Дисплей для Ариты или тайна четырёх перемычек

В прошлой статье цикла мы начали проект по приведению в чувство контроллера NORVI Arita Model 5, лишённого почти всех возможностей — дисплея, Ethernet интерфейса, картридера для microSD карт памяти и т. д. и произвели хирургическую операцию по имплантации в него Ethernet модуля на W5500. В результате Арита значительно «похорошела» и теперь имеет возможность работы в сети, значение чего трудно переоценить.
Сегодня мы продолжим наши изыскания и попытаемся добавить ей утраченный дисплей, который, как вы сами понимаете, не будет лишним в любом контроллере, а тем более в таком замечательном, как NORVI Arita.
На этом пути нам придётся преодолеть ряд трудностей и разгадать парочку шарад, любезно размещённых на платах Ариты инженерами компании Norvi. В частности, мы, наконец, приоткроем «великую тайну четырёх перемычек», которые присутствуют на большинстве контроллеров Norvi.
И да, чуть не забыл, последний аргумент хакера тоже поучаствует в реанимации Ариты.
❯ Исходная позиция
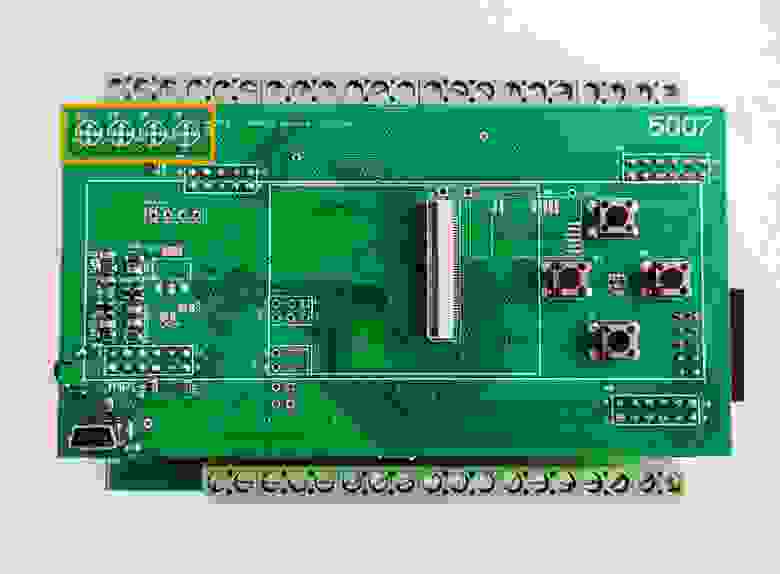
Мы имеем контроллер NORVI Arita Model 5 в котором предусмотрено место для установки дисплея, но сам дисплей (по маркетинговым соображениям) не установлен. Model 5 имеет роскошную индикаторную плату со светодиодами, которая в какой-то степени компенсирует отсутствие дисплея — в работе контроллер выглядит довольно «живенько» и если вы не знаете, что в нём должен быть ещё и дисплей, то можете быть вполне довольны жизнью и общением с Аритой.

Светодиодные индикаторы — это хорошо, но дисплей на который можно выводить текстовую и графическую информацию — это гораздо лучше. Поэтому для меня вопрос «добавлять или не добавлять дисплей в Ариту» не стоял — разумеется это нужно было сделать.
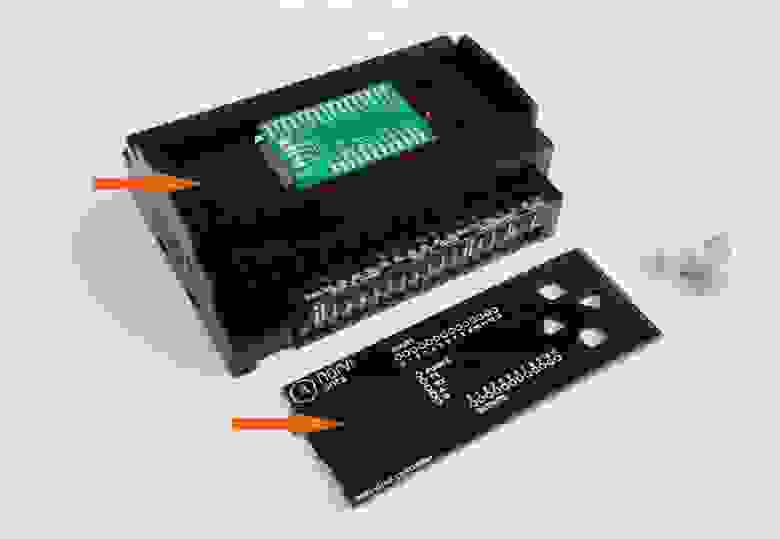
Из некоторых трудностей, ожидающих нас на этом пути, можно отметить отсутствие окна в чёрной пластмассовой планке (слева от зелёной печатной платы на фото). То есть нам придётся демонтировать планку и (аккуратно!) прорезать в ней окно для дисплея.
Вид на планку с обратной стороны верхней крышки контроллера. Место, куда указывает стрелка, нужно будет аккуратно вырезать.

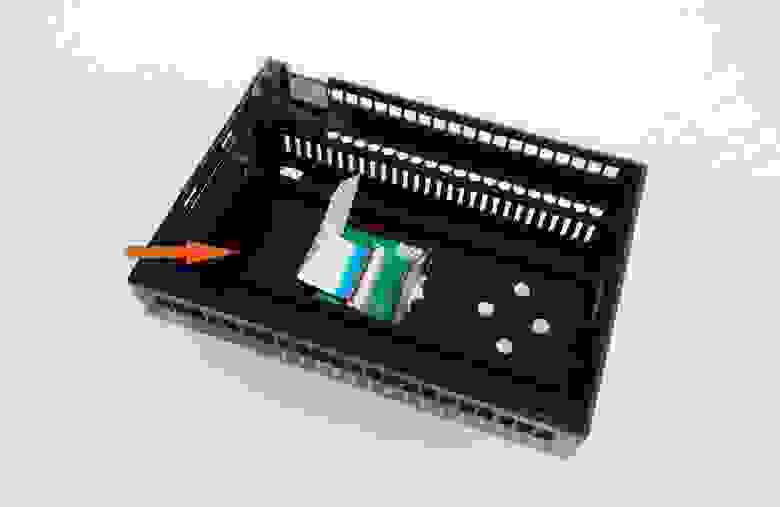
Кстати, поскольку наш контроллер теперь имеет Ethernet интерфейс, то матовое окошко в ряду отверстий для контактов, приляпанное термоклеем, теперь нужно (тоже аккуратно) удалить.
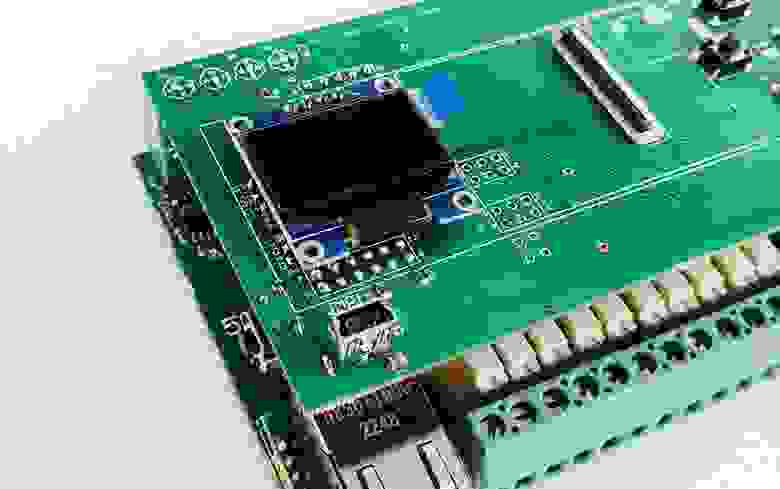
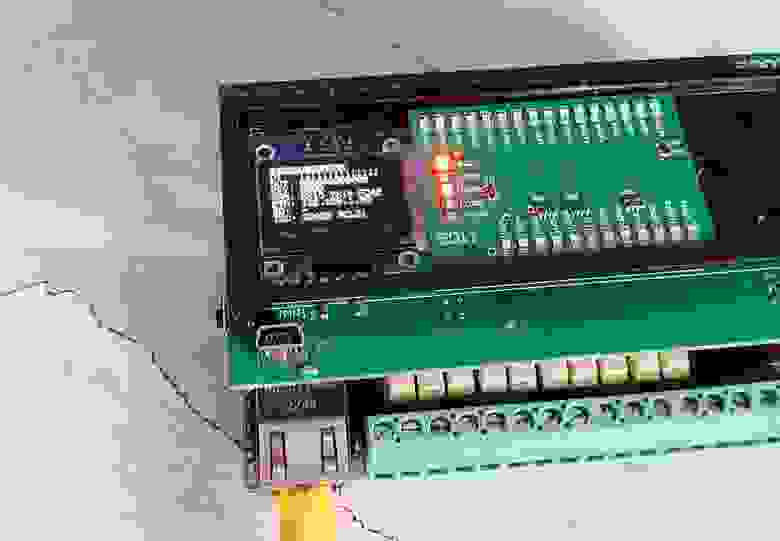
На фото ниже обозначено место установки отсутствующего дисплея. Невооружённым глазом видны 4 контакта, характерные для подключения (сверх)популярного OLED дисплея SSD1306.

Назначение контактов видно прямо на самом дисплее: GND, VCC, SCL и SDA. Некоторая сложность добавления дисплея в контроллер состоит в том, что места пайки пинов находятся… с обратной и недоступной нам стороны верхней платы NORVI Arita. То есть нам придётся либо показать мастерство пайки на недоступной поверхности, либо попытаться припаять контакты дисплейного модуля с верхней стороны платы контроллера.

Итак, с диспозицией перед битвой всё понятно, переходим непосредственно к добавлению дисплея в NORVI Arita.
❯ Шаг 1: тайна четырёх перемычек
Если просто припаять дисплей к контроллеру Norvi, то ничего работать не будет — тут не всё так просто.
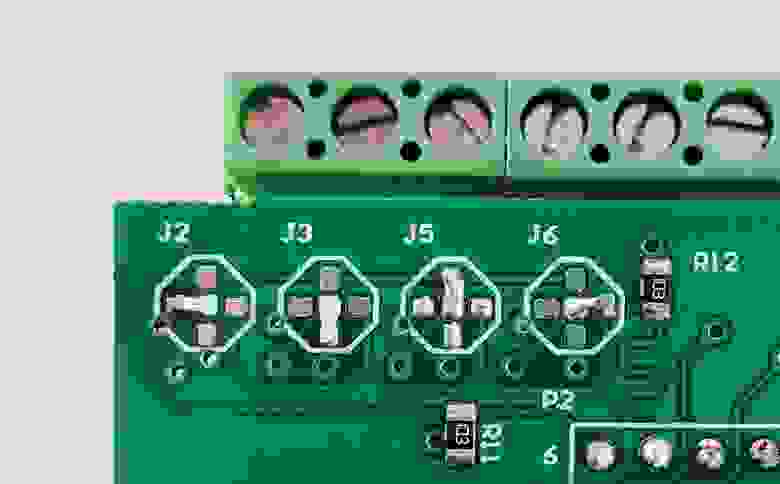
Большинство контроллеров Norvi имеет на своих печатных платах четыре загадочных блока перемычек, назначение которых давно волнует лучшие умы человечества. В принципе понятно, что они что-то конфигурируют, но что конкретно и как, до последнего времени оставалось тайной за семью печатями.

Компания Norvi наотрез отказалась помогать нам в решении этого ребуса, поэтому нам самим придётся проявлять смекалку и разгадывать эту загадку.
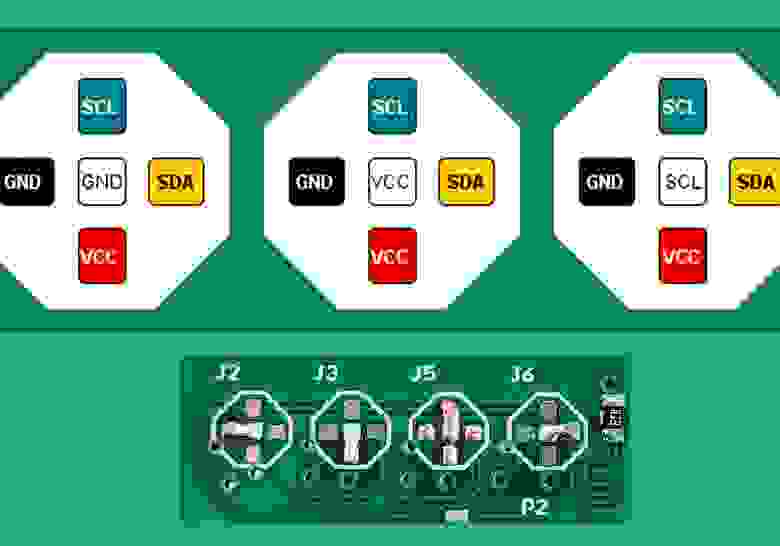
После вдумчивого тыкания тестером и разглядывания дорожек на печатной плате, меня посетило прозрение: эти блоки перемычек ни что иное, как конфигурационные матрицы для контактных площадок дисплея!
Принцип работы и назначение этих перемычек прост: центральные площадки блоков перемычек соединяются с контактными площадками в разъёме дисплея, а боковые площадки в блоках — это линии GND, VCC, SCL и SDA. А смысл всего этого в том, что в контроллер могут быть установлены различные дисплеи с разным расположением и порядком пинов — конфигурационные перемычки позволяют адаптировать контроллер для использования любого (совместимого) дисплея без переделки самой печатной платы.

Теперь, вооружившись этими сакральными знаниями, грамотно запаиваем перемычки на NORVI Arita (и, кстати, можем применить эти знания для модернизации других контроллеров Norvi).

❯ Шаг 2: добавляем дисплей
После того, как мы правильно запаяли конфигурационные перемычки и проверили наличие сигналов на контактных площадках разъёма дисплея, можем добавить сам дисплей SSD1306 в наш контроллер.

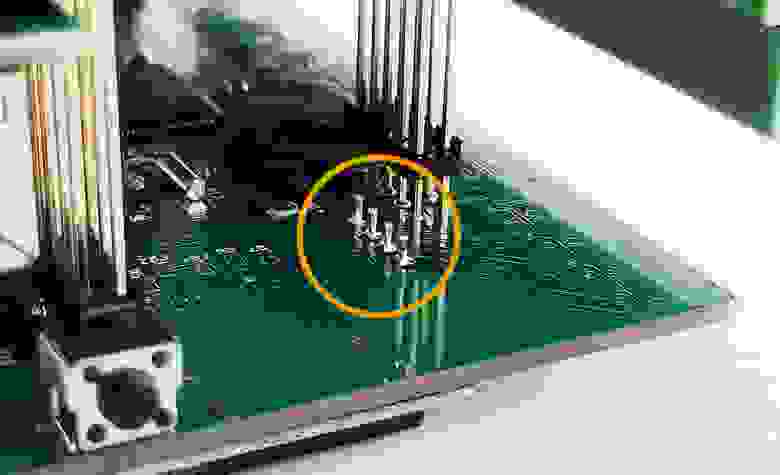
Пины дисплея пришлось паять, орудуя паяльником на недоступной внутренней поверхности верхней платы контроллера. Более-менее качественно это сделать не так просто и тут нужен определённый опыт в пайке.

Всё, теперь контроллер можно включать и проверять работу дисплея, но перед этим нам нужно решить ещё одну проблему.
❯ Шаг 3: окно в планке
Настало время пустить в дело наш любимый инструмент (какой же DIY без циркулярной пилы?).

Аккуратно вырезаем в пластмассовой планке окно для дисплея. Аккуратно потому, что тут можно легко повредить как саму планку, так и плату со светодиодами и соединительный шлейф. И ещё раз напомню для начинающих: с дремелем нужно обращаться крайне деликатно, чтобы не нанести самому себе травмы.

Результат модификации планки на самом контроллере так, как это будет установлено в корпусе. Мелкие огрехи пропилов окна здесь не имеют значения — всё это будет закрыто полупрозрачной передней панелью контроллера.

Теперь можно переходить к самому интересному — написанию кода и тестированию подключённого дисплея.
❯ Шаг 4: проверка работы дисплея и написание кода
Если просто включить контроллер, даже если мы всё сделали правильно, то на дисплее ничего видно не будет — для проверки дисплея нужно написать специальную программу, которая что-то выводит на него.
Создаём соответствующий скетч, используя библиотеки Adafruit_GFX и Adafruit_SSD1306. Мы используем I2C подключение с адресом дисплея SSD1306 (128×64) 0×3C.
/*
NORVI Arita Display Test
for SSD1306
*/
//#include
#include
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(115200);
Serial.println(F("Start NORVI Arita Display Test..."));
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
display.display();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(35, 24); display.println("NORVI Arita");
display.setCursor(30, 48); display.println("Display test");
display.display();
delay(2000);
} // setup
void drawInfo() {
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SSD1306_BLACK, SSD1306_WHITE);
display.setCursor(0, 0); display.print(" NORVI Arita ");
display.setTextColor(WHITE);
display.setCursor(0, 8); display.print("DI: 11111111111111");
display.setCursor(0, 16); display.print("OUT: 000000000000");
display.setCursor(0, 24); display.print("KEY: 0000");
display.setCursor(0, 32); display.print("485: RX15 TX14 FC42");
display.setCursor(0, 40); display.print("ETH: 192.158.1.20");
display.setCursor(0, 48); display.print("SD: -");
display.setCursor(0, 56); display.print("I2C: SDA20 SCL21");
display.display();
}
void loop() {
drawInfo();
} // loop
Здесь мы задаём параметры используемого дисплея.
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
И инициализируем его работу указанным адресом на I2C шине.
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
Далее выводим приветствие и ждём 2 секунды.
display.clearDisplay();
display.display();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(35, 24); display.println("NORVI Arita");
display.setCursor(30, 48); display.println("Display test");
display.display();
delay(2000);
Затем выводим на экран тестовую информацию.
void drawInfo() {
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SSD1306_BLACK, SSD1306_WHITE);
display.setCursor(0, 0); display.print(" NORVI Arita ");
display.setTextColor(WHITE);
display.setCursor(0, 8); display.print("DI: 11111111111111");
display.setCursor(0, 16); display.print("OUT: 000000000000");
display.setCursor(0, 24); display.print("KEY: 0000");
display.setCursor(0, 32); display.print("485: RX15 TX14 FC42");
display.setCursor(0, 40); display.print("ETH: 192.158.1.20");
display.setCursor(0, 48); display.print("SD: -");
display.setCursor(0, 56); display.print("I2C: SDA20 SCL21");
display.display();
}
Как вы можете убедиться по фото ниже, всё работает превосходно и именно так, как и ожидалось.

Мы получили в своё распоряжение дисплей для вывода информации 128×64 точки в графическом виде и 21 символ на 8 строк в текстовом (причём вывод в этих режимах можно микшировать на экране).
А учитывая наличие четырёх кнопок на передней панели Ариты, теперь мы можем организовать на дисплее управляющее меню со всеми сопутствующими возможностями по конфигурации и управлению контроллером.
❯ Итого
Итого, теперь мы имеем NORVI Arita Model 5 с добавленными Ethernet интерфейсом и OLED дисплеем SSD1306, что гораздо интереснее (я бы даже сказал круче), чем просто базовая Model 5. Но и это ещё не всё: следующим шагом мы добавим в контроллер microSD картридер — и тогда Арита покажется нам во всей красе со всеми своими GPIO, 32 ГБ памяти на SD карте, полноценным веб-интерфейсом с HTML, CSS, Javascript, Ajax/Websockets и т. д. и т. п. и соответствующими возможностями для реализации прикладного функционала.
Возможно, захочется почитать и это:

