Дайджест продуктового дизайна, май 2019

Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-апрель 2019.
Паттерны и лучшие практики
Design Animation Handbook — UI Animation Guide
Новая книга Ryan McLeod «Animation Handbook» от InVision посвящена интерфейсной анимации. Мысли и интервью дизайнеров Google, Headspace, Lyft и Zova Fitness. Не самая крупная из того что они делали, но достаточно подробно.

Google UX Designer David Hogue Shares How to Reverse Over-Complication in Product Design and How to Avoid It Altogether
Советы David Hogue из Google по упрощению интерфейсов. Толковый системный подход помогает разобрать потенциальные сложности в продукте.

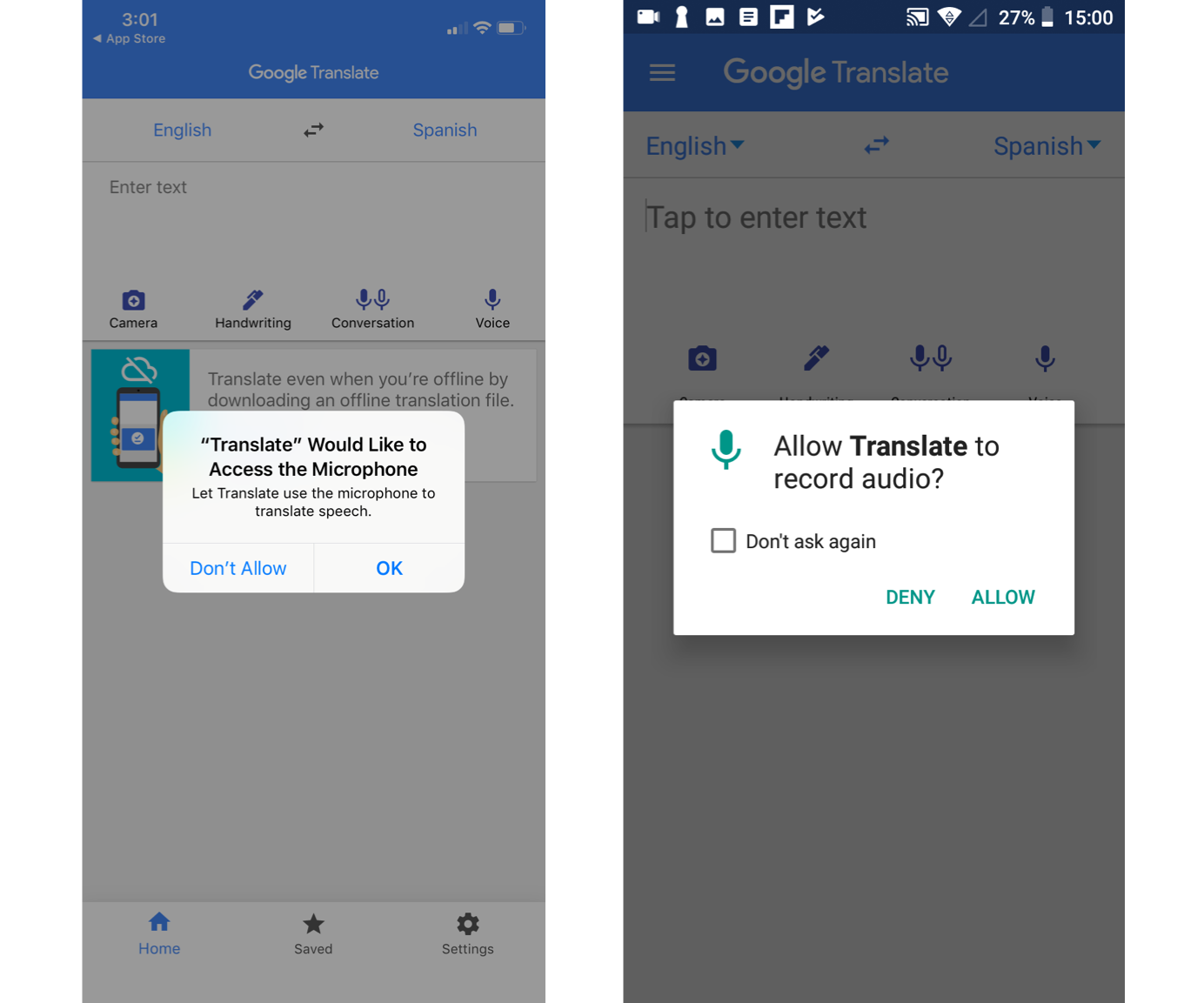
3 Design Considerations for Effective Mobile-App Permission Requests
Советы Maria Rosala из Nielsen/Norman Group по грамотному формату и моменту запроса разрешений на использование функций мобильного у пользователей.

Designing for different states in the UI
Памятка по дизайну состояний интерфейса от Shane Doyle. Идеальное состояние, пустое, загрузка, частичное, неидеальное, интерактивное, ошибки, успех.
Тексты для интерфейса — как пишут контент в Тинькофф Бизнес
Конспект выступления Анны Кочетковой из Тинькофф Бизнес с конференции UX Марафон. Отличная памятка по хорошим текстам в интерфейсе.
5 things to be mindful of when you design filters
Памятка Zhiyu Xue по грамотному интерфейсу фильтров. Как обеспечить хорошую выборку и помочь пользователю работать с ней.
В поисках длинного тире
Интересный формат памяток по типографике в формате простых карточек от команды DocDoc.
Designing a Dark Theme for OLED iPhones
Vidit Bhargava показывает, почему на OLED-телефонах лучше подходит тёмно-серый цвет для тёмной темы оформления, а не чистый чёрный. С чистым чёрным анимация будет смазанной, а тёмно-серый будет есть почти так же мало энергии (на OLED-экранах чем ярче пиксель, тем больше батарейки он требует).
Night Mode with Mix Blend Mode: Difference
Один из самых дешёвых способов реализации тёмной темы в интерфейсе через режимы наложения в CSS.
«About Us» Information on Corporate Websites — User Research Findings
Советы Anna Kaley и Jakob Nielsen из Nielsen/Norman Group по представлению страницы «о компании».
Исследования Baymard Institute
Советы Jamie Appleseed по органичному встраиванию видео на страницу продукта.
Дизайн-системы и гайдлайны
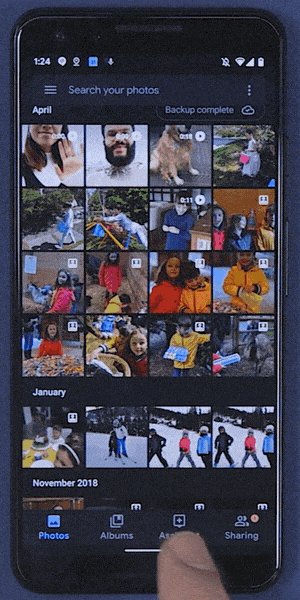
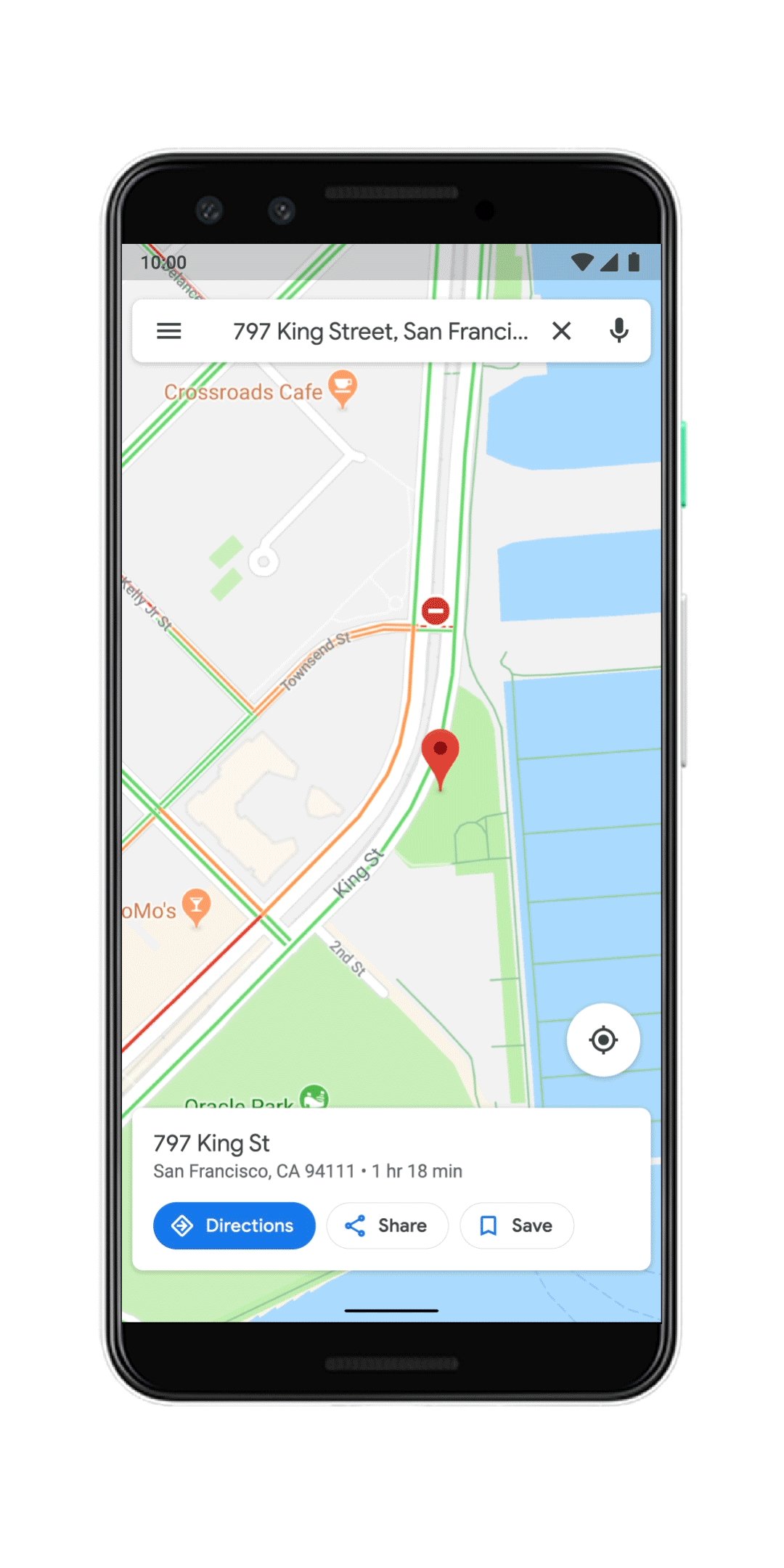
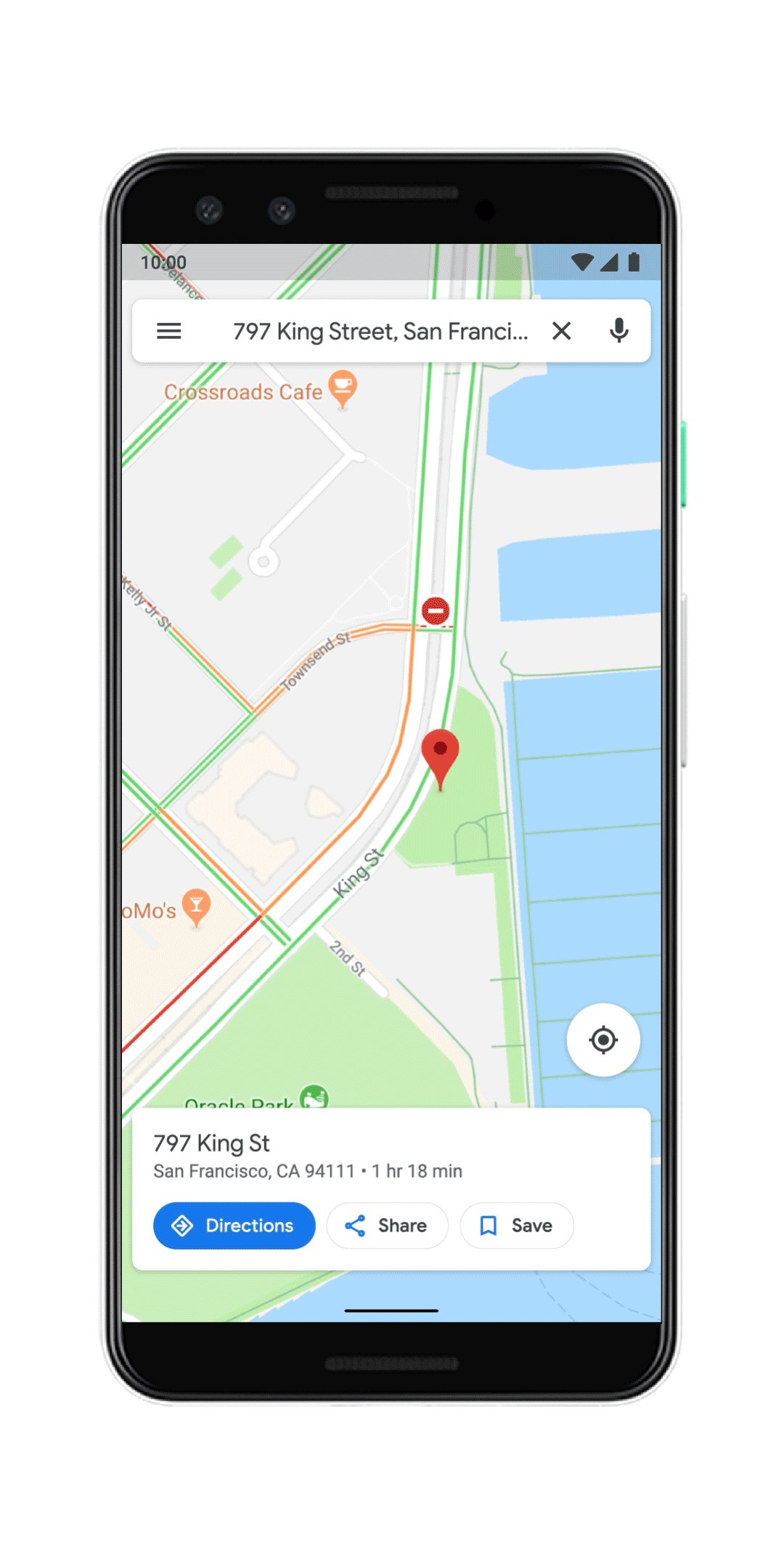
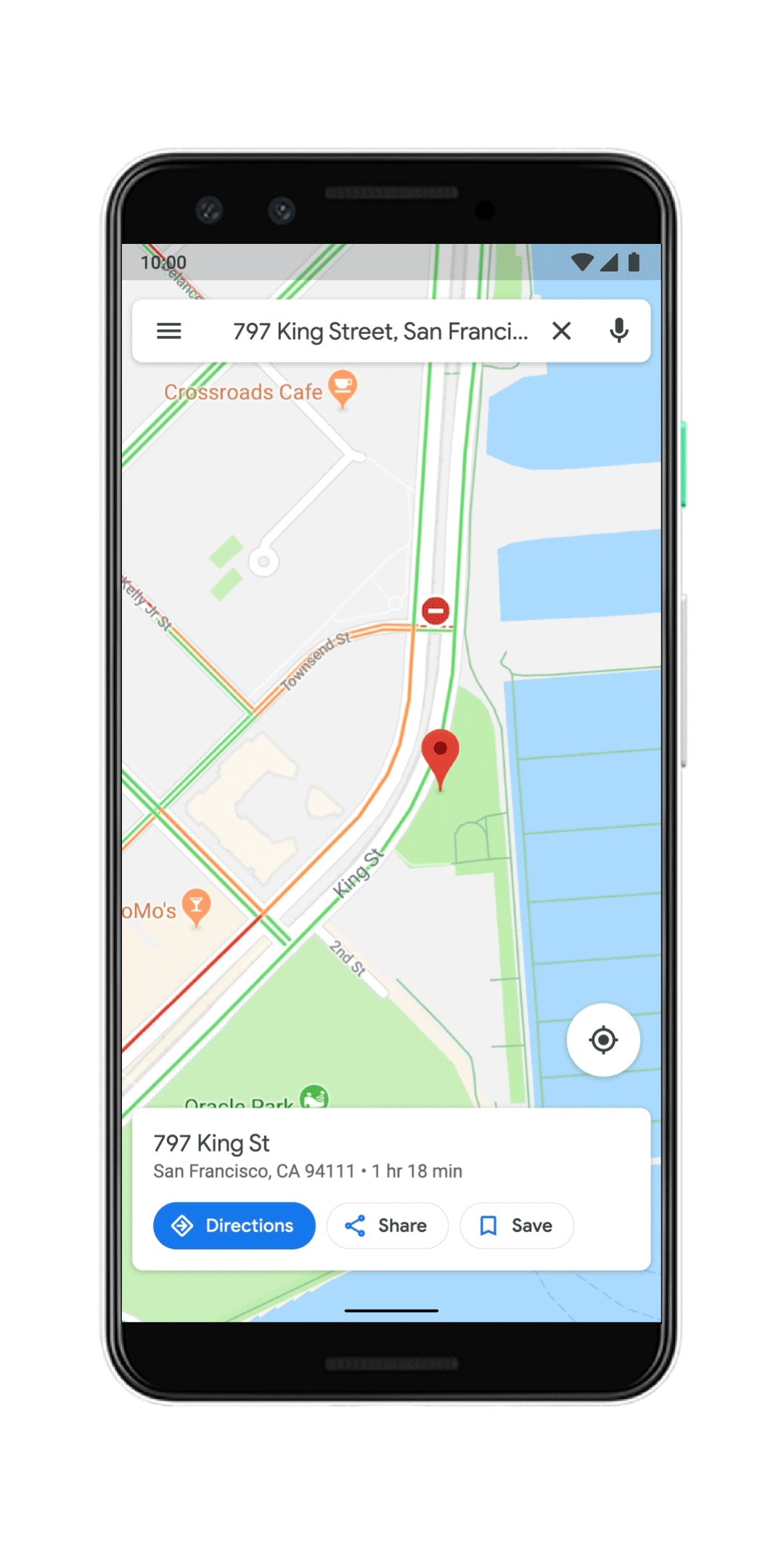
Новое в Android Q и Google I/O 2019
Ежегодная презентация достижений гуглового хозяйства Google I/O 2019 прошла 7–9 мая в Mountain View. Собрал то, что касается дизайнеров.

Android Q теперь имеет тёмную тему из коробки (гайд для разработчиков). Её ещё должны поддержать сами приложения, но для многих это хороший повод систематизировать работу с цветами и иконками, (например, через токены). Те, кто использовал стандартные компоненты Material Design, могут вообще расслабиться — у них поддержка из коробки. Лекция для дизайнеров с конференции.

Другие интерфейсные нововведения в десятой версии:
Доработали управление жестами для основной навигации по ОС, переход на которое начали в Android P. Есть потенциальный конфликт с боковым меню для возврата назад. Классический вариант с 3 иконками доступен при первичной настройке.

Поддержка гибких экранов из коробки. В компании работают над прототипами таких устройств.
В гайдлайнах Material Design появился раздел про звуки в интерфейсах. Лекция для дизайнеров.
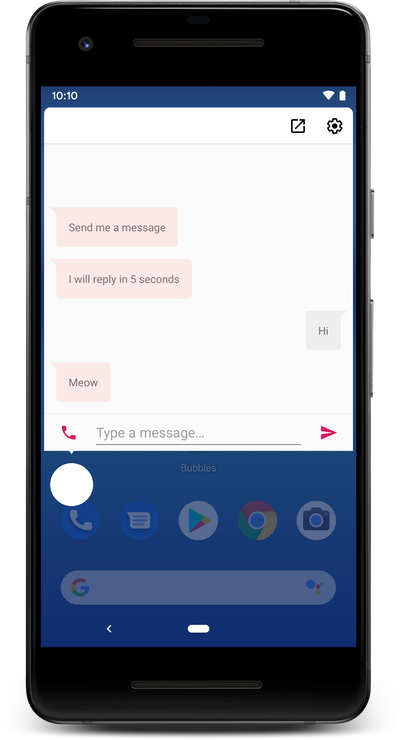
Плавающие чаты Bubbles а-ля Фейсбук станут частью платформы.

Инициатива digital wellbeing дала хороший эффект: её пользователи уменьшили использование телефона ночью на 27%. В Q будет ещё и режим фокуса с запретом на запуск отдельных приложений для прокрастинации.
Движок для deep learning мощно оптимизировали, так что он теперь доступен на устройстве даже без интернета. Благодаря этому появилось сразу несколько мощных вещей:
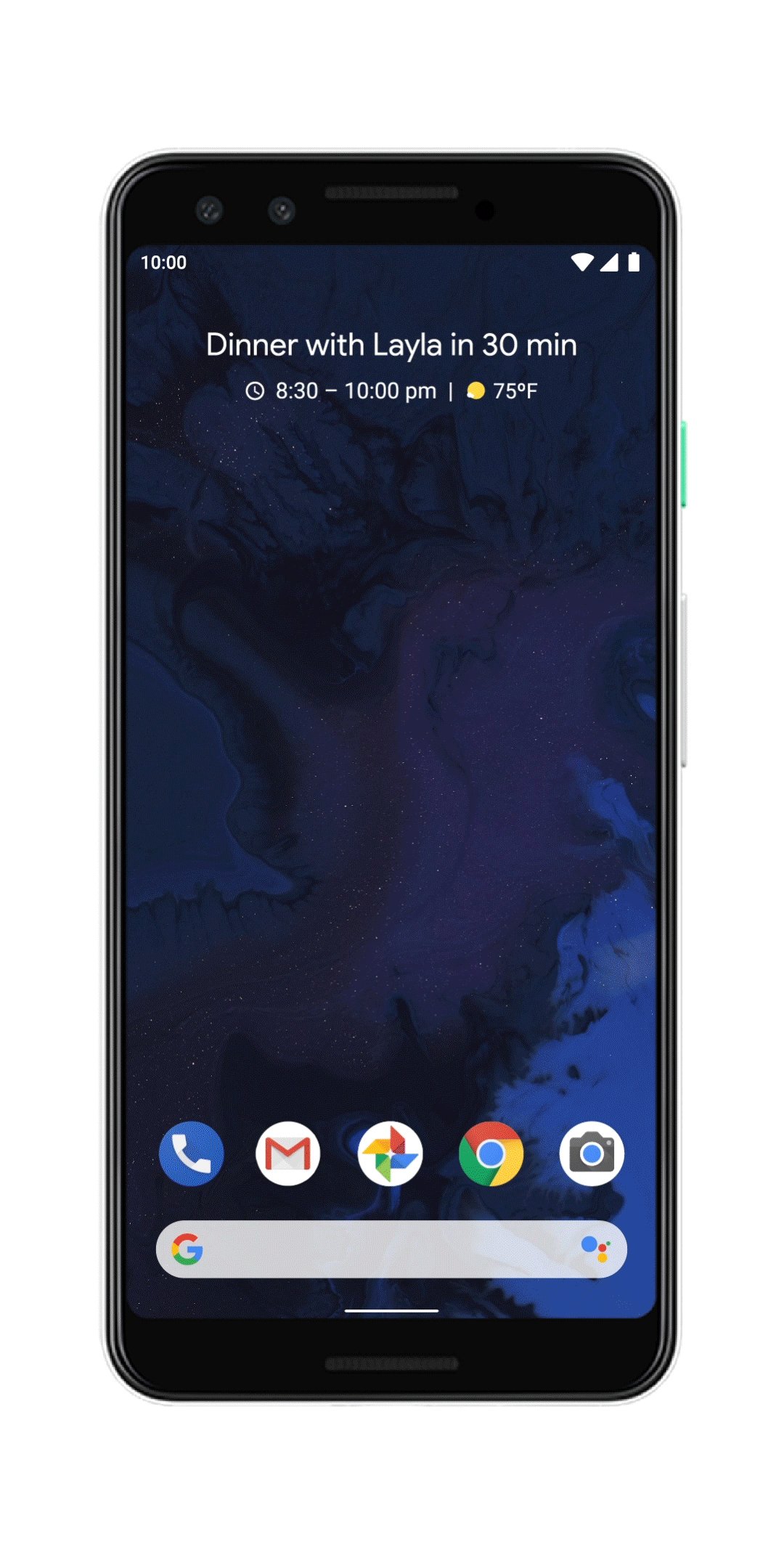
Smart Reply работает для любых мессенджеров, быстрые действия доступны в области уведомлений.

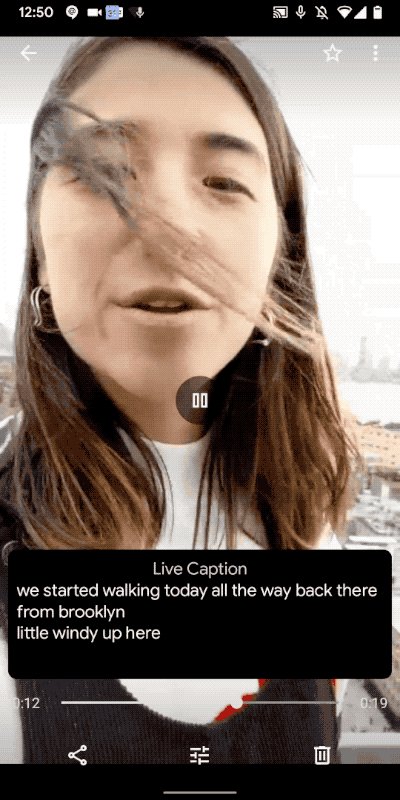
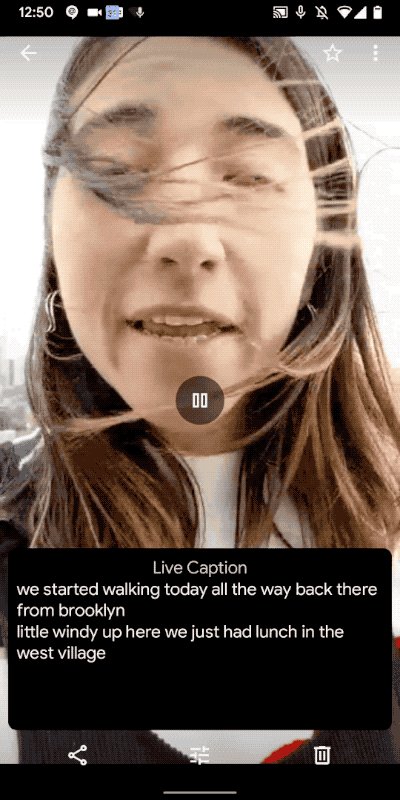
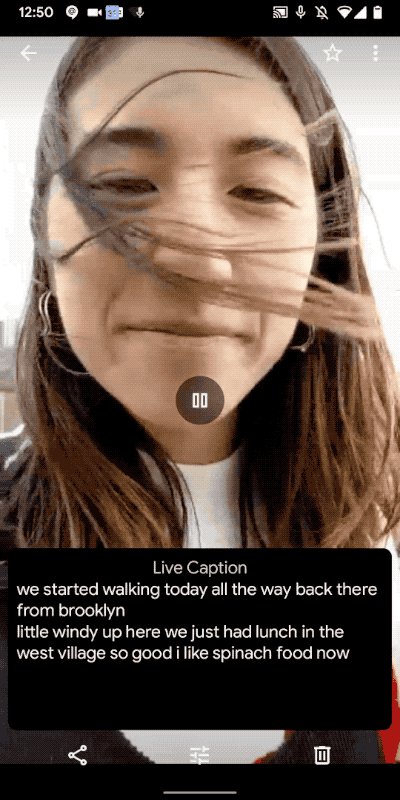
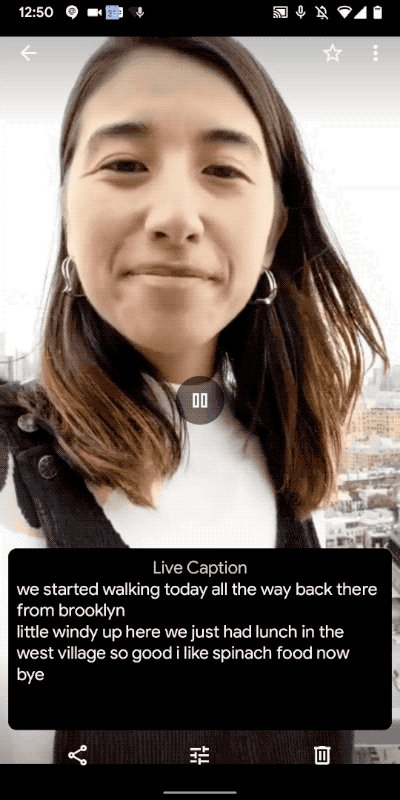
Субтитры к видео в реальном времени (пока только для английского).

Все выступления с конференции для дизайнеров. Тематизация в Material Design и его применение в продуктах, дизайн-спринты для Google Assistant, дизайн для ИИ, звуки в интерфейсе, тёмная тема. Ну и обзор нового в Material Design.
В общем, после масштабного обновления Material Design в прошлом году сейчас речь больше про полировку и постепенное развитие. Бета-версию уже можно поставить (хотя там есть пока не всё).
5 steps for systematizing motion design
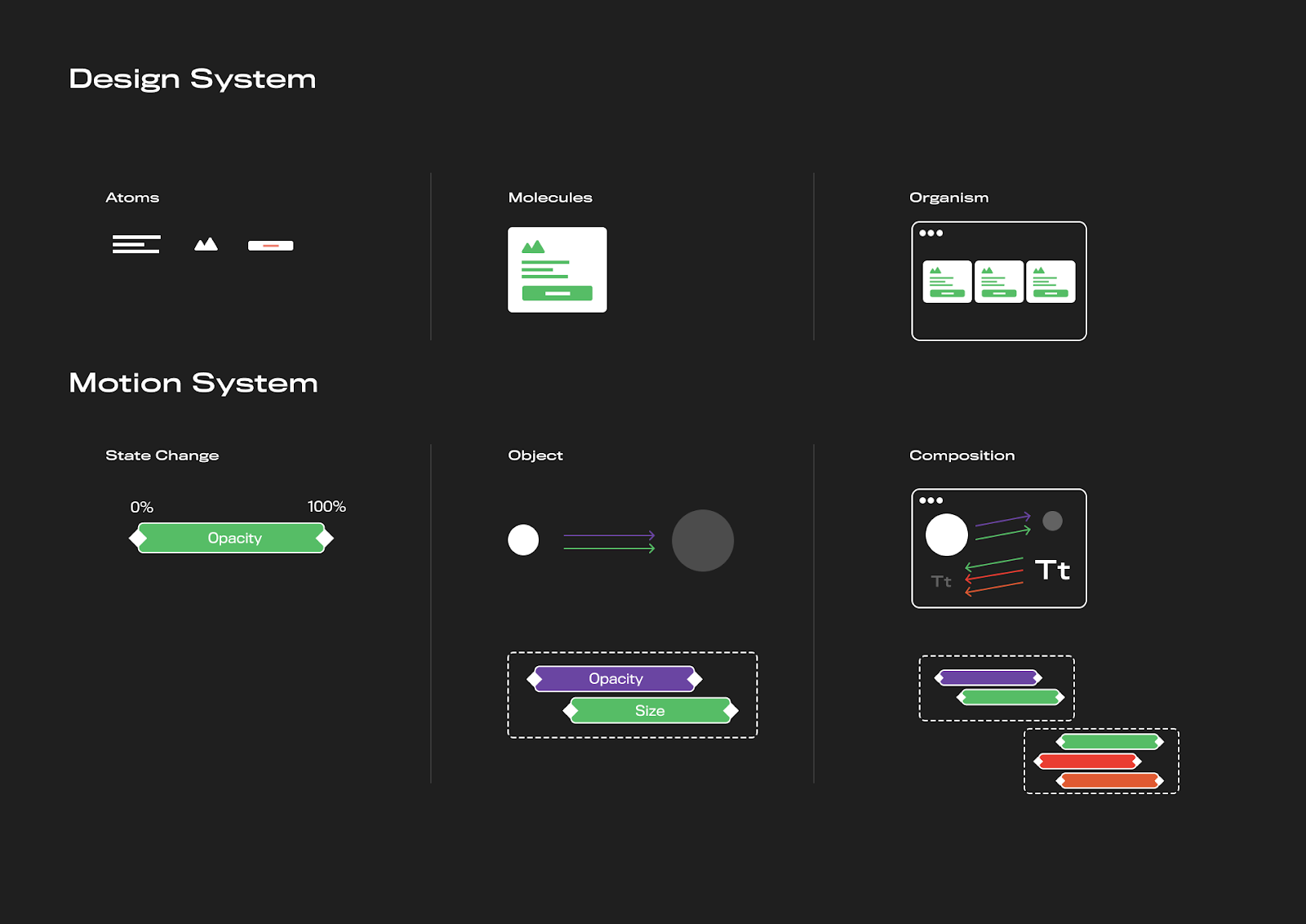
Шикарная памятка по описанию анимации в дизайн-системах от Caleb Barclay. Аудит существующих решений, ключевые переменные и шкалы, характер и принципы, спецификация.

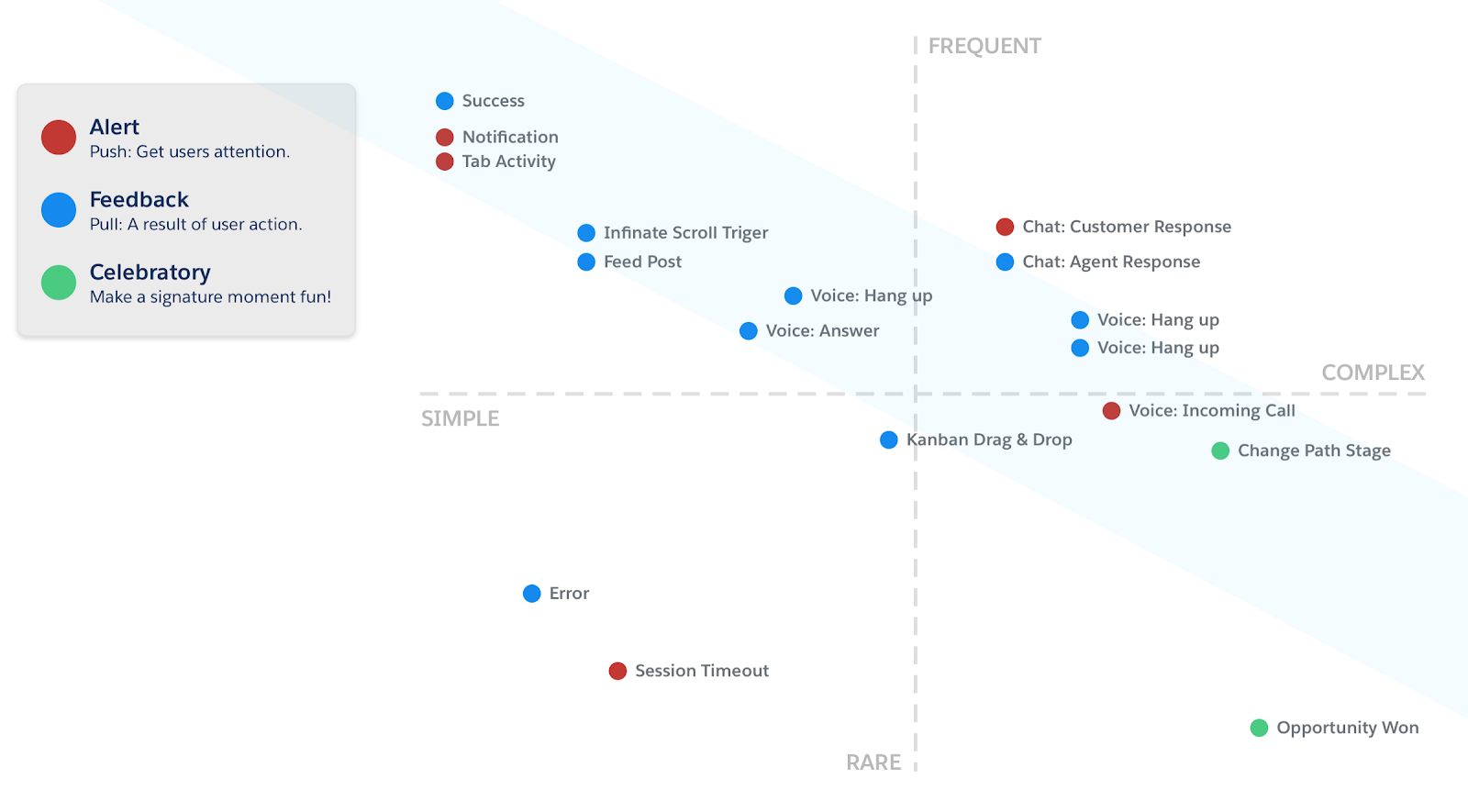
The Sound of Trust — Building a Sonification Strategy for Enterprise Experiences
Adam Doti из Salesforce рассказывает об описании интерфейсных звуков в их дизайн-системе Lightning. Принципы, паттерны и отличная модель уместности.

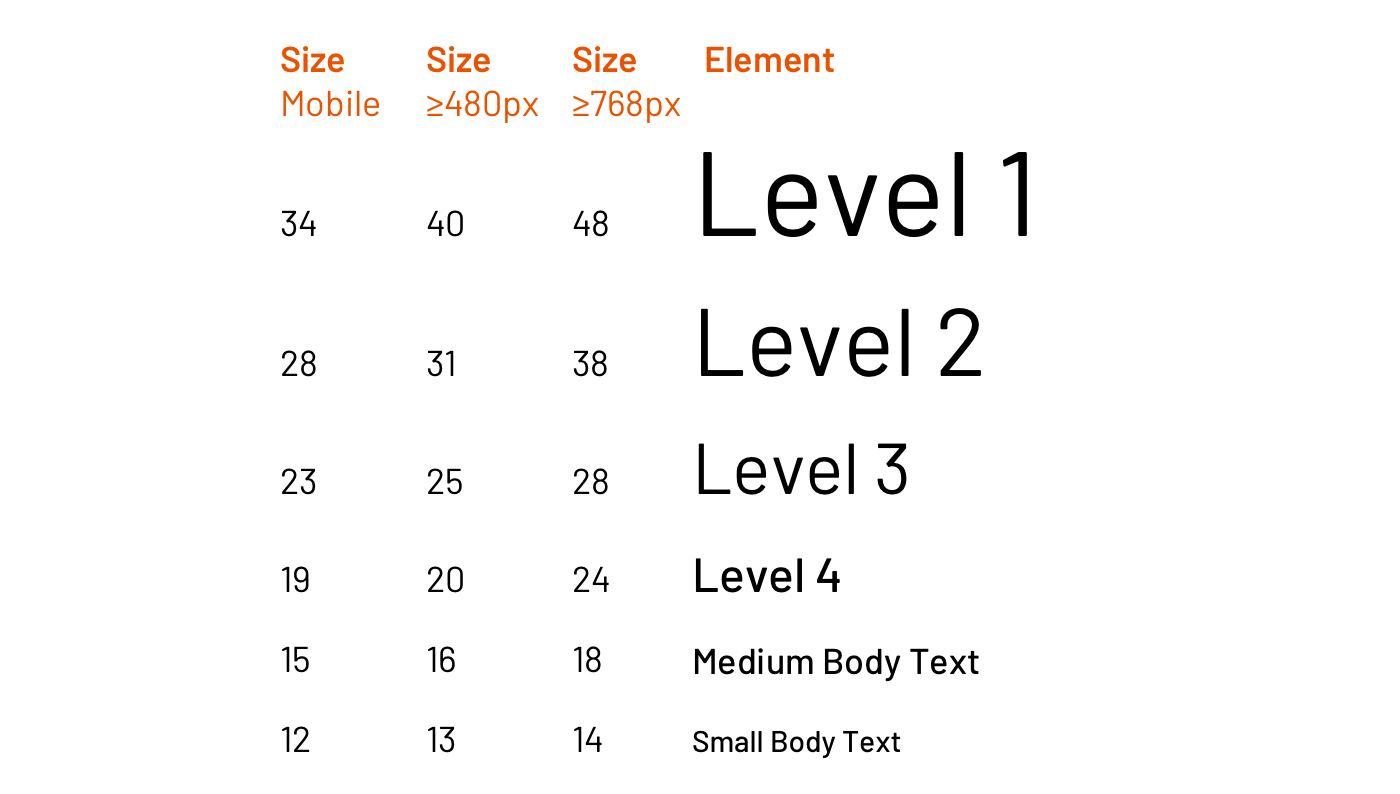
Typography in Design Systems
Nathan Curtis подробно рассказывает о лучших практиках описания типографики в дизайн-системах.

Uber Base Web — Base Web React Components
Дизайн-система Uber. Анонс.
Stencil
Фрейворк для создания дизайн-систем вышел из беты.
Front-End Documentation, Style Guides and the Rise of MDX
Обзор синтаксиса MDX и популярных фреймворков (Docusaurus, Gatsby, Docz, Storybook, Styleguidist, VuePress, MkDocs, GitBook) для создания живых гайдлайнов и описания компонентов.

Понимание пользователя
«Our Users Are Everyone» — Designing Mass-Market Products for Large User Audiences
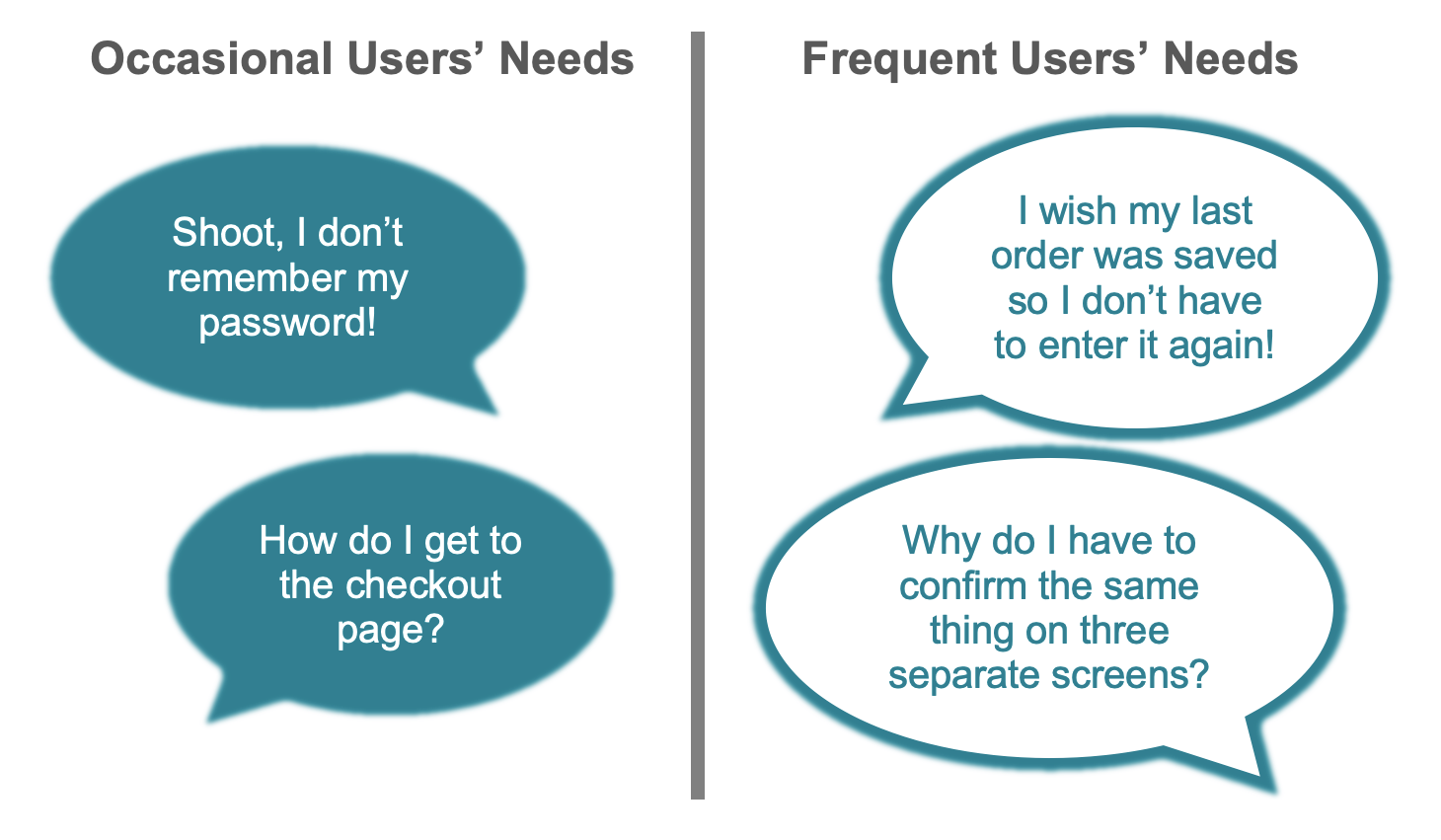
Kathryn Whitenton рассуждает на тему массовых продуктов, где сложно сегментировать пользователей. Часто это приводит к вынужденному мнению, что «наши пользователи — это примерно все, так что ничего не попишешь». Она советует попробовать разделять их как минимум по частоте использования — это хороший первый шаг.

6 Rules for Persuasive Storytelling
Советы Rachel Krause из Nielsen/Norman Group по обёртке знаний о пользователях и их сценариев использования продукта в понятные и наглядные истории.
Remember Me
Lindsay Nevard из Facebook показывает, как грамотно упакованные истории пользователей могут помочь продуктовым командам во многих рабочих моментах.

Why Do People Call Customer Service?
Jeff Sauro исследовал ситуации, в которых клиенты обращаются в службу поддержки. Они разделены по отраслям и конкретным проблемам.
Making the Case for Accessibility
Susanna Zaraysky даёт советы по аргументации вложений в доступность для пользователей с ограниченными возможностями. Не то что бы подкреплено сильными цифрами, но полезно.
Why I Don«t Believe in Empathic Design
Don Norman скептически относится к попыткам эмпатии к пользователям — если обращаться к изначальному смыслу термина, то это вряд ли возможно. Он советует фокусироваться на активностях пользователей и поддерживать их в продуктах.

Don Norman on how design fails older consumers
Don Norman пишет о проблемах современного технологического мира, плохо приспособленного для пожилых людей.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Évolt
Сервис позволяет вести работу по концептуальному проектированию интерфейсов. Описание персонажей, сценариев, customer journey map, ну и мудборды в придачу.
Intercom on Onboarding
Intercom опубликовали второе издание своей книги «Onboarding».
Новые инструменты дизайна интерфейсов
Sketch 55
Простой способ менять расстояния в группе объектов, просмотр кода SVG, улучшение печати и интерфейса в целом.

Плагины
Adobe XD
Майское обновление. Компоненты переработаны в более зрелую версию вместе с более системной работой со стилями, много улучшений интерфейса.
Figma
Шаблоны для рисования диаграмм в Sketch и Figma.
Роман Камушкен описывает несколько подходов к созданию таблиц.
Framer X
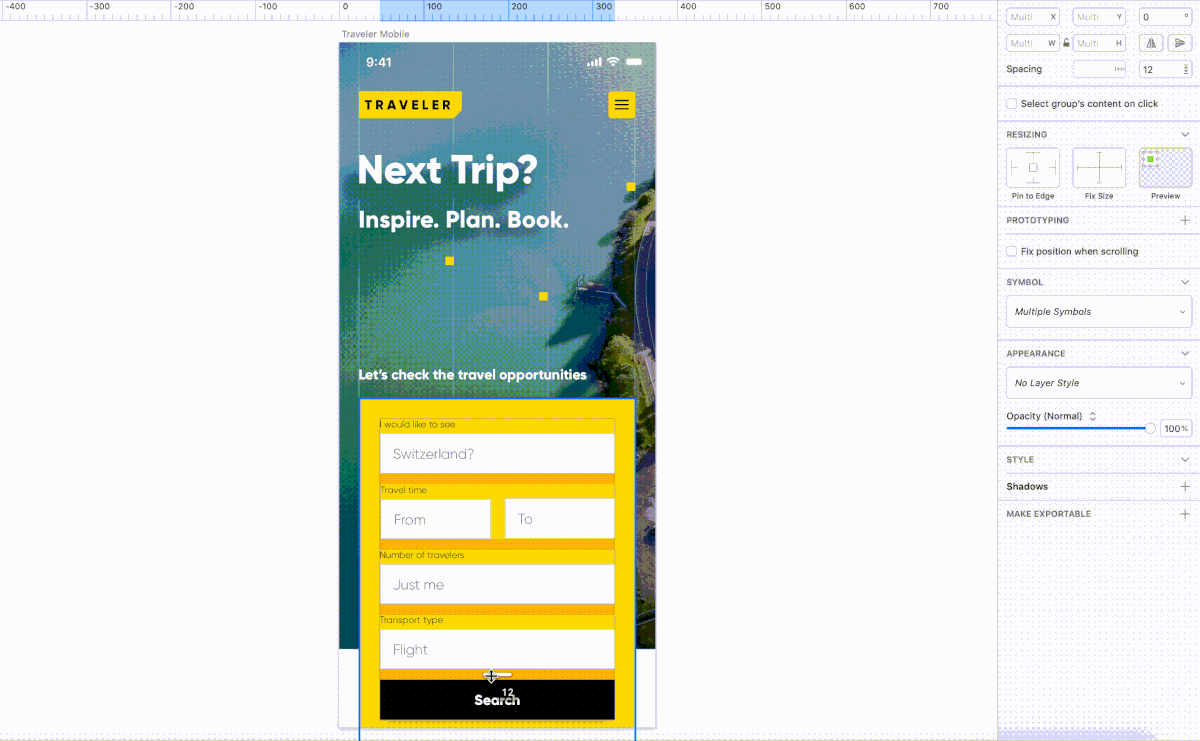
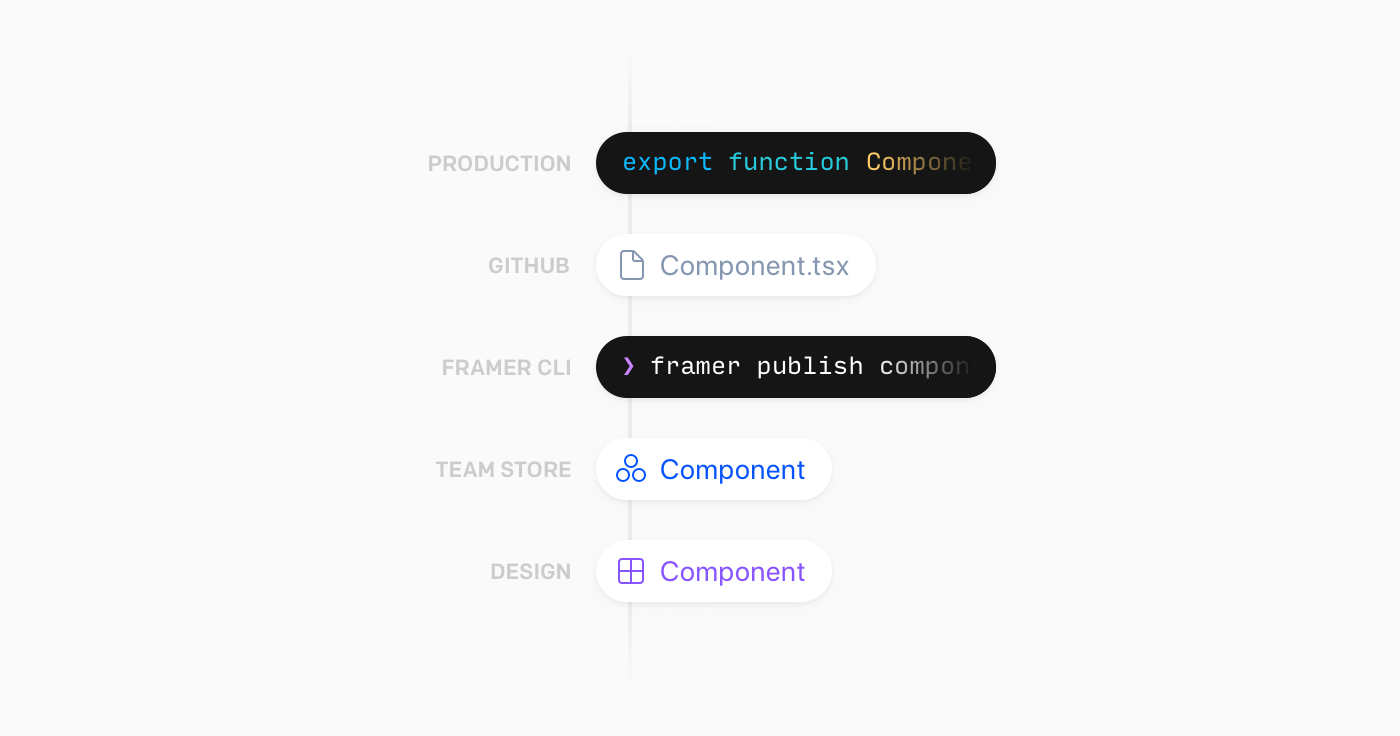
Наконец-то вышел Framer Bridge, позволяющий подключить компоненты из технологического фреймворка. Они синхронизируются с компонентами Framer (которые теперь используют Git для версионирования).

Также запустился Framer Playground с новым редактором кода для создания своих компонентов.
Marvel
Вышла третья версия корпоративного пакета инструмента. Собрали вместе все последние запуски вроде юзабилити-тестирования и помогают с организацией проектов и управлением организацией в целом.
Baselance
Сервис позволяет хранить базу фрилансеров с контактами, портфолио, ценниках. Импорт данных из Behance, Vimeo, Soundcloud, Instagram, GitHub и Artstation.
Project Cue
Онлайн-инструмент для анимации, облегчающий её передачу разработчикам. Позволяет использовать JSON из плагинов вроде Bodymovin» для AfterEffects и докрутить результат. Анонс от авторов.
Tilda
Сайт о работе с Тильдой — советы, примеры, подрядчики.
Octopus
Сервис для создания простых карт сайта в браузере.
UserGuiding
Сервис для создания обучающих приёмов при встрече нового пользователя. Всплывающие подсказки, пульсары, визарды и другие популярные паттерны с аналитикой всего сценария.
Concepts
Планшетное приложение для скетчей и иллюстраций.
WBO
Ещё одна маркерная доска для совместной работы в браузере.
Bildr
Ещё один сервис, который обещает объединить дизайн и генерацию готового кода из него.
DesignGapp
Сервис для создания статических гайдлайнов.
remove.bg
Выпустили приложения для Windows, Mac и Linux.
Abstract
Joe Woodward из команды Microsoft Outlook описывает их дизайн-процесс на базе связки Sketch и Abstract.
Пользовательские исследования и аналитика
Useberry
Сервис помогает проводить юзабилити-тестирование интерактивных прототипов (и даже собрать их внутри).
UX Research Collective
6–7 июня в Торонто прошла конференция Strive о пользовательских исследованиях. Там очень мощный и представительный состав из десятков спикеров.
Они ведут толковый журнал на Medium UX Research Collective, где публикуют интервью со всеми докладчиками конференции. Mandy Owen из Airbnb, Monal Chokshi из Lyft, исследователи Shopify и Patti Carlson из Mailchimp рассказали о структуре команд, интеграции с продуктовыми командами, роли исследований в культуре компании и развития рынка в целом. Chris Geison из AnswerLab — о своём видении профессиональных трендов и вызовов.
Организаторы делают митапы и держат сообщество в Slack, так что полезно следить за их активностями. Тем более, что они публикуют видео выступлений (прошлогодняя конференция, например).
The Science of Silence — Intentional Silence as a Moderation Technique
Kate Kaplan из Nielsen/Norman Group описывает подход с намеренным кратковременным молчанием модератора во время пользовательских исследований. Это позволяет не сбивать респондента с мысли и не задавать наводящих вопросов и уточнений. В статье отличные аудио-примеры по каждой ситуации.

Usability Testing with Minors: 16 Tips
Памятка Alita Joyce из Nielsen/Norman Group по проведению пользовательских исследований с детьми и подростками. Это непростая аудитория, при этом имеющая ещё и юридические ограничения в работе с ней.

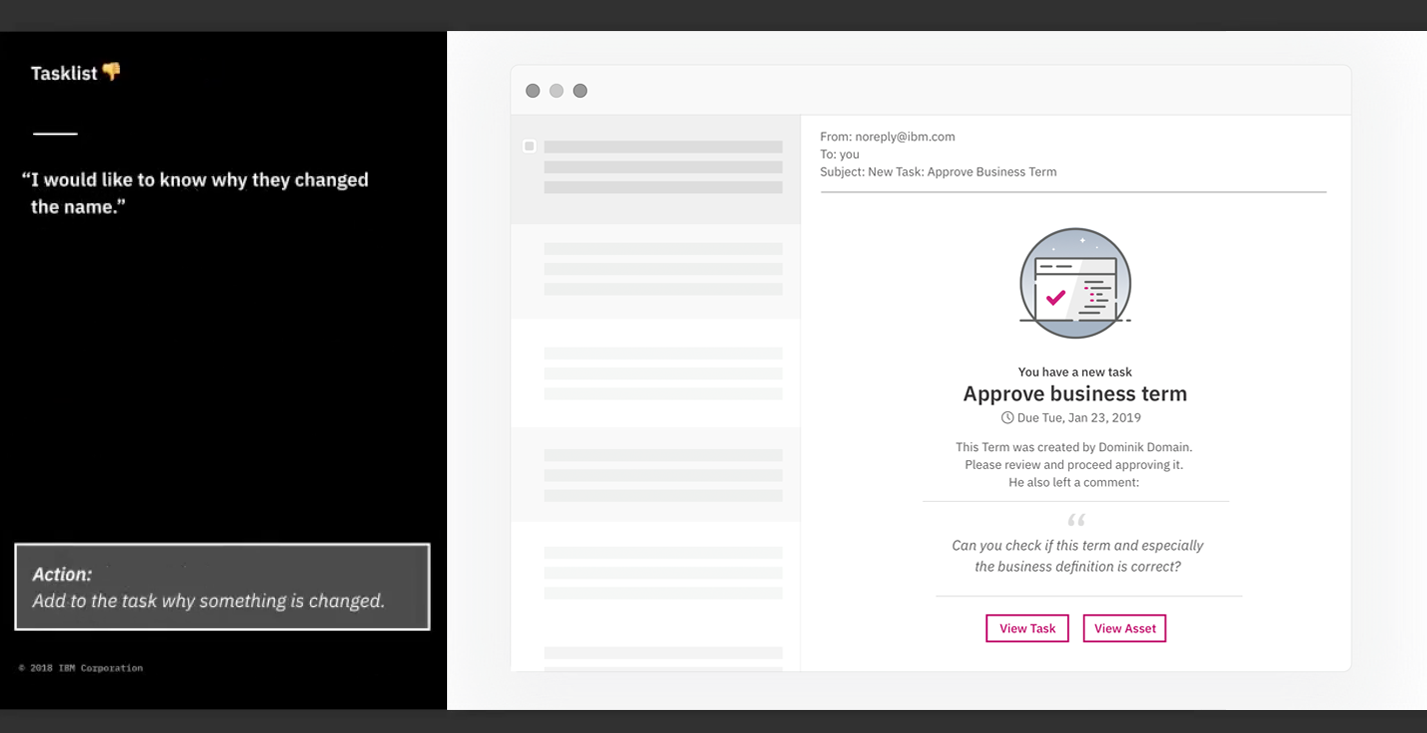
Design partnership with users
Arin Bhowmick из IBM рассказывает о том, как устроен формат работы с пользователями-спонсорами (т.е. респондентами) в их версии дизайн-мышления. Команда продукта регулярно проводит с ними тестирование прототипов и концептов.

Визуальное программирование и дизайн в браузере
Новые скрипты
CSS Grid
Наглядный генератор сеток на CSS Grid.
Метрики и ROI
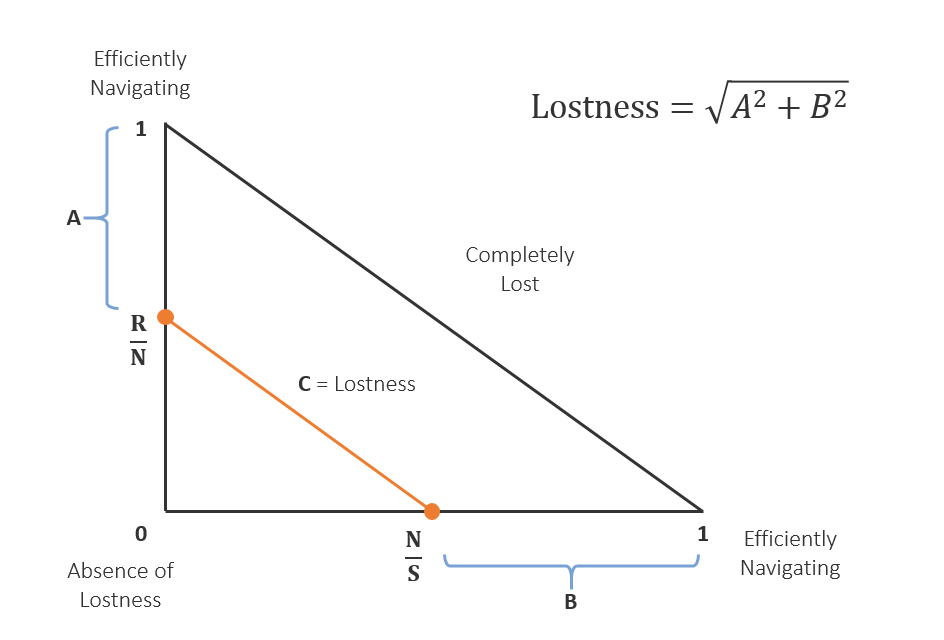
Validating a Lostness Measure
Jeff Sauro рассказывает о метрике «потерянности» пользователей — она позволяет оценить навигацию на сайте. Помогает ли она найти информацию за приемлемое количество действий.

10 Things to Know about the Technology Acceptance Model
Jeff Sauro рассказывает о модели TAM (Technology Acceptance Model), которая помогает оценить оценить полезность и удобство использования продукта. Как она работает, как проводить оценку по ней, альтернативные подходы.
Дизайн-менеджмент и DesignOps
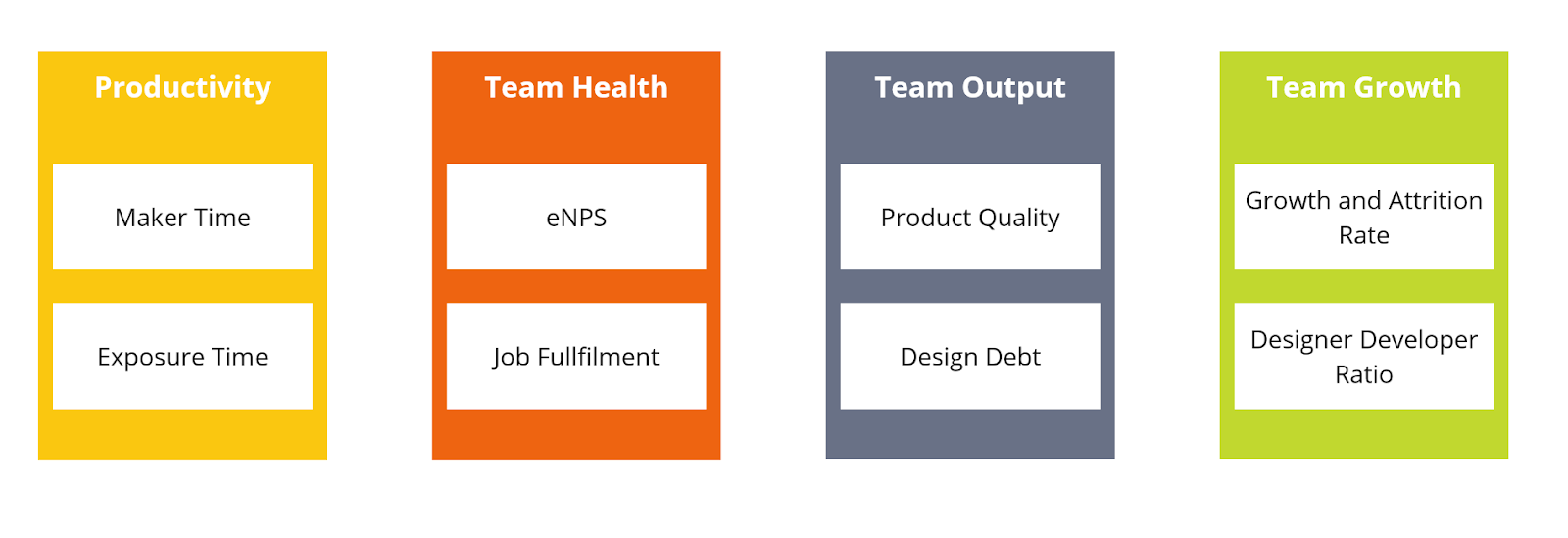
DesignOps: What can we measure?
Arturo Leal из Dell описывает модель метрик для оценки эффективности работы дизайн-команды. Они делятся на 4 категории: продуктивность, здоровье команды, результаты работы и рост.

How Corporate Innovation Labs End Up Preventing Innovation
Jared Spool пишет о правильной организации инновационных команд в компаниях. Выделение отдельных лабораторий или стартапов не всегда даёт эффект — куда полезнее вооружить основные продуктовые команды подходящими инструментами.
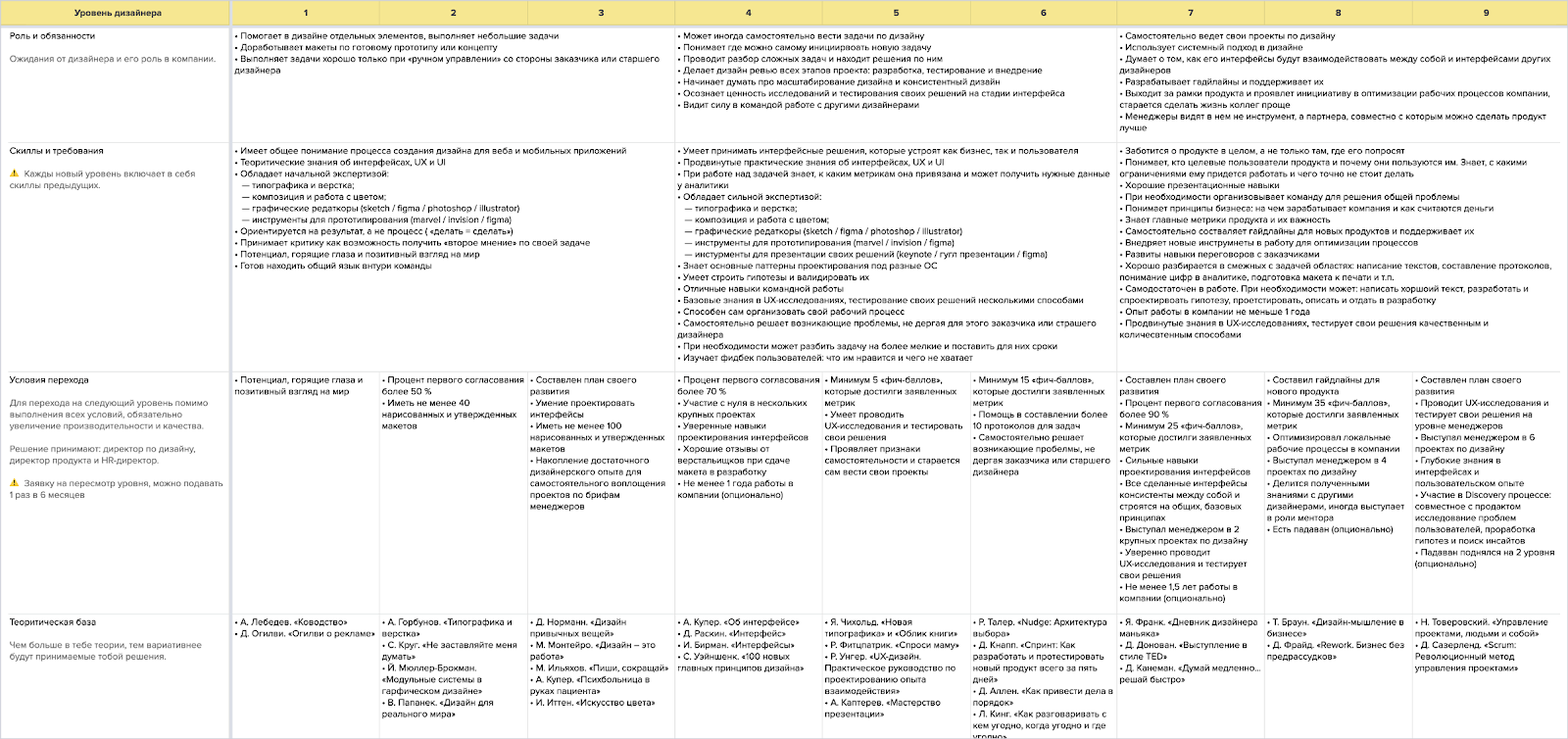
Дизайнер 6 уровня — как мы мотивируем и развиваем дизайнеров
Иван Соловьёв из DocDoc рассказывает о карте компетенций для дизайнеров в компании.

What Mike Monteiro Taught me About Feedback
Конспект ключевых идей Mike Monteiro по обработке обратной связи от заказчика. Что делать, если бомбит и как правильно выдохнуть и перевести дискуссию в здравое русло.
Fortifying the design career path at IBM
Eunice из IBM вкратце рассказывает о карте компетенций для дизайнеров в компании (сейчас их уже 2000 человек).

Julie Zhuo — The Making of a Manager
Julie Zhuo выпустила книгу «The Making of a Manager». Она помогает начинающим менеджерам работать грамотнее. Я пока не добрался, но судя по всему, она не фокусируется на дизайн-менеджменте, а говорит об общих вещах. Интервью про её подход к работе и книгу (и ещё одно для InVision).
У A Books Apart, кажется, вот-вот начнёт продаваться похожая «Resilient Management» от Lara Hogan.
Командное взаимодействие
Setting the Right Tone in Design Conversations
Dan Brown из EightShapes даёт советы по проведению полезных рабочих встреч.
Кейсы
Designing for publishing tools
Ramla Mahmood из Vox Media рассказывает о дизайн-процессе для редакционных инструментов на примере Chorus Video.
Our order tracker — designing a product that crosses the physical and digital divide
Stephen Macvean из Deliveroo рассказывает о редизайне интерфейса отслеживания статуса заказа.
Тренды
How Facebook designs for its billions of future dead users
Размышления Facebook на тему того, что делать с профилями пользователей после их смерти. К 2050 году они обгонят количество живых (если, конечно, продукт сам ещё будет с нами).
Transitioning to a Career in AR/VR Design
Jake Blakeley из Facebook рассказывает о том, как начал заниматься интерфейсами виртуальной и дополненной реальности.

Голосовые интерфейсы
Google Assistant на Google I/O 2019
Бодро развивается как одна из точек фокуса. Активнее помогает водителям, упростил вызов популярных действий, научился распознавать обращение к близким людям без имени, лучше работает с Android TV. Благодаря работающему на устройстве движку deep learning он реагирует сильно быстрее.

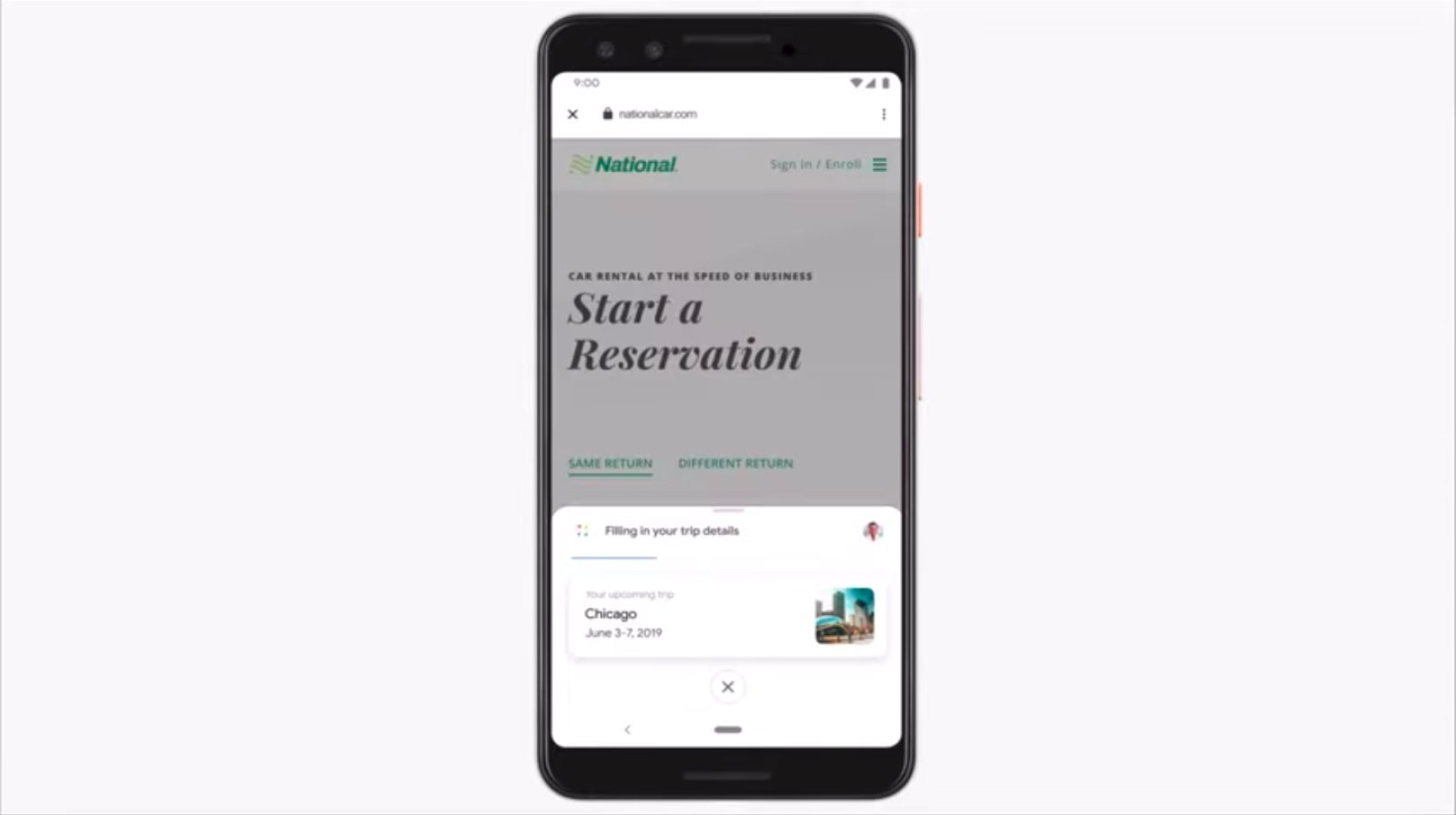
Но самое интересное — развитие Duplex, который в прошлом году всколыхнул пользователей интернета (фото). Он подключился к Chrome и стал помощником в заполнении сложных форм в вебе — например, арендовать машину или купить билеты в кино.

Показали и обратный пример — Live Relay поможет пользователям с ограниченными возможностями отвечать на звонки текстом (ну или готовыми Smart Reply).
Всё это связано с инициативами умного дома, которые теперь подаются под маркой Google Nest (вместо Google Home). Поскольку многие голосовые помощники уходят в «умные дисплеи» (тупо планшет на подставке, теперь и с играми), их новый Google Nest Hub Max как раз такой.

Автомобильные интерфейсы
Для общего и профессионального развития
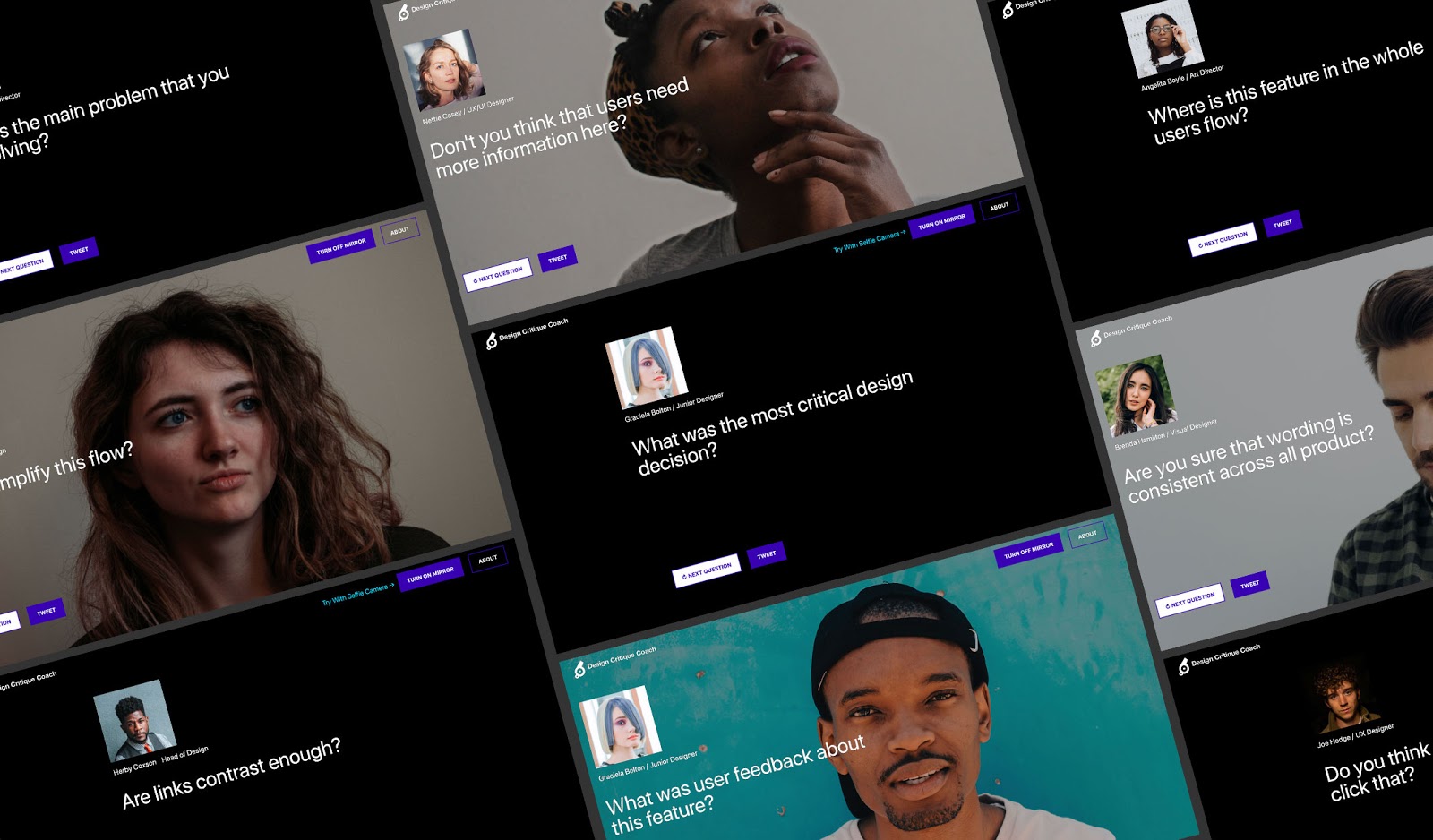
Design Critique Coach
Тренировка навыков аргументации — сайт задаёт тренировочные вопросы дизайнеру, которые помогают отвечать на критику дизайна.

Designer First World Problems
Pablo Stanley уже несколько лет делает серию комиксов о дизайнерах на сайте The Design Team. Он собрал главные хиты в одном материале.

Soft skills in UX — What makes a mediocre designer great
Советы по прокачке общепрофессиональных навыков дизайнера от Kaja Laura Toczyska.
What «intuitive» really means
Fabricio Teixeira разбирает абстрактный и редко уместный термин «интуитивный» на конкретные характеристики интерфейса.
The world needs a tech diet; here is how designers can help
Мощный лонг-рид Fabricio Teixeira и Caio Braga по этике для дизайнеров, которая потенциально поможет уменьшить технологическую привязанность пользователей.
Новые книги Rosenfeld Media
Люди и компании в отрасли
How Microsoft learned from the past to redesign its future
Рассказ об изменениях в дизайн-культуре и организационных процессах Microsoft, которые помогают объединять команды разных продуктов. Это помогает склеивать их между собой, лучше интегрировать железную и программную часть устройств, быстрее искать новые решения для дизайн-системы и внедрять её на практике. Перевод.

D³ — DocDocDesign
Блог дизайн-команды ДокДок.
UX Collective — How to run the largest design publication on Medium in a remote team
Основатель и редактор UX Collective Fabricio Teixeira рассказывает о том, как команда ведёт один из крупнейших журналов по дизайну на Medium.
Покупки дизайн-студий крупными компаниями
Материалы конференций
Enterprise UX 2018
Конференция Enterprise UX 2018 прошла 13–15 июня в Сан-Франциско. Конспект выступлений от Pabini Gabriel-Petit (часть 3).
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.
