Css «карточки» в динамически генерируемом web документе — моя реализация
Карточный вид содержимого вэб страниц — один из довольно популярных уже долгое время.
Недавно встала задача таковые web карточки сверстать на CMS генерируемых страничках, где — естественно — количество таковых «карт» непостоянно.
Итак, за дело! И нам нужно:
Естественно — адаптивность на различную ширину вьюпорта (видимая область)
Начать мыслить с узких смартфоновых широт, где всё складывается в единый столбец
Определить минимальную ширину карточки, так же и максимум
Думаем об эстетике, понимая, что экраны сегодня могут варьироваться и до «телевизорных»
Оглядываемся в сторону браузерной поддержки при реализации адаптивности с эстетичностью современными средствами
Туториалов и статей в сети на эту тему множество, и конечно же, Ваш покорный тоже воспользовался рядом для вдохновения и джамп-старта.
Контекст:
В данном случае — страница настранивается с бэк-енд админки (Processwire CMS) и потенциально может иметь боковую панель (произвольной ширины), может и не иметь. А возможно в дальнейшем и вторую панель кому захочется прикрутить (old school) на широких экранах.
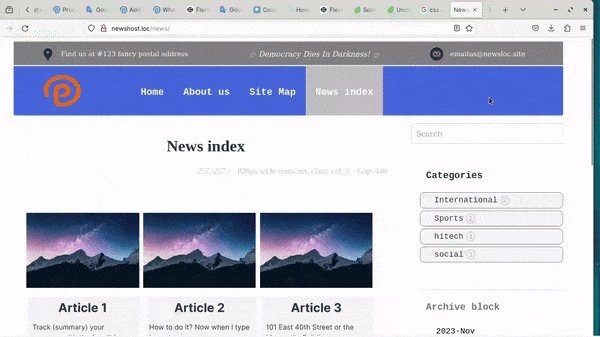
Главная секция (main content) состоит из наших конструкторских чудо-карточек, о ней то речь и пойдёт.
Важно (!) Ввиду вышеупмянутого, говоря о ширине вьюпорта, за основу будем брать не всея веб-документа, а только «контейнер», что непосредственно содержит наши карточки. Чем шире .cardsContainer тем больше карточек встанут в ряд, с установленным лимитом в 4.
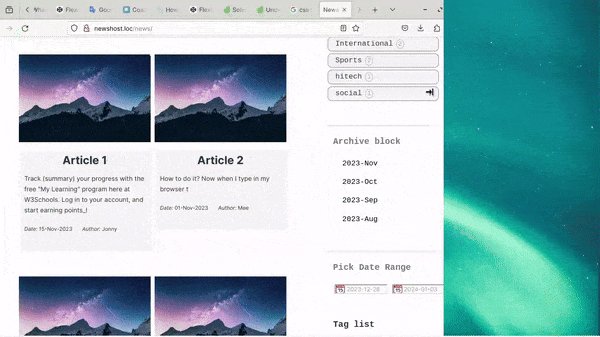
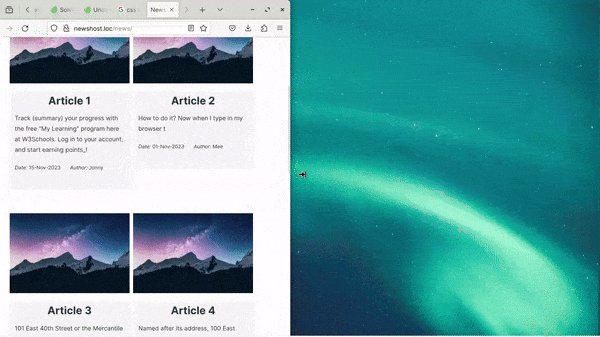
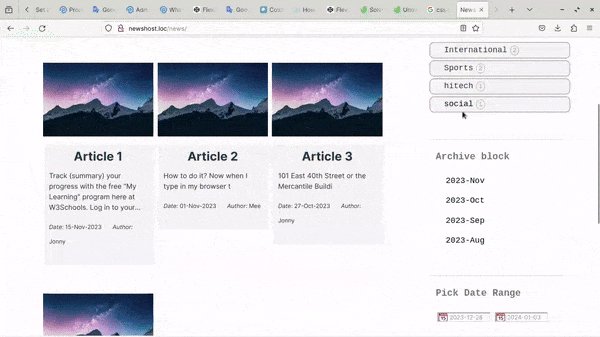
В итоге, до 4х карточек должны симпатично выстраиваться в ряд (ы) + последние карточки — если не заполняют весь ряд (хвост) — выстраиваются пропорционально слева направо.
Тут решил воспользоваться javascript с ResizeObserver API
В плане поддержки браузерами, с ним не столь «шоколадно» как скажем, у css flexbox или grid, но — в принципе — на сегодня уже прилично (инфа на caniuse).
В идеале, схожие задачи решаются средствами таблиц стилей, и имея в прицеле «контейнер», можем обратиться к css Container Quieries, который кстати располагает меньшей браузер-поддержкой. Пока этот фактор ещё где-то играет роль, но — благо дело — дальше время работает на нас разрабов.
Да, конечно есть и полифиллы, но, мне кажется, в этом случае js с ResizeObserver API — выглядят несколько «чище».
В общем, ResizeObserver следит за изменениями ширины .cardsContainer.
В плане стилей: Хотя css grid «рулит» для подобных изощрений с контент блоками в несколько рядов, мы задействуем flexbox, пока он ещё служит делу. Вкупе с небольшими js вкраплениями — цель достижима (!)
Итак, html-php разметка на месте, и далее задаём основные/начальные стили. Примечательный момент: data* атрибут [data-col-num='col_x'] задаём динамически в скрипте, сообразно условному количеству столбцов (colsNum) — высчитывая текущую ширину .card контейнера. Там же задаём для него и стиль justifyContent, исходя из той же colsNum переменной.

Код в файле комментирован и понять логику не должно составить труда.
Уверенности ради, скриптовую логику хорошо бы обернуть в window.onload, хотя и скрипты подключаются последними в древе.
Метод throttle — чтобы помочь в сэкономии ресурсов памяти, хотя, можно и заменить методом debounce.
Ещё, быть может, полезно бы включить и полифильчик на наш ResizeObserver — всё таки, классические вэб-сайты с серверным рендерингом вроде как должны отображаться в браузерах почти всех мастей и возрастов. В коммерции в этом знают толк. Но, оставлю таковое на допил любителю :))
PS: Ну и конечно же буду рад позитивным комментам, свежим идеям и конструктивной критике:)
Линк на гист.
Всем добра и спасибки!
