Дайджест продуктового дизайна, сентябрь 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-август 2018.
Паттерны и лучшие практики
The ultimate guide to proper use of animation in UX
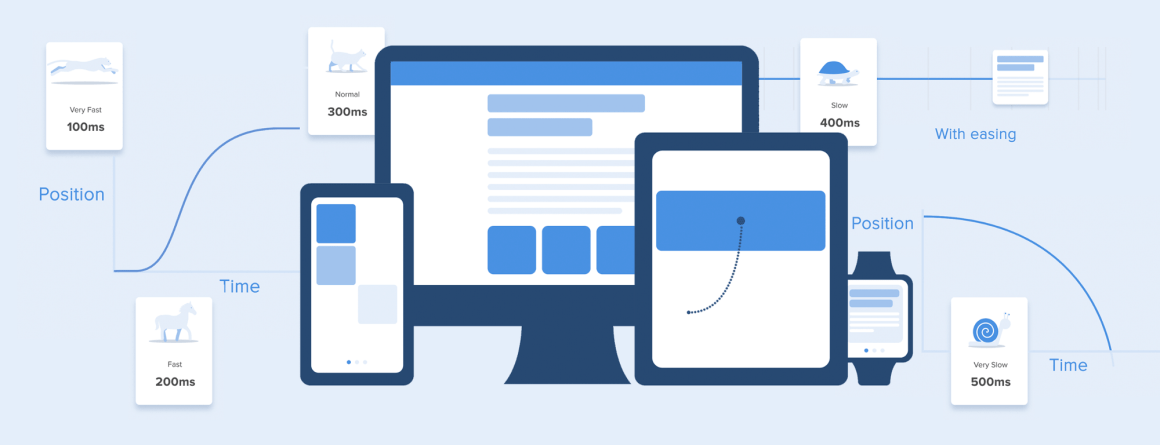
Шикарнейшая памятка по работе с интерфейсной анимацией от Taras Skytskyi. Он обозревает реальные ситуации в работе с цифровыми продуктами, а не абстрактные законы из мира классической анимации и всё это на наглядных примерах. Перевод.

Motion design doesn«t have to be hard
Jonas Naimark из Google показывает базовые подходы к интерфейсной анимации. Ёмко и по делу.
Let«s do this! How to write better calls to action
Простые и наглядные советы Rachel McConnell из Deliveroo по написанию хороших названий для кнопок в интерфейсе.

Dark Patterns And Other Design No-Nos For Mobile
Неплохой обзор видов тёмных паттернов от Suzanne Scacca.
Mobile Login Methods Help Chinese Users Avoid Password Roadblocks
Xinyi Chen и Yuxuan (Tammy) Zhou из Nielsen/Norman Group описывают подходы к быстрой авторизации через QR-код или одноразовый код в китайских мобильных приложениях.
Get Your Mobile Site Ready For The 2018 Holiday Season
Suzanne Scacca даёт советы по подготовке мобильной версии сайта к праздничным распродажам.
How to Display Taxes, Fees, and Shipping Charges on Ecommerce Sites
Kim Flaherty из Nielsen/Norman Group даёт советы по своевременному упоминанию дополнительных платежей при покупке товара в интернет-магазинах. Магазин рискует не только сорвать текущую продажу, но и надолго отбить у покупателя желание возвращаться.
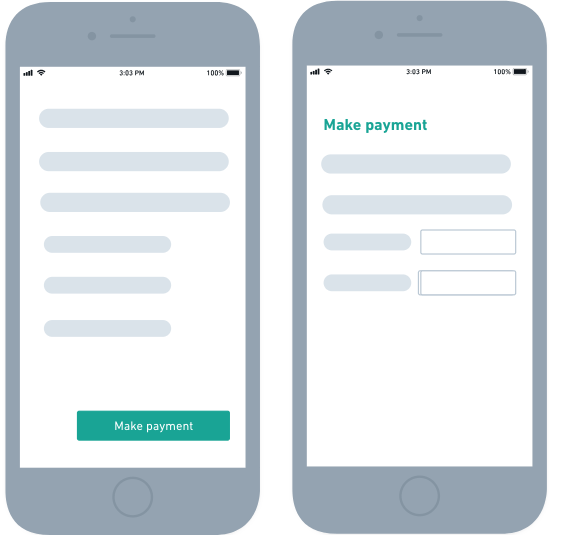
Form Field Usability: Avoid Multi-Column Layouts (13% Get It Wrong)
Edward Scott описывает проблемы в формах с полями в несколько колонок. Пользователи теряют нить и пропускают их.
Design better gradients
Matthäus Niedoba работает над интерфейсом Cinema4D и даёт советы по реализации ползунка для настройки градиента.
Дизайн-системы и гайдлайны
Шаблоны iPhone XS, XS Max и XR
Apple анонсировали новые телефоны iPhone XS, XS Max и XR. Хотя печально видеть, что весь мир упоролся и готов есть гумус ложками (экраны с «чёлкой», ухудшающей ландшафтный режим, стали нормой), дизайн для них никто не отменял.
В первые же дни успели нагенерировать уйму шаблонов для подачи макетов:
iPhone XS и XS Max от Lstore, Apply Pixels, Virgil Pana и Pixeden.
iPhone XR от Apply Pixels и Pixeden.
Разрешение и плотность экрана новых телефонов есть в официальных гайдлайнах. Самое важное:
iPhone XS — 1125 px × 2436 px (5,8″, @3x)
iPhone XS Max — 1242 px × 2688 px (6,5″, @3x)
iPhone XR — 828 px × 1792 px (6,1″, @2x)
Актуальный UI Kit для Sketch, Adobe XD, Photoshop и Keynote есть на сайте Apple.
Бонус: Benjamin Mayo описывает проблемы с первой версией приложений iOS, запускаемых на MacOS.

Apple Watch как платформа для сторонних приложений оказались не такими востребованными (даже свежих шаблонов быстро не нашлось), но показали их 4 поколение с более крупным экраном и изменёнными циферблатами на новой watchOS 5 (обзор). Они тоже стремятся к безрамочности. Размеры экрана:
44mm — 368 px × 448 px
40mm — 324 px × 394 px

В общем, пора обновлять портфолио, а то что вы как лохи с морально устаревшим iPhone X
P.S. Как правильно писать — Xs или XS? Судя по всему, подстрочная заглавная XS, но даже в гайдлайнах Apple пока по-разному, так что ждём устаканивания.
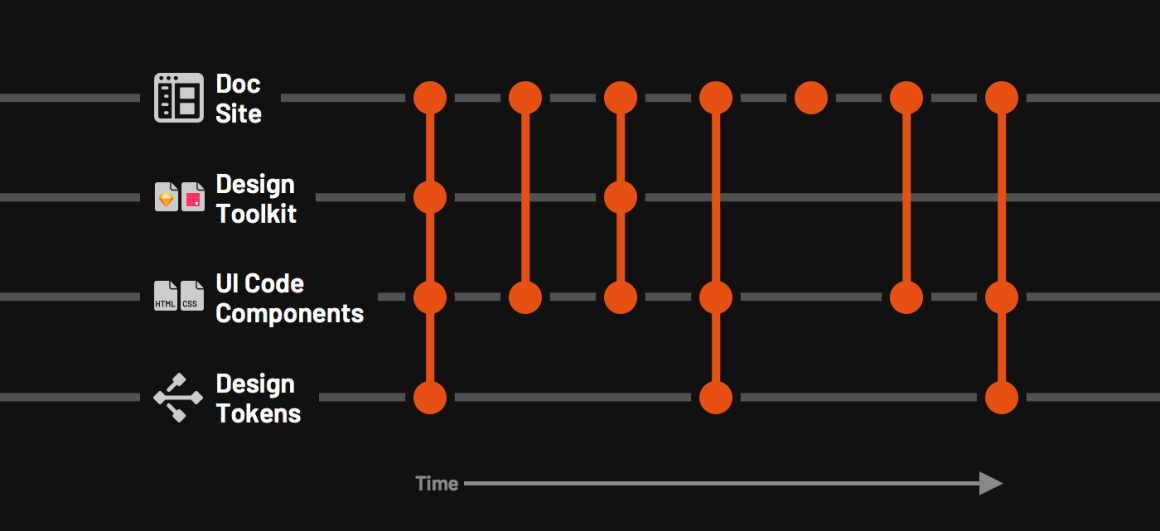
Releasing Design Systems
Серия статей Nathan Curtis о процессе обновления дизайн-систем. Как строить релизный цикл, версионирование на разных уровнях (библиотека компонентов, сами компоненты, дизайнерские шаблоны и токены), выкатывать новые версии и с чего вообще начинать.

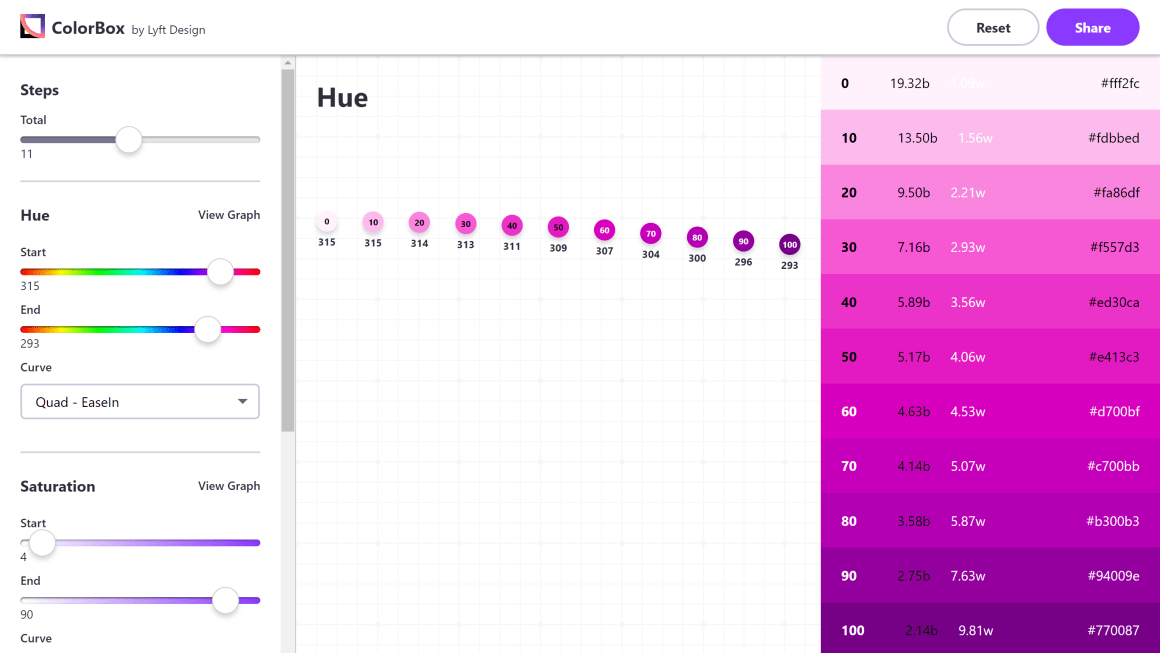
ColorBox
Дизайн-команда Lyft сделала мощный генератор цветовых палитр для своей дизайн-системы, который обеспечивает гибкость, но при этом алгоритмическую предсказуемость и поддержку достаточного контраста. Kevyn Arnott рассказывает о том, как она создавалась.

Awesome Reactnative UI — Awesome React Native UI components updated weekly
Большая коллекция компонентов на ReactNative.
Примеры дизайн-систем
Financial Times
Discovery Education.
Google Wear OS
Неплохой обзор Wear OS с кучей скриншотов интерфейса.
Понимание пользователя
The Practical Handbook to Building Better Feedback Loops
Электронная книга NomNom о том, как работать с обратной связью от пользователей в разных каналах и превращать её в продуктовые инсайты.
Progress — The Core of Jobs to be Done
Alan Klement ещё раз рассказывает, почему концепция «прогресса» — ключевая в методе Jobs to Be Done.
Change Blindness in UX — Definition
Raluca Budiu из Nielsen/Norman Group описывает психологический принцип слепоты к изменениям. Учитывая его, можно добиться лучшей заметности элементов интерфейса.
Проектирование и дизайн экранов интерфейса
React Proto
Экспериментальный инструмент помогает переводить макеты Sketch в компоненты на React. Он облегчает разбивку экрана на отдельные паттерны, каждый из которых может иметь вложенность и логику поведения.

FramerX
Продукт вышел из беты. А Modou Lo перечислил самые сырые места текущей версии.
Zach Johnston из Dropbox собрал несколько примеров того, что можно сделать с реальными данными.
Adobe XD
Сентябрьское обновление. Изменение размеров макетов с адаптивностью, проверка правописания, улучшение прототипов и анимации.
Подробный разбор от издания Prototypr и инструкция по работе с внешним контентом.
Sketch 52 (бета)
Обещают улучшение интерфейса и тёмную тему оформления. Самое главное — упрощение работы с изменяемыми свойствами в символах, так что то же переопределение цвета будет менее костыльным. Jon Moore в диком восторге, описал новый подход подробнее. А ещё — намёк на упрощение вставки реальных данных в макеты.

Плагины и статьи
6Spiral: позволяет рисовать спирали.
Visual Inspector Scribble: совместная работа дизайнеров и интерфейсных писателей.
Travis Folck из Walmart рассказывает о Sketch-библиотеке дизайн-команды.
Principle 4.0
Много улучшений по редактору и возможностям анимации.
Trailer
Приложение для Mac помогает делать видео работы с интерфейсом для продуктовых промо-роликов. Видео работы.
Cleanmock
Ещё один сервис для эффектной презентации экранов интерфейса в устройствах.
Affinity Publisher
Компания запускает конкурента InDesign — постепенно откусывает всё больше от продуктовой линейки Adobe. Бета-версия уже доступна и пока что бесплатна. Видео-демонстрация.
Alva
Продукт вышел из беты. Как и FramerX, он заточен под дизайн-систему в правильном понимании ― дизайнер использует визуальное представление React-компонентов, а не банальный UI Kit.
Logo Lab
Инструмент помогает оптимизировать логотип для разных представлений в цифровых продуктах и печати.
Mokup
Ещё один инструмент прототипирования и анимации. Выглядит средне, импортирует только PSD и SVG, но до кучи можно добавить.
Marvel
Поддерживает импорт прототипов, сделанных внутренней функциональностью Sketch.
Axure RP 9
Бета-версию уже можно попробовать. Возможен импорт макетов из Sketch.
Пользовательские исследования и тестирование, аналитика
How to recruit for user research
Издательство O«Reilly выпустило книгу David Farkas и Brad Nunnally «UX Research» в конце 2016 года. Они публикуют главу 7 из неё, посвящённую поиску респондентов для пользовательских исследований.

Quantitative UX Research in Practice
Nielsen/Norman Group провели опрос среди своих читателей на тему методов количественных исследований, которые они используют. Выборка ограниченная, но результаты всё равно интересные.
Почему ваши A/B тесты требуют больше времени, чем могли бы
Олег Якубенков показывает, как можно изменить выборку пользователей для A/B-тестов и упростить получение достоверных результатов за счёт этого.
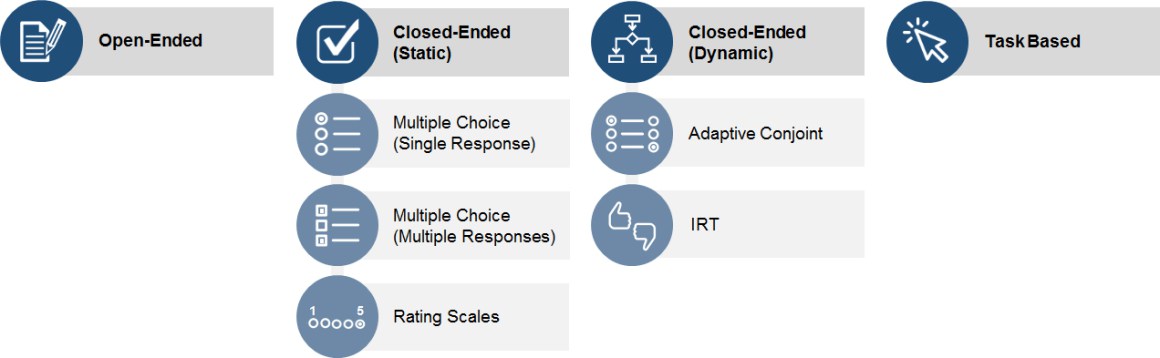
4 Classes of Survey Questions
Памятка Jeff Sauro по основным типам вопросов для пользовательских опросников.

Want empathetic leaders? Take them to the source
Группа пользовательских исследователей Facebook рассказывает о подходе к погружению менеджеров компании в жизнь пользователей. Они организуют поездки в разные города и страны, где погружаются в среду для лучшего понимания аудитории.
Case Study: Adapting a Software-Development Technique for Usability Testing
Hossein Raspberry рассказывает о методе парного юзабилити-тестирования, когда более и менее опытные пользователи решают сценарии вместе. В итоге в их взаимодействии более явно видны пробелы между опытом.
The Role of Observation in User Research
Памятка Jim Ross по видам пользовательских исследований, предполагающих наблюдение за пользователем.
5 Ways to Interpret a SUS Score
Jeff Sauro предлагает несколько подходов к интерпретации метрики SUS, которые перекладывают голые цифры на понятные категории (в том числе с привязкой к NPS).
Визуальное программирование и дизайн в браузере
Новые скрипты
Скрипт для эффектной анимации галереи с переходами по диагонали.
Примеры необычных эффектов наведения курсора на ссылку.
Работа с цветом в вебе
Спецификация color-adjust в предложенном CSS Color Module Level 4 позволит контролировать отображение цвета на устройстве пользователя — зачастую браузер сам принимает решение о том, как показывать его.
UX-стратегия и менеджмент
DesignOps
Колонка UXmatters о DesignOps, в которой Jennifer Fabrizi (Travelers), Leo Frishberg (Home Depot Quote Center), Pabini Gabriel-Petit (UXmatters) и Tobias Komischke (Honeywell) приводят своё видение термина.
Societe Generale«s Morgane Peng on collaboration, constraints, and chaos
Morgane Peng рассказывает о том, как устроена дизайн-команда банка Societe Generale.
How to stay scrappy
Josh Saito рассказывает о практиках и приёмах совместной работы дизайн-команды Dropbox Paper, которые помогают им поддерживать бодрость духа.
Designing a place for designers
Arin Bhowmick из IBM рассказывает об устройстве креативных пространств для дизайнеров и сессий ко-дизайна с продуктовыми командами.
Measuring your Research Operations Maturity
Dave Malouf размышляет на тему оценки зрелости пользовательских и исследований в компании.
How Google CEO Sundar Pichai thinks about design and privacy
Небольшое интервью с главой Google Sundar Pichai, в котором есть немного деталей об устройстве дизайна в компании. Негусто, но полезно от человека у руля.
Командное взаимодействие
Avocode
Добавили поддержку Adobe Illustrator (на подходе Figma и InVision Studio) и открыли свой SDK. Они накопили неплохой опыт работы с макетами разных инструментов и сделали универсальный формат, который содержит данные из всех возможных инструментов.
Chipmunk
Сервис обещает помочь командам хранить рабочие макеты и другие дизайн-ресурсы.
Abstract
Серьёзно обновился сайт инструмента.
Продуктовый менеджмент и аналитика
Comparative Research Done Right
Christina Wodtke неплохо описывает разные подходы к сравнительному анализу конкурентов перед началом работы над продуктом.
Методологии, процедуры, стандарты
Enterprise Design Sprints
Электронная книга по дизайн-спринтам от InVision. Автор — Richard Banfield, который уже выпускал книгу на тему.
How to Run 13 Design Sprints at Once — Inside Maker Week at The New York Times
Jake Knapp провёл мета-дизайн-спринт для New York Times. В рамках ежегодного хакатона компании 13 команд одновременно решали свои задачи с помощью методологии.
Бонус: Рассказ о дизайн-спринте, который агентство Useful провело для Лаборатории Касперского.
Кейсы
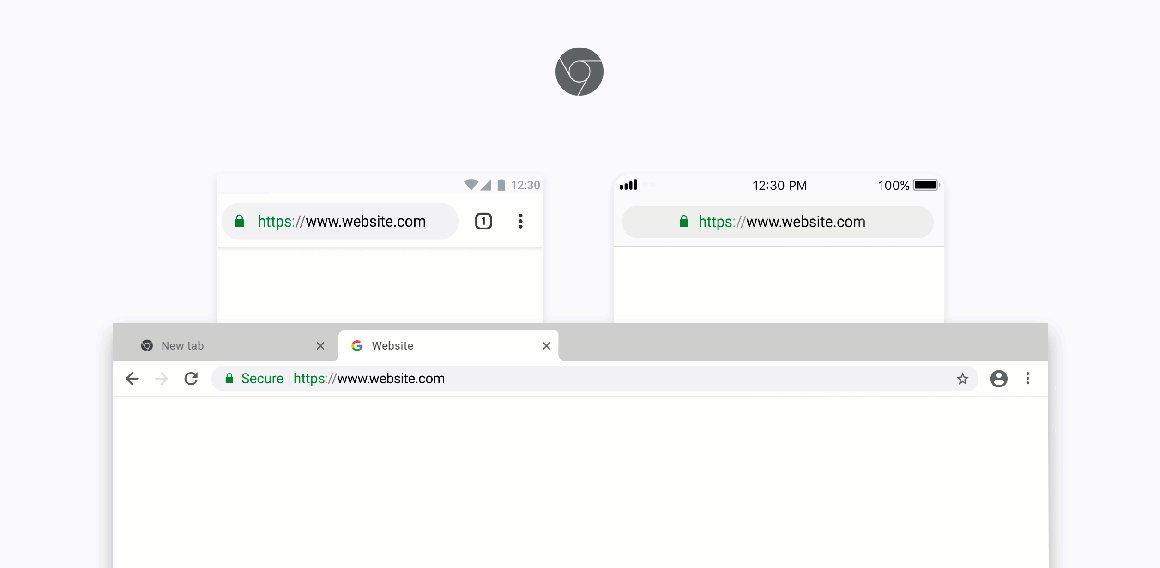
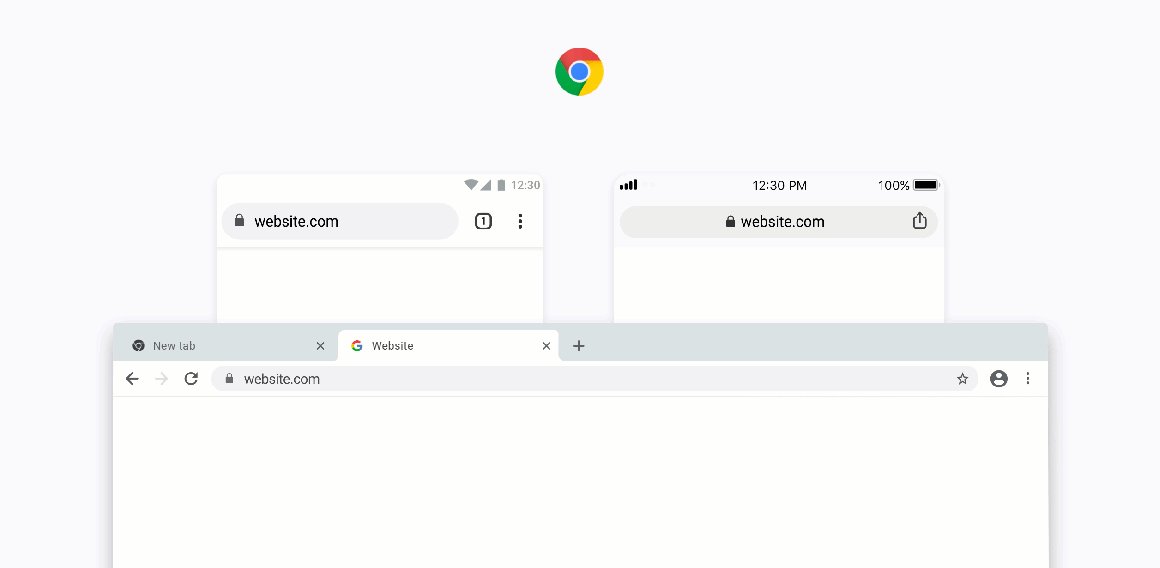
Unboxing Chrome
Hannah Lee рассказывает о редизайне браузера Chrome к десятилетию выхода на рынок. Больше про нюансы работы с визуальным дизайном верхней панели и особенно адресной строки, но достаточно дотошно, чтобы понять масштаб сложности продукта, о котором некоторые ухмыляются, мол, «да что тут делать-то».
Бонус: Интервью с Alex Ainslie о редизайне Google Chrome.

Тренды
Статистика рынка (первое полугодие 2018)
2 млрд устройств на iOS
Алгоритмический дизайн
Everyday Ethics of AI
Adam Cutler, Milena Pribić и Lawrence Humphrey из IBM подготовили свод этических правил для создателей интерфейсов и продуктов в целом с искусственным интеллектом. Анонс от авторов.

Why Love Generative Art?
Jason Bailey рассказывает об истории генеративного искусство от художников-абстракционистов до нейронных сетей.
Голосовые интерфейсы
The Paradox of Intelligent Assistants: Poor Usability, High Adoption
Kathryn Whitenton и Raluca Budiu продолжают рассказ об исследовании Nielsen/Norman Group голосовых помощников. Интересный парадокс — хотя пользователи описывают множество проблем в работе с ними, в целом они зачастую довольны. Одна из главных причин — пользователи сами ограничили круг сценариев использования, в которых умные помощники предсказуемы.

Google Assistant can now understand two languages at once
Google Assistant научился понимать два языка одновременно.
What I Learned Making 5 ARKit Prototypes
Серия концептов дополненной реальности на базе Apple ARKit от Nathan Gitter.
Why does Apple«s 3D Touch fail miserably?
Juan J. Ramirez пишет о проблемах 3D Touch в iPhone, который убрали из новой модели Xr. Разработчики вяло реагировали на технологию, да и с точки зрения эргономики к ней куча вопросов.
Для общего и профессионального развития
FakeClients — Generate Fake Design Client Briefs
Сервис предлагает учебные задачи на дизайн от несуществующих клиентов, чтобы набить руку начинающим дизайнерам.

InVision Inside Design
InVision сильно обновили блог, вся масса полезной информации стала нагляднее.
Как я открыл кофейню и почему каждому дизайнеру стоит попробовать
Данил Механошин открыл свою кофейню и магазин комиксов, так что посмотрел на ситуацию с другой стороны — дизайнеру полезно понимать ежедневные проблемы бизнеса, чтобы быть услышанным.
Люди и компании в отрасли
Design Disruptors
Документальный фильм от InVision теперь доступен в онлайне.
Cisco Design Community
Блог дизайн-команды Cisco.
Материалы конференций
Дизайн-афиша
Татьяна Смирнова ведёт канал @mosdesign в Телеграме с анонсами митапов, конференций и других мероприятий в Москве про дизайн. Вот, например, афиша на сентябрь, на подходе октябрьская. Многие начинали аналогичные подборки, но со временем затухали. Я и сам бы хотел делать такую в своём дайджесте, но и так слишком много времени трачу на него. Надеюсь, у Тани хватит терпения надолго
Бонус: 5 ноября я поучаствую в сессии вопросов и ответов от онлайн-интенсива Design Line. В составе также Creative People, ONY, Red Collar, Agima, Высшая Школа Брендинга и другие.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
