Допиливаем прибитое поле поиска Гугла
За десятилетие развития Гугл уже давно перестал выкладывать страницы поиска с примитивной вёрсткой, денег и времени на дизайн поисковой страницы стало хватать. Недавно (на самом деле, в разных районах мира он экспериментировал уже 2 месяца) он выложил новый дизайн результатов поиска, которые ещё постепенно дорабатываются — появилось овальное поле ввода (в поиске картинок — ещё прямоугольное), прибитое к верху (при прокрутке страницы) поле поиска. Остальные функции, в основном, остаются теми же, для которых довольно давно был сделан юзерскрипт (расширение браузера) Google Search Extra Buttons. В связи с изменениями вёрстки страницы были сделаны доработки, и заодно они затронули новые элементы пользовательского интерфейса, о которых порассуждаем сейчас, показав работающие модификации.
Всё, в общем-то, у Гугла хорошо, и сделанные модификации не говорят о каких-то сильных недостатках, но по мелочам добавляют крупицы удобств, из чего складывается общий UI (user inerface). Перечислим, о чём будет идти речь. Вначале — дежурные, уже существовавшие функции скрипта, а внизу — то, что на днях появилось новое с дизайном Гугла.
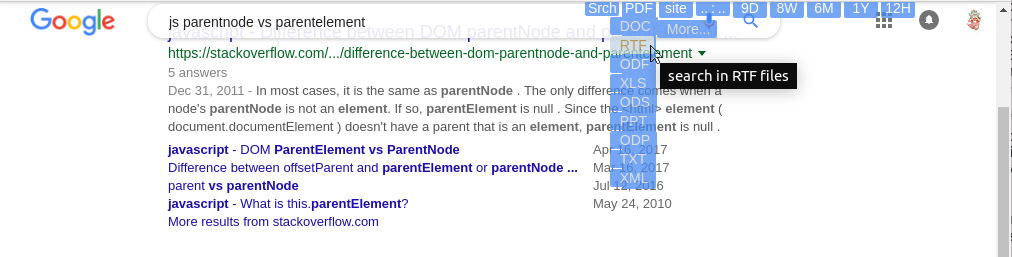
- Дополнительные кнопки — они составляют основу юзерскрипта, ради которых его устанавливают. Чтобы они были на расстоянии одного клика, некоторые функции (поиск по датам, по типам файлов и сайтам) вынесены ближе к пользователю, на свободное место страницы. Это уже существует несколько лет, так что уже обсуждалось, в том числе в паре статей на Хабре.
- хранение настроек дополнительных кнопок
- Спадающий список расширений файлов (около 30), в общем поиске и поиске по картинкам;
- подсказки, закрывающие при появлении результаты поиска — как решено неполное закрытие;
- прибитое поле поиска -это было у Яндекса лет 7 назад; есть скрипт, «боровшийся» с ним, а теперь им пользуется в стиле айкидо и гугловский скрипт;
- требуемая широкая страница Гугла (хочет 1100) несколько урезана (до 800 px с хедером относительно удобно).
Дополнительные кнопки
Они в последние дни не изменились, но была доработка около года назад, улучшающая переходы (CSS transitions) исчезновения колонок дат по отведению мыши. Изначально в скрипте было сделано программное исчезновение колонок, на JS, чтобы при случайном отведении мыши они мгновенно не исчезали и за доли секунды можно было бы исправиться, если колонка ещё нужна. Это — обычный приём, который используют в меню с этими же целями. Сейчас это можно полностью сделать на CSS, а раньше требовалась более полная поддержка браузеров. Сейчас программное исчезновение сохранено, но немного сглажено наличием CSS transitions. Не всем нравится вообще наличие переходов и плавных угасаний прозрачности, но это — вопрос настроек и доработок скрипта. В нём предусмотрено хранение настроек в localStorage, но нет «тем оформления».
Хранение настроек
С хранением localStorage Гугл, Яндекс и Фейсбук давно не просты — они свою память (браузера локального компьютера каждого пользователя) периодически чистят. Поэтому, чтобы хранить домены сайтов, в которых пользователь часто ищет, числа дней и недель, за которые он проводит группы поисков — пришлось делать непростое решение (подобное где-то описывалось на Хабре, насколько помнится, для Фейсбука) — хранить настройки на другом домене. Зато теперь можно расширять скрипт, например, сохраняя те самые «темы оформления», которые давно могли быть написаны. В заголовке спадающего списка появляется и хранится то число дней, недель или лет, которые пользователь выбрал при последнем поиске. (Ещё одна крупица удобства.)
Список расширений файлов
Чтобы удобно выводить 23 типа файла и 7 типов картинок, типы файлов разбиты на 3 колонки, но 2 последних появляются при нажатии кнопки «More…». Ещё, в поиске картинок в дополнительных кнопках продублирован чекбокс «Показывать размеры изображений» (или не показывать).
Для файлов остаётся открытым вопрос, как удобнее, и нужно ли — задавать поиск по нескольким типам файлов. Запрос на него можно написать вручную в поле поиска (filetype: pdf OR filetype: doc), но можно как-то и в интерфейсе кнопок. У Яндекса есть аналогичная возможность.
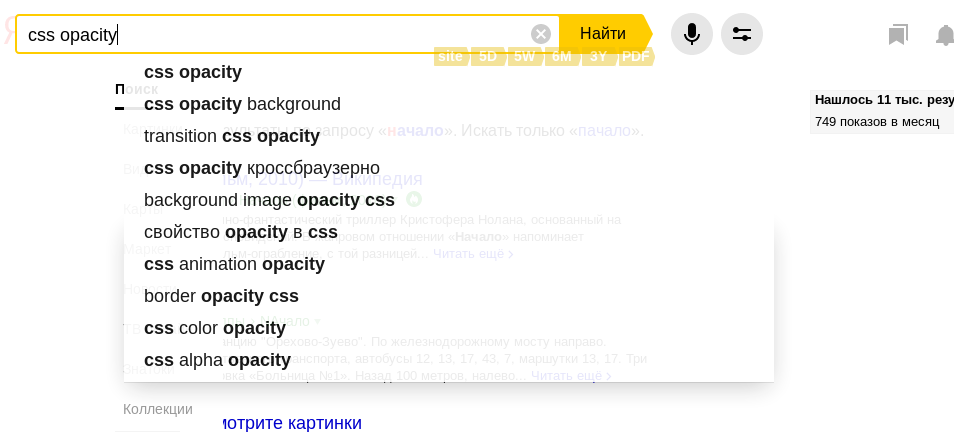
Подсказки поиска и прозрачность
Переходим к самому интересному — к вотчине дизайнеров Гугла. Впрочем и в Яндексе простыня подсказок, закрывающая пол-экрана, не решена, и тоже приходилось подправлять. В Гугле сделаем пообстоятельнее, поскольку он выделяет различные окончания слов и фраз, чтобы удобнее было ориентироваться. Сделаем так, чтобы весь этот банкет ещё и не сильно мешал поиску — основному занятию поисковика.
В Яндексе прозрачность была сделана просто — едва заметная (скриптом Yandex No Float Field), чтобы угадывались заголовки и форма колонки под подсказкой. Это почти не мешает смотреть не всегда желанные подсказки и не полностью убивает видимость результатов поиска.

В Гугле в новом скрипте сделано радикальнее — больше прозрачности. Через сплошные белые поля можно даже читать. Но чтобы и подсказки были видны — используем теги жирного текста из подсказок, чтобы устроить этим важным частям плотные цветные подложки.

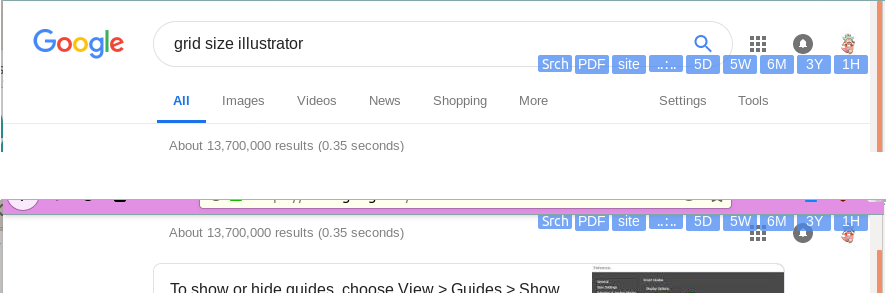
Прибитое поле поиска
(Или строка-прилипала — ©2011 ya — боролись здесь: userstyles.org/styles/51117/yandex-ru-no-float-field .)
Вот и Гугл ступил на эту кривую дорожку. Очевидно, что в этом решении принципиально ущербно, если у вас — не монитор высотой более 1600 пикселей. Поле поиска с его границами и фенечками скрывает часть высоты окна, необходимой для показа результатов поиска — основного, за чем пришли на сайт. Если на обычной странице прокрутка убирает поле из окна, то с «доброй услугой» прибития его наверху теряется и эта простая возможность. А если, как у Яндекса сейчас, ещё и ссылки — размер благодарности пропорционально растёт. (Впрочем, ростовщики тоже берут кто 3%, кто 7% комиссии, так что большинству — привычно, но смысл? Зачем, если не нужно даже трёх?) Впрочем, они оба, наверное, вовремя вложились в производителей мониторов высокого разрешения, так что и Гуглу сейчас прибыль начнёт капать). Но пока не купили новый монитор, давайте уберём эту прилипшую строчку.
Гугл в своём прибитом поле съедает немного — всего 72 px (72/1080 = 6.7% комиссии для производителей мониторов), Яндекс — 94 (8.7%). Хотя оба могли бы показывать окно при необходимости — по наведению мыши на верхнюю часть экрана.

Исполним мечты нищих пользователей, не желающих потратить денег на (ненужное им) железо — тем более, что у Гугла автоматически получилось показать наши дополнительные кнопки в своём прибитом поле. Если поле увести под верх окна, кнопки «свешиваются», и наведение мыши на них позволяет открывать поле ввода.

Процент комиссии составил высоту кнопок — 22/1080=2%, да и то делим на 3, т.к. по ширине занимают треть экрана. (Среди капиталистов-мониторщиков прокатился ропот негодования.)
Наводим в середине страницы на что-нибудь — видим не только спадающие кнопки, но и доступно поле ввода.

Широкая страница Гугла
Они пока производят не слишком широкоформатные мониторы, поэтому стилями установили ограничение ширины страницы в 1100 пискелей — совсем скромные ещё. (Зачем им эти люди с 1100 пикселями?) Но когда смотрим результаты поиска не во всё окно, бывает нужно и меньше. А поле поиска смотреть на меньшей ширине неудобно.
Делаем доработку, чтобы от 800 пикселей можно было пользоваться всеми функциями в заголовке, не крутя страницу по горизонтали.

Нижняя прокрутка по горизонтали остаётся, но это уже — фирменный стиль Гугла, который сильно зависит от наполнения страницы. Оставим эту работу ему, а мы, когда (и если) сделаем свой поисковик, поработаем в нём и над горизонтальной прокруткой.
В планах юзерскрипта для Гугла — добавить несколько кнопок (размеры, стили, цвета) для окна поиска картинок, сделать мультивыбор файлов, 1–2 чекбокса для стилей и оставить его в таком виде на следующие доработки, когда понадобится.
