Cordova. Quick start
Не так давно мне пришлось открыть для себя новую страницу IT — разработку мобильных приложений под Android с использованием платформы Cordova. Полученный опыт я хотел бы изложить в формате, который идеально упростил бы мне вхождение в эту платформу, попадись он мне на тот момент. Имеющиеся в интернете материалы, в том числе на сайте самой Cordova, эту задачу решили неидеально. Сложно сказать, надо ли списывать это на трудности персонального восприятия или на качество материалов. Поэтому на академическую полноту материал не претендует, но может быть полезен, если у кого-то возникнут аналогичные проблемы. В любом случае, замечания по существу приветствуются.
Что такое Cordova и зачем она нужна
Если коротко — это опенсорсный фреймворк, позволяющий писать кросс-платформенное приложение на JavaScript, а все слои ниже как раз призваны обеспечить сборку этого кода в приложение для целевой платформы, будь то Android, iOS, Windows, браузерное приложение или даже экзотическая платформа типа Tizen. В данном конкретном случае будут рассмотрены только сценарии для Android и браузера.
Более подробно о том, «что это и зачем это нужно» — гораздо лучше рассказано на сайте проекта, и конкретно здесь.
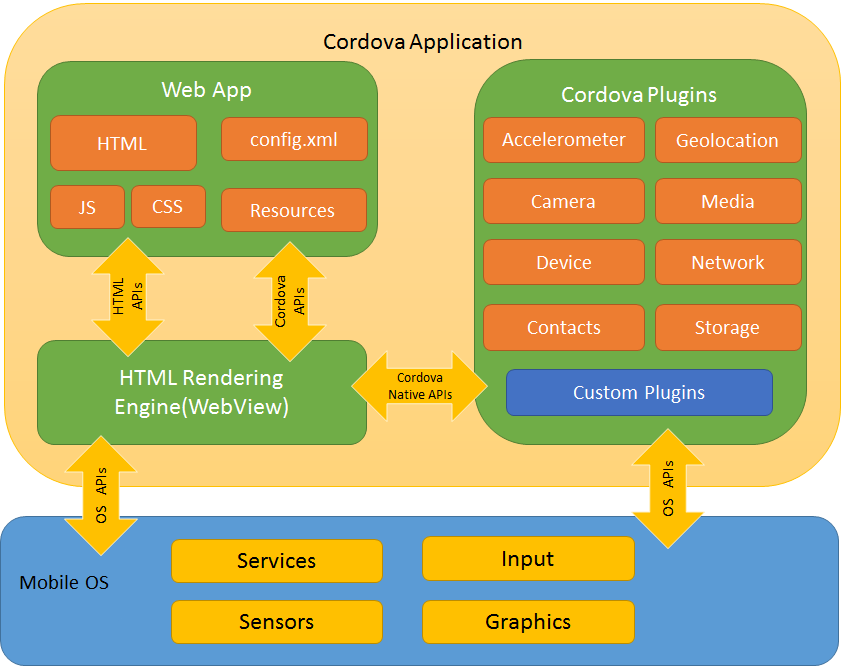
А мы пока только добавим картинку из упомянутого источника:

Установка Cordova на Windows
Установка фреймворка довольно проста. На ПК должен быть установлен Node.js. Он живет на сайте https://nodejs.org/en/, и для установки не требует никаких навыков, кроме умения кликать мышкой.
После установки Node.js в командной строке Windows будет доступен вызов пакетного менеджера npm. Теперь надо только взять и установить Cordova с его помощью:
npm install -g cordova
Все, Cordova установлена.
Однако, есть нюанс. Наличие установленной Cordova не означает наличия систем сборки под конечные платформы. И под каждую из платформ, кроме браузера, потребуется установка этих систем. Например, для Android потребуется установка Android SDK и Gradle. Установка этих систем описана в отдельных документах, здесь это рассматриваться не будет.
Создание пустого приложения
Этот шаг тоже не требует каких-то особых знаний.
В командной строке надо перейти в директорию, в которой планируется расположить проект, и выполнить команду:
cordova create test_prj
Будет создан каталог test_prj, в котором будут файлы проекта. Теперь надо перейти в него:
cd test_prj
И добавить поддерживаемые платформы:
cordova platform add browser
cordova platform add android
В поддиректории platforms добавятся папки browser и android, содержащие наборы файлов уже под целевые платформы.
Теперь можно собрать тестовый проект, это делается так:
cordova build
После сборки приложение можно запустить под конкретную платформу:
cordova run browser
Эта команда откроет дефолтный браузер и создаст в нем вкладку с приложением. А если выполнить команду:
cordova run android
То фреймворк установит и запустит приложение на эмуляторе Android-устройства или на живом устройстве, подключенном по USB.
Вот так выглядит дефолтное приложение, создаваемое по умолчанию:

Доработка дефолтного приложения
Отлично, у нас есть приложение, которое жрет память и батарейку, и больше ничего не делает. Прекрасный симулятор существования многих людей на планете, но программа обычно должна реагировать на внешние события. Раз так, то пойдем разбираться с тем, что у нас имеется. Главное, что у нас есть — это поддиректория www в папке с проектом, файл index.html и файл js/index.js внутри нее.
В index.html описан, по большому счету, макет окна, и анализировать его не имеет смысла.
Файл js/index.js тоже простой и очень короткий, если убрать комментарии:
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
console.log('Running cordova-' + cordova.platformId + '@' + cordova.version);
document.getElementById('deviceready').classList.add('ready');
}Из него мы можем сделать два основных вывода:
Судя по всему, есть какая-то консоль, куда мы можем делать отладочный вывод. Это упростит отладку в будущем.
Оказывается, дефолтное приложение не просто запускается, а реагирует на внешнее воздействие «DeviceReady». Значит, и мы сможем легко добавить реакцию на другое внешнее воздействие.
Добавляем реакцию на внешнее воздействие
Начнем с простого. У нас уже есть элемент — надпись «Device is ready». Как на любой элемент на HTML-странице, на нее можно добавить обработчик события onClick. После запуска приложения исполняется функция onDeviceReady (). В ней, стало быть, и напишем:
document.getElementById('deviceready').addEventListener('click',deviceReadyClicked);Самой функции у нас нет, но и написать ее недолго:
function deviceReadyClicked() {
alert('deviceReady clicked');
}Теперь после касания надписи будет появляться окошко с сообщением:

Теперь рассмотрим, как добавить в интерфейс приложения новые элементы и реакцию на них. Добавим кнопку. Для этого в index.html добавим описание кнопки:
Теперь для нее надо добавить обработчик события 'click'. Для этого в ту же функцию onDeviceReady () дописываем:
document.getElementById('testButton').addEventListener('click',testButtonClicked);И создаем обработчик:
function testButtonClicked() {
console.log("test button clicked");
alert('button clicked');
}О console.log поговорим в следующем разделе, а пока смотрим, как выглядит теперь окно приложения:

И как выглядит окошко с сообщением о нажатии кнопки:

Находим консоль
Это не единственный способ, но простой: в браузере Google Chrome вводим в адресную строку:
chrome://inspect/#devices
После этого у нас появится окошко, в котором можно найти свое отлаживаемое устройство/сессию:

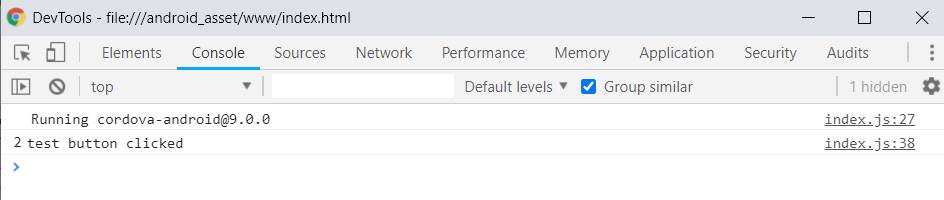
Если приложение отлаживается на живом устройстве — можно будет подключиться и к нему. После нажатия «inspect» откроется окошко с довольно богатыми отладочными средствами — это видно по количеству вкладок сверху. Но нас в первую очередь интересует консоль, в которой видно сообщение о нажатии кнопки. Дублирующиеся сообщения консоль объединяет, показывая слева от них счетчик сообщений. Видно, что кнопка была нажата дважды.

Здесь же можно увидеть, откуда именно вызвана функция вывода в консоль. И, что еще более важно, именно здесь будут отображаться ошибки, допущенные в JavaScript — при сборке приложения о них, увы, узнать не получится.
Плагины
Что такое плагины в Cordova и зачем они нужны?
В идеологии Cordova плагин — это платформенно-зависимый кусок кода, «обернутый» в JavaScript. Они необходимы, так как многие вещи в «чистом» JavaScript не решить — начиная с банальной работы с файлами.
Подключая плагин, фактически, мы получаем просто несколько доступных нам вызовов. Например, это могут быть функции типа openFile (), writeFile (), readFile (). В плагине есть JavaScript-участок, объявляющий эти функции, и под каждую из поддерживаемых платформ есть отдельная реализация этих функций.
Почему не использовать сторонние плагины?
Кто сказал «не использовать»? Наоборот, использовать сторонние плагины, безусловно, надо. Увы, не на всякую задачу получится найти готовый плагин, не требующий доработок. Рано или поздно придется либо дорабатывать чужой плагин, либо писать свой.
Создание плагина
Для создания плагина удобнее всего использовать утилиту plugman, которую можно установить с помощью того же пакетного менеджера:
npm install -g plugman
Теперь в директории, где хочется создать плагин, надо вызвать эту утилиту со следующими ключами:
plugman create --plugin_id "test.mytest" --name cordova-test-mytest --plugin_version 0.1.0
В текущей директории будет создана папка cordova-test-mytest (то есть, имя папки совпадает с параметром name). В ней будут следующие важные вещи:
Файл www/cordova-test-mytest.js — содержит объявление функций, доступных основному приложению после добавления плагина. По умолчанию будет доступен один метод под именем coolMethod ().
Файл plugin.xml, содержащий имя плагина:
cordova-test-mytest Указание на упомянутый выше файл JS:
Поле clobbers определяет префикс, который надо будет использовать в коде основного приложения для обращения к функции плагина. В данном случае для вызова coolMethod () в коде основного приложения надо будет писать так:
cordova.plugins.cordova-test-mytest.coolMethod();Параметры вызова в данном случае не указаны, но это не потому что они не нужны, а потому что мы сейчас не об этом.
В плагине теперь не хватает двух вещей: во-первых, нет поддерживаемых платформ, а во-вторых — конечной реализации его функций. Поскольку статья у нас про приложения для Android — добавим соответствующую платформу. Для этого в корневой директории плагина надо вызвать такую команду:
plugman platform add --platform_name android
Произойдет несколько вещей:
Чертова утилита удалит из plugin.xml все переносы строк, превратив стройный XML в мешанину, которую придется приводить обратно к читабельному виду. Возможно, это можно исправить малой кровью, но на этапе написания статьи я этого способа не знаю.
Помимо устранения переносов строк, в файле XML появится элемент platform:
Здесь указаны всякие штуки, важные для Андроида, но на данном этапе нам важно то, что указан исходный файл cordova-test-mytest.java в элементе source-file.
В директории src появится поддиректория android, в которой будет тот самый файл cordova-test-mytest.java.
public class cordova-test-mytest extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("coolMethod")) {
String message = args.getString(0);
this.coolMethod(message, callbackContext);
return true;
}
return false;
}
private void coolMethod(String message, CallbackContext callbackContext) {
if (message != null && message.length() > 0) {
callbackContext.success(message);
} else {
callbackContext.error("Expected one non-empty string argument.");
}
}
}Как всё это работает, рассказано ниже, в разделе «Вызов функции плагина».
Добавление плагина к приложению
В принципе, мы уже почти все сделали. Для того, чтобы плагин можно было добавить к приложению, нужно только, чтобы он содержал файл package.json с основной информацией о плагине. Его можно написать и руками, но кому охота вникать в его структуру? Поэтому в директории с плагином вызываем:
plugman createpackagejson .
Дальше программа по каждому из полей package.json спросит, есть ли желание его скорректировать, или оставить дефолтное значение. Мы оставляем дефолтное значение и после того, как package.json создан, переходим в директорию основного проекта и вызываем из командной строки:
cordova plugin add ../cordova-test-mytest
Все, плагин добавлен.
Вызов функции плагина
В конечном приложении мы вызываем функцию следующим образом:
cordova.plugins.cordova-test-mytest.coolMethod('just string example', successMtd, errorMtd);
function successMtd(message) {
alert(message);
}
function errorMtd(message) {
alert('Error! '+message);
}
При вызове coolMethod () плагин в конечном счете вызывает метод execute () класса cordova-test-mytest. Тот получает на вход параметр action, который формирует cordova — он совпадает с именем вызванного метода. Можно объявить метод в cordova-test-mytest.js, но не предусмотреть под него действий в if () в методе execute () — тогда его вызов не приведет ни к каким полезным действиям.
Массив параметров вызова метода передается в виде JSON — это аргумент args, который преобразуется в строку путем вызова args.getString (0).
Само «полезное действие» реализовано в отдельном методе coolMethod (), куда передается строка с параметрами вызова и контекст обратного вызова. На самом деле, здесь уже можно передавать любой набор параметров. И даже callbackContext можно было бы не передавать, а вызывать callback-функции, вернувшись в execute () после выполнения coolMethod (). Но это привело бы к загромождению кода, поэтому сделано так, как сделано.
Выше употреблен, но не пояснен термин «контекст обратного вызова» в. Если сильно упрощать, то это набор данных, необходимый для того, чтобы после работы плагина вызвать указанную нами функцию из кода основного приложения. Причем можно указать отдельно функции для удачного и неудачного выполнения функции. Именно для этого в JavaScript-коде основного приложения мы специально объявили successMtd () и errorMtd ().
В результате выполнения кода в его приведенном виде мы должны получить alert с текстом «just string example», или с другим другим текстом, который мы передадим в coolMethod. Если же не задавать первый параметр coolMethod (), то тоже получим alert, но из функции errorMtd () — в нем будет текст «Error! Expected one non-empty string argument».
Отладка плагина
Есть два интересных подводных камня, которые у меня отъели энное количество времени. Один из них обойти удалось, а второй — нет.
Когда плагин добавлен в приложение — его исходники скопированы в директорию приложения и собираются там. Если после этого скорректировать код самого плагина — это никак не отобразится на исходниках, попавших в основное приложение. Поэтому если отлаживаем плагин, то после каждой коррекции плагина надо выполнять сначала удаление плагина из проекта:
cordova plugin remove plugin.name
А потом добавлять его заново:
cordova plugin add ../plugin_path
Попытка объединить этот набор действий в BAT-файл (а живу я под Windows основное время) привела к интересному эффекту — выполняется первая строка, и BAT прекращает исполнение. Не самое стандартное поведение, но глубоко копать я не стал. Все равно современно и прогрессивно собирать через более продвинутую систему сборки.
Заключение
Теперь, когда изложена информация по существу, есть немного места для того, чтобы выразить личное отношение к фреймворку.
Как идеология — cordova вполне интересна, тут спорить не с чем. Хотя персонально мне, конечно, удобнее и интереснее писать в чем-то ближе к железу. В идеале так и вообще нативный код под ARM.
Совершенно невыносимым (лично для меня, повторюсь) оказалась отладка JS. При сборке ошибки в JS никак не отображаются, и к этому очень сложно привыкнуть приверженцу методологии «собралось — в релиз». Конечно, достаточно приучить себя к использованию отладочной консоли, но это занимаем определенное время.
Интересные нюансы всплывают, когда заворачиваешь в кордову нативный код для Android — об этом, если все сложится, будет отдельный материал.
