Дайджест продуктового дизайна, февраль 2016
Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2015.

Паттерны и Best Practices
User Onboarding Isn«t a Feature
Безумно крутая статья Samuel Hiluck о том, что встреча нового пользователя это не фича, которую запускают отдельно, а критически важная часть продукта. В статье много толковых рекомендаций на тему того, как измерять эффективность интерфейса в этом плане.

Ещё на тему встречи нового пользователя:
User Intent Affects Filter Design
Katie Sherwin из NN/g дает рекомендации по работе автоматически применяемых фильтров к поисковой выдаче интернет-магазинов. Статья рассматривает две вещи — как быстро применять фильтр к выдаче и проматывать ли список результатов наверх.

Improving Reviews And Testimonials Using Science-Based Design
Интересный материал Lauren Ventura о психологии оценок и отзывов. Как формулировка такой просьбы к пользователю, а также время и формат его написания влияют на тональность и эмоциональность.

Письма рассылки
Исследования Baymard Institute
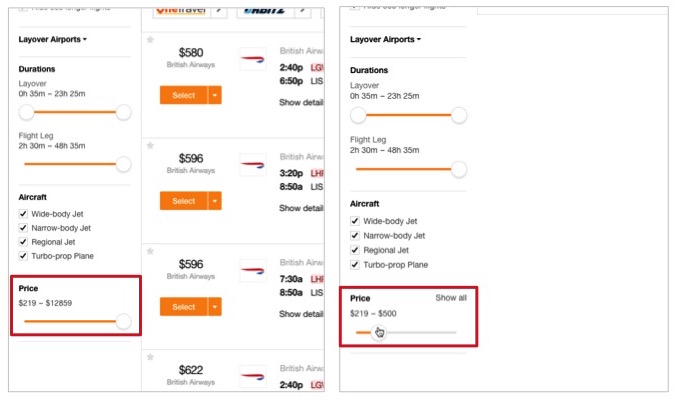
The Price Of Not Using UX Patterns
Shay Ben-Barak провел интересный эксперимент с целью понять, насколько отхождение от стандартных паттернов ухудшает UX. Он взял стандартную раскладку набора телефона и сделал альтернативный вариант к ней. С нестандартным решением пользователи справлялись с задачей хуже. Это, конечно, достаточно экстремальный пример, ведь большинство решений, по которым проходят споры, имеют менее очевидные пробелмы. Но в любом случае полезный пример.
Why Circular Profile Pictures Accentuate Faces
Anthony T о том, почему круглые аватары идеальны для изображений лиц и не очень годятся для обычных предметных и пейзажных фото.
Мобильные интернет-магазины
Гибридные приложения
Гайдлайны платформ и компаний
Принципы дизайна
Apple tvOS
Material Design
Frontify
Гайдлайны соц.сетей
iPhone 6
Понимание пользователя
How to Build an Experience Map
Хорошая и простая методичка по созданию experience map от Niall O«Connor из CXPartners.

Еще на тему experience mapping:
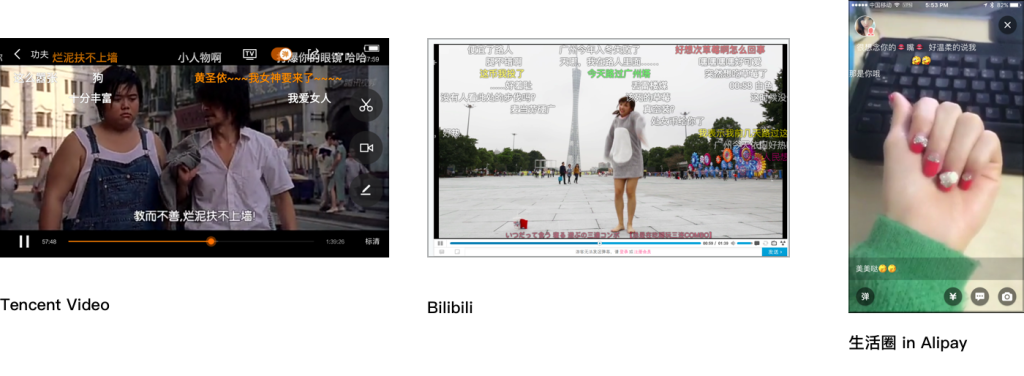
More Chinese Mobile UI Trends
Dan Grover выпустил продолжение своей эпичной статьи про особенности китайских мобильных приложений. Новые интересные паттерны, местами очень специфичные — например, комментарии к видео, летящие поверх ролика при его проигрывании.

Accessibility
Информационная архитектура, концептуальное проектирование, контент-стратегия
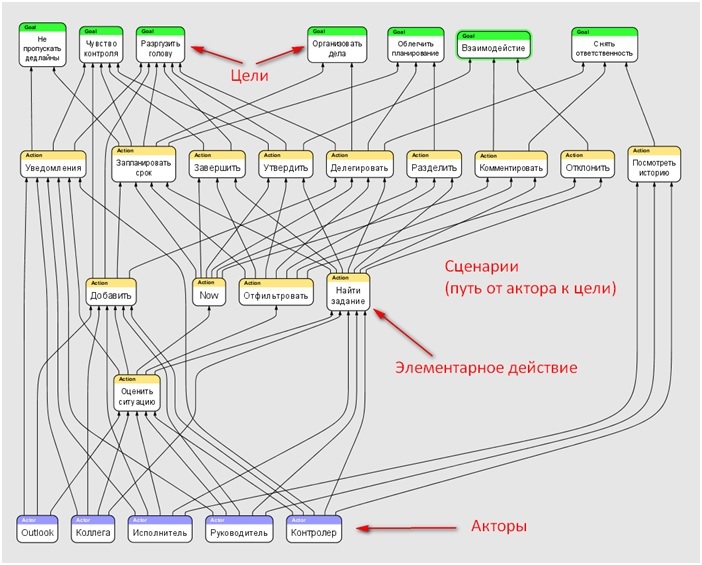
Теория ограничений в интерфейсах (кто убил старого графа?)
Мощнейшая статья с методикой системы навигации высоко-итеративных приложений.

Beyond Utility: Re-Discovering Product Discovery
Dan Brown из EightShapes пишет книгу об исследовательской фазе дизайн-проектов. В свежей статье он описывает общее видение процесса.
Проектирование и дизайн экранов интерфейса
InVision
Компания вышла на тропу войны — помимо недавно приобретенного Macaw, они купили еще и Relay, который позволяет обсуждать дизайн в Slack. Эта команда (они назывались Waybury) делала еще и перспективный сервис Iconic для системной работы с SVG-иконками. Судя по заявлению ребят, это скорее acquihire. И это не говоря о буйстве инициатив по контент-маркетингу. Интересно, какой у компании глобальный план — побороться с Photoshop и Sketch или побить сотню мелких инструментов?

Помимо этого, они запустили Labs, экспериментальную команду для работы над вещами помимо основного продукта. Их первый релиз Craft — это плагин для Sketch и Photoshop, облегчающий использование реальных данных в макетах. Из файла, облачного хранилища, фотостока или любой веб-страницы. Кроме того, он может клонировать паттерны в духе Comet. Обзор его возможностей (на русском и ещё немного). О других возможностях Craft и инициативах InVision:
Использование реальных данных в прототипах
Adobe Animate CC (Flash Pro)
Adobe выпустили Animate CC как замену Edge Animate и Flash Professional, совмещающую задачи обоих инструментов. Векторная анимация, у которой на выходе не умерший флеш, а HTML5-код. Немного о нем.

Principle
Adobe Comet
Figma
Koncept
Sketch
Adobe After Effects
- GifGun — инструмент для быстрого экспорта анимации в GIF.
Photoshop
Marvel
Пользовательские исследования и тестирование, аналитика
Аналитика без цифр. Смотрим на продукт глазами пользователей
Олег Якубенков описывает метод исследования поведения пользователей с помощью анализа статистики их работы в продукте. За сравнительно короткое время можно изучить паттерны поведения 50–100 человек. Часть из описанных проблем находятся юзабилити-тестированием или рассчетом метрик, но далеко не все.

High-Impact, Minimal-Effort Cross-Browser Testing
Шикарная памятка Chris Ashton по тестированию сайтов в зоопарке браузеров. Он предлагает делать его в три захода — сначала отловить самые заметные косяки реализации в самом популярном браузере, затем взяться за пару самых убогих, а в конце еще раз пройтись в нескольких востребованных.

 Tomer Sharon — Validating Product Ideas
Tomer Sharon — Validating Product Ideas
В январе Rosenfeld Media выпустили книгу Tomer Sharon «Validating Product Ideas Through Lean User Research». UXMatters публикует главу 5 из нее (A List Apart тоже). Как проверить, захотят ли пользователи использовать продукт. Сайт книги.
The Art Of The Intercept — Moving Beyond «Would You Like To Take A Survey?»
Victor Yocco описывает подход пользовательских исследований, когда команда исследователей выдергивает пользователей в естественной среде (например, покупателей определенных товаров прямо в магазине, людей у банкомата или посетителей зоопарка). Процесс, особенности, подводные камни.
The Demise of User Research?
Хорошие мысли Nalini Kotamraju из Salesforce о некотором внутреннем кризисе классического понимания роли UX-исследователя. Рост возможностей аналитики и количественных экспериментов, упрощение доступа к пользователям за счет удаленных исследований, гибкая разработка — все это сильно меняет привычный ход работ пользовательских исследователей.

Подбор респондентов
Экспертная оценка
Noah«s Transition To Mobile Usability Testing
Эксперимент Smashing Magazine, в котором кейс внедрения мобильного юзабилити-тестирования построен в жанре мини-рассказа. Правда, потреблять информацию в сыром виде не очень удобно — обычные статьи хорошо структурируют основные мысли, так что можно легко просканировать и найти самое важное, а тут приходится читать всю цепочку без уверенности, что там есть что-то новое.
Визуальное программирование и дизайн в браузере
Optimizely OUI
Optimizely запустили свою дизайн-систему OUI. На GitHub доступна библиотека компонентов, есть и живой гайдлайн. Tom Genoni и Daniel O«Connor рассказывают о создании платформы.

Еще о живых гайдлайнах и компонентных системах:
Из концепта на Dribbble в скрипт
Turn Your AMP Up To 11: Everything You Need To Know About Google«s Accelerated Mobile Pages
Christian Cantrell в деталях рассказывает о том, как работает инициатива AMP от Google по представлению новостных сайтов на мобильных. Он также сравнивает отдельные ее моменты с подобными решениями Facebook (Instant Articles) и Apple (News).
Веб-типографика
Новые скрипты
Режимы наложения слоёв
CSS Grid
Framer
Origami
Mike Matas из Facebook собрал в Origami что-то вроде простой нейронной сети.
Адаптивный дизайн
UX-стратегия и менеджмент
In Progress
Сервис Wake запустил блог In Progress, в котором выходят очень толковые интервью руководителей известных дизайн-команд. Мало воды, много интересных инсайтов.

Некоторые из этих и других статей на тему построения дизайн-команд и дизайн-культуры:
- Как работает дизайн-команда Stripe.
- Как работает дизайн-команда FiftyThree, создателей приложения Paper.
- Интересные выводы из исследования UC Berkeley о том, как лидеры взаимодействуют друг с другом. Их эксперимент подтвердил, что это потенциально конфликтная ситуация и каковы причины этого.
- Irene Au предлагает интересный подход к оценке морали дизайн-команды.
- ustwo практикует формат дизайнерского пинг-понга для прокачки навыков внутри команды и получения свежих идей. Два дизайнера работают с макетом по очереди, пересылая его друг другу.
- Шикарное описание текущего понимания профессии и роли UX-менеджера от Brandon Schauer из CapitalOne. Получился настоящий манифест, емкий и вдохновляющий.
- Ryan Page, руководитель одной из дизайн-команд в Capital One, рассказывает о том как устроен дизайн в компании.
- Katarina Batina из Artsy рассказывает о том, как устроен дизайн в компании. Недавно у них прошла масштабная реорганизация, которую проводил Robert Lenne, перешедший из IDEO.
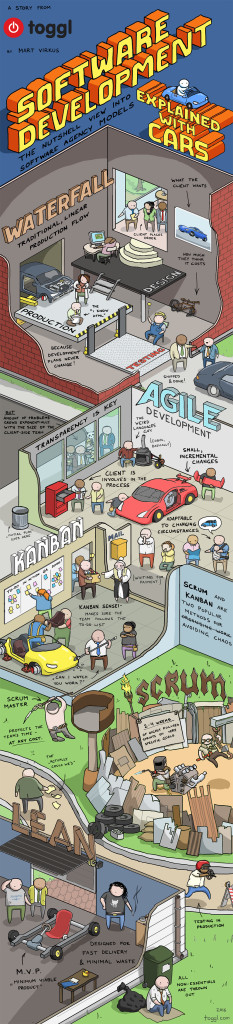
Software Development Methods Explained With Cars (Infographic)
Забавный комикс, показывающий методологии разработки ПО в виде разных автомастерских.

Дизайн-спринты
 Robert Hoekman Jr. — UX Strategy Field Guide
Robert Hoekman Jr. — UX Strategy Field Guide
Бесплатная книга о UX-стратегии от Robert Hoekman Jr., изданная UXPin. Небольшая выжимка для Fast Co Design.
Five Best Practices for Becoming a Data-Driven Design Organization, part 1
Michelle Bacigalupi описывает внедрение системного подхода к работе с пользовательскими исследованиями и аналитикой в неком известном, но не названном сервисе конференц-связи.
The User Experience: It«s also about Data — Not Just Design
Толковая статья Wharton о дизайне, основанном на данных. В ней в том числе приводится мощная таблица возможных контекстов использования продукта.
Efficient Responsive Design Process
Smashing Magazine публикует главу Bell Callahan из книги Smashing Book 5 о его процессе работы над адаптивным дизайном. Там также много про работу с клиентом в целом.

Zeplin
Avocode
Продуктовый менеджмент и аналитика
Разница между продукт-менеджером и UX-дизайнером
Методологии, процедуры, стандарты
When Everyone Is Doing Design Thinking, Is It Still a Competitive Advantage?
Tim Brown из IDEO о том, что по мере распространения дизайн-мышления оно перестает быть конкурентным преимуществом для компаний.
Кейсы
Современные редакционные CMS
Кейсы редизайна
А что там с пушами «Медузы»?
Как Медуза синхронизирует пуш-уведомления в десктопном браузере и приложении, а также выбирает, о чем именно уведомлять пользователя.
История
UX Timeline, back to the past!
Сайт UX Timeline собирает разные версии дизайна известных продуктов. На старте есть Deezer, AirBnB, Uber, Spotify, Dropbox, Vimeo, Mailchimp, Shazam.

How cybernetics connects computing, counterculture, and design
Мощнейшая историческая справка о появлении кибернетики как науки от Hugh Dubberly и Paul Pangaro. Статья очень длинная и ищет корни в начале 20 века, связывая ключевые имена в истории развития компьютеров. Во второй половине много интересного про связь кибернетики с дизайном и в целом появление проектирования взаимодействия. Пробраться через текст непросто, но точно стоит тем, кому интересна история профессии.
Paul Otlet
Тренды
The Industrialisation of Design (or why Silicon Valley no longer hires UX designers)
Andy Budd о том, почему UX-дизайнеры как отдельная роль не прижились в Силиконовой долине. Во многом благодаря готовым дизайн-системам и гайдлайнам мобильных платформ, где всё уже продумано из коробки.
Тренды 2016

СМИ
Мессенджеры
- Хороший зрелый взгляд Matt Hartman на тему реально полезных сценариев использования мессенджеров. Сейчас эта тема перегрета и многие с пеной у рта воспроизводят известное «Не будет ни газет, ни книг, ни кино, ни театров, а будет одно сплошное телевидение». Статья советует думать, действительно ли перенос сценария в мессенджер упростит работу пользователя. Кроме того, тут толковые мысли на тему находимости ботов и надстроек, а также их рынка в целом.
- Трезвый взгляд на тренд от Cennydd Bowles. Он говорит о том, что современные продукты пытаются стать важнее, чем есть на самом деле, отнимая у пользователя кучу времени и сил. И упоминает пример интерфейса встречи нового пользователя в виде чата, который из двух простых экранов сделал утомительный 15-минутный диалог.
- Еще одна пачка интересных мыслей на тему от Alistair Croll. В частности, про то, как тестировать такие интерфейсы.
Патенты на дизайн
Интернет вещей
Авто
Виртуальная реальность
Для общего и профессионального развития
Getting Specific on Soft Skills for UX Professionals
Baruch Sachs перечисляет пять профессиональных качеств хорошего дизайнера. Способность к адаптации, коммуникация, работа с конфликтами, аргументация и переговоры и авторитет.
100 макетов за 100 дней
Muzli Design Inspiration
Вышла вторая версия Muzli, плагина для Chrome, который заменяет страницу пустой вкладки лентой дизайнерских сайтов и сообществ. Что нового.
Panda gets a facelift with Night Mode and Sub sources
Теперь в плагине Panda доступны расширенные возможности фильтрации лент всех сервисов по категориям, а соц.сети вроде Dribbble и Behance можно смотреть в единой ленте.
Подборки обучающих материалов
Шутки про дизайнеров за 400
32 myths to be dispelled
32 плаката о мифах UX появились на сайте автора.
Люди и компании в отрасли
UX-Среда AMA вместе с vc.ru: Golden Krishna
На вопросы о своей нашумевшей и очень актуальной сейчас концепции «The Best Interface is No Interface» и одноименной книге отвечает Golden Krishna, работавший в Cooper, Samsung и Zappos, а в декабре вышел на работу в Google, где будет заниматься Android.

Графический пользовательский интерфейс сменил командную строку и сейчас доминирует — мы видим экраны на работе, дома и в городской среде, разрабатываем продукты для них, так что по факту мыслим именно ими. Но такой интерфейс зачастую является препятствием к более быстрому и эффективному решению проблем пользователя с помощью продукта. В то же время учет текущего контекста, использование сенсоров или накопленной информации о пользователе позволяют минимизировать количество интерфейса, а значит и упростить работу с продуктом.
UX-Среда AMA вместе с vc.ru: Альфа-Лаборатория
На вопросы об Альфа-Лаборатории отвечают Владимир Мельников, Ярослав Шуваев, Вячеслав Акулов и Иван Васильев. Отечественные банки активно вкладываются в дизайн и UX, у Альфа-Банка это получается хорошо еще со времен начала сотрудничества со Студией Лебедева. А сейчас Альфа одна из немногих, у кого есть выделенная группа про работу над новыми сервисами, поэтому узнать о ее работе особенно интересно.

IDEO, Silicon Valley’s Most Influental Design Firm, Sells a Minority Stake
IDEO вошла в японскую группу компаний kyu collective, продав не раскрываемую долю. Они хотят решать проблемы более сложного уровня. IDEO уже продавали долю в 1996 году, но позже выкупили её обратно. Официальное заявление.

Ещё о покупках дизайн-студий крупными компаниями:
Сессии AMA
Дизайн в Microsoft
Школа дизайна Яндекса
Дизайн в Facebook
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
