Дайджест продуктового дизайна, сентябрь 2015
Уже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-август 2015.

vc.ru: Объявляем охоту на интерфейсные кейсы из России
В начале сентября перезапустился «Цукерберг Позвонит», который теперь называется vc.ru. Я стал одним из кураторов рубрики «Интерфейсы» — на пару с Филиппом Концаренко и Антоном Фроловым. С прошлого года на сайте выходит мой дайджест, а еще раньше я давал комментарии к каким-то из переводов. Теперь сотрудничество станет системнее.

Мы составили интересный план по контенту, который поможет сделать и без того востребованный источник русскоязычного контента по интерфейсам одним из лучших. В течение полугода он должен материализоваться. Среди задач:
- Публиковать интересные отечественные кейсы. Мы составили шаблон для них, позволяющий сделать толковый рассказ. Просто студийные пошаговые описания макетов не годятся, нужно описание бизнес-проблем и того, как редизайн решил их.
- Писать обзоры отечественных и западных инструментов для дизайнеров (структура). Вышел первый материал на ее основе про украинский сервис Mockup.io. На подходе еще пачка.
- Наладить перевод всех 20 статей, попадающих в выжимку из дайджеста для vc.ru. Конечно, нужно знать английский язык, чтобы иметь доступ ко всей современной публицистике. Но переводы облегчат жизнь многим.
- Сессии вопросов и ответов (AMA) с отечественными дизайнерами. Первый опыт с командой компании Ценципер, делавшей редизайн Почты России, недавно завершился (статья-интервью на его основе). Будем продолжать.
Недавно Владислав Головач выдвинул крутую инициативу по мотивации русскоязычных авторов статей по дизайну. Тема действительно больная — у нас на рынке происходит уйма интересных вещей, но пишут об этом мало. Так что профессия выглядит исключительно бедно в этом плане, если сравнивать с англоязычными публикациями. Как так?!
В общем, если у вас есть хорошие кейсы, желание написать памятку по работе с одним из новых инструментов для дизайнеров, ну или добротную колонку с собственными мыслями по неизбитой теме — пишите нам. Шаблон для кейсов и обзоров инструментов.
Паттерны и Best Practices
Motion and interface design — Continuity and expectation
Хороший посыл Issara Willenskomer о том, что анимация в продукте должна быть консистентной, к которому он подводит теоретическую основу под свои тезисы. В этой ветке будут собираться материалы на тему выстраивания единого языка анимации — это одна из главных тем на ближайшие пару лет для продуктовых компаний.
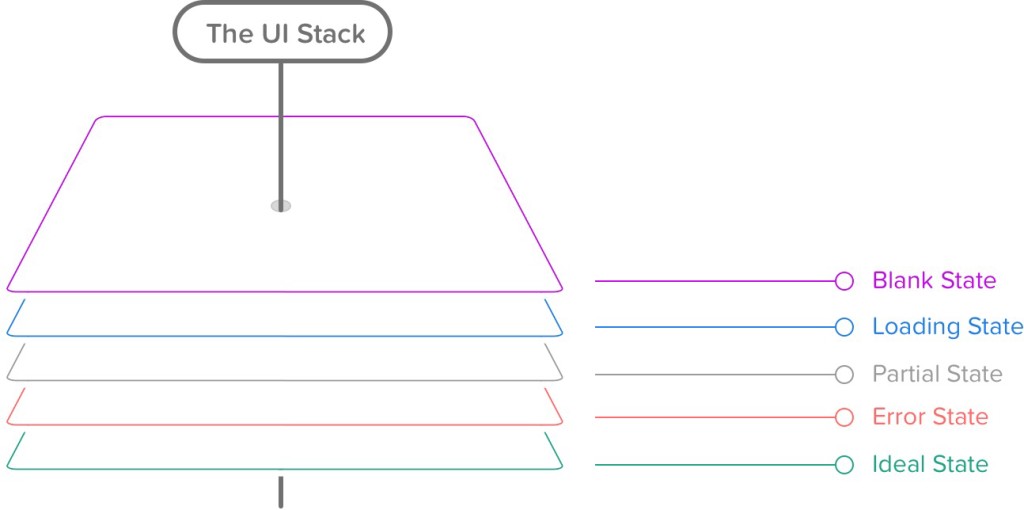
How to fix a bad user interface
Одна из лучших статей на тему пустого состояния интерфейса от Scott Hurff. Он разделяет их на пять стадий — нет данных, загрузка, мало информации, ошибка, идеальное состояние.

Type Sizes for Every Device
Steven Hoober описывает оптимальные размеры шрифта для разных устройств в зависимости от размера экрана и положения пользователя. В конце статьи идет полезная сводная таблица.

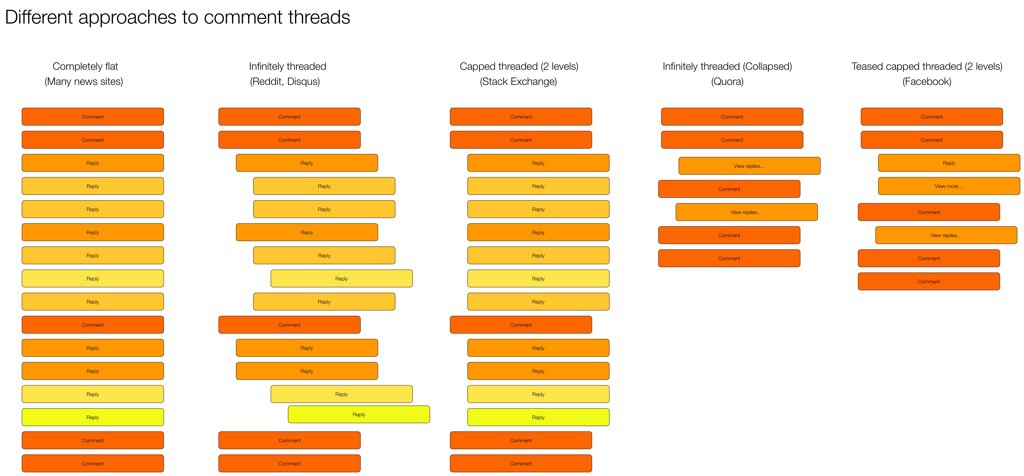
How to display threaded discussions on the web
В блоге Rian van der Merwe сравниваются разные подходы к отображению комментариев в ветвистых обсуждениях. Плюсы, минусы, подводные камни.

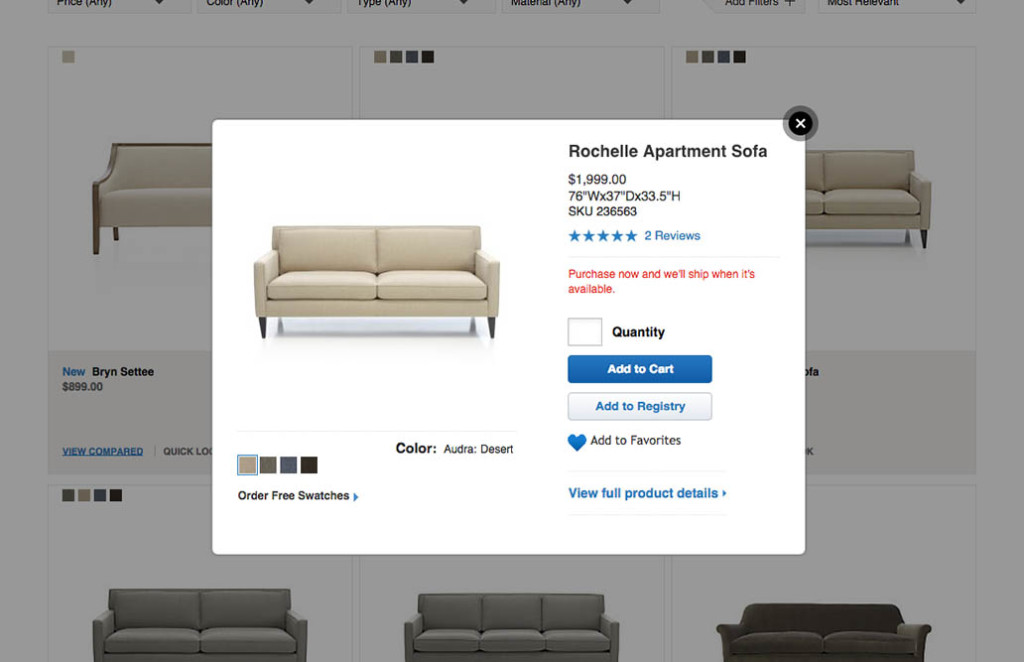
Product List Usability — Avoid ’Quick View’ Overlays
Новое исследование Baymard Institute о промежуточных попапах с информацией о продукте в интернет-магазинах. Это плохая практика, поскольку пользователи воспринимают их как основную карточку товара, хотя информации там совсем мало.

Form Usability — 5 Requirements for Slider Interfaces
Christian Holst из Baymard Institute описывает проблемные места слайдеров. Они имеют уйму проблем и полезны далеко не всегда. Статья дает рекомендации по грамотной реализации этого элемента управления. В продолжение темы:
Представление контента в виде карточек
Работа с уведомлениями
Spatial Interfaces
Перевод на русский очень интересных размышлений Pasquale D’Silva на тему того, как представить карту взаимодействия с продуктом в виде многомерного пространства. Это пространство может быть как простым, двухмерным, так и более сложным. Если четкая модель есть, то пользователю будет гораздо проще работать с приложением. Он приводит удачные примеры и полную кашу, которой почему-то славятся музыкальные сервисы.
The Visual Storyteller’s Guide to Web UI Design
Новая книга от UXPin о том, как донести визуальный посыл при помощи картинок, видео, взаимодействия, стилей, на примерах от Tesla, FitBit, Microsoft и Squarespace.
Smart TV
Гайдлайны платформ и компаний
Apple iOS 9
9 сентября показана финальная версия iOS 9. Начиная с iOS 7, я хожу с бета-версиями операционки на телефоне. В этот раз изменения оказались мелкими и во многом странными — два поиска (вытягивание вниз и слева от первого экрана), режим многозадачности с худшей комфортностью для тача, топорное решение с возвратом к предыдущему приложению в статусной панели. Разве что стабильность работы, вроде как, начала улучшаться.

Оказалось, самое интересное ждало анонса force touch и taptic engine — все главные изменения интерфейса касаются их. В ОС добавлен целый пакет решений, сильно сокращающий и упрощающий сценарии работы с приложениями: быстрые действия с домашнего экрана и попапы для показа ключевой информации без перехода в приложение. Это очень и очень круто, делает телефон еще более мощным инструментом и дает кучу возможностей дизайнерам. Завтра с утра будем обсуждать, как это использовать в наших приложениях.
Другое дело, что большинство из показанного долгие годы называлось «long tap» и не требует дополнительных технологий. Разве что контекстное меню в иконке на главном экране (сейчас лонг-тап вызывает режим настроек) и вызов многозадачности свайпом с усилием из-за левого края экрана — но аффорданс этого жеста не лучше классического решения с двойным нажатием на кнопку «Домой». Да и сам лонг-тап (aka 3D touch — без маркетологов Самсунга не обошлось) страдает от отсутствия аффордансов (на это пеняли апологеты iOS, видя решение в Android и WinPhone). Ну а показанный быстрый просмотр фото в Instagram и вовсе бессмысленный — это дополнительный путь в интерфейсе, не дающий никакой ценности относительно перехода в отдельный экран. Кроме того, все эти операции с 3D touch чаще требуют использовать обе руки. Хотя в любом случае жест пока еще непривычный и надо смотреть его вживую. Наверняка он даст кучу интересных возможностей играм.
Отдельно посмеялись про режим работы почты а-ля Tinder — тема постоянно всплывала в рабочих обсуждениях, но только в формате стеба (правда, у них в тот же день был анонсирован супер-лайк, так что есть куда стремиться). По факту, теперь любое приложение может внедрить это интерфейсное решение к себе. Уже пошли концепты на Dribbble.
Полезные материалы:
Apple TV Human Interface Guidelines
Показана новая версия Apple TV, операционная система которой получила название tvOS. Уже доступны гайдлайны для нее. Интерфейс стал современным, в духе iOS и MacOS, к возможностям управления добавился пульт с жестами в духе Nintendo Wii и тач-поверхностью. Он работает без курсора, в месте наведения происходит увеличение элемента на экране с интересным эффектом параллакса.

Еще из интересного описывается два действия у пульта — «тач» и «клик». Также дается рекомендация пропускать вступления к играм и видео по действию пользователя. Другие материалы:
Apple Watch
The U.S. Digital Services Playbook
Скоро весь американский государственный интернет приобретет единое лицо, так как правительство официально опубликовало альфа-версию дизайн-стандартов. Анонс гайдлайнов с подводкой о проблематике.

Material Design
Android Wear
iPad
Понимание пользователя
Designing Safer Web Animation For Motion Sensitivity
Val Head поднимает достаточно новую проблему — accessibility для интерфейсной анимации. Некоторый процент людей страдает от укачивания и для них современные продукты, напичканные изощренными переходами, не очень-то комфортны. Она рассуждает о конкретных проблемах и предлагает даже задуматься о единой кнопке отключения анимации на сайте.

Why Performance Matters — The Perception Of Time
Денис Мишунов рассказывает о бюджете оптимизации производительности для веб-сервисов. Очень интересно, как он высчитывает оптимальное время загрузки для сервиса с учетом особенностей восприятия и состояния конкурентов.

Исследование физических ограничений пользователей при работе с планшетом
Моя коллега Ксения Стернина делится результатами последнего юзабилити-исследования. Она изучала физические ограничения при работе с планшетом. По результатам исследования удалось создать карту комфортных областей для iPad Air 2.
Accessibility
Microsoft Inclusive Design Toolkit
Руководство Microsoft по безбарьерному дизайну, который касается, в том числе, людей с ограничениями. 20-минутный фильм о нем.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Content Strategy A Guide for UX Designers
Очередная книга (четвертая) от GatherContent про работу с контентом, на этот раз с ориентацией на проектировщиков. Это скорее набор хороших практик, но, в силу редкости толковых материалов по работе с контентом, она должна быть интересна многим.

Chaos Method of Requirements Prioritisation
Геннадий Драгун описывает метод обратного хаоса — простой и эффективный способ приоритезации требований.
http://www.slideshare.net/Hienadz.Drahun/chaos-method-of-requirements-prioritisation
Customer Journey Map
Audience-Based Navigation — 5 Reasons to Avoid It
Katie Sherwin пишет о проблемах навигации, которая разделена по группам целевой аудитории. Большинство реализаций заставляют пользователей теряться в попытках понять, к какой именно группе они относятся, а также имеют проблемы с неверными ожиданиями.
Проектирование и дизайн экранов интерфейса
Axure RP 8 Beta is Now Available
В августе появилась возможность поставить бета-версию Axure RP 8. По ссылке полный список нововведений, а в самом блоге продукта детально рассказывается о каждом из них.

Frontify — Collaboration for Web Designers and Front-End Developers
Продукт недавно переродился, теперь это мощнейший инструмент для создания гайдлайнов. Очень, очень круто!
InVision
Sympli
Инструмент для передачи дизайна от дизайнеров разработчикам. Основное его отличие от уже существующих решений в том, что поддерживается несколько графических редакторов (Photoshop и Sketch). А для разработчиков, помимо веб-приложения, предоставляются расширения для IDE (Android Studio и XCode), которые позволяют сэкономить время на натягивании дизайна на приложение. В данный момент проект в бете и бесплатен, после релиза он будет продолжать оставаться бесплатным для ограниченного количества проектов.

Atomic ― Interface design software for professionals
Бета завершена, проект официально запущен. От Invision/Marvel выгодно отличается наличием векторных слоев, для которых можно вручную прописывать CSS (привет закругленные уголки, ага) и более тонкой настройкой анимации. Из минусов — нет даже вертикальной прокрутки, что ограничивает работу со многими макетами мобильных приложений плюс ресурсы надо добавлять самостоятельно, нет ни автопарсинга ни плагинов.
Создание интерактивных макетов приложений при помощи Mockup.io
Mockup.io — онлайн платформа для создания и презентации прототипов мобильных приложений с возможностью тестирования на реальных устройствах (iOS и Android). Позволяет работать с прототипами для iOS- и Android-устройств, Apple Watch, а также для устройств с кастомными (настраиваемыми) размерами экранов.
Vectr
До кучи инструментов дизайна: Vectr, браузерный векторный редактор. Сайты, полиграфия и т.п.
Principle
Sketch
Сравнение инструментов прототипирования
Zeplin
Readymag
Пользовательские исследования и тестирование, аналитика
10 Best Practices For Competitive UX Benchmarking
Пачка советов Jeff Sauro по проведению сравнительных исследований.
Опросы
New Mr Tappy — A filming rig for mobile and tablet usability testing
Новая версия Mr.Tappy — крепления для тестирования мобильных устройств.
Presumptive Design — Design Provocations for Innovation
Отрывок из книги Leo Frishberg и Charles Lambdin «Presumptive Design: Design Provocations for Innovation». Часть 1, определение термина.
Визуальное программирование и дизайн в браузере
Живые гайдлайны и компонентные системы
Xcode и Swift для дизайнеров
Framer
Новые скрипты
- Несколько способов того, как скрыть длинное меню под «еще».
- Простой скрипт для проверки доступности тех или иных возможностей HTML, CSS, JS, SVG и т.п. в текущем браузере, используя данные известного сайта Can I Use.
- Скрипт обрабатывает запросы на естественном языке, в которых указываются даты, ссылки, телефоны, адреса почты, физические адреса. Способен выдрать их из куска обычного текста.
- Еще одно решение фотогалереи на JavaScript, легкое и адаптивное, по словам авторов.
- Экспериментальная навигация в духе зумируемого интерфейса.
- Как сделать эффект расходящихся кругов а-ля Material design с помощью SVG.
- Сайт Stylesheets.io собирает новые CSS-скрипты и обучалки.
- Не скрипт, но безумно крутая демонстрация их возможностей. Разные виды физических частиц с реакцией на действия пользователя.
- Эластичный индикатор прогресса на SVG+JS.
Работа с SVG
Flexbox
Веб-типографика
UX-стратегия и менеджмент
UX-стратегия
Дизайн-культура
- Как устроена дизайн-команда сервиса Optimizely.
- Jim Ross о том, когда компании нужен генералист, а когда — специалист.
- Как устроена дизайн-команда TED.
- Толковая колонка Aaron Walter из Mailchimp о том, почему он старается нанимать людей, а не навыки.
- Игровая компания Halfbrick, выпускающая известную игру Fruit Ninja, отказалась от роли дизайнера в команде. Они считают, что навыками дизайна должен обладать каждый участник команды, это критически важно для успеха игры. Мнения игроделов.
- Простая и очень здравая колонка Cap Watkins о том, как строить культуру взаимодействия между менеджером продукта, дизайнером и разработчиком.
Метрики и ROI
A list of creative exercises for creative teams
Jon Steinback из Foursquare описывает еженедельную практику среди дизайнеров и других сотрудников компании, когда каждую пятницу они решают нестандартную задачу или пробуют другой креативный эксперимент. Он приводит пачку примеров упражнений.

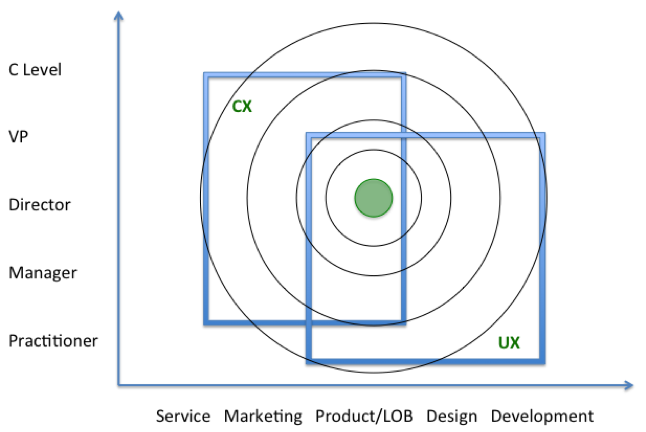
UX and CX — Maximize the Value of Your User Experience Team
В блоге компании Tandem Seven описываются подходы по связке инициатив по UX и CX. В том числе пересечение между этими разными гранями одной задачи.

Prevent Feature Creep and Bad Product Requests
Простой одностраничник от Intercom для менеджеров продуктов и дизайнеров, который учит отвечать «нет» на запросы, ломающие продукт.

Кейсы
UX-Среда AMA: Редизайн Почты России
В сентябре мы запустили первый AMA (ask me anything) от UX-Среды и vc.ru — на вопросы отвечали Руслан Лобачев (руководитель проектов, «Ценципер») и Сергей Сурганов (арт-директор, «Медуза», ранее — «Ценципер»), работавшие над новым сайтом Почты России.

В компании происходят масштабные изменения и сайт — только верхушка перестройки внутренних процессов, без которых невозможно выдавать хороший сервис. Необходимо подумать о всей экосистеме. Поэтому опыт ребят особенно интересен.
Мы хотели запустить формат AMA в конце прошлого года, но не хватило времени, а потом он появился у Creative Russia и Roem.ru, так что в простом виде это уже не имело смысла. А вот тематический формат еще не затаскан, так что попробуем его на практике. Благодарим Сергея и Руслана за развернутые ответы, а наших читателей на Фейсбуке — за интересные вопросы. Авторы вопросов: Надежда Шпиякина, Сергей Алешин, Яна Москвина, Анатолий Батарейкин, Иван Пришвин, Денис Шумов, Ольга Орешкова, Наталья Харзу, Владислав Ковалев из Wonderfull.
Дизайн карты мира
Андрей Кармацкий открыл свою студию Urbica Design после ухода из Яндекс.Карт. Их первым проектом стал редизайн карт приложения Maps.me. В статье много интересных деталей процесса.

Games Mechanics in Apps — An Interview with Courtney Christopher of Swarm
Беседа с Courtney Christopher, ведущим дизайнером Swarm, о работе над новой игровой механикой приложения. После разделения Foursquare на два продукта большинство из знаковых фишек пропало, но недавно команда полностью переосмыслила сервис и превратила его в настоящую игру.

The Making Of FiftyThree’s Beloved Paper App For The iPhone
Толковый кейс работы над новым приложением Paper для iPhone. Почему FiftyThree не стали портировать широко известную iPad-версию, а переосмыслили с нуля.

Другие кейсы
История
Telephone Keypad Design
Еще одна статья об этом эпохальном юзабилити-тестировании 60-летней давности. Как в Bell Labs выбирали оптимальное расположение кнопок на телефоне. Перевод на русский.

Тренды
Subtraction.com Design Tools Survey
Khoi Vinh недавно проводил опрос среди дизайнеров на тему используемых инструментов. По его итогу он опубликовал отчет с выводами по разным категориям. Участвовало 4000 человек из 196 стран. Недавно он перешёл в Adobe, так что все это будет учитываться в развитии продуктов компании.
Design Machines
UX Fox перевели на русский один из лучших материалов месяца от Travis Gertz. Он говорит о том, что современный дизайн в вебе превратился в унылое однообразие и разбирает причины этого засилия клонов. А после предлагает выход — куда смотреть и куда двигаться, чтобы выйти из тупика. Очень вдохновляюще, да и оформлено здорово. В продолжение темы:
Тренды 2015
Для общего и профессионального развития
UX-Марафон 2015: Юрий Ветров — Дайджест продуктового дизайна
Для онлайн-конференции «UX-Марафон» попробовал сделать дайджест в формате презентации. Собрал самые интересные новости за последние пару месяцев. Не знаю, есть ли в этом смысл и спрос, но галочку «попробовать презентацию» себе проставил :) Кстати, Сергей Андронов с прошлого года делает свой дайджест в таком формате.
Курс «Дизайн человеко-компьютерных систем» в ИТМО (Санкт-Петербург)
1 сентября в университете ИТМО группа студентов-магистров приступила к занятиям по программе «Дизайн человеко-компьютерных систем», посвященной проектированию интерфейсов и взаимодействия с пользователями.

В течение двух лет им предстоит получать и углублять навыки в методологии ведения проектов, аналитике, проектировании, психологии, графическом дизайне и программировании. Кроме лекций студентов ждут практические занятия, проекты, исследования в отлично оборудованной юзабилити-лаборатории.
Сообщество UXSPb тесно сотрудничает со студентами и преподавателями кафедры с тем, чтобы обучение было тесно связано с практикующими специалистами и реально работающими компаниями.
P.S. Через два года работодатели смогут смело писать в описании вакансий проектировщиков и дизайнеров интерфейсов — «профильное высшее образование» и такие люди найдутся :)
Онлайн-курсы
Шуточки для дизайнеров за 400
Стажерам
UX Hero
Вышел второй выпуск комикса UX Hero от Tal Florentin, посвященный жизни мифического продуктового дизайнера Jonathan Sketch.

UX Fox — рассылка дизайнерам интерфейсов
Ярослав Бирзул перезапустил сайт переводов статей UX Fox в виде рассылки. Каждую неделю подписчики получают эксклюзивный перевод крутой статьи, набор бесплатных полезных материалов, референсы для вдохновения и несколько ссылок для профессиональной прокачки.
Death to Bullshit
Brad Frost запустил новый блог Death to Bullshit по мотивам своей презентации. Он собирает в нем примеры плохих практик в дизайне и того, как индустрия борется с ними.

Detox For Facebook
Самый забавный среди браузерных плагинов, облегчающих чтение дизайнерских ресурсов. Detox подменяет ленту Фейсбука на материалы Designer News, Dribbble, Behance, Awwwards, Smashing Magazine и других сайтов. Создан командой известного плагина Panda.
Люди и компании в отрасли
Andrei Herasimchuk — Twenty Years in the Valley
Andrei Herasimchuk, первый UX-дизайнер Adobe, пишет серию статей о своих 20 годах работы. Очень крутая серия материалов от человека, который стоял у истоков профессии.

Первые выпуски:
Cooper and Cooper U, Part 1
Масштабная серия статей о Cooper U, большой инициативе компании Cooper Consulting по дизайн-образованию. Интервью с Tereza Brazen, заведующей программами обучения, а также разбор курсов.

Покупки дизайн-студий крупными компаниями
John Maeda Interview
Небольшое, но дельное интервью с John Maeda после воркшопа на хакатоне HackMIT. Кстати, он объединил свои мини-сайты под одним зонтиком.
Сессии AMA
Материалы конференций
OFFF RUSSIA 2015
10 и 11 октября ИКРа во второй раз приводит международный фестиваль OFFF в Россию. Он проводится ежегодно в Барселоне и в странах по всему миру. OFFF известен в отечественном профессиональном сообществе — на основное мероприятие в Барселоне регулярно выезжают целые делегации из русскоговорящих стран. Дизайнеры работают над самыми разными типами задач в разных средах, а этой конференции удается сделать хороший срез всего этого многообразия — как делать необычные и свежие решения в интерфейсах, промо- и маркетинговых вещах, реальном мире.

В прошлом году он прошел в Петербурге, в этот раз — в офисе Mail.Ru Group. Приедут IDEO, AKQA, Joshua Davis, StinkDigital, MUCHO. Во второй день пройдут мастер-классы от Burton Rast из IDEO и Joshua Davis. Кстати, Burton дал интервью для Look at Me. и поучаствовал в AMA.
UX STRAT 2015
Презентации с конференции UXSTRAT 2015, которая прошла 8-10 сентября в Athens, Georgia (США). Она посвящена дизайн-стратегии и собирает мощный состав тематических спикеров.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
