День «Mother of all demo»: отмечаем годовщину главного ИТ-события

9 декабря 1968 года — день, который определил развитие компьютерной техники и информационных систем на десятилетия вперед. Оконный режим, командная строка, гипертекст, навигация, видеоконференцсвязь, редактирование текста, версионирование и даже совместная работа… Ах да, и конечно же, мышка: многие почему-то делают акцент исключительно на этой детали, скромно характеризуя дату как «день рождения компьютерной мыши».
Итак, сегодня «большому демо» исполнилось 54 года. И под катом мы рассмотрим его довольно пристально. Дело в том, что недавно были опубликованы ремастеры (1, 2, 3) старой записи, и теперь вместо размытого фона рядом с Дагом Энгельбартом мы можем видеть интерфейс NLS во всей его красе.
Этот пост — знак признательности всем тем людям, которые сделали это демо возможным.
Привет, Хабр! Меня зовут Кирилл Улитин, я UX & Research Lead в МойОфис. Вместе с коллегами мы продумываем, реализуем и совершенствуем механики взаимодействия пользователей с продуктами компании. Ниже — мой экскурс в «большое демо» 1968 года: я рассказываю об интерфейсе и функциональных возможностях системы NLS, а еще отмечаю первые в истории UX-баги.
Введение
 Билл Инглиш за терминалом c NLS
Билл Инглиш за терминалом c NLS
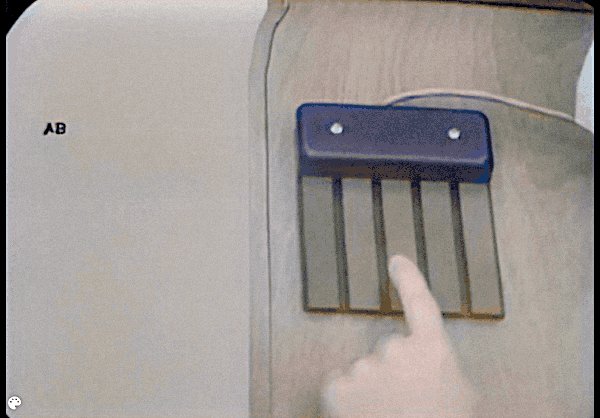
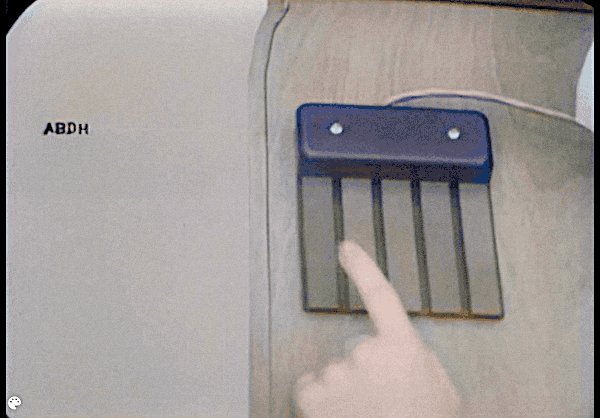
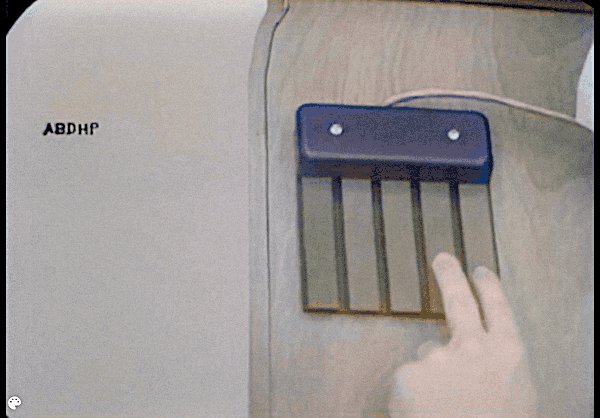
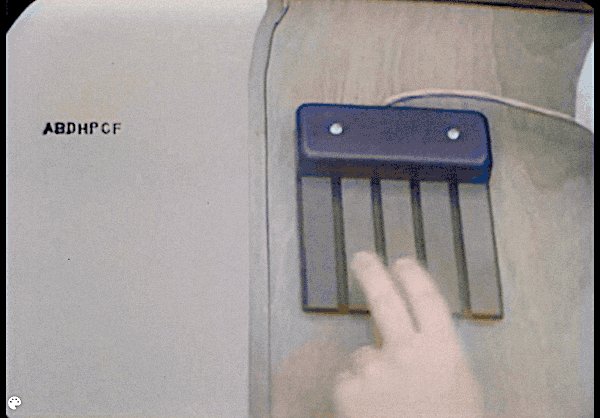
На протяжении всего демо Даг Энгельбарт находится за рабочей станцией, мы видим его монитор. Перед ним три устройства ввода: два из них нам прекрасно знакомы, это мышь и клавиатура; третье же — не что иное как аккордовая клавиатура, устройство с четырьмя клавишами, комбинации которых позволяют пользователю вводить символы по аналогии с обычной клавиатурой, но одной рукой.

Интерфейс NLS
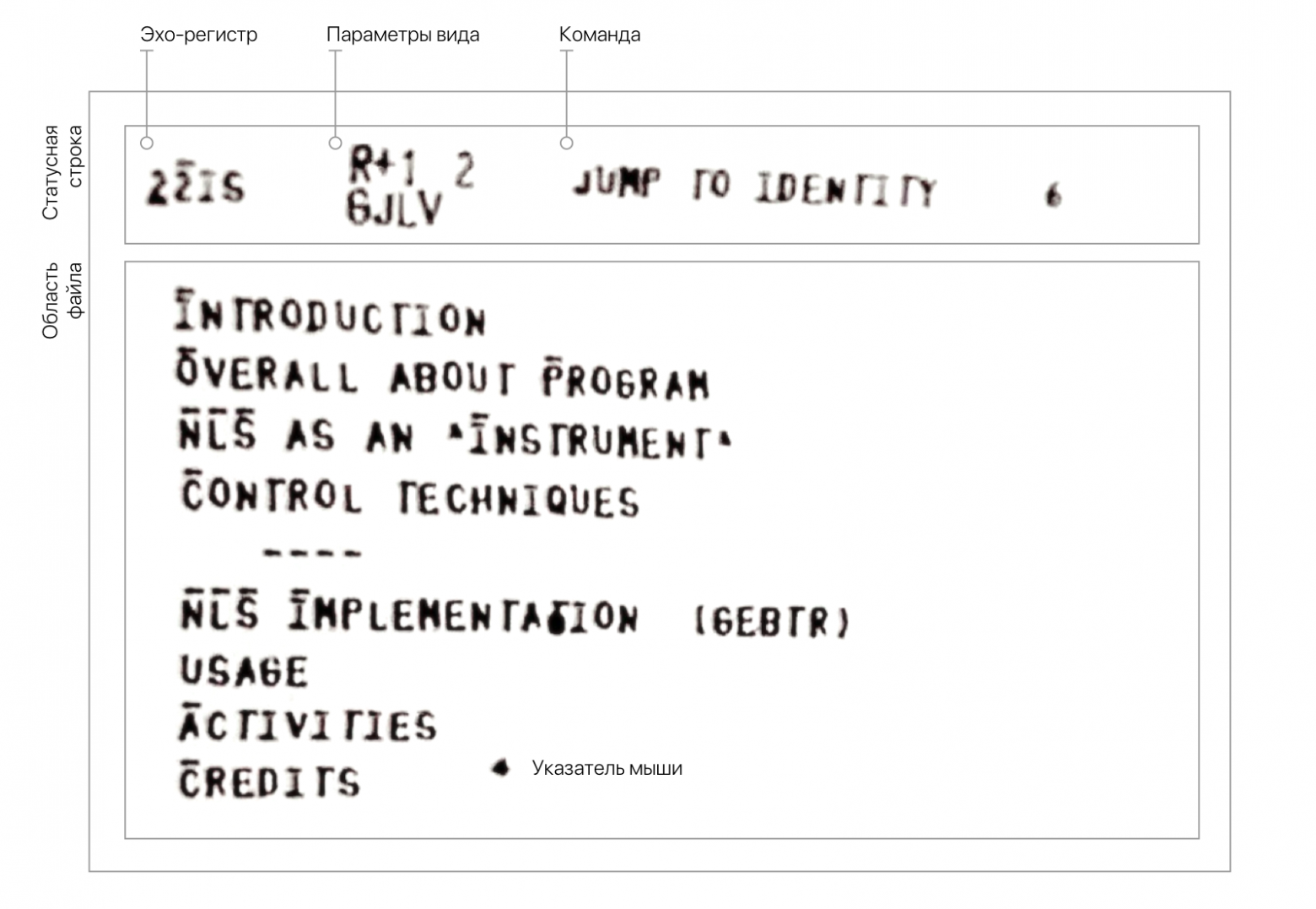
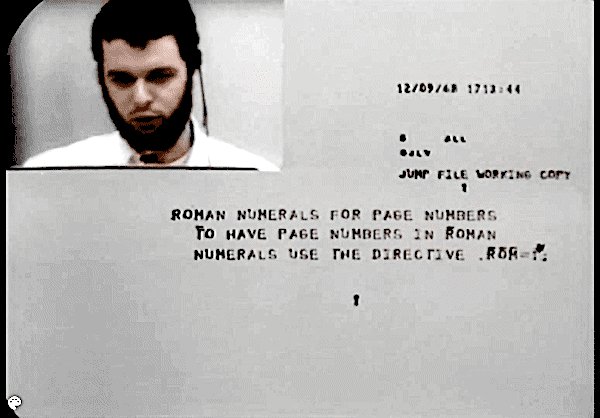
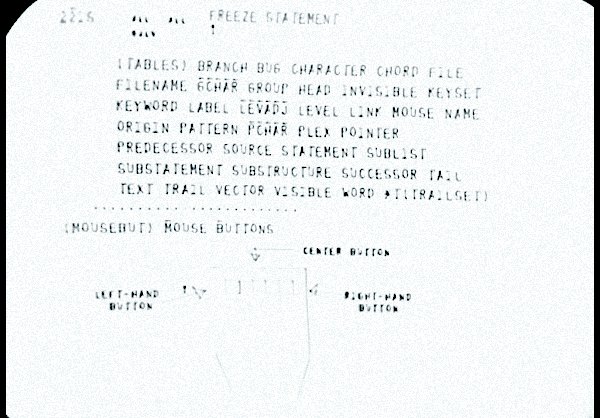
Как был устроен интерфейс NLS? Верхняя строка использовалась для отображения статусной информации, ниже выводился текст файла. В верхней строке слева — «эхо-регистр» с последними шестью символами, которые ввел пользователь. Примечательно, что во время демо «эхо-регистр» залип и не показывал реальную информацию.
Следующая группа — настройки вида и поле для ввода команд.
 Интерфейс NLS
Интерфейс NLS
На этом все: в интерфейсе нет ни кнопок, ни меню, ни скроллбара. Для взаимодействия с системой пользователь должен вводить первые символы команд по памяти.
Отдельно можно отметить мышь, точнее ее курсор, который представлен маленьким кружком, но может видоизменяться в стрелку, если пользователь должен что-то выбрать в тексте.
Это не баг, это фича
Первый ли это баг, который на самом деле не баг, а фича, точно сказать невозможно. Факт в том, что из-за недоработки в системе у пользователя была возможность вводить адрес ссылки для перехода по ней с клавиатуры, вместо использования указателя мыши. И в ходе демо это несколько раз пригодилось.
Операции с файлом
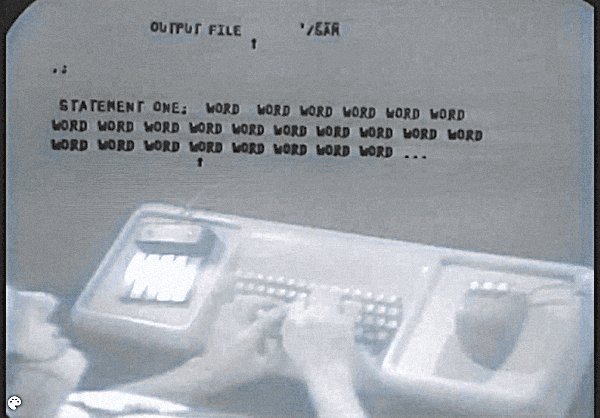
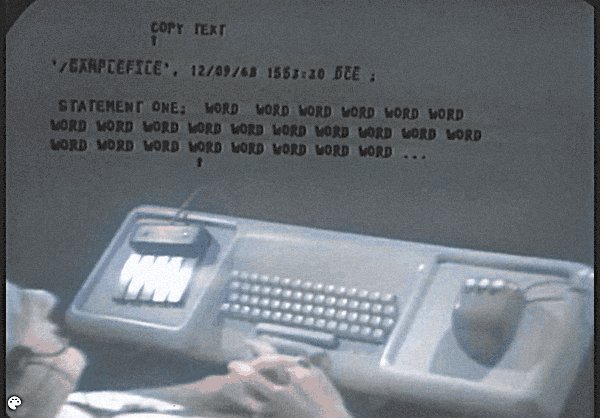
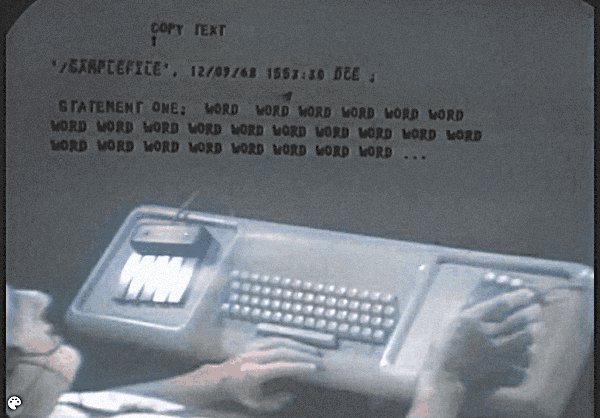
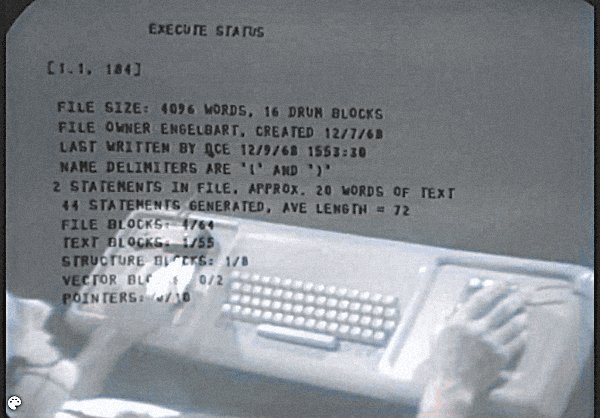
Пользователю доступны следующие варианты операций с файлами: сохранение, вывод информации о файле и загрузка ранее сохраненной версии.
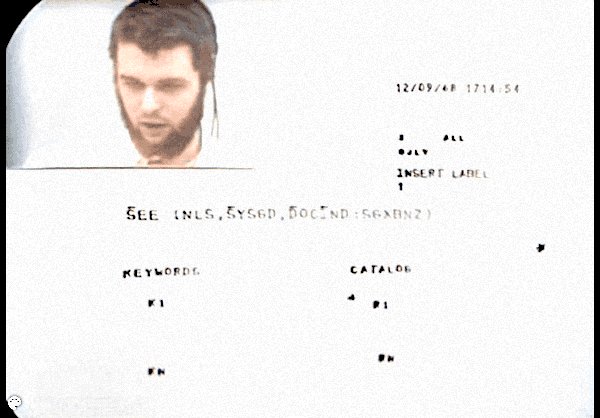
 Даг Энгельбарт сохраняет информацию в файл и просматривает инфо о файле
Даг Энгельбарт сохраняет информацию в файл и просматривает инфо о файле
Навигация
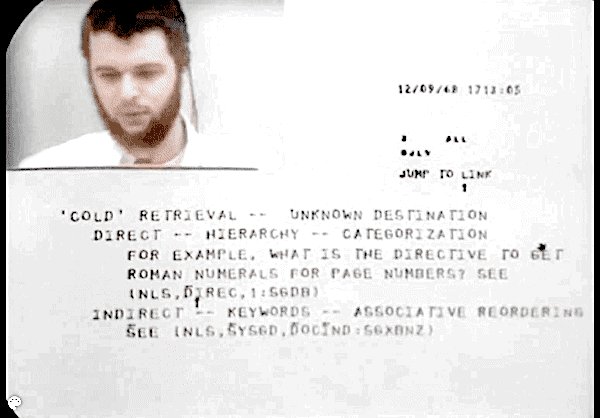
Как можно навигироваться по документу, если у тебя нет скролла? Очень просто, для этого есть команды, которые позволяют гибко управлять отображением текста, перемещаться к определенным элементам в нем. Контроль вида тоже интересен: например, можно показать только первую строку абзаца, опять же, чтобы понять, к какому из абзацев нужно перейти.
Отдельно стоит рассмотреть кейсы получения контента, всего их четыре:
Местоположение известно | Местоположение неизвестно | |
Прямой | Переход по ID, по имени, по ссылке | Навигация по иерархии; при этом предполагается что документы должны быть построены вокруг определенной структуры |
Непрямой | Переход назад, вперед, по структуре и контент анализ (парсинг текста на основе определенных паттернов) | Поиск по ключевым словам, так же был продемонстрирован механизм релевантного поиска |
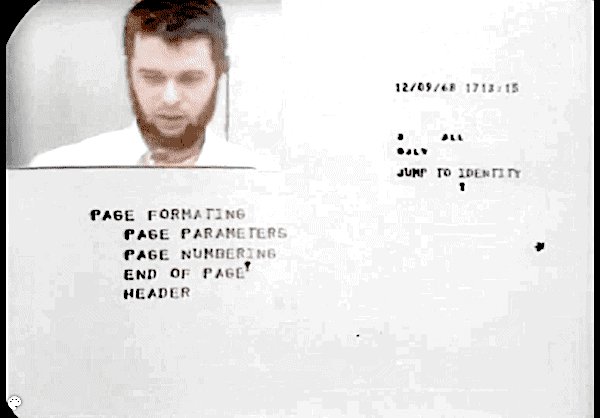
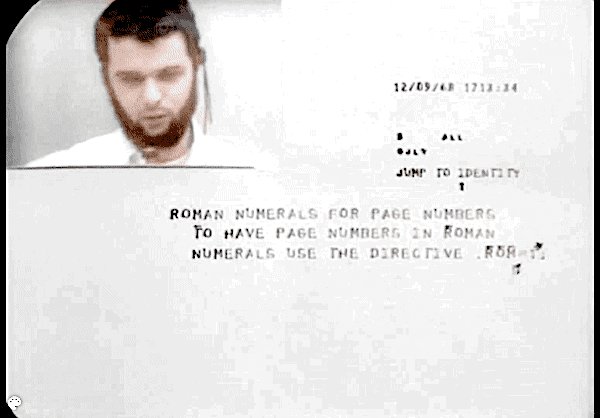
Пример того, как можно эффективно перемещаться по структурированной документации, был показан Биллом Пакстоном во время демонстрации коллаборации:
 Билл Пакстон показывает пример навигации по иерархии
Билл Пакстон показывает пример навигации по иерархии
Работа с текстом и списками
Пользователю недоступен курсор в тексте, он не может осуществлять выделение, но может отдельными командами перегруппировывать и вставлять текстовые элементы. Показывать только определенные уровни списка, их нумерацию, изменять интервал и т. п.
Например, команда «Замена слова (Transpose Word)»: для того чтобы переместить два слова, пользователь вводит T для Transpose и W для Word c помощью аккордовой клавиатуры и наводит указатель мыши на два слова, которые нужно поменять местами. И делает финальный клик для подтверждения.
Перекрестные ссылки
На каждый символ или группу можно добавить ссылку и использовать ее для того, чтобы сослаться в тексте. При просмотре создается ощущение, что все новые абзацы получают автоматически созданную ссылку, но до конца разобраться в этом моменте мне не удалось.
Split view или меню?
С помощью возможности закрепить абзац пользователь мог реализовать некое подобие «сплит вью», а благодаря ссылкам — осуществлять смену контента в нижней области.
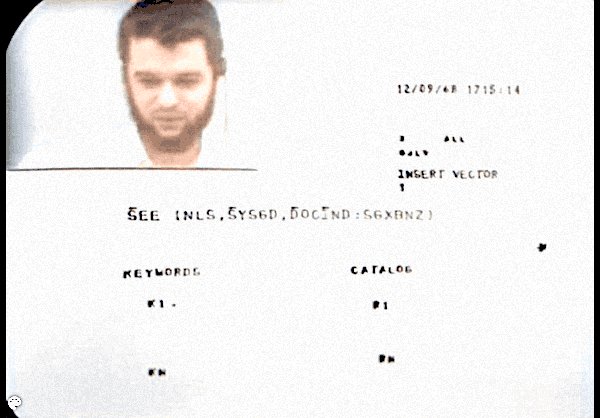
 Даг Энгельбарт показывает навигацию по перекрестным ссылкам при зафиксированном параграфе сверху
Даг Энгельбарт показывает навигацию по перекрестным ссылкам при зафиксированном параграфе сверху
Печать
Печать и ее настройка были обеспечены отдельными параметрами.
 Пример параметров для вывода файла на печать
Пример параметров для вывода файла на печать
Схемы
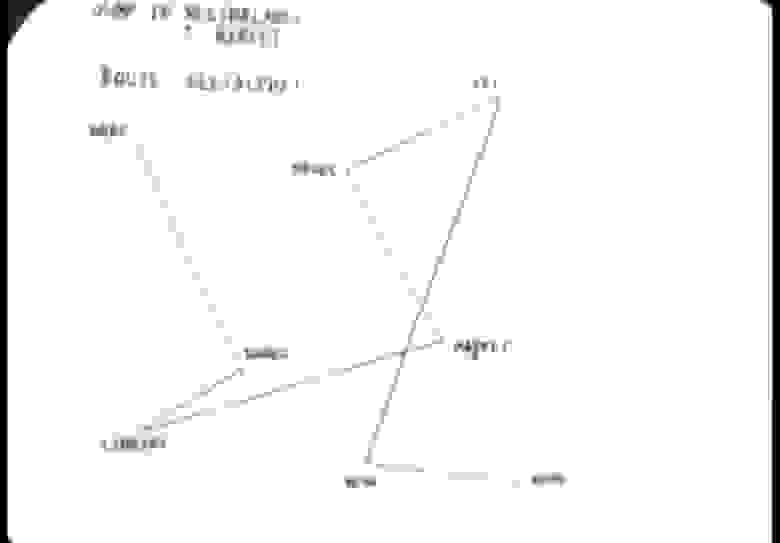
Помимо прочего в NLS можно было создавать простые схемы. Причем если в них использовались слова, то их можно было сделать интерактивными. Так, Даг показывает пример своего маршрута домой в кейсе со списком покупок. Схема отражает его маршрут до дома, каждый элемент схемы — это ссылка на документ со списком покупок или дел в конкретном месте.
 Схема пути Дага Энгельбарта домой
Схема пути Дага Энгельбарта домой
В свою очередь Билл показывает создание диаграммы: в демо он сначала добавляет несколько текстов, перетаскивая их мышью, а затем с помощью отдельной команды рисует линии между элементами схемы.
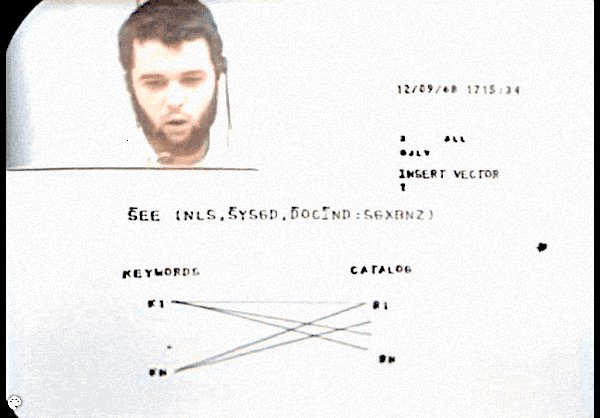
 Билл Пакстон создает диаграмму
Билл Пакстон создает диаграмму
Комментарии и не только
В NLS был реализован анализатор контента. Это крайне мощная функция, которая с помощью метаязыка — определенных пользователем правил и последующей компиляции, позволяла значительно расширять возможности по работе с контентом. Можно, наверное, назвать эту функцию чем-то средним между между макросами в современных редакторах и разметкой markdown. Специальные символы прописывались прямо в тексте, а затем по команде пользователь мог получить результат. Например, с их помощью была обеспечена плоская система комментариев: пользователи в документе оставляли текст в определенном формате, а затем компилятор показывал комментарии только для определенного пользователя.
 Просмотр комментариев
Просмотр комментариев
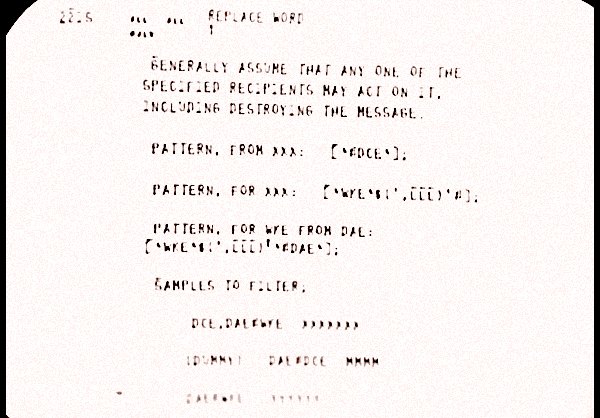
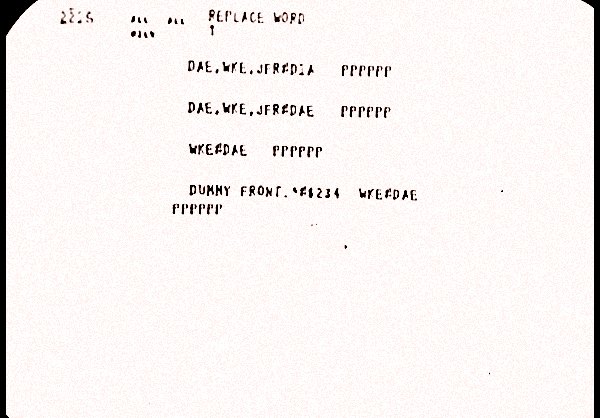
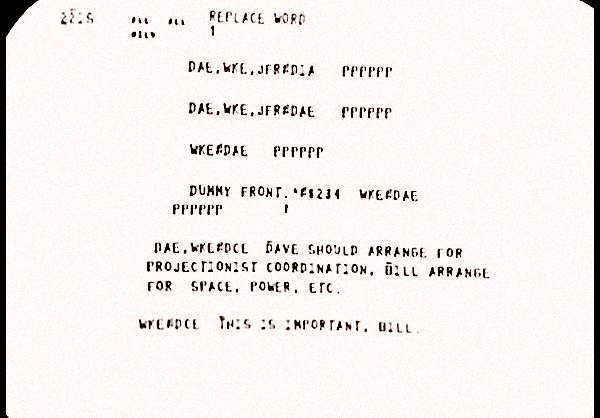
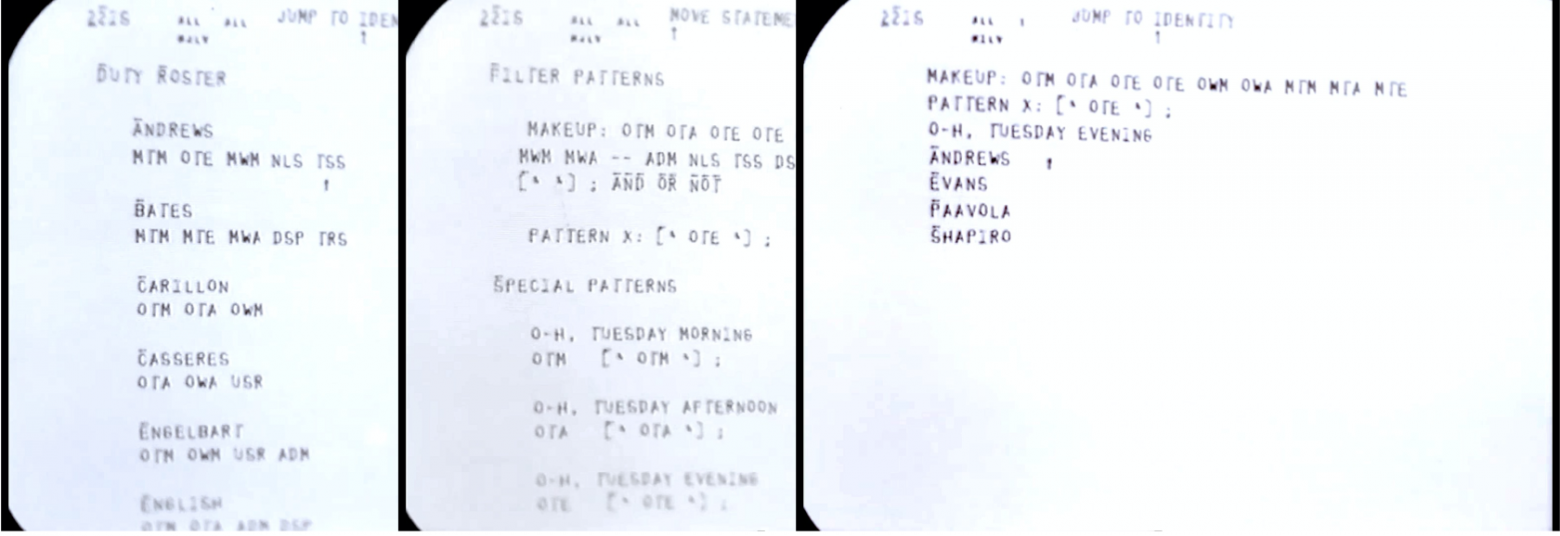
Помимо комментариев была показана работа анализатора контента для фильтрации текста на основе системы меток. В списке участников команды, аббревиатурами была закодирована их роль, а также день, в который они работают. После компиляции система показывала список участников в определенный день.
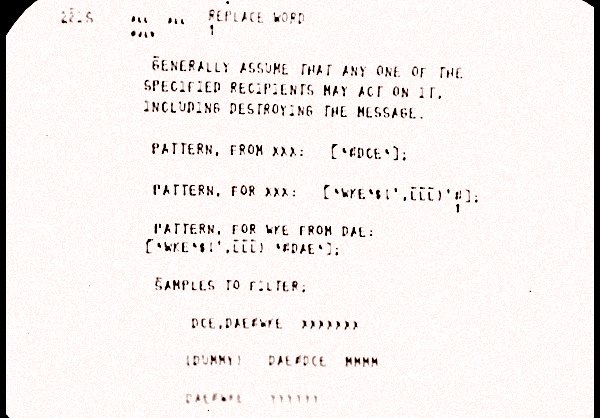
 Пример фильтрации контента
Пример фильтрации контента
Коллаборация, адаптивность и прототип
Интересно, что функция совместной работы была показана в виде очень ранней альфы. Для ее активации требовалось входить в специальный режим, узнавать адрес другого терминала. В то же время это, возможно, первый пример адаптивного дизайна, когда для того, чтобы обеспечить показ видео пользователя, под него освобождался угол на экране.
UX-баги
Первые UX-баги тоже не заставили себя ждать. Аккордовая клавиатура, знаете ли, непростая штука; именно она стала поводом для высказывания Алана Кея:
Энгельбарт, плохо это или хорошо, пытался сделать скрипку, большинство же людей не хотят учиться играть на скрипке.
По ходу демо Даг несколько раз ошибается, и шутит, что он «еще не разогрелся для этой штуки».
Вторым UX-багом можно считать несовершенство положения команды ввода. Пользователь вводит текст, но ошибается, поскольку его внимание привлечено к документу и положению его мыши, а не к верхней строке, куда он вводит текст.
Ни единого разрыва
Не все проходило гладко в ходе демонстрации: у Дага отказала аккордовая клавиатура; это не видно на видео, мы только слышим странные звуки повторных нажатий, хохот в зале и его шутку о том, что он не может пользоваться клавиатурой, потому что очень привык к аккордовой.
Наиболее драматичный момент случился во время сессии коллаборации. Аудиосвязь была обеспечена по телефонной линии, и в какой-то момент произошел ее обрыв. На записи отчетливо слышен звук обрыва, затем подключение к телефонной линии, и тихое «Алло» женским голосом.
Тем не менее демо продолжилось, так как связь пропала только в одну сторону.
Заключение
Детальное изучение «большого демо» позволяет нам понять, что это событие в ИТ-истории — значительно важнее, сложнее и интереснее, чем просто «день рождения компьютерной мыши».
Завершить этот пост я хочу цитатой Дага о бутстрэппинге — краеугольном камне всей деятельности его команды:
…нам нужна исследовательская группа, чтобы дать им эти инструменты: пусть они работают с ними, изучают и улучшают их. Мы сами станем субъектами исследования и будем совершенствоваться в разработке инструментов, чтобы они повышали нашу способность развивать и осваивать подобные системы и, в конце концов, помогли создать системную дисциплину. Это непростой путь, но он начинает окупаться.
