Через Git и бэк — в фулстек: что мы узнали из опроса фронтендеров
Полтора месяца назад мы задали вам несколько вопросов, чтобы выяснить, каким должен быть хороший фронтендер и можно ли влиться в эту область после перерыва. Мы проанализировали ваши ответы и теперь знаем, что лидом можно стать в первый год работы, jQuery живее всех живых, а вопрос становиться фулстеком или оставаться фронтом расколол сообщество пополам.
Мы также попросили прокомментировать выводы Максима Орехова, руководителя центра компетенций по разработке веб-приложений ПСБ: картина была бы неполной без взгляда со стороны бизнеса.
Стать лидом за год можно. Осталось понять как
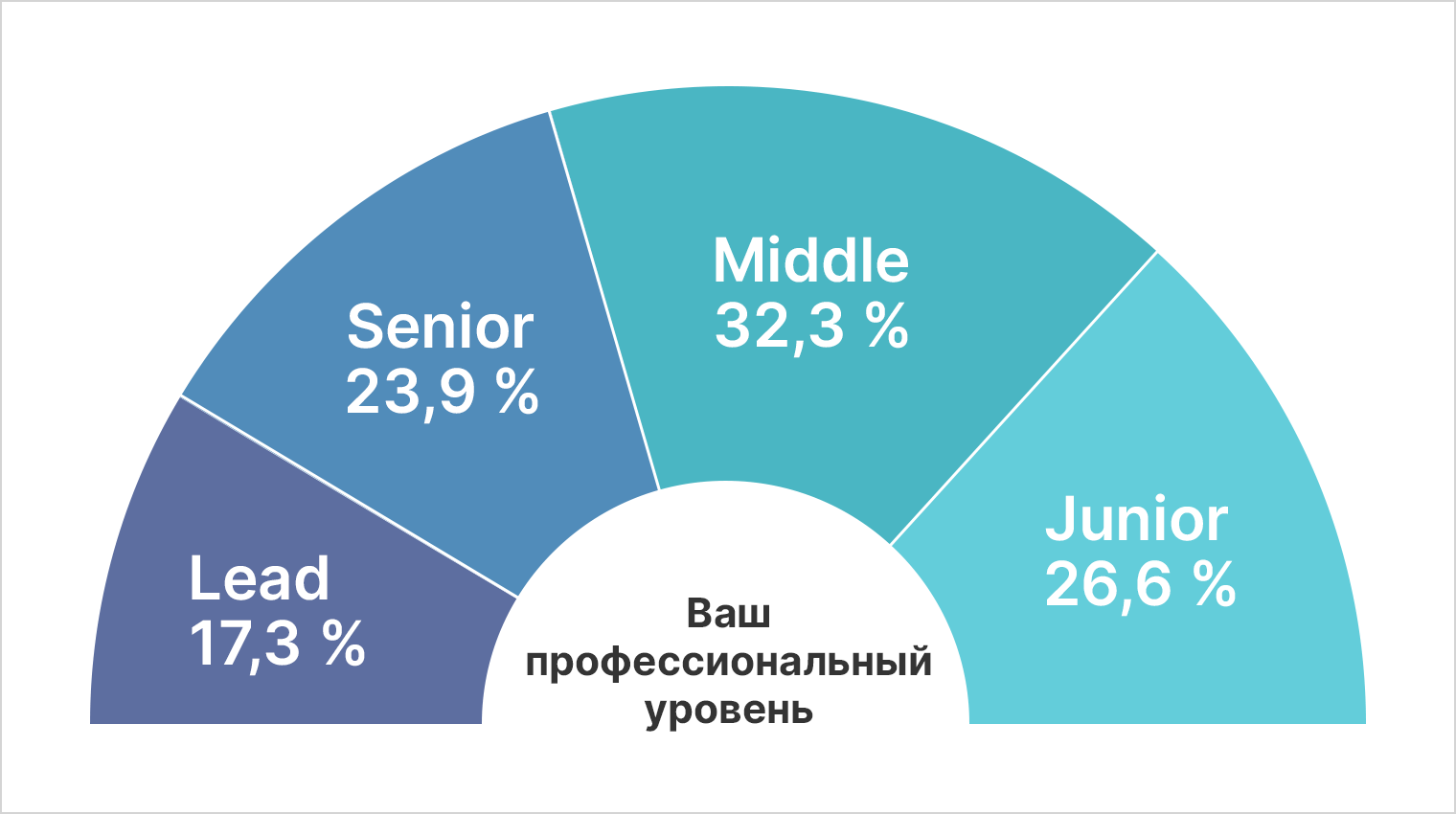
Краткий ответ: самим очень интересно. Но давайте поподробнее: всего в опросе приняли участие более 2,5 тыс. человек, среди них 17% лидов, 24% сеньор-разработчиков, 32% мидлов и 27% джуниоров.
Если экстраполировать результаты на всю аудиторию Хабра, получается, что джунов здесь больше, чем сеньоров. И это прекрасно: надёжные источники информации должны сопровождать разработчика с самого старта карьеры.

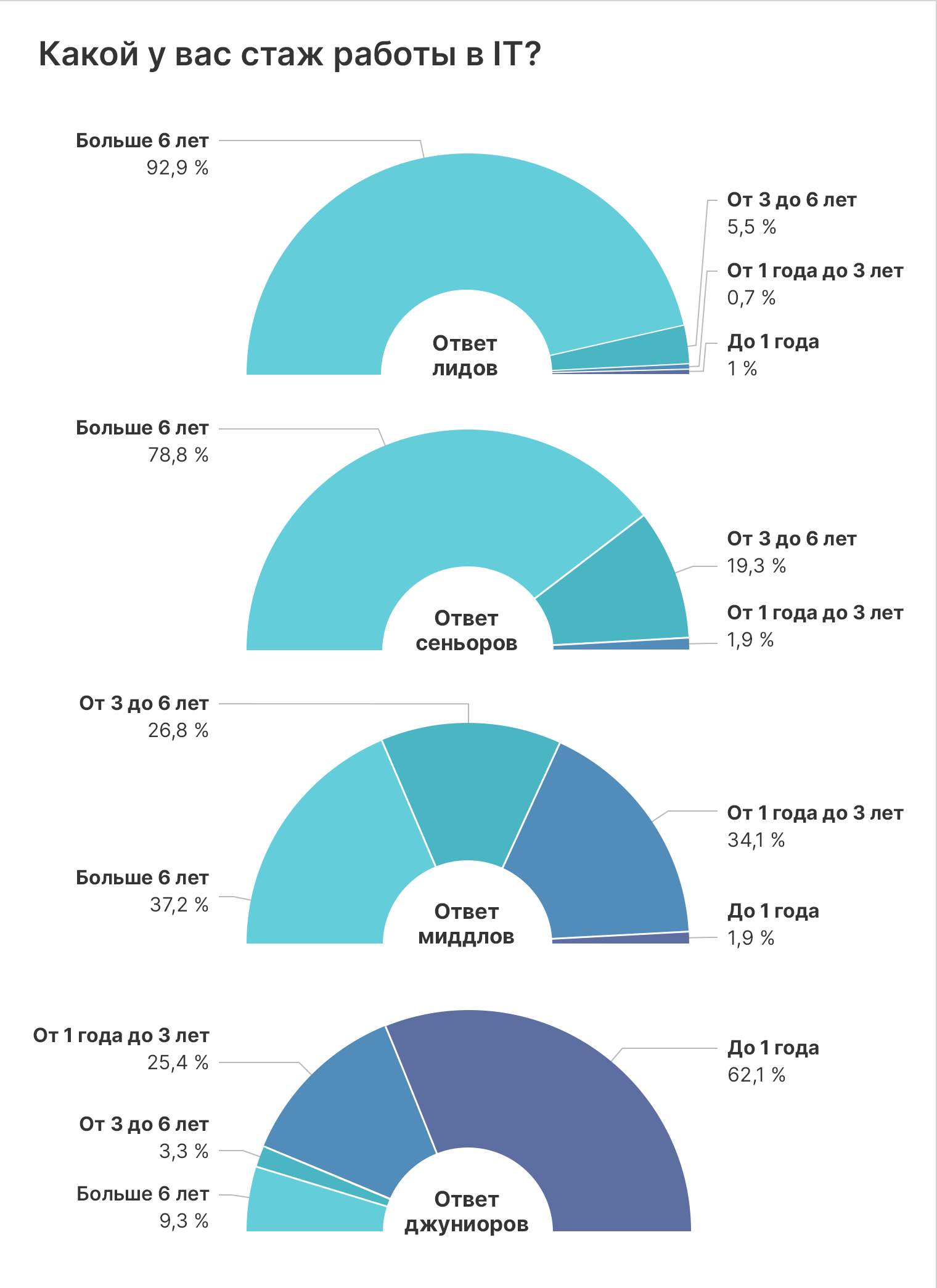
Посмотрим на стаж. Логично, что у подавляющего большинства лидов он составляет более 6 лет, но есть и уникальные случаи: целых 4 человека стали лидами в первый год работы. Хотелось бы знать, как вам это удалось и где почитать об этих невероятных историях успеха.
У сеньоров всё более предсказуемо: 78% имеют стаж работы более 6 лет, 19% — от 3 до 6 и только 1% от года до трёх.
Уровень мидл, вероятно, можно назвать состоянием души, поэтому разбивка более равномерная: стаж 1–3 года, 3–6 и даже более 6 лет имеют примерно одинаковые доли разработчиков.
Среди джуниоров 62% работают первый год, у 25% стаж от 1 до 3 лет, но почти у 10% стаж более 6 лет. Вероятно, они сменили специализацию или это те, о ком мы спрашивали в одном из вопросов: разработчики, которые были заморожены на 15 лет, а потом возвращены на работу.

У нас джун дорастает до мидла в среднем за 2 года, после чего ещё за 2–3 года может стать сеньором. Охотнее всего мы нанимаем мидлов, они уже готовы самостоятельно решать задачи и развиваться с небольшим участием лида. На моей памяти не было молниеносного продвижения от джуна до сеньора, минимум два с половиной года, и то это был уже не совсем джун, а почти мидл.
 Максим Орехов
Максим ОреховРуководитель центра компетенций по разработке веб-приложений ПСБ
Стакан джуна наполовину полон, а сеньора — наполовину пуст
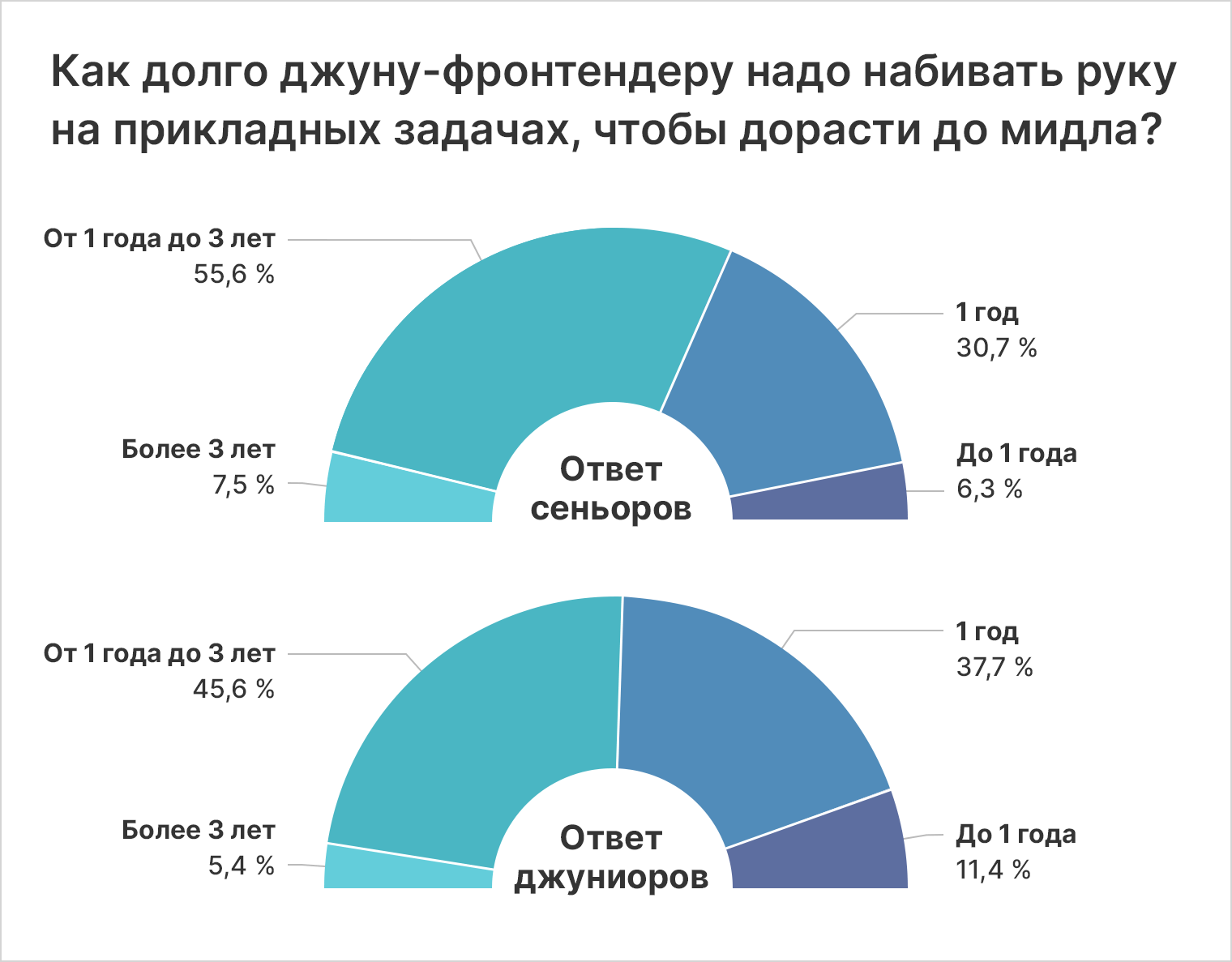
Посмотрим теперь, насколько отличаются ожидания джунов от реальности с точки зрения более опытных разработчиков. Сколько джуну нужно набивать руку на прикладных задачах, чтобы дорасти до мидла?
Ответы джунов более оптимистичны: почти 50% считают, что им потребуется максимум год, ещё 46% дают себе время от 1 до 3 лет.
Среди сеньоров и лидов уже только 30% верят, что джун сможет дорасти до мидла за 1 год, а 55% предполагают, что нужно закладывать от 1 до 3 лет.

Однако среди вас есть и крайние пессимисты:
Можно и за год, но большинство и за всю жизнь не станет мидлом.
Но почему же? Выгорание? Недостаток интереса и потеря мотивации?
Многие из вас отмечали следующие факторы, которые влияют на время роста от джуна до мидла:
сложность и разнообразие задач,
стек и структура проекта («в поддержке легаси бесконечно»),
обучаемость,
культура наставничества в компании,
мотивация: нравится ли заниматься IT или это только способ заработка.
У нас есть система наставничества: джун получает ментора, план задач и тем для изучения, а также детальный разбор на code review. Наставник выбирает методику обучения индивидуально для каждого джуна. Для обмена опытом между командами мы проводим внутренние митапы. Если нужно, то покупаем сотруднику готовый курс.
 Максим Орехов
Максим ОреховРуководитель центра компетенций по разработке веб-приложений ПСБ
Мнения о маст-хэв навыках
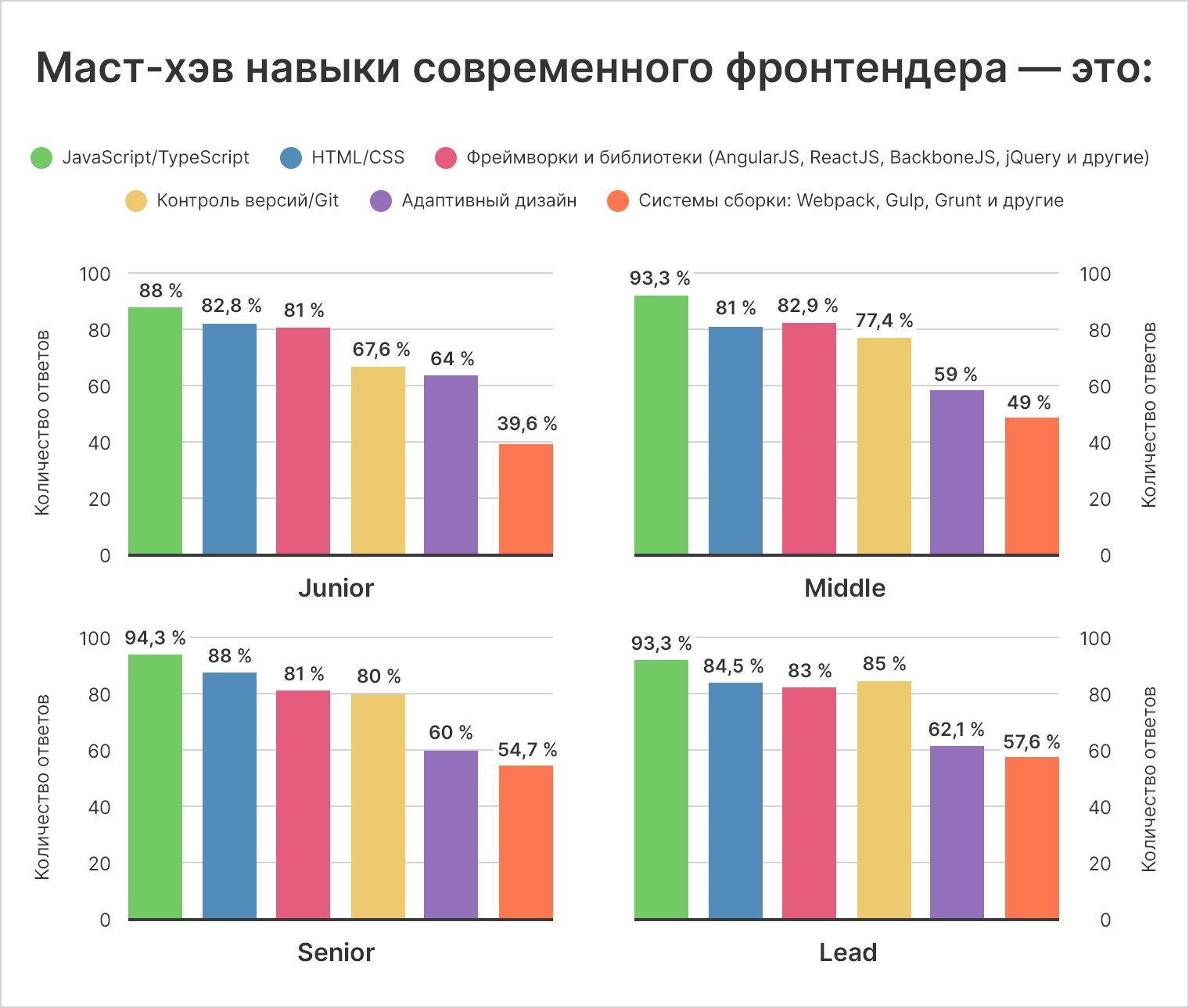
Среди самых необходимых скиллов для фронтенд-разработчика на первом месте оказались JavaScript и TypeScript, но при этом если джуны на втором месте отдают предпочтение знанию фреймворков, то начиная с мидлов растёт доля тех, кто считает знание HTML и CSS вторым по значимости.
Лиды на второе место ставят знание системы контроля версий/Git, а только потом HTML, CSS и фреймворки.
Возможно, это связано со спецификой задач: для джунов сейчас фреймворки — основной предмет изучения, а разработчикам с большим стажем приходилось больше верстать вручную.
Знание систем контроля версий, в частности Git, стоит на четвёртом месте, а навыкам адаптивного дизайна и знаниям систем сборки (Gulp, Webpack) все уровни разработчиков уделяют внимание в последнюю очередь.

Вы предпочитаете React, но проекты на jQuery стучатся в окно и требуют поддержки
Из фреймворков безоговорочно лидирует React, однако многие среди вас указали на востребованность Svelte, Flutter и вспомнили jQuery, который, кстати, не канул в Лету и по статистике всё ещё является одной из самых популярных библиотек.
jQuery самый лучший — утверждают некоторые из вас. Так может быть, нужно обновить эти знания?

Ответ 53% разработчиков однозначный — нет; 35% допускают, что эти знания нужны при поддержке старых проектов; и целых 8% (среди которых, что парадоксально, больше джунов) следят за обновлениями jQuery и считают их необходимыми.
jQuery используется много, но именно знать его не требуется — можно осваивать на ходу, т.к. он очень прост.
Скорее по потребности, сидеть специально его изучать не стоит, лучше подтянуть основы JS, а при нужде можно будет спокойно воспользоваться jQuery.
Необходимо уметь читать код на нём, делать базовые вещи, если вдруг необходимо написать обёртку над jQuery-библиотекой для современного фреймворка.
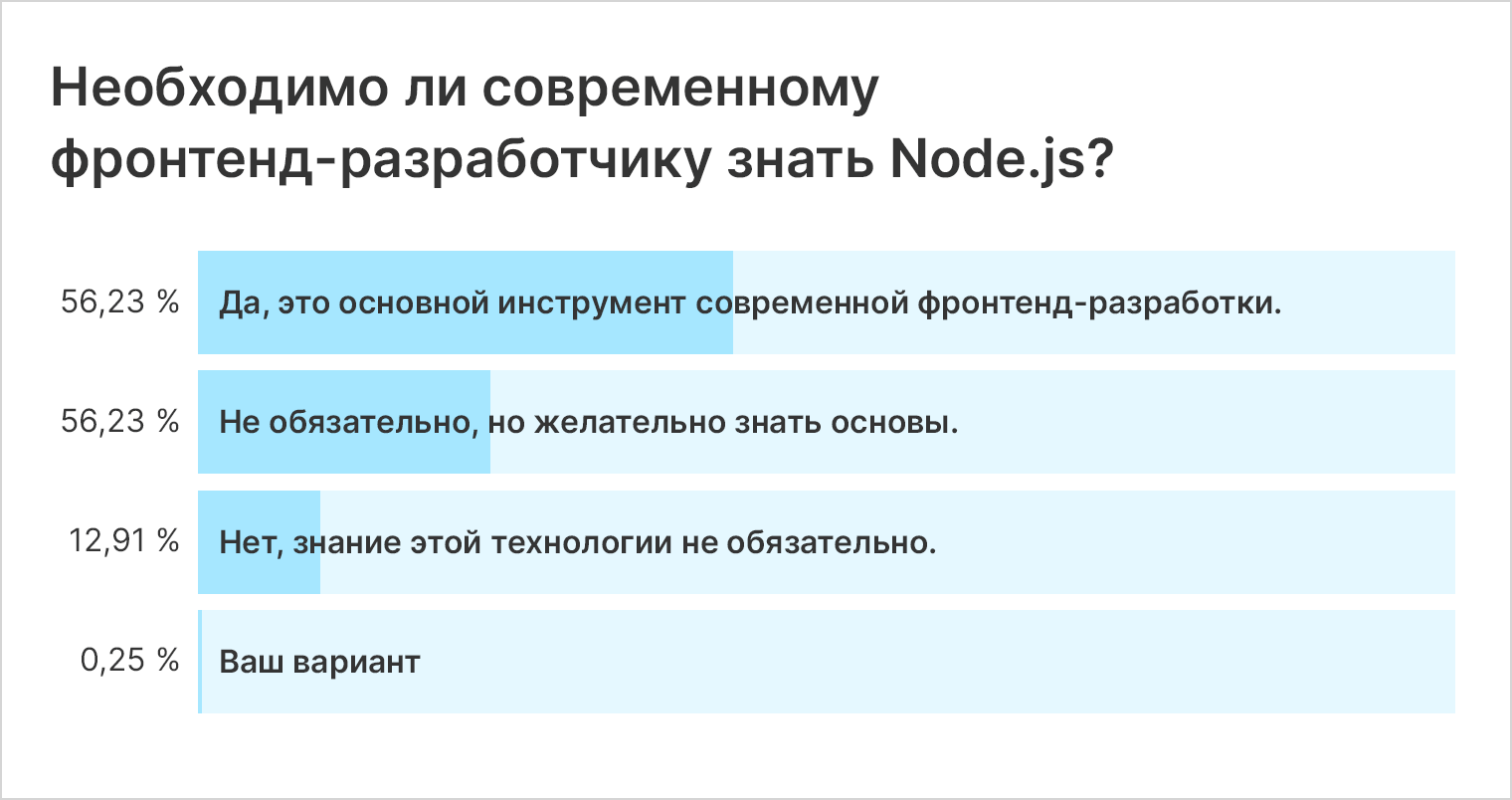
Немного в стороне стоит Node.js, хотя от этого фреймворк не становится менее важным. Более половины принявших участие в опросе считают, что базовые знания необходимы фронтенд-разработчику, а треть участников называет Node.js своим основным инструментом.
Более 10% их оппонентов считают, что Node.js не обязателен совсем:
Без Node.js жить тоже можно. Deno или Dart — рабочие альтернативы. Ещё есть экзотика вроде Rust + WebAssembly или Blazor + WebAssembly.


Архитектура решений в ПСБ сейчас подразумевает безальтернативное использование Angular — все проекты реализованы на нём. Никаких сложностей с наймом мы при этом не испытываем.
 Максим Орехов
Максим ОреховРуководитель центра компетенций по разработке веб-приложений ПСБ
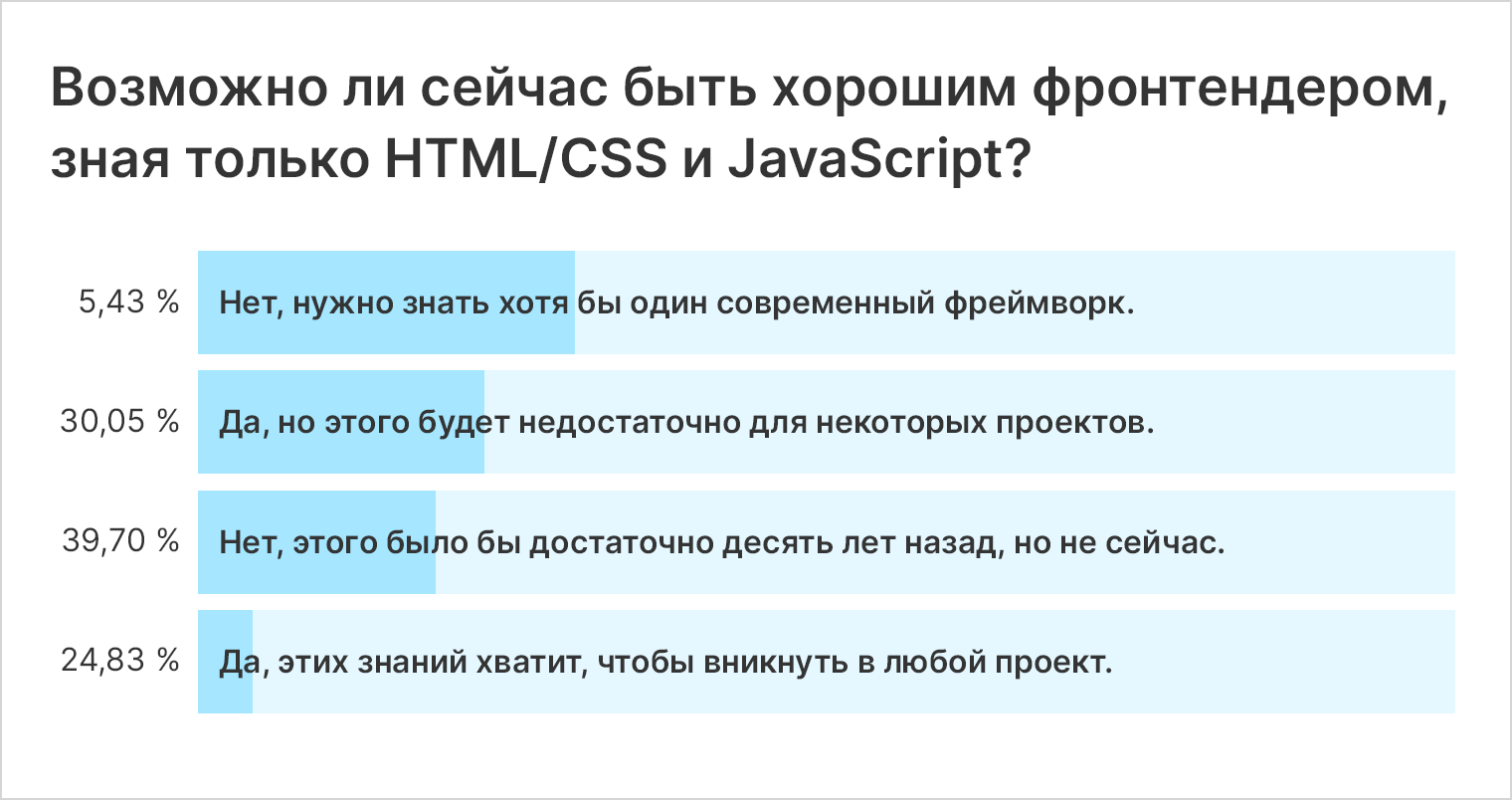
Не упростить ли нам задачу? Фреймворки приходят и уходят, так может быть, достаточно знаний HTML/CSS и JavaScript, а остальное придёт с задачами?
Более 35% опрошенных считают, что знаний HTML/CSS и JavaScript вполне достаточно для фронтенд-разработчика (может быть, за исключением некоторых проектов). Но больше половины всё-таки соглашаются, что в багаже хорошего разработчика должен быть хотя бы один фреймворк.
В части технологий мы смотрим на фундаментальные знания и лайв-кодинг. Учитываем опыт с Angular, но это не основной критерий. На собеседованиях у нас в основном лайв-кодинг по прикладным задачам и немного теоретических вопросов на разные темы.
На soft skills тоже смотрим: оцениваем их уровень на собеседовании.
 Максим Орехов
Максим ОреховРуководитель центра компетенций по разработке веб-приложений ПСБ
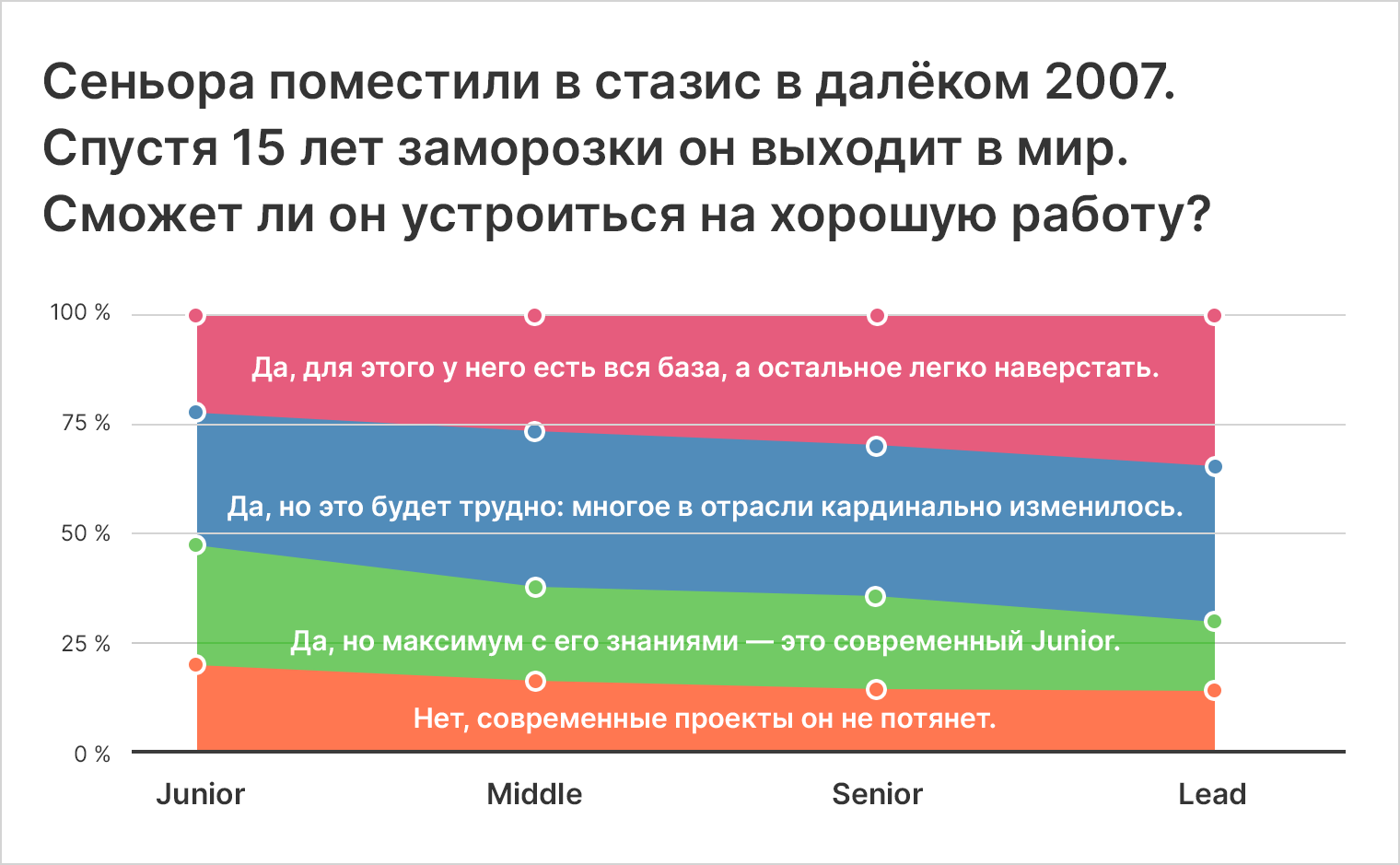
Несмотря на обилие фреймворков и технологий, более половины ответивших считают, что, даже если разморозить фронтендера после пятнадцатилетнего перерыва, он потянет решение актуальных задач. При этом оптимистов-лидов больше, чем джуниоров: 33% против 20%. Может быть, лиды частично пытаются перенести этот опыт на себя? Не все из них пишут код в таком объёме, как мидлы и джуниоры, поэтому их знания могут устаревать.

16% из вас считают, что современные проекты такой разработчик не потянет (но мы же помним, сколько еще legacy-кода на jQuery — работы всё равно хватит).
Это подтвердили и ваши комментарии к опросу:
Я вернулся во фронтенд 4 месяца назад, спустя 6 лет менеджерства. И если раньше мне предлагали позицию сеньора, сейчас даже на джуниора устроиться не мог!
Это реальная проблема! 6 лет в проекте монолит Rails + AngularJS — проект более чем успешный, был фулстек-сеньор, а сейчас выполз на рынок и не могу найти сколько-нибудь приличную работу: понимаю, что выгляжу как динозавр. Приходится осваивать сразу всё: React, Go, Highload и т. д. и т. п.
Однако настоящего фронтендера сложности только мотивируют:
Я ушел в геймдев на 3 года. Потом решил вернуться в веб, и тоже не брали даже на джуна. С трудом нашёл работу, самостоятельно более-менее хорошо изучив современные на тот момент фронтенд-технологии. Сейчас же я уже не по карману компаниям, в которых мне отказали.

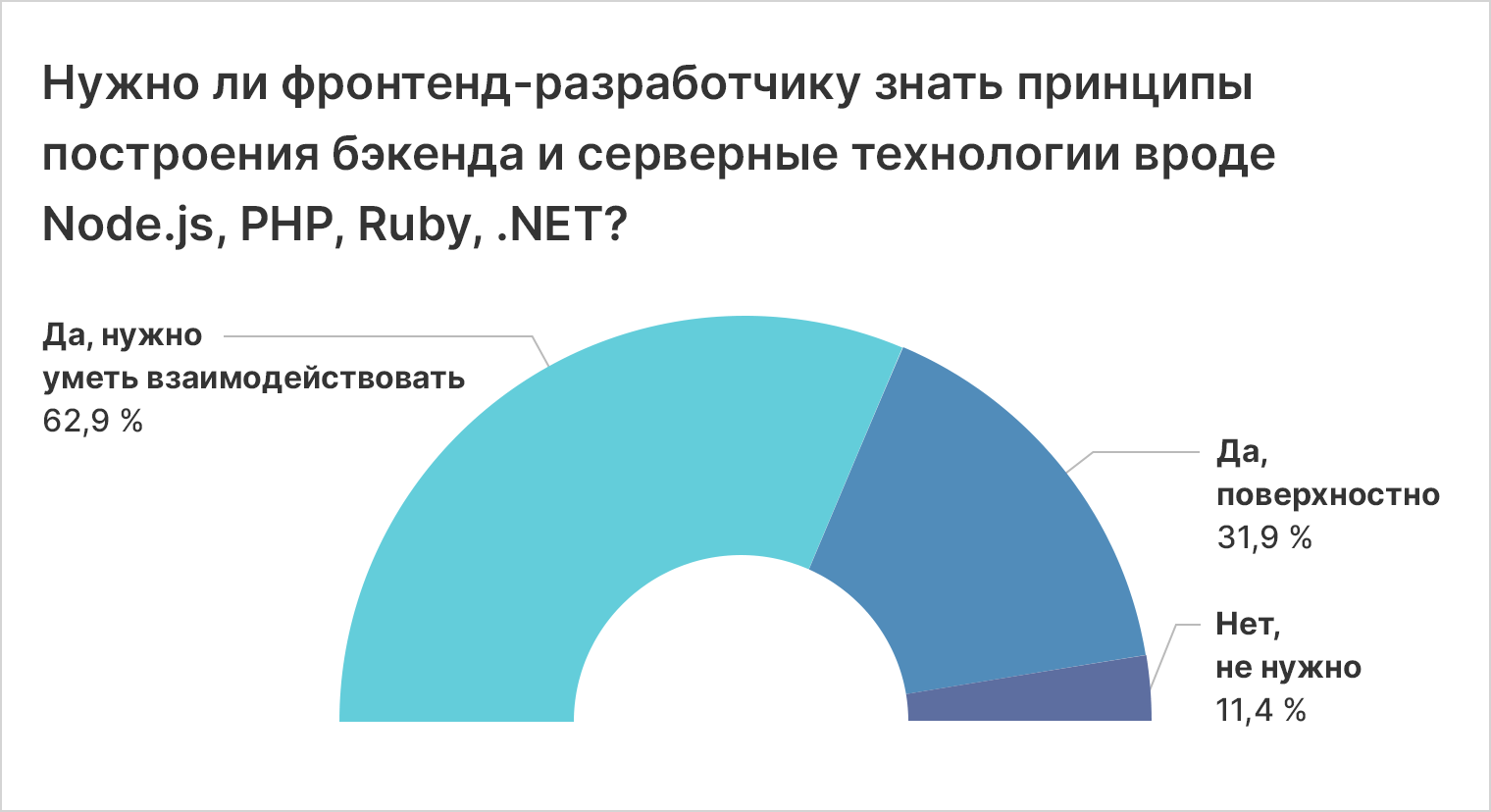
Не всем джунам (и даже сеньорам) нужны знания бэкенда
В ответе на вопрос, нужны ли знания бэкенда фронтендеру, большинство разработчиков единогласны независимо от уровня и стажа: 58% ответили, что нужно уметь взаимодействовать с бэкендом и понимать структуру запросов. Более 38% обходятся более поверхностными знаниями, ну, а 4% игнорируют бэкенд совсем. Помните, сколько программистов нужно, чтобы вкрутить лампочку? Нисколько, это проблема на стороне железа.

Требования к пониманию бэкенда не претерпевают изменений: более половины ответивших считают, что и 5, и 10 лет назад эти знания были так же необходимы, и только 5% продолжают настаивать, что понимать бэкенд не нужно было ни тогда, ни сейчас.
Что удивительно, доля сеньоров, которые пренебрегают знаниями бэкенда, выше, чем доля джуниоров, которые не планируют его изучать. Как вам удалось стать сеньором в таком случае?
Быть ли фулстеку — мнения разделились
Почти половина опрошенных считает, что фронтендер может развиваться до фулстека и что сейчас есть фреймворки, которые позволят ему это сделать.
Ещё 10% рассматривают перспективу перехода на фулстек на будущее, и здесь доля джуниоров выше, чем сеньоров и лидов.
В то же время почти 40% респондентов считают, что фронт и бэк не зря разделяют и разработчикам лучше фокусироваться на чём-то одном.
Сложно не согласиться:
Развитие фулстек-фреймворков повысит требования к разработчикам на порядок.
Зависит от бюджета, выделенного на проект: чем больше средств, тем меньше вероятность фулстекщиков.
Фулстека у нас нет (ну, почти нет) больше 5 лет. Фронтенд-разработка идёт параллельно с бэком, компетенции мы не смешиваем и развиваем их не в ширину, а в глубину.
 Максим Орехов
Максим ОреховРуководитель центра компетенций по разработке веб-приложений ПСБ
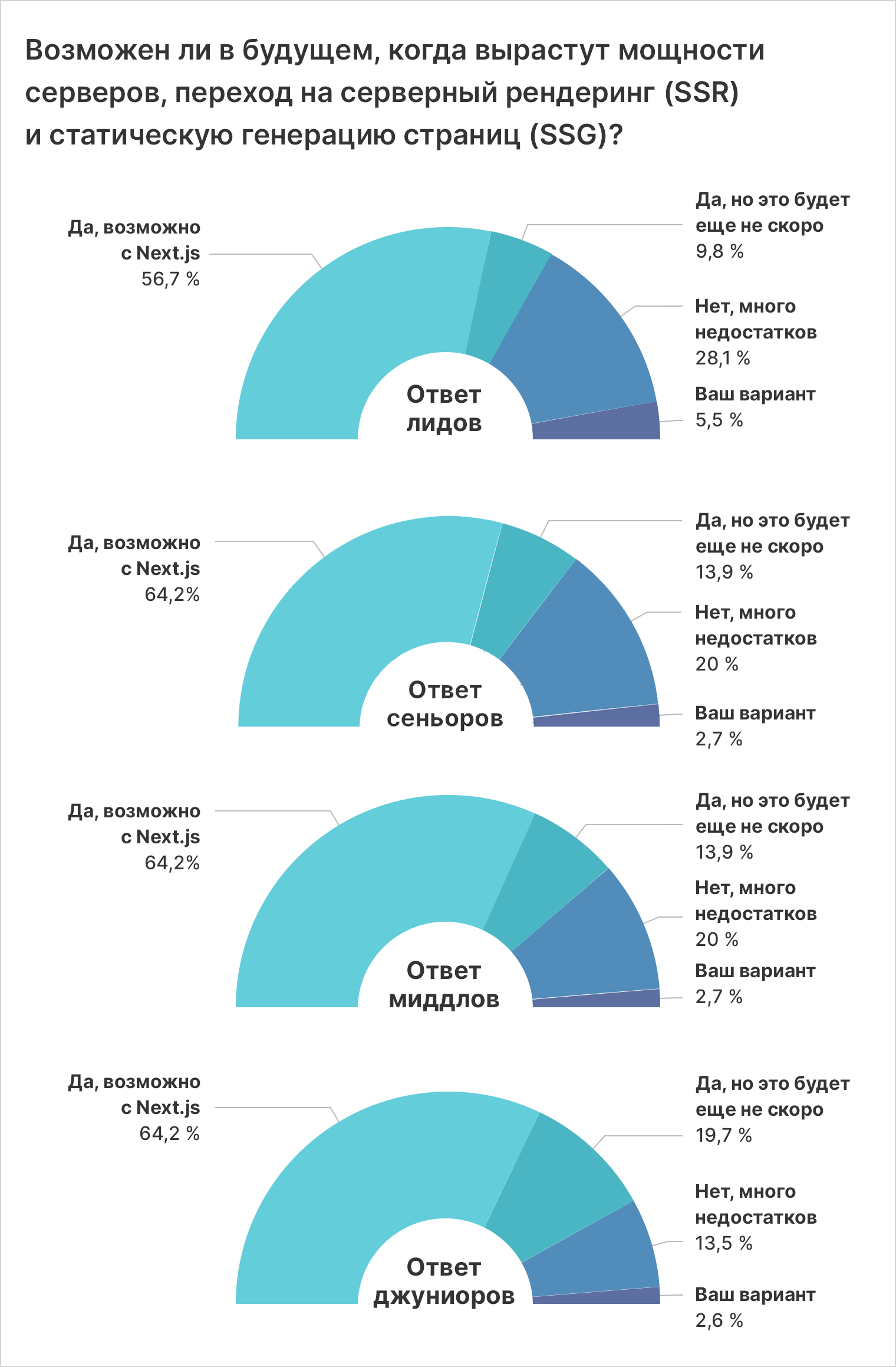
Также джуниоры более лояльно относятся к переходу на серверный рендеринг (SSR) и статическую генерацию страниц (SSG): против высказалось только 13%, тогда как 26% сеньоров и 30% лидов считают SSR и SSG плохой идеей.

Несмотря на то, что в целом 60% опрошенных поддерживают развитие SSR и SSG, отдельные разработчики найдут ложку дёгтя:
Серверсайдный рендер был обычным делом 10 лет назад, пока не пришли «современные» фреймворки и не превратили его в «продвинутую технологию»
Пока у нас не было задач, где пригодились бы SSR или SSG. Появятся — подумаем.
 Максим Орехов
Максим ОреховРуководитель центра компетенций по разработке веб-приложений ПСБ
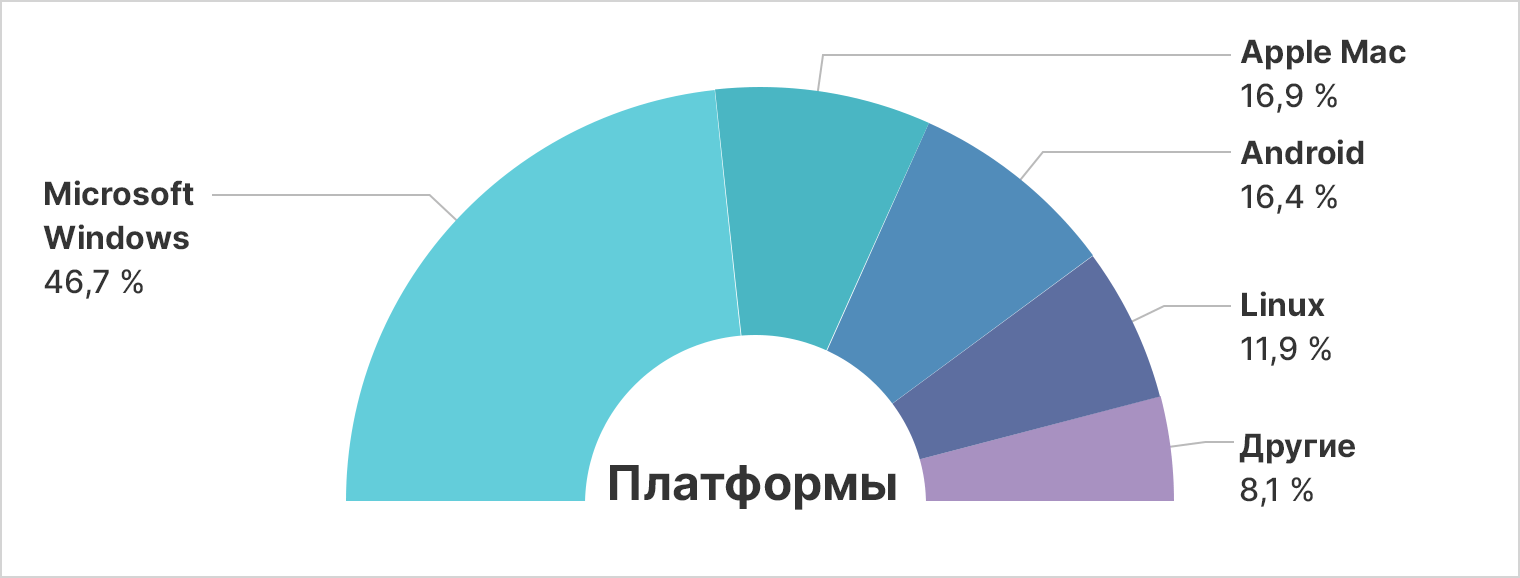
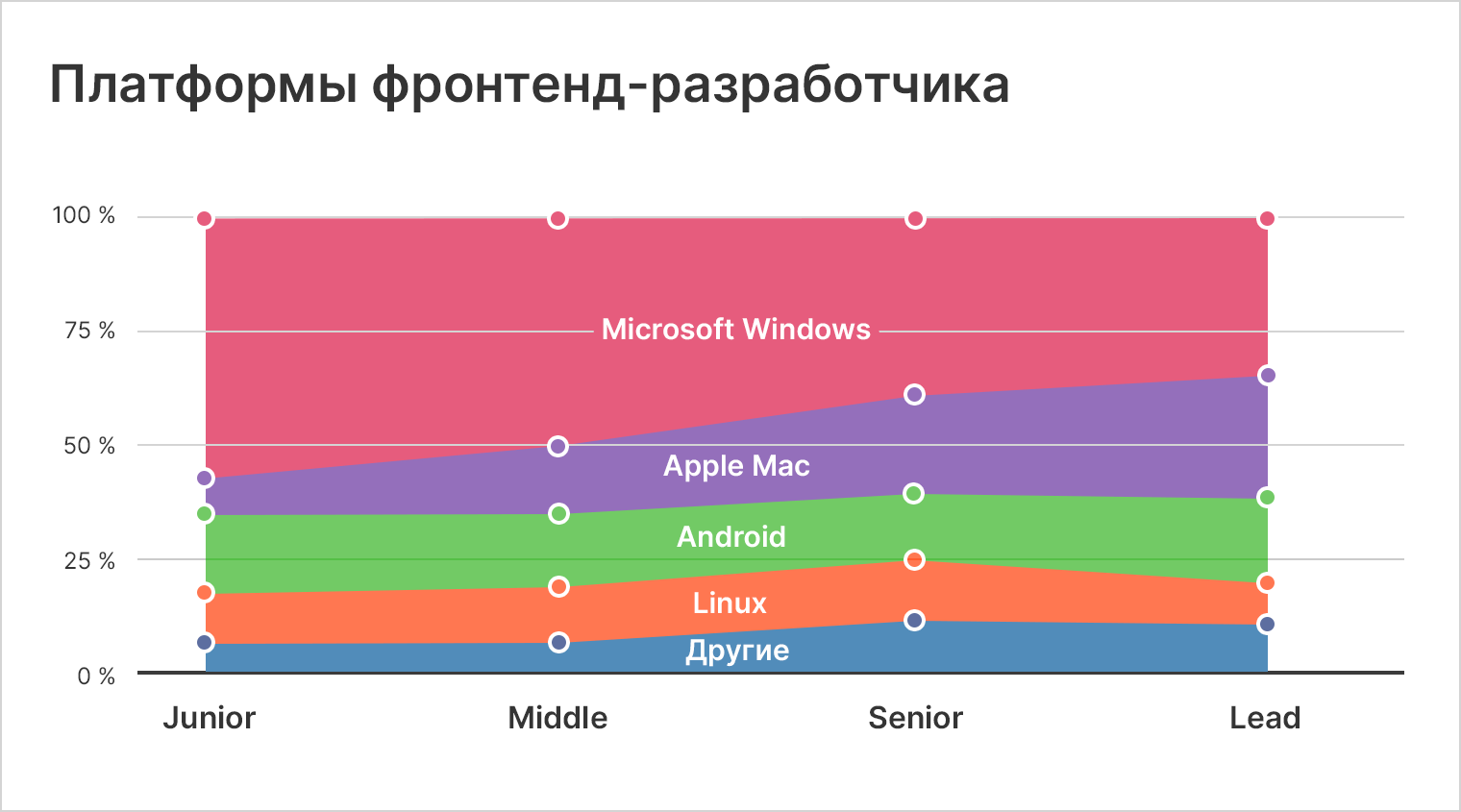
Напоследок развенчаем один из набивших оскомину мифов о том, что разработчик — это обязательно зарплата 300к в наносекунду и макбук. 300к оставим на следующие исследования, а в этот раз наш опрос показал, что большинство (46%) использует Windows и только 16% соответствуют представлениям общества и сидят за маком.
В защиту мифа нужно отметить, что доля макбуков растёт вместе с уровнем разработчиков: среди джуниоров ими пользуются 7%, а вот среди сеньоров и лидов уже около 25%. Ввиду того, что опрос вы проходили в основном в будни и в рабочее время, логично предположить, что это именно рабочие инструменты.


Резюмируем
Среди фронтендеров на Хабре больше джунов, которые в среднем уже через год рассчитывают стать мидлами. Однако сеньоры настроены более пессимистично: больше половины из них считает, что на это потребуется от года до трёх. Тем не менее хорошие проекты, разнообразные задачи, ваша собственная мотивация, обучаемость и правильная культура наставничества в компании помогут вам вырасти быстрее.
Маст-хэв скилы в современном фронтенде — это, конечно, JavaScript вместе c TypeScript«ом, один из фреймворков (React, Angular или Vue), HTML и CSS, базовые знания Node.js и понимание работы бэкенда. Чем больше опыт и квалификация, тем важнее знания систем сборки Webpack, Gulp и систем контроля версий/Git (кому ж это всё настраивать, как не сеньорам/лидам?).
Несмотря на фактическую популярность, jQuery отдельно учить нет необходимости: при хороших базовых знаниях JS вы легко освоите эту библиотеку в процессе работы (если уж повезет поработать археологом в проекте).
Ну, а если станет скучно — welcome to фулстек: вас там уже ждут Node.js-библиотеки для создания бэкенд-проектов: Next.js, Feathers.js и другие. Осваивать придётся не с нуля.
Во фронтенде важно постоянно развиваться: как показывает ваш опыт, даже разработчик с перерывом работы в 2–3 года теряет уровень в глазах компаний (сеньор или мидл становятся джунами). Но только ли во фронтенде такая ситуация? Разработчики других направлений, пишите ваше мнение в комментариях.
P.S. Четверо талантливых лидов, сумевших дорасти до этого уровня в первый год работы, ваши истории ждем с особенным нетерпением.
