Citrus: Набор стилей для AvaloniaUI

В комментариях к новостям об изменениях и улучшениях в новых версиях кроссплатформенного GUI-фреймворка AvaloniaUI довольно часто можно увидеть критику тем оформления, используемых по умолчанию. Дело в том, что данные темы были созданы на основе Metro — художественного стиля оформления графического интерфейса, используемого в Windows 8 и Windows 8.1. Данный стиль обрёл как поклонников, так и противников. Темы оформления MahApps.Metro для WPF по-прежнему остаются одними из наиболее популярных, имея более 6 с половиной тысяч звёзд на GitHub, догоняя MaterialDesignInXaml с его 8-ю тысячами поклонников.
Поскольку в Avalonia тема оформления является обособленным компонентом и может быть совершенно безболезненно заменена на любую другую, имело смысл порадовать противников Metro и сделать альтернативный набор стилей. Стоит заметить, что силами сообщества уже была изготовлена alpha-версия темы Material с переключателями и анимациями, поэтому в процессе было решено попробовать задизайнить велосипед в современном плоском стиле. В Avalonia 0.9.0 была добавлена поддержка сенсорного ввода, поэтому было бы неплохо улучшить UX для пользователей с сенсорными экранами. В результате получилась тема Citrus.Avalonia.
Начало работы
Для подключения тем оформления в Avalonia обычно достаточно установить интересующий пакет NuGet и добавить одну или две строчки в секцию Styles файла App.xaml, если необходимо перекрасить всё приложение сразу. Если нужно изменить оформление только одного окна или другого элемента управления, добавьте теги Window.Styles или UserControl.Styles соответственно. Для подключения темы Citrus.Avalonia установим необходимый пакет:
dotnet add package Citrus.Avalonia --version 1.2.0Затем, изменим файл App.xaml нашего приложения:
Использование новых стилей
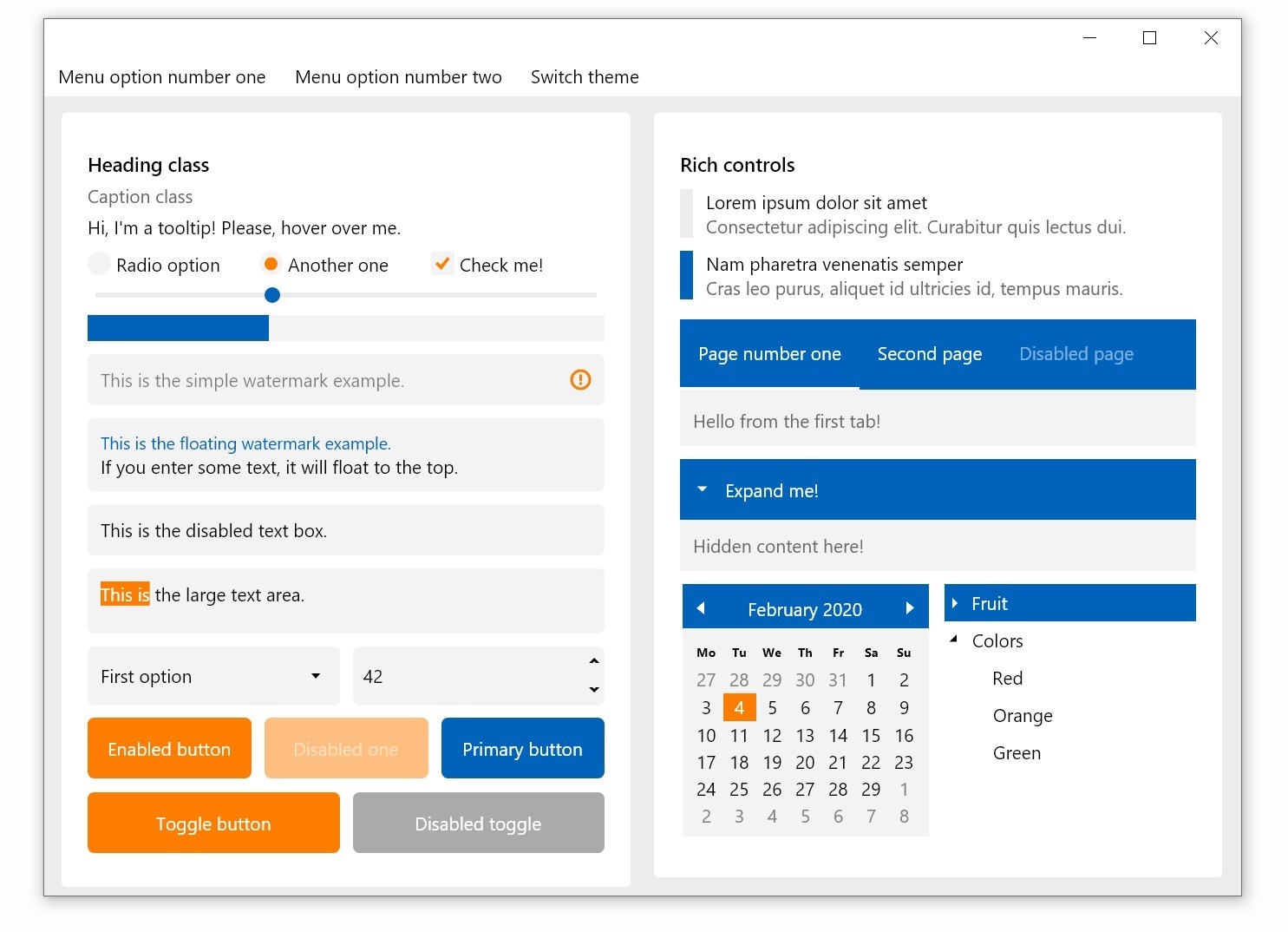
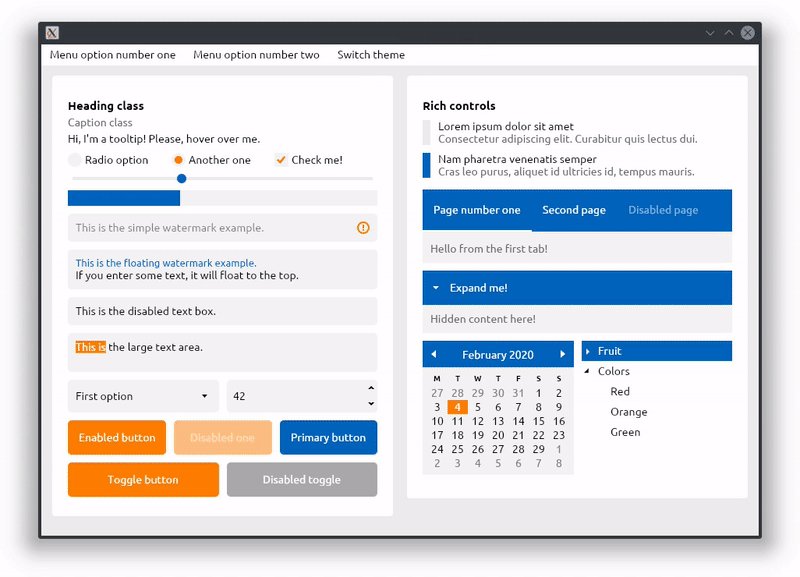
После установки темы, стили всех элементов управления по умолчанию будут изменены. Дополнительно, станут доступны несколько дополнительных классов, например, для карточек. Примеры вёрстки можно найти в песочнице, в файле MainWindow.xaml. Таким образом, рендер следующей XAML-разметки:
Будет иметь вид:

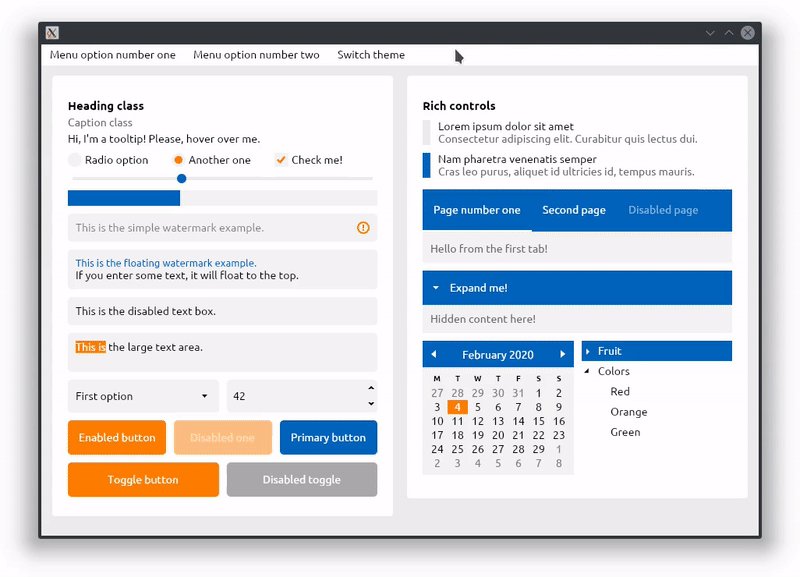
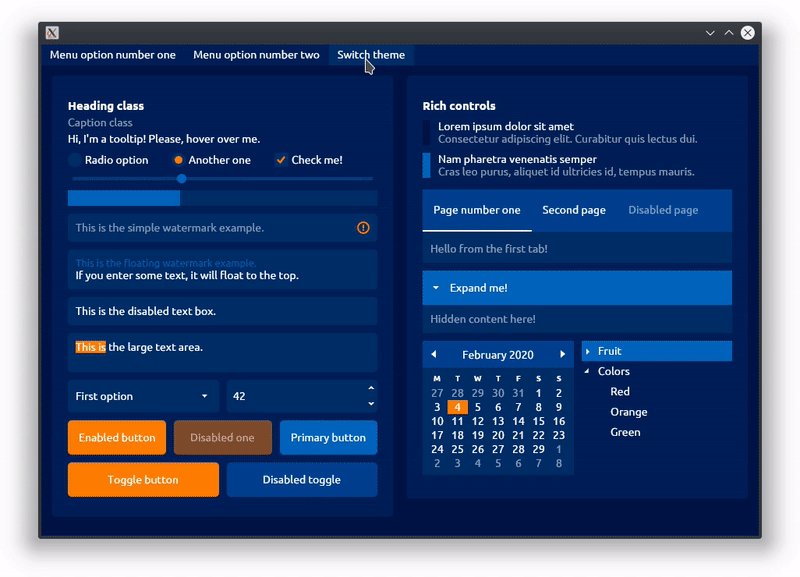
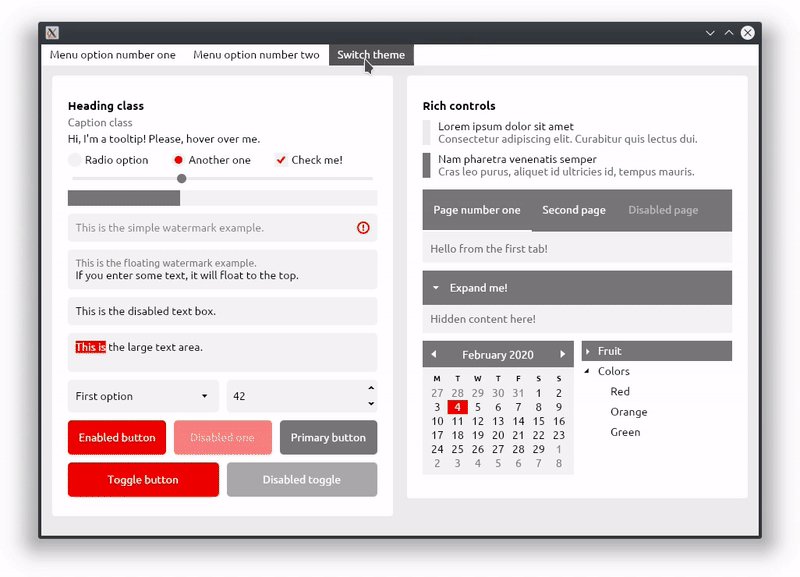
Цветовые палитры
В пакете Citrus.Avalonia доступно несколько цветовых схем: Citrus, Sea, Rust, Candy, Magma.

При желании Вы можете создавать свои собственные цветовые схемы, подключив свою цветовую палитру в секцию Application.Styles. В качестве основы можно взять файл темы CitrusPalette.xaml, изменить цвета на свой вкус и подключить его в проект, как AvaloniaResource. Между прочим, если добавить следующие строки в файл проекта (.csproj), то все xaml-файлы в папке с проектом будут встроены в сборку, как ресурсы Avalonia:
%(Filename)
Designer
Для подключения собственной палитры измените App.xaml.cs следующим образом:
Динамическое переключение тем
В случае, если Вы хотите предложить пользователям своего приложения выбирать тему оформления, одним из вариантов реализации такого поведения может стать переопределение ресурсов корневого окна. Например, так:
var theme = "avares://Citrus.Avalonia/Citrus.xaml";
var self = new Uri("resm:Styles?assembly=Citrus.Avalonia.Sandbox");
var include = new StyleInclude(self) {
Source = new Uri(theme)
};
// При изменении коллекции window.Styles все кисти,
// используемые внутри окна, на которое ссылается
// переменная window, будут обновлены.
window.Styles.Add(include);Такая логика может быть, например, инкапсулирована в сервис.
Задачи, которые можно порешать
В настоящее время стиль Metro, упомянутый в начале статьи, и подключённый в Avalonia по умолчанию, эволюционировал в систему Fluent Design и теперь используется в продуктах Microsoft, включая операционную систему Windows 10 и приложениях Office для Android и iOS. Поэтому если Вы вдруг захотите сделать свою тему оформления для приложений Avalonia, можно начать эксперименты с портирования Fluent Design. Упражняться можно, например, на standalone каталоге элементов управления.
Исходный код темы Citrus.Avalonia доступен на GitHub, PR с исправлениями визуальных багов категорически приветствуются. Поддержку от разработчиков Avalonia и всех сочувствующих можно получить в Telegram (ru) и Gitter (en), а документация по стилизации элементов управления доступна тут.
