Cвежее дополнение к Visual Studio для создания кроссплатформенных приложений на HTML и JavaScript
 Сегодня я хочу поделиться с вами еще одним дополнением, позволяющим разрабатывать кроссплатформенные мобильные приложения для Windows, Windows Phone, iOS и Android, используя Visual Studio 2013. В отличие от многих известных вам фреймворков — это дополнение абсолютно бесплатно и легко в освоении для веб-разработчика. Речь пойдет про дополнение, интегрирующее проект Apache Cordova в Visual Studio 2013.
Сегодня я хочу поделиться с вами еще одним дополнением, позволяющим разрабатывать кроссплатформенные мобильные приложения для Windows, Windows Phone, iOS и Android, используя Visual Studio 2013. В отличие от многих известных вам фреймворков — это дополнение абсолютно бесплатно и легко в освоении для веб-разработчика. Речь пойдет про дополнение, интегрирующее проект Apache Cordova в Visual Studio 2013.
Что такое Cordova?  Apache Cordova (PhoneGap) представляет собой набор JavaScript API для доступа к функциям различных устройств. Его можно использовать в сочетании с JQuery Mobile, Dojo Mobile или Sencha Touch. Это позволяет создавать мобильные приложения полностью на HTML, CSS и JavaScript.С помощью Cordova можно не только разрабатывать приложения, но и отлаживать их и публиковать в магазины. Сразу скажу, что дополнение поддерживает разработку для следующих версий ОS: Android 4+;
iOS 6 & 7;
Windows 8+;
Windows Phone 8+.
Начало работы
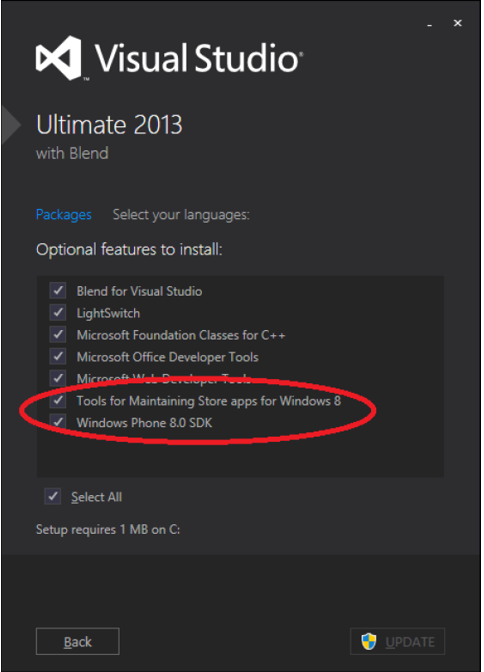
Чтобы начать разработку вам понадобится следующее ПО:
Apache Cordova (PhoneGap) представляет собой набор JavaScript API для доступа к функциям различных устройств. Его можно использовать в сочетании с JQuery Mobile, Dojo Mobile или Sencha Touch. Это позволяет создавать мобильные приложения полностью на HTML, CSS и JavaScript.С помощью Cordova можно не только разрабатывать приложения, но и отлаживать их и публиковать в магазины. Сразу скажу, что дополнение поддерживает разработку для следующих версий ОS: Android 4+;
iOS 6 & 7;
Windows 8+;
Windows Phone 8+.
Начало работы
Чтобы начать разработку вам понадобится следующее ПО:  Создание проекта
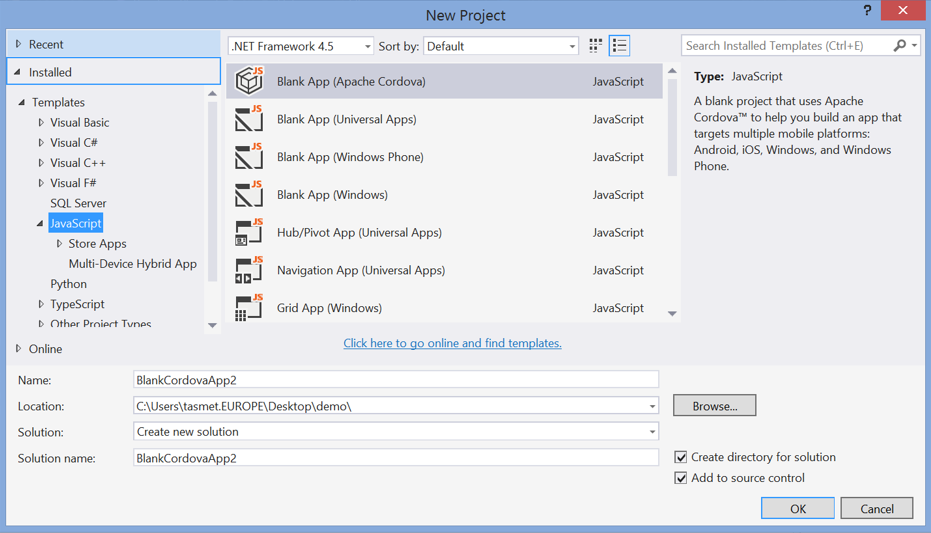
После установки дополнения, в меню File — New — Project вам будет доступен новый тип проекта Blank App (Apache Cordova).
Создание проекта
После установки дополнения, в меню File — New — Project вам будет доступен новый тип проекта Blank App (Apache Cordova).
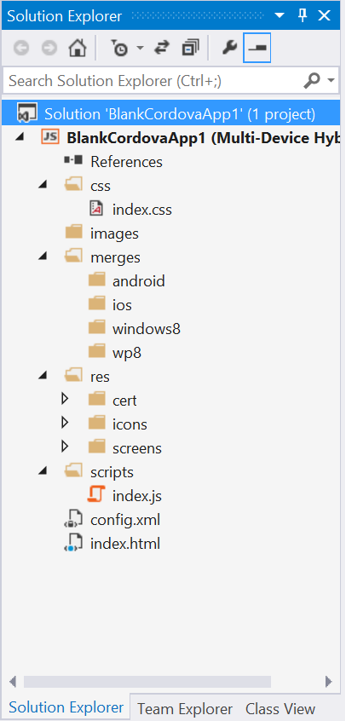
Структура проекта
После создания проекта, вы получите структуру, похожую на структуру веб-приложения, а также, сможете отлаживать приложение на устройствах или в эмуляторах, и создать пакеты для публикации в Магазины для каждой из платформ.
Папки: Css — содержит базовые стили для приложения; images — папка для изображений, которые вы будете использовать в приложении; res — используется для платформозависимых файлов, например, сертификатов или изображений; res/cert — сертификаты; res/icons — платформозависимые иконки; res/screens — платформозависимые изображения для заставки (splash screen).
Файлы: Index.html — стартовая страница приложения. Может быть изменена.Config.html — конфигурационные настройки приложения. При открытии этого файла — откроется визуальный дизайнер.
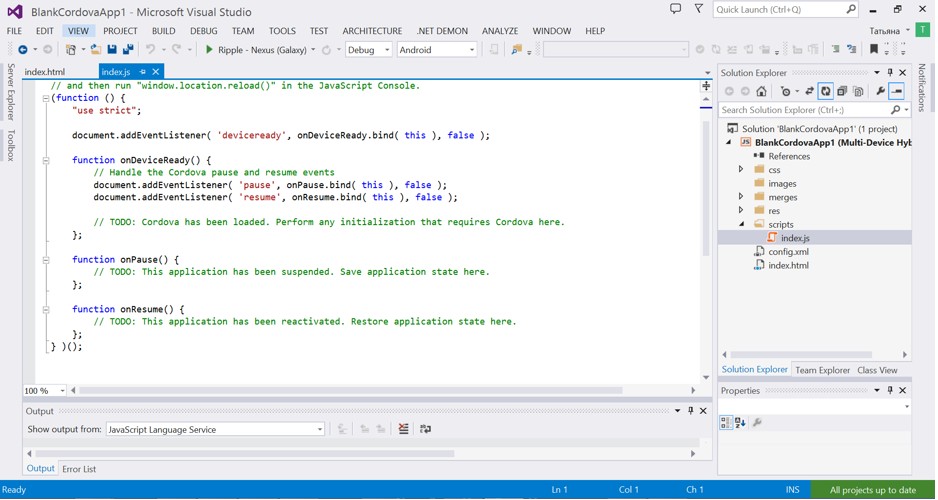
Разработка
Чтобы начать работу, вы можете воспользоваться готовым примером кода для WinJs. Вы можете использовать не только WinJs, но и другие библиотеки. При этом, вы разрабатываете в одном проекте приложение сразу для всех необходимых платформ. Это несколько иной подход чем в Xamarin и многих других дополнениях. Конечно, единый интерфейс — это не всегда возможно, но когда это возможно, это очень экономит трудозатраты команды и облегчает поддержку приложения.
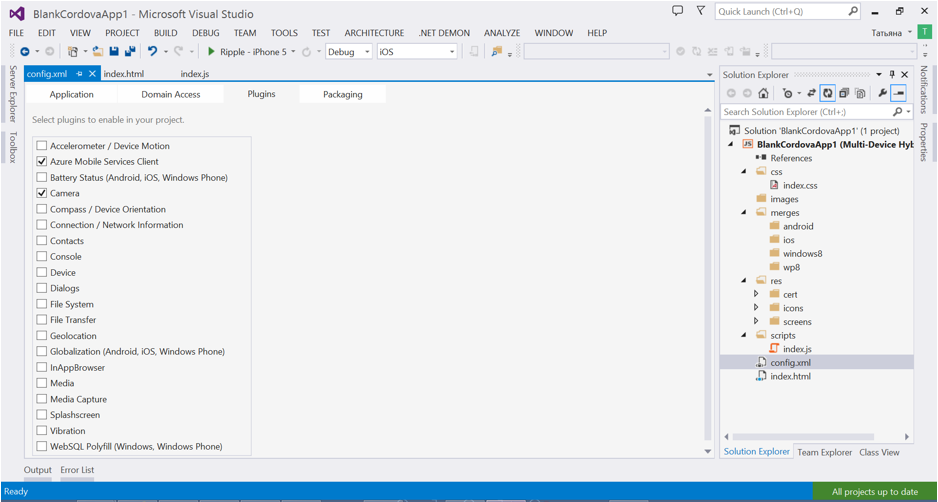
Подключение плагинов
Если вы планируете использовать какие-то аппаратные возможности устройств или облачные сервисы, вам могут понадобиться дополнительные плагины. Подключить их вы сможете в файле config.xml, на закладке Plugins.
Так же, вы можете поискать нужные вам плагины или обновления для них в репозитории Apache Cordovа или на GitHub, установить и использовать их.
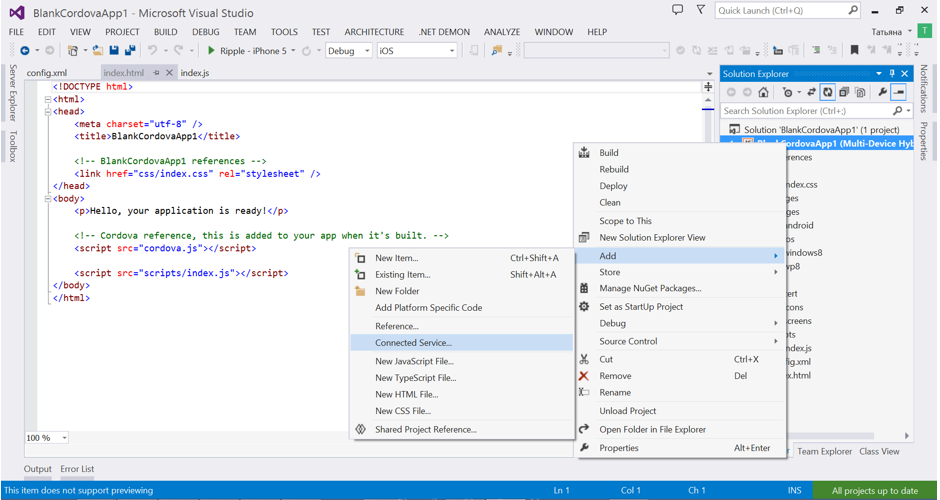
Использование Microsoft Azure Mobile Services
Подключить и использовать мобильные сервисы тоже не сложно. Для этого надо нажать Add — Connected service, указать Microsoft Аzure Аccount и создать сервис.В проект добавится папка и файл сервиса, в который вы сможете написать необходимый код так же используя JavaScript.
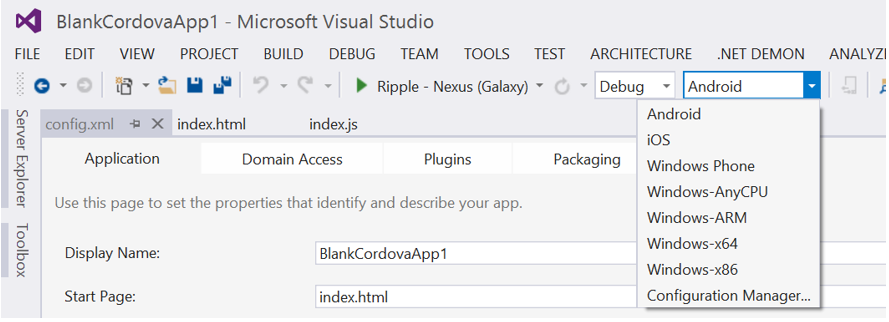
Запуск и отладка
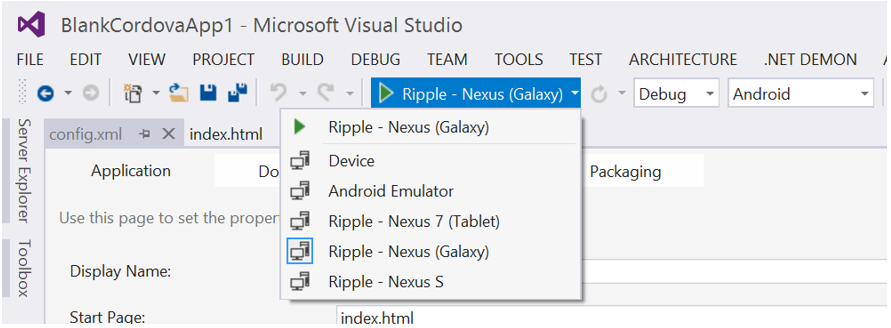
Visual Studio предоставляет возможности запуска и отладки приложения в режиме эмуляции, симуляции и непосредственно на устройствах. Выбор режима запуска и отладки осуществляется в настройках Solution Platform.Для запуска и отладки приложения на платформах отличных от Microsoft, вам понадобится использовать эмуляторы, часть из которых установятся вместе с дополнением, или подключить непосредственно сами устройства.

Заключение Multi-Device Hybrid Apps for Visual Studio в данный момент еще не является релизом, но это отличный вариант для тех, кто хочет делать кроссплатформенные приложения, знает и любит веб-технологии.Полезные ссылки OS Windows 8.1Visual Studio 2013 Update 2Multi-Device Hybrid Apps for Visual Studio CTP1.1Пример кода для WinJsПлагины Apache CordovaДокументация
