Дайджест продуктового дизайна, февраль 2018
Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-январь 2018.

Паттерны и лучшие практики
Handlebars in UI Design
Shankar Balasubramanian анализирует сравнительно новый паттерн «handlebars» (грубо говоря, «рукоятки»), который продвигают ориентированные на скрытые жесты интерфейсы (например, их много в iPhone X). Он добавляет необходимый аффорданс, от отсутствия которого долгое время страдали экспериментальные тач-интерфейсы.

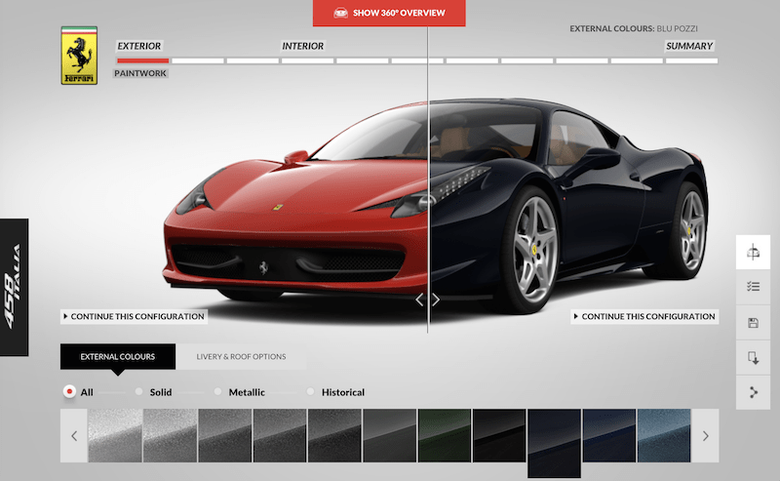
Designing A Perfect Responsive Configurator
Виталий Фридман разбирает примеры и предлагает толковый чеклист для проектирования конфигураторов техники и других товаров в интернет-магазинах. Как обычно, звиздиллион примеров.

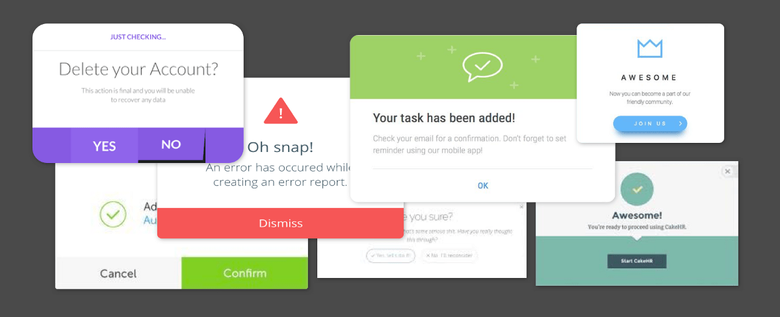
Best Practices for Modals / Overlays / Dialog Windows
Толковый чеклист для проектирования попапов от Naema Baskanderi. Аналогичный чеклист для проектирования диалогов подтверждения от Jakob Nielsen.

Introducing C.A. R.E. — A simple framework for user onboarding
Ruairí Galavan из Intercom описывает подход компании к встрече нового пользователя. Как и Samuel Hulick, они смотрят на проблему шире, чем просто несколько обучающих сообщений — важно провести клиента по всему жизненному циклу (он у них ориентирован на платную подписку).

The UX Designer«s Copy Toolkit
Советы по созданию типовых интерфейсных текстов от Matt Jones из GE.
Design Like a Teacher
Aimee Gonzalez-Cameron показывает, что делать дизайнеру в, казалось бы, тупиковой ситуации — пользователи вынуждены частично работать в интерфейсе партнёрского продукта, который невозможно изменить, а сам он не ахти. Она сфокусировалась на ожиданиях пользователей перед тем, как они перейдут в сторонний интерфейс и это здорово помогло повысить лояльность.
The User Experience of Flower Websites
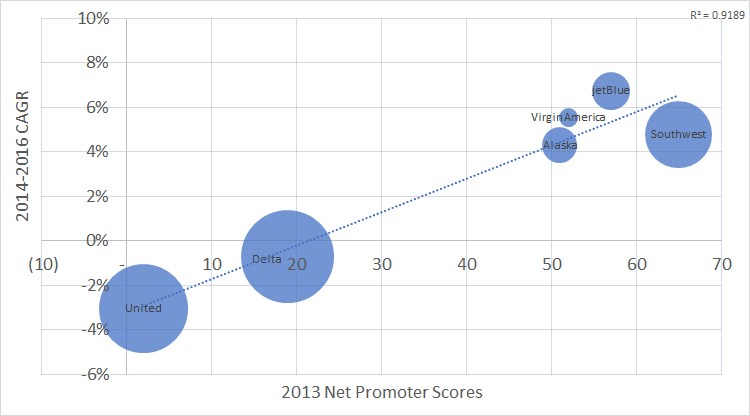
Jeff Sauro провёл сравнительное тестирование нескольких американских сайтов для доставки цветов. Есть в том числе значения NPS (очень низкие, кстати).
*средний NPS -2%
A Comprehensive Guide To Mobile App Design
Подробная памятка по дизайну мобильных приложений от Николая Бабича.
Почтовые рассылки
- Matt Helbig, куратор коллекции Really Good Emails, показывает, как они выбирают качественные рассылки на примере нескольких добротных писем.
Исследования Baymard Institute
- Christian Holst из Baymard Institute даёт советы интернет-магазинам по правильному моменту в процессе оформления заказа, когда стоит просить у пользователя зарегистрироваться.
Дизайн-системы и гайдлайны
БЭМ Дизайн
Яндекс запустил набор инструментов прототипирования и тем оформления для БЭМ. Получился неплохой шаблон для быстрого старта своей дизайн-системы — можно переопределить стили под свои задачи (так делали студия Мануфактура и первую версию платформы Альфа-Банка). Статья Михаила Колоскова о подходе в целом и презентация к запуску. БЭМ вообще одна из самых уважаемых в международном сообществе отечественных наработок ― огромное количество людей на прошлогодней конференции по дизайн-системам Clarity с теплотой вспоминали о нём. Будет здорово, если из этого получится «наш Bootstrap».

Такие инициативы помогают менять сознание дизайнеров, многие из которых всё ещё понимают под дизайн-системой шаблон в Sketch или другом инструменте дизайна, а не технологическое решение на компонентах в коде, в которые вшит дизайн. Brad Frost тоже устал от этого. Это мышление середины прошлого века, когда под этим словом понималась система визуальной идентификации бренда, к которой шла красивая печатная книжка (их активно переиздают последние годы). Но тогда речь шла о физических продуктах и объектах, которые стоят на полке в магазине (или сама сеть магазинов), а мы-то с вами работаем с цифровыми продуктами, где макет ничего не гарантирует и много раз меняется перед запуском на пользователей. Так что работать надо с основным материалом этой среды ― кодом.
В прошлом выпуске упоминался мостик между двумя мирами (компоненты в коде и дизайнерские инструменты), который будет одной из главных тем года. Так вот, Mark Dalgleish в деталях расписывает, как компания SEEK связала компоненты на React и шаблоны в Sketch (они собираются из живого гайдлайна). Внимательно следите за такими штуками и пробуйте сами ― это проще внедрить у себя, чем кажется.
Wow—I’m getting pretty far pretty quickly with html-sketchapp pic.twitter.com/JdbzPHf3AO
— Mark Dalgleish (@markdalgleish) November 23, 2017
Ну и просто несколько свежих рассказов о создании дизайн-систем:
- Marcin Treder описывает 6-дневный спринт по формализации дизайн-системы, который они использовали при систематизации интерфейса UX Pin. Правда, тут только про уровень визуального языка без множества важных деталей реализации в коде.
- Дизайн-система HubSpot Canvas. Julie Nergararian рассказывает о том, как она создавалась.
- Nathan Curtis описывает три модели архитектуры команд поддержки дизайн-системы и самого технического решения.
- Cristiano Rastelli рассказывает о создании дизайн-системы сервиса знакомств Badoo. В первой части про постановку проблемы и архитектуру.
iOS 11
- Apple ужесточила требования к разработчикам и запретила использовать эмоджи для оформления интерфейса.
Android
- Шаблон Google Pixel для Photoshop от Daniel Bolyhos.
- Аналитическая система Firebase позволяет предсказывать момент, когда пользователю лучше всего предложить оценить приложение.
Понимание пользователя
Dave Gray ― Liminal Thinking
В конце 2016 года издательство Two Waves Books выпустило книгу Dave Gray «Liminal Thinking». UXmatters публикует отрывок из неё о формировании убеждений ― хорошо поданные для дизайнеров особенности психологии пользователей.
New tech «addictions» are mostly just old moral panic
Интересные размышления на тему того, насколько привязанность к новым технологиям является проблемой или болезнью или это просто особенность любого тренда и в прошлом всё проходило похожим образом.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Wireflow
Ещё один инструмент для создания карт сайта в браузере.

How to improve your design process with copy docs
Andrea Drugay из Dropbox показывает свой шаблон для работы с интерфейсными текстами. В целом ничего особенного, обычная спецификация на таблицах.
Проектирование новых поликлиник в Кирове
Рассказ о перепроектировании поликлиник в Кирове с учётом принципов проектирования услуг и бережливого производства. Интересные факты о том, как анализировали поведение пациентов и работу врачей.

Проектирование и дизайн экранов интерфейса
Phase
Первый в этом году новый инструмент для дизайна и прототипирования интерфейсов Phase. Стандартный набор из возможностей анимации, создания символов для чего угодно, адаптивности, экспорта в код для веба и нативных платформ.

Последние три-четыре года движуха на этом рынке стала настолько заметной, что про неё написал даже Bloomberg, который обычно витает в облаках мега-корпораций. Неплохой индикатор зрелости рынка, где дизайнеры ещё лет шесть назад смиренно думали, что им придётся вечно довольствоваться Фотошопом — обноском со старшего плеча, никак не заточенным под интерфейсы. Это видно и по деньгам:
InVision
$235M
Figma
$42,9M
Framer
$9M
Marvel
$8M
Zeplin
$1,2M
Есть и покупки, но пока частично удачные — InVision свою экосистему укрепляет, а Гугл сгноил Pixate и Form.
Мир любит дизайнеров, кто бы что ни говорил. Если возвращаться к практике, то вот что интересного происходило за последние месяц-полтора:
- Sketch: Свежие плагины: быстрое создание направляющих вокруг выделенного объекта; быстрая конвертация экранов интерфейса и просто фигуры в изометрическую проекцию; Diya для анимации внутри Sketch. Статьи: Tom Gebauer показывает организацию символов для работы с таблицами; перевод памятки по созданию современной библиотеки символов от Michael Fouquet из Hudl. Подборка ссылок на бесплатные шаблоны.
- Adobe XD: Февральское обновление: Улучшение работы с векторной графикой, генератором спецификаций и просто улучшения интерфейса. Другие новости: наборы пиктограмм от известных дизайнеров ― Lance Wyman, Anton & Irene и Büro Destruct. Дискуссия с Kyle Galle, где он отвечает на вопросы по развитию плагинов.
- InVision: Maze помогает проводить юзабилити-тестирование на базе прототипов InVision. Даёте пользователям специальную ссылку, на выходе много полезной аналитики вроде тепловых карт и времени выполнения задач.
- Haiku: Вышел предварительный релиз. Можно скачать приложение для Mac и посмотреть движок веб-компонентов.
- Framer: На сайте появилась подборка статей о том, как команды и дизайнеры используют его на практике, а в сентябре состоится собственная конференция Loupe. Пошаговое руководство по созданию интерактивного прототипа от Greg Rog и перевод выдержки из книги Meng To «Design + Code» с частями по работе с Framer.
- Zach Johnston рассказывает, как дизайн-команда Dropbox прототипирует десктопные приложения с помощью Framer. Важно, что они делают это в контексте настоящего рабочего стола, относительно загруженного.
- Lingo: Вышла версия 4 с множественными улучшениями интерфейса.
- PDFI.js: Скрипт позволяет разобрать PDF на составляющие. Как сделать из него PSD.
- Zeplin: Появилась возможность создавать плагины.
Пользовательские исследования и тестирование, аналитика
Use a Research Grid to Focus Study Decisions
Jeff Sauro советует всегда помнить о целях пользовательского исследования, чтобы не потеряться в деталях по ходу его проведения. Он предлагает формат записи целей исследования и основных гипотез, который можно отслеживать по ходу работ.
UX-кинотеатр — Эмоции. Чувства. Интервью
Мария Гончарова из Альфа-Банка рассказывает о лучшем понимании пользователей у продуктовых команд с помощью показа мини-фильмов на базе проведённых исследований.

Визуальное программирование и дизайн в браузере
Enter The Dragon (Drop) — Accessible List Reordering
Harris Schneiderman показывает, как сделать список с перетаскиваемыми строками в вебе с учётом требований доступности для людей с ограниченными возможностями.
Новые скрипты
- Скрипт позволяет сделать эффект наведения зависящим от направления движения курсора.
- Библиотека на JavaScript для глитч-представления текста.
- Реализация iMac для презентации макетов на CSS. При прокрутке — эффектный параллакс.
- Скрипт делает эффектную анимацию загрузки изображения с разделением на части.
- Эффект наведения с помощью анимированного градиента.
Работа с SVG
- Плагин для Chrome позволяет быстро сохранить всю SVG-графику с сайта.
Веб-типографика
- Небольшая инструкция по настройке вариативных шрифтов в CSS от Richard Rutter из Clearleft.
- Mark Otto рассказывает, как GitHub перешёл на системные шрифты в интерфейсе, адаптированные для конкретных платформ. Это одно из популярных решений для тех продуктов, которым всё ещё существующие ограничения подгружаемых шрифтов обойти нельзя (в первую очередь скорость загрузки).
Метрики и ROI
Does the Net Promoter Score Predict Company Growth?
Jeff Sauro сделал ценнейший обзор исследований на тему влияния NPS на финансовые метрики ― доходы компании и повторные покупки. Чёткого ответа нет, зато получился отличный критический взгляд. Позже он провёл собственное исследование того, влияет ли удовлетворённость пользователей, выраженная в разных метриках (SAT и NPS), на будущие прибыли компании на примере авиалиний. В целом ― связь есть.

Beyond the NPS — Measuring Perceived Usability with the SUS, NASA-TLX, and the Single Ease Question After Tasks and Usability Tests
Отличная краткая памятка Page Laubheimer из Nielsen/Norman Group о вариантах опроса респондентов в ходе пользовательских тестирований — как работают SUS, SEQ и NASA-TLX.
Measuring the Value of UX
Tim Dixon из Nomensa рассказывает о подходе Digital Impact Framework (DIF), который позволяет связать конкретные задачи и результаты при работе над продуктом с долгосрочными целями. У него четыре точки приложения усилий: экономические, социальные, процессные и инновационные.
UX-стратегия и менеджмент
Measuring the ROI for UX in an Enterprise Organization, Part 1
Мощнейший пример стратегического мышления при обновлении продукта для корпоративных пользователей от Burcu S. Bakioglu, Ben Basilan и JonDelina «JD» Buckley из ADP Innovation Center. Они выстроили отличный понятный подход для выделения интерфейсных метрик, которые завязаны на ключевые показатели бизнеса, а затем — анализа ключевых пользовательских задач и их сравнительной оценки, чтобы можно было отслеживать улучшения в течение длительного времени. Редко встретишь такой осмысленный и целенаправленный подход с минимумом воды.

Level Up
Heather Phillips вместе с Designer Fund запустили опросник для дизайн-команд, помогающий определить уровень их зрелости. Неплохой шаблон, хотя он скорее про дизайн-менеджмент и очень абстрактно затрагивает саму продуктовую работу.

Как устроены известные дизайн-команды
- Booking: Kelly van der Veen рассказывает о структуре и взаимодействии продуктовых команд в компании, а также агрегации пользовательских инсайтов с помощью сервиса NomNom. А Anna Efimenko — о задачах, которые решают пользовательские исследования в компании.
- Facebook: Courtney Kaplan о том, как устроены дизайн-команды и какова роль дизайн-менеджера в них.
Meetings vs Making
Дизайн-менеджер IBM Sandra Tipton даёт советы дизайнерам по планированию большого количества встреч. Как выделить важные и второстепенные, как сокращать их в зависимости от целей и вовлечённости.
Командное взаимодействие
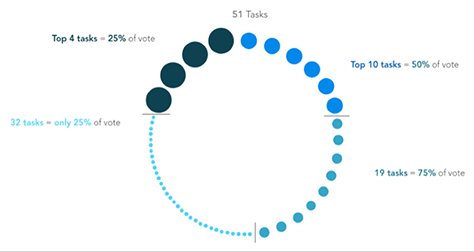
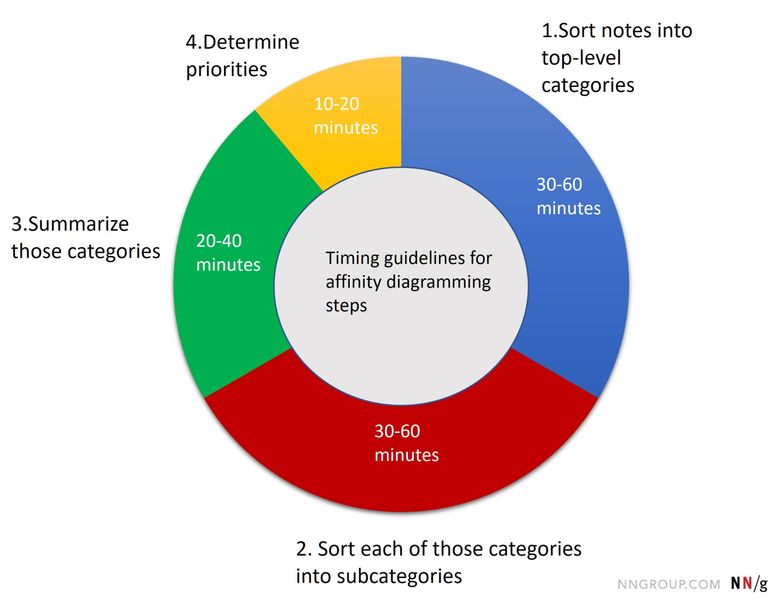
Affinity Diagramming — Collaboratively Sort UX Findings & Design Ideas
Kara Pernice из Nielsen/Norman Group описывает пошаговую инструкцию по проведению рабочей сессии для составления диаграммы родства из множества неструктурированных идей.

Методологии, процедуры, стандарты
The Facilitator«s Handbook ― 23 Design Sprint Tips
Автор книги «Sprint» про дизайн-спринты Jake Knapp даёт пачку советов их фасилитатору.

Кейсы
Branding for Builders
Gibson Biddle (вице-президент по продукту в Netflix с 2005 по 2010 год) рассказал о работе над брендом. Описана толковая модель его определения от позиционирования к конкретным ценностям, а также поэтапная эволюция самого продукта — естественно, через традиционные для компании эксперименты. Вряд ли это что-то сильно новое для специалистов по теме, но связка бренда с интерфейсом и цифровой брендинг в целом — одна из самых важных тем последних лет, когда всё больше интернет-компаний становятся зрелыми как бизнес и пытаются работать с пользователем на всех уровнях. Здесь хороший примеров крайне мало и такой подробный кейс на вес золота.

How focusing on the customer (not the competition) brought us +1 million signups
Aytekin Tank рассказывает о запуске новой функциональности в сервисе онлайн-форм JotForm — как они выкатывали её на пользователей, чтобы не просадить вовлечённость.
Современные редакционные CMS
- Sanette Tanaka и Katie Kovalcin из Vox Media рассказывают о том, как делали для Chorus CMS новый формат публикаций ― расширенные подборки по теме.
История
Designing Windows 95«s User Interface
Найдена утерянная статья Kent Sullivan 1996 года, в которой он рассказывает о работе над интерфейсом Windows 95. Это ценнейший материал, который показывает, насколько передовым был подход был на тот момент — итеративная работа, упор на юзабилити-тестирование и многие другие методы и практики, которые кажутся обыденными сейчас, но использовались единичными компаниями 25 лет назад. Очень интересно читать о том, как, например, трудно было приучить людей к привычному сейчас двойному щелчку мыши. Windows 95 — один из важнейших интерфейсов в истории, сделавших такую сложную ранее вещь как компьютер доступной самому массовому пользователю, в том числе благодаря миссии «компьютер в каждый дом». Перевод.

Бесплатный онлайн-курс про мировую историю дизайна от лучших русских дизайнеров
Bang! Bang! Education и издательство Яндекса запускают бесплатный онлайн-курс по истории дизайна с 1918 по 2018 год. В списке преподавателей ― добрая половина сильных отечественных компаний и дизайнеров. Старт 9 июня.

Тренды
Connecting things — Broadening design to include systems, platforms, and product-service ecologies
Мощнейший обзор того, как меняется роль и задачи дизайна в последние десятилетия от Hugh Dubberly. Особенно ценно то, что свидетельства этой эволюции ссылаются на ключевые книги и статьи, так что можно проследить её самостоятельно.
Алгоритмический дизайн
- Sandra Upson рассуждает об этике в эпоху сгенерированного алгоритмами контента. Учитывая распространение экспериментов, создающих реалистичные речи политиков или отзывы о ресторанах, скоро будет сложно отличить настоящие события от вымышленных.
- Scott Prevost из Adobe рассказывает о своём видении инструментов алгоритмического дизайна. Он выделяет три задачи, в которых они особенно полезны — дать идеи по доработке дизайна, упростить работу с макетами и оценить эффективность результата.
- Michael Schrage описывает пять моделей взаимодействия пользователей с алгоритмами — от ассистента до «босса».
- Команда uKit рассказывает об их новом решении, которое автоматически перерабатывает дизайн сайтов.
- Erin Bradner из Autodesk рассказывает об алгоритмическом дизайне в пром.дизайне. Они называют подход генеративным дизайном, но на ранних этапах развития передовых направлений всегда идёт путаница в терминах.
Changing Time Spent
Luke Wroblewski показывает, как сильно выросло время использования телефонов за последние годы ― как в целом, так и относительно других устройств.
Из других новостей мобильного рынка: в Китае впервые просели продажи мобильных. Рост рынка в мире в целом стал ниже, но это очередной звоночек к его сильному замедлению. Интересно, что скажут адепты Post-PC.
Автомобильные интерфейсы
- Подборка автомобильного HMI-дизайна (2018–2019) и немного истории.
Умные часы и браслеты
- На фоне общего падения интереса к умным часам и браслетам есть проблемы и у Nokia, которые купили Withings.
- У Fitbit тоже не всё сладко — рынок умных браслетов сократился на 18% в 2017 году, хоть какая-то жизнь есть в умных часах.
Упрощение интерфейсов
- Snapchat постепенно выкатывает упрощённый интефрейс.
Голосовые интерфейсы
- Angela Nguyen из Amazon даёт советы по проектированию для голосового помощника Alexa.
Для общего и профессионального развития
Фронтенд — это не больно!
Хорошая памятка Александра Беспоясова для фронтенд-разработчиков, которая близка по духу к манифесту продуктового дизайнера. Важно, чтобы движение в эту сторону от всех участников продуктовой команды.
Sketch and Destroy
Stephen Hay советует дизайнерам разумно тратить силы и не рисовать макет на каждый чих ― зачастую передать знания об интерфейсе разработчику или менеджеру можно гораздо более простыми способами.
Solving Product Design Exercises — Interview Questions & Answers

Книга Артёма Дашинского, посвящённая решению тестовых заданий при приёме на работу. В продолжение темы:
- Marcel van Remmerden рассказывает о тестовом задании от Google.
DesignWorkout — ежедневные тренировки для дизайнеров
Дмитрий Барбанель запускает новую учебную программу для дизайнеров — ежедневные тренировки для дизайнеров в Телеграме. Деталей пока мало, но выглядит как зрелая версия формата Daily UI. Программа на сайте Bang! Bang! Education.
Материалы конференций
Conference Review: O«Reilly Design Conference 2017
Конференция O«Reilly Design Conference 2017 прошла 20–22 марта в Сан-Франциско. Pabini Gabriel-Petit и Krispian Emert публикуют отчёт о мастер-классах в рамках неё.
International Design in Government 2017
Команда энтузиастов из GOV.uk запускает первую международную конференцию по дизайну государственных сайтов. Конференция International Design in Government пройдёт 17–18 июля в Лондоне.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе, ВКонтакте, получать раз в месяц по почте или читать в Телеграме. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
