradle для модуля приложения:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.0.1'
compile 'com.android.support:design:23.0.1'
}
Студия любезно позаботилась о нас, добавив библиотеки обратной совместимости Android Design Support Library и AppCompat Support library. Больше не нужно тащить в проект сторонние реализации Floating Action Button, Material Dialogs или Snackbar — все необходимые визульные компоненты доступны в подключённых support libraries. Также нам добавили JUnit 4-ой версии, чтобы мы не забыли написать юнит-тесты.
Примечание: напомню, что юнит-тесты живут в директориях
src\test\<package_name>, а не вsrc\androidTest\<package_name>. Также стоит помнить, что тесты на JUnit 4 используют аннотацию@Testвзаменextends TestCase.
В проекте у нас уже есть DrawerLayout, NavigationView, FloatingActionButton и даже CoordinatorLayout (подробней), который позаботится о том, чтобы приподнять FAB при появлении Toast Snackbar.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email"/>
</android.support.design.widget.CoordinatorLayout>

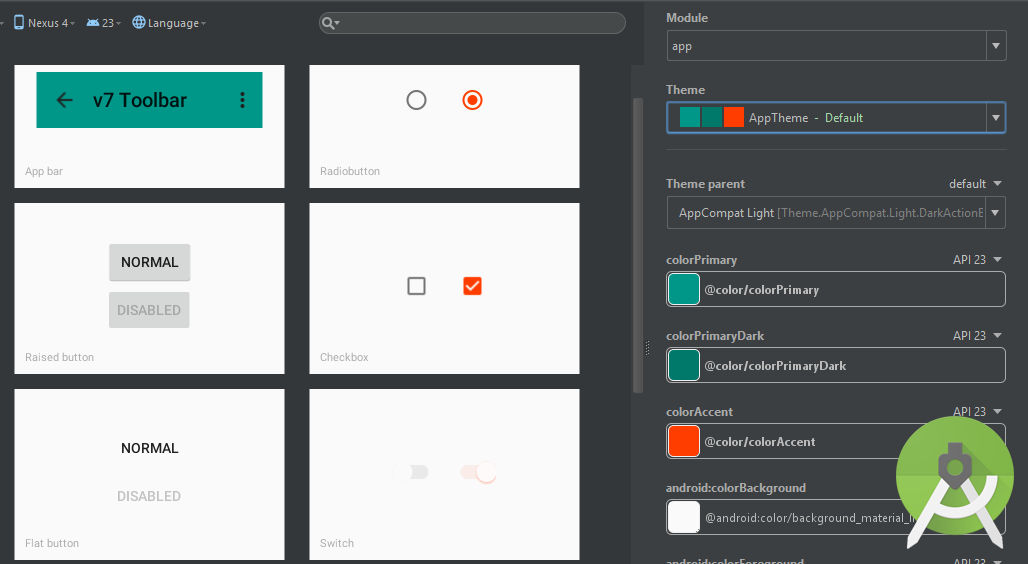
Добавлен Theme Editor
Появился визуальный редактор тем, позволяющий за пару минут поправить внешний вид приложения с учётом специфики Material Design. Вызвать его можно через Tools → Android → Theme Editor или по кнопке Open Editor для уже открытого styles.xml:

Примечание: для полноценной работы Theme Editor с возможностью preview необходимо наличие SDK Platform для API 23.
Больше не нужно часами выгугливать нужные свойства темы, подбирать Primary/PrimaryDark/Accent цвета — Theme Editor любезно подскажет/сгенерирует нужную палитру. Так, PrimaryDark будет подобран на основе Primary цвета — удобно.
Инструмент Vector Assets, поддержка Vector Drawable
Если Вы еще не слышали про Vector Drawable, то рекомендую прочитать эту отличную статью. В Android Studio 1.4 появился визуальный интрумент под названием Vector Assets, который позволит с легкостью перейти на векторный формат графики в Вашем приложении как на Lollipop/Marshmallow, так и на предыдущих версиях API. Для этого необходимо воспользоваться обновленной версией Android Gradle плагина (на момент выхода статьи он в бете, но обещали «как только, так сразу»), поправив build.gradle для проекта:
dependencies {
classpath 'com.android.tools.build:gradle:1.4.0-beta3'
}
Вызвать инструмент можно через диалог Android Project → New → Vector Assets:

Здесь нам предлагают выбрать векторную иконку из Material Design Icons Pack или импортировать сторонний *.svg файл.
Внимание: импорт находится в стадии разработки и не поддерживает всю спецификацию SVG. Проблемные элементы будут выведены в список, придётся вносить правки.

После этого Vector Assets сгенерирует xml ресурсы VectorDrawable и положит в res\drawable . Для обеспечения обратной совестимости с pre-Lollipop устройствами в момент билда android gradle plugin сгенерирует *.png под все плотности экранов в директории app\build\generated\res\pngs

Ограничения обратной совместимости:
minSdkVersion >= 21 (Lollipop)
- Полная поддержка VectorDrawable API
minSdkVersion < 21
- Автогенерация png взамен sml в момент билда
- Урезанный VectorDrawable API
- Не поддерживаются элементы
<group>и<clip-path>- Использование
BitmapDrawableвместоVectorDrawableв Java коде.
Два новых монитора: GPU Rendering, Network
Для анализа производительности приложения разработчику доступны два новых монитора: GPU Rendering Monitor и Network Monitor:


Чтобы заработал GPU Rendering монитор, его нужно включать на устройстве или эмуляторе: Setting → Developer Options → Profile GPU rendering → In adb shell dumpsys gfxinfo
На этом всё, приятно видеть, что любимый инструмент Android разработчиков развивается, спасибо за внимание.
Использованы материалы:
Блог Android Studio
Vector Drawable API. Возможности применения
Легко переходим на векторный формат картинок вместо нарезки под разные плотности экранов в Android 4.0+. Часть 1 из 2
